メディア

序章
画像、アニメーション、動画はウェブ体験の重要な一部です。それらが重要な理由はたくさんあります。ストーリーを伝えたり、視聴者の関心を引きつけたり、他のウェブ技術では簡単には作れないような芸術的な表現を提供したりするのに役立ちます。これらのメディアリソースの重要性は、2つの方法で示すことができます。1つは、1ページのダウンロードに必要なバイト数の多さ、もう1つはメディアで描かれたピクセル数の多さです。
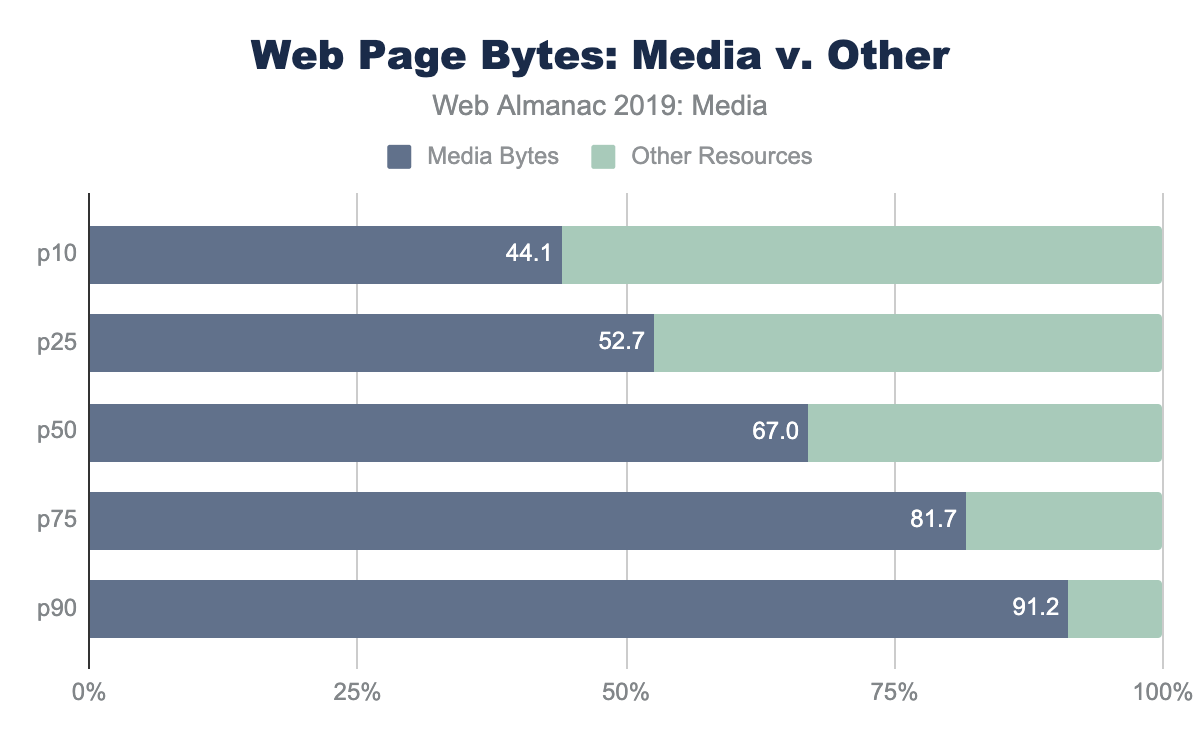
純粋なバイトの観点から見ると、HTTP Archiveは歴史的に報告されているメディアから関連付けられたリソースバイトの平均3分の2を持っています。分布の観点から見ると、事実上すべてのウェブページが画像や動画に依存していることがわかります。10パーセンタイルでさえ、我々はバイトの44%がメディアからであり、ページの90パーセンタイルで総バイトの91%に上昇できることを参照してください。
メディアは視覚体験には欠かせないものですが、この大量のバイトのインパクトには2つの副作用があります。
まず、これらのバイトをダウンロードするために必要なネットワークのオーバーヘッドは大きく、携帯電話や低速ネットワーク環境(コーヒーショップやUberに乗っているときのテザリングのような)では劇的にページのパフォーマンスを遅くできます。画像はブラウザによる優先度の低いリクエストですが、ダウンロード中のCSSやJavaScriptを簡単にブロックできます。これ自体がページのレンダリングを遅らせることになります。しかし、画像コンテンツは、ページの準備ができたことをユーザーに視覚的に伝える手がかりとなります。そのため、画像コンテンツの転送が遅いと、ウェブページが遅いという印象を与えることがあります。
2つ目の影響は、ユーザーへの金銭的なコストです。これはウェブサイトの所有者の負担ではなく、エンドユーザーの負担となるため、しばしば無視されがちな側面です。逸話として、日本のようなという市場では、データの上限に達した月末近くは学生の購買意欲が低下し、ユーザーはビジュアルコンテンツを見ることができなくなるということが伝えられています。
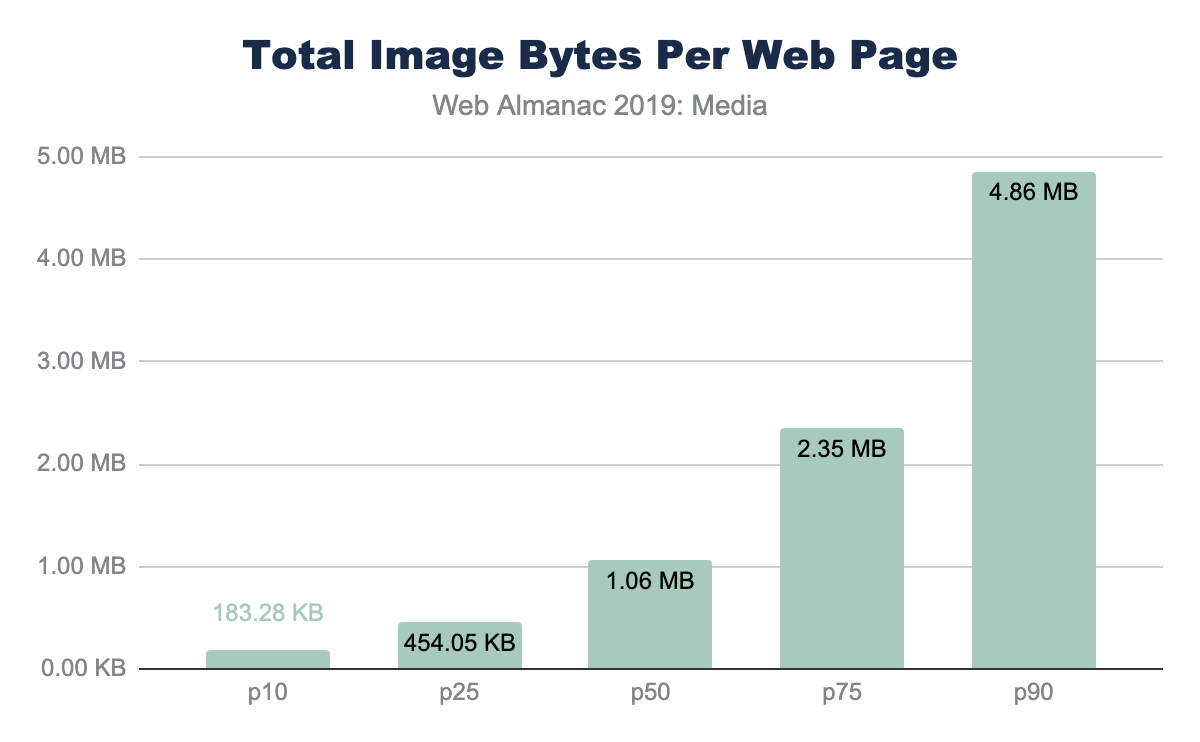
さらに、世界のさまざまな地域でこれらのウェブサイトを訪問するための金銭的コストは不釣り合いです。中央値と90パーセンタイルでは、画像のバイト数はそれぞれ1MBと1.9MBです。WhatDoesMySiteCost.comを使用すると、マダガスカルのユーザーの一人当たりの国民総所得(GNI)コストは90パーセンタイルでウェブページを1回読み込んだだけで、一日の総所得の2.6%になることがわかります。対照的に、ドイツでは、これは1日の総所得の0.3%になります。
ページあたりのバイト数を見ると、ページパフォーマンスとユーザーに対するコストだけを見ることになりますが、それは利点を見落としています。これらのバイトは、画面上のピクセルをレンダリングするために重要です。このように、1ページあたりに使用されるメディアのピクセル数を見ることで、画像や動画リソースの重要性を見ることができます。
ピクセル量を見るときに考慮すべき3つのメトリクスがあります。CSSピクセル、ナチュラルピクセル、スクリーンピクセルです。
- CSSピクセルボリューム はCSSの観点からのレイアウトです。この尺度は、画像や動画を引き伸ばしたり、押し込んだりできる境界ボックスに焦点を当てています。また、実際のファイルのピクセルや画面表示のピクセルは考慮されていません。
- ナチュラルピクセル とは、 ファイル内で表現される論理的なピクセルのことを指します。この画像をGIMPやPhotoshopで読み込んだ場合、ピクセルファイルの寸法は自然なピクセルとなります。
- スクリーンピクセル とは、ディスプレイ上の物理的な電子機器を指します。携帯電話や最新の高解像度ディスプレイが登場する以前は、CSSピクセルとスクリーン上のLEDポイントの間には1:1の関係がありました。しかし、モバイルデバイスは目に近づけられ、ノートPCの画面は昔のメインフレーム端末よりも近づけられているため、現代のスクリーンは従来のCSSピクセルに対する物理ピクセルの比率が高くなっています。この比率は、Device-Pixel-Ratio、または口語でRetina™ディスプレイと呼ばれています。
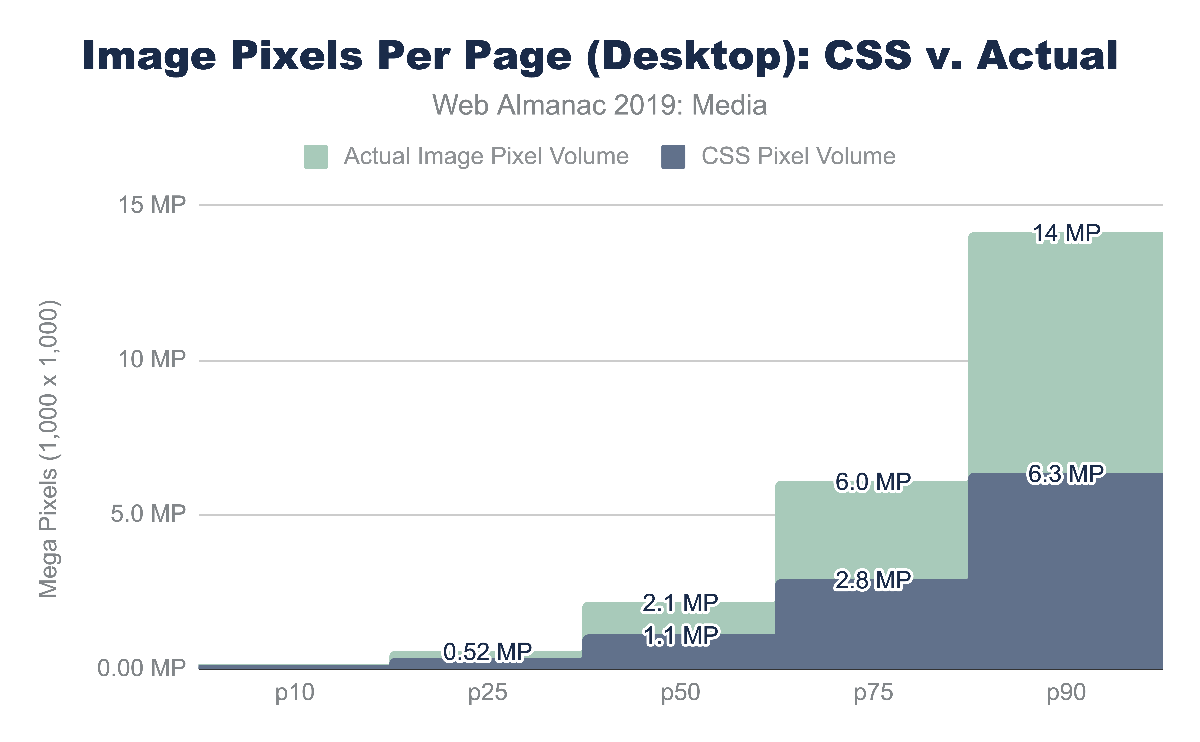
CSSピクセルと自然ピクセル量を見ると、中央値のウェブサイトは1メガピクセル (MP) のメディア コンテンツを表示するレイアウトになっていることがわかります。90パーセンタイルでは、CSSレイアウトのピクセル量はモバイルで4.6MP、デスクトップで6.3MPに増加しています。これはレスポンシブレイアウトが、異なる可能性が高いだけでなく、フォームファクターが異なることも興味深い。要するに、モバイルレイアウトはデスクトップに比べてメディアに割り当てられるスペースが少ないということです。
対照的に、ナチュラル(ファイル)ピクセル量はレイアウト量の2~2.6倍です。デスクトップウェブページの中央値は2.1MPのピクセルコンテンツを送信し、1.1MPのレイアウトスペースに表示されます。モバイルでは、90パーセンタイルの割合で12MPが4.6MPに圧縮されていることがわかります。
もちろん、モバイルデバイスのフォームファクターはデスクトップとは異なります。デスクトップが大きく主に横向きで使用されるのに対し、モバイルデバイスは小さく通常縦向きで使用されます。前述したように、モバイルデバイスは目から近い位置にあるため、一般的にデバイスピクセル比(DPR)が高く、タイムズスクエアのビルボードに必要なピクセル数と比べて1インチあたりのピクセル数が多く必要となります。これらの違いにより、レイアウトの変更を余儀なくされ、モバイルのユーザーはコンテンツの全体を消費するためにサイトをスクロールするのが一般的です。
メガピクセルは、主に抽象的な指標であるため、難しい指標です。ウェブページで使用されているピクセルの量を表現するのに便利な方法は、ディスプレイサイズに対する比率として表現することです。
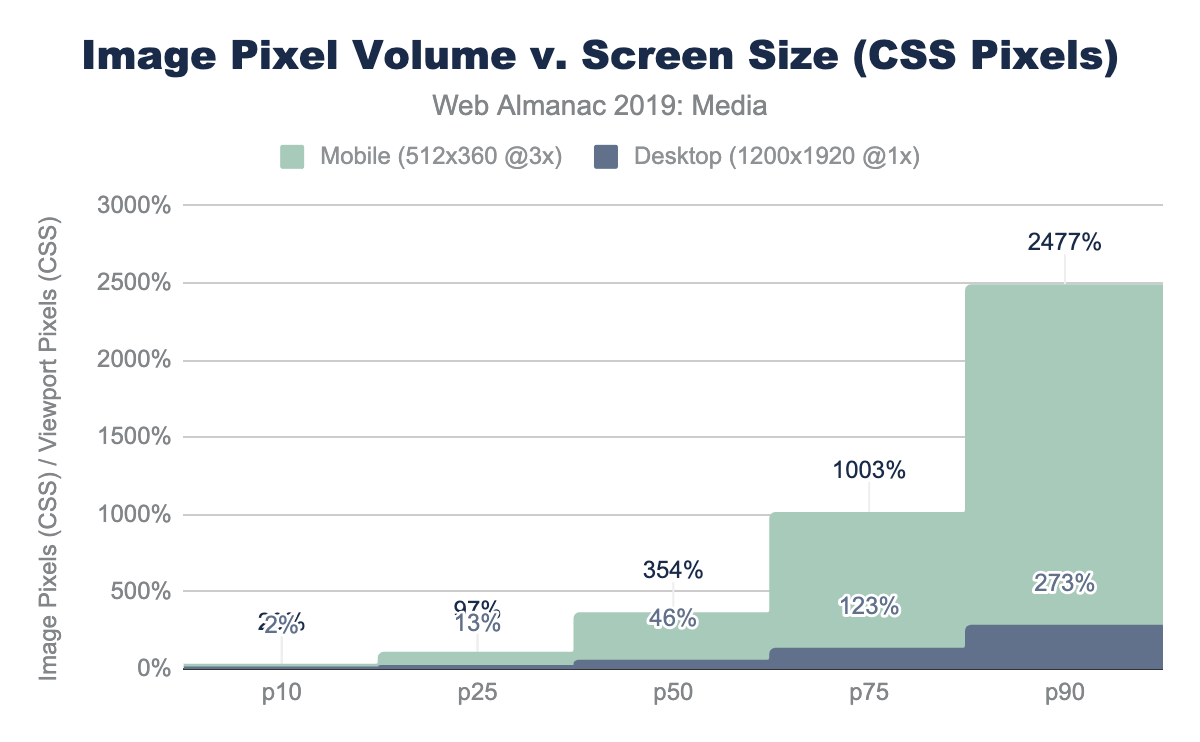
ウェブページのクロールで使用したモバイル端末では、512 x 360の表示で、0.18MPのCSSコンテンツが表示されています(物理的な画面である3xや3^2以上の画素である1.7MPと混同しないように)。このビューアーのピクセル量を画像に割り当てられたCSSピクセルの数で割ると、相対的なピクセル量が得られます。
もし、画面全体を完璧に埋め尽くす画像が1枚あったとしたら、これは1xピクセルの塗りつぶし率になります。もちろん、ウェブサイトが1枚の画像でキャンバス全体を埋め尽くすことはほとんどありません。メディアコンテンツは、デザインや他のコンテンツと混在する傾向があります。1xよりも大きい値はレイアウトが追加の画像コンテンツを見るため、ユーザーが、スクロールする必要があることを意味します。
デスクトップの中央値のウェブページでは、画像や動画を含むレイアウトが表示されるのはディスプレイの46%に過ぎません。対照的に、モバイルでは、メディアピクセルの量が実際のビューポートサイズの3.5倍を埋めています。レイアウトは、1つの画面で埋められる以上のコンテンツがあり、ユーザーはスクロールする必要があります。最低でも、1サイトあたり3.5ページ分のコンテンツがスクロールしていることになります(飽和度100%を想定)。モバイルの90パーセンタイルでは、これはビューポートサイズの25倍にまで大幅に拡大します!
メディアリソースは、ユーザーエクスペリエンスにとって非常に重要です。
画像
バイトの削減とユーザー体験の最適化に役立つ画像の管理と最適化については、すでに多くのことが書かれています。ブランド体験を定義するのはクリエイティブなメディアであるため、多くの人にとって重要かつクリティカルなトピックとなっています。したがって画像や動画コンテンツの最適化は、意図した体験の忠実性を維持しながら、ネットワーク上で転送されるバイト数を減らすのに役立つベストプラクティスを適用することとの間のバランスをとる行為です。
画像、動画、アニメーションに利用されている戦略は、大まかに似ていますが、具体的なアプローチは大きく異なります。一般的には、これらの戦略は次のようなものです。
- ファイル形式 - 最適なファイル形式を利用
- レスポンシブ - レスポンシブ画像技術を適用して、画面に表示されるピクセルだけを転送する
- 遅延ローディング - 人が見たときだけコンテンツを転送する
- アクセシビリティ - 全人類に一貫した体験を提供する
画像を利用していないウェブページを見つけることは稀です。長年にわたり、ウェブ上でコンテンツを表示するためのさまざまなファイルフォーマットが登場してきましたが、それぞれが異なる問題に対処してきました。主に4つの普遍的な画像フォーマットがあります。JPEG、PNG、GIF、およびSVGです。さらに、Chromeではメディア パイプラインが強化され、5つ目の画像フォーマットのサポートが追加されました。WebP。他のブラウザでも同様にJPEG2000(Safari)、JPEG-XL(IEとEdge)、HEIC(SafariではWebViewのみ)のサポートが追加されています。
それぞれのフォーマットにはそれぞれメリットがあり、Web上での理想的な使い方があります。とても簡単にまとめると以下のようになります。
| フォーマット | ハイライト | 欠点 |
|---|---|---|
| JPEG |
|
|
| PNG |
|
|
| GIF |
|
|
| SVG |
|
|
| WebP |
|
|
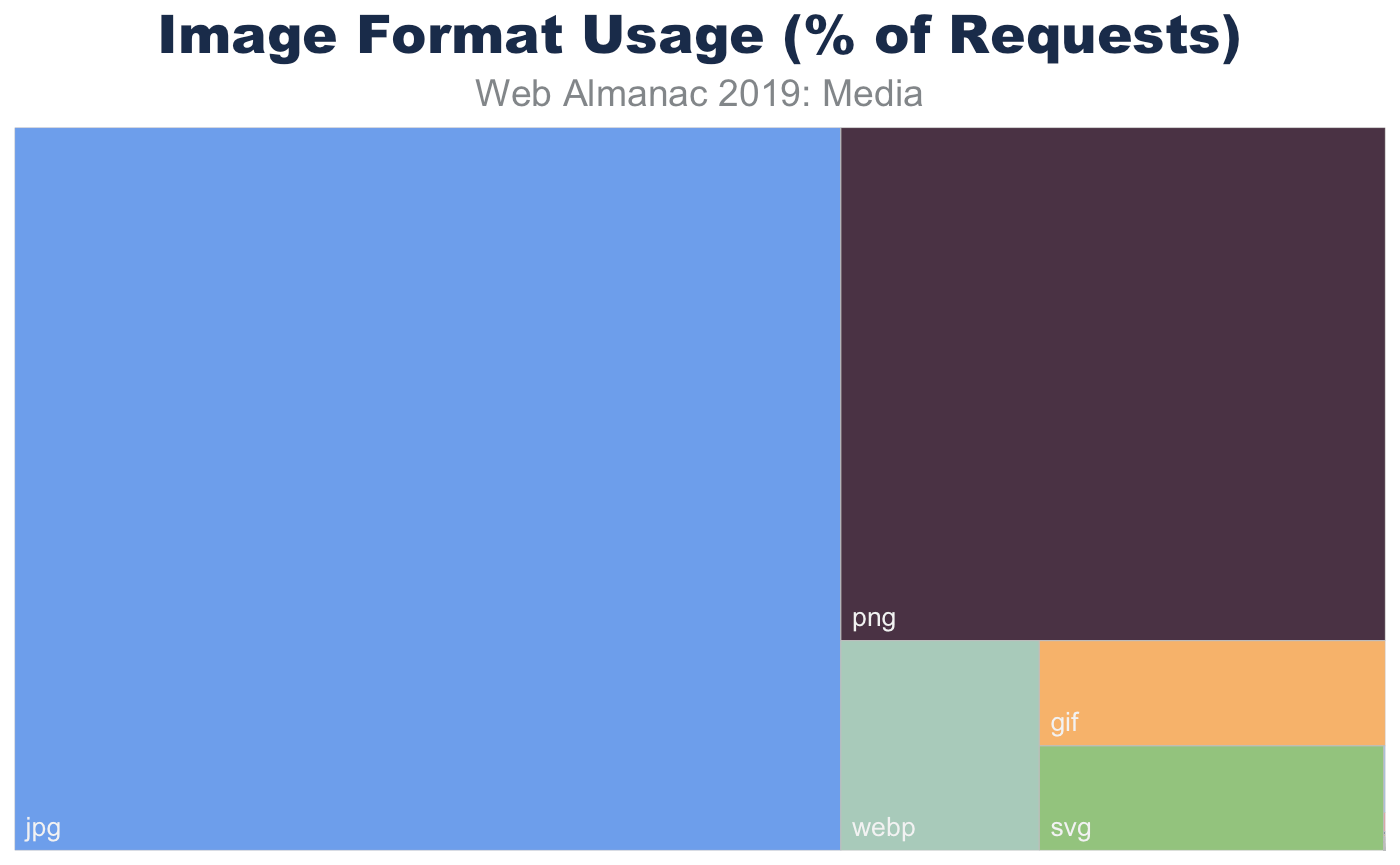
画像フォーマット
すべてのページを見てみると、これらのフォーマットの普及率が、高いことがわかります。ウェブ上でもっとも古いフォーマットの1つであるJPEGは画像リクエストの60%、全画像バイトの65%で圧倒的に、もっとも一般的に使用されている画像フォーマットです。興味深いことに、PNGは画像要求とバイト数の28%で2番目によく使われている画像フォーマットです。色の正確さやクリエイティブなコンテンツの精度に加えて、サポートがどこにでもあることが広く使われている理由と考えられます。対照的に、SVG、GIF、WebPは4%とほぼ同じ使用率です。
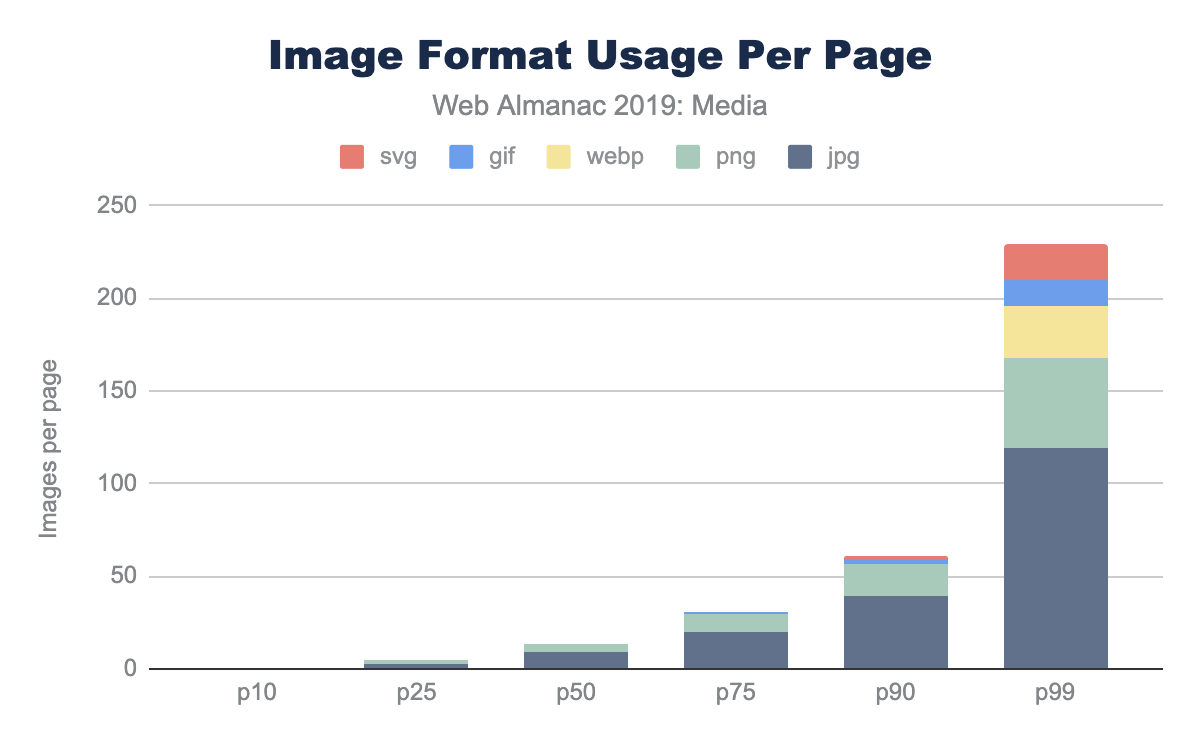
もちろん、ウェブページの画像コンテンツの使い方は一様でありません。画像に依存しているページもあれば、いくつかは他よりも画像に依存しています。google.comのホームページを見てみると、一般的なニュースサイトに比べて画像はほとんどないことがわかります。実際、中央値のウェブサイトには13枚の画像があり、90パーセンタイルでは61枚、99パーセンタイルでは229枚の画像があります。
中央値のページではJPEGが9枚、PNGが4枚となっており、GIFが使用されているのは上位25%のページのみで、採用率は報告されていません。1ページあたりの各フォーマットの使用頻度は、より近代的なフォーマットの採用についての洞察を提供していません。具体的には、各フォーマットに少なくとも1枚の画像が含まれているページの割合は?
これは、90パーセンタイルのページでさえWebPの頻度がゼロである理由を説明するのに役立ちます。WebPがイメージに適していない理由はたくさんありますが、メディアのベストプラクティスの採用は、WebP自体の採用のようにまだ初期段階にとどまっています。
画像ファイルのサイズ
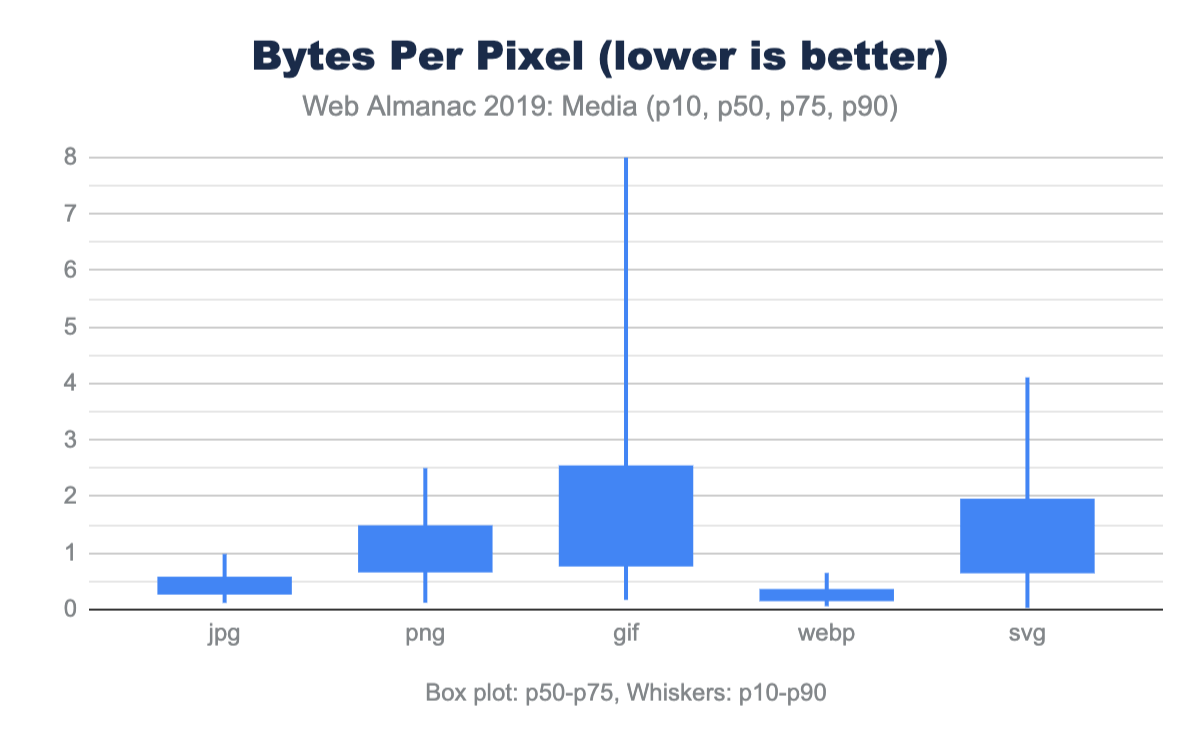
画像ファイルのサイズを見るには、リソースあたりの絶対バイト数とピクセルあたりのバイト数の2つの方法があります。
このことから、ウェブ上の典型的なリソースの大きさや小ささを知ることができます。しかし、これではこれらのファイル分布の画面上で表現されているピクセルの量を知ることはできません。これを行うには、各リソースのバイト数を画像の自然なピクセル数で割ることができます。1ピクセルあたりのバイト数が低いほど、視覚コンテンツの伝送効率が高いことを示しています。
以前はGIFファイルがJPEGよりも小さいと思われていましたが、今ではJPEGのリソースが大きくなった原因はピクセルボリュームにあることがはっきりとわかります。おそらく、GIFが他のフォーマットと比較して非常に低いピクセル密度を示していることは驚きではありません。さらにPNGは高いビット深度を扱うことができ、クロマサブサンプリングのぼやけに悩まされることはありませんが、同じピクセルボリュームではJPGやWebPの約2倍のサイズになります。
なお、SVGに使用されるピクセル量は、画面上のDOM要素のサイズ(CSSピクセル)です。ファイルサイズの割にはかなり小さいですが、これは一般的にSVGがレイアウトの小さい部分で使用されていることを示唆しています。これが、PNGよりも1ピクセルあたりのバイト数が悪く見える理由です。
繰り返しになりますが、この画素密度の比較は、同等の画像を比較しているわけではありません。むしろ、典型的なユーザー体験を報告しているのです。次に説明するように、これらの各フォーマットでも、ピクセルあたりのバイト数をさらに最適化して減らすために使用できる技術があります。
画像フォーマットの最適化
体験に最適なフォーマットを選択することは、フォーマットの能力のバランスをとり、総バイト数を減らすことです。ウェブページの場合、画像を最適化することでウェブパフォーマンスを向上させることが1つの目標です。しかし、それぞれのフォーマットには、バイト数を減らすのに役立つ追加機能があります。
いくつかの機能は、総合的な体験に影響を与えることができます。たとえばJPEGやWebPでは、量子化(一般的には品質レベルと呼ばれる)や クロマサブサンプリング を利用でき、視覚的な体験に影響を与えることなく、画像に格納されているビット数を減らすことができます。音楽用のMP3のように、この技術は人間の目のバグに依存しており、カラーデータが失われるにもかかわらず同じ体験を可能にします。しかし、すべての画像がこれらの技術に適しているわけではありません。
他のフォーマット機能は、単にコンテンツを整理するだけで、時には文脈に沿った知識を必要とします。たとえばJPEGのプログレッシブエンコーディングを適用すると、ピクセルはスキャンレイヤーに再編成されブラウザはより早くレイアウトを完成させることができ、同時にピクセル量を減らすことができます。
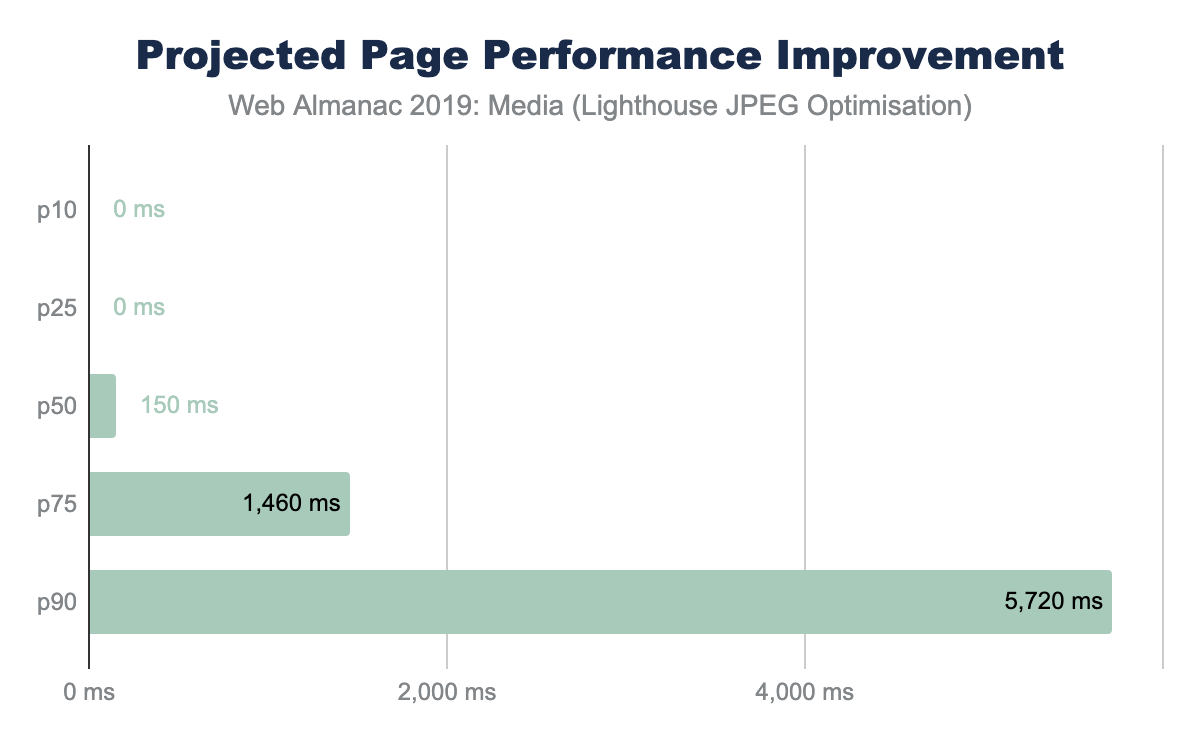
1つのLighthouseテストは、ベースラインとプログレッシブにエンコードされたJPEGをA/Bで比較するものです。これは画像全体がロスレス技術でさらに最適化されるか、また異なる品質レベルを使用するなど、潜在的には不可逆技術で最適化されるかどうかを示すための気付きを提供しています。
このAB Lighthouseテストでの節約は、p95で数MBに達することができる潜在的なバイトの節約だけでなく、ページパフォーマンスの向上を実証しています。
レスポンシブ画像
ページパフォーマンスを向上させるもう1つの軸として、レスポンシブ画像の適用があります。これは、画像の縮小によってディスプレイに表示されない余分なピクセルを減らすことで、画像のバイト数を減らすことに重点を置いた手法です。この章の最初の方でデスクトップの中央のウェブページでは、1MPの画像プレースホルダーが使用されているにもかかわらず、実際のピクセル量は2.1MP転送されていることを見ました。これは1xDPRテストだったので、1.1MPのピクセルがネットワーク経由で転送されましたが、表示されませんでした。このオーバーヘッドを減らすために、2つの技術のうちの1つを使用できます(3つの可能性もあります)。
- HTMLマークアップ -
srcset要素とsizes要素を組み合わせて使用することで、ブラウザはビューポートの寸法とディスプレイの密度に基づいて最適な画像を選択できます。 - クライアントヒント - これは、リサイズ可能な画像の選択をHTTPコンテントネゴシエーションに移行させます。
- 特典: JavaScriptライブラリーは、JavaScriptがブラウザーDOMを実行して検査し、コンテナーに基づいて正しい画像を挿入できるようになるまで画像のロードを遅らせます。
HTMLマークアップの使用
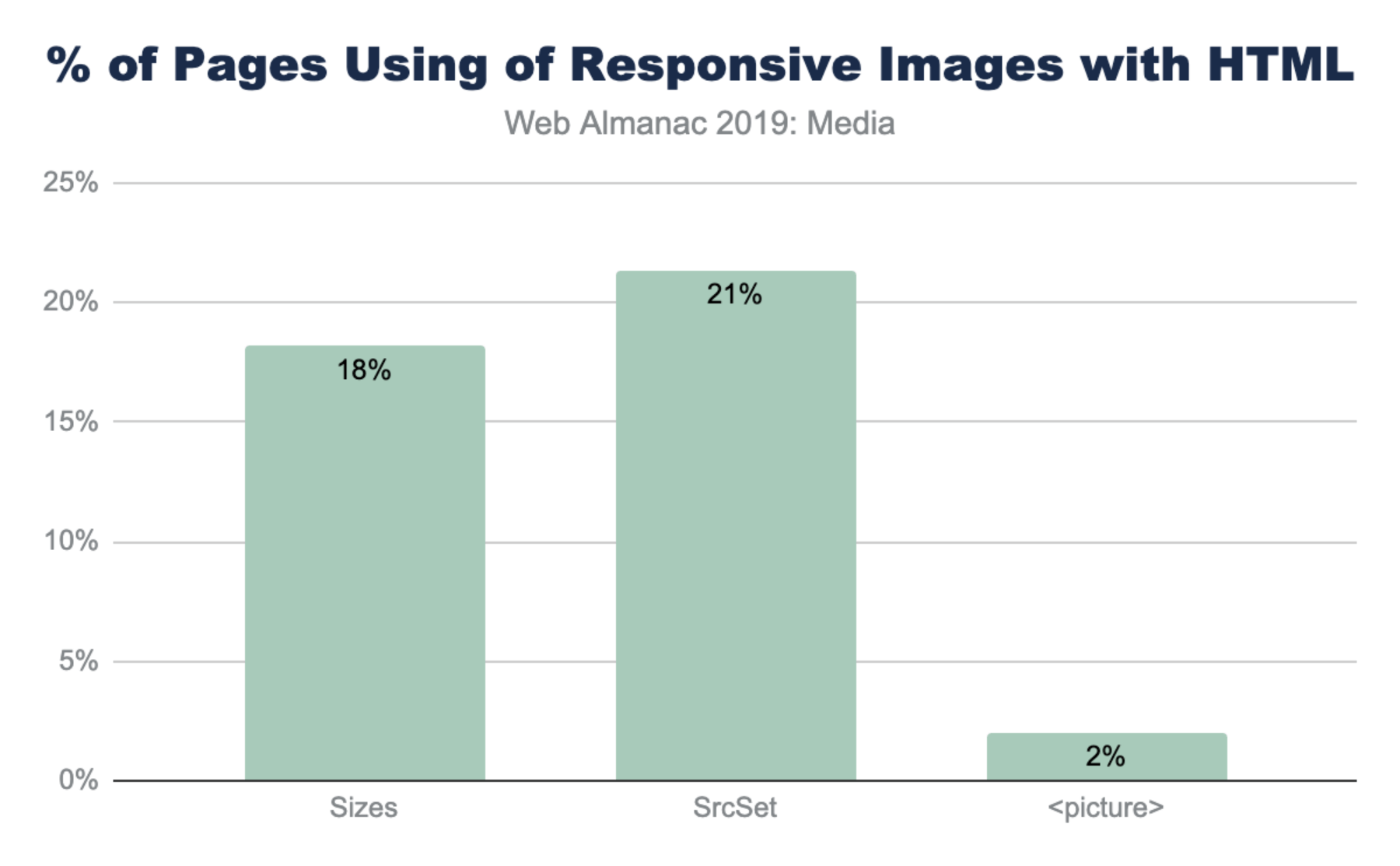
レスポンシブ画像を実装するもっとも一般的な方法は、<img srcset> または <source srcset>のいずれかを用いて代替画像のリストを作成することです。srcsetがDPRに基づいている場合、ブラウザは追加情報なしでリストから正しい画像を選択できます。しかし、ほとんどの実装では、srcsetのピクセルサイズに基づいて正しい画像を選択するため必要なレイアウト計算の方法をブラウザへ指示するため<img sizes>を利用しています。
アートディレクションのような高度なレスポンシブウェブデザイン(RWD)レイアウトによく使われていることを考えると、<picture>の使用率が著しく低いのは驚くべきことでありません。
サイズの使用
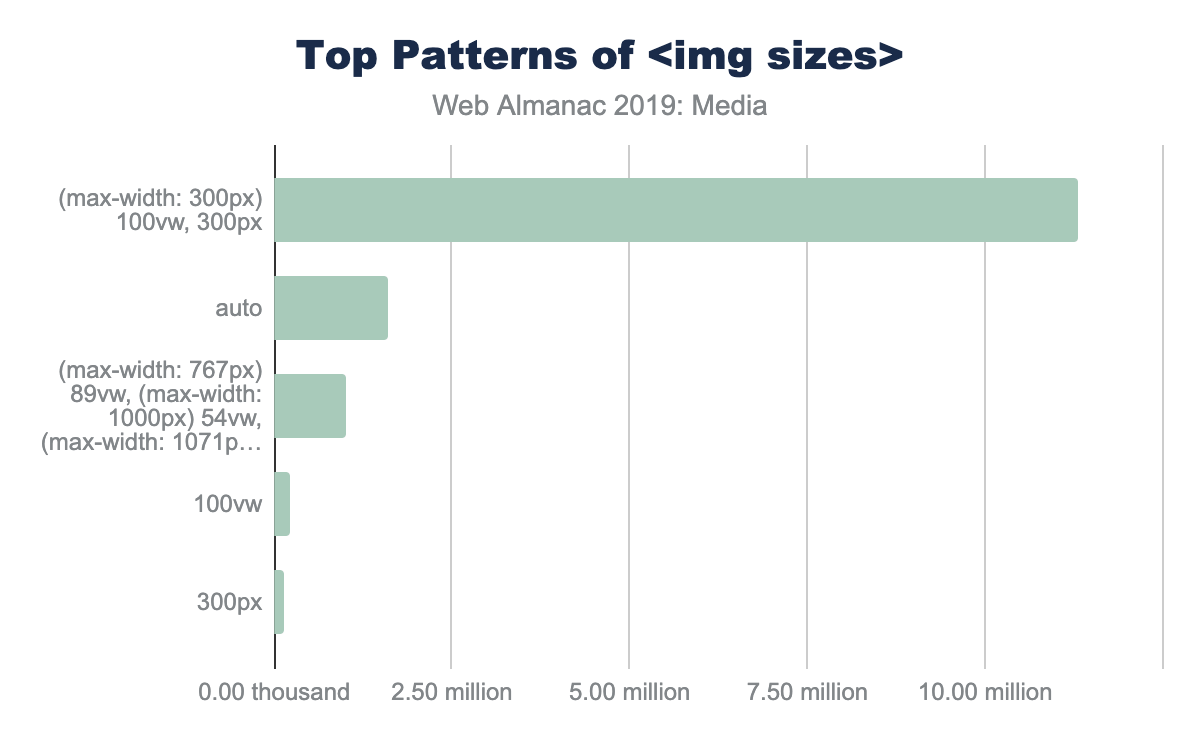
srcsetの有用性は、通常はsizesメディアクエリの精度に依存します。sizesがないと、ブラウザは<img>タグが小さいコンポーネントではなくビューポート全体を埋め尽くすと仮定します。興味深いことに、ウェブ開発者が<img sizes>に採用している共通のパターンは5つあります。
-
<img sizes="100vw">- これは画像がビューポートの幅を埋め尽くすことを示します(デフォルトでもあります)。 -
<img sizes="200px">- これは、DPRに基づいてブラウザを選択する際に便利です。 -
<img sizes="(max-width: 300px) 100vw, 300px">- これは2番目に人気のあるデザインパターンです。これはWordPressとおそらく他のいくつかのプラットフォームで自動生成されるものです。元の画像サイズ(この場合は300px)に基づいて自動生成されているように見えます。 -
<img sizes="(max-width: 767px) 89vw, (max-width: 1000px) 54vw, ...">- このパターンは、CSSレスポンシブレイアウトに合わせてカスタムビルドしたデザインパターンです。ブレークポイントごとに使用するサイズの計算が異なります。
<img sizes> |
頻度 (百万) | % |
|---|---|---|
(max-width: 300px) 100vw, 300px |
1.47 | 5% |
(max-width: 150px) 100vw, 150px |
0.63 | 2% |
(max-width: 100px) 100vw, 100px |
0.37 | 1% |
(max-width: 400px) 100vw, 400px |
0.32 | 1% |
(max-width: 80px) 100vw, 80px |
0.28 | 1% |
sizes パターンを使用しているページの割合。
-
<img sizes="auto">- これはもっともよく使われている使い方ですが、実際には非標準であり、lazy_sizesJavaScriptライブラリの使用によるものです。これはクライアント側のコードを使って、ブラウザのためにより良いsizesの計算を注入します。これの欠点は、JavaScriptの読み込みとDOMの準備が完全に整っているかどうかに依存し、画像の読み込みが大幅に遅れることです。
(max-width: 300px) 100vw, 300px」を使用しており、「auto」が160万枚、「img sizes=(max-width: 767px) 89vwなどなど」が100万枚、「100vw」が23万枚、「300px」が13万枚であることを棒グラフで示しています。<img sizes> のトップパターン。
クライアントヒント
クライアントヒント は、コンテンツ制作者が画像のリサイズをHTTPコンテンツネゴシエーションに移すことを可能にします。この方法では、HTMLはマークアップを乱雑にするための追加の <img srcset> を必要とせず、代わりにサーバや 最適な画像を選択するための画像CDN に依存できます。これによりHTMLの簡素化が可能になり、オリジンサーバが時間の経過とともに適応し、コンテンツ層とプレゼンテーション層を切り離すことが可能になります。
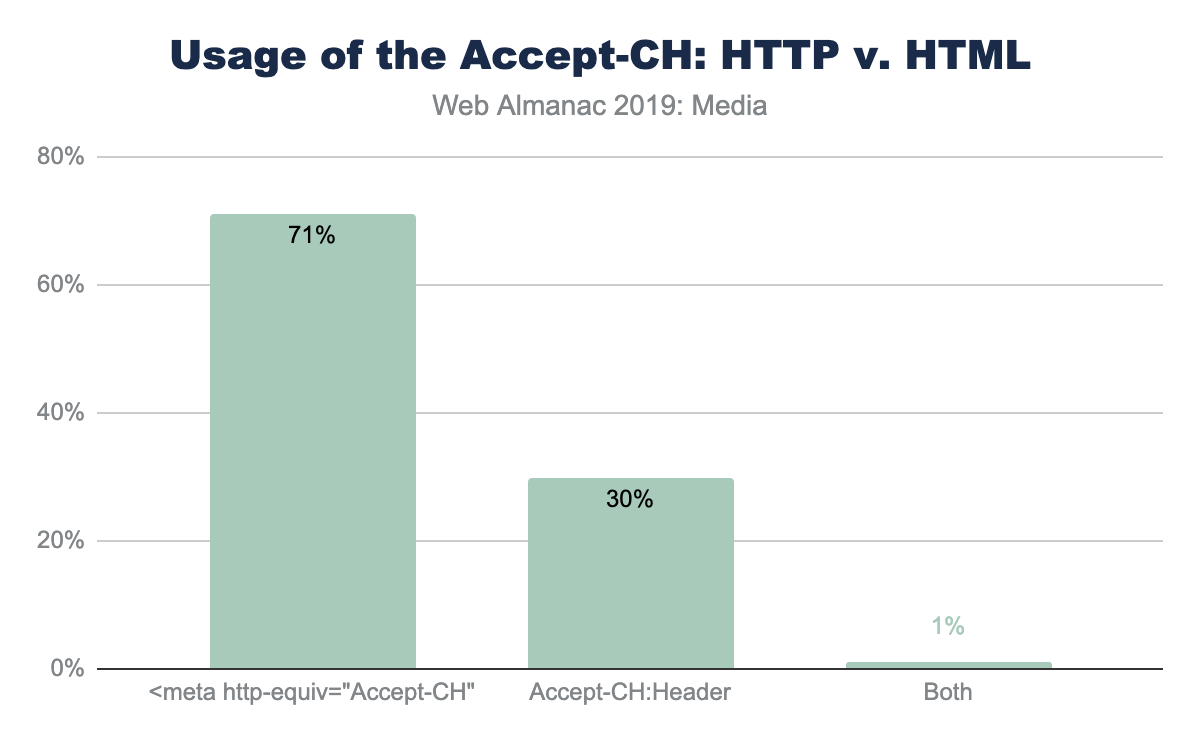
クライアントヒントを有効にするには、ウェブページでブラウザに追加のHTTPヘッダーAccept-CH: DPR, Width, Viewport-Widthを使ってシグナルを送る必要があります。 または HTML<meta http-equiv="Accept-CH" content="DPR, Width, Viewport-Width">を追加します。どちらか一方の手法の利便性は実装するチームに依存し、どちらも利便性のために提供されています。
Accept-CH ヘッダーと同等の <meta> タグの使用法。
HTMLでクライアントヒントを呼び出すために<meta>タグを使うのは、HTTPヘッダーに比べてはるかに一般的です。これは、ミドルボックスにHTTPヘッダーを追加するよりも、マークアップテンプレートを変更する方が便利であることを反映していると思われます。しかし、HTTPヘッダーの利用状況を見ると、50%以上が単一のSaaSプラットフォーム(Mercado)からのものです。
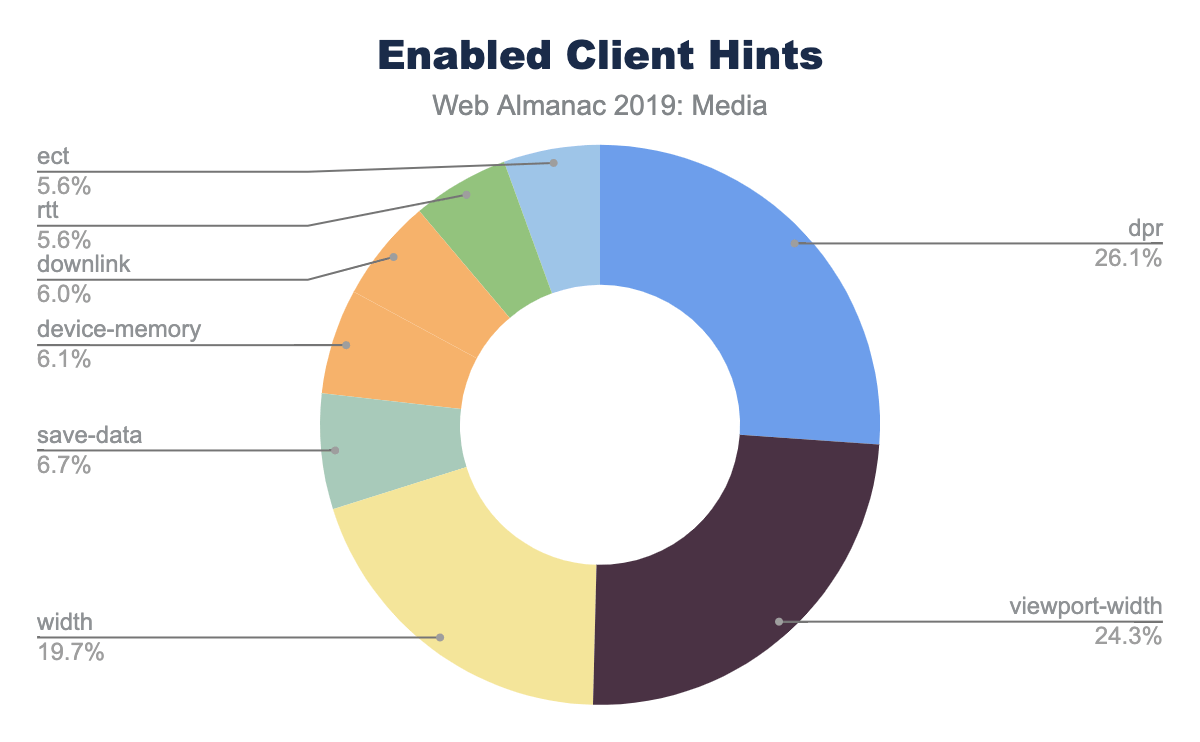
呼び出されたクライアントヒントのうち、大部分のページではDPR,ViewportWidth,Widthの3つのユースケースで使用されている。もちろん、Widthのクライアントヒントでは、ブラウザがレイアウトに関する十分なコンテキストを持つために<img sizes>を使用する必要があります。
ネットワーク関連のクライアントヒントdownlink、rtt、ectはAndroid Chromeでのみ利用可能です。
遅延ローディング
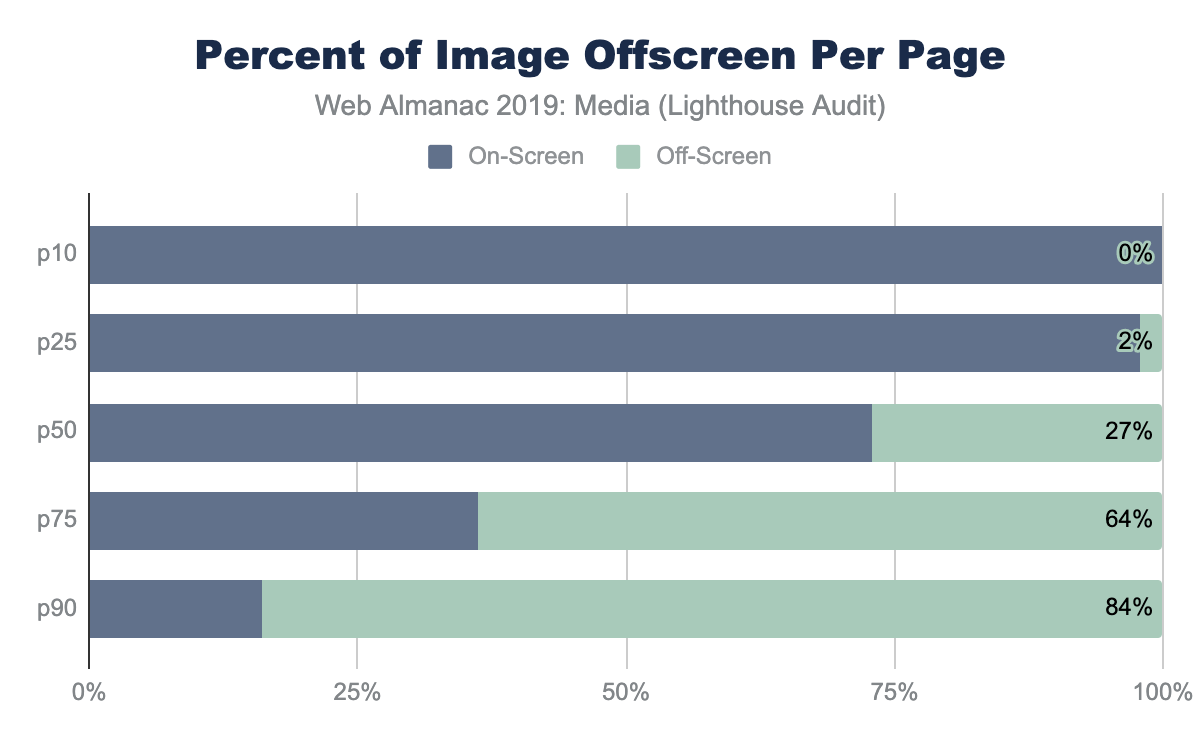
ウェブページのパフォーマンスを改善することは、部分的にはイリュージョンのゲームとして特徴付けることができます。このように遅延読み込み画像は、ユーザーがページをスクロールしたときにのみ画像やメディアコンテンツが読み込まれる、これらのイリュージョンの1つです。これにより、遅いネットワークでも知覚パフォーマンスが向上し、ユーザーが他の方法で表示されていないバイトをダウンロードする手間が省けます。
以前、図4.5で、75パーセンタイルの画像コンテンツの量が、理論的には単一のデスクトップやモバイルのビューポートで表示できる量をはるかに超えていることを示しました。オフスクリーン画像Lighthouseの監査は、この疑念を裏付けています。ウェブページの中央値では、折り目の下に27%の画像コンテンツがあります。これは、90パーセンタイルの割合で84%に増加しています。
Lighthouseの監査では、質の高いプレースホルダーを使用するなど、油断できない状況がいくつもあるため、臭いを嗅ぎ分けてくれます。
遅延ローディングはIntersection Observers、Resize Observersの組み合わせを含め実装可能 です、またはlazySizes、lozadなどのJavaScriptライブラリの使用などさまざまな方法で実装できます。
2019年8月、Chrome76では<img loading="lazy">を使用したマークアップベースの遅延ローディングのサポートが開始されました。2019年のWeb Almanacに使用されたウェブサイトのスナップショットは2019年7月のデータを使用していますが、2,509以上のウェブサイトがすでにこの機能を利用していました。
アクセシビリティ
画像アクセシビリティの中心にあるのは alt タグです。画像に alt タグが追加されると、このテキストは画像を見ることができない(障害のある、インターネット接続が悪いのいずれかの理由で)ユーザーに画像を説明するために使用されます。
データセットのHTMLファイルに含まれるすべての画像タグを検出できます。デスクトップでは1,300万個、モバイルでは1,500万個の画像タグのうち、91.6%の画像にaltタグが存在しています。一見すると、ウェブ上では画像のアクセシビリティは非常に良好な状態にあるように見えます。しかし、よく調べてみると、見通しはあまり良くありません。データセットに存在するaltタグの長さを調べると、altタグの長さの中央値は6文字であることがわかります。これは空のaltタグ(alt=""のように見える)に対応する。6文字以上の長さのaltテキストを使用している画像は全体の39%にすぎない。実際の」altテキストの中央値は31文字で、そのうち25文字が実際に画像を説明しています。
動画
ウェブページで提供されるメディアは画像が主流ですが、ウェブ上でのコンテンツ配信では動画が大きな役割を果たし始めています。HTTP Archiveによると、デスクトップサイトの4.06%、モバイルサイトの2.99%が動画ファイルをセルフホスティングしていることがわかります。つまり、動画ファイルはYouTubeやFacebookのようなウェブサイトがホストしているわけではないということです。
動画フォーマット
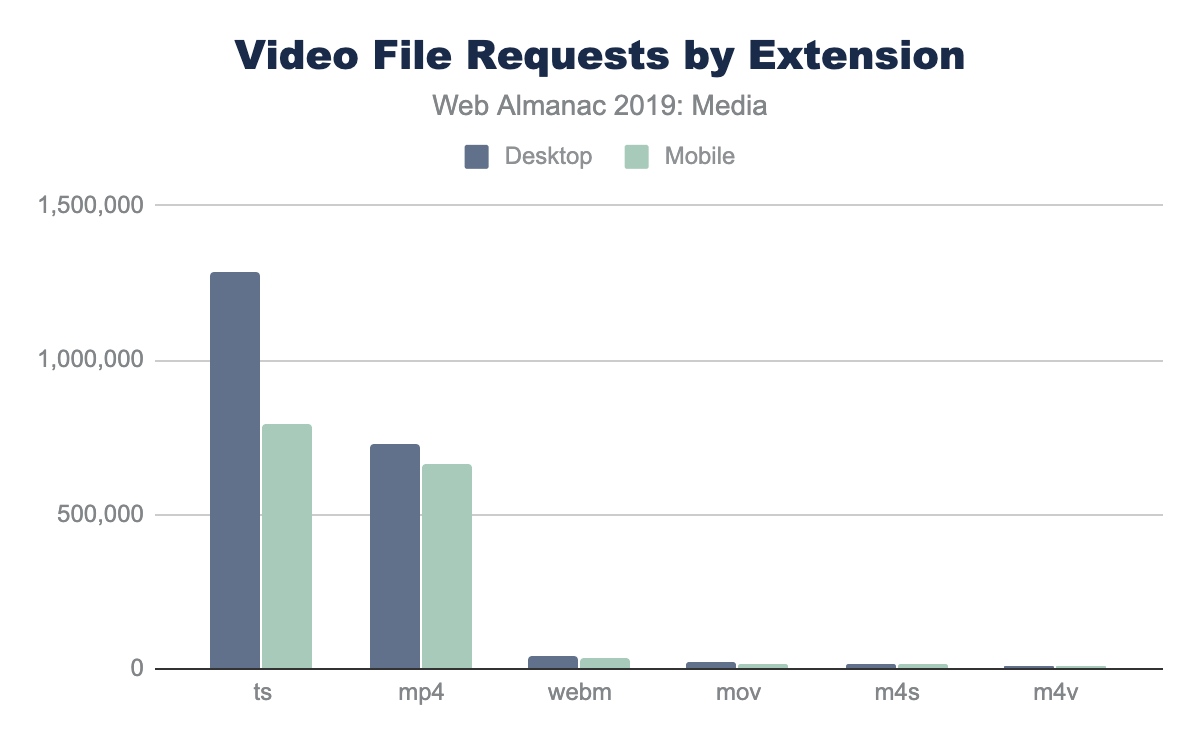
動画は、多くの異なるフォーマットやプレイヤーで配信できます。モバイルおよびデスクトップ向けの主要なフォーマットは、.ts(HLSストリーミングのセグメント)と.mp4(H264 MPEG) です。
他にも、webm、mov、m4s、m4v(MPEG-DASHストリーミングセグメント)などのフォーマットが見られます。ウェブ上のストリーミングの大部分はHLSであり、静的動画の主要なフォーマットはmp4であることが明らかです。
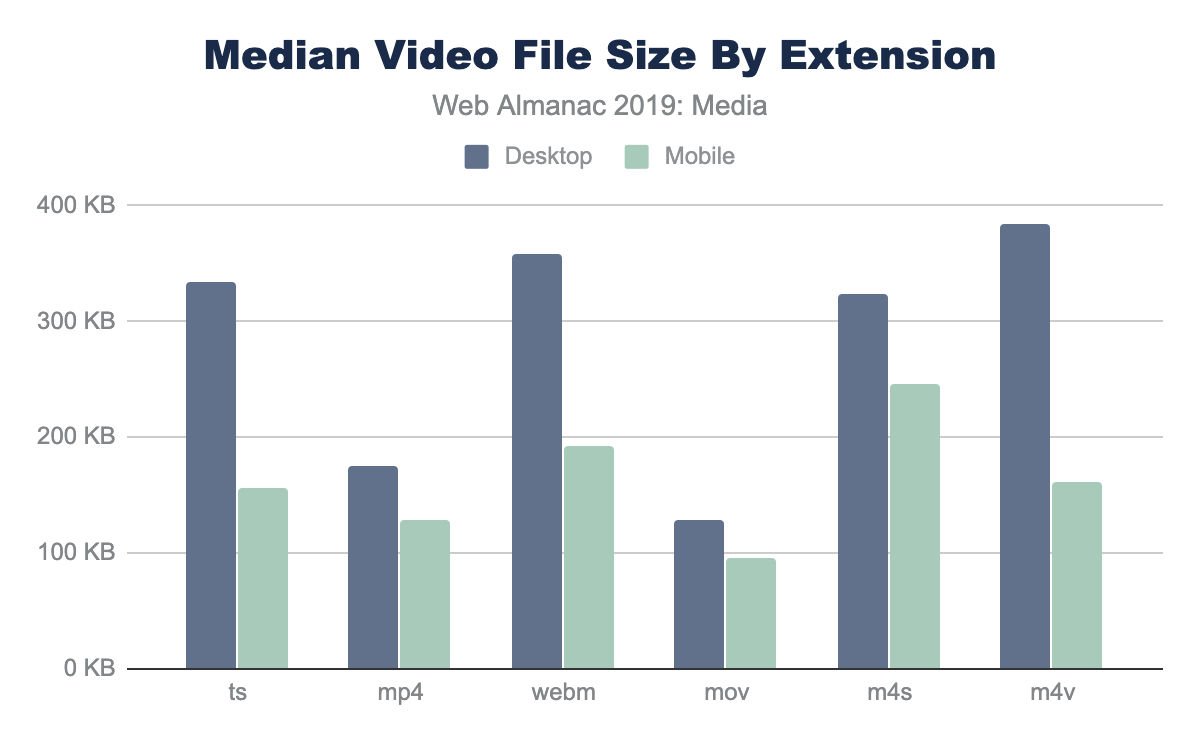
各フォーマットの動画サイズの中央値は以下の通りです。
中央値はモバイルの方が小さくなっていますが、これはおそらくデスクトップで非常に大きな動画を持っているサイトがモバイル用へ無効化していたり、動画ストリームが小さい画面に小さいバージョンの動画を提供していたりすることを意味していると思われます。
動画ファイルのサイズ
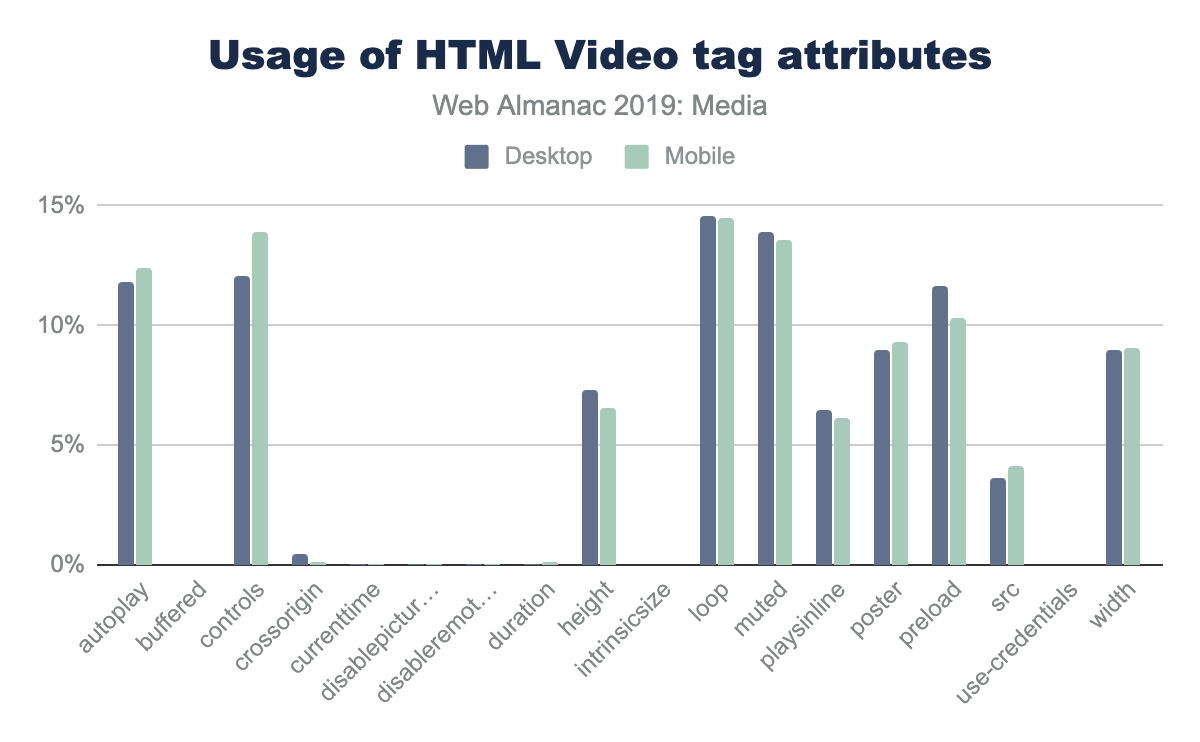
ウェブ上で動画を配信する場合、ほとんどの動画はHTML5動画プレイヤーで配信されます。HTML動画プレイヤーは、さまざまな目的で動画を配信するために非常にカスタマイズが可能です。たとえば、動画を自動再生するには、パラメーターautoplayとmutedを追加します。controls属性は、ユーザーが動画を開始/停止したり、スキャンしたりすることを可能にします。HTTP Archiveの動画タグを解析することで、これらの属性の使用状況を確認できます。
もっとも一般的な属性はautoplay、muted、loopで、続いてpreloadタグ、そしてwidthとheightです。loop属性の使用は背景の動画や、動画をアニメーションGIFの代わりに、使用する場合に使用されるのでウェブサイトのホームページでよく使用されても不思議ではありません。
ほとんどの属性はデスクトップとモバイルで似たような使い方をしていますが、いくつかの属性には大きな違いがあります。モバイルとデスクトップの間でもっとも大きな違いがあるのはwidthとheightの2つの属性で、モバイルではこれらの属性を使用しているサイトが4%少なくなっています。興味深いことに、モバイルではposter属性(再生前に動画ウィンドウの上に画像を配置する)が少しだけ増加しています。
アクセシビリティの観点からは、<track>タグはキャプションや字幕を追加するために使用できます。HTTP Archiveには<track>タグの使用頻度に関するデータがありますが、調査したところ、データセットのほとんどのインスタンスはコメントアウトされているか、404エラーを返すアセットを指していました。多くのサイトでは、JavaScriptやHTMLのボイラプレートを使用しており、trackが使用されていない場合でもtrackを削除しないようになっているようです。
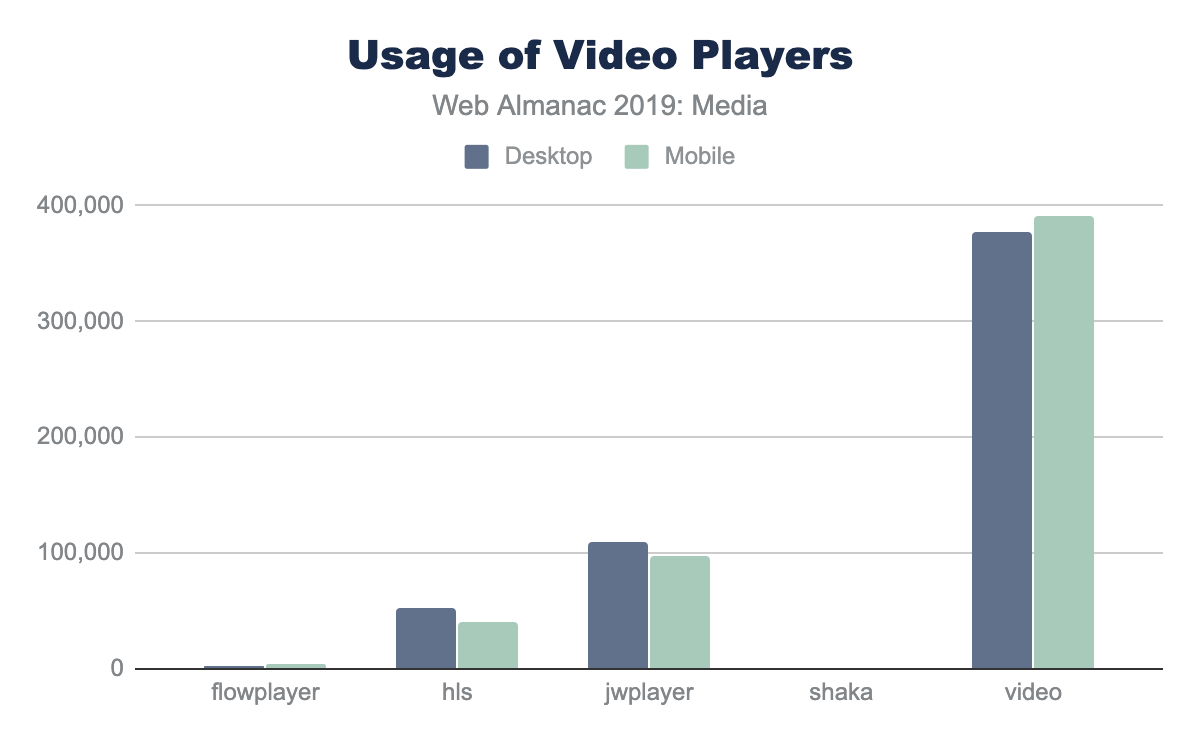
動画プレイヤー
より高度な再生(および動画ストリームの再生)を行うには、HTML5ネイティブ動画プレイヤーは動作しません。再生に使用する一般的な動画ライブラリがいくつかあります。
もっとも人気があるのは(圧倒的に)video.jsで、JWPLayerとHLS.jsがそれに続いています。著者は、「video.js」という名前のファイルが、同じ動画再生ライブラリではない可能性があることを認めています。
結論
ほぼすべてのウェブページではユーザー体験を向上させ、意味を生み出すために、画像や動画をある程度使用しています。これらのメディアファイルは大量のリソースを利用し、ウェブサイトのトン数の大部分を占めています(そして、それらがなくなることはありません!)代替フォーマット、遅延ロード、レスポンシブ画像、画像の最適化を利用することは、ウェブ上のメディアのサイズを小さくするために長い道のりを行くことができます。