圧縮

序章
HTTP圧縮を使用すると、ウェブサイトの読み込みが速くなるため、より良いユーザー体験が保証されます。HTTP圧縮を行わない場合は、ユーザー体験が低下し、関連するウェブサービスの成長率に影響を与え、検索ランキングにも影響を与えます。 圧縮を効果的に使用することで、ページウェイトを減らし、ウェブパフォーマンスを向上させることができるため、検索エンジン最適化の重要な部分となります。
画像やその他のmediaタイプでは非可逆圧縮を許容することが多いのですが、テキストの場合は可逆圧縮、つまり解凍後に正確なテキストを復元したいと考えています。
どのようなコンテンツを圧縮すべきか?
HTML、CSS、JavaScript、JSON、SVGなどのほとんどのテキストベースのアセットや、woff、ttf、icoなどの特定の非テキストフォーマットについては、圧縮を使用することをオススメします。
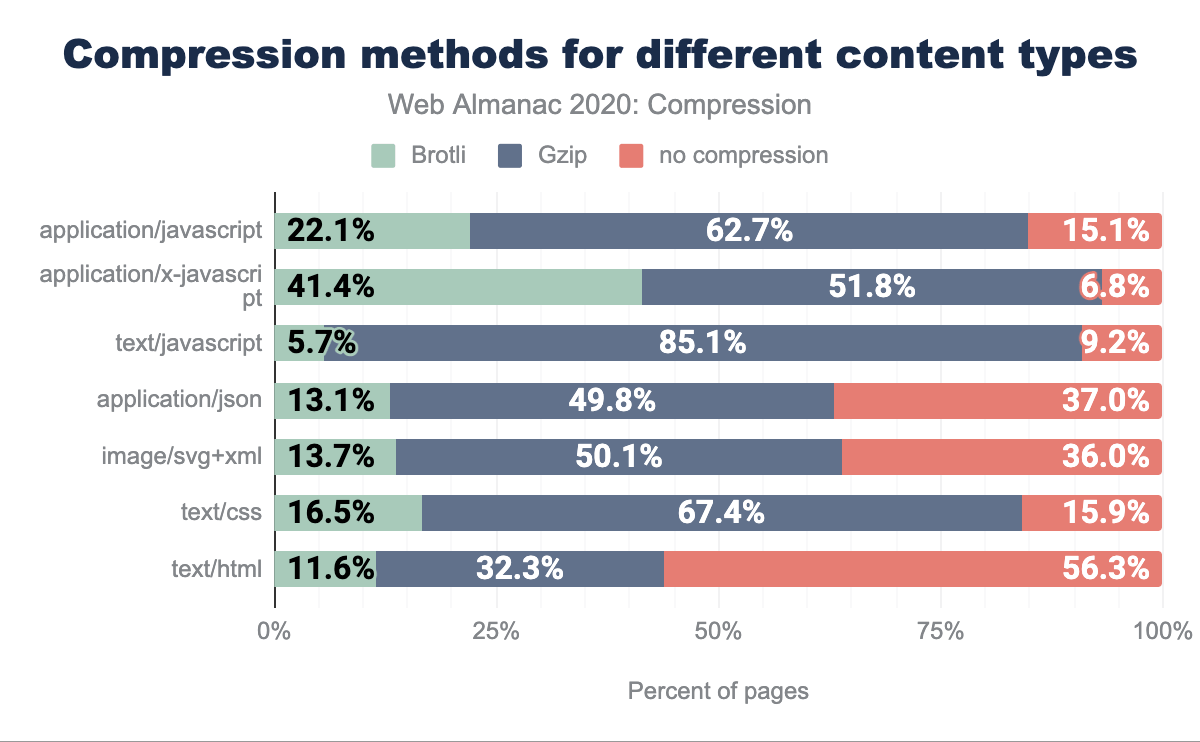
text/html は、圧縮率が50%未満の唯一のコンテンツタイプです。application/jsonとimage/svg+xmlはそれぞれ約64%の圧縮率です。text/cssとapplication/javascriptはそれぞれ約85%の圧縮率です。application/x-javascriptとtext/javascriptはそれぞれ90%以上の圧縮率です。この図は、あるコンテンツタイプのレスポンスのうち、Brotli、Gzip、またはテキスト圧縮なしのいずれかを使用している割合を示しています。 驚くべきことに、すべてのコンテンツタイプで圧縮が有効であるにもかかわらず、その割合の範囲はコンテンツタイプごとに大きく異なっています。たとえば、text/htmlで圧縮を使用しているのはわずか44%であるのに対し、application/x-javascriptでは93%です。
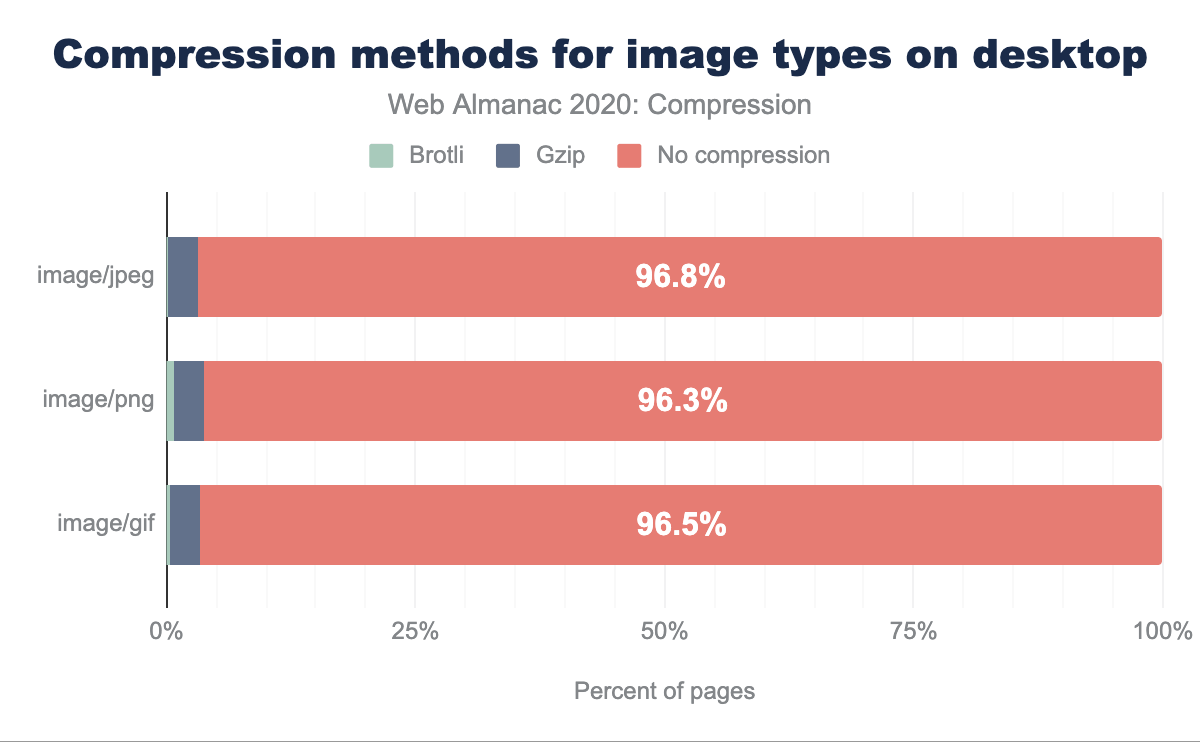
画像ベースの資産では、テキストベースの圧縮はあまり役に立たず、広く採用されていません。データによると、BrotliやGzipを採用している画像レスポンスの割合は非常に低く、4%未満です。テキストベース以外のアセットの詳細については、メディアの章を参照してください。
HTTP圧縮はどのように使うのですか?
たとえば、HTMLMinifier、CSSNano、UglifyJSなどの最小化ツールを使用できます。しかし、圧縮機能を使うことで、より大きな効果が期待できます。
サーバー側で圧縮を行うには2つの方法があります。
- 事前圧縮(事前にアセットを圧縮して保存しておくこと)
- 動的圧縮(リクエストがあったときに、その場でアセットを圧縮する)
事前に圧縮されているので、アセットの圧縮に時間をかけることができます。一方、動的に圧縮されたリソースの場合は、非圧縮ファイルと圧縮ファイルの送信時間の差よりも圧縮にかかる時間が短くなるように圧縮レベルを選択する必要があります。この違いは、両方式の推奨圧縮レベルを見るとよくわかります。
| Brotli | Gzip | |
|---|---|---|
| 事前圧縮 | 11 | 9かZopfli |
| 動的圧縮 | 5 | 6 |
現在、実質的にすべてのテキスト圧縮は、2つのHTTPコンテンツエンコーディングのいずれかによって行われています。GzipとBrotliです。どちらもブラウザで広くサポートされています。Brotliを使用できます/Gzipを使用できます
Gzipを使用したい場合は、より小さいGzip互換ファイルを生成するZopfliの使用を検討してください。これは、とくに圧縮済みのリソースに対して行うべきです。なぜなら、ここでは最大の利益が期待できるからです。Gzipの異なる圧縮レベルを考慮した GzipとZopfliの比較を参照してください。
多くの一般的なサーバは、動的および/または事前に圧縮されたHTTPをサポートしており、その多くがBrotliをサポートしています。
HTTP圧縮の現状
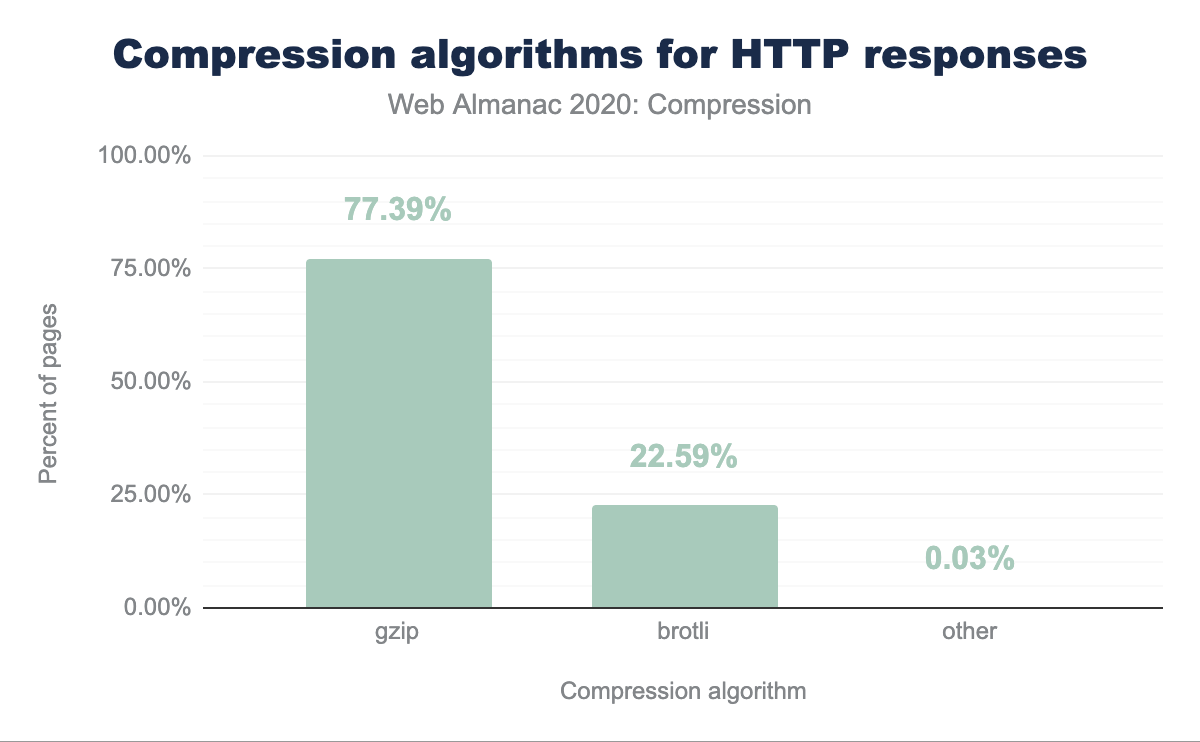
HTTPレスポンスの約60%は、テキストベースの圧縮を行わずに配信されています。これは驚くべき統計のように思われるかもしれませんが、データセット内のすべてのHTTPレスポンスに基づいていることを覚えておいてください。図19.2に示すように、画像などの一部のコンテンツは、これらの圧縮アルゴリズムの恩恵を受けないため、あまり使用されていません。
| コンテンツのエンコード | デスクトップ | モバイル | 組み合わせ |
|---|---|---|---|
| テキスト圧縮なし | 60.06% | 59.31% | 59.67% |
| Gzip | 30.82% | 31.56% | 31.21% |
| Brotli | 9.10% | 9.11% | 9.11% |
| その他 | 0.02% | 0.02% | 0.02% |
圧縮されて提供されているリソースのうち、大部分はGzip(77%)またはBrotli(23%)のいずれかを使用しています。その他の圧縮アルゴリズムはあまり使用されていません。
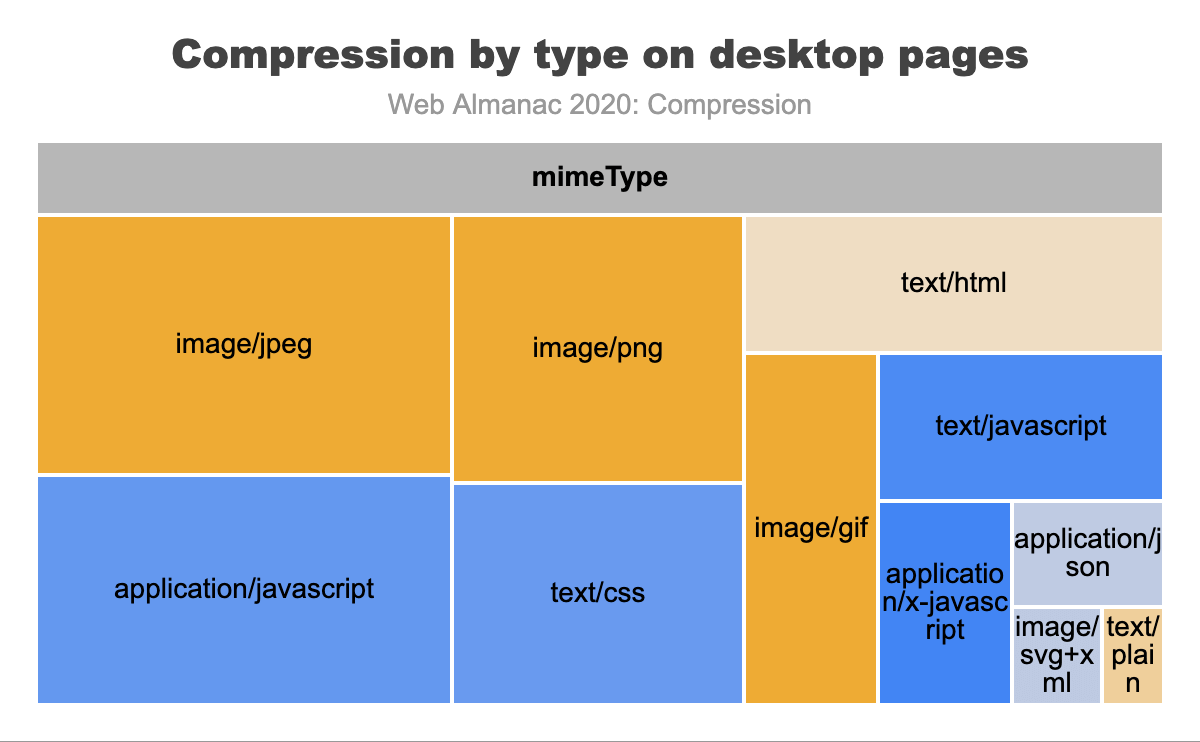
下のグラフでは、上位11種類のコンテンツタイプが表示されており、ボックスの大きさは回答数の相対的な増減を表しています。各ボックスの色は、これらのリソースのうちどれだけが圧縮されて提供されたかを表しており、オレンジは圧縮の割合が低いことを、青は圧縮の割合が高いことを示しています。メディアコンテンツのほとんどがオレンジ色に塗られていますが、これはGzipやBrotliではほとんどメリットがないことから予想されます。 ほとんどのテキストコンテンツは、圧縮されていることを示すために青く塗られています。しかし、一部のコンテンツタイプの淡い水色は、他のコンテンツほど一貫して圧縮されていないことを示しています。
前述の図19.1では、コンテンツタイプごとの圧縮の割合を示していますが、図19.6では、この割合を色で表しています。この2つの図は似ており、非テキストベースのアセットはほとんど圧縮されておらず、テキストベースのアセットはよく圧縮されていることがわかります。また、圧縮率は、モバイルとデスクトップの両方で似ています。
ファーストパーティとサードパーティの圧縮
サードパーティの章では、サードパーティとそのパフォーマンスへの影響について学びます。サードパーティの使用は、圧縮にも影響します。
| デスクトップ | モバイル | |||
|---|---|---|---|---|
| コンテンツのエンコード | ファースト・パーティ | サードパーティ | ファースト・パーティ | サードパーティ |
| テキスト圧縮なし | 61.93% | 57.81% | 60.36% | 58.11% |
| Gzip | 30.95% | 30.66% | 32.36% | 30.65% |
| br | 7.09% | 11.51% | 7.26% | 11.22% |
| deflate | 0.02% | 0.01% | 0.02% | 0.01% |
| その他 / 無効 | 0.01% | 0.01% | 0.01% | 0.01% |
ファーストパーティとサードパーティの圧縮技術を比較すると、サードパーティのコンテンツはファーストパーティのコンテンツよりも圧縮される傾向にあることがわかります。さらに、Brotliの圧縮率はサードパーティのコンテンツの方が高くなっています。これは、GoogleやFacebookなど、通常Brotliをサポートしている大規模なサードパーティから提供されるリソースの数が多いためと考えられます。
昨年の結果と比較すると、ファーストパーティでのBrotliを中心とした圧縮の使用が大幅に増加し、ファーストパーティとサードパーティ、デスクトップとモバイルの両方で圧縮の使用が約40%になっていることがわかります。しかし、圧縮を使用している回答のうち、ファーストパーティではBrotliの圧縮率はわずか18%、サードパーティでは27%となっています。
あなたのサイトの圧縮率を分析する方法
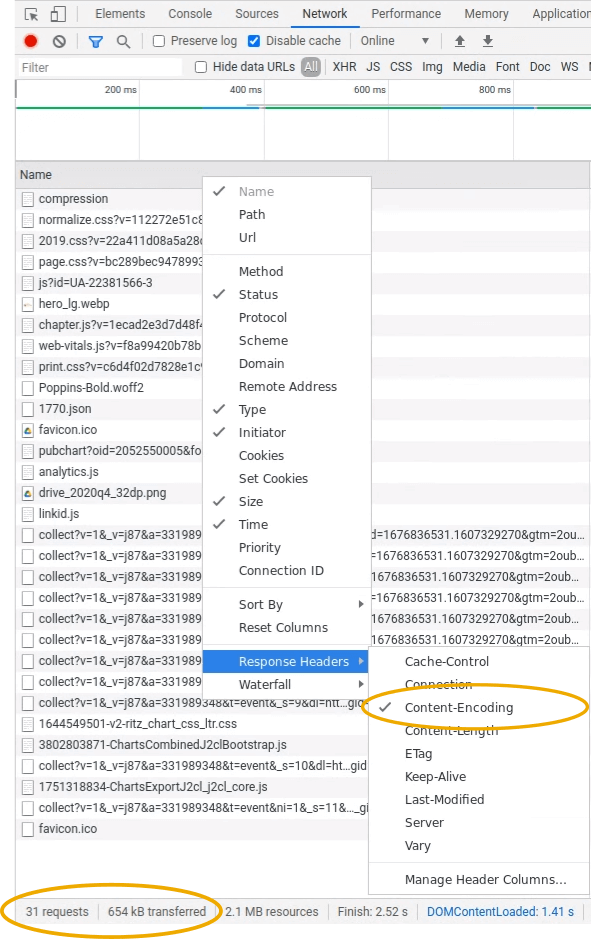
Firefox Developer ToolsまたはChrome DevToolsを使用すると、ウェブサイトがすでに圧縮しているコンテンツをすばやく把握できます。これを行うには、[ネットワーク]タブを開き、右クリックして[応答ヘッダー]の[コンテンツエンコード]を有効にします。個々のファイルのサイズにカーソルを合わせると、「ネットワークでの転送量」と「リソースサイズ」が表示されます。サイト全体で集計すると、Firefoxではサイズ/転送サイズ、Chromeでは「転送」と「リソース」がネットワークタブの左下に表示されます。
また、サイトの圧縮について理解を深めるためのツールとして、GoogleのLighthouseというツールがあり、ウェブページに対して一連の監査を実行できます。テキスト圧縮監査では、サイトがテキストベースの圧縮を追加することで利益を得られるかどうかを評価します。この監査では、リソースの圧縮を試み、オブジェクトのサイズを少なくとも10%および1,400バイト削減できるかどうかを評価します。スコアに応じて、結果に圧縮の推奨事項が表示され、圧縮可能な特定のリソースのリストが表示されます。
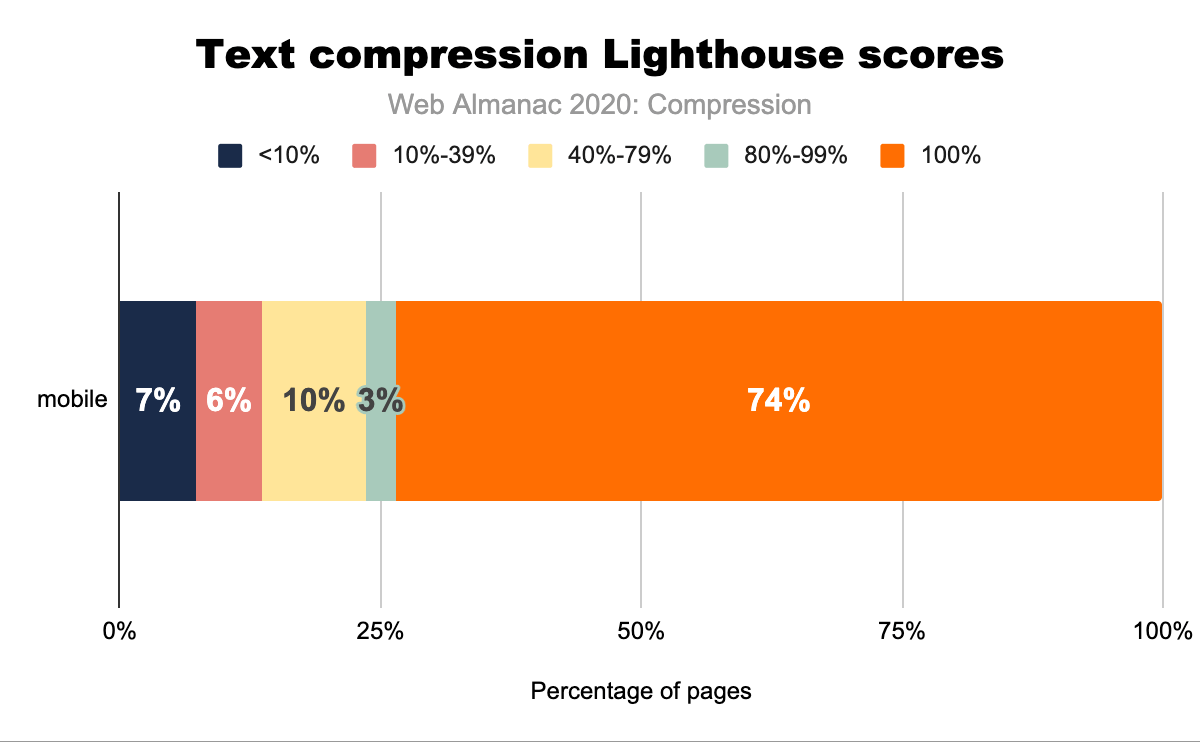
HTTP Archive Lighthouseの監査を実施はモバイルページごとに行われるため、すべてのサイトのスコアを集計して、より多くのコンテンツを圧縮する機会がどれだけあるかを知ることができます。全体では74%のウェブサイトがこの監査に合格していますが、約13%のウェブサイトが40点以下のスコアを記録しています。これは、昨年の62.5%の合格スコアと比較すると、11.5%の改善となります。
結論
昨年のAlmanacと比較すると、より多くのテキスト圧縮を使用する傾向が明らかになっています。テキスト圧縮を一切使用していない回答は2%強減少し、同時にBrotliの使用が2%近く増加しています。Lighthouseのスコアは大幅に向上しました。
テキストの圧縮は、関連するフォーマットに広く使用されていますが、HTTPレスポンスの中には、さらなる圧縮を必要とするものがかなりの割合で存在しています。サーバーの設定をよく見て、必要に応じて圧縮方法やレベルを設定するとよいでしょう。もっとも一般的なHTTPサーバーのデフォルトを注意深く選択することで、よりポジティブなユーザー体験に大きな影響を与えることができます。