CMS

序章
この章では、コンテンツ管理システム(CMS)エコシステムの現状と、それらがウェブ上でのコンテンツ体験におけるユーザー認識を形成する上で果たしている役割について理解を深めようとしています。私たちの目標は、CMSの全体像と、これらのシステムによって作成されたウェブページの特性を探求することです。
私たちは、CMSが高速で強固なウェブを構築するための共同の取り組みにおいて重要な役割を果たしていると信じています。現在の状況を理解し、疑問を投げかけ、将来の研究に向けた問いを立てることが、この目標を達成するための道筋です。
私たちのチームは、今年のデータに対して好奇心を持って取り組み、その好奇心を複数の人気CMSに関する個人的な専門知識と結びつけました。CMS間の違いやその上で扱われるコンテンツの種類の違いを考慮しながら、私たちの分析を読んでいただくことをオススメします。
CMSとは何ですか?
コンテンツ管理システム(CMS)という用語は、個人や組織がコンテンツを作成、管理、公開できるようにするシステムを指します。とくにウェブコンテンツのCMSは、ウェブ上で体験されるコンテンツを作成、管理、公開するためのシステムです。
各CMSは、ユーザーがコンテンツを中心にウェブサイトを構築できるようにするさまざまなコンテンツ管理機能と対応するメカニズムを実装しています。また、CMSはコンテンツの追加と管理を容易にするための管理機能も提供します。
CMSは、サイトを構築するために提供するアプローチが大きく異なります。いくつかのCMSは、ユーザーコンテンツを補完するすぐに使えるテンプレートを提供する一方で、他のCMSはサイト構造を設計し構築するためにユーザーの関与を必要とします。
このWeb Almanacの章では、ホスティングプロバイダー、拡張機能開発者、開発エージェンシー、サイトビルダーなど、CMSプラットフォームを取り巻くエコシステムを構成するすべての要素を考慮しようとしました。このため、CMSに言及する際には、通常そのプラットフォーム自体だけでなく、その周辺のエコシステムも意図しています。
Wappalyzerの定義に基づく私たちのデータセットでは、270以上の個別のCMSが特定されました。欠けているCMSを知っていますか?Wappalyzerに貢献してください。
データセットの中には、WordPressやJoomlaのようなオープンソースのCMSもあれば、WixやSquarespaceのようなプロプライエタリなCMSもあります。一部のCMSは「無料」でホスティングされたり、セルフホストされたプランで使用でき、また、エンタープライズレベルまで利用できる上位プランのオプションもあります。
CMS全体の領域は、離散的でありながら相互に関連するCMSエコシステムの複雑で分散型の世界です。
CMSの採用
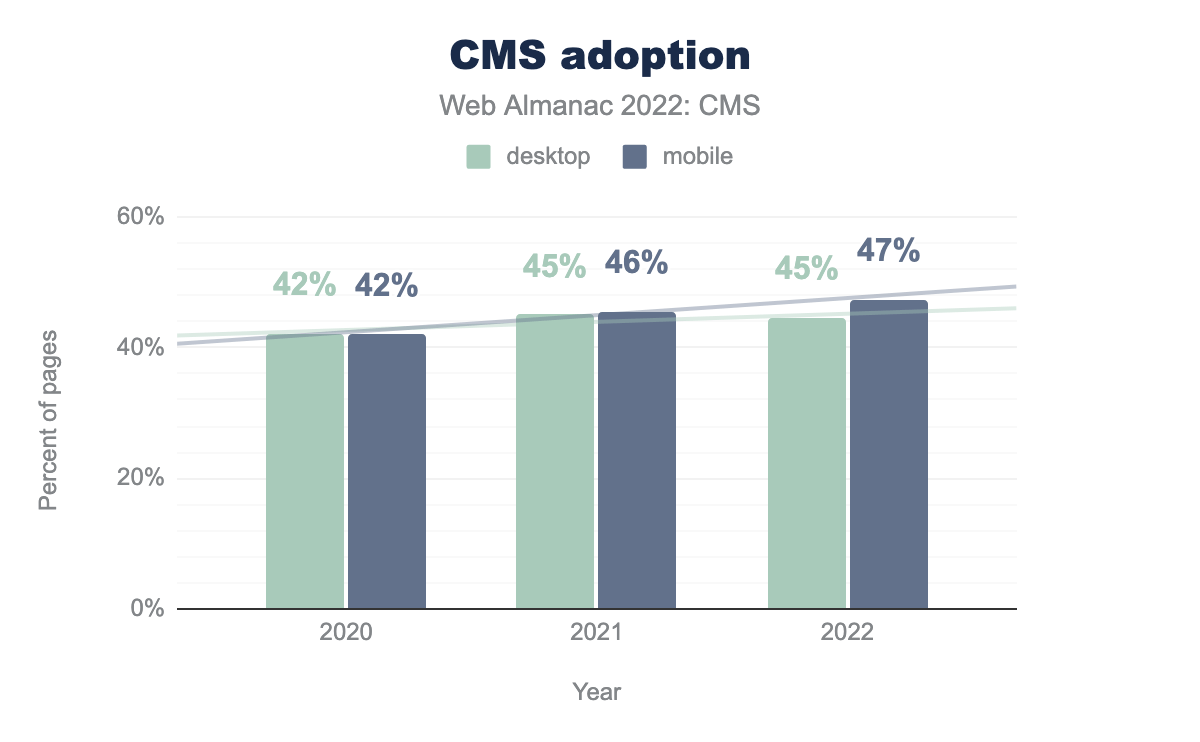
私たちの分析では、デスクトップとモバイルのウェブサイトが含まれています。調査したURLの大部分は両方のデータセットに含まれていますが、一部のURLはデスクトップまたはモバイルデバイスのみでアクセスされます。これによりデータに違いが生じる可能性があるため、デスクトップとモバイルの結果を別々に検討しました。
2022年6月の時点で、Web Almanacのデスクトップデータセット内のウェブサイトの45%がCMSによって運営されており、2021年と同様の利用状況を示しています。モバイルデータセットでは、2021年の46%から2022年には47%に増加しています。デスクトップの生データを詳しく見ると、絶対数および割合の両方でわずかな減少が見られますが、この減少はCMSの使用率の低下を示すものではなく、割り当ての小さな変動によるものである可能性が高いです。デスクトップサイトの数がHTTP Archive(ソースであるCrUXデータセット)で640万サイトから540万サイトに大幅に減少した一方で、モバイルサイトの数は750万サイトから約40万サイト増加して790万サイトに達しました。この増加は、デスクトップの代わりにモバイルデバイスの使用が引き続き成長していることを反映していると考えられます。
これらの数値を、W3Techsのような一般的に使用されている他のデータセットと比較することは有益です。W3Techsは、2021年6月の時点で、ウェブサイトの64.6%がCMSを使用して作成されていると報告しています。これは、2020年6月の59.2%から9%以上の増加です。
私たちの分析とW3Techsの分析の違いは、調査方法やCMSの定義の違いによって説明できます。
W3Techsの定義は次のとおりです:”コンテンツ管理システムは、ウェブサイトのコンテンツを作成および管理するためのアプリケーションです。このカテゴリーには、ウィキ、ブログエンジン、ディスカッションボード、静的サイトジェネレーター、ウェブサイトエディタ、またはウェブサイトコンテンツを提供するあらゆる種類のソフトウェアも含まれます。”
前述のように、WappalyzerのCMSの定義は私たちよりも厳しいものです。Wappalyzerは、W3Techsのレポートに登場するいくつかの主要なCMSを除外しています。私たちのCMSの定義について詳しくは、Methodologyページをご覧ください。
地域別のCMSの採用
CMSは世界中で使用されていますが、国によってばらつきがあります。
ウェブサイト数がもっとも多い国の中で、CMSの採用率がもっとも高いのはイタリアとスペインで、モバイルサイトの40%〜41%がCMSで構築されています。ブラジルと日本では、採用率がそれぞれ31%と32%ともっとも低いです。
とくに注目すべきは、個々の国を考慮すると、2021年のデータセットと比較して全体的に減少していることです。モバイルの結果を年ごとに比較すると、インドを除くすべての国で減少が見られ、英国とドイツでは4%減少し、米国とイタリアでは8%減少しています。地理的に一貫して減少していることを考慮すると、CMSの採用が大幅に減少したというよりも、割り当てのばらつきが原因である可能性が高いです。次年度の分析ではこの点をさらに評価することをオススメします。
ランク別のCMSの採用
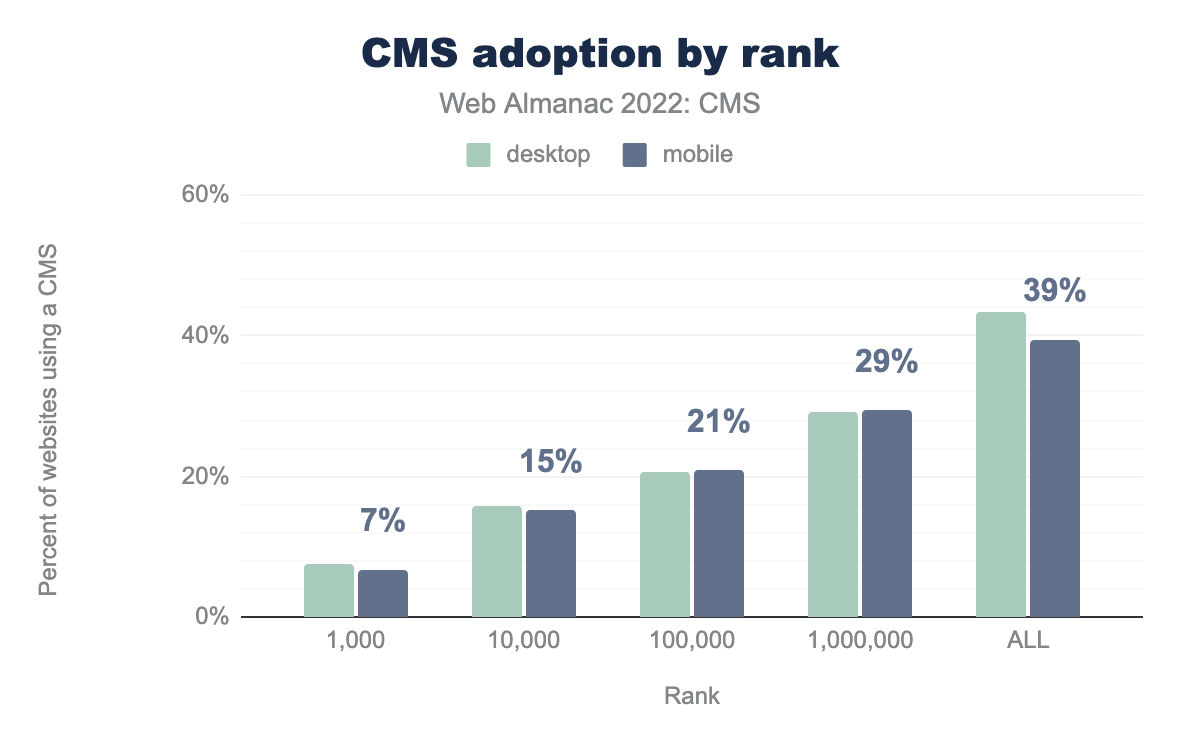
私たちは、データセットに含まれるサイトの推定ランク別にCMSの採用を調査しました。
データセットによると、トップ1,000のウェブサイトのうちCMSを使用しているのはデスクトップとモバイルの両方で7%未満ですが、データセット内のすべてのモバイルサイトの47%がCMSを使用しています。この明らかな違いの説明として、昨年も述べたように、ウェブサイトを持つ中小企業は使いやすさから人気のCMSを利用する傾向があり、そのCMSが容易に特定できるということが考えられます。しかし、よりランクの高いウェブサイトを持つ大企業は、特注のCMSソリューションを使用していることが多く、それらは私たちには特定できません。
もう1つの説明は、開発に多くのリソースを割り当てられるランクの高いサイトは、セキュリティ上の理由からCMSの特定を隠す傾向があるということです。トップ1,000の90%以上がCMSを完全に使用しないというのはあり得ないことですので、単にデータセットに反映されていないだけである可能性が高いです。
関連する傾向としては、「ヘッドレス」CMSの採用と、コンテンツ(およびそれを支えるCMS)をエンドユーザーに提供するフロントエンド体験から分離する動きがあります。
データセット全体への自信は依然として高いものの、来年度のレポートでランク別のデータセットをさらに調査し、より多くのCMSを検出および特定して結果の全体的な精度を向上させることができるかどうかを確認することに興味があります。
もっとも人気のあるCMS
特定可能なCMSを使用しているすべてのウェブサイトの中で、WordPressサイトは相対的な市場シェアの大部分を占めており、モバイルでの採用率は35%以上です。次いでWix(2%)、Joomla(1.8%)、Drupal(1.6%)、Squarespace(1.0%)が続いています。
年ごとに比較すると、DrupalとJoomlaは市場シェアが引き続き減少している一方で、Squarespaceは安定しており、Wixは成長しています。WordPressは引き続き上昇しており、モバイルでは2021年に比べて1.4%増加し、デスクトップでは2021年に比べて0.2%増加しています。
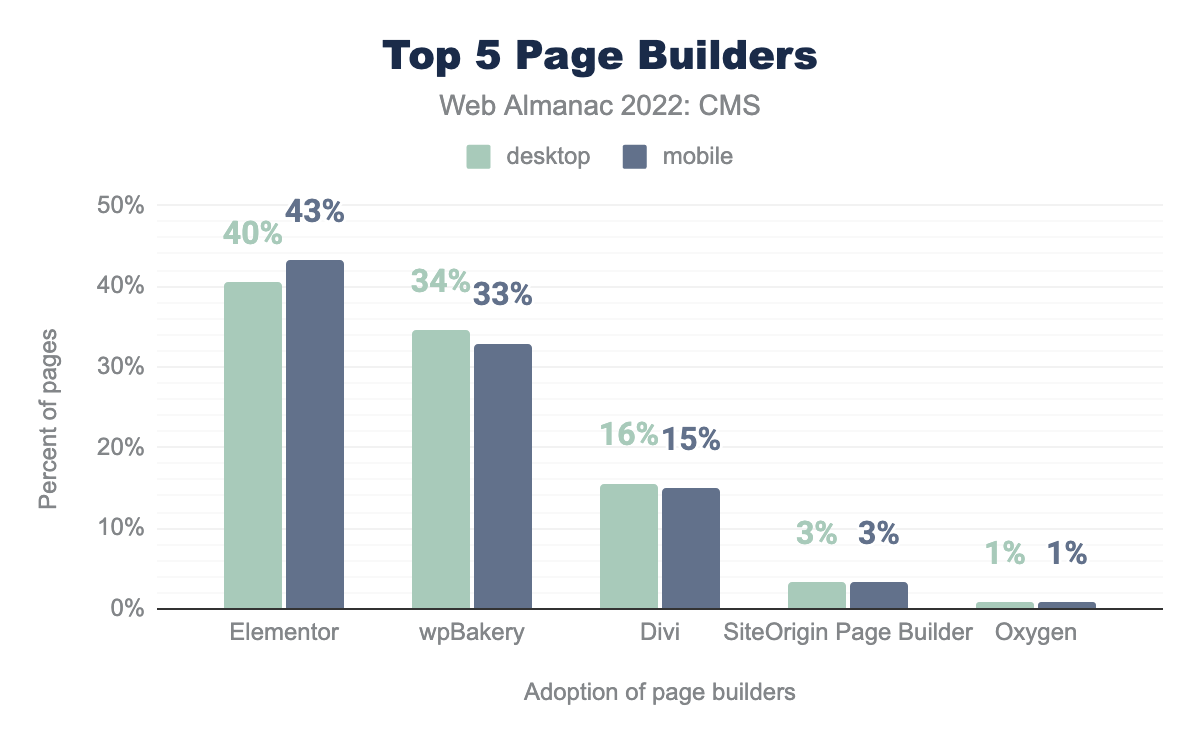
WordPressでは、ユーザーがコンテンツ管理用のインターフェイスを提供する「ページビルダー」をよく利用します。今年はWappalyzerの検出方法が向上したため、ページビルダーの採用状況を調査しました。その結果、ページビルダーが割り当てられているWordPressサイト(私たちのデータセット内のすべてのWordPressサイトの約34%)の中で、ElementorとWP Bakeryが明確な勝者であり、Divi、SiteOrigin、Oxygenがそれに続いていることがわかりました。
今日の時点で、ページビルダーはサイトのパフォーマンスに大きな影響を与えています。歴史的に、ページビルダーはパフォーマンスが悪いことの経験的な指標とされてきました。たとえば、私たちのデータセットでは、複数のページビルダーがインストールされているウェブサイトも珍しくなく、これによりサイトが読み込むリソースが大幅に増加しています。
ページビルダーデータの追跡を開始したことで、今後の版では、年ごとのページビルダーの採用状況の変化を評価し、それらの変化がWordPress全体のCMSとしてのパフォーマンスにどのように関連しているかを調べる機会が得られます。
CMSユーザーエクスペリエンス
CMSの重要な機能の1つは、これらのプラットフォーム上で構築されたサイトを訪問するユーザーに提供するユーザーエクスペリエンスです。私たちは、Chrome User Experience Report (CrUX) を通じたリアルユーザーメジャーメント (RUM) と、Lighthouse を使用したシンセティックテストを通じて、これらのエクスペリエンスを調査しようと試みています。
Core Web Vitals
Core Web Vitals Technology Reportを使用して、利用可能なデータを詳しく調べ、月ごとに更新されるプラットフォームの進捗を確認できます。
このセクションでは、Web Almanac全体で提示されたデータの時間枠を一貫させるため、2022年6月のデータに焦点を当てます。私たちは、Chrome User Experience Report が提供する3つの重要な指標を調査し、CMSによって運営されているウェブページがどのように体験されているかを理解する手がかりを探ります:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
これらの指標は、優れたウェブユーザーエクスペリエンスの技術的基礎をカバーすることを目的としています。パフォーマンス の章ではこれらの指標についてさらに詳しく説明していますが、ここではCMSに関連してとくにそれらを調べています。
まず、もっとも多くのオリジンを持つ10のCMSプラットフォームを確認し、それぞれのプラットフォームで「合格」評価を持つサイトの割合を調査します。合格評価とは、上記の各指標が各サイトで「良好」(緑)範囲内にあることを意味します:LCPが2.5秒以下、FIDが100ms以下、CLSが0.1以下です。
デスクトップ訪問者の方がモバイル訪問者よりも高いスコアを獲得していることがわかります。これは、モバイルデバイスのリソース制限や接続の悪さによって説明できます。一部のプラットフォームでモバイルとデスクトップのパフォーマンスに大きな差があることは、ユーザーが使用するデバイスによって提供されるページが非常に異なることを示唆しています。
6月のモバイルデバイスの場合、Dudaがもっとも高い合格サイト割合を持っており、67%のモバイルサイトがすべてのCWVに合格しています。WordPressは30%のサイトが合格しており、これはもっとも低い割合ですが、それでも2021年のデータ(WordPressサイトの19%が合格)から大幅に増加しています。
デスクトップデバイスのエクスペリエンスは、ほとんどのCMSでモバイルよりも優れています。Dudaがもっとも高い合格率を持ち、68%です。WordPressは合格サイトの割合がもっとも低く、30%です。
また、これらのCMSプラットフォームのモバイルデバイス上でのパフォーマンスの進捗を、昨年のデータと比較して評価できます。
これらのCMSはすべて、2021年6月以降、良好なCWVを持つオリジンの割合が改善されています。
次に、3つのCore Web Vitalsを詳しく見て、それぞれのプラットフォームが改善の余地がある箇所と、昨年からもっとも改善された指標を確認しましょう。
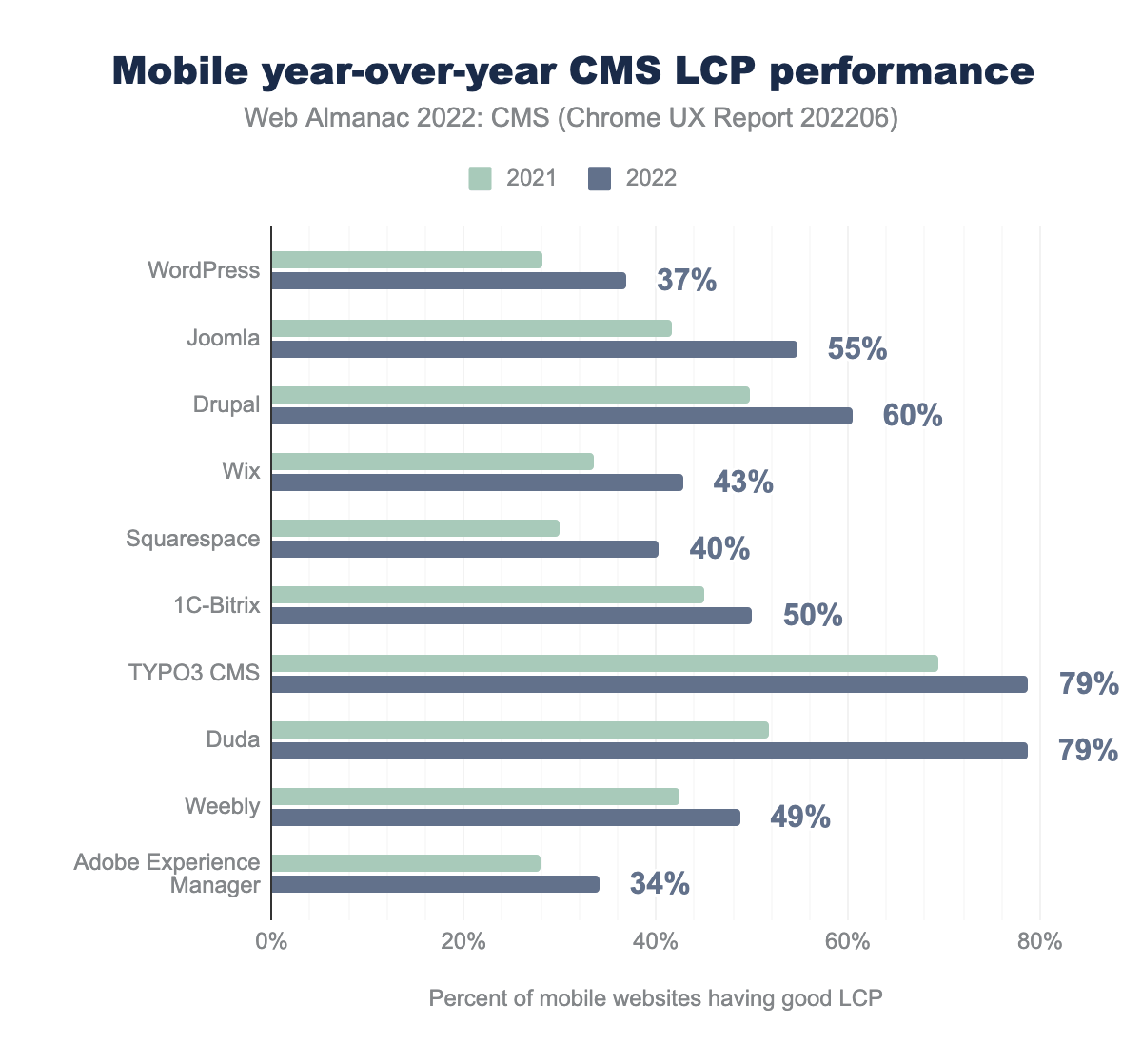
Largest Contentful Paint (LCP)
Largest Contentful Paint(LCP)は、ページの主要なコンテンツが読み込まれた時点を測定し、その時点でページがユーザーにとって有用であると見なされます。LCPは、ビューポート内に表示される最大の画像またはテキストブロックのレンダリング時間を測定することで評価されます。
「良好な」LCPは2.5秒未満とされています。
TYPO3とDudaはもっとも良いLCPスコアを持ち、起源の79%が「良好な」LCP体験をしています。WordPressとSquarespaceはもっとも悪いLCPスコアを持ち、それぞれ起源の37%と40%が良好なLCPスコアを持っています。
2021年のデータセットと比較して、すべてのCMSはLCPの向上を示しました。Joomlaは13%改善されました。Drupal、Squarespace、TYPO3は10%改善されました。WordPressは9%改善されました。
これらの改善は、ほとんどのCMSで数字が低いにもかかわらず、前向きな兆候です。良好なLCPスコアを達成することは困難である可能性があり、その理由はLCPが画像/フォント/CSSのダウンロードとそれに続く適切なHTML要素の表示に依存しているからです。すべてのデバイスタイプと接続速度で2.5秒未満でこれを達成することは挑戦的です。LCPスコアの改善には、キャッシング、プリロード、リソースの優先順位付け、および他の競合リソースの遅延読み込みの正しい使用が通常含まれます。
First Input Delay (FID)
First Input Delay(FID)は、ユーザーがページとはじめてインタラクションする(つまりリンクをクリックする、ボタンをタップする、またはカスタムのJavaScript駆動のコントロールを使用する)時からブラウザがそのインタラクションを処理できるようになるまでの時間を測定します。ユーザーの観点から「速い」FIDは、停止した経験ではなく、ほぼ即座にフィードバックが得られることを意味します。
遅延は痛点であり、ユーザーがサイトと対話しようとする間にサイトの他の部分が読み込まれることと相関がある可能性があります。「良好な」FIDは100ミリ秒未満とされています。
2021年のレポートでは、ほぼすべてのプラットフォームが良好なFIDを提供しているという事実が、この指標の厳しさについて疑問を投げかけました。Chromeチームは記事を公開しました。これは2022年の5月に更新され、新しい指標であるInteraction to Next Paint (INP)に言及しています。この執筆時点でそのベータ版であるため、来年のレポートでの可能な拡張に備えて、この参照に限定しています。
年次データは、ほとんどのCMSが過去1年間でFIDを改善したことを示しています。WixとWeeblyは前年のデータよりもいくつかのパーセンテージポイント後退しました。
Cumulative Layout Shift (CLS)
Cumulative Layout Shift(CLS)は、ウェブページ上のコンテンツの視覚的安定性を測定し、ユーザーの直接的なインタラクションによって引き起こされないページのライフスパン中に発生する予期しないレイアウトシフトの最大のバーストを測定します。
レイアウトシフトは、表示される要素が1つのレンダリングフレームから次のフレームへと位置を変えるたびに発生します。CLSメトリックは2021年に進化しました。主に長期間存在するページやシングルページアプリケーション(SPA)に公平であるためにセッションウィンドウの概念が導入されました。
0.1以下のスコアは「良好」と測定され、0.25以上は「悪い」とされ、その間は「改善が必要」とされます。
年次データを比較すると、すべてのCMSが進歩していることがわかります。とくにWordPress、Squarespace、Duda、Adobe Experience Managerは顕著な向上を示しています。
Lighthouse
Lighthouseは、ウェブページの品質を向上させるためのオープンソースの自動化ツールです。このツールの重要な側面の1つは、パフォーマンス、アクセシビリティ、SEO、ベストプラクティスなどの観点からウェブサイトの状態を評価する一連の監査を提供することです。Lighthouseレポートはラボデータを提供し、開発者がウェブサイトのパフォーマンスを改善する方法についての提案を得る方法ですが、LighthouseスコアはCrUXによって収集された実際のフィールドデータに直接的な影響はありません。ラボスコアとフィールドデータの相関関係については、さらに詳しく読むことができます。
HTTP Archiveは、そのモバイルウェブページでLighthouseを実行しており、遅い4G接続をエミュレートしCPUを遅くする設定もされています。また、今年からデスクトップでも実行を開始しました。
これらの合成テストの結果を使用して、CrUXで追跡されていない指標も含め、CMSのパフォーマンスについて別の視点から分析できます。
パフォーマンススコア
Lighthouseのパフォーマンススコアは、いくつかのスコア指標の加重平均です。
ほとんどのプラットフォームのモバイルでの中央値パフォーマンススコアは低く、約19から35の範囲です。Dudaの47は例外です。Philip Waltonが2021年に指摘したように、これがモバイルフィールドデータの悪い結果を直接示すわけではありませんが、すべてのプラットフォームが改善の余地があり、とくにLighthouseがエミュレートしようとしているようなネットワーク接続を持つ低性能デバイスでの改善が必要です。
WordPress、Joomla、Drupal、1C-Bitrixは昨年の結果から変化はありませんでした。Wixは30%から29%に下がりましたが、他は改善を示しています。
デスクトップスコアは全体的に良好で、すべてのCMSが10から20ポイントの改善を見せています。これは、デスクトップに利用可能なより高速なCPUとネットワークを考慮すると驚くことではありません。
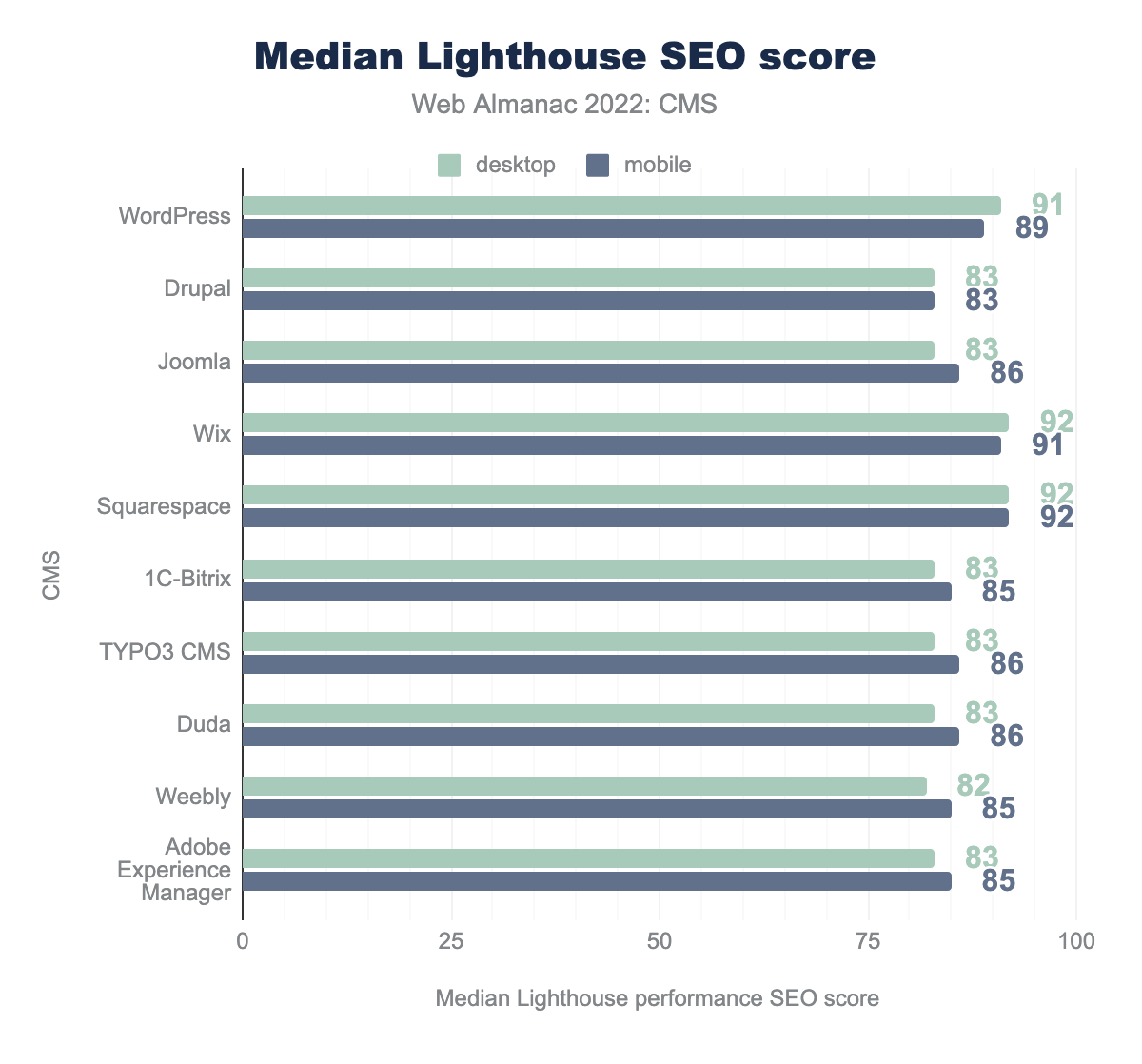
SEOスコア
検索エンジン最適化(SEO)は、ウェブサイトを改善して検索エンジンでより簡単に見つけられるようにする実践です。これについては私たちのSEOの章でより詳しく扱っていますが、CMSとも関連があります。CMSとその上のコンテンツは、検索エンジンのクローラーにできるだけ多くの情報を提供し、検索エンジンの結果でサイトコンテンツを適切にインデックスできるように設定されています。カスタムビルドのウェブサイトと比較すると、CMSは良好なSEO機能を提供すると期待されますが、このカテゴリーのLighthouseスコアは適切に高いです。
トップ10のプラットフォームの中央値SEOスコアは83から92の範囲で、2021年の84から95からわずかに減少しました。デスクトップスコアは似ており、いくつかの場合はわずかに良く、他の場合はわずかに悪くなっています。
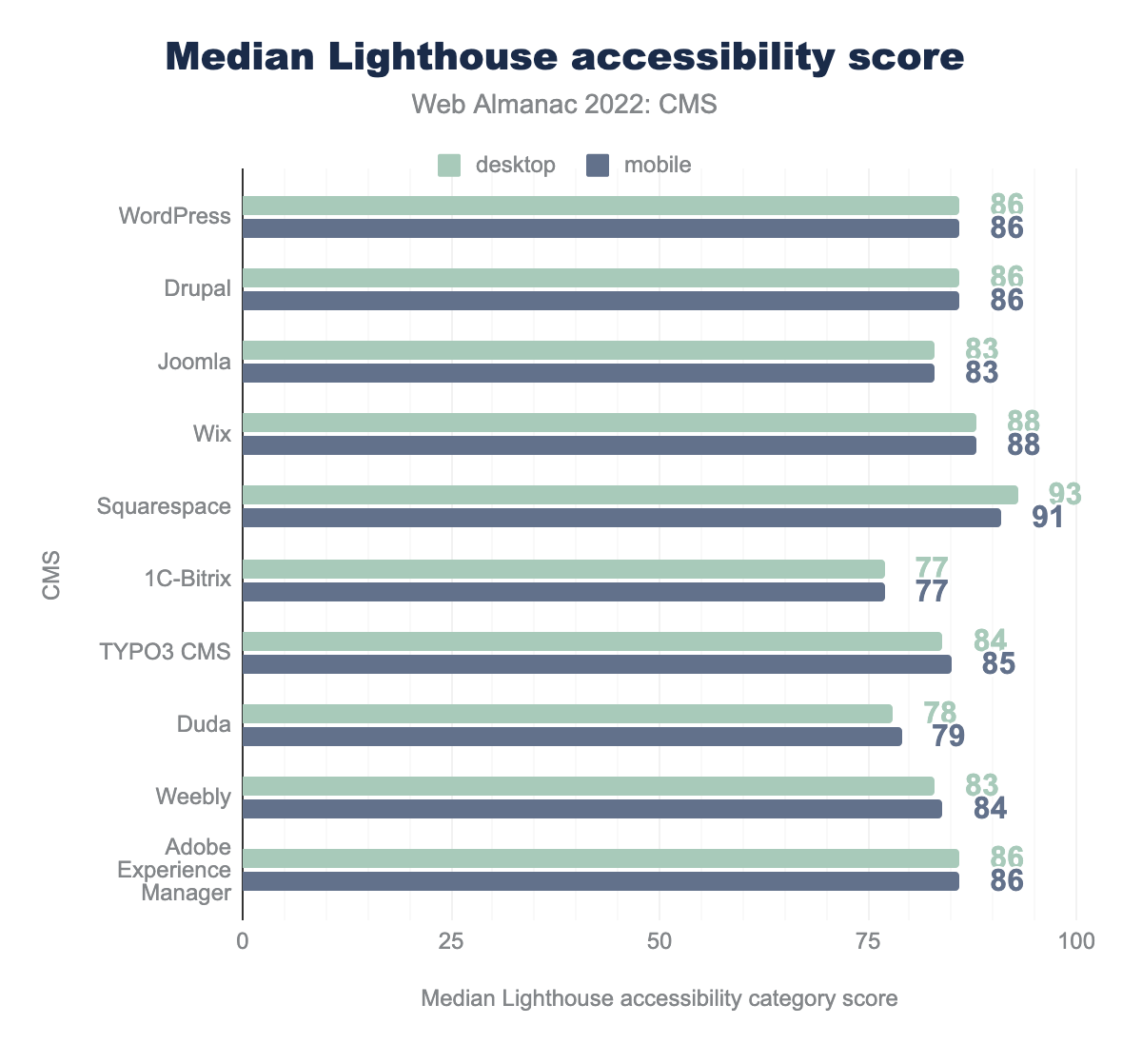
アクセシビリティスコア
アクセシブルなウェブサイトは、障害を持つ人々が使用できるように設計および開発されたサイトです。ウェブアクセシビリティは、遅いインターネット接続などの障害を持たない人々にも利益をもたらします。詳細はアクセシビリティ章で読むことができます。
Lighthouseは一連のアクセシビリティ監査を提供し、それらすべての加重平均を返します。各監査がどのように加重されているかの完全なリストについては、スコアリング詳細を参照してください。
各アクセシビリティ監査は合格または不合格ですが、他のLighthouse監査とは異なり、ページがアクセシビリティ監査を部分的に合格してもポイントは得られません。たとえば、一部の要素がスクリーンリーダーに優しい名前を持っているが、他の要素が持っていない場合、そのページはスクリーンリーダーに優しい名前の監査でゼロを取得します。
トップ10のCMSのLighthouseアクセシビリティスコアの中央値は77から91の範囲です。Squarespaceが最高スコアの91を持ち、1C-Bitrixが最低のアクセシビリティスコアを持っています。デスクトップスコアはモバイルとほぼ同一であり、デスクトップとモバイルデバイスに同じサイトが配信されていることを反映している可能性があります。
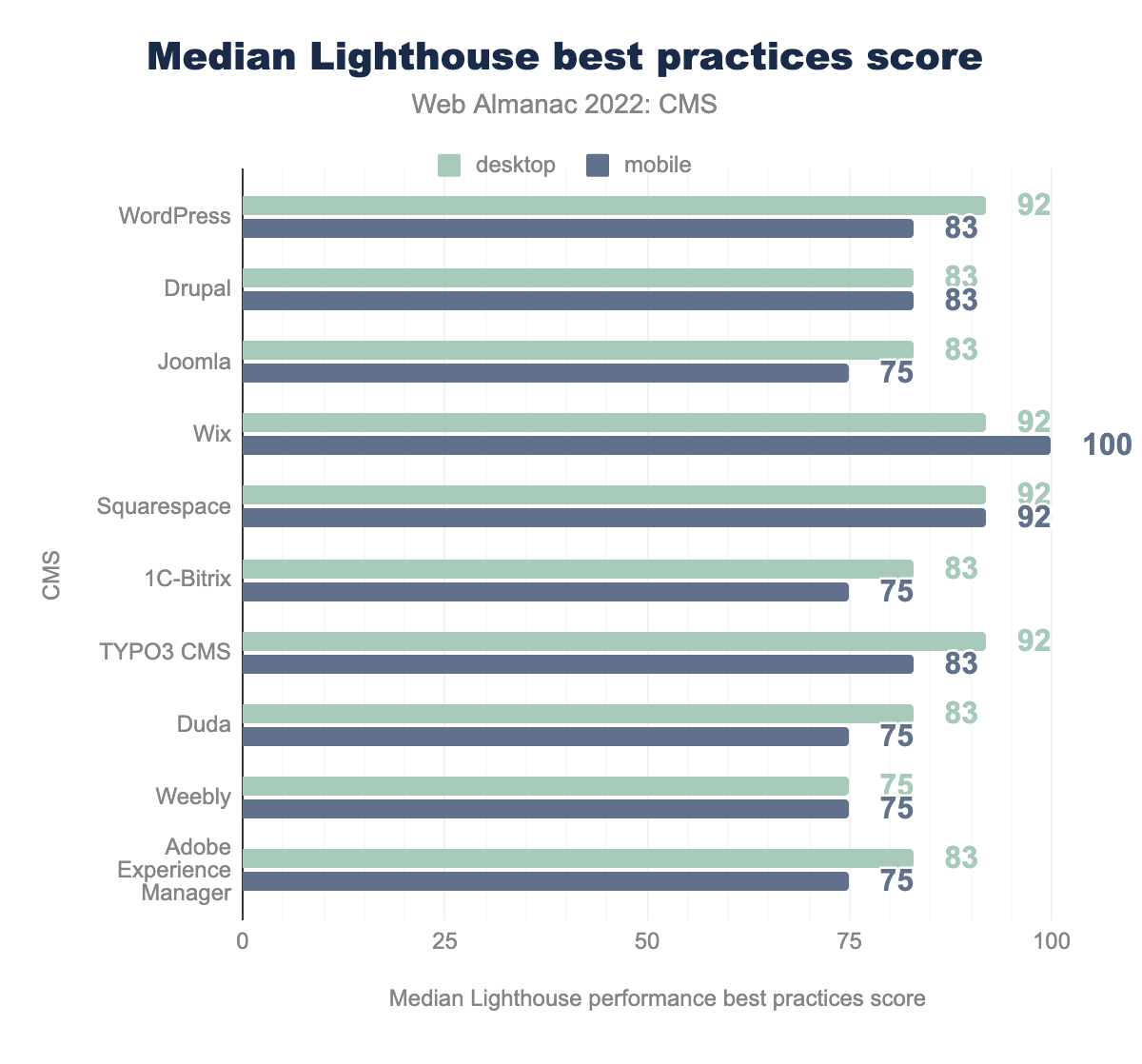
ベストプラクティス
Lighthouseのベストプラクティスは、HTTPSのサポート、コンソールにエラーが記録されていないことなど、さまざまな指標に対してウェブページがウェブのベストプラクティスにしたがっていることを確認しようとします。
Wixは中央値のベストプラクティススコアが100でもっとも高く、他のトップ10のプラットフォームは最低スコアが75を共有しています。再び、デスクトップの結果は非常に似ており、いくつかのケースでは大きくなっています。これは、このカテゴリーの他の監査がプラットフォームベースであるため、モバイルページで画像のアスペクト比が正しくないことを反映している可能性があります。
リソースの重さ
また、さまざまなプラットフォームで使用されるリソースの重さを分析するためにHTTP Archiveのデータを使用しました。これは、パフォーマンス改善の機会を浮き彫りにするためです。ページの読み込みパフォーマンスはダウンロードされるバイト数だけに依存するわけではありませんが、ページを読み込むために必要なバイト数が少なければコストが削減され、炭素排出量が少なくなり、とくに接続速度が遅い場合にはパフォーマンスが向上する可能性があります。
上位5つのCMSのほとんどは、約2 MBの中央ページ重量を提供していますが、Squarespaceは約3.5 MBと大きくなっています。Joomlaを除くすべてが2021年のデータからページ重量の増加を示しています。
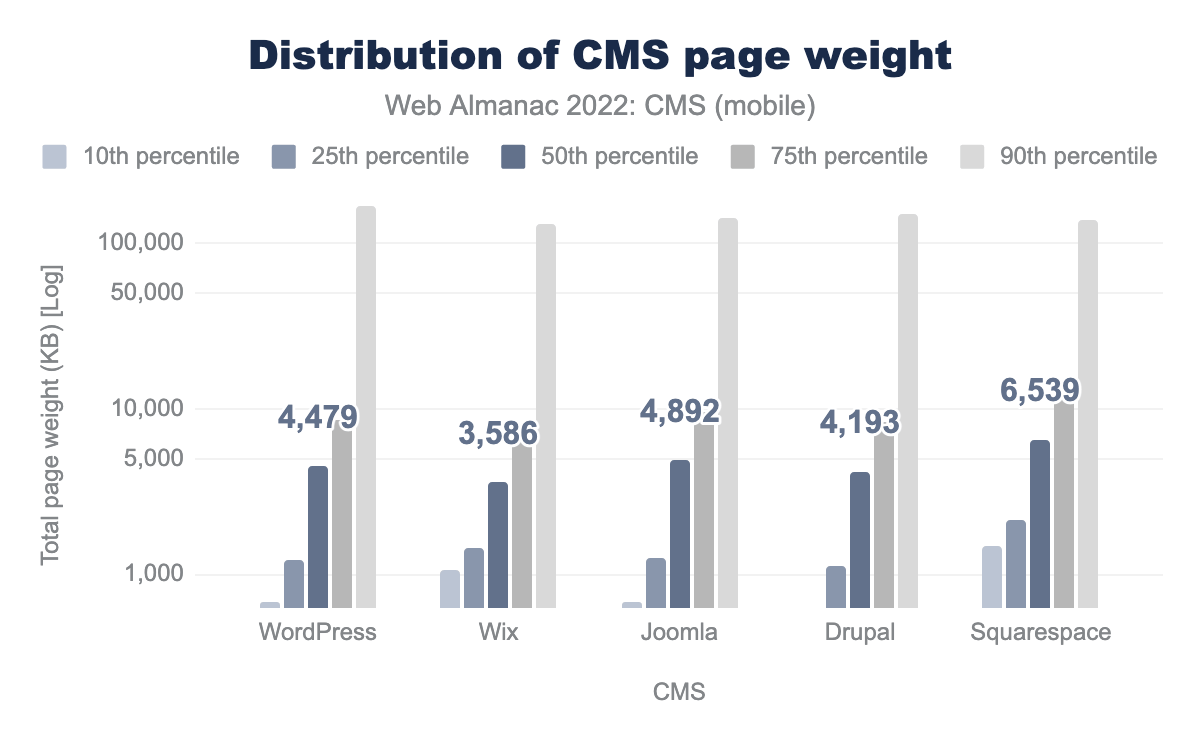
各プラットフォームのパーセンタイルでのページ重量の分布は著しいです。ページ重量は、ウェブページ間のユーザーコンテンツの違い、使用される画像の数、インストールされたプラグインなどに関連している可能性があります。プラットフォームごとに提供される最小のページはWordPressからで、昨年のデータからの顕著な改善が見られます。今年、WordPressは訪問の10パーセンタイルで673 KBしか送信していません。最大のページはSquarespaceからで、訪問の90パーセンタイルで約11.4 MBを配信しており、昨年のデータから約2 MBの増加です。
ページ重量の内訳
ページ重量は、ページで使用されるリソースのキロバイトの合計です。異なるCMSでこれらの異なるリソースサイズを評価しようとできます。
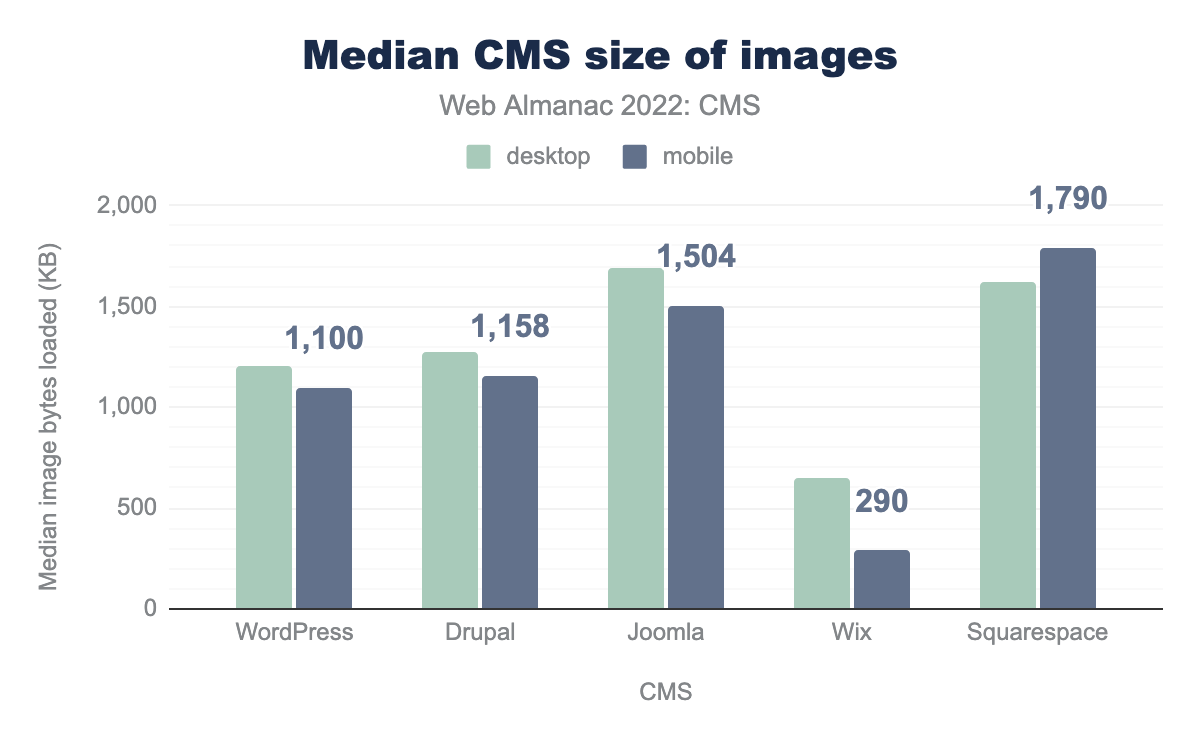
画像
通常、ウェブページで読み込まれるもっとも重いリソースである画像は、リソース重量の大部分を占めます。
Wixはモバイルビューの中央値で290 KBの画像バイトのみを提供し、これは画像圧縮と遅延画像読み込みの良好な使用を示唆しています。他のトップ5のプラットフォームは1 MB以上の画像を提供し、Squarespaceは最大約1.7 MBを提供しています。
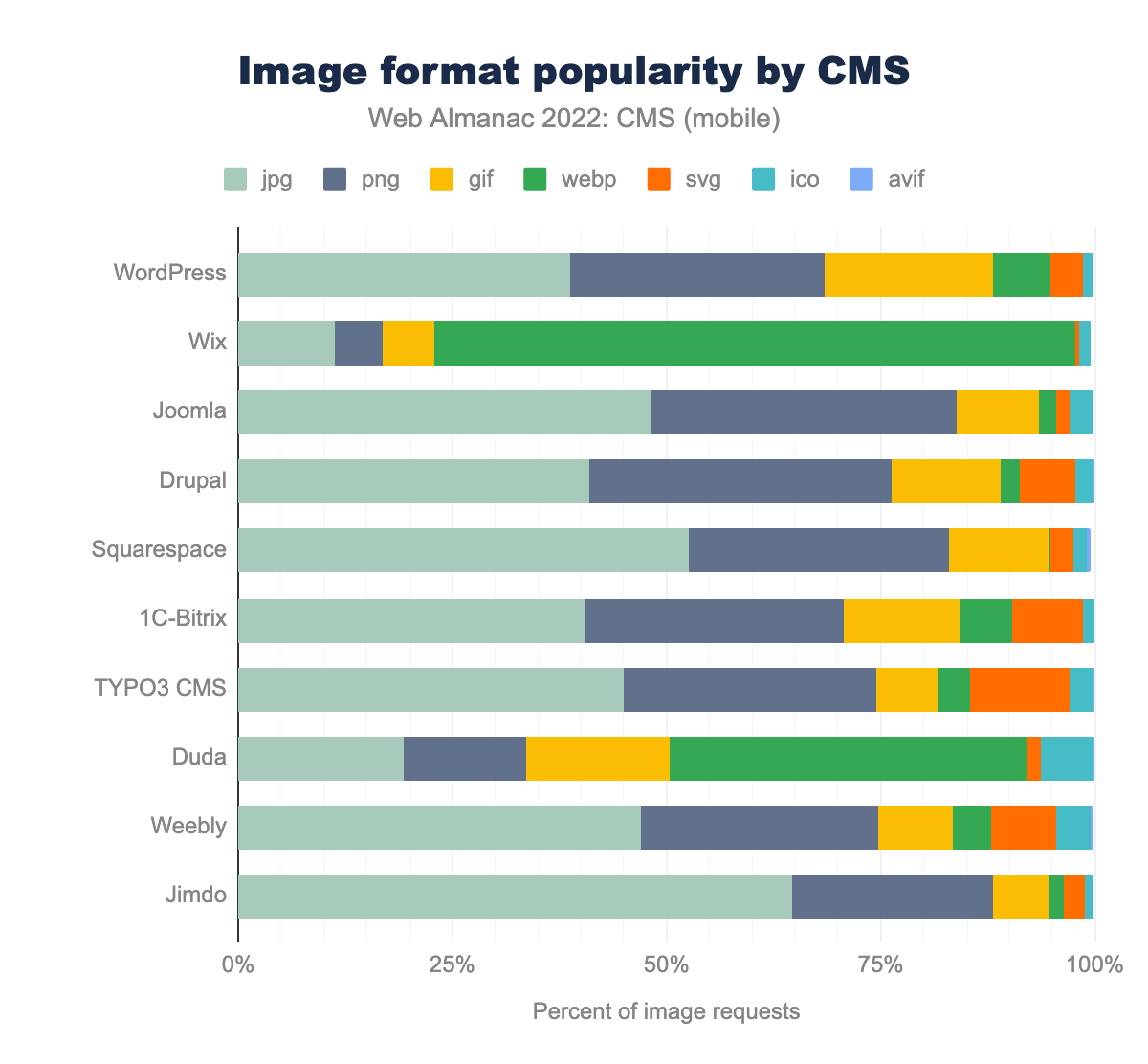
進んだ画像フォーマットは圧縮に大きな改善をもたらし、リソースの節約とサイトの高速化を可能にします。WebPは現在、すべての主要ブラウザで一般的にサポートされており、95%以上のサポートがあります。さらに、AVIFやJPEG-XLなど、新しい画像フォーマットも人気を集めており、採用が進んでいます。
トップCMSでの異なる画像フォーマットの使用状況を調査できます:
WixとDudaはWebPの使用がもっとも多く、それぞれ約75%と42%の採用率ですが、他はわずかな増加を示しています。
WebPのサポートが拡大する中で、すべてのプラットフォームは、画像品質を損なうことなく古いJPEGおよびPNGフォーマットの使用を減らすために取り組むべき課題があります。
WordPressは2021年6月にリリースされたWordPress 5.8でWebPサポートを導入しました。WebPサポートはWordPress 6.1でデフォルトで含まれる予定でしたが、この決定は延期されました。最終的に、WordPressを通じてWebPの採用が大幅に増加することが期待され、その結果は2023年の結果に明らかになるかもしれません。
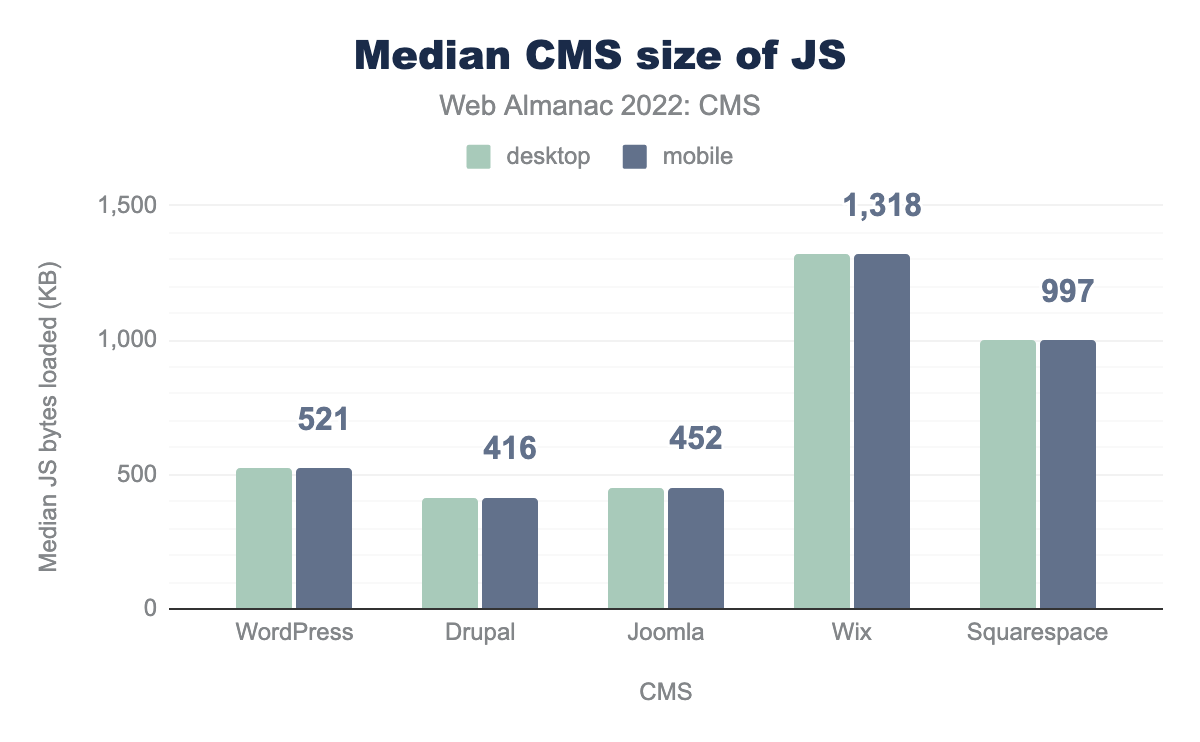
JavaScript
上位5つのCMSはすべてJavaScriptに依存するページを提供しており、Drupalがもっとも少ないJavaScriptバイトを提供しています:モバイルで416 KBです。Wixは1.3 MB以上のJavaScriptバイトを提供し、もっとも多くなっています。
HTMLドキュメント
HTMLドキュメントサイズを調べると、上位のCMSのほとんどが中央値のHTMLサイズを約22 KB〜37 KBで提供していることがわかります。例外はWixで、約118 KBを提供しており、2021年の結果に比べてわずかな改善が見られます。これはインラインリソースの広範な使用を示唆しており、さらに改善できる領域を示しています。
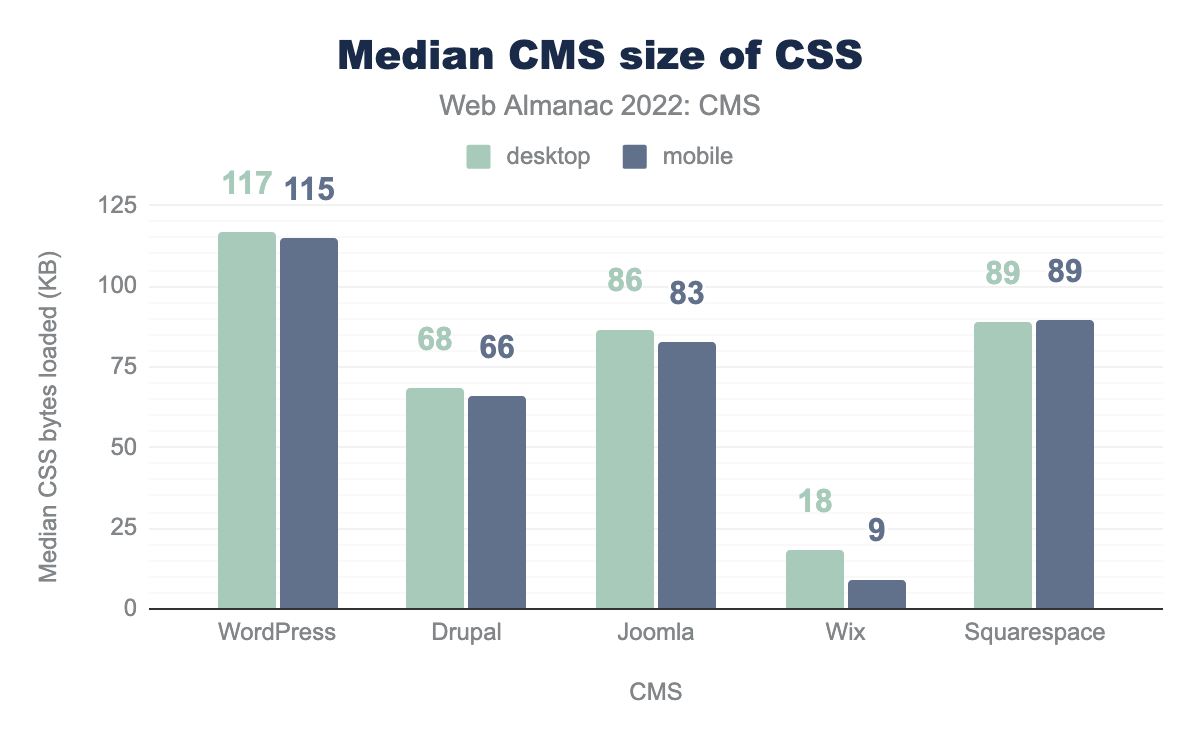
CSS
次に、ダウンロードされる明示的なCSSリソースの使用を調査します。ここでは、CSSのインライン化についての議論を強化するプラットフォーム間で異なる分布が見られます。Wixはもっとも少ないCSSリソースを提供し、モバイルビューで約9 KBのみを送信します。WordPressは約115 KBでもっとも多くを提供します。
フォント
テキストを表示するために、ウェブ開発者はしばしばさまざまなフォントを使用します。Joomlaはモバイルビューでもっとも少ないフォントバイトを提供し、82 KBです。Squarespaceはもっとも多く202 KBを提供します。
2022年のWordPress
WordPressは現在、もっとも一般的に使用されているCMSです。CMSを使用して構築されたサイトの約3分の2がWordPressを使用しており、これについてさらに議論することが必要です。
WordPressは2003年から存在するオープンソースプロジェクトです。WordPress上で構築された多くのサイトは、Elementor、WP Bakery、Diviなどのページビルダーを通じてさまざまなテーマやプラグインを使用しています。
WordPressエコシステムは、CMSおよび追加機能に必要なカスタムサービスや製品(テーマやプラグイン)を維持しています。このコミュニティは比較的少数の人々によってCMS自体と追加機能の両方が維持されており、この影響は大きいです、WordPressがほとんどの種類のウェブサイトに対応できるほど十分に強力で柔軟であるため、市場シェアを説明する際にはこの柔軟性が重要ですが、WordPressベースのサイトのパフォーマンスについての議論を複雑にもします。
2021年には、WordPressコミュニティの貢献者がパフォーマンスの現状を認め、この提案でパフォーマンスに特化したコアチームを作ることが提案されました。これにより、平均的なWordPressサイトのパフォーマンスが向上することを期待しています。
今年は昨年の結果と比較し、地理的な採用と地理的なCore Web Vitalsの合格率に焦点を当て、平均リソース使用量を見ています。
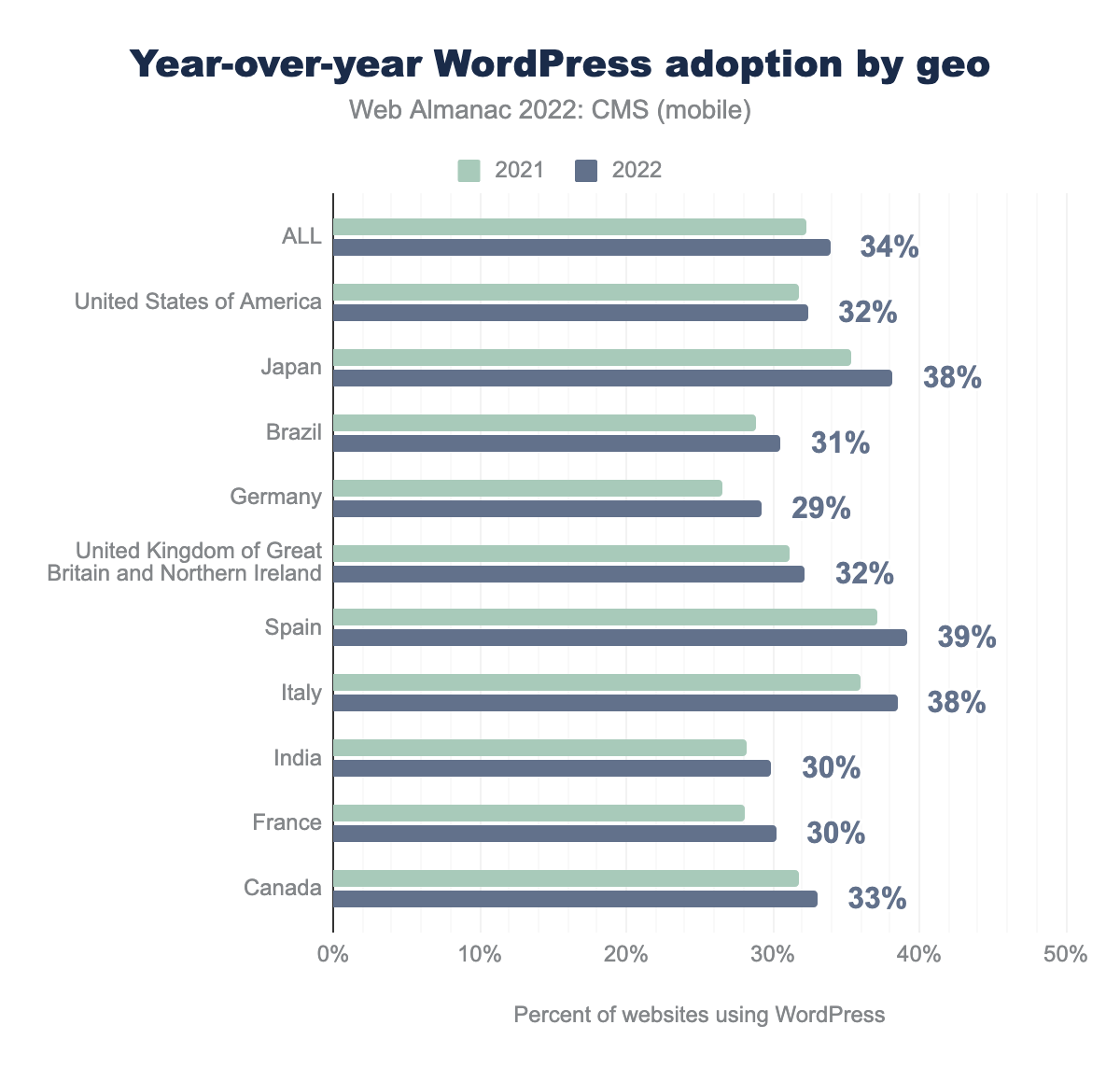
地理別の採用率
まず、私たちは2021年の結果と比較して、データセット内のすべてのサイトを対象に地理的なWordPressの採用を調査しました。
私たちのデータセットによると、主要な地域でWordPressの採用は著しく増加しています。
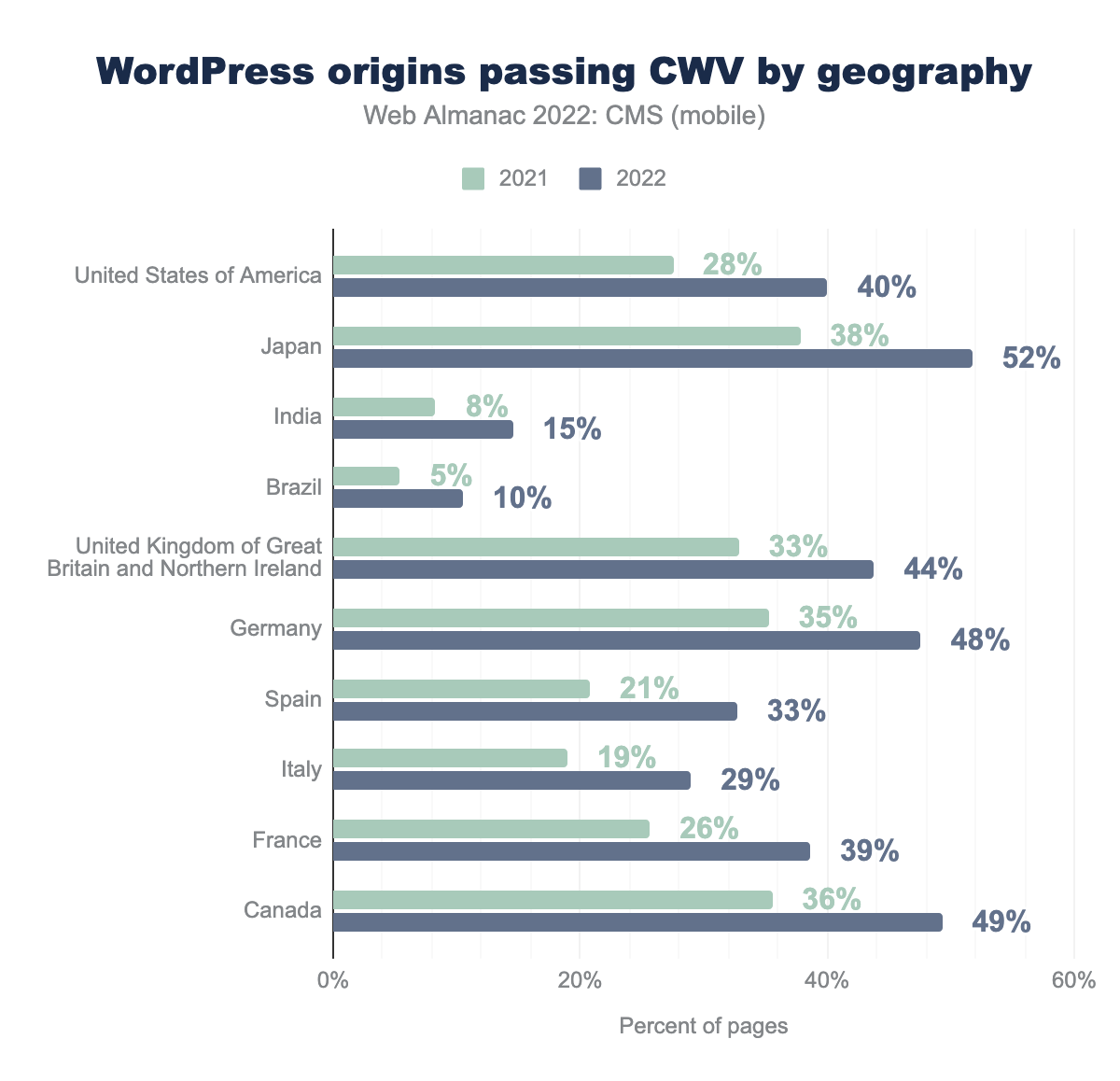
地理別のCore Web Vitals合格率
次に、地理的な分布、モバイルデバイスの使用、および2021年の結果との比較に基づいて、Core Web Vitalsの合格スコアを持つWordPressのオリジンの数を調べました。
すべての地域で改善が見られ、ブラジルの全体的な5%の増加から日本の14%の増加までの範囲です。ブラジルは10%と比較的低いですが、日本は52%と高く、地域間で大きな格差があります。低い側のブラジルは年間で100%の改善が見られ、来年のデータセットを評価する際には、低いパフォーマンスの原因と改善の機会をさらに調査する価値があるかもしれません。
プラグイン
WordPressサイトが外部リソースをどのように使用しているかを探求し、それらをプラグイン、テーマ、WordPressコア(wp-includes)に含まれるリソースに分けて、2021年の結果と比較しました。
年を追うごとに使用されるリソースの数に目立った変化はありません。来年も再度調査を行い、人気のあるテーマやプラグインのパフォーマンスへの影響をさらに詳しく見ていくかもしれません。
結論
CMSプラットフォームは年々成長し続け、より一般的になっています。インターネット上でコンテンツを作成し消費するためには欠かせないものであり、とくにますます多くの人々やビジネスがオンラインプレゼンスを確立するにつれて、その重要性は増しています。
Core Web Vitalsの導入とパフォーマンスデータの可視性の向上により、ウェブパフォーマンスはCMSが使用されるあらゆる場所で優先事項となっています。この章の洞察が、ウェブの現状をより良く理解するのに役立ち、最終的にウェブをより良い場所にすることを願っています。
CMSは素晴らしい仕事をしており、インフラを強化し、新しい標準との統合や実験を進め、ベストプラクティスに従うことによって大規模にウェブ上でのユーザーエクスペリエンスをさらに向上させる機会を持っています。
一方で、Core Web Vitalsとしての基準もまだ進化の余地があります。上記で触れたより良い反応性の指標についてのいくつかのアイデアがあります。さらに、サイト内のページ間のナビゲーションは、シングルページアプリケーション(SPA)とマルチページアプリケーション(MPA)のアーキテクチャ間の構造的な違いを考慮して、より適切に追跡されるべきです。
来年の結果を楽しみにしており、データセットを拡大し、方法論を改善することを望んでいます。その間、前進し続け、ウェブをより良くしていきましょう。