Eコマース

序章
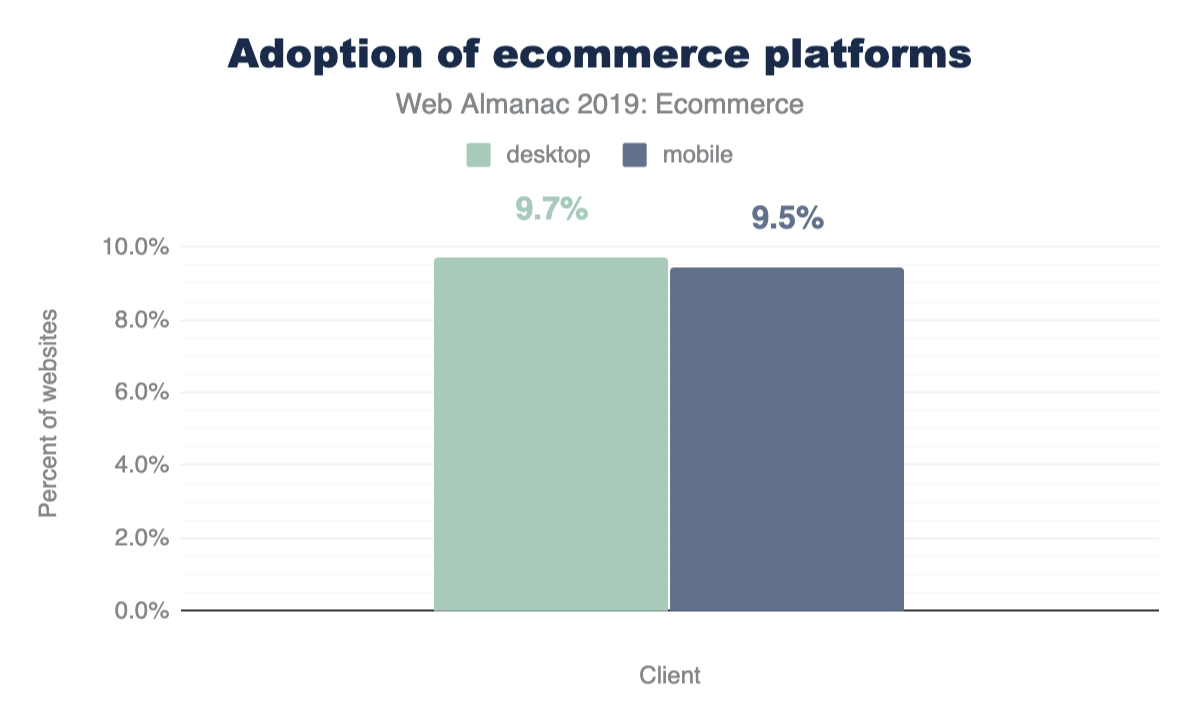
この調査では、ホームページの10%近くがEコマース・プラットフォーム上にあることが判明しました。「Eコマースプラットフォーム」は、オンラインストアを作成し、運営することを可能にするソフトウェアまたはサービスのセットです。Eコマースプラットフォームのいくつかのタイプがあります。
- Shopifyのような有料サービスは、あなたのお店をホストし、あなたが始めるのを手助けしてくれます。彼らはウェブサイトのホスティング、サイトやページのテンプレート、商品データの管理、ショッピングカートや支払いを提供しています。
- Magento Open Sourceのようなソフトウェアプラットフォームは自分で設定し、ホストし、管理できます。これらのプラットフォームは強力で柔軟性がありますが、Shopifyのようなサービスよりもセットアップや運用が複雑になることがあります。
- Magento Commerceのようなホスト付きプラットフォームは、ホスティングがサードパーティによってサービスとして管理されていることを除いて、彼らのセルフホスティングされた対応と同じ機能を提供しています。
この分析では、Eコマース・プラットフォーム上に構築されたサイトのみを検出できました。つまり、Amazon、JD、eBayなどの大規模なオンラインストアやマーケットプレイスはここには含まれていません。また、ここでのデータはホームページのみを対象としており、カテゴリ、商品、その他のページは含まれていないことにも注意してください。当社の方法論の詳細については、こちらをご覧ください。
プラットフォーム検出
ページがEコマースプラットフォーム上にあるかどうかを確認するにはどうすればいいですか?
検出はWappalyzerで行います。Wappalyzerは、Webサイトで使用されている技術を発見するためのクロスプラットフォームユーティリティです。コンテンツ管理システム、Eコマースプラットフォーム、Webサーバー、JavaScriptフレームワーク、アナリティクスツールなどを検出します。
ページ検出は常に信頼できるものでなく、サイトによっては自動攻撃から保護するために検出を明示的にブロックしている場合もあります。特定のEコマースプラットフォームを使用しているすべてのウェブサイトを捕捉することはできないかもしれませんが、検出したウェブサイトは実際にそのプラットフォームを使用していると確信しています。
| モバイル | デスクトップ | |
|---|---|---|
| Eコマースページ | 500,595 | 424,441 |
| 総ページ数 | 5,297,442 | 4,371,973 |
| 採用率 | 9.45% | 9.70% |
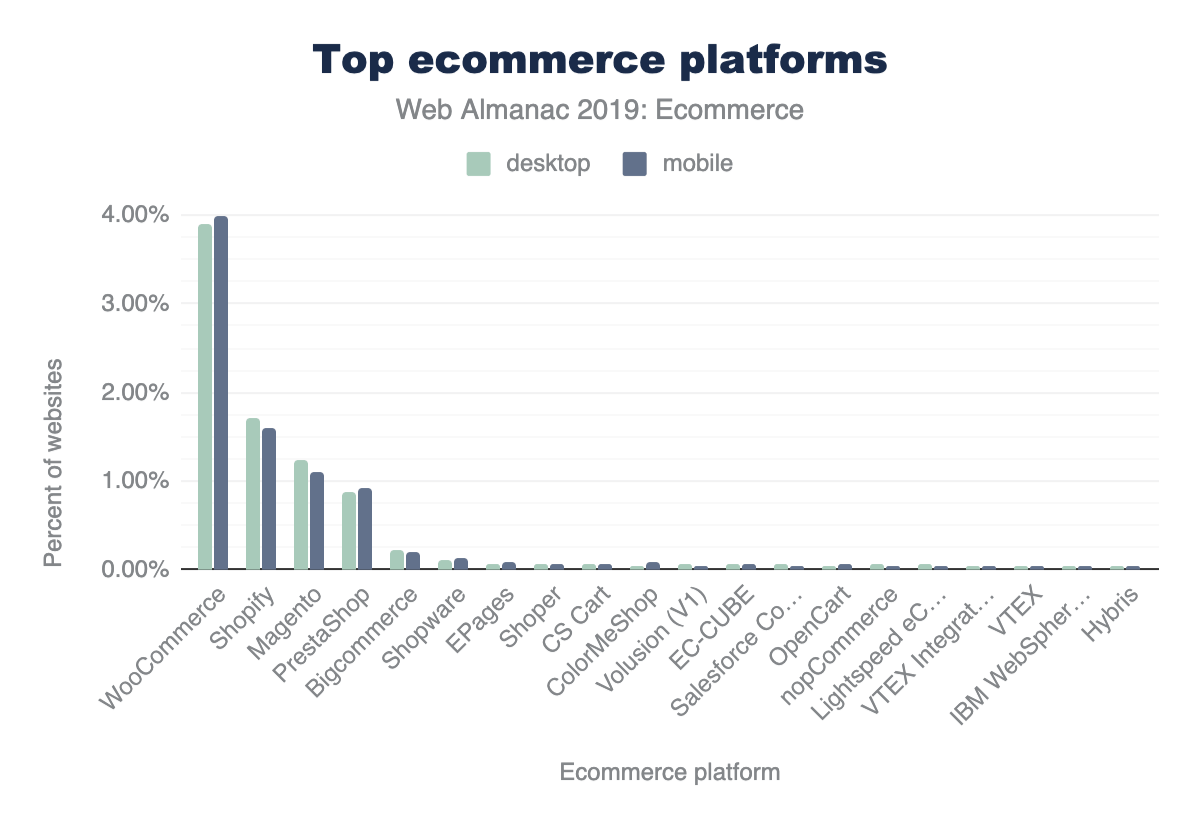
Eコマースプラットフォーム
| プラットフォーム | モバイル | デスクトップ |
|---|---|---|
| WooCommerce | 3.98 | 3.90 |
| Shopify | 1.59 | 1.72 |
| Magento | 1.10 | 1.24 |
| PrestaShop | 0.91 | 0.87 |
| Bigcommerce | 0.19 | 0.22 |
| Shopware | 0.12 | 0.11 |
検出された116のEコマースプラットフォームのうち、デスクトップまたはモバイルサイトの0.1%以上で検出されたのは6つだけでした。これらの結果には国別、サイトの規模別、その他の類似した指標による変動は示されていません。
上記の図13.3を見ると、WooCommerceの採用率が最も高く、デスクトップおよびモバイルサイトの約4%を占めていることがわかります。Shopifyは約1.6%の採用で2位です。Magento、PrestaShop、Bigcommerce、Shopwareが0.1%に近づき、採用率が小さくなっています。
ロングテール
110のEコマースプラットフォームがあり、それぞれがデスクトップまたはモバイルのウェブサイトの0.1%未満を持っています。そのうち約60社は、モバイルかデスクトップのウェブサイトの0.01%未満を占めています。
モバイルでのリクエストの7.87%、デスクトップでのリクエストの8.06%は、上位6つのEコマース・プラットフォームのうちの1つのホームページが対象となっています。さらにモバイルでのリクエストの1.52%、デスクトップでのリクエストの1.59%は、他の110のEコマース・プラットフォームのホームページが対象となっています。
Eコマース(すべてのプラットフォーム)
合計で、デスクトップページの9.7%、モバイルページの9.5%がEコマースプラットフォームを利用していました。
ウェブサイトのデスクトップ比率は全体的に若干高くなっていますが、一部の人気プラットフォーム(WooCommerce、PrestaShop、Shopwareを含む)では、実際にはデスクトップウェブサイトよりもモバイル性が高くなっています。
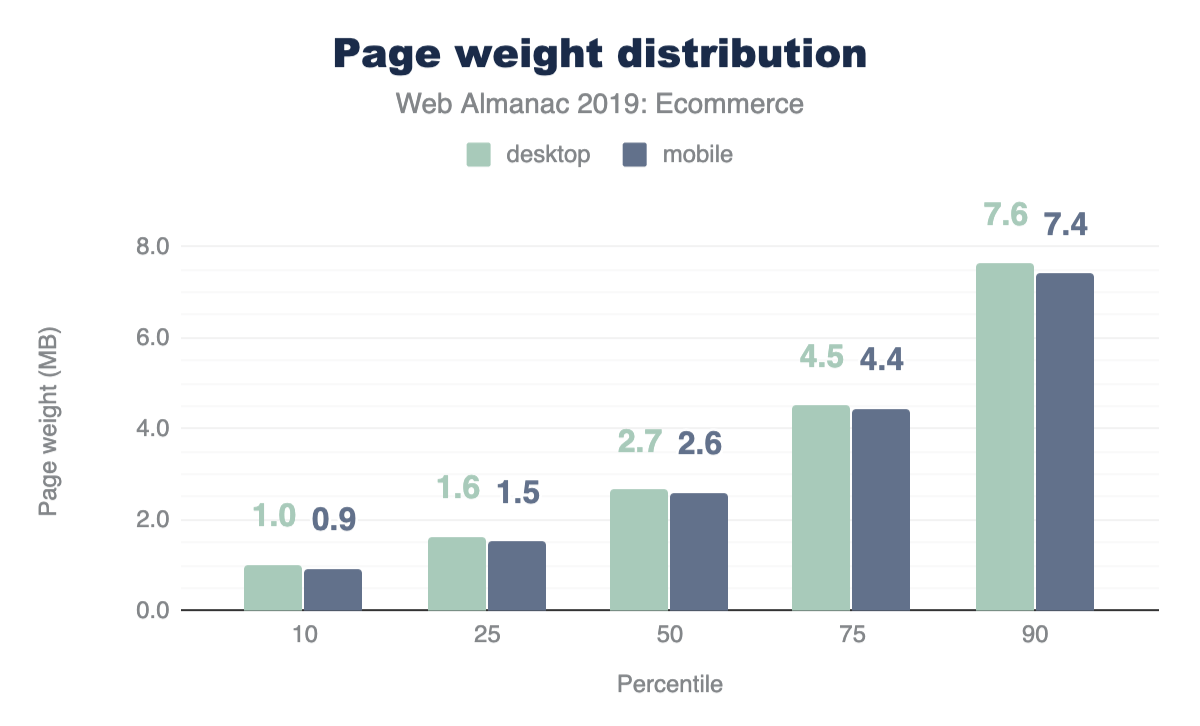
ページの重さと要望
Eコマースプラットフォームのページの重さは、すべてのHTML、CSS、JavaScript、JSON、XML、画像、オーディオ、およびビデオを含んでいます。
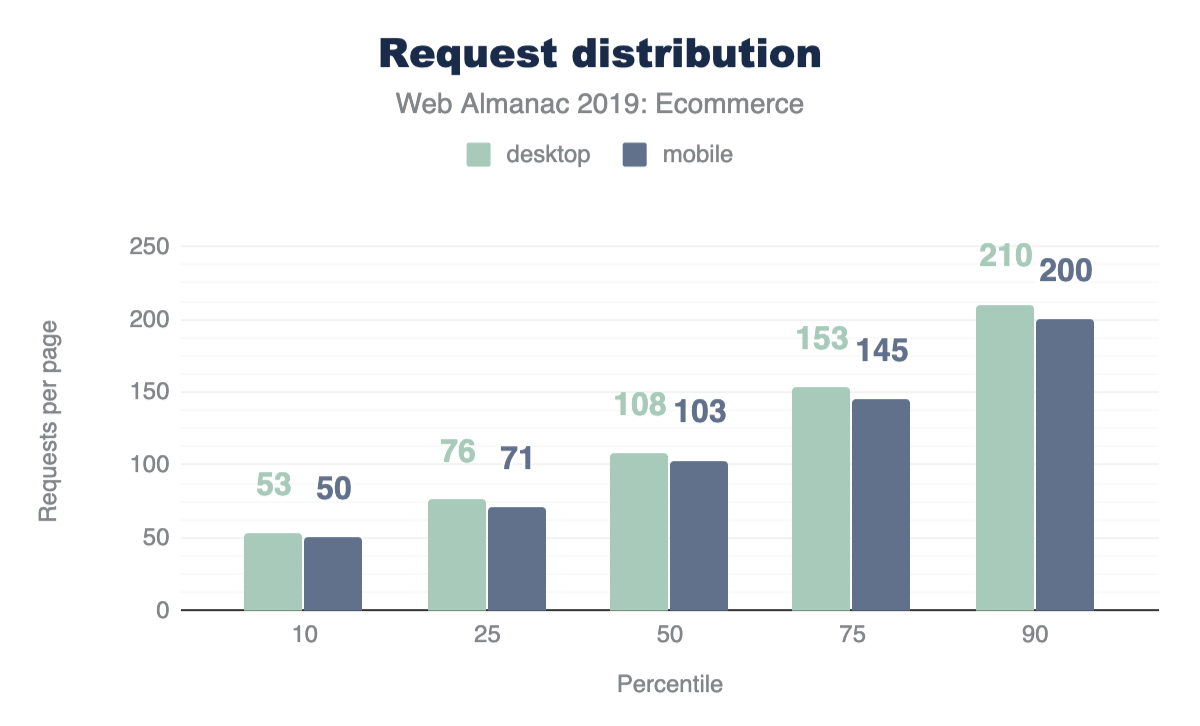
デスクトップEコマースプラットフォームのページの読み込み量の中央値は108リクエストと2.7MBです。すべてのデスクトップページの重量の中央値は74リクエストと1.9 MB です。言い換えれば、Eコマースページは他のウェブページよりも50%近く多くのリクエストを行い、ペイロードは約35%大きくなっています。比較すると、amazon.comのホームページは、最初のロード時に約5MBのページ重量に対して約300リクエストを行い、ebay.comは約3MBのページウェイトに対して約150リクエストを行います。Eコマースプラットフォーム上のホームページのページ重量とリクエスト数は、各パーセンタイルでモバイルの方が若干小さくなっていますが、すべてのEコマースのホームページの約10%が7MB以上をロードし200以上のリクエストをしています。
このデータは、ホームページのペイロードとスクロールなしのリクエストを含んでいます。明らかに、最初のロードに必要なはずのファイル数よりも多くのファイルを取得しているように見えるサイトがかなりの割合で存在しています(中央値は100以上)。以下のサードパーティのリクエストとバイト数も参照してください。
Eコマース・プラットフォーム上の多くのホームページが、なぜこれほど多くのリクエストを行い、これほど大きなペイロードを持つのかをよりよく理解するために、さらに調査を行う必要があります。著者らはEコマース・プラットフォーム上のホームページで、最初のロード時に数百回のリクエストを行い、数メガバイトのペイロードを持つホームページを定期的に目にします。リクエスト数とペイロードがパフォーマンスの問題であるならば、どのようにしてそれらを減らすことができるのでしょうか?
タイプ別のリクエストとペイロード
以下の表は、デスクトップでのリクエストの場合のものです。
| ファイルの種類 | 10 | 25 | 50 | 75 | 90 |
|---|---|---|---|---|---|
| 画像 | 353 | 728 | 1,514 | 3,104 | 6,010 |
| ビデオ | 156 | 453 | 1,325 | 2,935 | 5,965 |
| スクリプト | 199 | 330 | 572 | 915 | 1,331 |
| フォント | 47 | 85 | 144 | 226 | 339 |
| css | 36 | 59 | 102 | 180 | 306 |
| html | 12 | 20 | 36 | 66 | 119 |
| オーディオ | 7 | 7 | 11 | 17 | 140 |
| xml | 0 | 0 | 0 | 1 | 3 |
| その他 | 0 | 0 | 0 | 0 | 3 |
| テキスト | 0 | 0 | 0 | 0 | 0 |
| ファイルの種類 | 10 | 25 | 50 | 75 | 90 |
|---|---|---|---|---|---|
| 画像 | 16 | 25 | 39 | 62 | 97 |
| スクリプト | 11 | 21 | 35 | 53 | 75 |
| css | 3 | 6 | 11 | 22 | 32 |
| フォント | 2 | 3 | 5 | 8 | 11 |
| html | 1 | 2 | 4 | 7 | 12 |
| ビデオ | 1 | 1 | 2 | 5 | 9 |
| その他 | 1 | 1 | 2 | 4 | 9 |
| テキスト | 1 | 1 | 1 | 2 | 3 |
| xml | 1 | 1 | 1 | 2 | 2 |
| オーディオ | 1 | 1 | 1 | 1 | 3 |
Eコマースページでは、画像が最大のリクエスト数とバイト数の割合を占めています。デスクトップEコマースページの中央値には、1,514KB(1.5MB)の重さの画像が39枚含まれています。
JavaScriptリクエストの数は、より良いバンドル(および/またはHTTP/2多重化)によってパフォーマンスを向上する可能性があることを示しています。JavaScriptファイルの総バイト数はそれほど大きくありませんが、個別のリクエストが多くなっています。HTTP/2の章によると、リクエストの40%以上はHTTP/2経由ではないそうです。同様に、CSSファイルは3番目にリクエスト数が多いですが、一般的には少ないです。CSSファイル(またはHTTP/2)をマージすることで、そのようなサイトのパフォーマンスを向上させることができるかもしれません。著者の経験では、多くのEコマースページでは、未使用のCSSとJavaScriptの割合が高い。ビデオ のリクエスト数は少ないかもしれませんが、(驚くことではありません) 特にペイロードが重いサイトでは、ページの重量の割合が高くなります。
HTMLペイロードサイズ
HTMLペイロードには、外部リンクとして参照されるのではなく、マークアップ自体にインラインJSON、JavaScript、CSSなどの他のコードが直接含まれている場合があることに注意してください。EコマースページのHTMLペイロードのサイズの中央値は、モバイルで34KB、デスクトップで36KBです。しかし、Eコマースページの10%には、115KB以上のHTMLペイロードがあります。
モバイルのHTMLペイロードのサイズは、デスクトップとあまり変わりません。言い換えれば、サイトは異なるデバイスやビューポートのサイズに対して、大きく異なるHTMLファイルを配信していないように見えます。多くのEコマースサイトでは、ホームページのHTMLペイロードが大きくなっています。これがHTMLの肥大化によるものなのか、それともHTMLファイル内の他のコード(JSONなど)によるものなのかはわかりません。
画像の統計
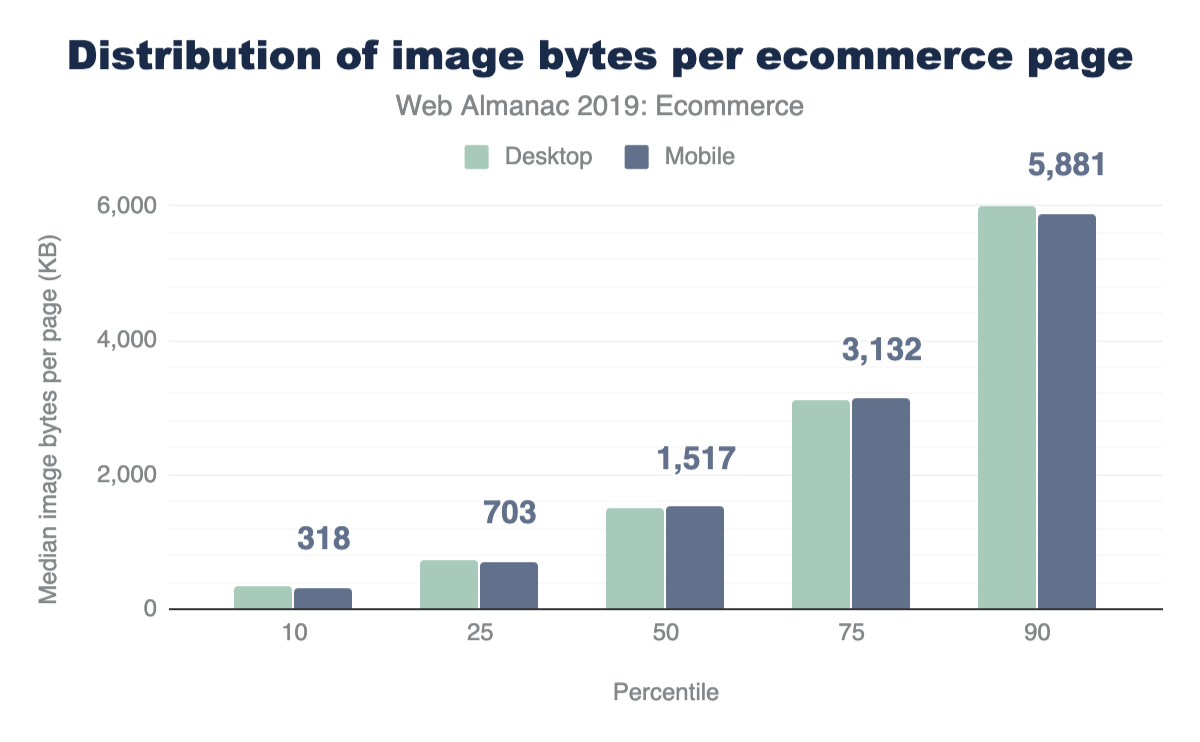
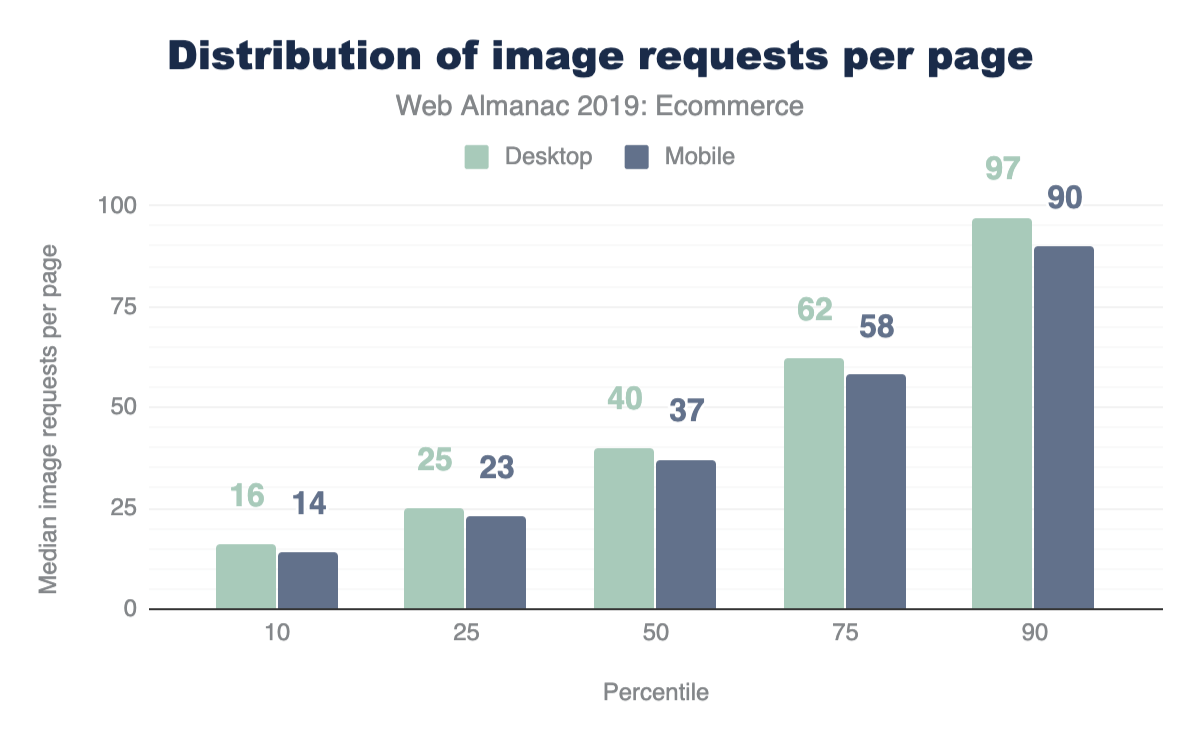
上記の図13.12と13.13で中央値のEコマースページには、モバイルでは37枚の画像と1,517KBの画像ペイロードがあり、デスクトップでは40枚の画像と1,524KBの画像ペイロードがあることを示しています。ホームページの10%は、90以上の画像と6MB近くの画像ペイロードを持っています!
Eコマースページのかなりの割合で、大きな画像ペイロードを持ち、最初のロード時に大量の画像リクエストを行います。詳細については、HTTP ArchiveのState of Imagesレポート、およびmediaと[page weight](./page weight)の章を参照してください。
ウェブサイトの所有者は、自分のサイトを最新のデバイスで見栄えの良いものにしたいと考えています。その結果、多くのサイトでは、画面の解像度やサイズに関係なく、すべてのユーザーに同じ高解像度の製品画像を配信しています。開発者は、異なるユーザーに可能な限り最高の画像を効率的に配信できるレスポンシブ技術に気づいていない(または使いたくない)かもしれません。高解像度の画像が必ずしもコンバージョン率を高めるとは限らないことを覚えておきましょう。逆に重い画像の使いすぎは、ページの速度に影響を与える可能性が高く、それによってコンバージョン率を低下させる可能性があります。サイトレビューやイベントでの著者の経験では、開発者やその他の関係者の中には、画像に遅延ローディングを使用することにSEOなどの懸念を持っている人もいます。
一部のサイトがレスポンシブ画像技術や遅延読み込みを使用していない理由をよりよく理解するために、より多くの分析を行う必要があります。またEコマースプラットフォームが、ハイエンドのデバイスや接続性の良いサイトに美しい画像を確実に配信すると同時に、ローエンドのデバイスや接続性の悪いサイトにも最高の体験を提供できるようなガイダンスを提供する必要があります。
Popular image formats
PNG
Eコマースページの4つに1つの画像はPNGです。Eコマースプラットフォーム上のページでPNGのリクエストが多いのは、商品画像のためと思われます。多くのコマースサイトでは、透過性を確保するために写真画像と一緒にPNGを使用しています。
PNGフォールバックでWebPを使用することは、画像要素を介して、またはCloudinaryのような画像サービスを介してユーザーエージェントの能力検出を使用することで、はるかに効率的な代替手段となります。
WebP
Eコマースプラットフォーム上の画像の1%だけがWebPであり、これはサイトレビューやパートナーの仕事での著者の経験と一致しています。WebPはSafari以外のすべての最新ブラウザでサポートされていますし、フォールバックの仕組みも充実しています。WebPは透過性をサポートしており、写真画像のためのPNGよりもはるかに効率的なフォーマットです(上記のPNGのセクションを参照してください)。
WebPをPNGのフォールバックで使用したり、無地の色の背景でWebP/JPEGを使用して透明化を可能にするため、Webコミュニティとして、より良いガイダンスや提唱を提供できます。WebPは、ガイド やツール (例:Squooshやcwebpなど)があるにもかかわらず、電子商取引プラットフォームではほとんど使用されていないようです。現在10年近く経っているWebPの利用が増えていない理由をさらに調査する必要があります。
画像の寸法
| モバイル | デスクトップ | |||
|---|---|---|---|---|
| パーセンタイル | 横幅(px) | 高さ(px) | 横幅(px) | 高さ(px) |
| 10 | 16 | 16 | 16 | 16 |
| 25 | 100 | 64 | 100 | 60 |
| 50 | 247 | 196 | 240 | 192 |
| 75 | 364 | 320 | 400 | 331 |
| 90 | 693 | 512 | 800 | 546 |
Eコマースページで要求された画像の中央値(「中間値」)は、モバイルで247X196px、デスクトップで240X192pxです。Eコマースページで要求される画像の10%は、モバイルでは693X512px以上、デスクトップでは800X546px以上です。これらの寸法は画像の本質的なサイズであり、表示サイズではないことに注意してください。
中央値までの各パーセンタイルでの画像のサイズがモバイルとデスクトップで似ていることを考えると、多くのサイトではビューポートごとに異なるサイズの画像を配信していない、言い換えればレスポンシブ画像技術を使用していないように思えます。モバイル向けに大きな画像が配信されている場合もありますが、これはデバイス検出や画面検出を使用しているサイトによって説明できるかもしれません(そうでないかもしれません!)。
なぜ多くのサイトが(一見して)異なる画像サイズを異なるビューポートに配信していないのか、もっと研究する必要があります。
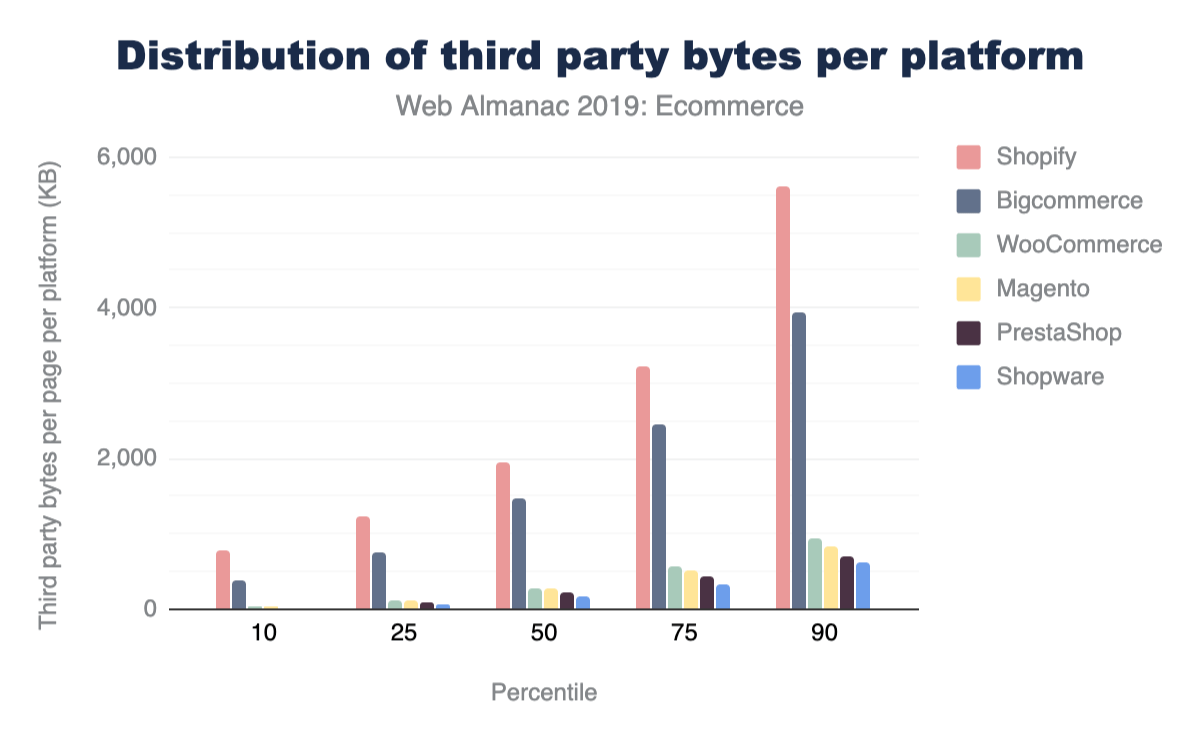
サードパーティからのリクエストとバイト
多くのウェブサイト、特にオンラインストアでは、分析、A/Bテスト、顧客行動追跡、広告、ソーシャルメディアのサポートなどのためにサードパーティのコードやコンテンツを大量にロードしています。サードパーティのコンテンツは、パフォーマンスに大きな影響を与えることがあります。 Patrick Hulceのサードパーティウェブツールは、本レポートのサードパーティのリクエストを判断するために使用されており、これについてはサードパーティの章で詳しく説明しています。
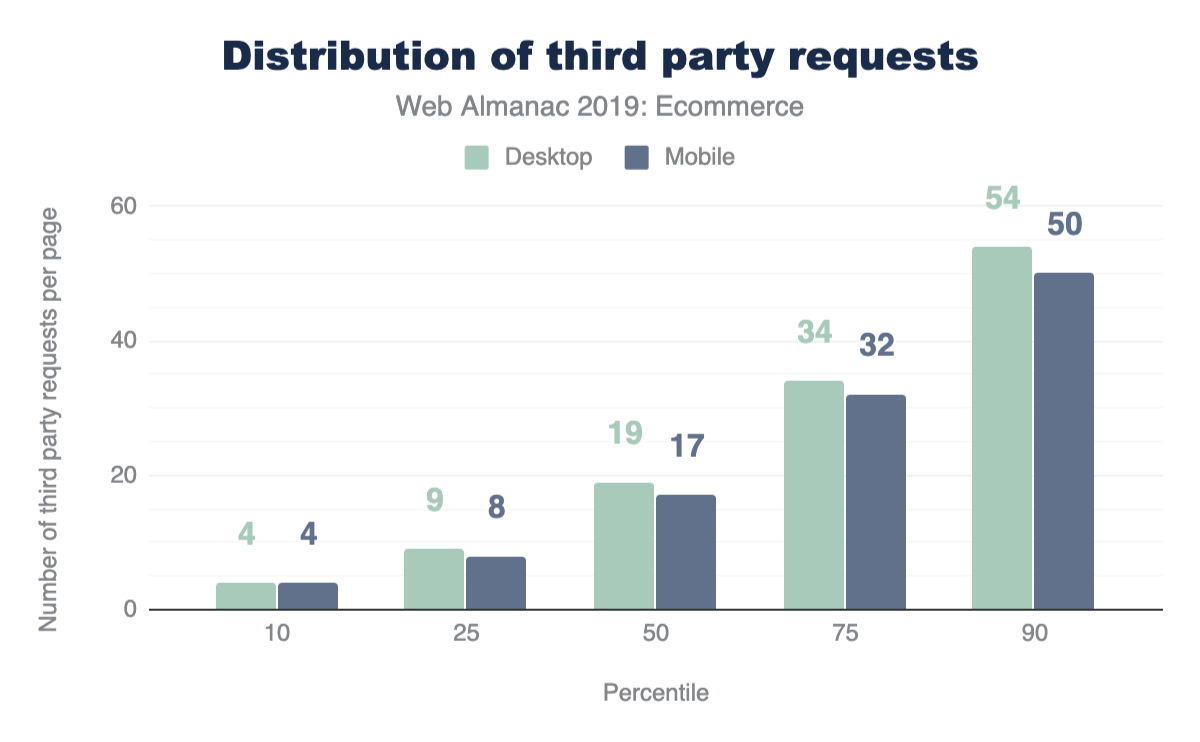
Eコマースプラットフォーム上の中央値(「中規模」)のホームページでは、サードパーティのコンテンツに対するリクエストは、モバイルで17件、デスクトップで19件となっています。Eコマース・プラットフォーム上のすべてのホームページの10%は、サードパーティのコンテンツに対して50件以上のリクエストを行い、その総ペイロードは1MBを超えています。
他の研究で、サードパーティのコンテンツはパフォーマンスの大きなボトルネックになる可能性であることが指摘されています。この調査によると、17以上のリクエスト(上位10%では50以上)がEコマースページの標準となっています。
プラットフォームごとのサードパーティリクエストとペイロード
以下の表は、モバイルのみのデータを示しています。
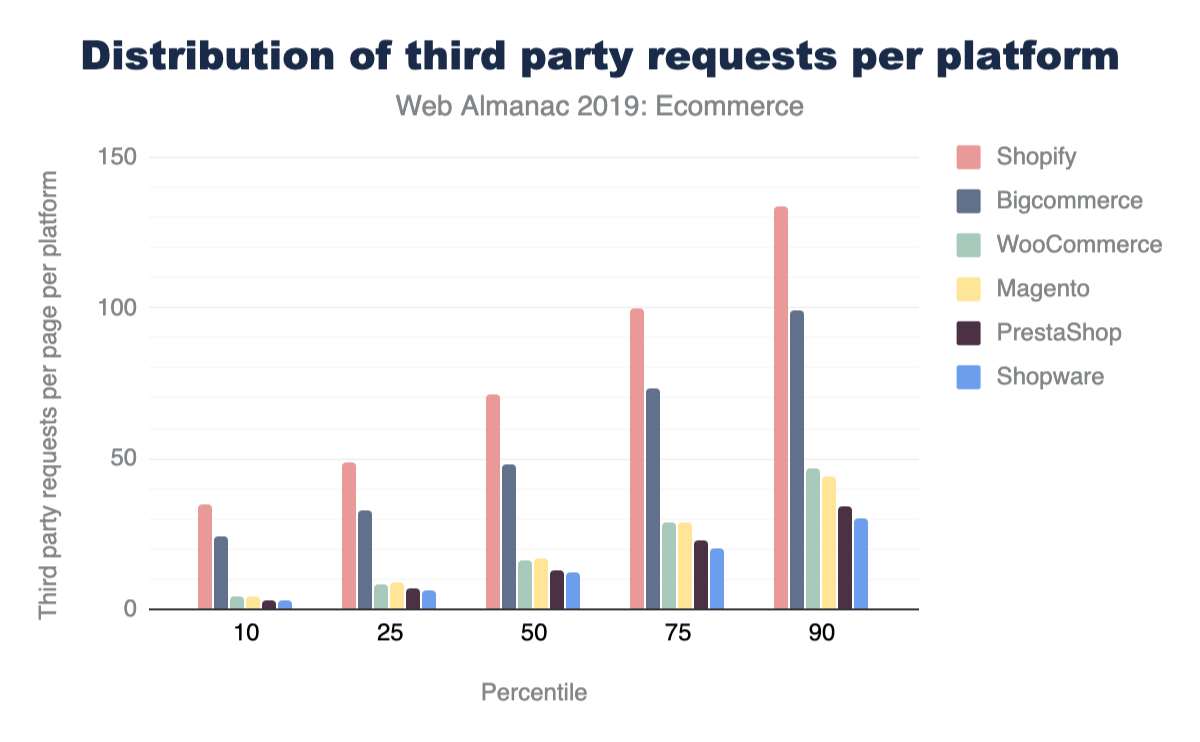
Shopifyのようなプラットフォームでは、クライアントサイドのJavaScriptを使ってサービスを拡張することがありますが、Magentoのような他のプラットフォームではサーバーサイドの拡張機能が多く使われています。このアーキテクチャの違いが、ここで見る数字に影響を与えています。
明らかに、一部のEコマースプラットフォームのページでは、サードパーティコンテンツへのリクエストが多く、サードパーティコンテンツのペイロードが大きくなっています。一部のプラットフォームのページで、サードパーティコンテンツへのリクエストが多く、サードパーティコンテンツのペイロードが他のプラットフォームよりも大きいのはなぜかについて、さらに分析を行うことができます。
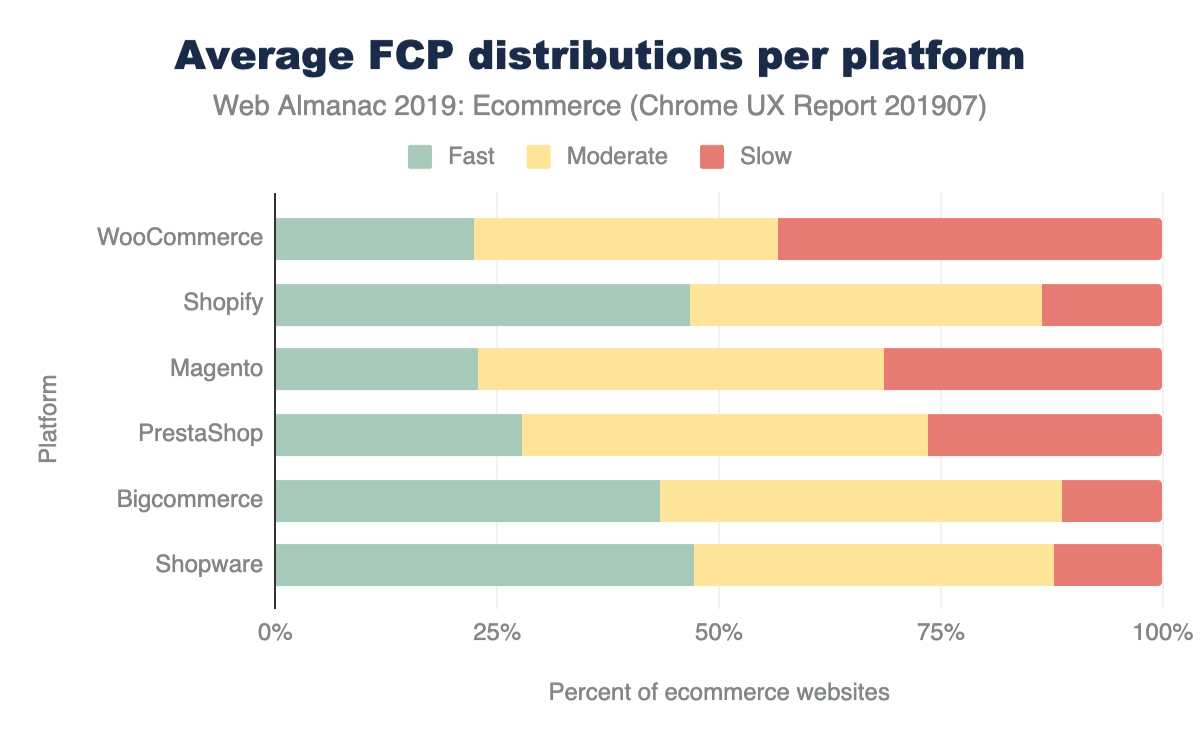
コンテンツの初回ペイント(FCP)
コンテンツの初回ペイントは、ナビゲーションからテキストや画像などのコンテンツが最初に表示されるまでの時間を測定します。この文脈では、速いは1秒未満のFCP、遅いは3秒以上のFCP、中程度はその中間のすべてを意味します。サードパーティのコンテンツやコードは、FCPに大きな影響を与える可能性があることに注意してください。
上位6つのEコマースプラットフォームはすべて、モバイルでのFCPがデスクトップよりも悪くなっています。FCPは、接続性だけでなく、デバイスの能力(処理能力、メモリなど)にも影響されることに注意してください。
FCPがデスクトップよりもモバイルの方が悪い理由を明らかにする必要があります。原因は何でしょうか? 接続性やデバイスの能力、それとも何か他の要因でしょうか?
プログレッシブウェブアプリ(PWA)のスコア
Eコマースサイト以外のこのトピックの詳細については、PWAの章も参照してください。
Eコマースのプラットフォーム上のホームページの60%以上は、0.25と0.35の間にLighthouse PWAスコアを取得します。Eコマースのプラットフォーム上のホームページの20%未満は、0.5以上のスコアを取得し、ホームページの1%未満は0.6以上のスコアを取得します。
Lighthouseは、プログレッシブWebアプリ(PWA)のスコアを0から1の間で返します。PWAの監査は、14の要件をリストアップしたBaseline PWA Checklistに基づいています。Lighthouseは、14の要件のうち11の要件について自動監査を実施しています。残りの3つは手動でしかテストできません。11の自動PWA監査はそれぞれ均等に重み付けされているため、それぞれがPWAスコアに約9ポイント寄与します。
PWA監査のうち少なくとも1つがnullスコアを取得した場合、LighthouseはPWAカテゴリ全体のスコアをnullアウトします。これは、モバイルページの2.32%が該当しました。
明らかに、大多数のEコマースページは、ほとんどのPWA チェックリスト監査 に失敗しています。どの監査が失敗しているのか、なぜ失敗しているのかをよりよく理解するために、さらに分析を行う必要があります。
結論
Eコマースの使用法のこの包括的な研究はいくつかの興味深いデータを示し、また同じEコマースのプラットフォーム上に構築されたものの間でも、Eコマースのサイトの広いバリエーションを示しています。ここでは多くの詳細を説明しましたが、この分野ではもっと多くの分析が可能です。例えば、今年はアクセシビリティのスコアを取得していませんでした(それについての詳細はアクセシビリティの章をチェックアウトしてください)。同様に、これらのメトリクスを地域別にセグメント化することも興味深いことでしょう。この調査では、Eコマース・プラットフォームのホームページ上で246の広告プロバイダーが検出されました。さらなる調査(おそらく来年のWeb Almanacに掲載されるかもしれません)では、Eコマースプラットフォーム上で広告を表示しているサイトの割合を計算できます。この調査ではWooCommerceが非常に高い数値を記録していますので、来年の調査では一部のホスティングプロバイダーがWooCommerceをインストールしているにもかかわらず、有効にしていないために数値が膨らんでいるのではないかという興味深い統計を見ることができます。