サードパーティ

導入
オープンWebは広大で、リンク可能で、設計により相互運用可能です。他の誰かの複雑なライブラリを取得し、単一の<link>または<script>要素を使用してサイトで使用する機能により開発者の生産性が大幅に向上し、素晴らしく新しいWeb体験を実現しました。反対に、一部のサードパーティプロバイダーが非常に人気があるため、パフォーマンス、プライバシー、およびセキュリティに関する重要な懸念が生じています。この章では、2019年のWebに対するサードパーティコードの普及と影響、サードパーティソリューションの人気につながる使用パターンと、Web体験の将来への影響の可能性について検討します。
定義
“サードパーティ”
サードパーティとは、サイトとユーザーの主要な関係の外にあるエンティティです。つまり、サイトの側面はサイトの所有者の直接の管理下になく、承認を得て存在します。たとえば、Googleアナリティクススクリプトは、一般的なサードパーティリソースの例です。
サードパーティのリソースは次のとおりです。
- 共有および公開オリジンでホストされています
- さまざまなサイトで広く使用されています
- 個々のサイト所有者の影響を受けない
これらの目標を可能な限り正確に一致させるために、この章で使用されるサードパーティリソースの正式な定義は、HTTP Archiveデータセット内の少なくとも50のユニークなページにリソースを見つけることができるドメインに由来するリソースです。
これらの定義を使用して、ファーストパーティ・ドメインから提供されたサードパーティ・コンテンツはファーストパーティ・コンテンツとしてカウントされることに注意してください。例えば、セルフホスティングのGoogle Fontsやbootstrap.cssは、ファースト・パーティ・コンテンツとしてカウントされます。同様に、サードパーティのドメインから提供されたファーストパーティのコンテンツは、サードパーティのコンテンツとしてカウントされます。たとえば、サードパーティ・ドメインでCDNを介して提供されるファーストパーティの画像は、サードパーティ・コンテンツとみなされます。
プロバイダーカテゴリー
この章では、サードパーティプロバイダをこれらの大まかなカテゴリのいずれかに分類しています。以下に簡単な説明を記載し、ドメインとカテゴリのマッピングについては、サードパーティ・ウェブ・リポジトリを参照してください。
- Ad - 広告の表示と測定
- Analytics - トラッキングサイト訪問者の行動
- CDN - 公共の共有ユーティリティやユーザーのプライベートコンテンツを提供
- Content - 公開を容易にし、シンジゲートされたコンテンツを提供
- Customer Success - サポートと顧客関係管理の機能
- Hosting - ユーザー任意のコンテンツを提供
- Marketing - 営業、見込み客獲得、メールマーケティング機能
- Social - ソーシャルネットワークとその連携
- Tag Manager - 他の第三者の包含を管理することを唯一の役割を提供
- Utility - 開発を補助するためのコード
- Video - ユーザーの任意の動画コンテンツ
- Other - 未分類、上記に分類されないカテゴリ
警告事項
- ここで提示されているデータはすべて、非インタラクティブなコールドロードに基づいています。これらの値は、ユーザーとのインタラクションの後では、かなり異なって見えるようになる可能性があります。
- リクエスト量別のサードパーティドメインの約84%が特定され、分類されています。残りの16%は「その他」のカテゴリーに分類されています。
データ
サードパーティのコードは至る所にあります。ページの93%が少なくとも1つのサードパーティリソースを含み、ページの76%がアナリティクスドメインへのリクエストを発行しています。中央のページでは、ネットワークアクティビティ全体の35%を占める少なくとも9つのユニークサードパーティドメインからコンテンツをリクエストしており、最もアクティブな10%のページでは175以上のサードパーティリクエストを発行しています。サードパーティはウェブの不可欠な部分であると言っても過言ではありません。
カテゴリー
サードパーティ製コンテンツの普及が驚くに値しないとすれば、おそらくもっと興味深いのは、サードパーティ製コンテンツのプロバイダタイプ別の内訳です。
ウェブ上でのサードパーティの存在は広告が最もユーザーの目につきやすい例かもしれませんが、アナリティクスプロバイダーが最も一般的なサードパーティのカテゴリーであり、76%のサイトで少なくとも1つのアナリティクスリクエストが含まれています。CDNが63%、広告が57%、Sentry、Stripe、Google Maps SDKなどの開発者向けユーティリティが56%で、最も多くのウェブプロパティに表示されているのは僅差の2位、3位、4位と続いています。これらのカテゴリの人気は、本章で後述するウェブ利用パターンの基礎を形成しています。
プロバイダー
プロバイダーの比較的小さなセットがサードパーティの状況を支配しています:トップ100ドメインは、ウェブ全体のネットワーク要求の30%を占めています。Google、Facebook、YouTubeのような大企業は、それぞれのシェアの完全なパーセンテージポイントでここの見出しを作るが、WixやShopifyのような小さな事業体は同様にサードパーティの人気のかなりの部分を指揮します。
個々のプロバイダの人気とパフォーマンスへの影響については、多くのことが言えるかもしれませんが、このより意見の多い分析は読者やサードパーティ製Webのような他の目的のために構築されたツールの練習として残されています。
| ランク | サードパーティドメイン | リクエストの割合 |
|---|---|---|
| 1 | fonts.gstatic.com |
2.53% |
| 2 | www.facebook.com |
2.38% |
| 3 | www.google-analytics.com |
1.71% |
| 4 | www.google.com |
1.17% |
| 5 | fonts.googleapis.com |
1.05% |
| 6 | www.youtube.com |
0.99% |
| 7 | connect.facebook.net |
0.97% |
| 8 | googleads.g.doubleclick.net |
0.93% |
| 9 | cdn.shopify.com |
0.76% |
| 10 | maps.googleapis.com |
0.75% |
| ランク | サードパーティURL | リクエストの割合 |
|---|---|---|
| 1 | https://www.google-analytics.com/analytics.js |
0.64% |
| 2 | https://connect.facebook.net/en_US/fbevents.js |
0.20% |
| 3 | https://connect.facebook.net/signals/plugins/inferredEvents.js?v=2.8.51 |
0.19% |
| 4 | https://staticxx.facebook.com/connect/xd_arbiter.php?version=44 |
0.16% |
| 5 | https://fonts.gstatic.com/s/opensans/v16/mem8YaGs126MiZpBA-UFVZ0b.woff2 |
0.13% |
| 6 | https://www.googletagservices.com/activeview/js/current/osd.js?cb=%2Fr20100101 |
0.12% |
| 7 | https://fonts.gstatic.com/s/roboto/v18/KFOmCnqEu92Fr1Mu4mxK.woff2 |
0.11% |
| 8 | https://googleads.g.doubleclick.net/pagead/id |
0.11% |
| 9 | https://fonts.gstatic.com/s/roboto/v19/KFOmCnqEu92Fr1Mu4mxK.woff2 |
0.10% |
| 10 | https://www.googleadservices.com/pagead/conversion_async.js |
0.10% |
リソースの種類
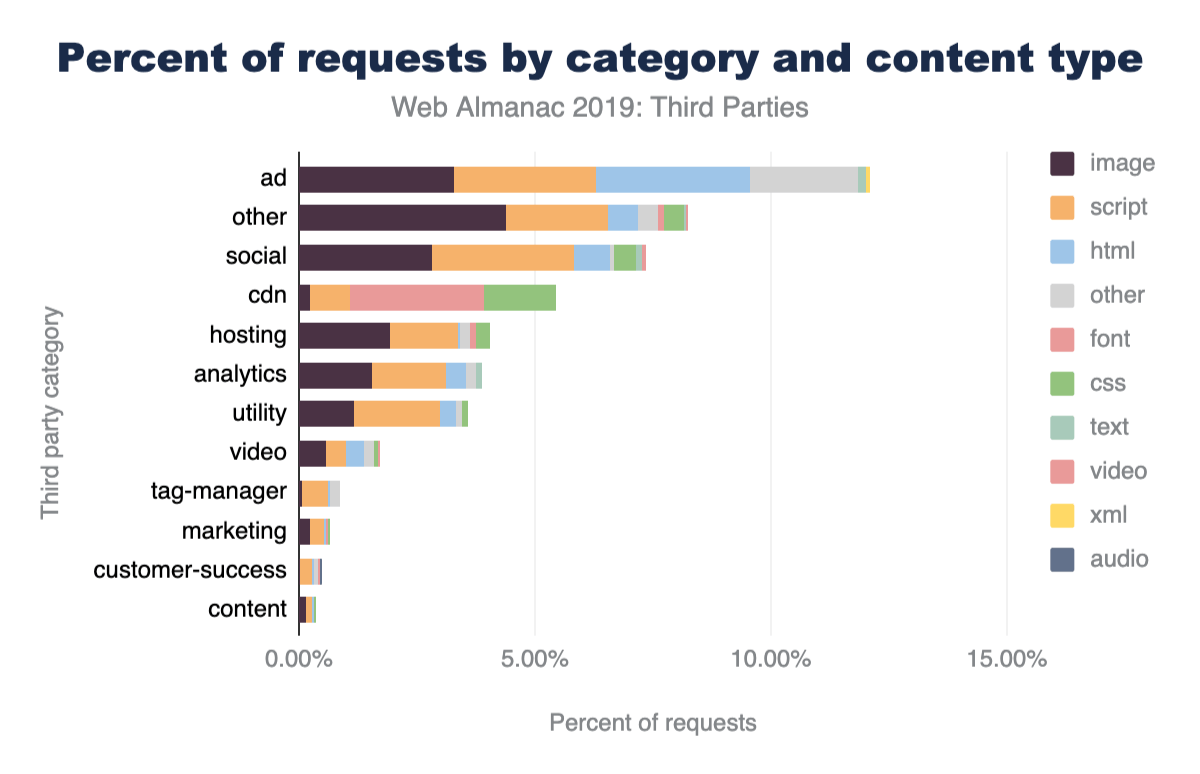
サードパーティコンテンツのリソースタイプの内訳を見ると、サードパーティのコードがWeb全体でどのように使用されているかを知ることができます。ファーストパーティのリクエストが、56%の画像、23%のスクリプト、14%のCSS、4%のHTMLにすぎないのに対し、サードパーティのリクエストはスクリプトとHTMLの割合が高く32%のスクリプト、34%の画像、12%のHTML、6%のCSSとなっています。このことは、サードパーティのコードがデザインを支援するために使用される頻度が低く代わりにファーストパーティのコードよりもインタラクションを促進したり観察したりするために使用される頻度が高いことを示唆していますがパーティの状態別のリソースタイプの内訳を見ると、よりニュアンスのあるストーリーがわかります。CSSと画像がそれぞれ70%、64%と圧倒的にファーストパーティであるのに対し、フォントはほとんどがサードパーティのプロバイダによって提供されており、ファーストパーティのソースから提供されているのは28% にすぎません。この使用パターンの概念については、この章で後ほど詳しく説明します。
このデータからは、他にもいくつかの興味深い事実が飛び出してきます。トラッキングピクセル(解析ドメインへの画像リクエスト)は全ネットワークリクエストの1.6%を占め、FacebookやTwitterなどのソーシャルネットワークへの動画リクエストの数は、YouTubeやVimeoなどの専用動画プロバイダーの6倍にもなります(YouTubeのデフォルトの埋め込みはHTMLとプレビューサムネイルで構成されていて自動再生動画ではないためと思われます)。
リクエスト数
全リクエストの49%がサードパーティです。ファーストパーティは2019年にも、51%と、ウェブリソースの大部分を占めるという王座にあと一歩まで迫ることができます。全リクエストの半分弱がサードパーティ製であるにもかかわらず、まったく含まれていないページが少数であることを考えると最もアクティブなサードパーティ製ユーザーは、自分の公平なシェアよりもかなり多くのことをしているに違いありません。実際、75%、90%、99%の割合で、ほぼすべてのページがサードパーティのコンテンツで構成されていることがわかります。実際、WixやSquareSpaceのような分散型WYSIWYGプラットフォームに大きく依存しているサイトでは、ルートドキュメントが唯一のファーストパーティのリクエストになっているかもしれません。
各サードパーティプロバイダーが発行するリクエストの数も、カテゴリーによって大きく異なります。アナリティクスはウェブサイトで最も普及しているサードパーティのカテゴリーですが、サードパーティのネットワークリクエスト全体のわずか7%にすぎません。一方、広告は、サイト数が20%近く少ないにもかかわらず、サードパーティのネットワークリクエスト全体の25%を占めています。彼らの人気に比べてリソースへの影響が桁違いに大きいことは、残りのデータからも明らかにしていくテーマになるでしょう。
バイトの重さ
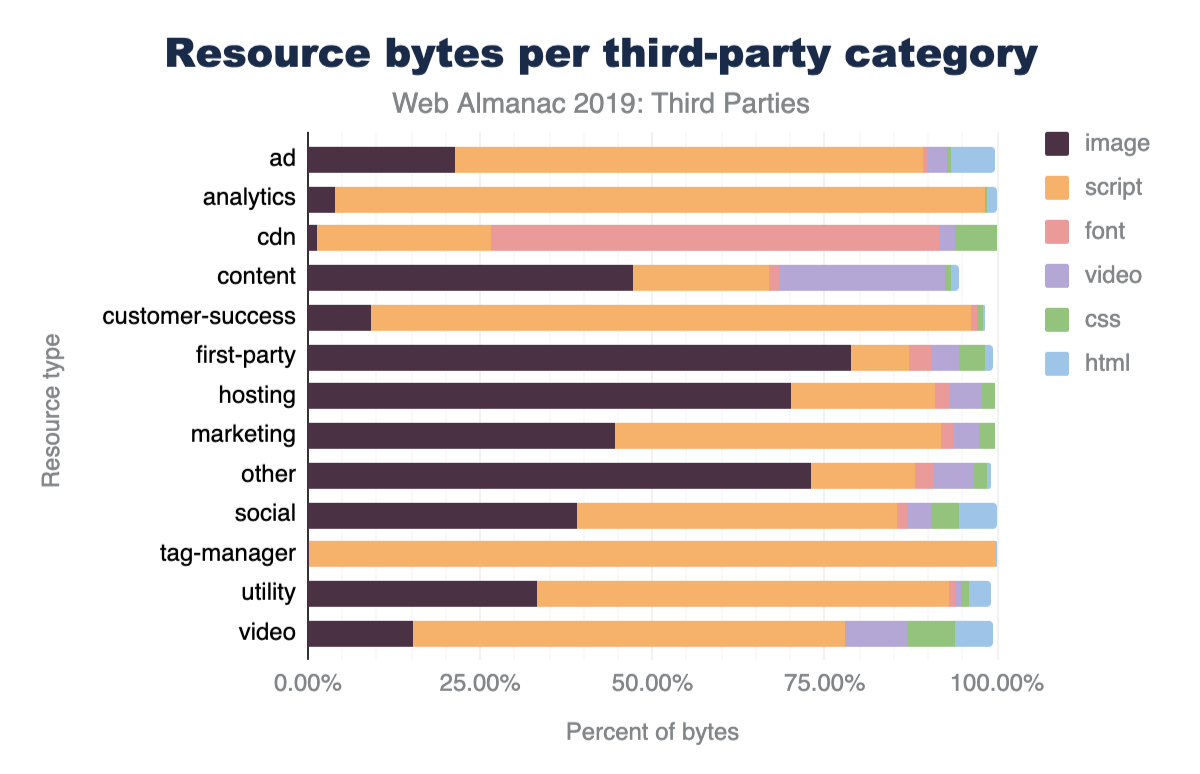
リクエストの49%がサードパーティ製のものであるのに対し、ウェブのバイト数でのシェアは28%とかなり低くなっています。複数のリソースタイプ別の内訳も同様です。サードパーティのフォントはフォント全体の72%を占めていますが、フォントのバイト数に占める割合は53%にすぎません。これらはすべて、サードパーティのプロバイダがレスポンスサイズを低く抑える責任ある管理人であることを示唆しているように見えます。
スクリプトの57%を提供しているにもかかわらず、サードパーティはスクリプトバイトの64%を占めています。つまり、サードパーティのスクリプトはファーストパーティのスクリプトよりも平均で大きくなっています。これは、次のいくつかのセクションで述べるパフォーマンスへの影響を示す早期警告の兆候です。
具体的なサードパーティプロバイダについては、リクエスト数リーダーボードの上位にいる大手プロバイダがバイト数でも登場しています。注目すべき動きは、YouTube、Shopify、Twitterのようなメディアを中心とした大手プロバイダがバイトインパクトチャートの上位にランクインしていることくらいです。
スクリプトの実行
スクリプトの実行時間の57%はサードパーティ製のスクリプトによるもので、トップ100のドメインはすでにウェブ上のスクリプト実行時間の48%を占めています。このことは、少数のエンティティがウェブのパフォーマンスに与える影響が実際にどれほど大きいかを明確に示しています。このトピックについては、反響 > パフォーマンスセクションで詳しく説明しています。
スクリプト実行の間のカテゴリの内訳は、主にリソース数の内訳に従っています。ここでも広告が最大の割合を占めています。広告スクリプトはサードパーティのスクリプト実行時間の25%を占めており、ホスティングとソーシャルプロバイダーは12%で2位と大きく引き離されています。
個々のプロバイダの人気とパフォーマンスの影響については、多くのことが言えるかもしれませんが、より意見の多い分析は読者のための演習として残されていますし先に述べた サードパーティウェブ のような他の目的のために構築されたツールもあります。
使用パターン
サイトオーナーはなぜサードパーティのコードを使うのか? サードパーティのコンテンツがネットワークリクエストの半分近くを占めるようになったのはなぜでしょうか? これらのリクエストは何をしているのか? これらの疑問に対する答えは、サードパーティのリソースの3つの主要な使用パターンにあります。大まかに言えば、サイト所有者はユーザーからデータを生成して消費し、サイト体験を収益化しWeb開発を簡素化するためにサードパーティを利用しています。
データの生成と消費
アナリティクスは、ウェブ上で最も人気のあるサードパーティのカテゴリですが、ユーザーの目に触れることはほとんどありません。ユーザーのコンテキスト、デバイス、ブラウザ、接続品質、ロケーション、ページのインタラクション、セッションの長さ、再訪問者のステータスなどが継続的に生成されています。このような大規模な時系列データをウェアハウスし、正規化し分析するツールを維持するのは困難で面倒で、コストがかかります。アナリティクスがサードパーティプロバイダーの領域に入ることを明確に必要とするものはありませんが、ユーザーを理解することの魅力、問題空間の複雑さ、データを尊重し責任を持って管理することの重要性が増していることから、アナリティクスはサードパーティの人気のある使用パターンとして自然に表面化しています。
しかし、ユーザーデータには消費という裏返しの側面もあります。アナリティクスはサイトの訪問者からデータを生成することですが、他のサードパーティのリソースは、他の人しか知らない訪問者に関するデータを消費することに重点を置いています。ソーシャルプロバイダーは、この利用パターンにぴったりと当てはまります。サイト所有者は、訪問者のFacebookプロフィールからの情報をサイトに統合したい場合、Facebookのリソースを使用する必要があります。サイトオーナーがソーシャルネットワークのウィジェットを使って体験をパーソナライズし、訪問者のソーシャルネットワークを活用してリーチを増やすことに興味がある限り、ソーシャル統合はサードパーティの領域であり続けると思われます。
ウェブトラフィックの収益化
ウェブのオープンモデルは、コンテンツ制作者の金銭的利益を必ずしも満足させるものではなく、多くのサイト所有者は広告でサイトを収益化することに頼っています。広告主との直接の関係を構築し、価格契約を交渉するのは比較的難しく時間のかかるプロセスであるため、この懸念はターゲット広告とリアルタイム入札を行うサードパーティのプロバイダーによって主に処理されています。否定的な世論の広がり、広告ブロッキング技術の普及、ヨーロッパなどの主要な世界市場での規制措置は、収益化のためにサードパーティのプロバイダを継続的に使用する最大の脅威となっています。サイト所有者が突然独自の広告契約を結んだり特注の広告ネットワークを構築したりすることは考えにくいですが、ペイウォールやBraveのBasic Attention Tokenのような実験のような代替的なマネタイズモデルは、将来のサードパーティの広告業界を揺るがす可能性を秘めています。
開発の簡素化
何よりもサードパーティのリソースは、ウェブ開発の経験を単純化するために使用されます。以前の使用パターンでさえも、おそらくこのパターンに当てはまる可能性があります。ユーザーの行動分析、広告主とのコミュニケーション、ユーザー体験のパーソナライズなど、サードパーティのリソースはファーストパーティの開発を容易にするため使用されます。
ホスティングプロバイダは、このパターンの最も極端な例です。これらのプロバイダーの中には、技術的な専門知識がなくても、地球上の誰もがサイトのオーナーになれるようしているところもあります。これらのプロバイダーは、資産のホスティング、コーディングの経験がなくてもサイトを構築できるツール、ドメイン登録サービスを提供しています。
サードパーティ・プロバイダの残りの部分も、この使用パターンに当てはまる傾向がある。フロントエンド開発者が使用するためのjQueryなどのユーティリティライブラリのホスティングであれ、Cloudflareのエッジサーバーにキャッシュされているものであれ人気の高いGoogleCDNから提供されている一般的なフォントの膨大なライブラリであれサードパーティのコンテンツはサイトオーナーが心配することを1つ減らし、もしかしたら素晴らしい体験を提供する仕事を少しだけ楽にしてくれるもう1つの方法です。
反響
パフォーマンス
サードパーティコンテンツのパフォーマンスの影響は、カテゴリ的に良い悪いはありません。善良な行為者と悪良な行為者が存在し、カテゴリーの種類によって影響力のレベルが異なります。
良い点:サードパーティ製のフォントやスタイルシートの共有ユーティリティは、平均的にファーストパーティ製のものよりも効率的に提供されます。
ユーティリティ、CDN、およびコンテンツの各カテゴリーは、サードパーティのパフォーマンスにおいて最も輝かしい存在です。これらのカテゴリは、ファーストパーティのソースから提供されるコンテンツと同じ種類のコンテンツの最適化されたバージョンを提供しています。GoogleFontsとTypekitはファーストパーティのフォントよりも平均的に小さい最適化されたフォントを提供し、CloudflareCDNはサイト所有者によっては開発モードで誤って提供されてしまう可能性のあるオープンソースのライブラリをミニ化したバージョンを提供し、GoogleMapsSDKはそうでなければ素朴に大きな画像として提供されてしまう複雑な地図を効率的に配信します。
悪い:非常に小さなエンティティのセットは、ページ上の機能の狭いセットを実行するJavaScriptの実行時間の非常に大きなチャンクを表しています。
広告、ソーシャル、ホスティング、および特定の分析プロバイダーは、ウェブパフォーマンスへの最大の悪影響を表します。ホスティングプロバイダはサイトのコンテンツの大部分を提供しており、他のサードパーティのカテゴリよりもパフォーマンスへの影響が大きいのは当然ですが、ほとんどの場合、JavaScriptをほとんど必要としない静的なサイトを提供していてスクリプトの実行時間を正当化することはできません。しかし、パフォーマンスに影響を与える他のカテゴリーは言い訳できません。これらのカテゴリは、それぞれのページに表示される役割が非常に狭いにもかかわらず、すぐにリソースの大部分を占有してしまいます。例えば、Facebookの「いいね!」ボタンと関連するソーシャルウィジェットは、画面の面積が非常に小さく、ほとんどのウェブ体験の何分の1かしか占めていませんがソーシャルサードパーティのあるページへの影響の中央値はJavaScriptの総実行時間の20%近くになります。状況はアナリティクスについても同様です。トラッキングライブラリは知覚されたユーザー体験に直接貢献しませんが、アナリティクスのサードパーティがあるページへの影響度は90パーセンタイルで、JavaScriptの総実行時間の44%です。
このような少数の事業体がこれほど大きな市場シェアを享受していることの裏には、非常に限られた集中的な努力がウェブ全体に大きな影響を与えることができるということがあります。上位数社のホスティングプロバイダのパフォーマンスを改善するだけで、全ウェブリクエストの2~3%を改善できます。
プライバシー
サードパーティの最大の利用例は、サイト所有者がユーザーを追跡することであり、一握りの企業がウェブトラフィックの大部分に関する情報を受け取っています。
ユーザーの行動を理解して分析することに対するサイト所有者の関心、それ自体は悪意のあるものではありませんが、ウェブ解析の普及した比較的裏方的な性質は有効な懸念を引き起こし、ヨーロッパのGDPRやカリフォルニア州のCCPAなどのプライバシー規制によりユーザー、企業、法律家は近年注目を集めています。開発者がユーザーデータを責任を持って扱い、ユーザーを尊重して扱い、収集されたデータが透明であることを保証することは、アナリティクスを最も人気のあるサードパーティのカテゴリーとして維持し、将来のユーザー価値を提供するためにユーザーの行動を分析するという共生的な性質を維持するための鍵となります。
スクリプトの実行が上位に集中していることは、パフォーマンス向上の潜在的な影響を考えると素晴らしいことですが、プライバシーへの影響を考えるとあまり刺激的ではありません。ウェブ上の全スクリプト実行時間の29%は、GoogleやFacebookが所有するドメイン上のスクリプトだけです。これは、たった2つの事業体によって制御されているCPU時間の非常に大きな割合です。アナリティクスプロバイダーに適用されているのと同じプライバシー保護が、他の広告、ソーシャル、開発者向けユーティリティカテゴリにも適用されるようにすることが重要です。
セキュリティ
セキュリティのトピックについては セキュリティ の章で詳しく説明していますが、サイトに外部の依存関係を導入することによるセキュリティへの影響は、プライバシーへの懸念と密接に関連しています。第三者が任意のJavaScriptを実行できるようにすることは、あなたのページを完全に制御できます。スクリプトがDOMとwindowを制御できれば、すべてのことができるようになります。たとえコードにセキュリティ上の懸念がなくても、単一の障害点を導入できますこれは以前から潜在的な問題として認識されていました。
サードパーティのコンテンツをセルフホスティングする は、ここで述べた懸念事項のいくつかとその他の懸念事項に対応しています。さらに、ブラウザが HTTPキャッシュのパーティショニング を増やしていることから、サードパーティから直接読み込むことのメリットはますます疑問視されています。おそらく多くのユースケースでサードパーティのコンテンツを利用するには、その影響を測定することが難しくなってもこの方法の方が良いでしょう。
結論
サードパーティのコンテンツはどこにでもあります。これは驚くべきことでありません。ウェブの基本は、相互接続とリンクを可能にすることです。この章では、メインドメインから離れてホストされている資産という観点から、サードパーティコンテンツを調べてみました。もし、自己ホスト型のサードパーティ・コンテンツ(例えば、メイン・ドメインにホストされている一般的なオープンソース・ライブラリなど)を含めるとサードパーティの利用率はさらに高まっていたでしょう。
コンピュータ技術での再利用は一般的にベストプラクティスですが、ウェブ上のサードパーティは、ページのパフォーマンス、プライバシー、セキュリティにかなりの影響を与える依存関係を導入します。セルフホスティングと慎重なプロバイダの選択は、これらの影響を軽減するために長い道のりを歩むことができます。
第三者のコンテンツがどのようにページに追加されるかという重要な問題に関わらず、結論は同じです。サードパーティはWebの不可欠な部分です!