PWA

導入
プログレッシブWebアプリ(PWA)は、Service Worker APIなどのプラットフォームプリミティブ上に構築される新しいクラスのWebアプリケーションです。Service Workerは、ネットワークプロキシとして機能し、Webアプリの発信要求をインターセプトしプログラムまたはキャッシュされた内容で応答することによりアプリがネットワークに依存しない読み込みをサポートできるようにします。Service Workerは、プッシュ通知を受信し、対応するアプリが実行されていなくてもバックグラウンドでデータを同期できます。さらに、Service Workerは、Webアプリマニフェストと共にユーザーがデバイスのホーム画面にPWAをインストールできるようにします。
Service Workerは2014年12月にChrome 40で初めて実装され、プログレッシブWebアプリという用語は2015年にFrances BerrimanとAlex Russellによって作られました。Service Workerはすべての主要なブラウザでようやく実装されたため、この章の目標は実際に存在するPWAの数と、これらの新しいテクノロジーをどのように利用するかを決定します。バックグラウンド同期のような特定の高度なAPIは、現在もChromiumベースのブラウザでのみ利用できるため、追加の質問として、これらのPWAが実際に使用する機能を調べました。
Service Worker
Service Workerの登録とインストール可能性
最初に検討する指標は、Service Workerのインストールです。 HTTP Archiveの機能カウンターを介して公開されたデータを見ると、すべてのデスクトップの0.44%とすべてのモバイルページの0.37%がService Workerを登録しており、時間の経過に伴う両方の曲線が急成長しています。
これはあまり印象的でないかもしれませんが、Chromeプラットフォームステータスからのトラフィックデータを考慮すると、Service Workerがすべてのページロードの約15%を制御していることがわかります。トラフィックの多いサイトがますますService Workerを受け入れ始めています。
Lighthouseは、ページがインストールプロンプトの対象かどうかを確認します。モバイルページの1.56%にインストール可能なマニフェストがあります。
インストール体験をコントロールするために、全デスクトップの0.82%と全モバイルページの0.94%がOnBeforeInstallPromptインターフェイスを使用します。現在、サポートはChromiumベースのブラウザに限定されています。
Service Workerイベント
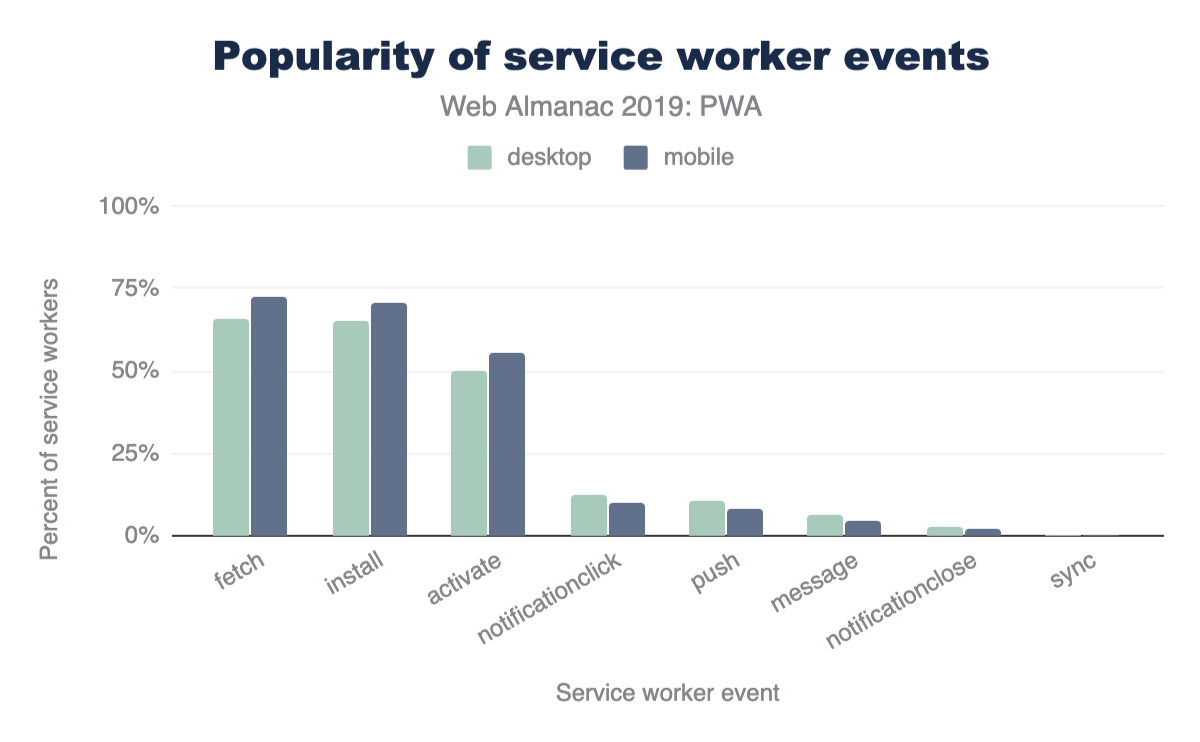
Service Workerでは、いくつかのイベントをリッスンできます。
install, Service Workerのインストール時に発生します。activate, Service Workerのアクティベーション時に発生します。fetch, リソースがフェッチされるたびに発生します。push, プッシュ通知が到着したときに発生します。notificationclick, 通知がクリックされたときに発生します。notificationclose, 通知が閉じられたときに発生します。message,postMessage()を介して送信されたメッセージが到着したときに発生します。sync, バックグラウンド同期イベントが発生すると発生します。
HTTP Archiveで見つけることのできるService Workerがこれらのイベントのどれをリッスンしているかを調べました。モバイルとデスクトップの結果は非常によく似ており、fetch、install、およびactivateが3つの最も人気のあるイベントであり、それに続いてnotificationclickとpushが行われます。これらの結果を解釈すると、Service Workerが有効にするオフラインユースケースは、プッシュ通知よりもはるかに先のアプリ開発者にとって最も魅力的な機能です。可用性が限られているため、あまり一般的ではないユースケースのため、現時点ではバックグラウンド同期は重要な役割を果たしていません。
Service Workerのファイルサイズ
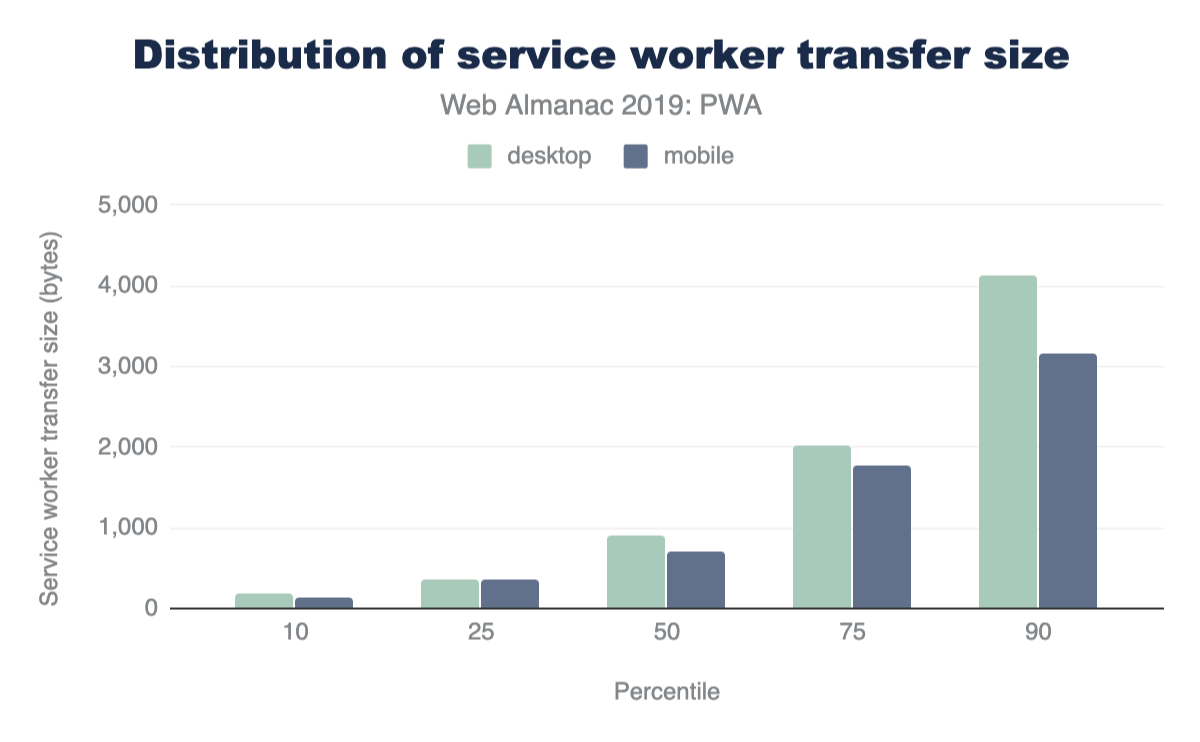
一般に、ファイルサイズまたはコード行は、手元のタスクの複雑さの悪いプロキシです。ただし、この場合、モバイルとデスクトップのService Workerの(圧縮された)ファイルサイズを比較することは間違いなく興味深いです。
デスクトップのService Workerファイルの中央値は895バイトですが、モバイルでは694バイトです。すべてのパーセンタイルを通じて、デスクトップService WorkerはモバイルService Workerよりも大きくなっています。これらの統計は、importScripts()メソッドを使用して動的にインポートされたスクリプトを考慮しないため、結果は大きく歪む可能性が高いことに注意してください。
Webアプリマニフェスト
Webアプリマニフェストのプロパティ
Webアプリマニフェストは、ブラウザーにWebアプリケーションと、ユーザーのモバイルデバイスまたはデスクトップにインストールされたときの動作を通知する単純なJSONファイルです。典型的なマニフェストファイルには、アプリ名、使用するアイコン、起動時に開く開始URLなどに関する情報が含まれています。検出されたすべてのマニフェストの1.54%のみが無効なJSONであり、残りは正しく解析されました。
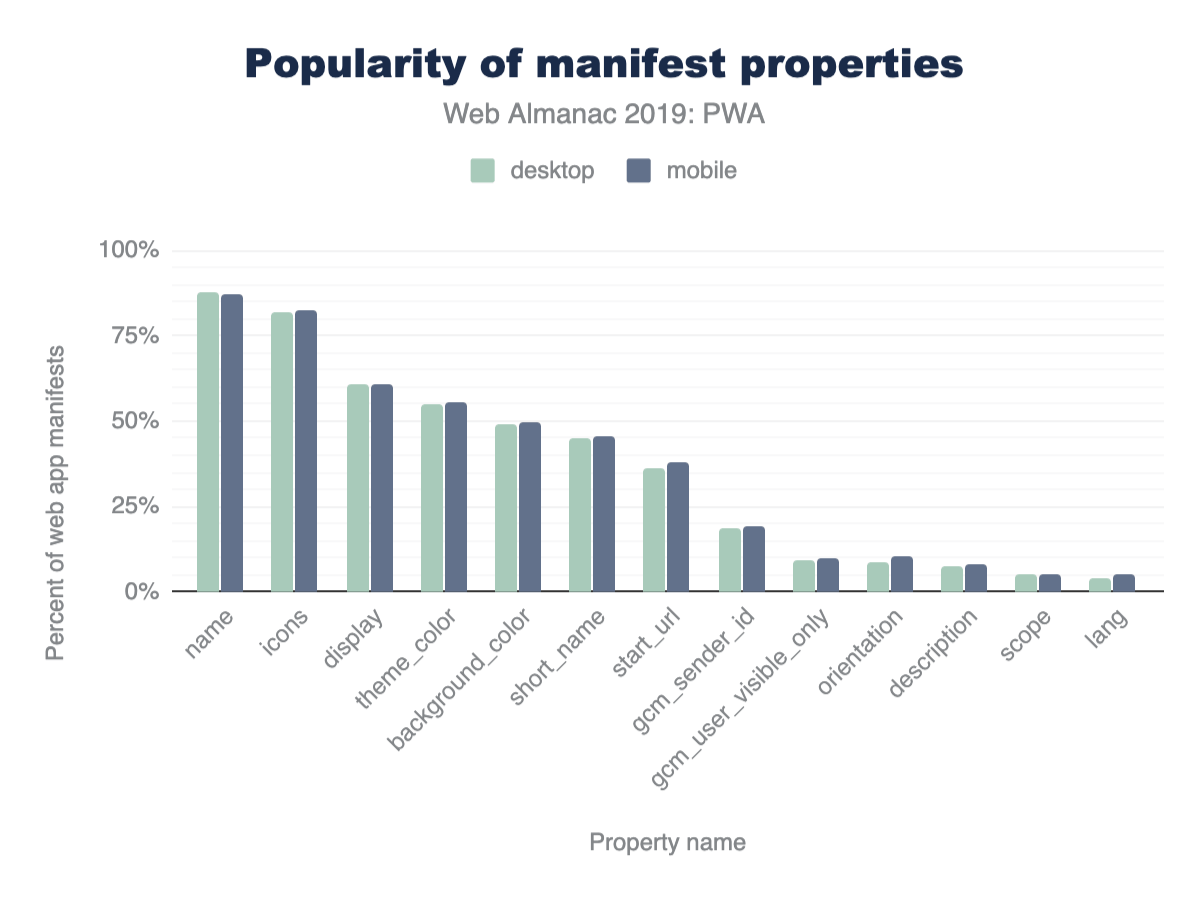
Web App Manifest仕様で定義されているさまざまなプロパティを調べ、非標準の独自プロパティも検討しました。仕様によると、次のプロパティが許可されています。
dirlangnameshort_namedescriptioniconsscreenshotscategoriesiarc_rating_idstart_urldisplayorientationtheme_colorbackground_colorscopeserviceworkerrelated_applicationsprefer_related_applications
私たちが野生で観察しなかった唯一のプロパティはiarc_rating_idでした。これは、Webアプリケーションの国際年齢評価連合(IARC)認定コードを表す文字列です。 Webアプリケーションがどの年齢に適しているかを判断するために使用することを目的としています。
頻繁に遭遇した独自のプロパティは、従来のGoogle Cloud Messaging(GCM)サービスのgcm_sender_idとgcm_user_visible_onlyでした。興味深いことに、モバイルとデスクトップにはほとんど違いがありません。ただし、両方のプラットフォームで、ブラウザーによって解釈されないプロパティの長いテールがありますが、作成者やバージョンなどの潜在的に有用なメタデータが含まれています。また、重要なタイプミスのプロパティもありました。私たちのお気に入りは、short_nameではなくshot_nameです。興味深い外れ値はserviceworkerプロパティです。これは標準ですが、ブラウザベンダーによって実装されていません。それでも、モバイルおよびデスクトップページで使用されるすべてのWebアプリマニフェストの0.09%で見つかりました。
値を表示する
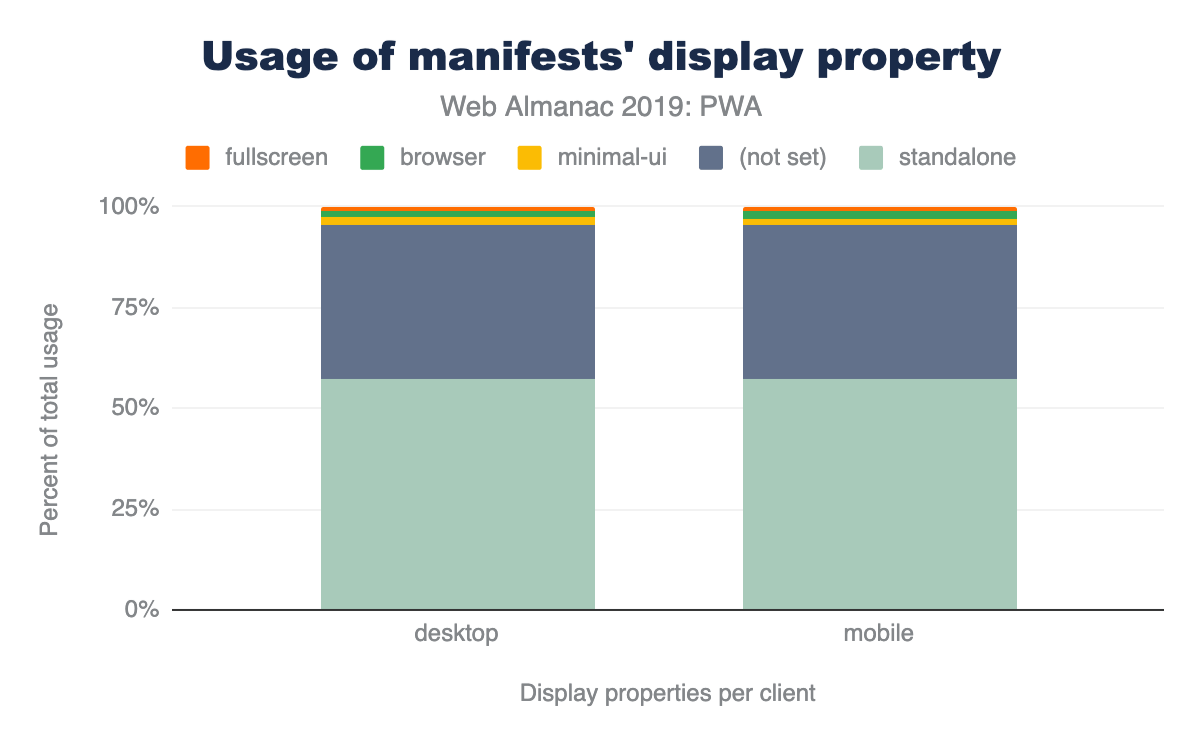
開発者がdisplayプロパティに設定した値を見ると、PWAがWebテクノロジーの起源を明かさない「適切な」アプリとして認識されることを望んでいることがすぐに明らかになります。
display プロパティの使用法。
standaloneを選択することで、エンドユーザーにブラウザUIが表示されないようにします。これは、prefers_related_applicationsプロパティを使用するアプリの大部分に反映されています。モバイルアプリケーションとデスクトップアプリケーションの両方の97%がネイティブアプリケーションを優先していません。
Category値
categoriesプロパティは、Webアプリケーションが属する予想されるアプリケーションカテゴリを記述します。これは、Webアプリケーションをリストするカタログまたはアプリストアへのヒントとしてのみ意図されており、Webサイトは1つ以上の適切なカテゴリに自分自身をリストするために最善を尽くすことが期待されます。
このプロパティを利用したマニフェストはあまり多くありませんでしたが、モバイルで最も人気のあるカテゴリである「ショッピング」から「ビジネス」「テクノロジー」、そして最初の場所を均等に共有するデスクトップ上の「ウェブ」(それが意味するものは何でも)。
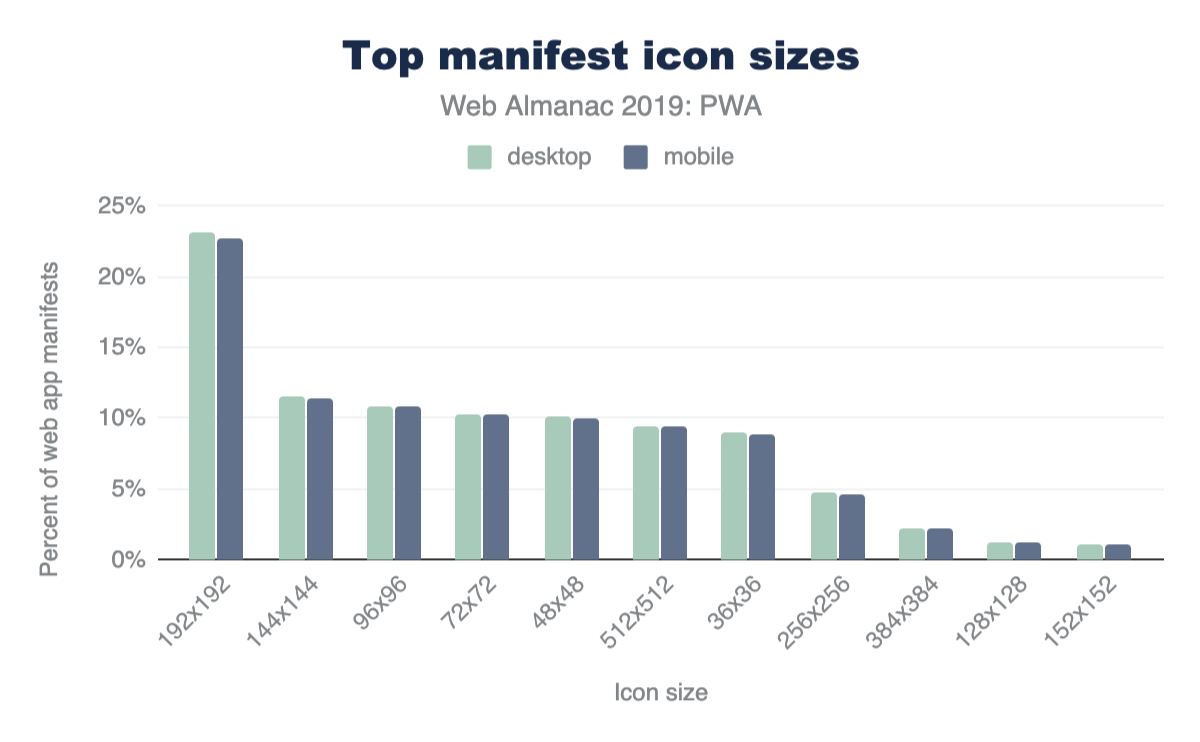
アイコンのサイズ
Lighthouseには少なくとも192X192ピクセルのサイズのアイコンが必要ですが、一般的なファビコン生成ツールは他のサイズのアイコンも大量に作成します。
Lighthouseのルールが、おそらくアイコンサイズ選択の犯人で、192ピクセルがデスクトップとモバイルの両方で最も人気があります。Googleのドキュメントで512X512を明示的に推奨していますが、これは特に目立つオプションとしては表示されてません。
Orientation値
orientationプロパティの有効な値は、画面方向API仕様で定義されています。現在、それらは次のとおりです。
"any""natural""landscape""portrait""portrait-primary""portrait-secondary""landscape-primary""landscape-secondary"
「portrait」オリエンテーションは両方のプラットフォームで明確な勝者であり、「any」オリエンテーションがそれに続きます。
Workbox
Workboxは、一般的なService Workerのユースケースを支援する一連のライブラリです。たとえばWorkboxには、ビルドプロセスにプラグインしてファイルのマニフェストを生成できるツールがあり、Service Workerによって事前にキャッシュされます。 Workboxには、ランタイムキャッシング、リクエストルーティング、キャッシュの有効期限、バックグラウンド同期などを処理するライブラリが含まれています。
Service Worker APIの低レベルの性質を考慮すると、多くの開発者は、Service Workerロジックをより高レベルで再利用可能なコードの塊に構造化する方法としてWorkboxに注目しています。 Workboxの採用は、create-react-appやVueのPWAプラグインなど、多くの一般的なJavaScriptフレームワークスターターキットの機能として含まれることによっても促進されます。
HTTP Archiveは、Service Workerを登録するWebサイトの12.71%が少なくとも1つのWorkboxライブラリを使用していることを示しています。この割合は、デスクトップ(14.36%)と比較してモバイルではわずかに低い割合(11.46%)で、デスクトップとモバイルでほぼ一貫しています。
結論
この章の統計は、PWAがまだごく一部のサイトでしか使用されていないことを示しています。ただし、この比較的少ない使用量はトラフィックのシェアがはるかに大きい人気のあるサイトによってもたらされ、ホームページ以外のページはこれをさらに使用する可能性があります。ページのロードの15%がService Workerを使用することがわかりました。特にモバイル向けのパフォーマンスとキャッシングのより優れた制御に与える利点は、使用が増え続けることを意味するはずです。
PWAは、Chrome主導のテクノロジーと見なされることがよくあります。一部のプラットフォームでは一流のインストール可能性が遅れているものの、他のブラウザは、基盤となるテクノロジーのほとんどを実装するために最近大きく進歩しました。サポートがさらに普及するのを前向きに見る事ができます。 Maximiliano Firtmanは、Safari PWAサポートの説明など、iOSでこれを追跡する素晴らしい仕事をしています。 AppleはPWAという用語をあまり使用せず、HTML5アプリはApp Storeの外部に最適配信されると明示的に述べています。Microsoftは逆の方向に進み、アプリストアでPWAを奨励するだけでなく、Bing Webクローラーを介して検出されたPWAを自動的にショートリストに追加しました。 Googleは、信頼できるWebアクティビティを介して、Google PlayストアにWebアプリをリストする方法も提供しています。
PWAは、ネイティブプラットフォームやアプリストアではなくWeb上でビルドおよびリリースすることを希望する開発者に道を提供します。すべてのOSとブラウザがネイティブソフトウェアと完全に同等であるとは限りませんが、改善は継続され、おそらく2020年は展開が爆発的に増加する年になるでしょうか?