CDN

導入
「コンテンツ配信ネットワーク」は、Webサイトの読み込みを高速化するためのSteve Soudersによる独自の推奨事項の1つでした。昨今でも有効なアドバイスです。Web Almanacのこの章ではSteveの推奨事項がどの程度広く採用されているか、サイトがコンテンツ配信ネットワーク(CDN)をどのように使用しているか、およびそれらが使用している機能のいくつかを検討します。
基本的にCDNは待ち時間(パケットがネットワーク上の2つのポイント間、たとえば訪問者のデバイスからサーバーに移動する時間)を短縮します、待ち時間はページの読み込み速度の重要な要素です。
CDNは、2つの方法で待機時間を短縮します。ユーザーに近い場所からコンテンツを提供すること、2番目はエンドユーザーに近いTCP接続を終了することです。
歴史的にユーザーからバイトへの論理パスが短くなるように、CDNはバイトのキャッシュまたはコピーに使用されていました。多くの人が要求するファイルは、origin(サーバー)から一度取得してユーザーに近いサーバーへ保存できるため、転送時間を節約できます。
CDNは、TCP遅延にも役立ちます。 TCPの遅延により、ブラウザーとサーバー間の接続を確立するのにかかる時間、接続を保護するのにかかる時間、および最終的にコンテンツをダウンロードする速度が決まります。せいぜいネットワークパケットは光の速度の約3分の2で移動するため、その往復にかかる時間は通信の両端がどれだけ離れているか、その間に何があるかによって決まります。混雑したネットワーク、過負荷の機器、ネットワークのタイプすべてがさらなる遅延を追加します。 CDNを使用して接続のサーバー側を訪問者の近くに移動すると、この遅延のペナルティが減少し、接続時間、TLSネゴシエーション時間が短縮されコンテンツのダウンロード速度が向上します。
CDNは、多くの場合、訪問者の近くで静的コンテンツを保存および提供する単なるキャッシュと考えられていますが、さらに多くの機能を備えています。 CDNは、遅延のペナルティを克服するだけでなく、パフォーマンスとセキュリティの向上に役立つ他の機能を提供するものが増えています。
- CDNを使用して動的コンテンツ(ベースHTMLページ、API応答など)をプロキシすることにより、ブラウザーとCDN自身のネットワークとの間の遅延が短縮され、元の速度に戻ることができます。
- 一部のCDNは、ページを最適化してダウンロードとレンダリングを高速化する変換を提供するか、画像を最適化して表示するデバイスに適したサイズ(画像の大きさとファイルサイズの両方)に変換します。
- セキュリティの観点から、悪意のあるトラフィックとボットは要求がoriginへ到達する前にCDNによって除外される可能性があり、その幅広い顧客ベースによりCDNが新しい脅威をより早く発見して対応できることを意味します。
- エッジコンピューティングの台頭により、サイトは訪問者の近くで独自のコードを実行できるようになりパフォーマンスが向上し、originの負荷が軽減されました。
最後にCDNもまた、originサーバーがサポートしていない場合でもエッジからブラウザーまでHTTP/2、TLS1.3、またはIPv6を有効にできるなどoriginでの変更を必要とせずにサイトが新しいテクノロジーを採用できるようにします。
警告と免責事項
他の観察研究と同様に、測定できる範囲と影響には限界があります。 Web AlmanacのCDN使用に関して収集された統計は、特定のCDNベンダーのパフォーマンスや有効性を意味するものではありません。
Web Almanacに使用されるテスト方法には多くの制限があります。これらには以下が含まれます。
- シミュレートされたネットワーク遅延:Web Almanacは、トラフィックを総合的に形成する専用ネットワーク接続を使用します。
- 単一の地理的場所:テストは単一のデータセンターから実行されるため、多くのCDNベンダーの地理的分布をテストすることはできません。
- キャッシュの有効性:各CDNは独自の技術を使用しており、多くの場合、セキュリティ上の理由により、キャッシュのパフォーマンスは公開されていません。
- ローカライゼーションと国際化:地理的分布と同様に言語、地理固有のドメインの影響もテストに対して不透明です。
- CDN検出は、主にDNS解決とHTTPヘッダーを介して行われます。ほとんどのCDNは、DNS CNAMEを使用してユーザーを最適なデータセンターにマッピングします。ただし、一部のCDNはAnyCast IPを使用するか、DNSチェインを隠す委任されたドメインからのA+AAAA応答を直接使用します。それ以外の場合、Webページは複数のCDNを使用して、WebPageTestのシングルリクエストパスから隠されているベンダー間でバランスを取ります。これらはすべて、測定の有効性を制限します。
最も重要なことは、これらの結果は潜在的な使用率を反映しているが、実際の影響を反映していないことです。 YouTubeは「ShoesByColin」よりも人気がありますが、使用率を比較するとどちらも同じ値として表示されます。
これを念頭に置いて、CDNのコンテキストで測定されなかったいくつかの意図的な統計があります。
- TTFB:CDNによる最初のバイトまでの時間について、キャッシュ可能とキャッシュの有効性についての正しい知識がなければ正しく測定できません。1つのサイトには、ラウンドトリップタイム(RTT)の管理にCDNを使用してるがキャッシュには使用してない場合、別のCDNベンダーを使用してコンテンツをキャッシュしてる別サイトと比較する時不利になります(注:これは、個々のCDNのパフォーマンスについての結論を出していないので、パフォーマンスの章でTTFB分析には適用されません)。
- キャッシュヒットとキャッシュミスのパフォーマンス:前述のようにこれは正確にテストできません、なのでコールドキャッシュとホットキャッシュでページのパフォーマンステストを繰り返すことは信頼できません。
さらなる統計
Web Almanacの将来のバージョンでは、CDNベンダー間のTLSおよびRTTの管理をより詳細に検討する予定です。興味深いのは、OCSP Staplingの影響、TLS暗号パフォーマンスの違いです。 CWND(TCP輻輳ウィンドウ)成長率、特にBBR v1、v2、従来のTCP Cubicの採用。
CDNの採用と使い方
ウェブサイトの場合、CDNはプライマリドメイン(www.shoesbycolin.com)、サブドメインまたは兄弟ドメイン(images.shoesbycolin.comまたはcheckout.shoesbycolin.com)、そして最後にサードパーティ(Google Analyticsなど)のパフォーマンスを改善できます。これらの各ユースケースにCDNを使用すると、さまざまな方法でパフォーマンスが向上します。
歴史的に、CDNはCSS、JavaScript、画像などの静的リソース専用に使用されていました。これらのリソースはおそらくバージョン管理され(パスに一意の番号を含む)、長期的にキャッシュされます。このようにして、ベースHTMLドメインと比較して、サブドメインまたは兄弟ドメインでのCDNの採用が増加することを期待する必要があります。従来のデザインパターンでは、www.shoesbycolin.comがデータセンター(又はorigin)から直接HTMLを提供し、static.shoesbycolin.comがCDNを使用することを想定していました。
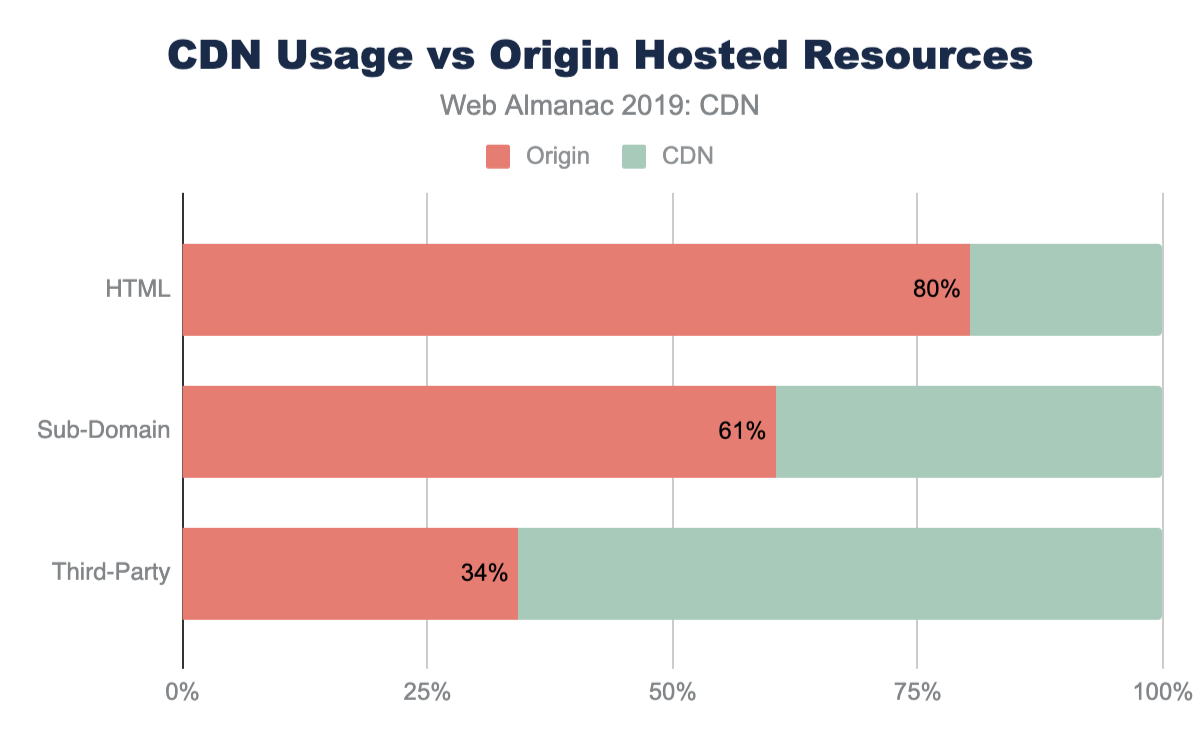
実際、この伝統的なパターンは、クロールされたWebサイトの大部分で見られるものです。 Webページの大部分(80%)は、元のベースHTMLを提供しています。この内訳はモバイルとデスクトップでほぼ同じであり、デスクトップでのCDNの使用率は0.4%しか低下していません。このわずかな差異は、CDNをより頻繁に使用するモバイル固有のWebページ(「mDot」)の小規模な継続使用に起因する可能性があります。
同様に、サブドメインから提供されるリソースは、サブドメインリソースの40%でCDNを利用する可能性が高くなります。サブドメインは、画像やCSSなどのリソースを分割するために使用されるか、チェックアウトやAPIなどの組織チームを反映するために使用されます。
ファーストパーティのリソースの大部分は依然としてoriginから直接提供されていますが、サードパーティのリソースはCDNの採用が大幅に増えています。すべてのサードパーティリソースのほぼ66%がCDNから提供されています。サードパーティのドメインはSaaS統合である可能性が高いため、CDNの使用はこれらのビジネス製品のコアになる可能性が高くなります。ほとんどのサードパーティコンテンツは共有リソース(JavaScriptまたはフォントCDN)、拡張コンテンツ(広告)、または統計に分類されます。これらすべての場合においてCDNを使用すると、SaaSソリューションのパフォーマンスとオフロードが向上します。
トップCDNプロバイダー
CDNプロバイダーには、汎用CDNと目的別CDNの2つのカテゴリがあります。汎用CDNプロバイダーは、多くの業界のあらゆる種類のコンテンツを提供するカスタマイズと柔軟性を提供します。対照的に、目的に合ったCDNプロバイダーは同様のコンテンツ配信機能を提供しますが、特定のソリューションに焦点を絞っています。
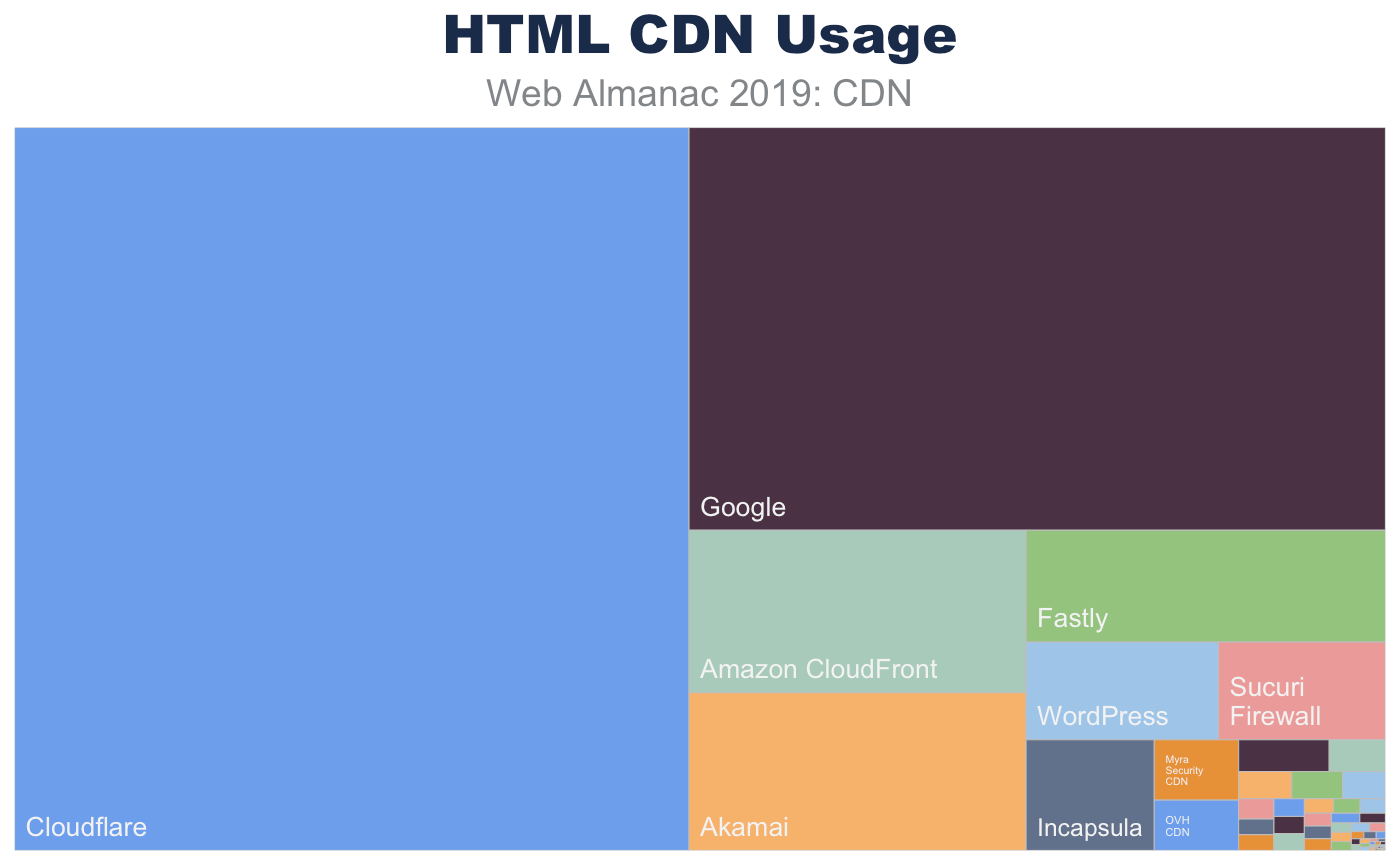
これは、ベースHTMLコンテンツを提供していることが判明した上位のCDNを見ると明確に表されています。 HTMLを提供する最も頻繁なCDNは、汎用CDN(Cloudflare、Akamai、Fastly)およびプラットフォームサービスの一部としてバンドルされたCDN(Google、Amazon)を提供するクラウドソリューションプロバイダーです。対照的に、WordpressやNetlifyなど、ベースHTMLマークアップを提供する目的に合ったCDNプロバイダーはわずかです。
| HTML CDNの使用率 (%) | |
|---|---|
| ORIGIN | 80.39 |
| Cloudflare | 9.61 |
| 5.54 | |
| Amazon CloudFront | 1.08 |
| Akamai | 1.05 |
| Fastly | 0.79 |
| WordPress | 0.37 |
| Sucuri Firewall | 0.31 |
| Incapsula | 0.28 |
| Myra Security CDN | 0.1 |
| OVH CDN | 0.08 |
| Netlify | 0.06 |
| Edgecast | 0.04 |
| GoCache | 0.03 |
| Highwinds | 0.03 |
| CDNetworks | 0.02 |
| Limelight | 0.01 |
| Level 3 | 0.01 |
| NetDNA | 0.01 |
| StackPath | 0.01 |
| Instart Logic | 0.01 |
| Azion | 0.01 |
| Yunjiasu | 0.01 |
| section.io | 0.01 |
| Microsoft Azure | 0.01 |
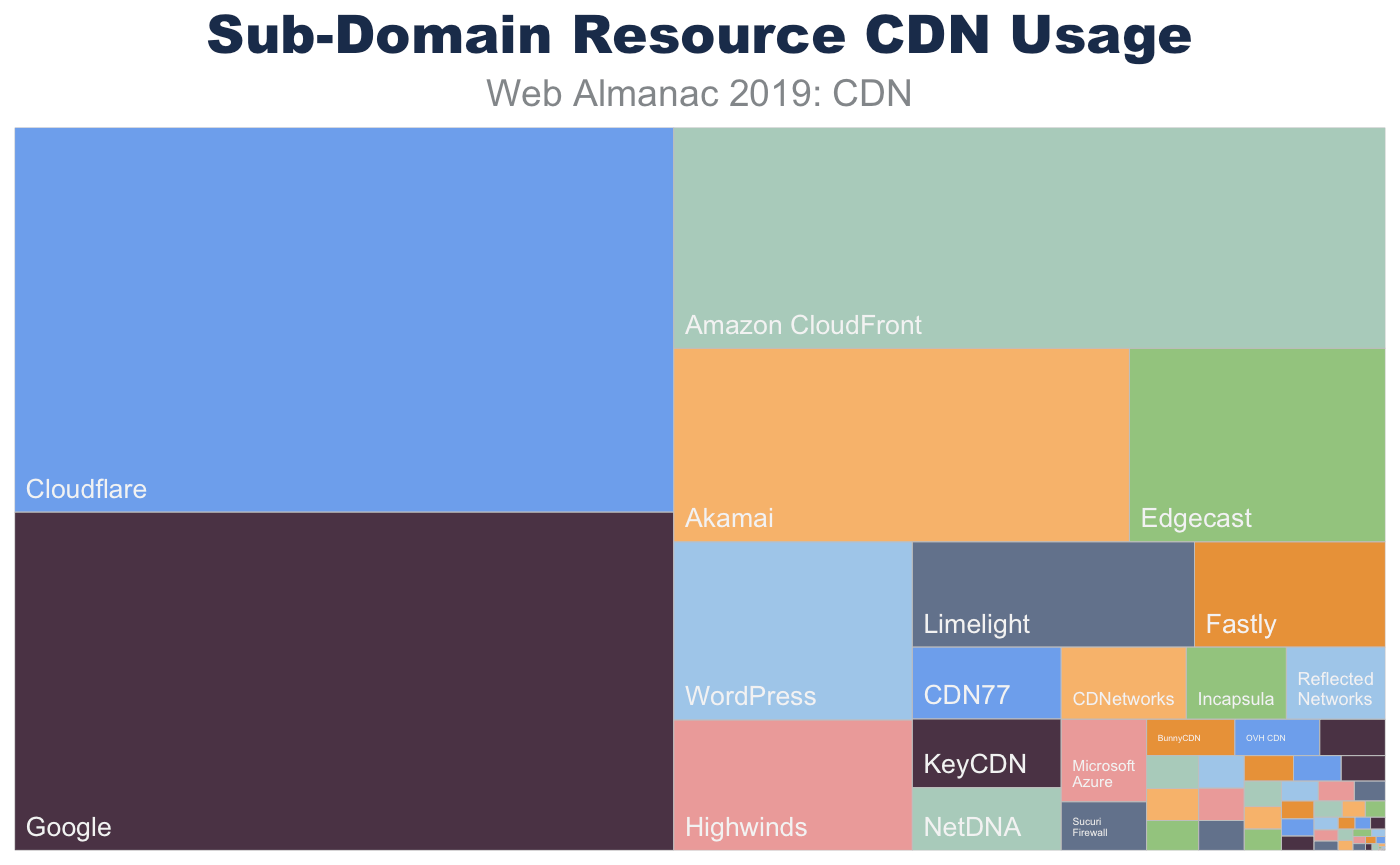
サブドメインリクエストの構成は非常に似ています。多くのWebサイトは静的コンテンツにサブドメインを使用しているため、CDNの使用量は増加する傾向があります。ベースページリクエストと同様に、これらのサブドメインから提供されるリソースは、一般的なCDN提供を利用します。
| サブドメインのCDN使用率(%) | |
|---|---|
| ORIGIN | 60.56 |
| Cloudflare | 10.06 |
| 8.86 | |
| Amazon CloudFront | 6.24 |
| Akamai | 3.5 |
| Edgecast | 1.97 |
| WordPress | 1.69 |
| Highwinds | 1.24 |
| Limelight | 1.18 |
| Fastly | 0.8 |
| CDN77 | 0.43 |
| KeyCDN | 0.41 |
| NetDNA | 0.37 |
| CDNetworks | 0.36 |
| Incapsula | 0.29 |
| Microsoft Azure | 0.28 |
| Reflected Networks | 0.28 |
| Sucuri Firewall | 0.16 |
| BunnyCDN | 0.13 |
| OVH CDN | 0.12 |
| Advanced Hosters CDN | 0.1 |
| Myra Security CDN | 0.07 |
| CDNvideo | 0.07 |
| Level 3 | 0.06 |
| StackPath | 0.06 |
上位CDNプロバイダーの構成は、サードパーティのリソースに対して劇的に変化します。サードパーティのリソースをホストするCDNが頻繁に監視されるだけでなく、Facebook、Twitter、Googleなどの目的に合ったCDNプロバイダーも増加しています。
| サードパーティのCDN使用率(%) | |
|---|---|
| ORIGIN | 34.27 |
| 29.61 | |
| 8.47 | |
| Akamai | 5.25 |
| Fastly | 5.14 |
| Cloudflare | 4.21 |
| Amazon CloudFront | 3.87 |
| WordPress | 2.06 |
| Edgecast | 1.45 |
| 1.27 | |
| Highwinds | 0.94 |
| NetDNA | 0.77 |
| Cedexis | 0.3 |
| CDNetworks | 0.22 |
| section.io | 0.22 |
| jsDelivr | 0.2 |
| Microsoft Azure | 0.18 |
| Yahoo | 0.18 |
| BunnyCDN | 0.17 |
| CDNvideo | 0.16 |
| Reapleaf | 0.15 |
| CDN77 | 0.14 |
| KeyCDN | 0.13 |
| Azion | 0.09 |
| StackPath | 0.09 |
RTTとTLS管理
CDNは、Webサイトのパフォーマンスのために単純なキャッシング以上のものを提供できます。多くのCDNは、コンテンツのキャッシュを禁止する法的要件またはその他のビジネス要件がある場合、動的またはパーソナライズされたコンテンツのパススルーモードもサポートします。 CDNの物理的な配布を利用すると、エンドユーザーのTCP RTTのパフォーマンスが向上します。他の人が指摘したように、RTTを減らすことは、帯域幅を増やすことに比べてWebページのパフォーマンスを向上させる最も効果的な手段です。
この方法でCDNを使用すると、次の2つの方法でページのパフォーマンスを改善できます。
-
TCPおよびTLSネゴシエーションのRTTを削減します。光の速度は非常に高速であり、CDNはエンドユーザーにより近い、高度に分散したデータセンターのセットを提供します。このようにして、TCP接続をネゴシエートしてTLSハンドシェイクを実行するためにパケットを通過する必要がある論理(そして物理)距離を大幅に短縮できます。
RTTの削減には、3つの直接的な利点があります。まず、TCP + TLS接続時間はRTTにバインドされているため、ユーザーがデータを受信する時間を短縮します。第二に、これにより輻輳ウィンドウを拡大し、ユーザーが利用できる帯域幅を最大限活用するのにかかる時間が改善されます。最後に、パケット損失の可能性を減らします。 RTTが高い場合、ネットワークインタフェースは要求をタイムアウトし、パケットを再送信します。これにより、二重パケットを配信される可能性があります。
CDNは、バックエンドoriginへの事前に暖められたTCP接続を利用できます。ユーザーに近い接続を終了すると、輻輳ウィンドウの拡大にかかる時間が改善されるのと同様に、CDNは輻輳ウィンドウを既に最大化して事前に確立したTCP接続で要求をoriginにリレーできます。このようにして、originはより少ないTCPラウンドトリップで動的コンテンツを返すことができ、コンテンツを待機中のユーザーに配信する準備をより効果的に行うことができます。
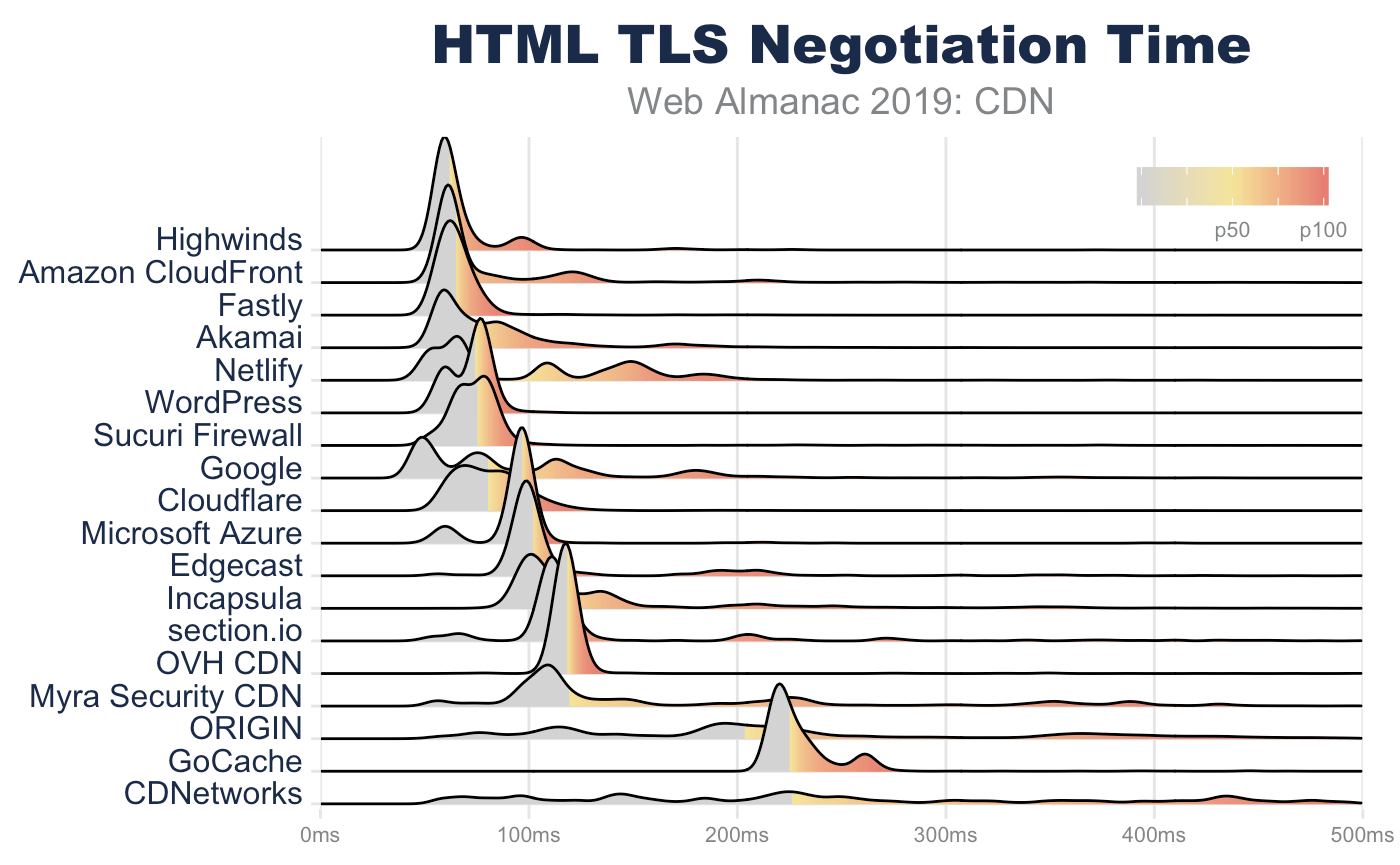
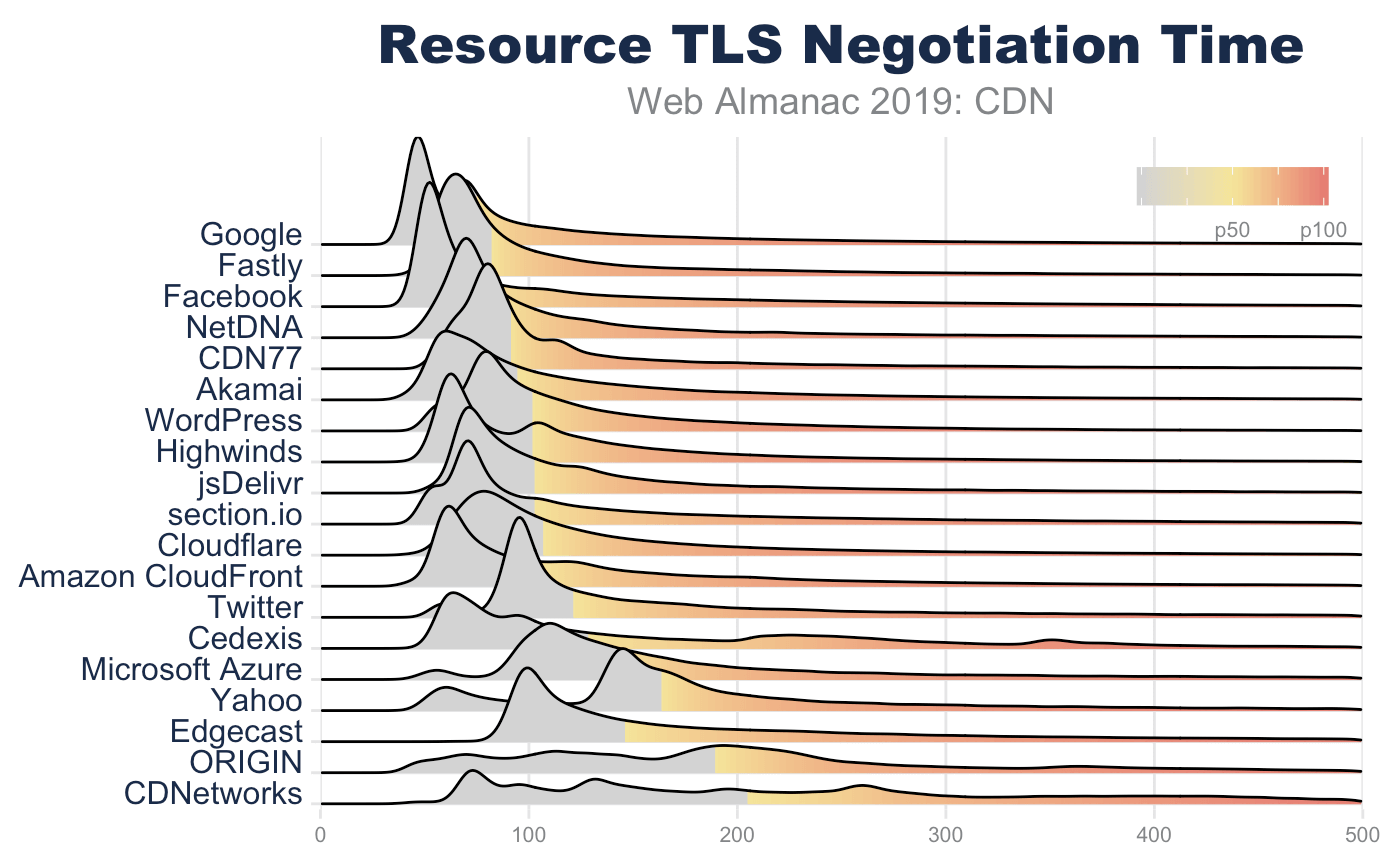
TLSネゴシエーション時間:originはCDNの3倍遅い
TLSネゴシエーションでは、サーバーからデータを送信する前に複数のTCPラウンドトリップが必要になるため、RTTを改善するだけでページのパフォーマンスを大幅に改善できます。たとえば、ベースHTMLページを見ると、発信元リクエストのTLSネゴシエーション時間の中央値は207ミリ秒です(デスクトップWebPageTestの場合)。これだけで、2秒のパフォーマンス予算の10%を占めます。これは、要求に遅延が適用されない理想的なネットワーク条件下です。
対照的に、大半のCDNプロバイダーのTLSネゴシエーションの中央値は60〜70ミリ秒です。 HTMLページに対するOrigin要求は、CDNを使用するWebページよりも、TLSネゴシエーションを完了するのにほぼ3倍時間がかかります。 90パーセンタイルでも、140ミリ秒未満で完了するほとんどのCDNと比較して、この格差は427ミリ秒のoriginTLSネゴシエーションレートで永続します。
| 10パーセンタイル | 25パーセンタイル | 50パーセンタイル | 75パーセンタイル | 90パーセンタイル | |
|---|---|---|---|---|---|
| Highwinds | 58 | 58 | 60 | 66 | 94 |
| Fastly | 56 | 59 | 63 | 69 | 75 |
| WordPress | 58 | 62 | 76 | 77 | 80 |
| Sucuri Firewall | 63 | 66 | 77 | 80 | 86 |
| Amazon CloudFront | 59 | 61 | 62 | 83 | 128 |
| Cloudflare | 62 | 68 | 80 | 92 | 103 |
| Akamai | 57 | 59 | 72 | 93 | 134 |
| Microsoft Azure | 62 | 93 | 97 | 98 | 101 |
| Edgecast | 94 | 97 | 100 | 110 | 221 |
| 47 | 53 | 79 | 119 | 184 | |
| OVH CDN | 114 | 115 | 118 | 120 | 122 |
| section.io | 105 | 108 | 112 | 120 | 210 |
| Incapsula | 96 | 100 | 111 | 139 | 243 |
| Netlify | 53 | 64 | 73 | 145 | 166 |
| Myra Security CDN | 95 | 106 | 118 | 226 | 365 |
| GoCache | 217 | 219 | 223 | 234 | 260 |
| ORIGIN | 100 | 138 | 207 | 342 | 427 |
| CDNetworks | 85 | 143 | 229 | 369 | 452 |
リソース要求(同一ドメインおよびサードパーティを含む)の場合、TLSネゴシエーション時間が長くなり、差異が増加します。これは、ネットワークの飽和とネットワークの輻輳のためと予想されます。サードパーティの接続が確立されるまでに(リソースヒントまたはリソースリクエストにより)、ブラウザはレンダリングと他の並列リクエストの実行でビジー状態となります。これにより、ネットワーク上で競合が発生します。この欠点にもかかわらず、originソリューションを使用するよりもCDNを使用するサードパーティリソースに明らかな利点があります。
TLSハンドシェイクのパフォーマンスは、さまざまな要因の影響を受けます。これらには、RTT、TLSレコードサイズ、およびTLS証明書サイズが含まれます。 RTTはTLSハンドシェイクに最大の影響を与えますが、TLSパフォーマンスの2番目に大きな要因はTLS証明書のサイズです。
TLSハンドシェイクの最初のラウンドトリップ中に、サーバーは証明書を添付します。この証明書は、次へ進む前にクライアントによって検証されます。この証明書交換では、サーバーは検証可能な証明書チェインを含む場合があります。この証明書の交換後、通信を暗号化するために追加のキーが確立されます。ただし、証明書の長さとサイズはTLSネゴシエーションのパフォーマンスに悪影響を与え、場合によってはクライアントライブラリをクラッシュさせる可能性があります。
証明書の交換はTLSハンドシェイクの基礎であり、通常、エクスプロイトの攻撃対象領域を最小限に抑えるため、分離されたコードパスによって処理されます。低レベルの性質のため、バッファは通常動的に割り当てられず、固定されます。この方法では、クライアントが無制限のサイズの証明書を処理できると単純に想定することはできません。たとえば、OpenSSL CLIツールとSafariはhttps://10000-sans.badssl.comに対して正常にネゴシエートできます。ただし、証明書のサイズが原因でChromeとFirefoxは失敗します。
極端なサイズの証明書は障害を引き起こす可能性がありますが、適度に大きな証明書を送信してもパフォーマンスに影響があります。証明書は、Subject-Alternative-Name(SAN)にリストされている1つ以上のホスト名に対して有効です。 SANが多いほど、証明書は大きくなります。パフォーマンスの低下を引き起こすのは、検証中のこれらのSANの処理です。明確にするため、証明書サイズのパフォーマンスはTCPオーバーヘッドに関するものではなく、クライアントの処理パフォーマンスに関するものです。
技術的に、TCPスロースタートはこのネゴシエーションに影響を与える可能性がありますが、そんなことはありません。 TLSレコードの長さは16KBに制限されており、通常の初期の10の輻輳ウィンドウに適合します。一部のISPはパケットスプライサーを使用し、他のツールは輻輳ウィンドウを断片化して帯域幅を人為的に絞る場合がありますが、これはWebサイトの所有者が変更または操作できるものではありません。
ただし、多くのCDNは共有TLS証明書に依存しており、証明書のSANの多くの顧客をリストします。これはIPv4アドレスが不足しているため、必要になることがよくあります。エンドユーザーがServer-Name-Indicator(SNI)を採用する前は、クライアントはサーバーに接続し証明書を検査した後にのみ、クライアントはユーザーが探しているホスト名を示唆します(HTTPでHostヘッダーを使用する)。これにより、IPアドレスと証明書が1:1で関連付けられます。物理的な場所が多数あるCDNの場合、各場所に専用IPが必要になる可能性があり、IPv4アドレスの枯渇をさらに悪化させます。したがって、SNIをサポートしていないユーザーがまだいるWebサイトにCDNがTLS証明書を提供する最も簡単で効率的な方法は、共有証明書を提供することです。
アカマイによると、SNIの採用はまだ世界的に100%ではありません。幸いなことに、近年急速な変化がありました。最大の犯人はもはやWindows XPとVistaではなく、Androidアプリ、ボット、および企業アプリケーションです。SNI採用率が99%であっても、インターネット上の35億人のユーザーの残り1%は、Webサイトの所有者が非SNI証明書を要求する非常に魅力的な動機を生み出すことができます。別の言い方をすれば、特定製品、活動に注力してる(pure play)Webサイトは、標準ブラウザ間でほぼ100%SNIを採用できます。それでもアプリ、特にAndroidアプリでAPIまたはWebViewをサポートするためにWebサイトが使用されている場合、この分布は急速に低下する可能性があります。
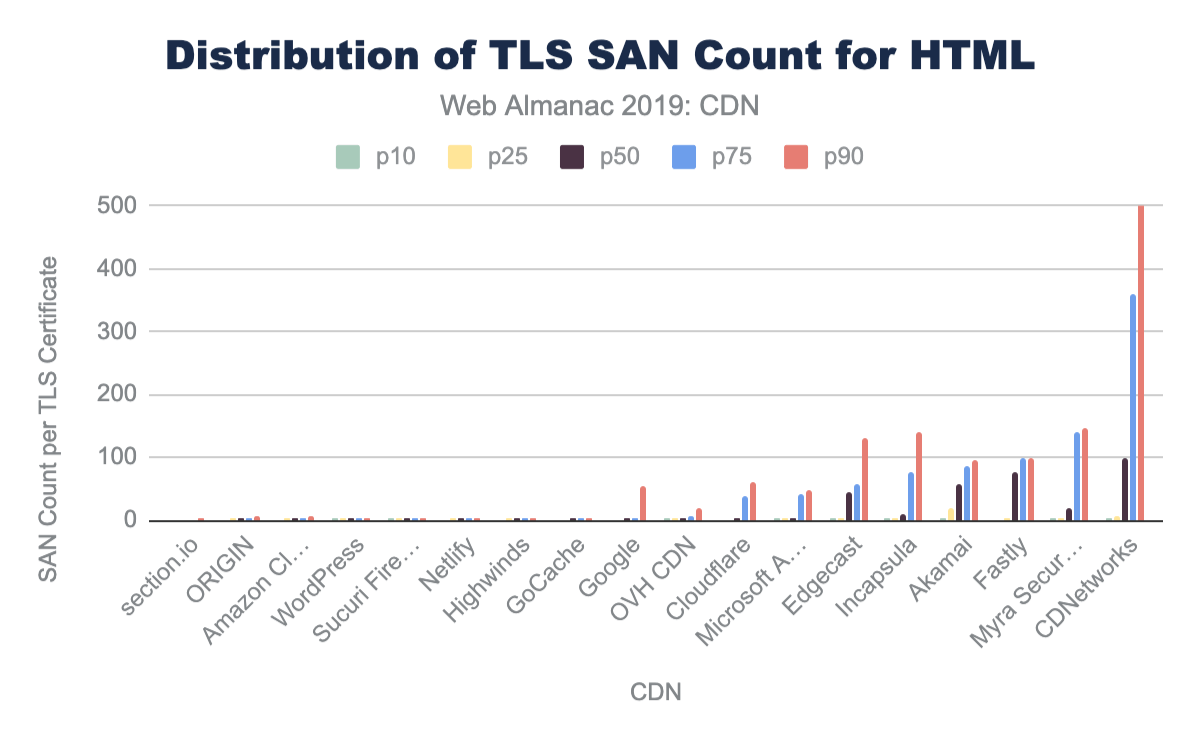
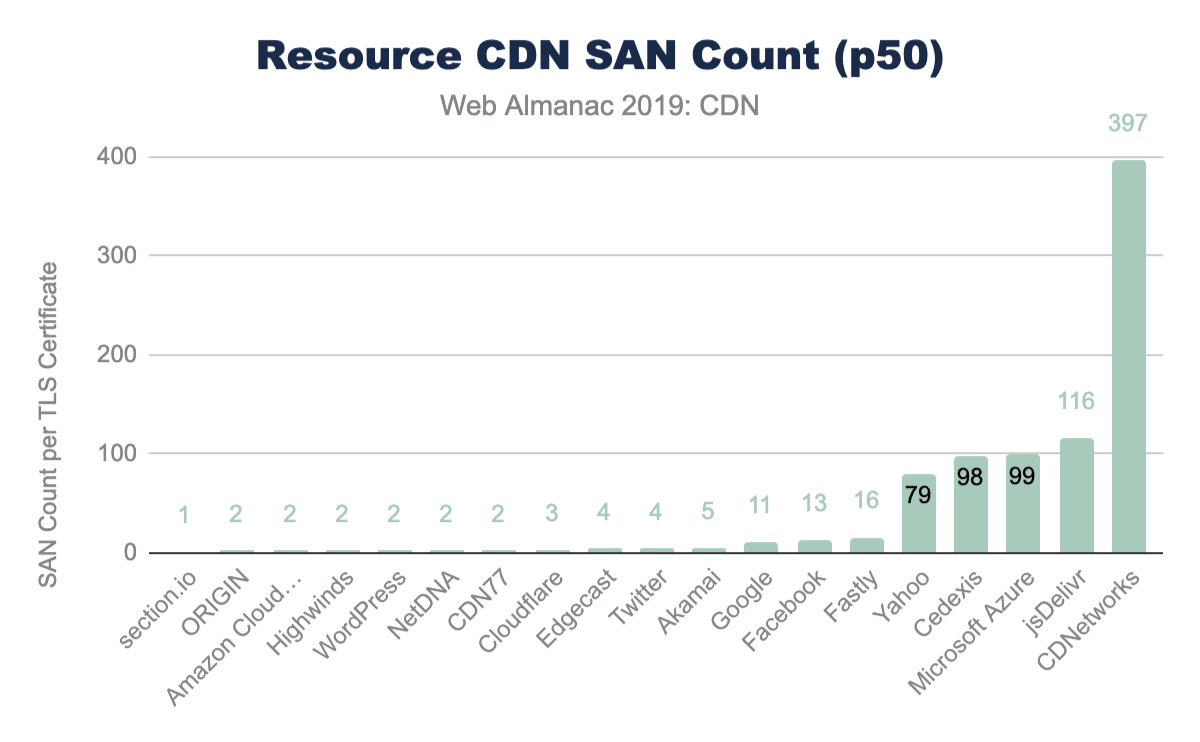
ほとんどのCDNは、共有証明書の必要性とパフォーマンスのバランスをとります。ほとんどの場合、SANの数の上限は100〜150です。この制限は多くの場合、証明書プロバイダーに由来します。たとえば、LetsEncrypt、DigiCert、GoDaddyはすべて、SAN証明書を100個のホスト名に制限しますが、Comodoの制限は2,000個です。これにより、一部のCDNがこの制限を超えて、単一の証明書で800を超えるSANを使用できるようになります。 TLSパフォーマンスと証明書のSANの数には強い負の相関があります。
| 10パーセンタイル | 25パーセンタイル | 50パーセンタイル | 75パーセンタイル | 90パーセンタイル | |
|---|---|---|---|---|---|
| section.io | 1 | 1 | 1 | 1 | 2 |
| ORIGIN | 1 | 2 | 2 | 2 | 7 |
| Amazon CloudFront | 1 | 2 | 2 | 2 | 8 |
| WordPress | 2 | 2 | 2 | 2 | 2 |
| Sucuri Firewall | 2 | 2 | 2 | 2 | 2 |
| Netlify | 1 | 2 | 2 | 2 | 3 |
| Highwinds | 1 | 2 | 2 | 2 | 2 |
| GoCache | 1 | 1 | 2 | 2 | 4 |
| 1 | 1 | 2 | 3 | 53 | |
| OVH CDN | 2 | 2 | 3 | 8 | 19 |
| Cloudflare | 1 | 1 | 3 | 39 | 59 |
| Microsoft Azure | 2 | 2 | 2 | 43 | 47 |
| Edgecast | 2 | 4 | 46 | 56 | 130 |
| Incapsula | 2 | 2 | 11 | 78 | 140 |
| Akamai | 2 | 18 | 57 | 85 | 95 |
| Fastly | 1 | 2 | 77 | 100 | 100 |
| Myra Security CDN | 2 | 2 | 18 | 139 | 145 |
| CDNetworks | 2 | 7 | 100 | 360 | 818 |
| 10パーセンタイル | 25パーセンタイル | 50パーセンタイル | 75パーセンタイル | 90パーセンタイル | |
|---|---|---|---|---|---|
| section.io | 1 | 1 | 1 | 1 | 1 |
| ORIGIN | 1 | 2 | 2 | 3 | 10 |
| Amazon CloudFront | 1 | 1 | 2 | 2 | 6 |
| Highwinds | 2 | 2 | 2 | 3 | 79 |
| WordPress | 2 | 2 | 2 | 2 | 2 |
| NetDNA | 2 | 2 | 2 | 2 | 2 |
| CDN77 | 2 | 2 | 2 | 2 | 10 |
| Cloudflare | 2 | 3 | 3 | 3 | 35 |
| Edgecast | 2 | 4 | 4 | 4 | 4 |
| 2 | 4 | 4 | 4 | 4 | |
| Akamai | 2 | 2 | 5 | 20 | 54 |
| 1 | 10 | 11 | 55 | 68 | |
| 13 | 13 | 13 | 13 | 13 | |
| Fastly | 2 | 4 | 16 | 98 | 128 |
| Yahoo | 6 | 6 | 79 | 79 | 79 |
| Cedexis | 2 | 2 | 98 | 98 | 98 |
| Microsoft Azure | 2 | 43 | 99 | 99 | 99 |
| jsDelivr | 2 | 116 | 116 | 116 | 116 |
| CDNetworks | 132 | 178 | 397 | 398 | 645 |
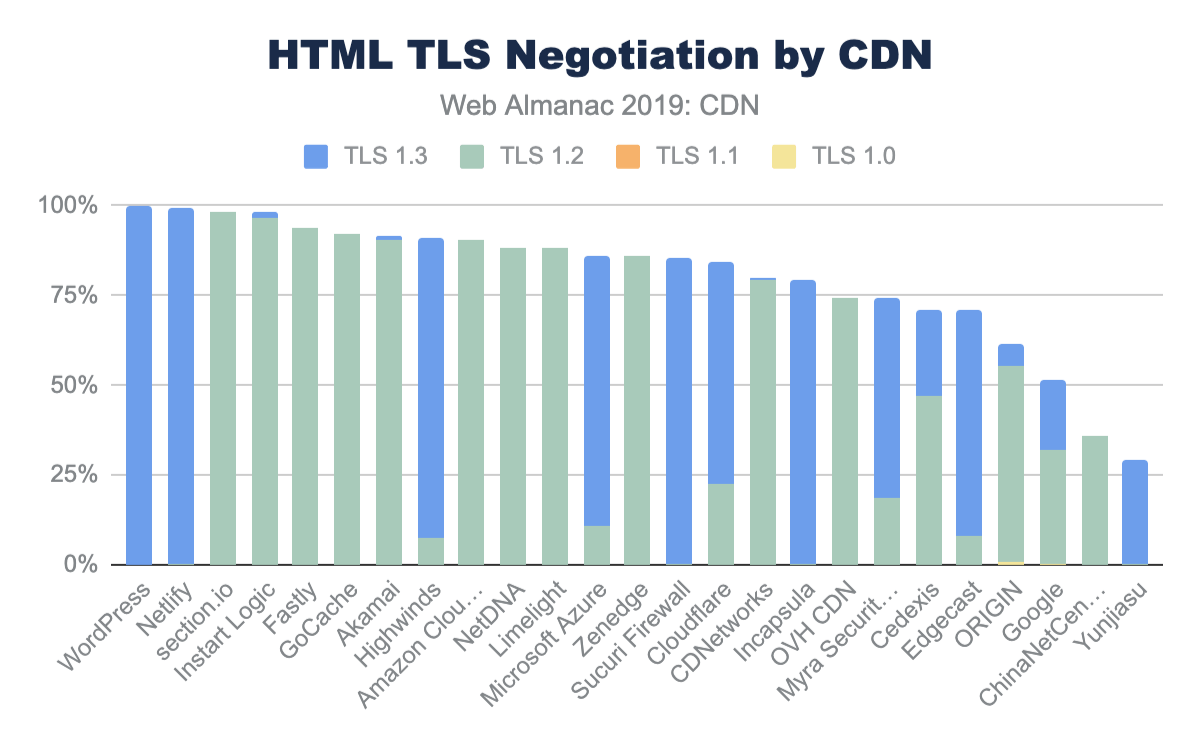
TLSの採用
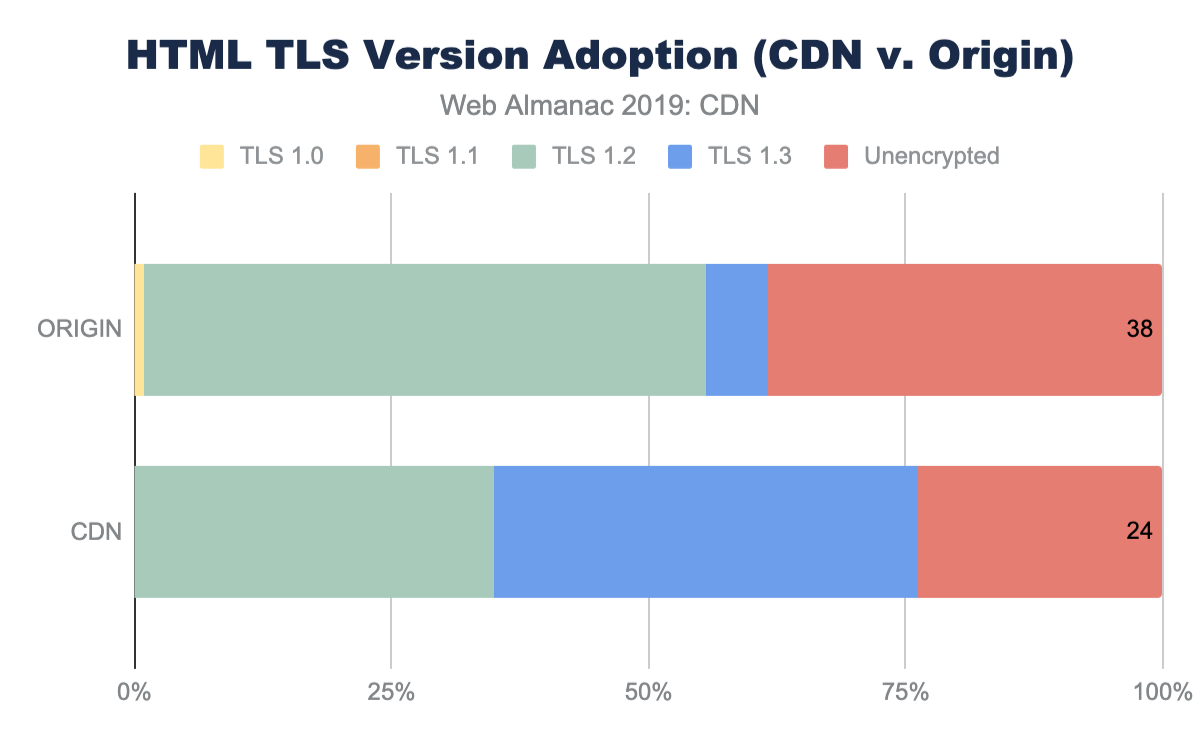
TLSおよびRTTのパフォーマンスにCDNを使用することに加えて、TLS暗号およびTLSバージョンのパッチ適用および採用を確実とするため、CDNがよく使用されます。一般に、メインHTMLページでのTLSの採用は、CDNを使用するWebサイトの方がはるかに高くなっています。 HTMLページの76%以上がTLSで提供されているのに対し、originホストページからは62%です。
各CDNは、TLSと提供される相対的な暗号とバージョンの両方に異なる採用率を提供します。一部のCDNはより積極的で、これらの変更をすべての顧客に展開しますが他のCDNはWebサイトの所有者に最新の変更をオプトインして、これらの暗号とバージョンを容易にする変更管理を提供することを要求します。
このTLSの一般的な採用に加えて、CDNの使用では、TLS1.3などの新しいTLSバージョンの採用も増えています。
一般にCDNの使用は、TLS1.0のような非常に古くて侵害されたTLSバージョンの使用率が高いoriginホストサービスと比較して、強力な暗号およびTLSバージョンの迅速な採用と高い相関があります。
TLSバージョンと暗号の詳細については、セキュリティとHTTP/2の章を参照してください。
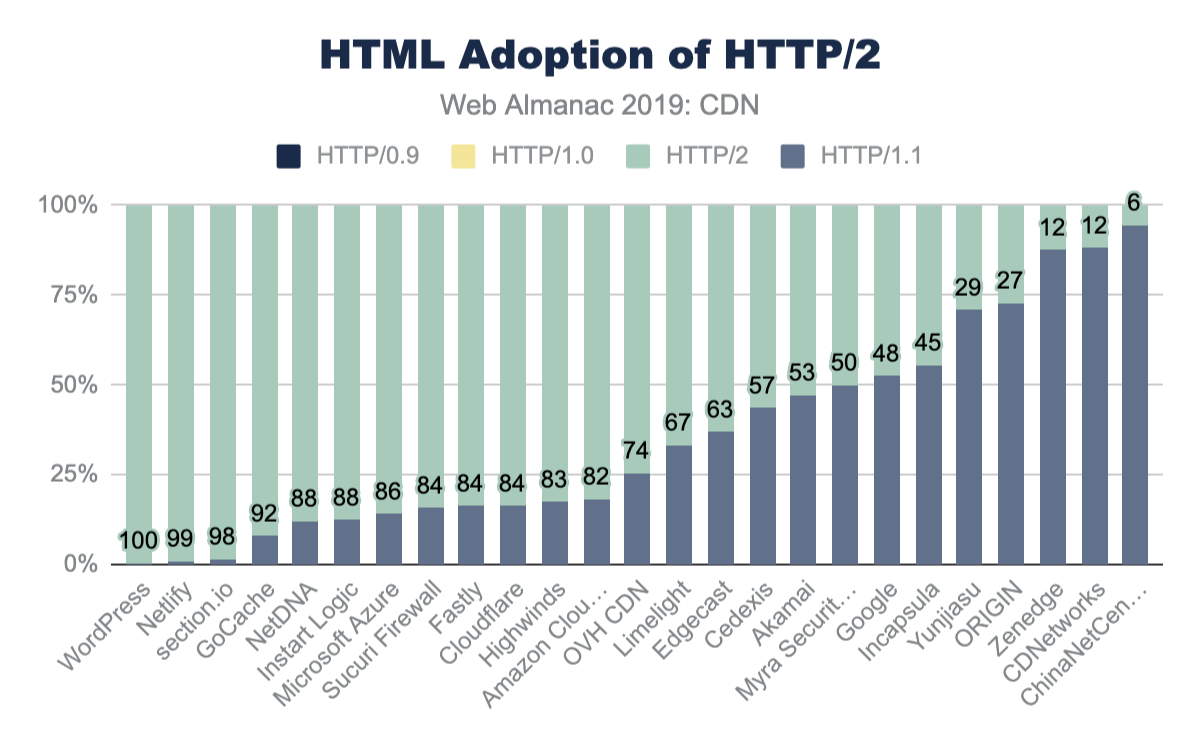
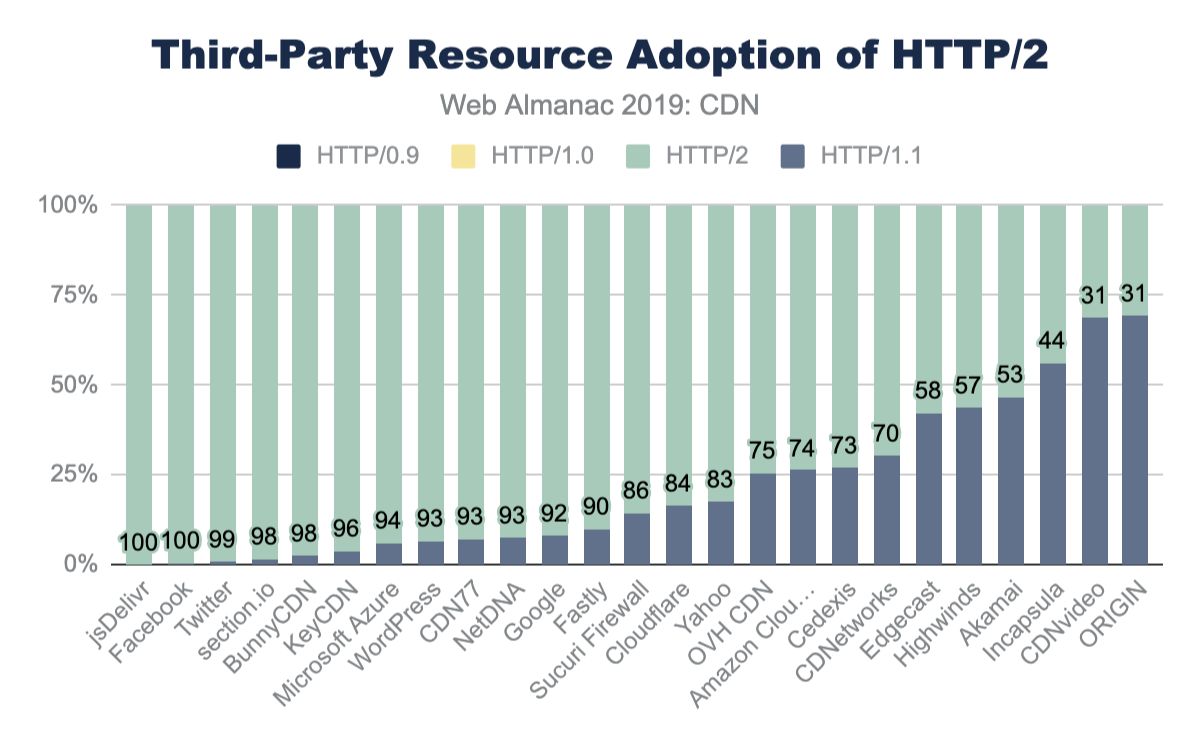
HTTP/2採用
RTT管理とTLSパフォーマンスの向上に加えて、CDNはHTTP/2やIPv6などの新しい標準も有効にします。ほとんどのCDNはHTTP/2のサポートを提供し、多くはまだ標準以下の開発HTTP/3の早期サポートを示していますが、これらの新機能を有効にするかどうかは依然としてWebサイト所有者に依存しています。変更管理のオーバーヘッドにもかかわらず、CDNから提供されるHTMLの大部分ではHTTP/2が有効になっています。
CDNのHTTP/2の採用率は70%を超えていますが、originページはほぼ27%です。同様にCDNのサブドメインリソースとサードパーティリソースでは90%以上がHTTP/2を採用していて、さらに高くなりますが、originインフラストラクチャから提供されるサードパーティリソースは31%しか採用されていません。 HTTP/2 のパフォーマンス向上およびその他の機能については、HTTP/2の章でさらに説明します。
| HTTP/0.9 | HTTP/1.0 | HTTP/1.1 | HTTP/2 | |
|---|---|---|---|---|
| WordPress | 0 | 0 | 0.38 | 100 |
| Netlify | 0 | 0 | 1.07 | 99 |
| section.io | 0 | 0 | 1.56 | 98 |
| GoCache | 0 | 0 | 7.97 | 92 |
| NetDNA | 0 | 0 | 12.03 | 88 |
| Instart Logic | 0 | 0 | 12.36 | 88 |
| Microsoft Azure | 0 | 0 | 14.06 | 86 |
| Sucuri Firewall | 0 | 0 | 15.65 | 84 |
| Fastly | 0 | 0 | 16.34 | 84 |
| Cloudflare | 0 | 0 | 16.43 | 84 |
| Highwinds | 0 | 0 | 17.34 | 83 |
| Amazon CloudFront | 0 | 0 | 18.19 | 82 |
| OVH CDN | 0 | 0 | 25.53 | 74 |
| Limelight | 0 | 0 | 33.16 | 67 |
| Edgecast | 0 | 0 | 37.04 | 63 |
| Cedexis | 0 | 0 | 43.44 | 57 |
| Akamai | 0 | 0 | 47.17 | 53 |
| Myra Security CDN | 0 | 0.06 | 50.05 | 50 |
| 0 | 0 | 52.45 | 48 | |
| Incapsula | 0 | 0.01 | 55.41 | 45 |
| Yunjiasu | 0 | 0 | 70.96 | 29 |
| ORIGIN | 0 | 0.1 | 72.81 | 27 |
| Zenedge | 0 | 0 | 87.54 | 12 |
| CDNetworks | 0 | 0 | 88.21 | 12 |
| ChinaNetCenter | 0 | 0 | 94.49 | 6 |
| cdn | HTTP/0.9 | HTTP/1.0 | HTTP/1.1 | HTTP/2 |
|---|---|---|---|---|
| jsDelivr | 0 | 0 | 0 | 100 |
| 0 | 0 | 0 | 100 | |
| 0 | 0 | 1 | 99 | |
| section.io | 0 | 0 | 2 | 98 |
| BunnyCDN | 0 | 0 | 2 | 98 |
| KeyCDN | 0 | 0 | 4 | 96 |
| Microsoft Azure | 0 | 0 | 6 | 94 |
| WordPress | 0 | 0 | 7 | 93 |
| CDN77 | 0 | 0 | 7 | 93 |
| NetDNA | 0 | 0 | 7 | 93 |
| 0 | 0 | 8 | 92 | |
| Fastly | 0 | 0 | 10 | 90 |
| Sucuri Firewall | 0 | 0 | 14 | 86 |
| Cloudflare | 0 | 0 | 16 | 84 |
| Yahoo | 0 | 0 | 17 | 83 |
| OVH CDN | 0 | 0 | 26 | 75 |
| Amazon CloudFront | 0 | 0 | 26 | 74 |
| Cedexis | 0 | 0 | 27 | 73 |
| CDNetworks | 0 | 0 | 30 | 70 |
| Edgecast | 0 | 0 | 42 | 58 |
| Highwinds | 0 | 0 | 43 | 57 |
| Akamai | 0 | 0.01 | 47 | 53 |
| Incapsula | 0 | 0 | 56 | 44 |
| CDNvideo | 0 | 0 | 68 | 31 |
| ORIGIN | 0 | 0.07 | 69 | 31 |
CDNキャッシュ動作の制御
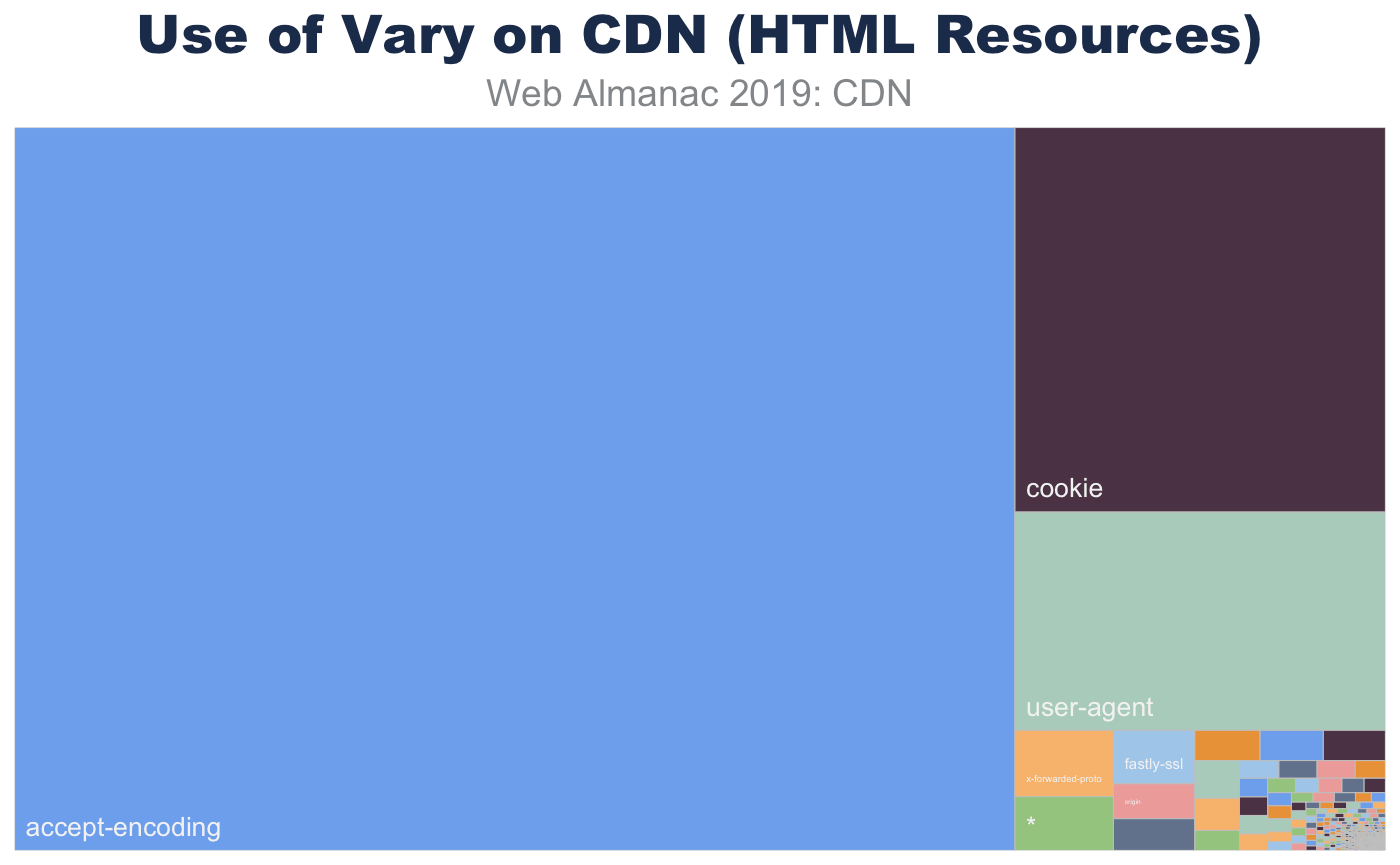
Vary
Webサイトは、さまざまなHTTPヘッダーを使用して、ブラウザーとCDNのキャッシュ動作を制御できます。 最も一般的なのは、最新のものであることを保証するためにoriginへ戻る前に何かをキャッシュできる期間を具体的に決定する Cache-Controlヘッダーです。
別の便利なツールは、Vary HTTPヘッダーの使用です。このヘッダーは、キャッシュをフラグメント化する方法をCDNとブラウザーの両方に指示します。Varyヘッダーにより、originはリソースの表現が複数あることを示すことができ、CDNは各バリエーションを個別にキャッシュする必要があります。最も一般的な例は圧縮です。リソースをVary:Accept-Encodingを使用すると、CDNは同じコンテンツを、非圧縮、Gzip、Brotliなどの異なる形式でキャッシュできます。一部のCDNでは、使用可能なコピーを1つだけ保持するために、この圧縮を急いで実行します。同様に、このVaryヘッダーは、コンテンツをキャッシュする方法と新しいコンテンツを要求するタイミングをブラウザーに指示します。
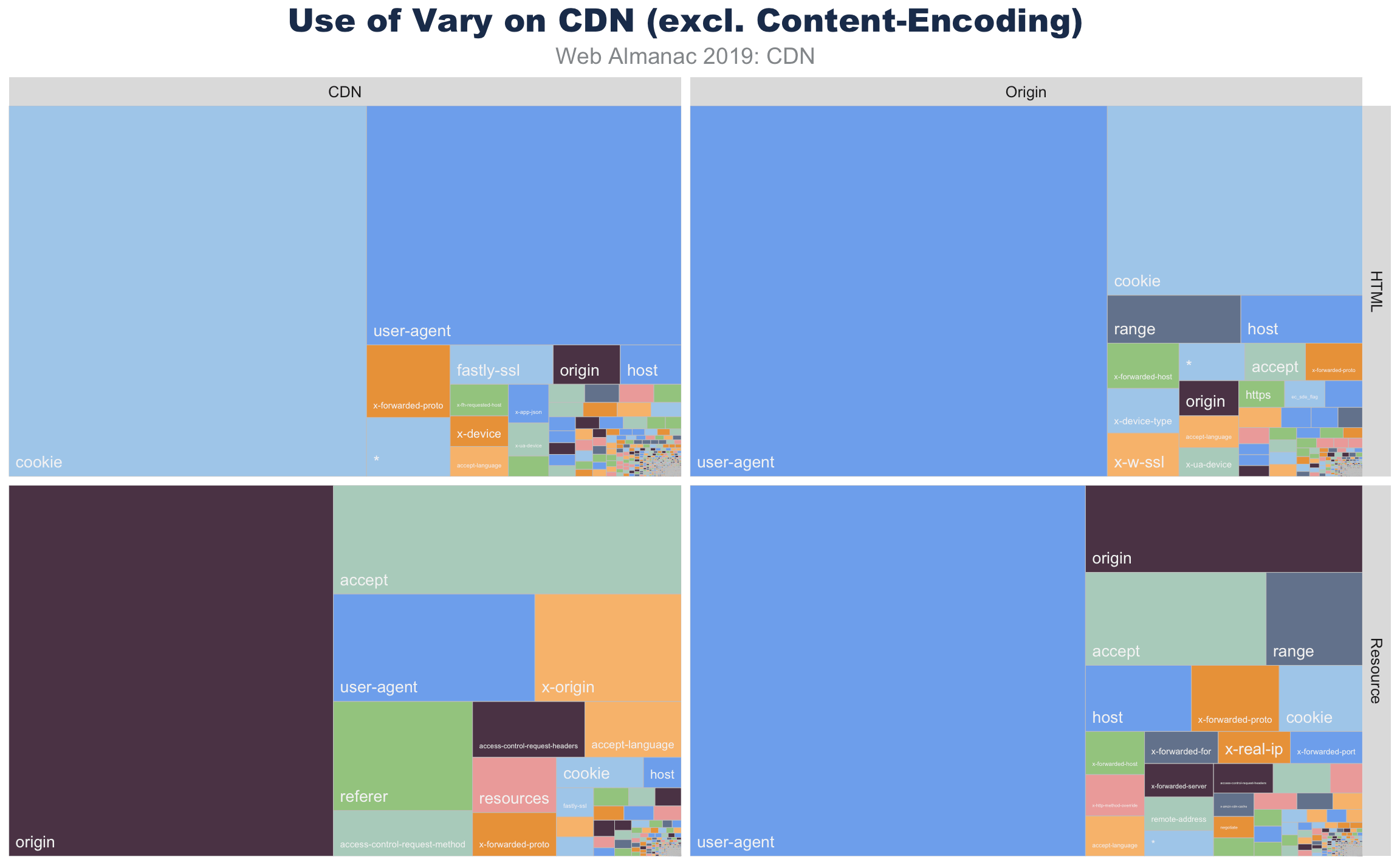
Vary の使用法。
Varyの主な用途はContent-Encodingの調整ですが、Webサイトがキャッシュの断片化を知らせるために使用する他の重要なバリエーションがあります。 Varyを使用すると、DuckDuckGo、Google、BingBotなどのSEOボットに、異なる条件下で代替コンテンツが返されるように指示します。これは、「クローキング」(ランキングを戦うためにSEO固有のコンテンツを送信する)に対するSEOペナルティを回避するために重要でした。
HTMLページの場合、Varyの最も一般的な使用法は、User-Agentに基づいてコンテンツが変更されることを通知することです。これは、Webサイトがデスクトップ、電話、タブレット、およびリンク展開エンジン(Slack、iMessage、Whatsappなど)に対して異なるコンテンツを返すことを示す略記です。 Vary:User-Agentの使用は、コンテンツがバックエンドの「mDot」サーバーと「通常」サーバーに分割された初期モバイル時代の名残でもあります。レスポンシブWebの採用が広く知られるようになりましたが、このVary形式は残ります。
同様に、Vary:Cookieは通常、ユーザーのログイン状態またはその他のパーソナライズに基づいてコンテンツが変化することを示します。
Vary 使用の比較。
対照的に、リソースはHTMLリソースほどVary:Cookieを使用しません。代わりに、これらのリソースはAccept、Origin、またはRefererに基づいて適応する可能性が高くなります。たとえば、ほとんどのメディアは、Vary:Acceptを使用してブラウザが提供するAcceptヘッダーに応じて画像がJPEG、WebP、JPEG 2000、またはJPEG XRであることを示します。同様に、サードパーティの共有リソースは、埋め込まれているWebサイトによってXHR APIが異なることを通知します。このように、広告サーバーAPIの呼び出しは、APIを呼び出した親Webサイトに応じて異なるコンテンツを返します。
Varyヘッダーには、CDNチェインの証拠も含まれています。これらは、Accept-Encoding、Accept-Encoding、またはAccept-Encoding、Accept-Encoding、Accept-EncodingなどのVaryヘッダーで確認できます。これらのチェインとViaヘッダーエントリをさらに分析すると、たとえば、サードパーティタグをプロキシしているサイトの数など興味深いデータが明らかになる可能性があります。
Varyの使用の多くは無関係です。ほとんどのブラウザがダブルキーキャッシングを採用しているため、Vary:Originの使用は冗長です。Vary:RangeまたはVary:HostまたはVary:*のように。 Varyのワイルドで可変的な使用は、インターネットが奇妙であることの実証可能な証拠です。
Surrogate-Control, s-maxage, Pre-Check
Cache-ControlヘッダーのSurrogate-Control、s-maxage、pre-check、post-checkの値など、特にCDNまたは他のプロキシキャッシュを対象とする他のHTTPヘッダーがあります。一般的に、これらのヘッダーを使う事は少ないでしょう。
Surrogate-Controlを使用すると、originはCDNに対してのみキャッシュルールを指定できます。CDNは応答を提供する前にヘッダーを削除する可能性が高いため、使用量が低いと驚くことはありません(いくつかのCDNもヘッダーを削除しているように見えました)。
一部のCDNは、リソースが古くなった場合にリソースを更新できるようにする方法としてpre-checkをサポートし、最大値maxageとしてpre-checkをサポートしています。ほとんどのCDNでは、pre-checkとpost-checkの使用率は1%未満でした。Yahoo!はこの例外であり、リクエストの約15%にpre-check = 0、post-check = 0がありました。残念ながら、これは積極的な使用ではなく、古いInternet Explorerパターンの名残です。この上のより多くの議論では、キャッシングの章に記載されています。
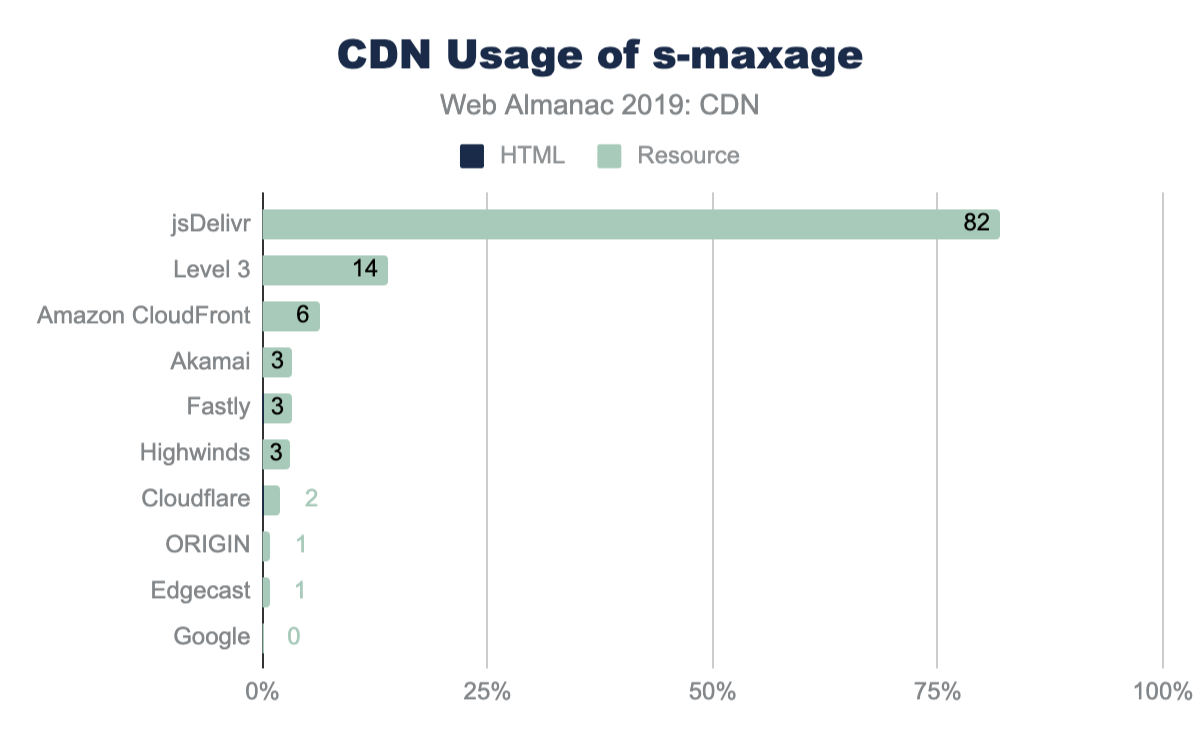
s-maxageディレクティブは、応答をキャッシュできる期間をプロキシに通知します。 Web Almanacデータセット全体で、jsDelivrは複数のリソースで高いレベルの使用が見られた唯一のCDNです。これは、jsDelivrのライブラリのパブリックCDNとしての役割を考えると驚くことではありません。他のCDNでの使用は、個々の顧客、たとえばその特定のCDNを使用するサードパーティのスクリプトまたはSaaSプロバイダーによって推進されているようです。
s-maxage の採用。
サイトの40%がリソースにCDNを使用しており、これらのリソースが静的でキャッシュ可能であると仮定すると、s-maxageの使用は低いようです。
今後の研究では、キャッシュの有効期間とリソースの経過時間、およびs-maxageの使用法とstale-while-revalidateなどの他の検証ディレクティブの使用法を検討する可能性があります。
一般的なライブラリとコンテンツのCDN
これまでのところ、この章ではサイトが独自のコンテンツをホストするために使用している可能性のあるコマーシャルCDNの使用、またはサイトに含まれるサードパーティリソースによって使用されている可能性について検討しました。
jQueryやBootstrapなどの一般的なライブラリは、Google、Cloudflare、MicrosoftなどがホストするパブリックCDNからも利用できます。コンテンツを自己ホストする代わりに、パブリックCDNの1つのコンテンツを使用することはトレードオフです。コンテンツがCDNでホストされている場合でも、新しい接続を作成して輻輳ウィンドウを拡大すると、CDNを使用する際の低遅延が無効になる場合があります。
GoogleフォントはコンテンツCDNの中で最も人気があり、55%のWebサイトで使用されています。非フォントコンテンツの場合、Google API、CloudflareのJS CDN、およびBootstrapのCDNが次に人気です。
分割キャッシュを実装するブラウザが増えると、共通ライブラリをホストするためのパブリックCDNの有効性が低下し、この研究の今後の反復で人気が低くなるかどうかを見るのは興味深いでしょう。
結論
CDN配信によるレイテンシーの短縮と、訪問者の近くにコンテンツを保存する機能により、サイトはoriginの負荷を軽減しながらより高速な体験を提供できます。
Steve SoudersによるCDNの使用の推奨は、12年前と同じように今日でも有効ですがCDNを介してHTMLコンテンツを提供しているサイトは20%のみであり、リソースにCDNを使用しているサイトは40%のみです。それらの使用法はさらに成長します。
この分析に含まれていないCDNの採用にはいくつかの側面があります、これはデータセットの制限と収集方法が原因である場合で、他の場合は分析中に新しい研究の質問が出てきました。
Webの進化に伴い、CDNベンダーは革新しサイトの新しいプラクティスを使用します、CDNの採用はWeb Almanacの将来のエディションでのさらなる研究のために豊富な領域のままです。