アクセシビリティ

序章
グローバルオンライン人口の27%がモバイルで音声検索を使用しています。Facebookの動画の85%が音声をオフにしてクローズドキャプションをオンで視聴されています。Siri、Alexa、Cortanaなどの音声アシスタントに質問すると、通常、パーソナルコンピューターが存在して以来のスクリーンリーダー技術を使ってウェブページから答えを読み上げます。
ソフトウェアの機能が「アクセシビリティ機能」でなくなり、単に私たち全員が使用する「機能」となるのはいつですか?次にスマートフォンをサイレント/バイブレートモードにするとき、とくに聴覚障害/難聴コミュニティのメンバーでない場合、自分自身にその質問をしてみてください。
良いアクセシビリティは、障害を持つ人だけでなく、すべての人にとって有益です。これはユニバーサルデザインの核心原則の1つです。ティム・バーナーズ=リーは「ウェブの力はその普遍性にあります。障害の有無にかかわらず、誰もがアクセスできることが本質的な側面です」と述べています。COVID-19パンデミックが始まって以来、ますます多くの人々がインターネットに依存するようになりました。同様に、アクセシビリティも改善する必要があります。そうでなければ、多くの人々を疎外するリスクがあります。
Lighthouseアクセシビリティ監査データの全体的なサイトスコアの中央値は、2020年の80%から2021年には82%へ、そして2022年には83%へと上昇しました。この増加が正しい方向へのシフトを表していることを願っています。
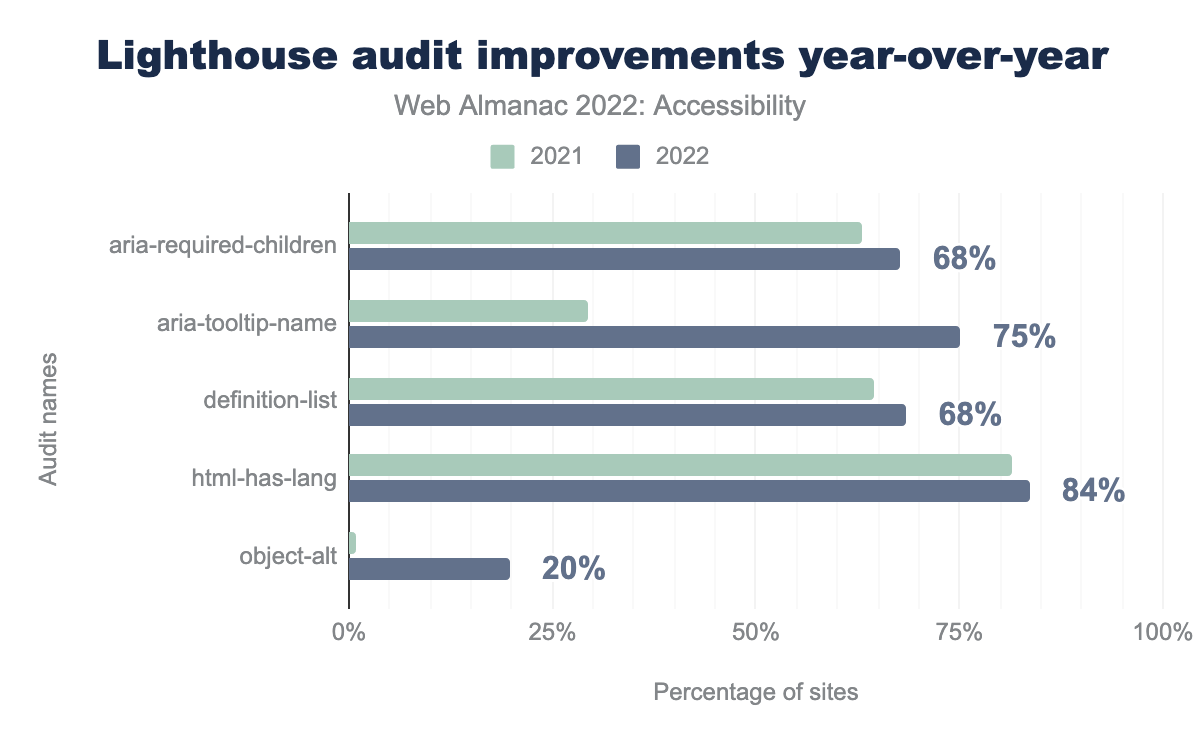
ウェブアクセシビリティの現状はまだ望ましいレベルには達していませんが、今年はサイトのアクセシビリティが全体的に改善されたことが見られました。Lighthouseアクセシビリティ監査データの全体的なサイトスコアの中央値は、2020年の80%から2021年には82%へ、そして2022年には83%へと上昇しました。Lighthouseの結果を監査ごとに見ることで、どのような具体的な改善が行われたかを把握できます。
aria-required-childrenは2021年に63%のサイトで合格し、2022年には68%で合格。aria-tooltip-nameは2021年に29%で合格し、2022年には75%で合格。definition-listは2021年に65%で合格し、2022年には68%で合格。html-has-lang passesは2021年に81%で合格し、2022年には84%で合格。object-altは2021年に1%で合格し、2022年には20%で合格。
Lighthouse監査の報告結果を見ると、41個の自動チェックのうち、35個が2022年に2021年に比べてより多くのサイトで成功裏に合格しました。11個の監査が1%以上の改善を示し、aria-required-children、aria-tooltip-name、definition-list、html-has-lang、object-altがとくに顕著な増加を示しています。この増加が正しい方向へのシフトを表していることを願っています。
ウェブにおけるアクセシビリティの改善に向けて、実践的なリンクと解決策を提供する形で本章を書こうと試みました。一貫性を保つために、本章では「障害を持つ人々」という人第一の用語を使用していますが、アイデンティティ第一の用語「障害のある人々」も使われていることを認識しています。私たちが用語を選んだことは、どちらの用語がもっとも適切かを指示するものではありません。
読みやすさ
ウェブ上の情報やコンテンツの可読性は極めて重要です。コンテンツの可読性に貢献するウェブサイトの要因は数多くあります。これらの要因は、インターネット上の誰もがコンテンツを消費するだけでなく、コンテンツのどの側面によっても害を受けないことを保証します。
カラーコントラスト
カラーコントラストとは、テキスト、図表、アイコノグラフィー、その他の情報を含む前景がセクションの背景からどれだけ際立っているかを指します。高いカラーコントラストは通常、人々がコンテンツを区別しやすくなることを意味します。
Web Content Accessibility Guidelines(WCAG)によって定義される通常サイズのテキスト(24pxまで)の最小コントラスト要件は、AA適合性で4.5:1、AAA適合性で7:1です。ただし、大きなフォントサイズの場合、コントラスト要件は3:1のみであり、大きなテキストは低いコントラストでも可読性が向上します。
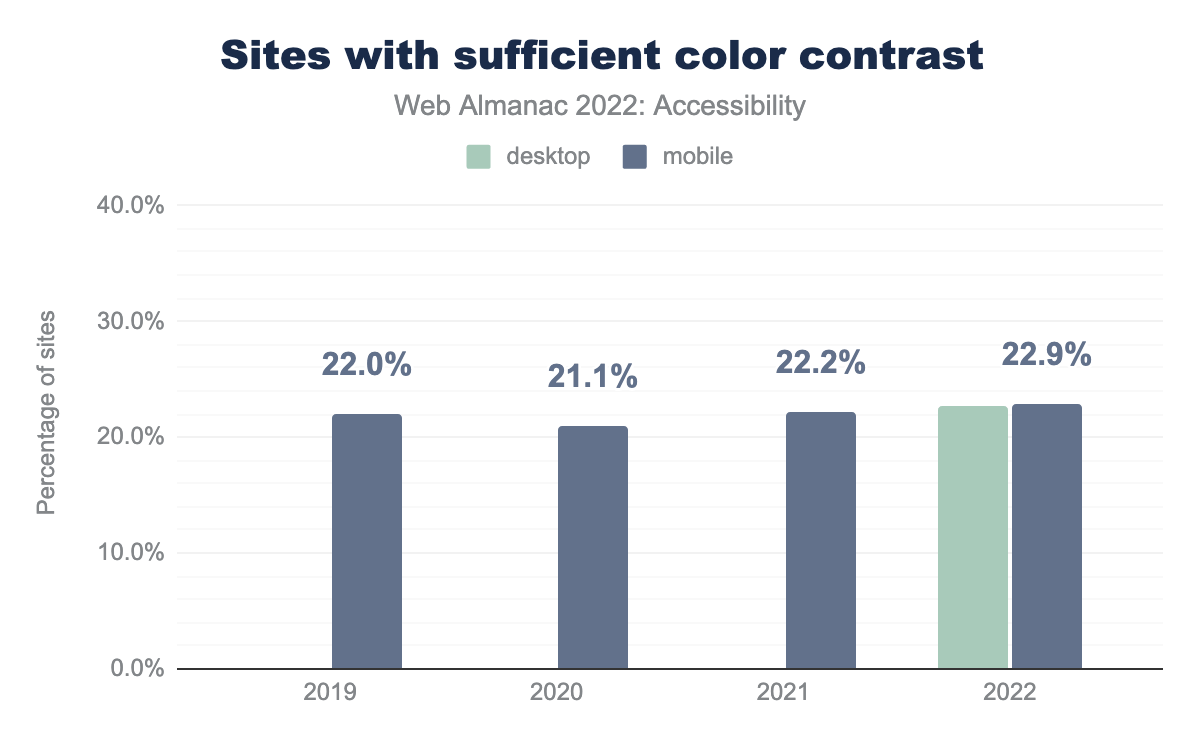
22.9%のモバイルサイトが十分なテキストのカラーコントラストを持っていることが分かりました。前年比でほぼ1%増加しています。2022年には、デスクトップサイトのデータもあり、22.7%が自動テキストコントラストチェックに合格しています。テキストベースのカラーコントラストに関する問題は、ウェブサイトの構築を開始する前に非常に簡単に検証できるものです。開発者やデザイナーがテキストやグラフィカル要素のカラーコントラストをチェックするのに役立つ複数のツールがあります。以下はその一部です。
プロジェクトの初めや問題に取り組む際に、カラーコントラスト要件を満たすカラースキームを選択し、ウェブサイト全体で使用するのは良いアイデアです。また、ユーザーが選択できるように、ダークモード、ライトモード、高コントラストモードなどの他のカラーモードを提供することもできます。
ズームとスケーリング
ズームは、視力が低いユーザーがウェブサイトのテキストをより見やすく表示するためによく使用する機能の1つです。ブラウザにはシステム設定があり、ユーザーがウェブサイトをズームイン/アウトしてスケーリングすることを可能にするツールもあります。Adrian Roselliは、ズームを無効にしないべきさまざまな理由について詳細に説明しています。
WCAGは、ウェブサイト内のテキストを最低でも200%までリサイズできるようにすることを要件としています。私たちは、デスクトップホームページの23%とモバイルホームページの28%がズームを無効にしようとしていることを発見しました。
開発者がズームを無効にした方法は、<meta name="viewport" > タグに content 属性内に maximum-scale、minimum-scale、user-scalable=no、または user-scalable=0 のような値を追加することです。したがって、これらの値を持つウェブサイトがある場合は、ズームを有効にするために content 属性から特定の値を削除してください。
トップ1,000のもっとも訪問されるサイトのうち、デスクトップサイトの21%とモバイルサイトの40%は、ユーザーのズームやスケーリングを無効にしようとするコードを使用して構築されています。これは、ズームが無効になっているサイトの割合がモバイルではデスクトップと比較してほぼ倍になっていることを意味します。どのデバイスでもズームを無効にしないことは非常に重要です。この問題に対処するために、ブラウザは開発者がズームを無効にしようとする試みを上書きし始めています。Manuel Matuzovićは、ブラウザでのズームの無効化とユーザー設定に関する懸念について語った記事を書いています。詳細はこちらをご覧ください。
px が使用されているデスクトップとモバイルページの割合はそれぞれ71%、em はそれぞれ15%、rem はそれぞれ6%、% はデスクトップで4%、モバイルで5%、<number> はそれぞれ2%、最後に pt はそれぞれ2%です。フォントサイズに選択する単位についても考慮すべき点があります。デスクトップのページの71%が px を使用しており、em と rem はそれぞれ15%と6%しか使用していません。したがって、デスクトップでの px の使用率は前年比で2%増加し、一方で em の使用率は2%減少しました。font-size に関しては、ユーザーがブラウザの設定で明示的に大きなまたは小さなデフォルトフォントサイズを選択した場合、px を使用すると スケーリングされない可能性があるため、em または rem などの相対単位を使用することが賢明とされています。
言語の識別
lang 属性を使用した言語の識別は、より良いスクリーンリーダーサポートを提供するために重要であり、自動ブラウザ翻訳にも役立ちます。これは、障害を持つ人々を含むすべての人々に役立つ機能のもう1つの良い例です。lang 属性がない場合、Chromeの自動ブラウザ翻訳がテキストを誤って翻訳することがよくあります。Manuel Matuzovićは、lang 属性の不足による自動翻訳の失敗の一例を示しています。
lang 属性があります。
83%のモバイルウェブサイトにはlang属性が存在することは励みになります。さらに、そのグループの中で99%以上が有効な値を持っています。ただし、これはWCAG 2.1のLevel A適合の問題であるため、改善の余地があります。この成功基準を満たすには、lang属性を <html> タグに設定し、既知の主要言語タグ を使用できます。 lang属性 はグローバル属性であり、ウェブページに複数の言語のコンテンツがある場合に他のタグにも設定できます。ウェブサイトの正しい言語を定義することは重要です。ウェブサイトを作成するためにテンプレートをコピーする場合、ウェブサイトのコンテンツで使用される言語とコードで使用されるlang="en"属性との間に不一致があることがあります。
ユーザーの設定
CSS Media Queries Level5仕様 には、ユーザーのアクセシビリティに関するさまざまな設定に使用できる特定のユーザー設定メディアクエリがあります。これには、ユーザーに適したカラースキームやコントラストモードを選択することから、前庭障害を持つ人々に役立つページ上のアニメーションを削減することなどが含まれます。
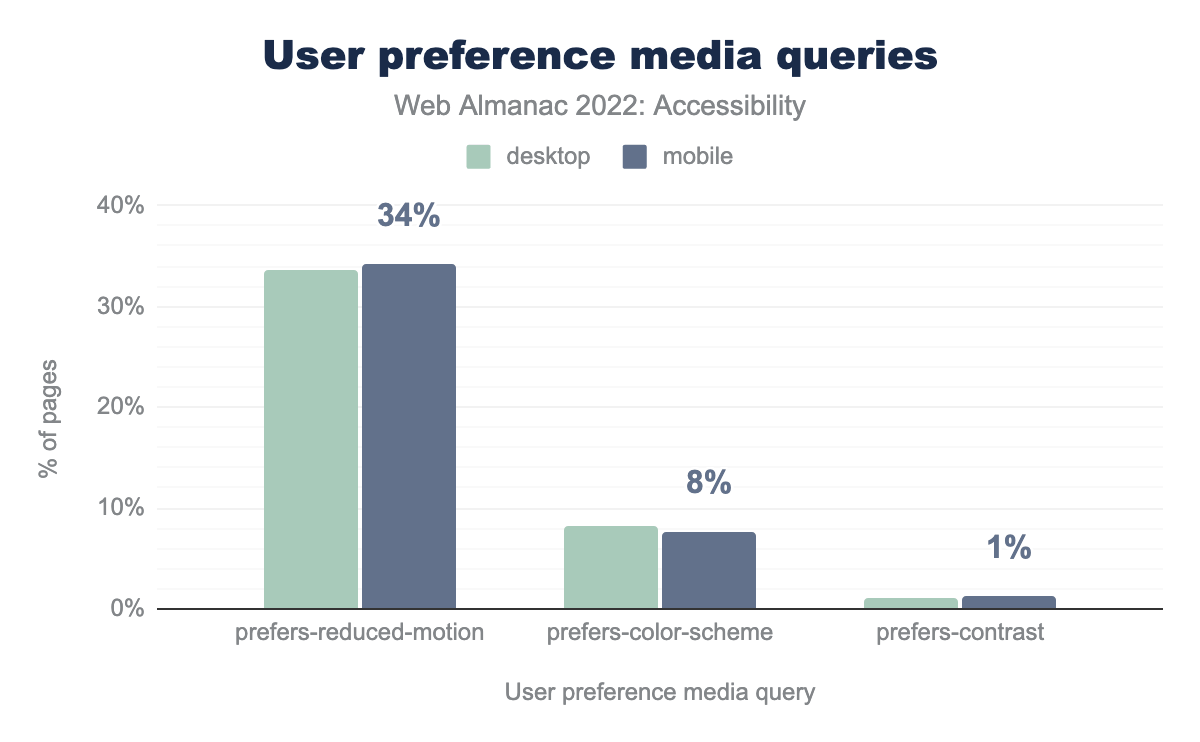
prefers-reduced-motion メディアクエリを使用するデスクトップサイトが34%、モバイルサイトも34%です。 prefers-color-scheme メディアクエリを使用するデスクトップサイトは8%、モバイルサイトも8%です。また、prefers-contrast メディアクエリはデスクトップサイトとモバイルサイトの両方で1%が使用しています。モバイルウェブサイトの34%がprefers-reduced-motionを使用していることが判明しました。動きを主要な要素とするウェブサイトは、前庭障害を持つ方にとって問題を引き起こす可能性があるため、prefers-reduced-motionメディアクエリを利用して、これらのアニメーションを調整または削除することが重要です。アクセシビリティに関する素晴らしい リソース も多くあり、アクセス可能なアニメーションの設計 に関する情報も豊富です。
デスクトップとモバイルのウェブサイトのうち、8%が prefers-color-scheme メディアクエリを使用し、さらに1%が prefers-contrast を使用していることが判明しました。これらのメディアクエリは、ユーザーの好みに基づいて ディスプレイモード を調整することで、コンテンツの読みやすさを向上させます。prefers-color-scheme はブラウザがユーザーのシステムカラーを検出するのを可能にし、ウェブ開発者はこの情報を使用して明暗モードを提供できます。prefers-contrast は、低視力や光過敏症のあるユーザーにとって高コントラストモードが役立つ場合に便利です。
強制カラーモード
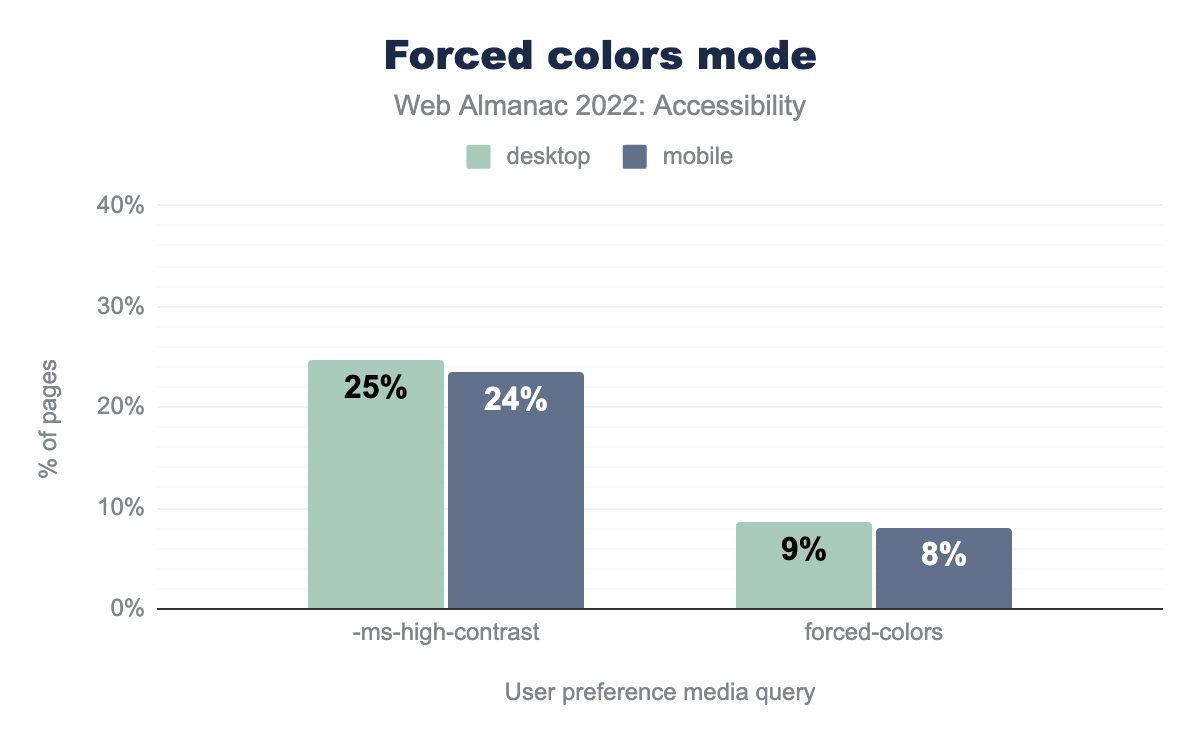
「強制カラーモード」は、テキストの可読性をカラーコントラストを通じて向上させるためのアクセシビリティ機能です。強制カラーモードでは、ユーザーのオペレーティングシステムがほとんどの色に関連するスタイルの制御を引き継ぎます。一般的なパターンとして背景画像などが完全に無効化されるため、テキストと背景のコントラストが予測可能になります。そのもっともよく知られた実装はWindowsの ハイコントラストモード であり、Windows 11では コントラスト・テーマ に改名されました。これらのテーマは、代替の低コントラストと高コントラストのカラーパレットを提供し、利用可能なシステムカラーのどれかをカスタマイズする能力も提供します。
-ms-high-contrast メディアクエリを使用し、9%のデスクトップサイトと8%のモバイルサイトが forced-colors を使用していることを示す棒グラフです。他のユーザー好みのメディアクエリと同様に、多くのウェブサイトが強制色モードに基づいて調整を行っています。モバイルサイトの8%とデスクトップサイトの9%が forced-colors メディアクエリを使用してスタイルを変更していますが、古いIE11専用の -ms-high-contrast メディアクエリの使用率はモバイルとデスクトップの両方で20%以上です。 これによってサイトがどの程度強制色モードをサポートしているかは分かりませんが、forced-colors メディアクエリが主要なブラウザでサポートされているのは2020年からであり、Windows以外のデバイスで強制色モードのエミュレートをサポートするのは2022年2月からであることを考えると、データはそれでもなお励みになります。
ナビゲーション
ウェブサイトをナビゲートする際に重要なのは、ユーザーがさまざまな方法や入力デバイスを使用する可能性があることを覚えておくことです。マウスでページをスクロールする人もいれば、キーボードやスイッチコントロールデバイスを使用する人もいます。また、スクリーンリーダーを使って異なる見出しレベルをブラウズする人もいます。ウェブサイトを作成する際は、人々が選択するデバイスや支援技術に関係なく、ウェブサイトが全員にとって機能するようにすることが重要です。
フォーカス表示
キーボードナビゲーションやスイッチコントロールデバイスに主に依存している人々にとって、フォーカス表示は非常に重要です。これらのツールは、運動能力が限られている人々によく使用されます。スイッチコントロールデバイスには、単一スイッチからシップ・アンド・パフデバイスまでさまざまな種類があります。目に見えるフォーカススタイルと適切なフォーカス順序は、そのようなユーザーがページ上の位置を視覚的に知るために不可欠です。
フォーカススタイル
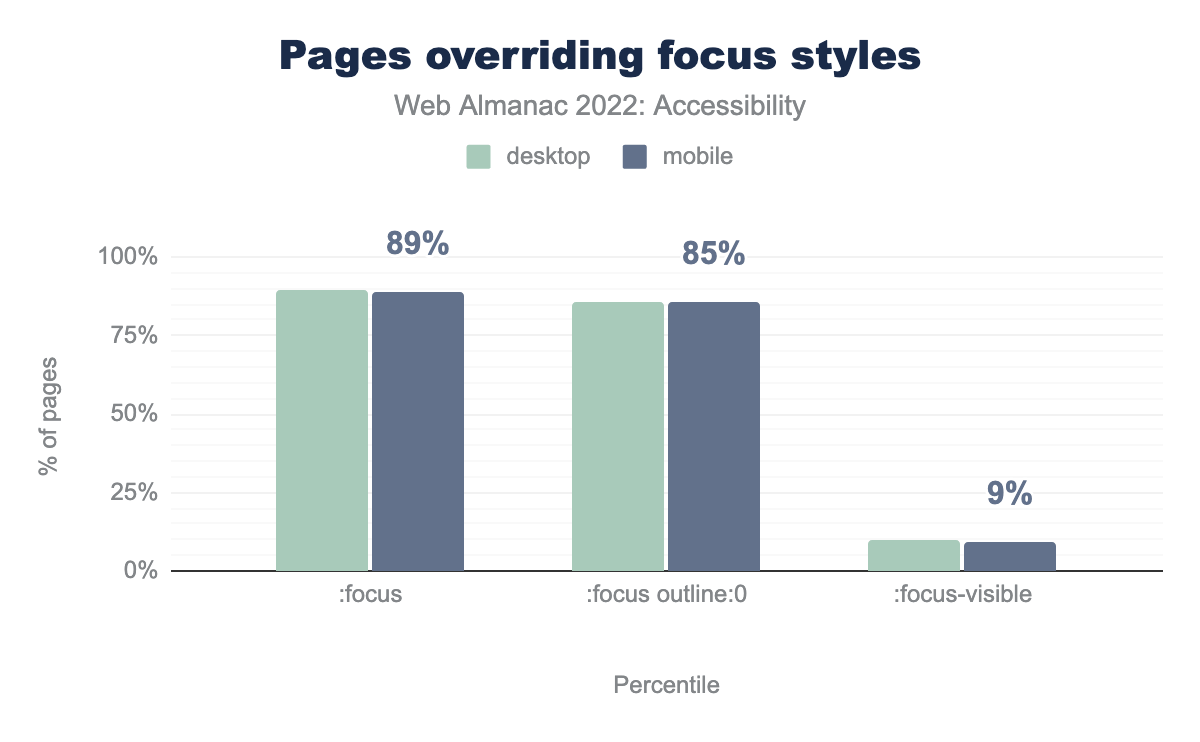
WCAGは、ページをトラバースする際にどの要素がキーボードフォーカスを持っているかを知るために、すべての対話型コンテンツに目に見えるフォーカスインジケーターを要求しています。事実上、WCAG 2.2では(2022年12月に公開予定)、これはAAレベルからレベルAに昇格されました。
:focus 擬似クラスを使用し、デスクトップサイトの90%とモバイルサイトの91%が :focus 擬似クラスを使用してアウトラインを0またはnoneに設定しています。デスクトップサイトの9%とモバイルサイトの10%が :focus-visible 擬似クラスを使用しています。私たちは、ウェブサイトの86%が :focus {outline: 0} を追加していることを発見しました。これは、フォーカスされた対話型要素にブラウザが使用するデフォルトのアウトラインを削除します。いくつかの場合では、カスタムスタイリングを使って上書きされていますが、常にそうではありません。これにより、ユーザーはどの要素がフォーカスされているかを判断できず、ナビゲーションが妨げられます。Sara Soueidanには、WCAG準拠のフォーカスインジケーターをデザインする方法についての素晴らしい記事があります。しかし、昨年の0.6%と比較して、9%のウェブサイトが :focus-visible を持っているのを見るのは興味深いことです。これは間違いなく正しい方向への一歩です。
tabindex
tabindex は、要素がフォーカスを受け取ることができるかどうかを制御するために追加できる属性です。その値によって、要素はキーボードフォーカスまたは「タブ」順序内で整理されることもあります。
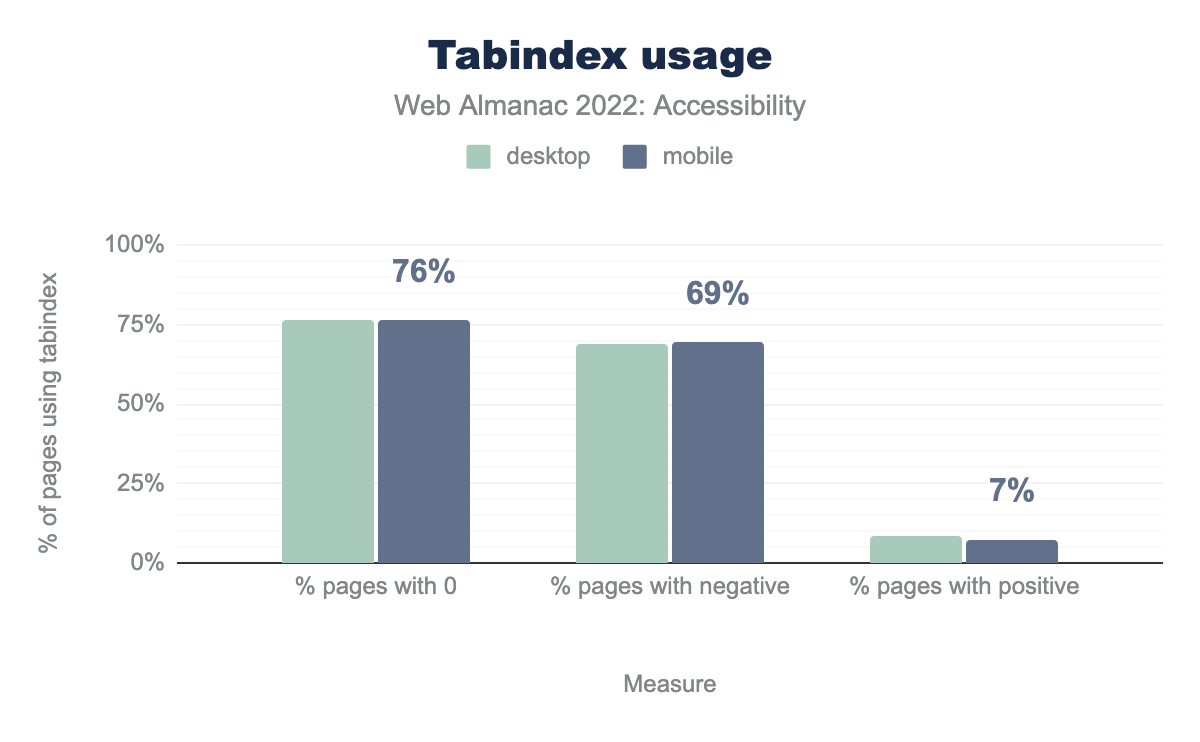
私たちは、モバイルウェブサイトの60%とデスクトップウェブサイトの62%が tabindex を使用していることを発見しました。tabindex 属性はいくつかの異なる目的に使用され、アクセシビリティの問題を引き起こす可能性があります:
tabindex="0"を追加すると、要素はシーケンシャルなキーボードフォーカス順序に追加されます。対話型であることを意図したカスタム要素やウィジェットは、明示的に割り当てられたtabindex="0"が必要です。tabindex="-1"は、要素がキーボードフォーカス順序にはないが、JavaScriptを使用してプログラム的にフォーカスできることを意味します。- 正の値の
tabindexは、キーボードフォーカス順序を上書きするために使用され、ほとんどの場合、WCAG 2.4.3 - フォーカス順序の失敗につながります。
キーボードフォーカス順序に非対話型要素を配置することは、低視力ユーザーに混乱を招く可能性があるため、避けるべきです。
tabindex を使用するページの棒グラフ。デスクトップの場合、tabindex を持つページの77%で0が使用されており、モバイルの場合は76%です。負の tabindex はどちらも69%、正の tabindex はデスクトップで8%、モバイルで7%が使用されています。tabindex の使用。
すべてのウェブサイトの中で tabindex 属性を持つものは、そのうち7%が正の値を持っています。tabindex に正の値を使用することは一般的に良くない慣行であり、通常のナビゲーションを妨げる可能性があります。Karl Groves は、この概念について詳しく説明する 素晴らしい記事 を書いています。
ランドマーク
ランドマークは、ウェブページをテーマごとの領域に分けるのに役立ち、支援技術を使用するユーザーがページの構造を理解しやすくし、ウェブサイトをナビゲートしやすくします。たとえば、ローターメニューを使用して異なるページのランドマーク間をナビゲートできますし、スキップリンクを使用して <main> を含むランドマークをターゲットに¥できます。ランドマークは、さまざまなHTML5要素を使用して作成できますが、ARIAの最初のルールにしたがって、可能な限りネイティブなHTML5要素を優先すべきです。
| HTML5 要素 |
ARIAロール 相当 |
要素を 持つページ |
ロールを 持つページ |
要素または ロールを持つページ |
|---|---|---|---|---|
<main> |
role="main" |
31% | 17% | 38% |
<header> |
role="banner" |
63% | 13% | 65% |
<nav> |
role="navigation" |
63% | 22% | 67% |
<footer> |
role="contentinfo" |
65% | 11% | 66% |
ほとんどのウェブページに期待される一般的なランドマークは、<main>、<header>、<nav>、<footer> です。デスクトップとモバイルページの31%だけがネイティブのHTML <main> 要素を持っており、デスクトップページの17%が role="main" を持つ要素を持っており、38%のページが <main> または role="main" のいずれかを持っています。ネイティブ要素の使用が増加しているのは良いことです。Scott O’ Hara の ランドマークに関する記事 は、より良いアクセシビリティを確保するために心に留めておくべきすべての詳細をカバーしています。
見出し階層
見出しは、支援技術を使用するすべてのユーザーを含む、すべてのユーザーがウェブサイトをナビゲートするのに役立ちます。支援技術を使用するユーザーは、関心のある特定のセクションにナビゲートできます。Marcy Sutton の 見出しとセマンティック構造に関する記事 によると、見出しは特定のコンテンツエリアに移動するためにナビゲートできる目次と考えることができます。
58%のウェブサイトは、レベルを飛ばさない正しく順序付けられた見出しのテストに合格しており、これは昨年と同じです。来年は、WHATWG標準のドキュメントアウトラインの例が更新されている ため、この数字が増加することを期待しています。非常に重要なことは、見出しレベルは特定の要素の実際のスタイル(または重要性)を表す必要はないということです。見出しは主に階層目的で使用されるべきであり、要素のスタイリングにはCSSを使用できます。ページ内の見出しの構造についての非常に良い記事は、Steve Faulkner による “How to mark up subheadings, subtitles, alternative titles and taglines” です。
二次ナビゲーション
WCAGでは、ヘッダー内のプライマリナビゲーションメニュー以外にも、異なるページ間をナビゲートするための複数の方法が必要とされています。これは、Success Criterion 2.4.5: Multiple Waysに記載されています。たとえば、多くのページがあるウェブサイトでは、認知的制限を持つ人を含む多くの人が、ページを見つけるために検索機能を使用することを好みます。
モバイルのウェブサイトでは23%、デスクトップでは24%が検索入力を持っています。二次ナビゲーションのためのもう1つの推奨される方法は、ウェブサイトにサイトマップを含めることです。サイトマップの存在についてのデータはありませんが、W3Cの技術ガイドでは、それらが何であるか、およびそれらを効果的に実装する方法を詳しく説明しています。
スキップリンク
スキップリンクは、キーボードやスイッチコントロールデバイスのユーザーが、すべてのフォーカス可能なアイテムを通過することなく、ページの異なるセクションをスキップできるようにする機能です。もっとも一般的にスキップされるセクションの1つは、とくにウェブサイトのプライマリナビゲーションに多くのインタラクティブなアイテムがある場合、プライマリナビゲーションから <main> セクションへ移動することです。
デスクトップおよびモバイルページの21%にスキップリンクが存在する可能性があることがわかりました。これにより、ユーザーはページコンテンツの一部をバイパスできます。この数字は実際にはもっと高い可能性があります。なぜなら、私たちの検出はページの早い段階でのスキップリンクの存在のみをチェックするためです(例:ナビゲーションをスキップするため)。スキップリンクはページの一部をスキップするためにも使用できます。
ドキュメントタイトル
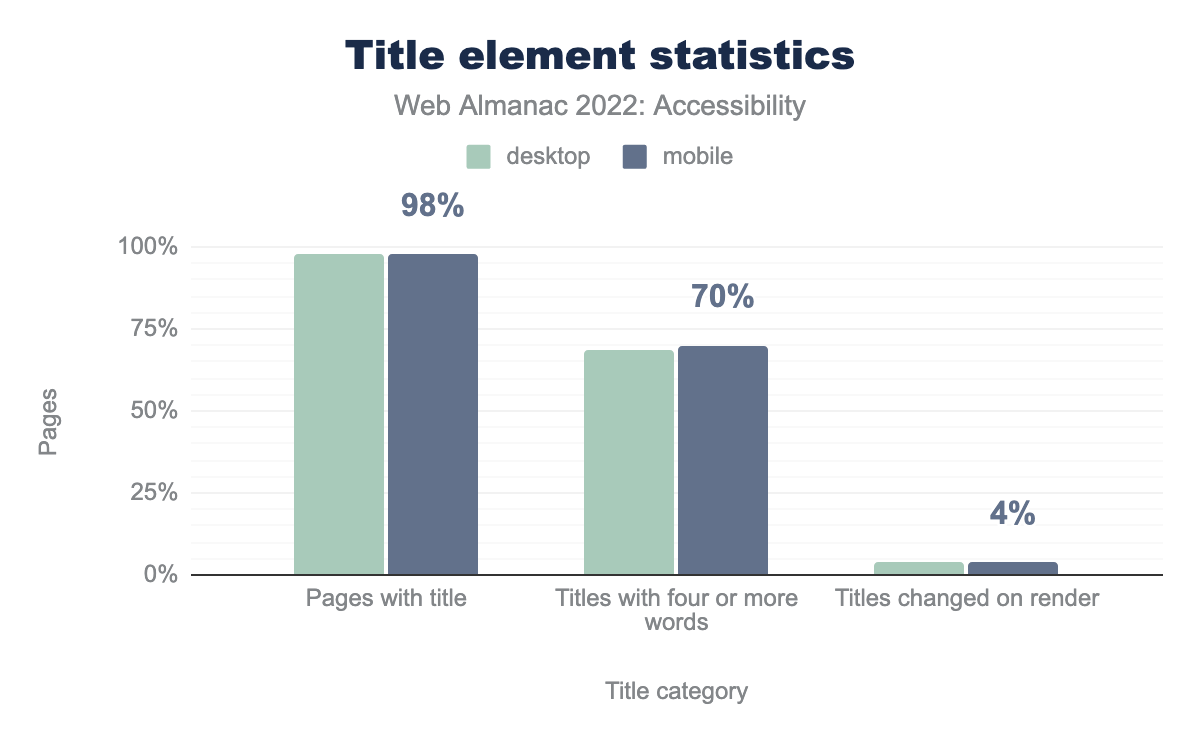
ページ、タブ、ウィンドウ間でナビゲートする際、記述的なページタイトルが役立ちます。新しいページのタイトルは支援技術によって読み上げられ、ユーザーが現在どこにいるのかを把握するのに役立ちます。
<title> 要素を使用しており、そのタイトルのうち69%(デスクトップ)と70%(モバイル)が4語以上の単語を含んでいます。また、4%(両方)がレンダリング時に変更されています。モバイルウェブサイトの98%にドキュメントタイトルがありますが、そのうち70%のみが4語以上のタイトルを持っています。私たちはウェブサイトのホームページのみをスキャンしているため、ウェブサイトの内部ページが <title> タグでページを詳しく説明するテキストを使用しているかどうかを判断することはできません。理想的には、タイトルにはウェブサイトのタイトルとページのコンテキストに関するタイトルの両方が含まれているべきで、より良いナビゲーションのために役立ちます。
テーブル
テーブルは、二軸を使用してデータとデータ間の関係を表現するのに役立ちます。テーブルは、適切な要素とマークアップを備えた整然とした構造を持つべきであり、支援技術を使用するユーザーがテーブルに表されたデータを簡単に理解し、テーブルを通じてナビゲートするのに役立ちます。テーブルのキャプション、適切なヘッダー、そして各行の適切なヘッダーセルは、支援技術を使用するユーザーがデータを理解するのに役立つ重要な要素です。
| テーブルサイト | 全サイト | |||
|---|---|---|---|---|
| デスクトップ | モバイル | デスクトップ | モバイル | |
| キャプション付きテーブル | 5.4% | 4.7% | 1.3% | 1.2% |
| プレゼンテーションテーブル | 1.2% | 0.9% | 0.6% | 0.5% |
テーブルにキャプションを提供する場合、<caption> 要素はスクリーンリーダーユーザーにもっともコンテキストを提供するための正しいセマンティックな選択です。ただし、テーブルのラベリングの代替方法もあります。テーブルのキャプションは、テーブルの情報を要約する見出しとして機能します。テーブル要素を持つデスクトップおよびモバイルサイトの1.3%が <caption> を使用しています。
テーブルはページのレイアウトにも使用されることがありますが、CSSのFlexboxやGridプロパティの登場により、視覚的なフォーマットにテーブルを使用することは避けるべきです。ただし、他に選択肢がない場合、テーブルは role="presentation" を設定できます。この回避策を使用するテーブルが1%観察されました。
フォーム
フォームは、ユーザーが情報を提出し、ウェブサイトと対話するもっとも一般的な方法の1つです。ログイン、ソーシャルメディアへの投稿の作成、または電子商取引サイトでの購入など、これらのユーザージャーニーはいずれも何らかの段階でフォームを必要とします。適切なフォームのアクセシビリティがなければ、障害を持つ人々は適切に対話することができず、その結果、タスクを完了することができず、非障害者のユーザーと同じ情報や機能の平等性を達成することができません。
フォームのアクセシビリティに関しては、特定の点を念頭に置くべきです。
<label>要素
<label> 要素は、フォーム内の入力フィールド(またはフォームコントロール)にアクセシブルな名前を提供するもっとも効果的な方法です。for 属性を使用して <label> をフォームコントロールにプログラム的にリンクできます。for 属性には、リンクしたいフォームコントロール要素の id 属性の値を含める必要があります。たとえば:
<label for="emailaddress">Email</label>
<input type="email" id="emailaddress">for 属性は重要です。これがないと、<label> は対応するフォームコントロールにプログラム的にリンクされません。これはフォームの使いやすさに影響を与える可能性があり、他の方法が使用されない限り、フィールドには意味的にリンクされたラベルがない可能性が高くなります。
placeholderがソースです。relatedElement: labelの場合はそれぞれ20%と19%、attribute: aria-labelの場合は7%と8%、attribute: valueの場合は5%と5%、attribute: titleの場合は4%と2%、attribute: altの場合はどちらも1%、attribute: typeの場合はどちらも1%、relatedElement: aria-labelledbyの場合はどちらも0%です。入力の38%にアクセシブルな名前がなく、わずか19%が<label> を使用しています。適切なアクセシブルな名前がないと、スクリーンリーダーのユーザーや音声認識のユーザーは入力が収集しようとしているデータを特定できません。多くのウェブサイトには目に見えるラベルがない入力があり、すべてのユーザーに問題を引き起こすことがあります。また、入力の目的が視覚的にもプログラム的にも明確に定義されていない場合もあります。検索フィールドなど、ラベルを視覚的に省略する場合でも、アクセシブルな名前を提供するためにスクリーンリーダー専用の<label>を追加する必要があります。
placeholder 属性
フォームコントロール内の placeholder 属性の目的は、そのフォームコントロールが受け入れるデータや形式の例を提供することです。たとえば、<input type="text" id="credit-card" placeholder="1234-5678-9999-0000"> は、カード番号を4桁ごとにダッシュで区切って入力する必要があることをユーザーに知らせます。
しかし、<label> 要素とは異なり、placeholder 属性は誰かがタイピングまたはデータを入力し始める瞬間に消えます。これは、認知障害のあるユーザーが入力しようとしていたデータについて混乱する原因となります。また、すべてのスクリーンリーダーがアクセシブルな名前のための placeholder 属性をサポートしているわけではないため、問題が生じる可能性があります。そのため、アクセシブルな名前のために placeholder 属性を使用すると、多くのアクセシビリティ問題が生じる可能性があり、避けるべきです。
調査対象のウェブサイトの62.7%は、<label> 要素にリンクされていない placeholder 属性のみを持つ入力を持っており、これは非常に問題です。HTML5仕様では、「placeholder属性は、ラベルの代わりとして使用されるべきではない」と明確に記されています。すべてのユーザーのアクセシビリティを向上させるためには、<label> を提供することが重要です。
ラベルの代わりとしてプレースホルダー属性を使用すると、高齢者や認知障害、移動障害、微細な運動技能障害、視覚障害を持つユーザーを含むさまざまなユーザーのコントロールのアクセシビリティと使いやすさが低下する可能性があります。
情報の必要性
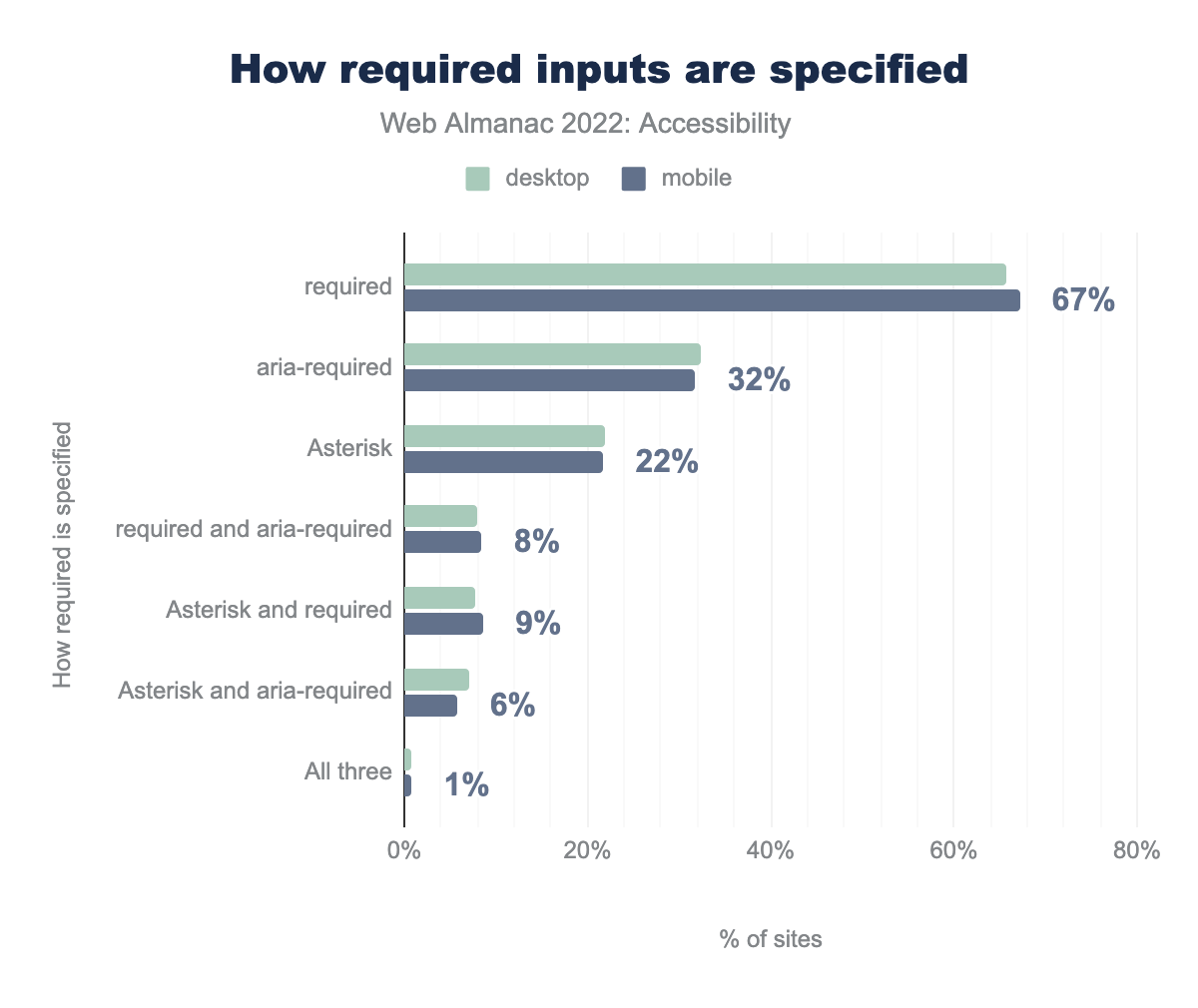
ウェブサイトがユーザーから入力を収集する際には、どの情報がオプションで、どの情報が提出に必要なのかを明確に示す方法が必要です。たとえば、フォームでメールアドレスは必須フィールドである可能性がありますが、ミドルネームはオプションのフィールドになる可能性があります。HTML5が2014年に <input> フィールドに required 属性を導入する前は、必須入力フィールドのラベルにアスタリスク(*)を付けるという一般的な方法がありました。しかし、アスタリスクのみを使用することは視覚的な指標に過ぎず、フィールドが必須であることを支援技術に十分に伝える検証や情報を提供しません。
required 属性はデスクトップサイトの66%とモバイルサイトの67%で使用されており、aria-required は32%と32%で使用されています。アスタリスクは22%と22%で使用されています。required と aria-required は8%と8%で使用されています。アスタリスクと required は8%と9%で使用されています。アスタリスクと aria-required は7%と6%で使用されています。そしてすべての3つはどちらも1%で使用されています。required 属性と aria-required 属性は、入力フィールドがオプションではないことを支援技術に伝える2つの方法です。required 属性は入力なしでのフォーム送信を防ぎますが、aria-required は支援技術に情報を伝えるだけで入力の検証は行いません。私たちの調査では、サイトの67%が required 属性を使用し、32%が aria-required を使用していることがわかりました。しかし、まだ22%のウェブサイトが、フィールドが必須であることを示すためにアスタリスク(*)のみを使用しています。これは、required と aria-required と一緒に使用されない限り、絶対に避けるべきです。
キャプチャ
ウェブサイトはしばしば、訪問者が人間であり、ウェブサイトを巡回するためのさまざまな目的でプログラムされたボットではないことを確認したいと考えます。たとえば、Web Almanacは毎年、ウェブサイトから情報を収集するために同様のウェブクローラーを送り出して作成されています。このような「人間のみ」のテストはCAPTCHA -「完全自動化された公開チューリングテスト、コンピューターーと人間を区別するためのテスト」と呼ばれます。
検出可能な2つのキャプチャ実装のうち、19%のモバイルウェブサイトが使用しています。このタイプのテストはすべての人にとって解決が難しいかもしれません(CAPTCHAs Have an 8% Failure Rateを参照)が、とくに低視力者やその他の視覚または読解に関連する障害のある人々にとってはさらに困難です。また、このようなテストはWCAG 3.3.7 Accessible Authenticationの下でWCAG 2.2がリリースされたら失敗する可能性があります。実際、W3Cには視覚的なチューリングテストの代替案に関する論文があり、それは非常にオススメです。
ウェブ上のメディア
ウェブ上でのメディア消費に関しては、アクセシビリティの考慮が非常に重要になります。多くのメディアは、障害のある人々が代替方法が提供されない限り消費できないような方法で設計されています。たとえば、盲目の人や視力障害のある人には、画像やビデオに対する音声説明が必要です。スクリーンリーダーは、画像やビデオを説明する代替テキストが存在する場合にのみ、音声説明を作成できます。同様に、聴覚障害のある人々にとって、ビデオのキャプションやオーディオのテキストトラックは、素材にアクセスするために不可欠です。
画像
ウェブ上の画像は、画像の代替テキスト説明を提供する alt 属性を持つことができます。スクリーンリーダーは、この情報を使用して、視覚障害のある人に画像の音声説明を作成できます。私たちは、altテキストを持つ画像に関するテストに合格したサイトが59%であることを発見しました。これは2021年から1%の小さな増加です。
alt 属性で拡張子を使用していました。これは2021年にデスクトップサイトの7.3%、モバイルサイトの7.1%に増加し、2022年にはデスクトップサイトの7.2%、モバイルサイトの7.5%になりました。alt 属性を持つページ。
alt 属性のテキストは文脈に依存します。画像が装飾的で意味のある情報を提供しない場合は、alt="" が理想的です。しかし、画像がページの文脈にとって重要である場合は、適切なテキスト説明が不可欠です。画像がリンクの子である場合、理想的には alt 属性を使用してリンクをラベル付けし、ユーザーがリンク先を知ることができるようにすべきです。モバイルウェブページの7.5%とデスクトップページの7.2%で、alt 属性にファイル拡張子が割り当てられていることがわかりました。これはおそらく alt 属性が単に画像ファイル名を含んでいることを意味し、これはまったく役に立たない可能性が高く、すべての場合で避けるべきです。
jpg がデスクトップサイトの53%、モバイルサイトの53%で使用されており、png がそれぞれ34%と34%、ico が5%と5%、jpeg が3%と4%、svg が2%と2%、gif が2%と2%、webp が0%と1%、最後に tif が0%と0%です。alt テキストでもっとも一般的なファイル拡張子。
altテキストの値に明示的に含まれているトップ5のファイル拡張子(非空のalt値を持つ画像のサイトに限定)は、jpg、png、ico、jpeg、svgです。これは、CMSや他のコンテンツ管理方法が画像に代わるテキストを自動生成するか、コンテンツエディターに画像の説明を強制的に求めていることを反映している可能性があります。ただし、CMSが単に画像ファイル名を alt 属性に入れる場合、これはユーザーにとって何の価値も提供しないため、意味のあるテキスト説明が提供されることが重要です。
alt が設定されていません。それぞれ27%と28%が空に設定されています。10文字以下に設定されているのは16%と15%、20文字以下は14%と14%、30文字以下は8%と8%、100文字以下は15%と15%、100文字を超えるものは1%と1%です。alt 属性の長さ。
デスクトップおよびモバイルウェブサイトのaltテキスト属性の27%が空であることがわかりました。空の alt 属性は、画像が表現的でスクリーンリーダーや他の支援技術によって説明されるべきではない場合にのみ使用されるべきです。しかし、ウェブ上のほとんどの画像はウェブページのコンテンツに価値を加えるため、適切なテキスト説明を持つべきです。15.3%が10文字以下であることがわかりましたが、これはほとんどの画像にとって奇妙に短い説明であり、情報の平等性が達成されていないことを示しています。ただし、リンクのラベル付けに使用される場合は問題ありません。
オーディオとビデオ
<track> は <audio> および <video> 要素に対してタイミングを合わせたテキストコンテンツを提供するために使用されます。これは、字幕、キャプション、説明、又は章に使用できます。キャプションは、恒久的または一時的な聴覚障害を持つ人々がオーディオコンテンツを消費することを可能にします。説明は、盲目のスクリーンリーダーユーザーがビデオ内で何が起こっているかを理解するのに役立ちます。
<audio> 要素を持つデスクトップウェブサイトで少なくとも1つの <track> 要素を持つもの
<track> は1つ以上のWebVTTファイルをロードし、これによりテキストコンテンツを説明しているオーディオと同期させることができます。検出可能な <audio> 要素があるサイトのみを見ると、デスクトップのページの0.06%、モバイルのページの0.09%のみが少なくとも1つの <track> 要素を持っていることがわかります。すべての <audio> 要素を見ると、それぞれ0.03%と0.05%だけが <track> を含んでいます。
<video> 要素に対応する <track> 要素を持つデスクトップサイト
<track> 要素は、対応する <video> 要素と一緒に使用されることは1%未満でした。デスクトップサイトでは0.71%、モバイルサイトでは0.65%です。これらのデータポイントには、ポッドキャストやYouTubeビデオなどのコンテンツに一般的な <iframe> 要素を介して埋め込まれたオーディオやビデオは含まれていません。また、ほとんどの一般的なサードパーティのオーディオおよびビデオ埋め込みサービスには、同期されたテキストの代替手段を追加する機能が含まれています。
ARIAを使用した支援技術
Accessible Rich Internet Applications、またはARIAは、障害のある人々のためにウェブコンテンツをよりアクセシブルにするためにHTML5要素に使用できる一連の属性を定義しています。しかし、ARIAの過剰使用は、アクセシビリティの改善よりも問題を引き起こす可能性があります。常に、HTML5だけでは完全にアクセシブルなエクスペリエンスを作成するのに十分でない場合にのみ、ARIA属性を使用することが推奨されます。それはネイティブのHTML5要素の代替として使用されるべきではなく、不必要に過剰使用されるべきではありません。
ARIAの役割
支援技術が要素に遭遇すると、その要素の役割は、誰かがそのコンテンツとどのように相互作用するかに関する情報を伝えます。
たとえば、タブ付きインターフェイスは、UIの構造を適切に伝えるために、さまざまなARIAの役割を明示的に定義する必要があるもっとも一般的に使用されるUI要素の1つです。アクセシブルなタブ付きインターフェイスの一般的な実装は、WAI-ARIAオーサリングプラクティスデザインパターンで述べられています。タブリストウィジェットを作成する場合、コンテナー要素に tablist 役割を割り当てることができます。これは、ネイティブHTMLに同等のものがないためです。
HTML5は、役割を含む暗黙のセマンティクスを持つ多くの新しいネイティブ要素を導入しました。たとえば、<nav> 要素には暗黙の role="navigation" があり、この役割をARIAを介して明示的に追加する必要はありません。
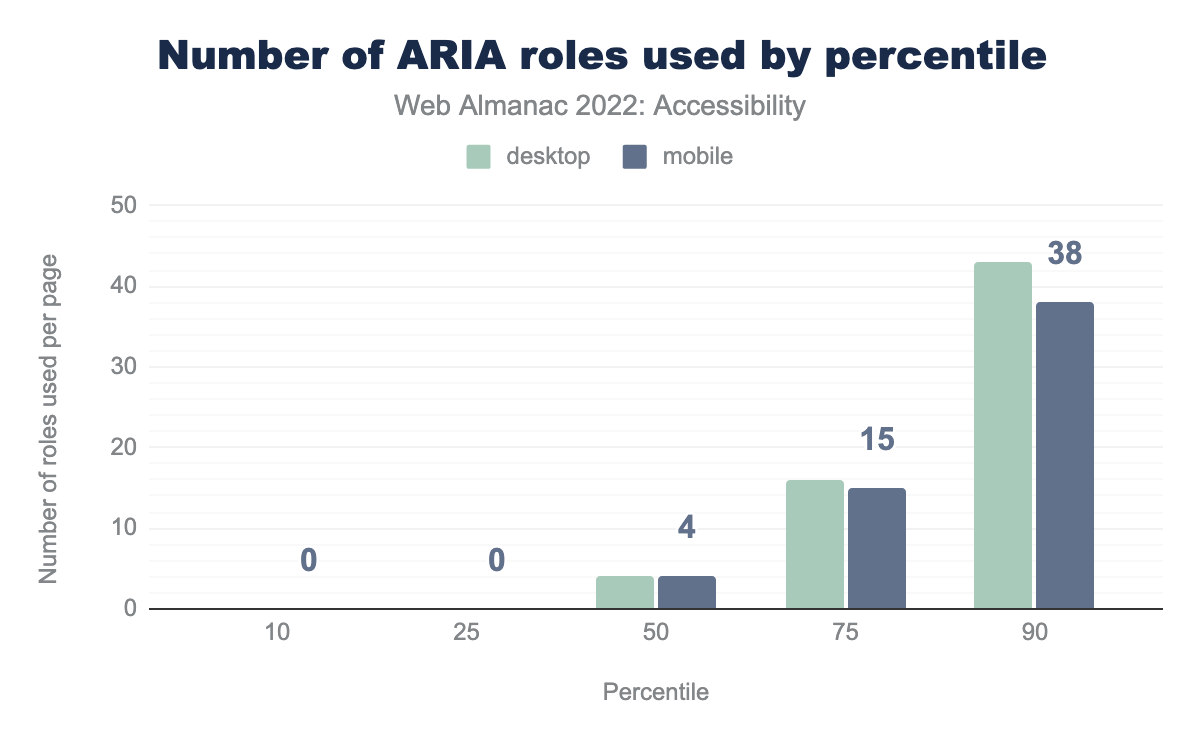
現在、デスクトップページの72%に少なくとも1つのARIAの役割属性があります。中央値のサイトには role 属性のインスタンスが4つあります。
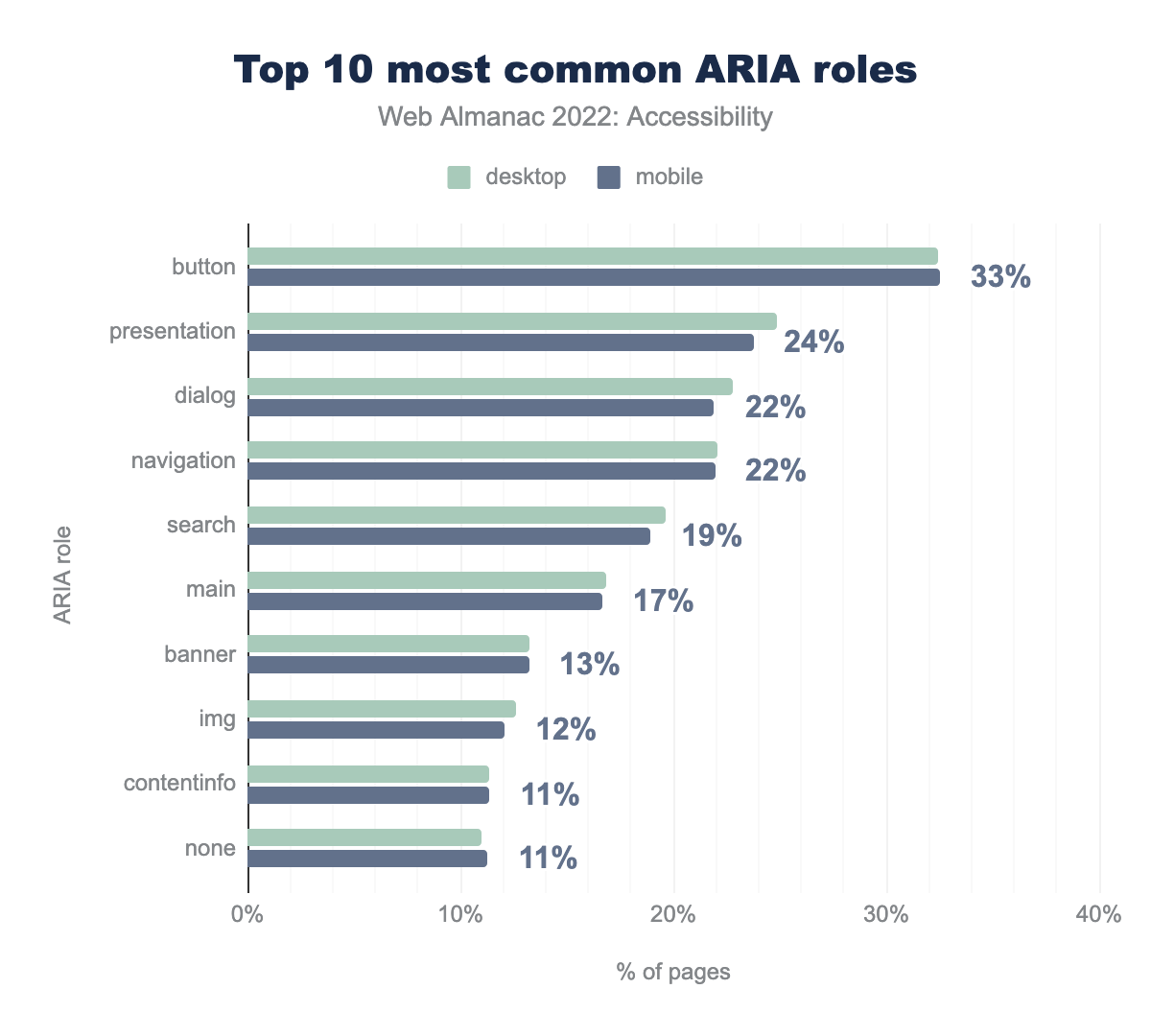
button がデスクトップサイトの32%、モバイルサイトの33%で使用されており、presentation がそれぞれ25%と24%、dialog が23%と22%、navigation が22%と22%、search が20%と19%、main が16.8%と17%、banner が13%と13%、img が13%と12%、contentinfo が11%と11%、最後に none が11%と11%で使用されています。2021年の29%、2020年の25%から上昇し、デスクトップおよびモバイルサイトの33%が明示的に role="button" を割り当てられた少なくとも1つの要素を持つホームページを持っていることがわかりました。この割合の増加はおそらく良いことではありません。これは、ウェブサイトが <div> や <span> を使用してカスタムボタンを作成しているか、または <button> 要素に冗長な役割を追加していることを示しています。これらはどちらも悪い実践であり、ARIAの最初のルールに反しています。このルールにしたがって、この場合は <button> として、可能な場合は常にネイティブHTML要素を使用する必要があります。
button 役割を持つデスクトップウェブサイト
ARIAの役割を追加すると、支援技術に要素は何であるかを伝えます。しかし要素はそのネイティブの同等物のように振る舞うための他の機能は提供しません。たとえば、少なくとも1つのリンクに role="button" を持つウェブサイトが21%ありました。この種のパターンは、リンクとボタンが異なる相互作用を持っているため、キーボードナビゲーションに問題を引き起こす可能性があります。リンクとボタンの両方がインタラクティブです、リンクはスペースキーでアクティベートされませんが、ボタンはそうです。
presentationロールの使用
要素に role="presentation" が宣言されている場合、そのセマンティクスは取り除かれ、その子要素のセマンティクスも取り除かれます(子要素が必須の子要素である場合、たとえば ul 要素の下にネストされた li やテーブルの行やセルなど)。あと、親のテーブルまたはリスト要素に role="presentation" を宣言すると、その役割が必須の子要素にカスケードされ、それらのどれもテーブルやリストのセマンティクスを持たなくなります。
role=presentation を持つモバイルウェブサイト
要素のセマンティクスを削除すると、その要素は振る舞いを失います。それは視覚的にのみ存在し、支援技術はその要素の構造を理解できず、そのメッセージをユーザーに伝えることができません。たとえば、role="presentation" を持つリストは、スクリーンリーダーにリスト構造に関する情報を伝えなくなります。デスクトップページの25%とモバイルページの24%に、少なくとも1つの role="presentation" を持つ要素があることがわかりました。
role=none を持つモバイルウェブサイト
role="none" によるセマンティクスの削除も同じ効果があります。今年、role="none" の割合も11%に増加し、もっとも一般的なARIAの役割のトップ10に入っていることがわかりました。これが支援技術のユーザーにとくに役立つ使用例はほとんどありません。たとえば、レイアウト目的でのみ <table> 要素が使用されている場合です。しかし、それ以外では有害であり、慎重に使用する必要があります。
ほとんどのブラウザは、リンクや入力、または tabindex 属性が設定されたものなど、フォーカス可能な要素に対する role="presentation" と role="none" を無視します。また、ブラウザは、要素に aria-describedby などのグローバルARIAの状態やプロパティが含まれている場合、役割の含まれることも無視します。
ARIAを使用した要素のラベリング
DOMに平行して、アクセシビリティツリーと呼ばれる類似のブラウザ構造があります。これには、HTML要素に関する情報(アクセシブルな名前、説明、役割、状態など)が含まれています。この情報は、アクセシビリティAPIを介して支援技術に伝えられます。
アクセシブルな名前は、要素のコンテンツ(ボタンのテキストなど)、属性(画像の alt 属性の値など)、または関連する要素(フォームコントロールのプログラムで関連付けられたラベルなど)から派生できます。複数の潜在的なソースがある場合に、要素がそのアクセシブルな名前をどこから取得するかを決定するために、特定の優先順位付けが使用されます。Léonie Watsonの記事、What is an accessible name?は、アクセシブルな名前について学ぶのに素晴らしい情報源です。
aria-label はデスクトップサイトの58%とモバイルサイトの57%で使用され、aria-hidden がそれぞれ58%と57%、aria-expanded が29%と28%、aria-labelledby が24%と23%、aria-controls が24%と23%、aria-live が23%と22%、aria-haspopup が20%と19%、aria-current が18%と19%、aria-describedby が16%と14%、最後に aria-atomic が11%と10%で使用されています。要素にアクセシブルな名前を提供するのに役立つ2つのARIA属性があります:aria-label と aria-labelledby。これらの属性は、ネイティブに派生するアクセシブルな名前よりも優先されるため、非常に慎重に、必要な場合にのみ使用する必要があります。スクリーンリーダーで得られたアクセシブルな名前をテストし、障害のある人々を巻き込んで、実際に役立つことを確認し、コンテンツをさらにアクセシブルでなくすることがないようにするのが常に良いアイデアです。
アクセシブルな名前の提供に aria-label 属性を使用する要素が少なくとも1つあるデスクトップページは58%、モバイルホームページは57%で、アクセシブルな名前を提供するためのもっとも人気のあるARIA属性であることがわかりました。aria-labelledby 属性を持つ要素が少なくとも1つあるデスクトップページは24%、モバイルページは23%でした。これは、より多くの要素がアクセシブルな名前を持つようになったことを意味するかもしれませんが、より多くの要素が視覚的なラベルを欠いていることを示している可能性もあります。これは、認知障害のある人々や音声からテキストへのユーザーにとって問題になる可能性があります(<label>要素を参照)。
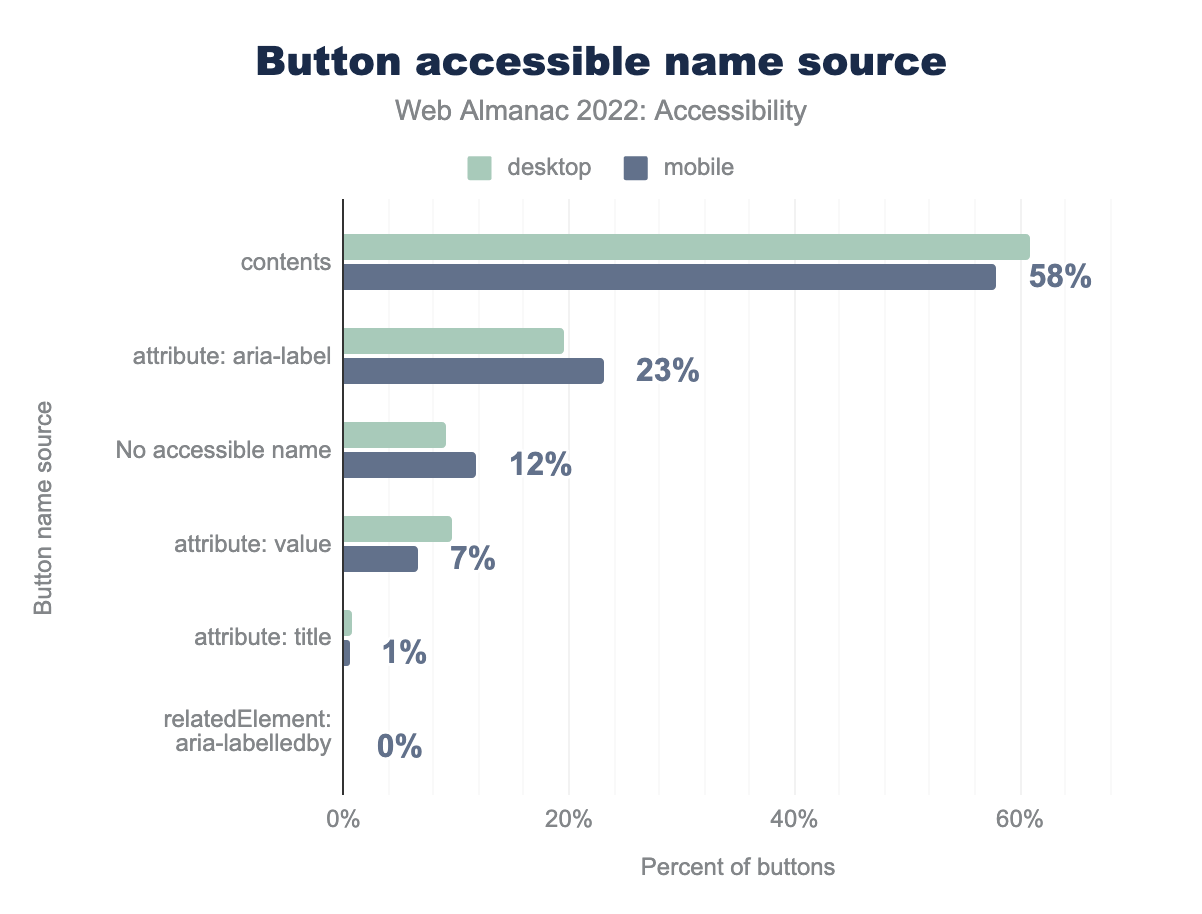
aria-label 属性がそれぞれ20%と23%で使用されており、アクセシブルな名前がないのは9%と12%、value 属性が10%と7%、title 属性が両方とも1%、関連する aria-labelledby 要素が両方とも0%で使用されています。ボタンは通常、そのコンテンツまたはARIA属性からアクセシブルな名前を取得します。ARIAの最初のルールによれば、要素がARIAを使用せずにアクセシブルな名前を導出できる場合、これが望ましいです。したがって、<button> はARIA属性ではなく、そのテキストコンテンツからアクセシブルな名前を取得する必要があります。
デスクトップのボタンの61%とモバイルサイトの58%がコンテンツからアクセシブルな名前を取得していることがわかりました。これは良いことです。また、デスクトップサイトのボタンの20%とモバイルサイトのボタンの23%が aria-label 属性からアクセシブルな名前を取得していることもわかりました。
aria-label が役立ついくつかのケースがあります。たとえば、同じコンテンツを持つ複数のボタンがあるが、異なる目的がある場合、aria-label を使用してより良いアクセシブルな名前を提供できます。開発者は、ボタンに画像やアイコンのみがある場合に aria-label を使用することもあります。これが、モバイルサイトがコンテンツではなく aria-label を使用してアクセシブルな名前を定義する理由の1つかもしれません。
コンテンツの非表示
時には視覚的インターフェイスに支援技術のユーザーにとって役に立たない冗長な要素が含まれることがあります。そのような場合には、aria-hidden="true" を使用してスクリーンリーダーからその要素を隠すことができます。しかし、そのような要素を省略するとスクリーンリーダーユーザーが視覚インターフェイスよりも少ない情報を得る場合には決して使用すべきではありません。支援技術からコンテンツを隠すことは、アクセシブルにするのが困難なコンテンツをスキップするために使用されるべきではありません。
aria-hidden 属性を持つデスクトップウェブサイト
aria-hidden 属性を持つ要素が少なくとも1つあるデスクトップページは58%、モバイルページは57%でした。コンテンツの非表示と表示は、現代のインターフェイスで一般的なパターンであり、すべての人のためにUIをすっきりさせるのに役立つことがあります。
適切なaria属性を使用して正しいメッセージを伝えることが重要です。たとえば、開示ウィジェットは aria-expanded 属性を使用して、コントロールがアクティブにされると何かが展開されて表示され、再度アクティブにされると隠されることを支援技術に示す必要があります。aria-expanded 属性を持つ要素が少なくとも1つあるデスクトップページは29%、モバイルページは28%でした。
スクリーンリーダー専用テキスト
開発者がスクリーンリーダーユーザーに追加情報を提供するために採用する一般的な手法は、テキストの一部を視覚的に非表示にしつつスクリーンリーダーで発見可能にするCSSを使用することです。このCSSコードは、視覚的には隠されていますがアクセシビリティツリーに存在するように使用されます。
sr-only または visually-hidden クラスを持つデスクトップウェブサイト
sr-only と visually-hidden は、スクリーンリーダー専用テキストを実現するために開発者やUIフレームワークによってもっとも一般的に使用されるクラス名です。たとえば、BootstrapやTailwindはこのような要素に sr-only クラスを使用しています。デスクトップページの15%とモバイルページの14%にこれらのCSSクラス名のいずれかまたは両方があることがわかりました。すべてのスクリーンリーダーユーザーが完全に視覚障害者であるわけではないため、スクリーンリーダー専用ソリューションの使用を過度に行わないようにすることが重要です。
動的にレンダリングされるコンテンツ
DOM内の新しいコンテンツや更新されたコンテンツがスクリーンリーダーに伝えられる必要があることがあります。たとえば、フォームの検証エラーは伝える必要がありますが、遅延読み込みされた画像はそうではないかもしれません。DOMへの更新も、中断を引き起こさないように行う必要があります。
aria-live を使用してライブリージョンを持つデスクトップページ
ARIAライブリージョンを使用すると、DOM内の変更を監視し、更新されたコンテンツをスクリーンリーダーによってアナウンスできます。デスクトップページの23%(2021年の21%、2020年の17%から増加)とモバイルページの22%(2021年の20%、2020年の16%から増加)が aria-live を使用してライブリージョンを持っていることがわかりました。さらに、ページは暗黙の aria-live 値を持つライブリージョンARIAの役割も使用しています:
| 役割 | 暗黙の aria-live 値 |
デスクトップ | モバイル |
|---|---|---|---|
status |
polite |
5.6% | 5.1% |
alert |
assertive |
3.7% | 3.4% |
timer |
off |
0.6% | 0.6% |
log |
polite |
0.4% | 0.4% |
marquee |
off |
0.0% | 0.0% |
aria-live 値を持つページ
<output> 要素も、その内容をエンドユーザーにアナウンスする暗黙のライブリージョン役割を持つ唯一のHTML要素として特筆に値します。私たちのデータセットでは、モバイルサイトで16,144回、デスクトップで12,120回使用されているか、要素の使用率の約0.0002%です。
ライブリージョンのバリエーションや使用法についての詳細は、MDNライブリージョンドキュメントを参照するか、Dequeによるこのライブデモで遊んでみてください。
アクセシビリティアプリとオーバーレイ
アクセシビリティオーバーレイは、ウェブサイトのアクセシビリティ問題を自動的に修正すると主張するツールです。
オーバーレイの事実によると、これらは「ウェブサイトのアクセシビリティを改善することを目指す技術の幅広い用語です。これらはサードパーティのソースコード(通常はJavaScript)を適用し、ウェブサイトのフロントエンドコードを自動的に改善します」と定義されています。
これらのベンダーは一般的に、オンラインアクセシビリティに対して迅速かつ簡単な解決策を約束しています:1つのJavaScriptスニペットをサイトに統合して準拠させるだけです。このような箱から出してすぐに使えるソリューションでウェブアクセシビリティを達成することは単純に不可能です。自動化ツールは、そもそもアクセシビリティ問題の30〜50%しか検出できませんし、検出可能な問題に対しても、オーバーレイによる自動修正は常に信頼性を持って問題を修正できるわけではありません。
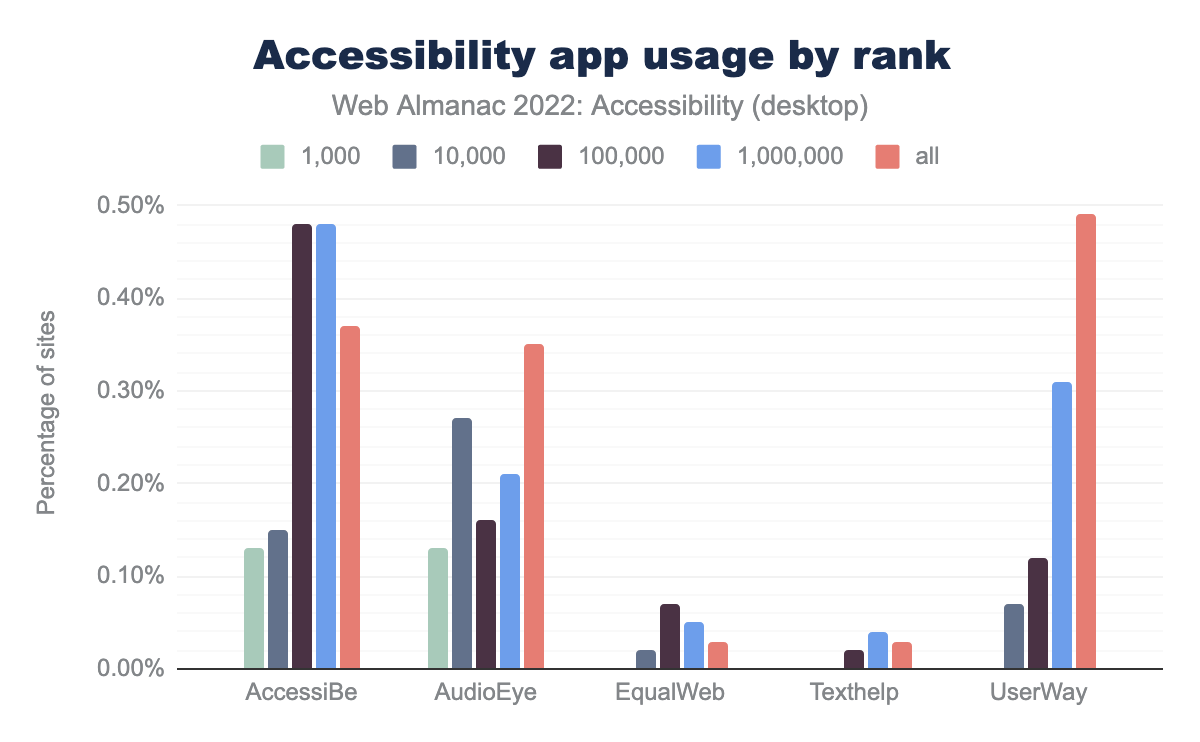
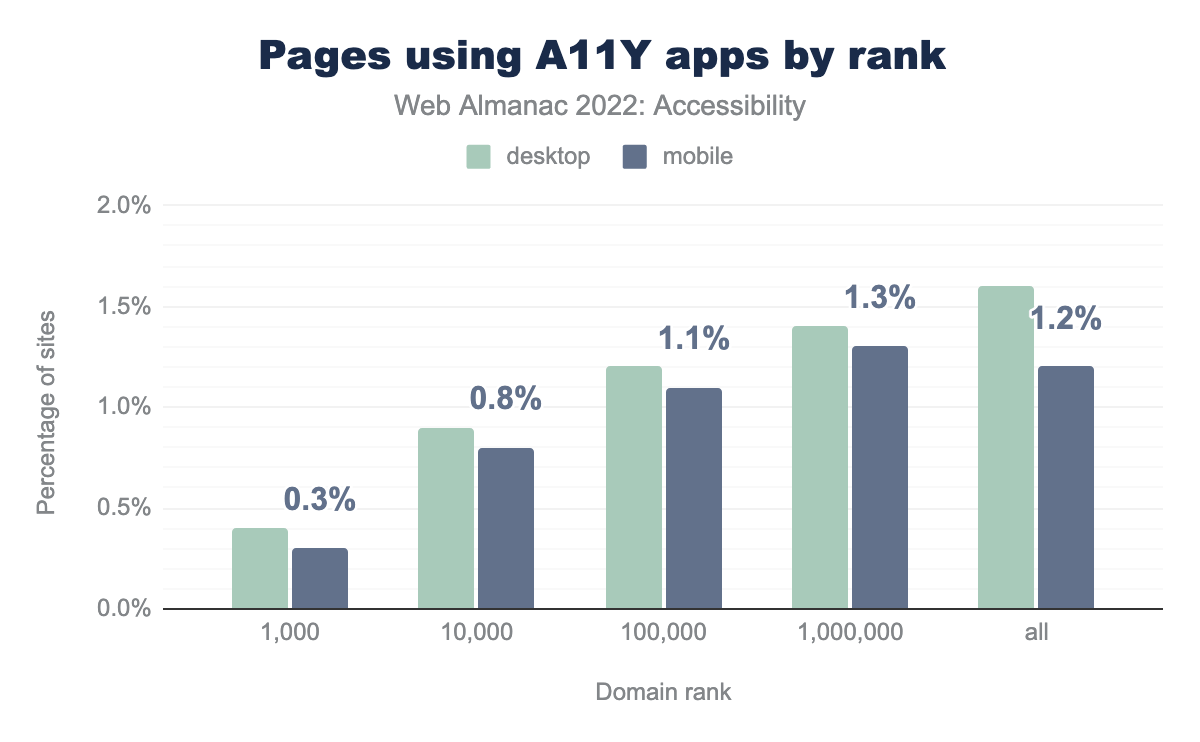
2022年に検出可能な22の特定のアクセシビリティアプリを使用するデスクトップウェブサイトは1.6%で、これは2021年の約1%に比べて明らかな上昇です。
これらの製品のすべてがアクセシビリティオーバーレイであるわけではありませんが、検出可能な特定のオーバーレイも同様の上昇を示しています。
データセットでもっとも人気のあるオーバーレイはUserWayで、デスクトップウェブサイトの0.49%とモバイルで0.39%で使用されています。これは、2021年のそれぞれ0.39%と0.33%と比較しています。
アクセシビリティアプリ一般に、オーバーレイの使用は高トラフィックのウェブサイトではまれです。訪問者数でトップ1,000にランクされたサイトでは、わずか0.3%、つまり3つのウェブサイトがオーバーレイを使用しています。
オーバーレイに対する懸念
オーバーレイに対しては、アクセシビリティ擁護者やユーザーから多くの反発があります。National Federation of the Blindは、とくにAccessiBeの実践を非難しています。AccessiBeは、偽のレビューを含む欺瞞的なマーケティングで知られています:
[…] 当委員会は、accessiBeが現在、社会における盲人の進歩に有害な行動をとっていると考えています。 […] AccessiBeは、盲目の専門家や定期的なスクリーンリーダーユーザーが何がアクセシブルで何がアクセシブルでないかを知っていることを認めていないようです。国内の盲人はなだめられたり、脅迫されたり、買収されたりすることはありません。
AccessiBeは2022年にさらに3,000万ドルを調達しましたが、年々使用率が明確に上昇しているオーバーレイの1つです。2021年にはデスクトップサイトの0.27%とモバイルサイトの0.21%でしたが、2022年には0.37%と0.25%に増加しました。
Adrian RoselliのaccessiBe Will Get You Suedは、このようなオーバーレイの使用に関連する法的リスクやプライバシー問題を含む実用的な意味についての優れたリソースです。
結論
私たちの分析によると、ウェブサイトで見られるアクセシビリティ問題にはあまり大きな変化がありませんでした。たとえば、:focus-visibleの採用は今年約9%増加しましたが、カラーコントラストや画像の alt 属性など、対処すれば大きな影響を与える可能性のある簡単な修正がまだたくさんあります。
実際には体験を損なうことが多いにもかかわらず、よりアクセシブルなものであるという錯覚を与える機能の誤用が多いことがわかります。たとえば、ウェブサイトの20%で role=button がアンカータグに使用されています。また、ウェブサイト全体での alt 属性の2.2%にファイル拡張子が含まれており、これが画像の意味を伝える上でほとんど役に立たないことはほぼ確実です。
私たちの分析で見られる多くのアクセシビリティ問題は、デザイナーや開発者が最初からウェブアクセシビリティについて考え、最後の強化としてではなく、避けることができます。Anna E. Cookがかつて述べたように、「アクセシビリティなしにMVPはない」のです。ウェブコミュニティは、ウェブサイトがすべての人にとって素晴らしいユーザーエクスペリエンスを持つためには、そのユーザーエクスペリエンスがどのデバイスや支援技術を使用していても機能する必要があることを認識する必要があります。簡単に対処できる主要なメトリクスに焦点を当ててみましたが、2023年には数字が改善されることを期待しています。