圧縮

序章
HTTP圧縮は、元の表現よりも少ないビットを使用して情報をエンコードできる技術です。 Webコンテンツの配信に使用すると、Webサーバーはクライアントに送信されるデータ量を削減できます。これにより、クライアントの利用可能な帯域幅の効率が向上し、ページの重さが軽減され、Webパフォーマンスが向上します。
圧縮アルゴリズムは、多くの場合、非可逆または可逆に分類されます。
- 非可逆圧縮アルゴリズムが使用される場合、プロセスは不可逆的であり、元のファイルを圧縮解除しても復元できません。これは一般に、一部のデータを失ってもリソースに重大な影響を与えない画像やビデオコンテンツなどのメディアリソースを圧縮するために使用されます。
- ロスレス圧縮は完全に可逆的なプロセスであり、HTML、JavaScript、CSSなどのテキストベースのリソースを圧縮するために一般的に使用されます。
この章では、テキストベースのコンテンツがWeb上でどのように圧縮されるかを検討します。非テキストベースのコンテンツの分析は、メディアの章の一部を形成します。
HTTP圧縮の仕組み
クライアントがHTTPリクエストを作成する場合、多くの場合、デコード可能な圧縮アルゴリズムを示すAccept-Encodingヘッダーが含まれます。サーバーは、示されたエンコードのいずれかを選択してサポートし、圧縮されたレスポンスを提供できます。圧縮されたレスポンスにはContent-Encodingヘッダーが含まれるため、クライアントはどの圧縮が使用されたかを認識できます。また、提供されるリソースのMIMEタイプを示すために、Content-Typeヘッダーがよく使用されます。
以下の例では、クライアントはGzip、Brotli、およびDeflate圧縮のサポートを示してます。サーバーは、text/htmlドキュメントを含むGzip圧縮された応答を返すことにしました。
> GET / HTTP/1.1
> Host: httparchive.org
> Accept-Encoding: gzip, deflate, br
< HTTP/1.1 200
< Content-type: text/html; charset=utf-8
< Content-encoding: gzipHTTP Archiveには、530万のWebサイトの測定値が含まれており、各サイトには少なくとも1つの圧縮テキストリソースがホームページにロードされています。さらに、リソースはWebサイトの81%のプライマリドメインで圧縮されました。
圧縮アルゴリズム
IANAは、Accept-EncodingおよびContent-Encodingヘッダーで使用できる有効なHTTPコンテンツエンコーディングのリストを保持しています。これらには、gzip、deflate、br(Brotli)などが含まれます。これらのアルゴリズムの簡単な説明を以下に示します。
- Gzipは、LZ77およびハフマンコーディング圧縮技術を使用しており、Web自体よりも古い。もともと1992年にUNIX
gzipプログラム用として開発されました。HTTP/ 1.1以降、Web配信の実装が存在し、ほとんどのブラウザーとクライアントがそれをサポートしています。 - DeflateはGzipと同じアルゴリズムを使用しますが、コンテナは異なります。一部のサーバーおよびブラウザとの互換性の問題のため、Webでの使用は広く採用されていません。
- Brotliは、Googleが発明した新しい圧縮アルゴリズムです。 LZ77アルゴリズムの最新のバリアント、ハフマンコーディング、および2次コンテキストモデリングの組み合わせを使用します。 Brotliを介した圧縮はGzipと比較して計算コストが高くなりますが、アルゴリズムはGzip圧縮よりもファイルを15〜25%削減できます。 Brotliは2015年にWebコンテンツの圧縮に初めて使用され、すべての最新のWebブラウザーでサポートされています。
HTTPレスポンスの約38%はテキストベースの圧縮で配信されます。これは驚くべき統計のように思えるかもしれませんが、データセット内のすべてのHTTP要求に基づいていることに留意してください。画像などの一部のコンテンツは、これらの圧縮アルゴリズムの恩恵を受けません。次の表は、各コンテンツエンコーディングで処理されるリクエストの割合をまとめたものです。
| リクエストの割合 | リクエスト | |||
|---|---|---|---|---|
| コンテンツエンコーディング | デスクトップ | モバイル | デスクトップ | モバイル |
| テキスト圧縮なし | 62.87% | 61.47% | 260,245,106 | 285,158,644 |
gzip |
29.66% | 30.95% | 122,789,094 | 143,549,122 |
br |
7.43% | 7.55% | 30,750,681 | 35,012,368 |
deflate |
0.02% | 0.02% | 68,802 | 70,679 |
| Other / Invalid | 0.02% | 0.01% | 67,527 | 68,352 |
identity |
0.000709% | 0.000563% | 2,935 | 2,611 |
x-gzip |
0.000193% | 0.000179% | 800 | 829 |
compress |
0.000008% | 0.000007% | 33 | 32 |
x-compress |
0.000002% | 0.000006% | 8 | 29 |
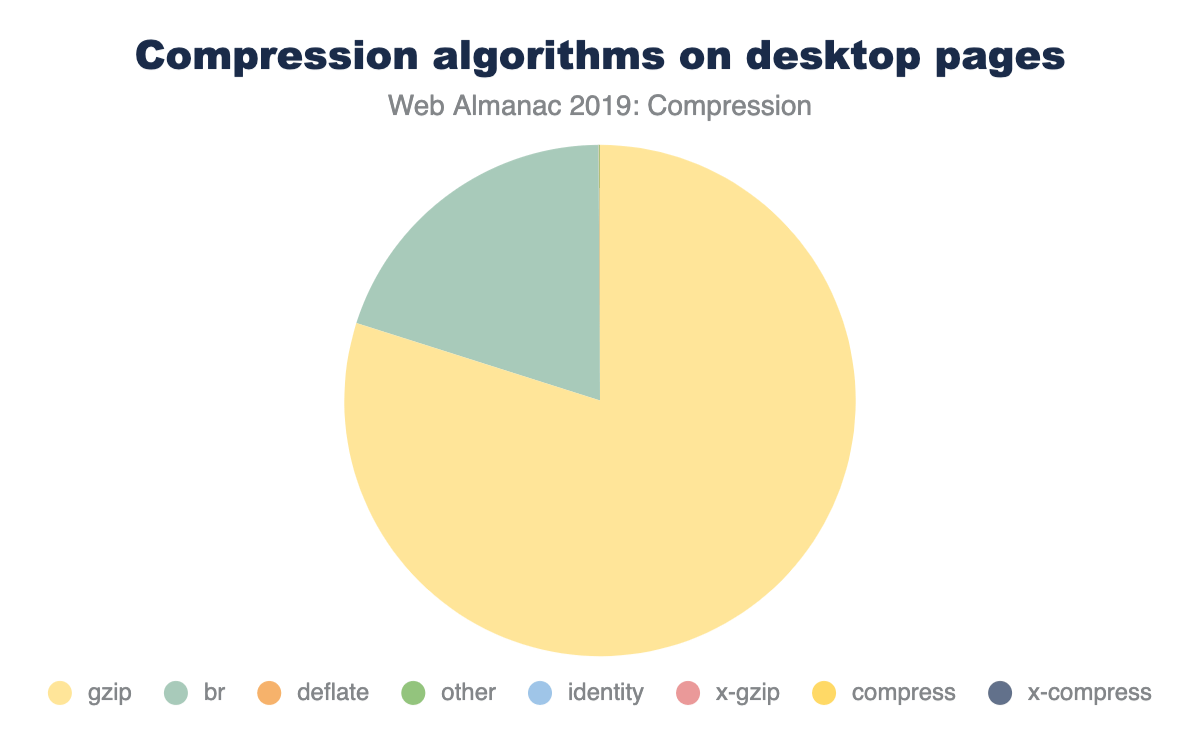
圧縮されて提供されるリソースの大半は、Gzip(80%)またはBrotli(20%)のいずれかを使用しています。他の圧縮アルゴリズムはあまり使用されません。
さらに「none」「UTF-8」「base64」「text」など、無効なContent-Encodingを返す67Kのリクエストがあります。これらのリソースは圧縮されていない状態で提供される可能性があります。
HTTP Archiveによって収集された診断から圧縮レベルを判断することはできませんが、コンテンツを圧縮するためのベストプラクティスは次のとおりです。
- 少なくとも、テキストベースのアセットに対してGzip圧縮レベル6を有効にします。これは、計算コストと圧縮率の間の公平なトレードオフを提供し、多くのWebサーバーのデフォルトにもかかわらず、Nginxは依然として低すぎることが多いレベル1のままです。
- Brotliおよびprecompressリソースをサポートできる場合は、Brotliレベル11に圧縮します。これはGzipよりも計算コストが高くなります。したがって、遅延を避けるためには、事前圧縮が絶対に必要です。
- Brotliをサポートでき、事前圧縮できない場合は、Brotliレベル5に圧縮します。このレベルでは、Gzipと比較してペイロードが小さくなり、同様の計算オーバーヘッドが発生します。
どの種類のコンテンツを圧縮していますか?
ほとんどのテキストベースのリソース(HTML、CSS、JavaScriptなど)は、GzipまたはBrotli圧縮の恩恵を受けることができます。ただし、多くの場合、これらの圧縮技術をバイナリリソースで使用する必要はありません。画像、ビデオ、一部のWebフォントなどが既に圧縮されているため。
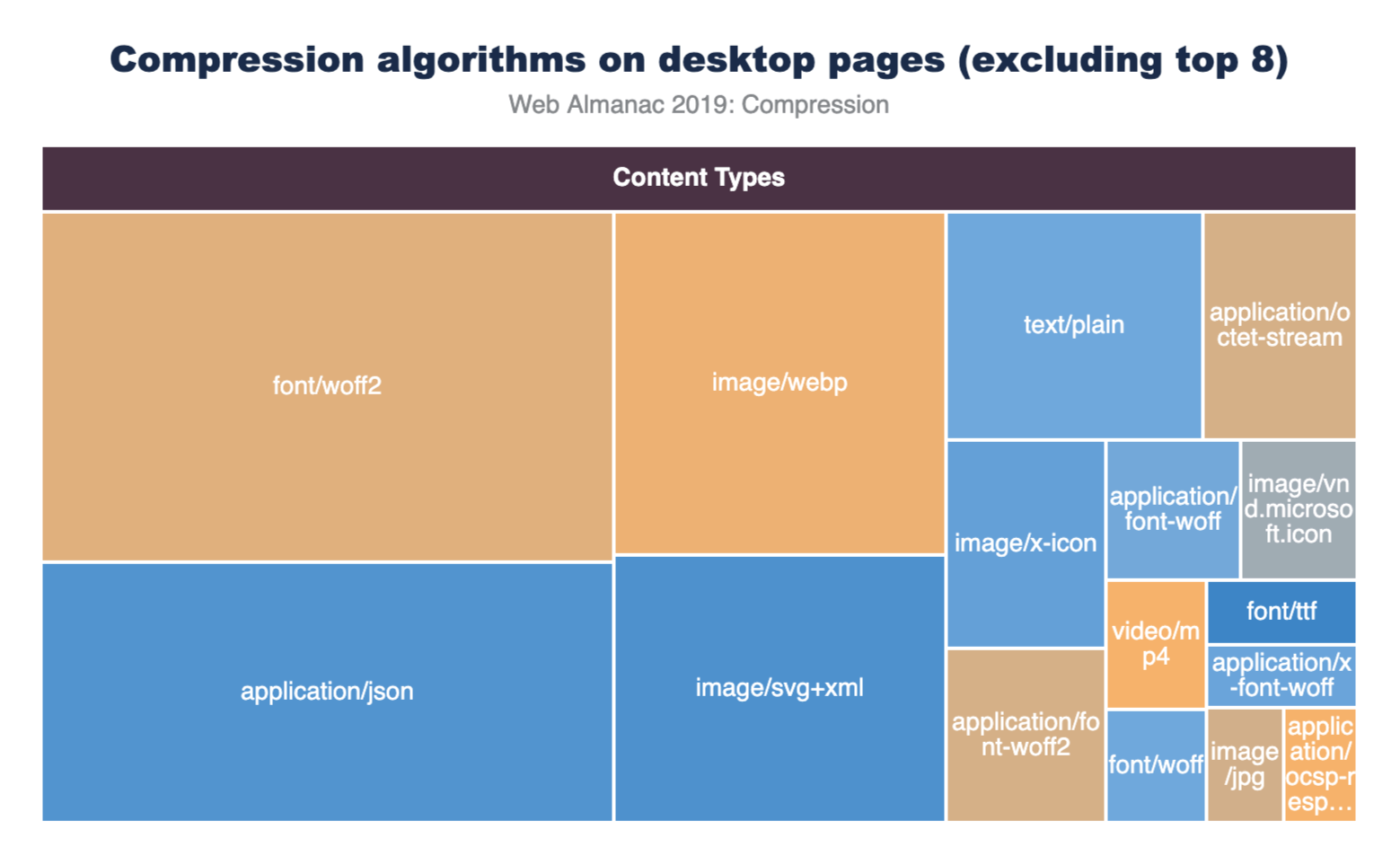
次のグラフでは、上位25のコンテンツタイプが、リクエストの相対数を表すボックスサイズで表示されています。各ボックスの色は、これらのリソースのうちどれだけ圧縮されて提供されたかを表します。ほとんどのメディアコンテンツはオレンジ色で網掛けされていますが、これはGzipとBrotliにはほとんどまたはまったく利点がないためです。テキストコンテンツのほとんどは、それらが圧縮されていることを示すために青色で網掛けされています。ただし、一部のコンテンツタイプの水色の網掛けは、他のコンテンツタイプほど一貫して圧縮されていないことを示しています。
最も人気のある8つのコンテンツタイプを除外すると、これらのコンテンツタイプの残りの圧縮統計をより明確に確認できます。
application/jsonおよびimage/svg+xmlコンテンツタイプは、65%未満の時間で圧縮されます。
カスタムWebフォントのほとんどは、すでに圧縮形式になっているため、圧縮せずに提供されます。ただし、font/ttfは圧縮可能ですが、TTFフォント要求の84%のみが圧縮で提供されているため、ここにはまだ改善の余地があります。
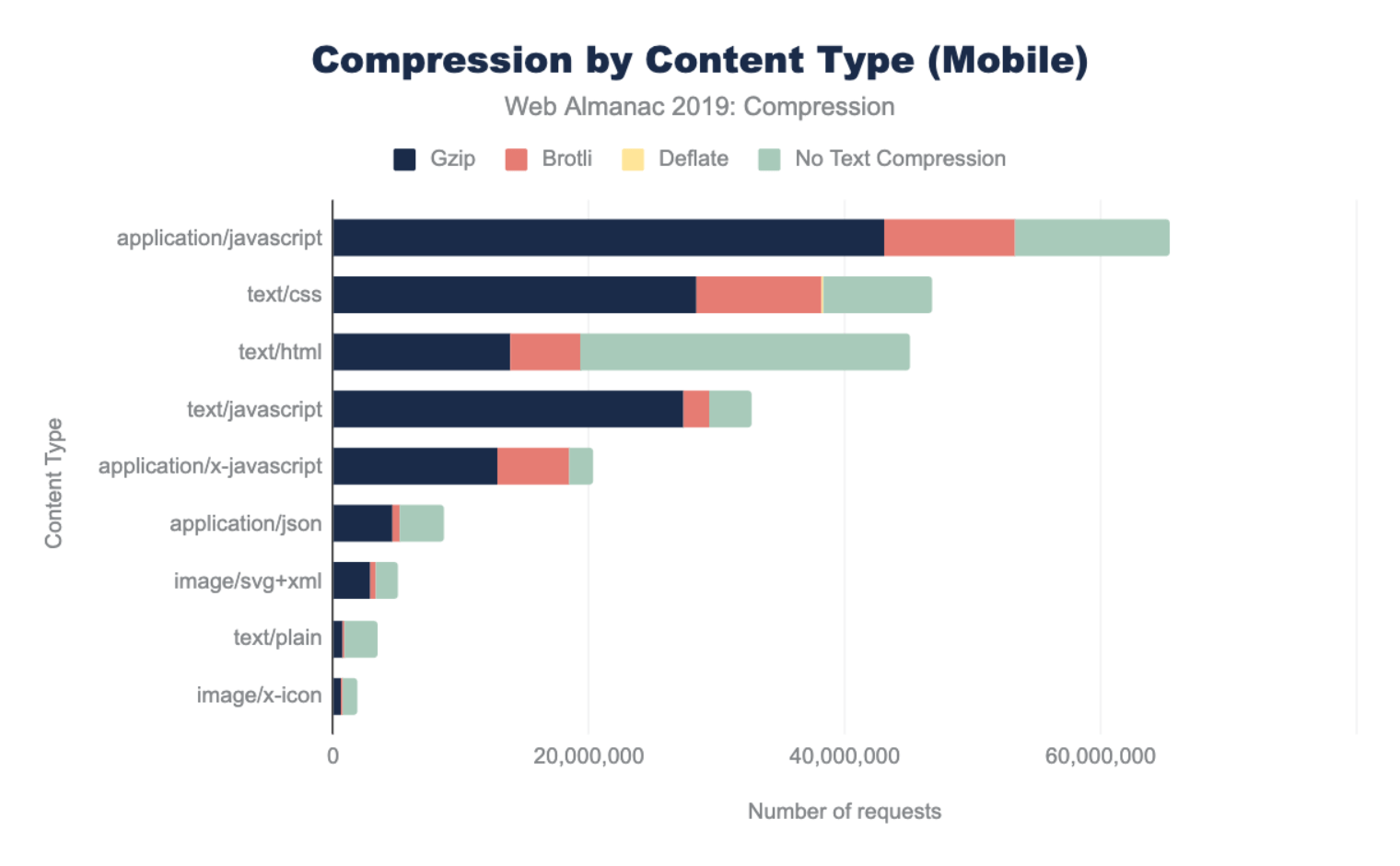
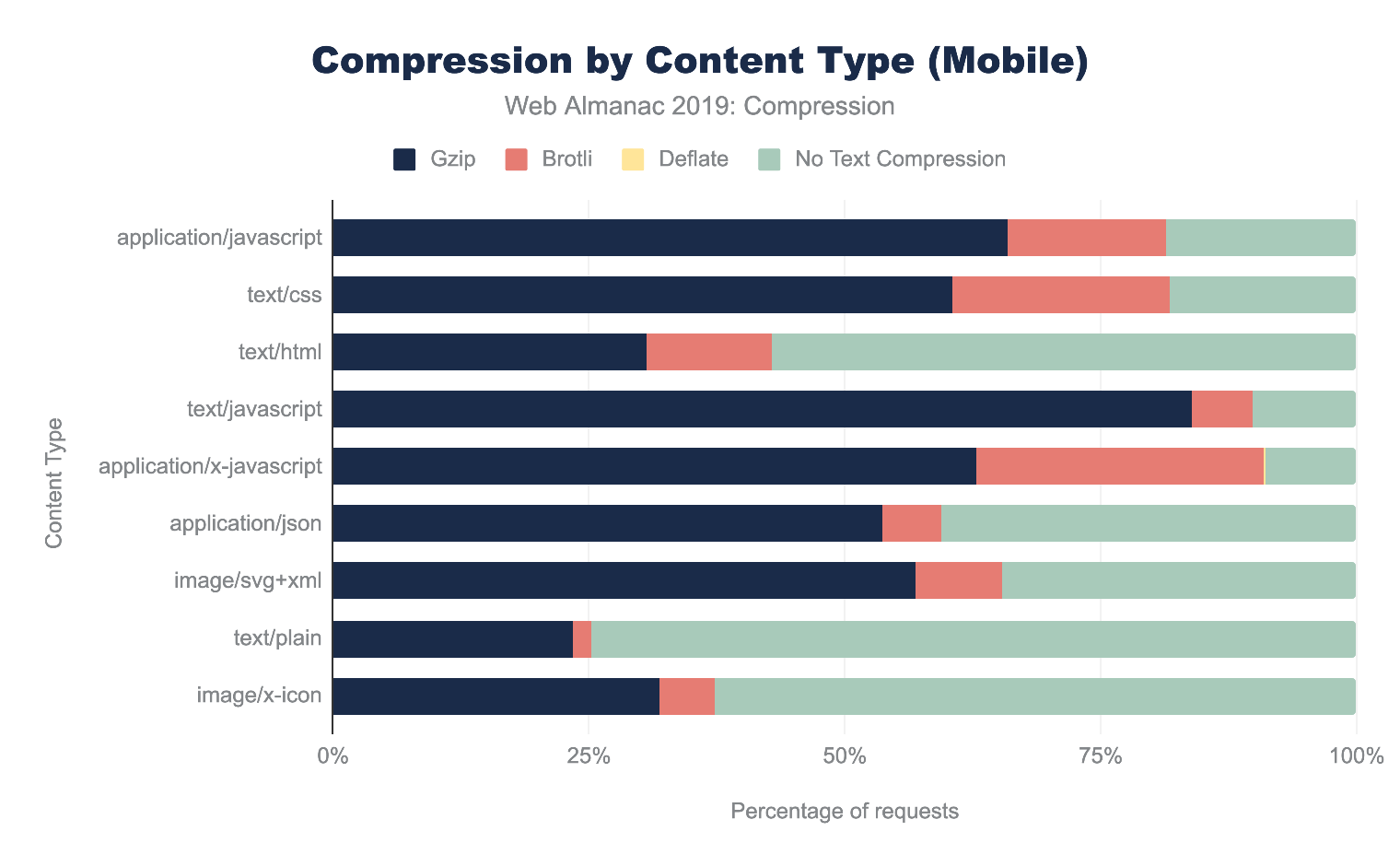
以下のグラフは、各コンテンツタイプに使用される圧縮技術の内訳を示しています。上位3つのコンテンツタイプを見ると、デスクトップとモバイルの両方で、最も頻繁に要求されるコンテンツタイプの圧縮に大きなギャップがあります。 text/htmlの56%とapplication/javascriptおよびtext/cssリソースの18%は圧縮されていません。これにより、パフォーマンスが大幅に向上します。
圧縮率が最も低いコンテンツタイプには、application/json、text/xml、およびtext/plainが含まれます。これらのリソースは通常、XHRリクエストに使用され、Webアプリケーションが豊かな体験を創造するために使用できるデータを提供します。それらを圧縮すると、ユーザー体験は向上する可能性があります。 image/svg+xmlやimage/x-iconなどのベクターグラフィックスは、テキストベースと見なされることはあまりありませんが、これらを使用するサイトは圧縮の恩恵を受けるでしょう。
すべてのコンテンツタイプで、Gzipは最も一般的な圧縮アルゴリズムです。新しいBrotli圧縮はあまり頻繁に使用されず、最も多く表示されるコンテンツタイプはapplication/javascript、text/css、application/x-javascriptです。これは、CDNが通過するトラフィックにBrotli圧縮を自動的に適用することの原因である可能性があります。
ファーストパーティとサードパーティの圧縮
サードパーティの章では、サードパーティとパフォーマンスへの影響について学びました。ファーストパーティとサードパーティの圧縮技術を比較すると、サードパーティのコンテンツはファーストパーティのコンテンツよりも圧縮される傾向であることがわかります。
さらに、サードパーティのコンテンツの場合、Brotli圧縮の割合が高くなります。これは、GoogleやFacebookなど、通常Brotliをサポートする大規模なサードパーティから提供されるリソースの数が原因である可能性と考えられます。
| デスクトップ | モバイル | |||
|---|---|---|---|---|
| コンテンツエンコーディング | ファーストパーティ | サードパーティ | ファーストパーティ | サードパーティ |
| テキスト圧縮なし | 66.23% | 59.28% | 64.54% | 58.26% |
gzip |
29.33% | 30.20% | 30.87% | 31.22% |
br |
4.41% | 10.49% | 4.56% | 10.49% |
deflate |
0.02% | 0.01% | 0.02% | 0.01% |
| Other / Invalid | 0.01% | 0.02% | 0.01% | 0.02% |
圧縮の機会を見分ける
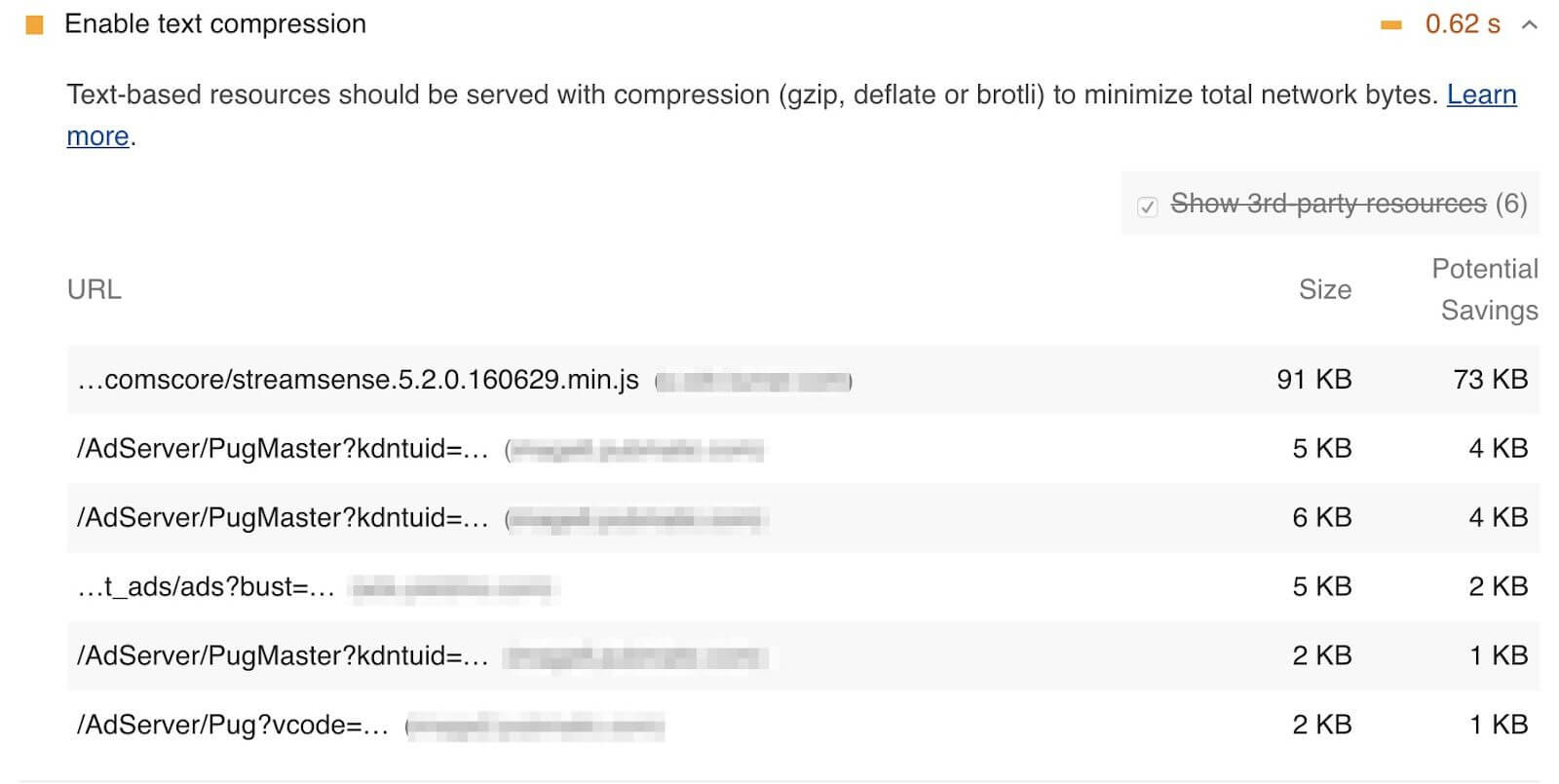
GoogleのLighthouseツールを使用すると、ユーザーはWebページに対して一連の監査を実行できます。テキスト圧縮監査は、サイトが追加のテキストベースの圧縮の恩恵を受けることができるかどうかを評価します。これは、リソースを圧縮し、オブジェクトのサイズを少なくとも10%と1,400バイト削減できるかどうかを評価することでこれを行います。スコアに応じて、圧縮可能な特定のリソースのリストとともに、結果に圧縮の推奨事項を表示する場合があります。
各モバイルページに対してHTTP ArchiveはLighthouse監査を実行するため、すべてのサイトのスコアを集計して、より多くのコンテンツを圧縮する機会があるかどうかを知ることができます。全体として、ウェブサイトの62%がこの監査に合格しており、ウェブサイトのほぼ23%が40を下回っています。これは、120万を超えるウェブサイトが追加のテキストベースの圧縮を有効にすることを意味します。
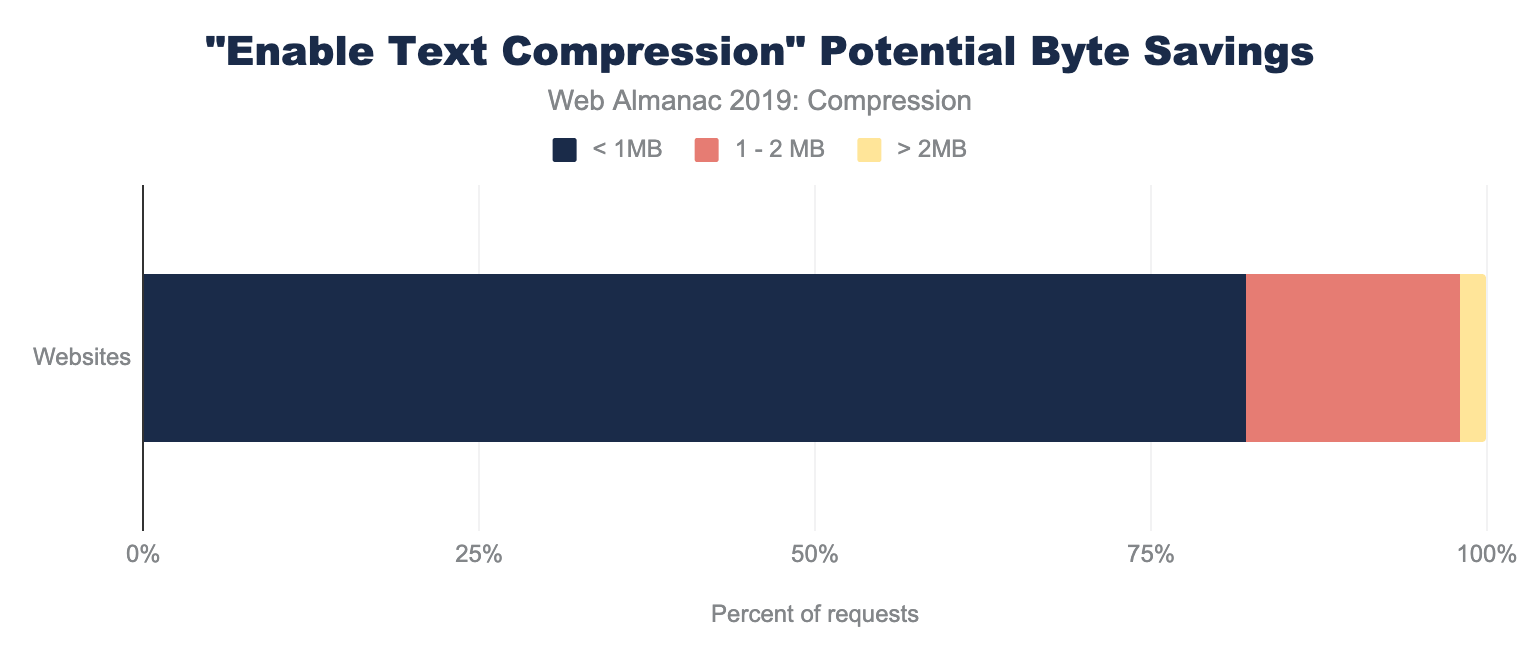
Lighthouseは、テキストベースの圧縮を有効にすることで、保存できるバイト数も示します。テキスト圧縮の恩恵を受ける可能性のあるサイトのうち、82%がページの重さを最大1MB削減できます!
結論
HTTP圧縮は、Webコンテンツのサイズを削減するために広く使用されている非常に貴重な機能です。 GzipとBrotliの両方の圧縮が使用される主要なアルゴリズムであり、圧縮されたコンテンツの量はコンテンツの種類によって異なります。 Lighthouseなどのツールは、コンテンツを圧縮する機会を発見するのに役立ちます。
多くのサイトがHTTP圧縮をうまく利用していますが、特にWebが構築されているtext/html形式については、まだ改善の余地があります! 同様に、font/ttf、application/json、text/xml、text/plain、image/svg+xml、image/x-iconのようなあまり理解されていないテキスト形式は、多くのWebサイトで見落とされる余分な構成を取る場合があります。
Webサイトは広くサポートされており、簡単に実装で処理のオーバーヘッドが低いため、少なくともすべてのテキストベースのリソースにGzip圧縮を使用する必要があります。 Brotli圧縮を使用するとさらに節約できますが、リソースを事前に圧縮できるかどうかに基づいて圧縮レベルを慎重に選択する必要があります。