アクセシビリティ

序章
インターネットは年々拡大し、2021年1月現在、46億6000万人のアクティブインターネットユーザーが存在すると言われています。しかし残念ながら、この章を通して見るように、アクセシビリティはこの成長とともに実質的に改善されていません。インターネットソリューションへの依存度が高まるにつれ、ウェブに平等にアクセスできない人々の疎外感も高まっています。
2021年は、現在進行中のCOVID-19のパンデミックの2年目にあたります。COVID -19の長期的な影響により、障害者人口が増加していることは明らかです。COVID-19の長期的な健康への影響と同時に、パンデミックの結果、社会全体がデジタルサービスへの依存度を高めています。誰もがより多くの時間をオンラインで過ごし、より多くの必要な活動もオンラインで完了するようになったのです。カナダ統計局インターネット利用調査によると、「15歳以上のカナダ人の75%がパンデミックの発生以来、さまざまなインターネット関連の活動に従事する頻度が増えた」という。
また、パンデミックによって商品やサービスが急速にオンラインに移行しています。このマッキンゼーのレポートによると、「おそらくもっと驚くべきことは、デジタルまたはデジタル的に強化された提供物の作成のスピードが上がっていることです。地域別に見ると、企業がこうした[オンライン]製品やサービスを開発する割合は、平均で7年増加していることが示唆された。
ウェブ・アクセシビリティとは、機能と情報の平等性を実現することで、障害者がインターフェイスのあらゆる側面に完全にアクセスできるようにすることです。デジタル製品やウェブサイトは、誰にでも使えるものでなければ、完全なものとは言えません。デジタル製品が特定の障害者を排除している場合、これは差別であり、罰金や訴訟の対象となる可能性があります。昨年は、米国障害者法に関連する訴訟が20%増加しました。
悲しいことに、年々、私たちや、WebAIM Million のような分析を行う他のチームは、これらの指標にほとんど改善が見られないことを発見しています。WebAIMの調査では、ホームページの97.4%がアクセシビリティの障害を自動的に検出しており、これは2020年の監査より1%も低いものでした。
すべてのLighthouse Accessibility監査データのサイト総合スコアの中央値は、2020年の80%から2021年の82%に上昇しました。この2%の増加は、正しい方向へのシフトを意味するものであることを期待しています。しかし、これらは自動チェックであり、開発者がルール エンジンをよりうまく破壊していることを潜在的に意味する可能性もあります。
私たちの分析は、自動化された測定基準のみに基づいているため、自動化されたテストは、インターフェイスに存在し得るアクセシビリティ・バリアのほんの一部しか捉えていないことを忘れてはいけません。アクセシブルなWebサイトやアプリケーションを実現するためには、障がい者によるマニュアルテストやユーザビリティテストなどの定性的な分析が必要です。
私たちは、もっとも興味深い洞察を6つのカテゴリーに分けました。
- 読みやすさ
- ページナビゲーションのしやすさ
- フォーム
- Web上のメディア
- ARIAによる支援技術のサポート
- アクセシビリティオーバーレイ
この章ではウェブにおける深刻な測定基準と実証されたアクセシビリティの過失を満載し、読者がこの作業を優先し、より包括的なインターネットへとシフトしていくよう、その実践を変えるきっかけになることを願っています。
読みやすさ
Webアクセシビリティの重要な要素として、コンテンツを可能な限りシンプルかつクリアに読めるようすることが挙げられます。ページのコンテンツが読めない場合、その情報にアクセスできないだけでなく、アカウント登録や購入などのタスクを完了することができなくなります。
色のコントラスト、ページの拡大・縮小、言語の識別など、ウェブページには読みやすさや読みにくさを左右するさまざまな要素があります。
カラーコントラスト
色のコントラストとは、テキストやその他のページの成果物が周囲の背景に対してどの程度容易に目立つかを示すものです。コントラストが高いほど、人は内容を識別しやすくなります。Web Content Accessibility Guidelines (WCAG) には、テキストとテキスト以外のコンテンツに対する最低限のコントラスト要件が定められています。
低コントラストのコンテンツは、色覚異常の方、軽度から中等度の視力低下の方、明るい場所で画面がまぶしいなど状況的に視聴が困難な方など、視聴困難な場合があります。
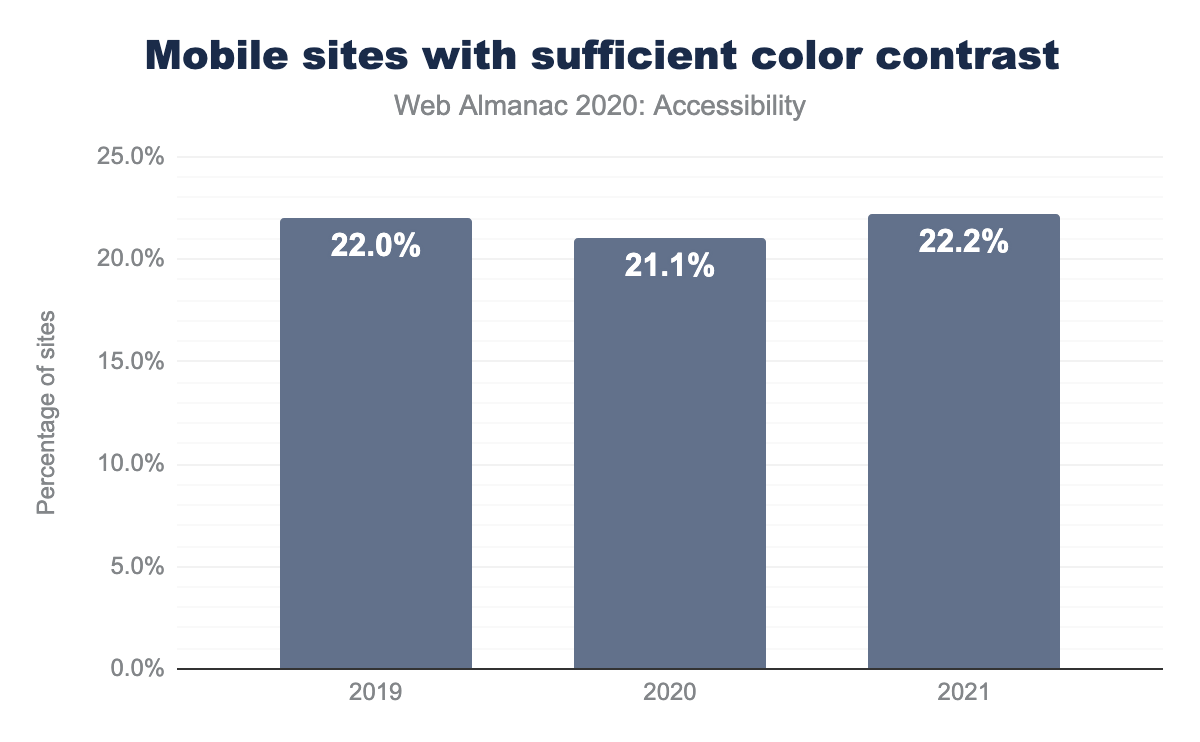
今年、Lighthouseでカラーコントラストのスコアが合格だったサイトは、わずか22%であることがわかりました。非テキストコンテンツは非常に多様であるため、これらのスキャンはテキストベースのコントラストの問題しか捉えることができないことは注目に値します。このスコアは前年とほぼ同じで、2020年は21%、2019年は22%でした。テキストベースのコントラストの問題をキャッチすることは、一般的なさまざまな自動化ツールで可能であるため、この指標はややがっかりさせられるものです。
ズームとスケーリング
弱視の方は、ページの内容(とくに文字)を見るために、システム設定や画面拡大・縮小ソフトに頼ることがあります。Web Content Accessibility Guidelinesでは、とくにテキストは少なくとも200%までリサイズできることが求められています。
Adrian Roselli は、ユーザーに対してズームが有効でない場合に生じるさまざまな害について、包括的な記事を書きました。現在、多くのブラウザは開発者がズームコントロールを上書きすることを防いでいますが、世界規模でブラウザやOSの使用範囲が広いことを考慮すると、すべてのブラウザがこの動作を上書きしているとは言い切れないため、コードレベルで回避する必要があります。
デスクトップ用ホームページの24%とモバイル用ホームページの29%が、maximum-scaleを1以下に設定するか、user-scalableを0またはnoneに設定して、スケーリングを無効にしようとしていることがわかりました。
とくに人気のあるサイトについて考えてみると、モバイルの数字が気になります。トラフィックの多い上位1,000サイトのうち、デスクトップサイトの22%、モバイルサイトの45%に、ユーザーのスケーリングを無効化しようとするコードがあります。これは、Webアプリケーションの普及から来る傾向かもしれません。人々は、コンテンツがWebサイトかWebアプリケーションかにかかわらず、Webブラウジングの体験(ズームや拡大縮小など)をカスタマイズできるようにする必要があるのです。
言語の識別
lang 属性があります。
HTMLの lang 属性を設定することで、ページの翻訳が容易になり、スクリーン・リーダーのサポートが向上し、一部のスクリーン・リーダーが読み上げるテキストに適切なアクセントや抑揚を適用することができるようになります。今年は、lang属性が存在するサイトの割合が81%(2020年の78%から増加)となり、属性が存在するサイトのうち、99.7%が有効なlang属性を持っていました。
文字サイズと行の高さ
最小フォントサイズや行の高さに関しては、WCAGからの具体的な要求はありません。しかし、基本のフォントサイズを16px以上にすれば、誰もが読みやすくなるというのが一般的な見解です。とくに弱視の方。 ただし、テキストを200%まで拡大・縮小できるという要件があります。また、ユーザーはブラウザレベルで独自の最小フォントサイズを設定することができ、これらのカスタマイズ設定にも対応する必要があります。
pxが、それぞれ16.7%と16.4%でemが、5.0%と5.4%で%、5.5%と5.2%でrem、2.3%と2.1%で<number>、最後の1.8%と1.6%でptが使用されていることを表しています。
フォントが px 単位で宣言されている場合、それらは静的なサイズである。ブラウザを拡大したときにフォントが適切に拡大縮小されるようにするには、emやremなどの相対単位を使用するのがもっともよい方法です。デスクトップのフォントサイズ宣言の68%はpx単位で、17%はem単位で、5%はrem単位で設定されていることがわかった。
フォーカススタイル
ビジブルフォーカススタイルは誰にとっても便利ですが、その存在に依存してナビゲートする目の見えるキーボードユーザーにとっては必要なものです。WCAGでは、すべての対話型コンテンツに 視認性の良いフォーカスインジケーター を要求しています。
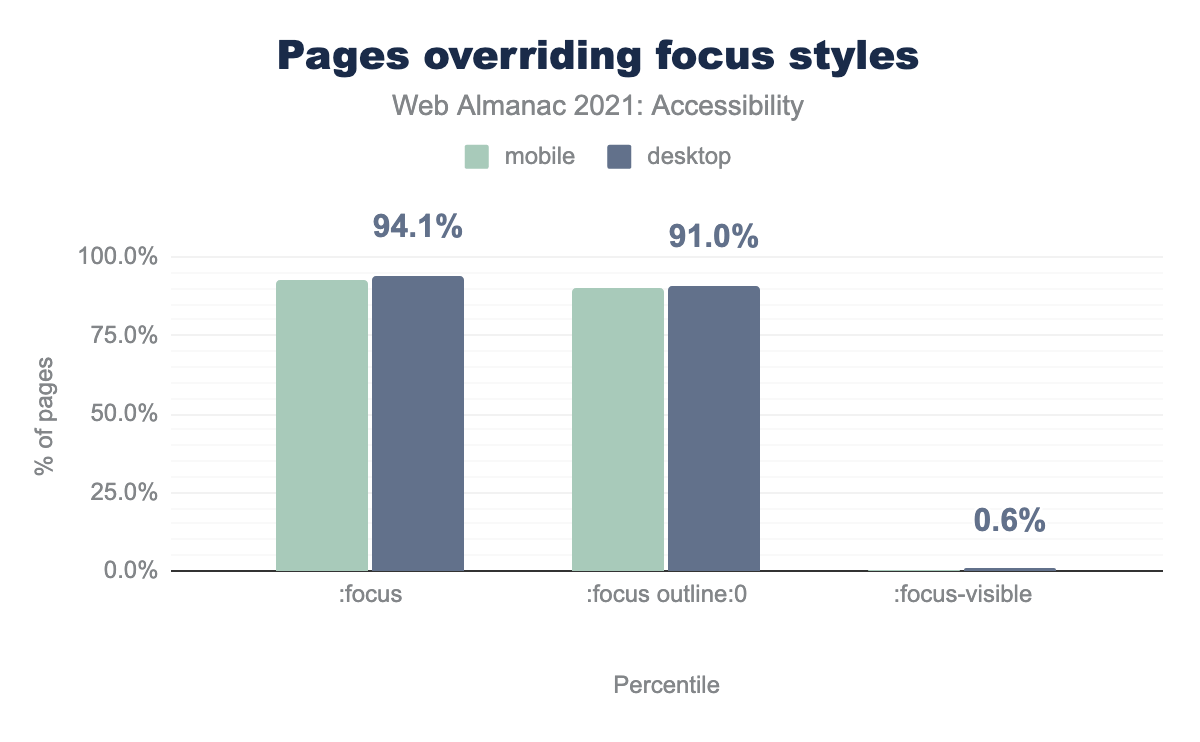
:focus 擬似クラスを使用しており、デスクトップサイトの90.0%、モバイルサイトの91.0%がその :focus 擬似クラスを使ってアウトラインを0またはゼロに設定しているという棒グラフです。デスクトップサイトの0.6%、モバイルサイトの0.6%は :focus-visible 疑似クラスを使用しています。ボタンやフォームコントロール、リンクなどのインタラクティブなコンテンツでは、CSSプロパティ :focus { outline: none; } や :focus { outline: 0; } を用いて、時には :focus-within や :focus-visible と共に、デフォルトのフォーカス表示を解除することがよくあります。デスクトップページの91%に:focus { outline: 0; }が宣言されていることがわかりました。場合によっては、より効果的なカスタムスタイルを適用できるように、この宣言は削除されます。残念ながら、多くの場合、単に削除されただけで置き換えられることはなく、キーボード・ユーザーにとって使い勝手の悪いページになってしまいます。
ブラウザのデフォルトのフォーカススタイルのいくつかの制限を含む、アクセシブルなフォーカス表示を実現する方法の詳細については、Sara Soueidan の記事、“A guide to designing accessible, WCAG-compliant focus indicators” がオススメです。
ユーザー嗜好のメディアクエリ、ハイコントラストへの対応
2020年に公開されたCSSメディアクエリ レベル5仕様では、ユーザーがウェブサイト自体の外で設定したアクセシビリティ機能をウェブサイトが検出できるようにするUser Preference Media Featuresというコレクションが導入されました。これらの機能は、通常、オペレーティング システムやプラットフォームの環境設定によって構成されます。
prefers-reduced-motionメディアクエリを使用し、デスクトップサイトの5.7%とモバイルサイトの7.1%がprefers-color-scheme、prefers-contrastの使用がどちらも非常に小さいため、0.0%に見えることを示しています。
prefers-reduced-motion は、ウェブ制作者がウェブページ上のアニメーションやその他の動きのあるソースを通常はコンテンツを削除したり、置き換えたりして、より静的な体験へ置き換えるために使用します。 これは、画面上の速い動きによって注意力が散漫になったり、その他の誘因を受けたりするさまざまな人々を助けることができます。32%のウェブサイトが prefers-reduced-motion メディアクエリを使用していることがわかりました。
prefers-reduced-transparency は、エンドユーザーがオペレーティングシステムに半透明や透明効果を最小化または除去するように依頼したことを示します。このアフォーダンスは、エンドユーザーが読解を助けるため、あるいは視覚障害のあるユーザーに悪影響を与える可能性のある一般的な「ハロー効果」を避けるためオンにされるかもしれません。この比較的新しいメディアクエリの使用に関するデータはありません。
prefers-contrast (high または low) は、エンドユーザーが ハイコントラストかローコントラスト のコントラストテーマを好むことを示唆します。読解力や眼精疲労に効果が期待できます。この比較的新しいメディアクエリの使用に関するデータはありませんが、25%のウェブサイトがms-high-contrastを使用しており、Windows特有のコントラスト優先の処理方法であることがわかっています。
prefers-color-scheme (light または dark) は、ユーザーが暗い背景の体験に明るい色を要求したり、その逆を行うことができるようにします。User Preference Media Queriesの中でもっとも早く導入されました。この機能は通称「ダークモード」対応と呼ばれ、2019年にAppleがiOS 13とiPadOSで標準化したことにより一躍有名になりましたが、それ以前からアクセシビリティ機能としては一般的な機能となっていました。
ダークモードはアクセシビリティのアフォーダンスとして多くの開発者やデザイナーに認識されていますが、実際には特定のユーザーにとってアクセシビリティを低下させる可能性があることに注意することが重要です。失読症や乱視の人の中には、暗い背景に明るいテキストは読みにくく、ハロー効果を悪化させると感じる人がいるかもしれません。ここで重要なことは、ユーザーに最適なものを選んでもらうことです。7%のウェブサイトが prefers-color-scheme メディアクエリを使用していることがわかりました。
ページ移動のしやすさ
ウェブコンテンツを閲覧することは、私たちがオンラインに関わる基本的な方法の1つであり、これを実現する方法は数多くあります。人によっては、マウスでスクロールしながら、ページを視覚的にスキャンすることもあります。また、スクリーンリーダーを使ってページの見出しを操作することから始める人もいるかもしれません。ユーザーが迷ったり、探しているコンテンツを見つけられないということがないように、ウェブサイトは簡単に操作できる必要があります。
ランドマークとページ構成
ランドマークとは、HTMLの指定要素、または他のHTML要素に適用できるARIAの役割で、支援技術を必要とする障害者がページ全体の構造やナビゲーションをすばやく理解できるようにするためのものです。たとえば、ローターメニューは、ページの異なるランドマークへ移動するために使うことができ、またskip link は <main> ランドマークへ移動するために使うことができます。
HTML5導入以前は、これを実現するためにARIAのランドマークロールが必要でした。しかし、現在では、ランドマークページの構造の大部分を達成するために、ネイティブのHTML要素が利用できるようになっています。ネイティブのHTMLランドマーク要素を活用することは、ARIAロールを適用するよりも望ましいことです。ARIAの最初の規則に従います。詳しくは、この章のARIAロールの節を参照してください。
| HTML5 要素 |
ARIAロール と同じ |
要素 のあるページ |
ロール のあるページ |
要素またはロール のあるページ |
|---|---|---|---|---|
<main> |
role="main" |
27.68% | 16.90% | 35.00% |
<header> |
role="banner" |
62.13% | 14.34% | 63.49% |
<nav> |
role="navigation" |
61.69% | 22.79% | 65.53% |
<footer> |
role="contentinfo" |
63.35% | 12.21% | 64.52% |
ウェブページの大半が持つべきランドマークとして、もっとも一般的に期待されているのは、<main>、<header>、<nav>、<footer>です。デスクトップページの28%だけがネイティブなHTMLの <main> 要素を持ち、17%が role="main" の要素を持ち、35%がどちらかの要素を持つことがわかりました。
たとえば、プライマリーサイトナビゲーションとパンくずセカンダリーナビゲーションなど、1つのページに同じランドマークが複数ある場合、それぞれに一意のアクセス可能な名前を付けることが重要です。これにより、支援技術を必要とする障害者は、どのナビゲーションランドマークに遭遇したかをよりよく理解できるようになります。これを実現するためのテクニックは、さまざまなランドマークと、異なるスクリーン リーダーのナビゲーション方法に関する Scott O’Hara の総合記事に網羅されています。
ドキュメントタイトル
説明的なページタイトルは、コンテキストが変更されると通知されるため、支援技術を使ってページ、タブ、ウィンドウ間を移動する際のコンテキストに役立ちます。
<title>要素を使用しており、そのうちの68.5%、69.3%が4文字以上のタイトルで、レンダリング時に変更されるのはデスクトップ、モバイルともに4.1%という棒グラフが示されています。当社のデータでは、98%のウェブページにタイトルがあります。しかし、そのうち4語以上のタイトルを持つページは68%に過ぎず、かなりの割合のウェブページが、ページの内容に関する十分な情報を提供するユニークで意味のあるタイトルを持っていない可能性があります。
セカンダリーナビゲーション
多くのユーザーは、Webサイトで探しているコンテンツを見つけるために、二次的なナビゲーションの方法を利用しています。WCAGは、複雑なウェブサイトには二次的なナビゲーション手段を設けることを要求しています。もっとも一般的で有用なセカンダリーナビゲーションの方法のひとつに、検索メカニズムがあります。全サイトの24%が検索入力を使っていることがわかりました。
また、セカンダリーナビゲーションの方法として、サイトマップというWebサイト上のすべてのリンクを明確に整理したコレクションを実装する方法もあります。サイトマップの存在に関するデータはありませんが、このW3Cによるテクニックガイドでは、サイトマップとは何か、どのようにすれば効果的に実装できるかについて詳しく説明されています。
タブインデックス
tabindex は、要素に追加することで、その要素にフォーカスを当てることができるかどうかを制御することができる属性です。その値によって、その要素はキーボードフォーカス、つまり「タブ」順になることもできます。
tabindex の値が 0 の場合、その要素はプログラム的にフォーカス可能で、キーボードフォーカスの順番になることができます。ボタン、リンク、フォームコントロールなどのインタラクティブコンテンツは tabindex 値が 0 と同等であり、キーボードフォーカスの順番がネイティブであることを意味します。
インタラクティブでキーボードフォーカスの順番を意図したカスタム要素やウィジェットは、明示的に tabindex="0" を割り当てる必要があり、そうしないとキーボードで使用できなくなります。
もしある要素がフォーカス可能であるべきだが、キーボードフォーカスの順番にない場合、 tabindex値の-1(あるいは任意の負の整数)をフックとして使うことで、キーボードフォーカスの順番に加えずJavaScriptでプログラム的にその要素にフォーカスできるようにできます。これは、フォーカスを割り当てたい場合に便利です。たとえば、Marcy Sutton が post on accessible client-side routing techniques で取り上げた、単一ページのアプリケーションで新しいページに移動するとき見出しへフォーカスを当てるような場合などです。キーボードのフォーカス順に非インタラクティブ要素を配置すると、視覚障害者が混乱するため、避けるべきです。
ページのフォーカス順序は、常にドキュメントフロー、つまりドキュメント内のHTML要素の順序で決定されるべきです。tabindexに正の整数を設定すると、ページの自然な順序が上書きされ、しばしばWCAG 2.4.3 - Focus Orderの失敗を招きます。一般に、ページの自然なフォーカス順序を尊重することは、キーボードのフォーカス順序を過剰に操作するよりも、よりアクセシブルな体験につながります。
その結果、デスクトップサイトの58%、モバイルサイトの56%が、tabindex属性を何らかの形で利用していることがわかりました。
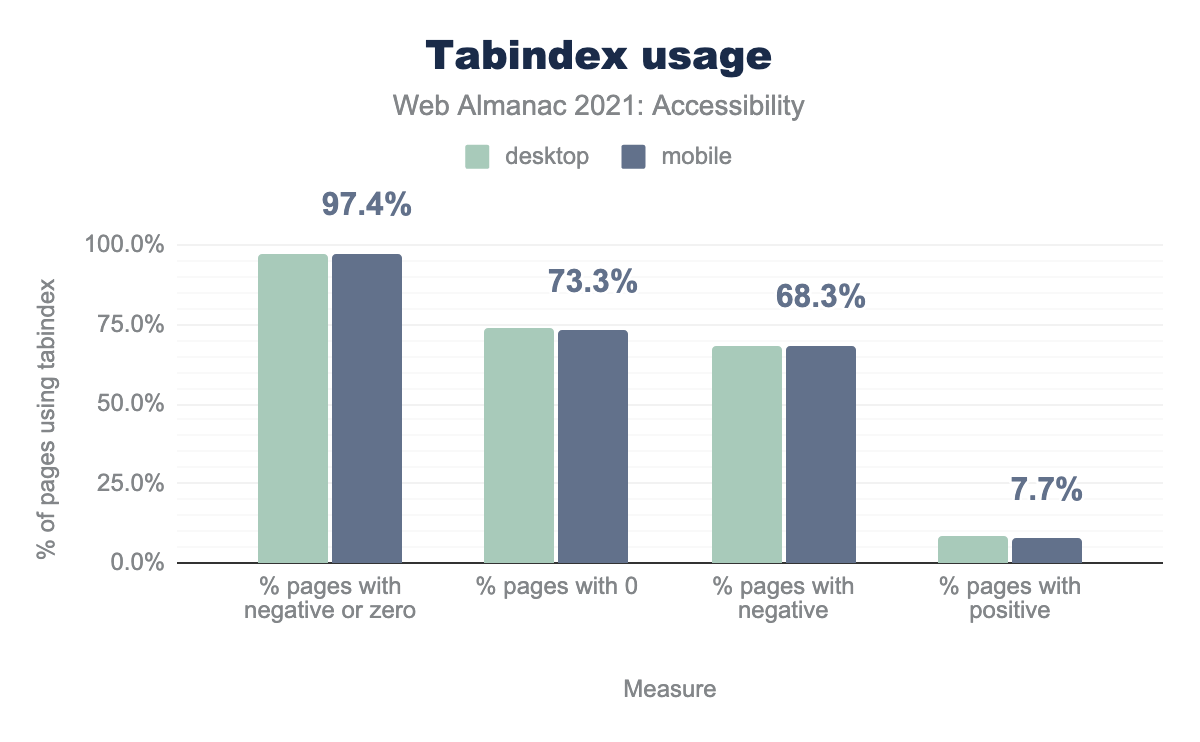
tabindexを使用しているページのうち、デスクトップでは96.9%、モバイルで97.4%がマイナスまたはゼロのtabindexを使用し、68.2%と68.3%が0のtabindex、74.2%と73.3%がマイナスのtabindex、最後に8.7%と7.7%がプラスのtabindexを使用し、棒グラフになっていることが示されています。tabindex の使用状況
少なくとも1つの tabindex 属性のインスタンスを持つデスクトップページを見ると
- 96.9%は
0の値を使用しており、これは要素がフォーカス可能で、キーボードフォーカスの順番に追加されることを意味します。 - 68.2%が負の整数を使用、つまりキーボードのフォーカス順から明示的に要素を削除
- 8.7%は正の整数値であり、ウェブ制作者がDOM構造に任せるのではなく、フォーカスの順番をコントロールしようとしていることを意味します。
tabindex属性には有効な宣言がありますが、これらのテクニックに誤って手を出すと、多くのキーボードや支援技術を必要とする障害者にとって共通のアクセシビリティの障害になります。正の整数を tabindex に使うことの落とし穴については、 Karl Groves の記事、 “0以上のtabindex値を使用することが悪い理由” がオススメです。
リンクをスキップする
キーボードに頼った操作をする人のために、スキップリンクを用意しました。複数のページで繰り返されるコンテンツのセクションやナビゲーションセクションをスキップして、別の目的地、通常はページの <main> 要素に移動できます。スキップリンクは通常、ページの最初の要素であり、UIで永続的に表示するか、キーボードフォーカスがあるまで目に見えるように隠すことができます。たとえば、多くのインタラクティブなコンテンツ(リンクでいっぱいの堅牢なナビゲーションシステムなど)は、画面のメインコンテンツへ到達する前にタブで移動するのが非常に面倒で、とくにこれらが複数のページにわたって繰り返される傾向があります。
情報量の多いサイトでは、ユーザーがよくアクセスする場所にジャンプできるように、スキップリンクをいくつか用意しているところもあります。たとえば、カナダ政府のウェブサイトには、「メインコンテンツへスキップ」「政府についてへスキップ」「基本HTMLバージョンへ切り替え」の3つがあります。
スキップリンクは、ブロックのバイパスとみなされます。しかし、デスクトップとモバイルのサイトの20%近くがスキップリンクを使用している可能性が、あることがわかりました。これは、ページの最初の3つのリンクのうち1つに href="#main" 属性があるかどうかを調べることで判断しました。これは、スキップリンクの一般的な実装です。
見出しの階層
見出しは、スクリーンリーダーがページを適切に操作できるよう、目次のような階層を提供します。
私たちの監査では、チェックしたサイトの58%が、見出しテスト で、レベルを飛ばさないテストに合格していることがわかりました。 WebAIMが2021年に調査したスクリーン リーダーのユーザーの 85% 以上が、ウェブのナビゲーションに見出しが役に立つと回答しています。見出しを正しい順序で表示すること、つまり、レベルを飛ばすことなく昇順に表示することは、支援技術を必要とする障害者が最高の体験をすることを意味します。
テーブル
テーブルは、データを2軸の関係で効率的に表示することができるため、比較検討などに有効です。支援技術を必要とする障害者は、ユーザーが効果的にナビゲートし、理解し、対話できるように機械可読構造を提供する特定のテーブルマークアップに依存しています。
テーブルは、キャプション、適切なヘッダーとフッター、すべてのデータセルに対応するヘッダーセルを含む、適切な要素と定義された関係を持つ整形された構造である必要があります。スクリーンリーダーのユーザーは発表された内容を通じて、このような明確に定義された関係に依存しているため、不完全または不正確に宣言された構造は、誤解を招いたり、情報が欠落したりする可能性があります。
| 表サイト | 全サイト | |||
|---|---|---|---|---|
| デスクトップ | モバイル | デスクトップ | モバイル | |
| キャプション付きテーブル | 5.4% | 4.6% | 1.2% | 1.0% |
| プレゼン用テーブル | 1.2% | 0.9% | 0.5% | 0.4% |
テーブルキャプション
テーブルのキャプションは、テーブル全体の見出しとして機能し、その情報の要約を提供します。テーブルにラベルを付ける場合、<caption> 要素はスクリーン・リーダーのユーザーにもっとも多くのコンテキストを提供する正しい意味での選択ですが、テーブルのための他の代替キャプション技術 もあることに注意すべきです。
テーブル全体の見出し要素は、<caption> 要素が適切に実装されていれば、しばしば不要となり、<caption> 要素は見出しに似たスタイルと視覚的な位置づけが可能です。テーブル要素が存在するデスクトップとモバイルのサイトのうち、<caption>を使用しているのはわずか5%で、2020年からわずかに増加しました。
レイアウト用テーブル
Flexbox や Grid などのCSSメソッドの導入は、ウェブ開発者が簡単に流体対応のレイアウトを作成できるようにする機能を提供したのです。Flexbox や Grid などのCSSメソッドの導入は、ウェブ開発者が簡単に流動的なレスポンシブレイアウトを作成できる機能を提供したのです。それ以前は、テーブルをデータの表示ではなく、レイアウトのために使うことが多かった。残念ながら、レガシーなWebサイトやレガシーな開発手法の組み合わせにより、レイアウトにテーブルを使用しているWebサイトがまだ存在しています。このレガシーな開発手法が今もどの程度使われているのか、判断するのは難しい。
この技術に手を伸ばす絶対的な必要がある場合、支援技術がテーブルのセマンティクスを無視するように、プレゼンテーションの役割をテーブルに適用する必要があります。デスクトップとモバイルのページの1%が、プレゼンテーションの役割を持つテーブルを含んでいることがわかりました。これが良いことなのか悪いことなのか、判断がつきません。これは、プレゼンテーション用のテーブルが少ないということもありますが、レイアウト用のテーブルが不足しているだけである可能性が高いのです。
タブ
タブは非常に一般的なインターフェイスウィジェットですが、それをアクセシブルにすることは多くの開発者にとって課題となっています。アクセシブルな実装のための一般的なパターンは、WAI-ARIAオーサリングプラクティスのデザインパターン に由来しています。ARIAオーサリングプラクティス文書は仕様書ではなく、一般的なウィジェットに対するARIAの理想的な使い方を示すことを意図していることに注意してください。これらは、ユーザーによるテストなしに実運用で使用すべきではありません。
オーサリングプラクティスのガイドラインでは、常にtabpanelロールとrole="tab"を組み合わせて使用することを推奨しています。デスクトップページの8%が role="tablist" を持つ要素を持ち、7%が role="tab" を持つ要素を持ち、6%が role="tabpanel" を持つ要素を持つことが分かっています。詳しくは、以下のARIAロールの項をご覧ください。
キャプチャ
一般公開されているWebサイトには、人間とWebを巡回するコンピューターの2種類の訪問者が定期的に訪れます。人間の訪問者を惹きつけるために、ウェブサイトは検索エンジンに大きく取り上げられることを望みます。検索エンジンはクローラーと呼ばれる自動化されたプログラムを送り込み、ウェブサイトを訪問し、見て回り、その結果を検索エンジンに報告し、コンテンツを分類・整理している。
たとえばWeb Almanacは、毎年、同様のウェブクローラーを派遣して、約800万種類のウェブサイトの情報を収集し、作成しています。そして、その結果を著者が要約し、読者に提供します。
Webサイトが、訪問者が人間であることを確認したい場合、Web制作者は、人間が理論的にパスでき、コンピューターがパスできないテストを設置するテクニックを用いることがあります。このような「人間限定」のテストは、キャプチャと呼ばれます。「コンピューターと人間を区別するための完全に自動化された公開チューリングテスト」です。
デスクトップとモバイルの両方で、訪問したウェブサイトのおよそ10%にキャプチャが、あることがわかりました。
キャプチャには、アクセシビリティを阻害する可能性のあるものが多数存在します。たとえば、もっとも一般的なキャプチャの1つは、波打った歪んだテキストの画像を表示し、そのテキストを解読して入力するようユーザーに要求します。この種のテストは、誰にとっても解きにくいものですが、弱視やその他の視覚・読書関連の障害を持つ人にとっては、より困難なものになると思われます。あるユーザビリティ調査では、およそ3人に1人のユーザーがキャプチャの解読に失敗していることが分かっています。
もしキャプチャがaltテキスト を含んでいれば、答えはプレーンテキストとして提供されるので、コンピューターがテストをパスすることは些細なことでしょう。しかし、altテキストを含めないことで、キャプチャはスクリーンリーダーやそれを使用する視覚障害者を排除していることになります。
キャプチャがもたらすアクセシビリティの障壁については、W3Cの論文をオススメします。「キャプチャにアクセスできない:Webでのビジュアルチューリングテストの代替案」。
論文より「セキュリティソリューションとしてキャプチャを使うことは、ますます効果がなくなってきていることを認めることが重要である。2段階認証やマルチデバイス認証などの代替セキュリティ手法や、高い信頼性で人間のユーザーを識別する新しいプロトコルも、セキュリティとアクセス性の両方の理由から、従来の画像ベースのキャプチャ手法よりも優先して慎重に検討すべきである。」
フォーム
フォームは、ウェブへのアクセスを左右するものであり、それはますます社会参加や必要不可欠なサービスへのアクセスを意味するようになっています。多くの人が銀行、食料品の買い物、飛行機の予約、予約のスケジュール、仕事など、さまざまな活動をオンラインで行っています。
COVID-19の大流行の影響により、2021年には数百万人の子どもたちがオンラインで学校へ通うようになりました。これらのサービスはすべて、最低でも登録とサインインのためのフォームを必要とし、多くは財務情報など他の機密情報を必要とする、より複雑なフォームを持っています。アクセスできないフォームは差別的であり、深刻な被害をもたらす可能性があります。
2019年に英国で行われたクリック・アウェイ・パウンドの調査は、「障害者のオンラインショッピング体験を探り、障害者の買い物客を無視した場合のビジネスへのコストを検証する」ことを目的としています。その結果、英国企業はウェブサイトのアクセシビリティの障壁のために放棄されたショッピングカートで170億ポンド以上の売上を逃すことがわかりました。利益が障害者の権利を尊重する第一の理由であってはなりませんが、ビジネスケースは非常に充実しています。
<label> 要素
HTMLフォームをアクセシブルにするもっとも重要な方法の1つは、<label>要素を使って、フォームコントロールを説明する短い記述テキストをプログラムでリンクさせることです。これは通常、 <label> 要素の for 属性とフォームコントロール要素の id 属性をマッチングさせることで行われます。たとえば
<label for="first-name">First Name</label>
<input type="text" id="first-name">ウェブ開発者が <label> 要素を入力に関連付けない場合、そうでなければ無料で手に入るはずの多くの重要な機能を逃していることになるのです。たとえば、 <label>が <input>フィールドに適切に関連付けられている場合、 <label>をタップまたはクリックすると自動的に <input>フィールドにフォーカスが移ります。 これは、ユーザビリティの大きなメリットであるだけでなく、Web上で期待される動作でもあります。
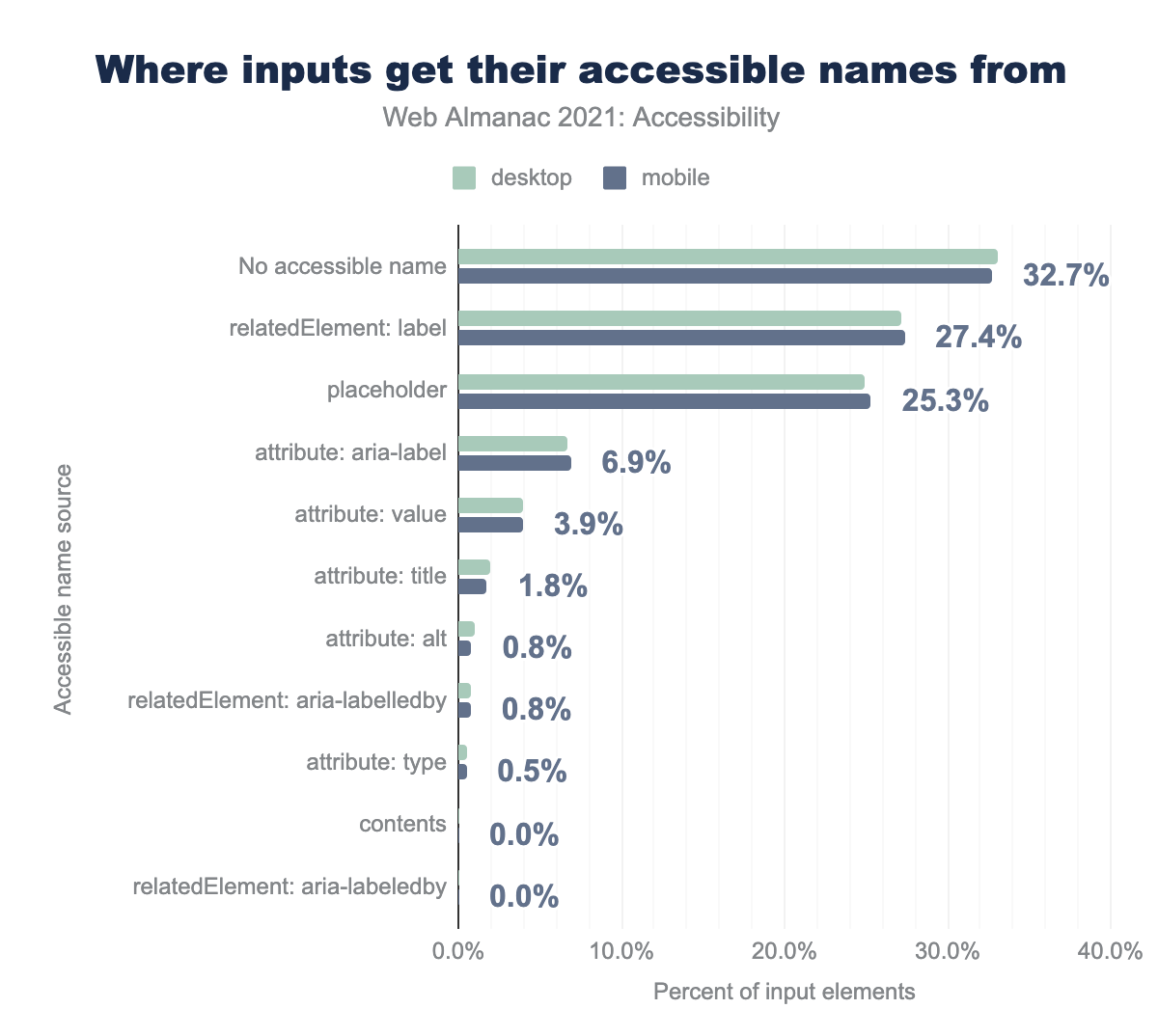
relatedElement: labelは、デスクトップページの27.2%、モバイルページの27.4%がソースとなっています。placeholderではそれぞれ24.9%と25.3%、attribute: aria-labelでは6.7%と6.9%、attribute: valueではどちらも3.9%、attribute: titleでは1.9%と1.8%、attribute: altでは1.0%と0.8%, relatedElement: aria-labelledby は0.7%と0.8%, attribute: type は0.6%と0.5%, contents と relatedElement: aria-labeledby は小さすぎるので0.0%として表示されています.<label> 要素は、1999年のHTML4で導入されました。過去20年以上にわたってすべてのモダンブラウザで利用可能であるにもかかわらず、すべての <input> 要素のうち、プログラムによって関連付けられたラベルからアクセス可能な名前を得るのは27%のみで、32%の入力要素には アクセス可能な名前 がまったくありません。
もっとも重要なことは適切なアクセス可能な名前がないと、スクリーン・リーダーや音声合成の利用者が、フォーム・フィールドの目的を狙ったり、特定したりできない可能性があることです。入力に関連する <label> 要素は、これを行うためのもっとも強固で期待できる方法です。
これは、エンドユーザーがはじめてフォームに入力するときだけでなく、フォームの検証で特定のフィールドにエラーが見つかり、ユーザーがフォームを送信する前に修正しなければならない場合にも同様に重要なことです。たとえば、クレジットカードの有効期限を記入し忘れた場合、ユーザーは購入手続きを行うことができません。また、入力漏れのあるフィールドを見つけ、入力の目的とエラーを修正するために必要な手順の両方を理解できなければ、購入を完了することはできません。
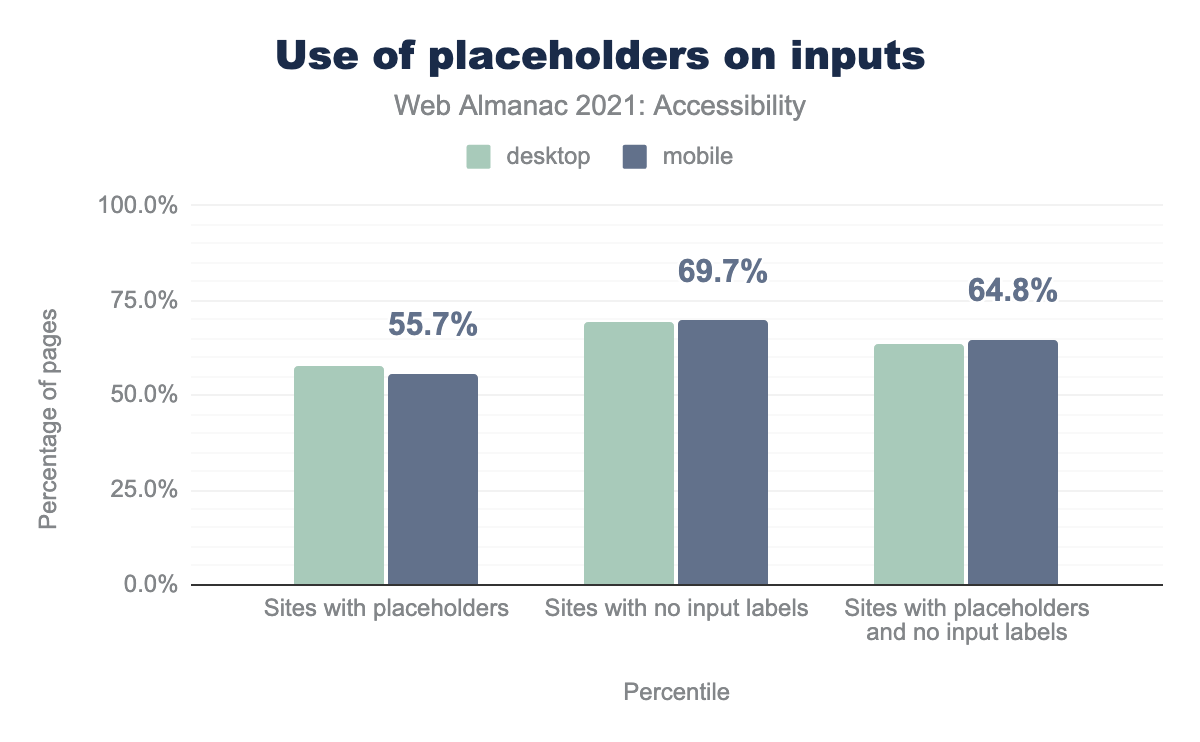
入力のラベル付けに placeholder 属性の不適切な使用について
2014年にHTML5で導入されたplaceholder属性。その使用目的は、ユーザーから提供されることが予想されるデータの例を提供することです。たとえば、<input type="text" id="credit-card" placeholder="1234-5678-9999-0000"> は入力フィールドにプレースホルダーをかすかなテキストとして表示し、ユーザーがフィールドに入力を始めた瞬間に消えます。
<label> 要素の代わりにプレースホルダーを使うという不適切な使い方は、驚くほど多く見受けられます。今年の調査では、デスクトップおよびモバイルWebサイトの約58%がplaceholder属性を使用していました。 これらのサイトのうち、65%近くが placeholder属性を含み、プログラムで関連付けられた<label>要素を含めることができませんでした。
プレースホルダーのテキストがもたらす多くのアクセシビリティの問題が存在します。たとえば、ユーザーが入力を始めると消えてしまうため、認知障害のある人は、フォーム要素の目的に対する文脈を見失う可能性があります。
HTML5仕様には、”placeholder属性はラベルの代わりとして使用してはならない “と明確に記載されています。
W3Cのプレースホルダー調査 は、意味的に正しい <label> 要素の代わりにプレースホルダーを使うという欠陥のある設計手法に反対する、26の異なる記事をリストアップしています。そして、こう言っています。
ラベルの代わりにplaceholder属性を使用すると、高齢者や認知、移動、運動、視覚に障害のあるユーザーを含む様々なユーザーにとって、コントロールのアクセシビリティとユーザビリティが低下する可能性があります。
情報提供の必要性
ウェブ開発者がエンドユーザーから情報を収集する場合、どの情報がオプションで、どの情報が必要なのかを明確に示す必要があります。たとえば、エンドユーザーがオンラインで何かをダウンロード購入する場合、配送先の住所は任意です。しかし、支払い方法は、販売を完了するために必要である可能性が高いです。
2014年にHTML5が<input>フィールドにrequired属性を導入する以前は、Web開発者はこの問題をアドホックにケースバイケースで解決することを余儀なくされました。一般的な慣例は、必須入力フィールドのラベルにアスタリスク(*)を付けることです。これは純粋に視覚的、様式的な慣習であり、アスタリスクの付いたラベルはいかなる種類のフィールド検証を強制するものではありません。さらに、スクリーン・リーダーは、この文字が明示的に支援技術から隠されていない限り、通常「星」とアナウンスするので、混乱することがあります。
フォームフィールドの必要な状態を支援技術に伝えるため使用できる属性は2つあります。required 属性は、ほとんどのスクリーンリーダーによって通知され、必須フィールドが適切に記入されていない場合、実際にはフォームの送信を阻止します。aria-required属性は、支援技術に必須フィールドを示すために使用できますが、フォーム送信を妨害するような関連した動作は付属していません。
required属性がデスクトップサイトの64.3%、モバイルサイトの65.7%、aria-requiredが32.3%と31.6%、アスタリスクが21.9%と22.6%で使用されていることを表しています。 requiredとaria-requiredは7.4%と7.7%、アスタリスクとaria-requiredは7.3%と8.2%、アスタリスクとrequiredは7.1%と6.3%、3つとも使われているサイトはどちらも0.8%であった。デスクトップ型ウェブサイトの21%に、ラベルにアスタリスク(*)、required属性、aria-required属性のいずれか、またはこれらの手法を組み合わせたフォーム要素がありました。これらのフォーム要素の3分の2は required 属性を使用していました。必須入力の約3分の1は aria-required 属性を使用しています。およそ22%はラベルにアスタリスクを使用していました。
ウェブ上のメディア
アクセシビリティは、ウェブ上のあらゆるメディア消費において、ますます重要な役割を果たすようになっています。聴覚障害者のために、キャプションはビデオへのアクセスを提供します。目が不自由な人や視覚に障害がある人は、音声ガイドで情景を説明できます。メディアコンテンツへのアクセスの障壁を取り除かない限り、私たちはウェブ上で訪問されるものの大半から人々を排除していることになります。
このStreaming Mediaの調査によると、「2022年までに、動画視聴はすべてのインターネットトラフィックの82%を占めるようになる」そうです。ウェブコンテンツで画像、音声、動画などのメディアを使用する場合は、必ずすべての人がアクセスできるようにする必要があります。
代替テキストの概要
すべてのHTMLメディア要素では、テキストの代替を提供できますが、すべての作者がこのアクセシビリティ機能を利用しているわけではありません。
1995年のHTML 2.0仕様で、画像を表示するための <img> 要素が導入された。同時に導入された alt 属性は、ウェブ開発者が画像に代わるテキストを提供するための明確なメカニズムを提供します。
この画像の代替説明文は、スクリーンリーダーが画像を見ることができない人のために画像を説明するために使用されます。また、画像をダウンロードまたは表示できない場合に、すべての人に画像を説明するために使用されます。画像を見ることのできないユーザーとは、検索エンジンのことです。検索エンジン最適化(SEO)では、画像を表示したウェブページをテキスト検索で発見できるよう、優れたaltテキストが重要な役割を担います。
HTML5仕様では、2014年に <video> と <audio> 要素が導入され、サードパーティのブラウザープラグインを必要としない、リッチメディアをウェブサイトに組み込むための標準ベースの方法が提供されました。<video> と <audio> の両方の要素に <track> を含めることができ、クローズドキャプション、字幕、音声ディスクリプションは、リッチメディアを楽しむためのテキストベースの代替手段を提供できます。
このトラックは、画像に対するaltテキストと同様のSEO効果をもたらしますが、2021年の調査では、<track>要素を提供しているウェブサイトは1%未満でした。
画像
alt 属性は、ウェブ制作者が画像で伝達される視覚情報の代替テキストを提供することを可能にします。スクリーン・リーダーは、画像の代替テキストをアナウンスすることで、その視覚的な意味を音声で伝えることができます。また、画像を読み込むことができない場合は、説明文の代替テキストが表示されます。
画像は適切に説明する必要があります。短い説明文が役立つ場合もあれば、画像の意味や意図を理解するために長い説明文が必要な場合もあります。
2021年のLighthouse監査データによると、57%のサイトがaltテキスト付き画像のテストをパスし、前年の54%からわずかに上昇しました。このテストは img 要素に alt、aria-label または aria-labelledby 属性のうち少なくとも1つが存在するかどうかを調べます。ほとんどの場合、 alt 属性を使用するのがもっとも良い選択です。
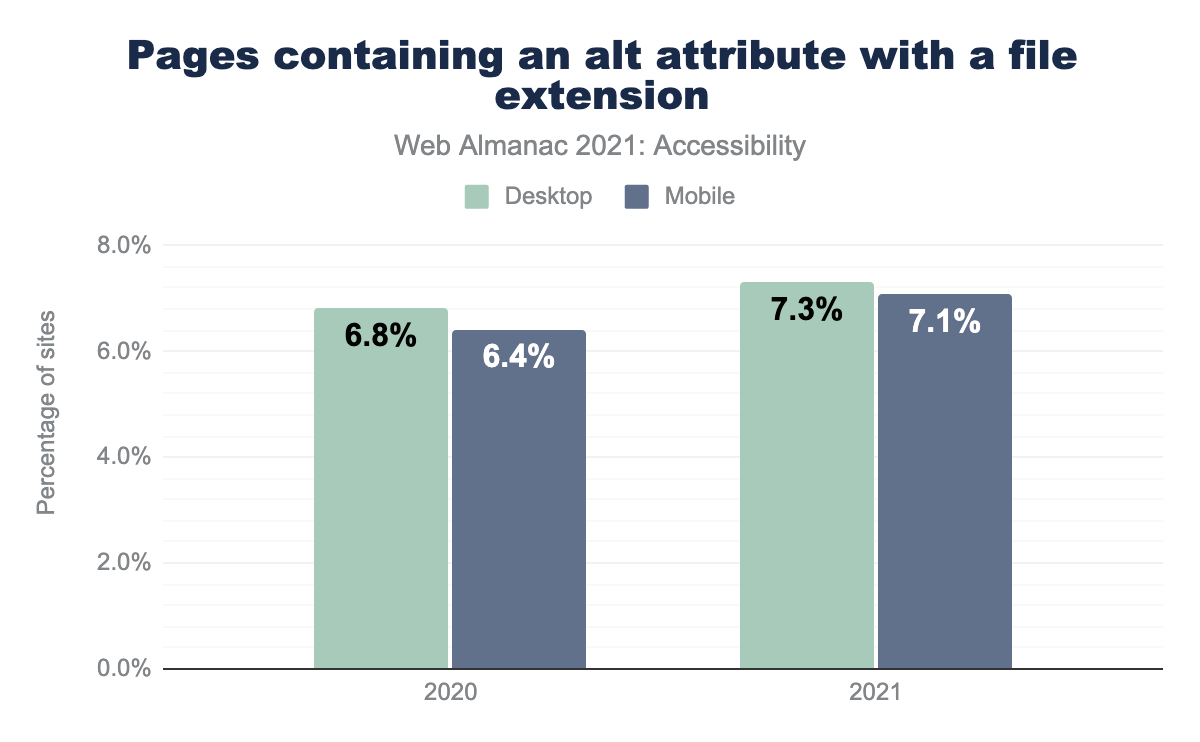
alt属性で拡張機能を使用したことを示す棒グラフです。2021年にはデスクトップサイトの7.3%、モバイルサイトの7.1%に増加しました。alt 属性を含むページ。
代替テキストの有無の自動チェックは、通常、このテキストの品質を評価するものではありません。役に立たないパターンの1つは、画像のファイル拡張子名での説明です。私たちは、デスクトップ・サイト(alt属性のインスタンスを少なくとも1つ持つ)の7.1%が、少なくとも1つの img 要素の alt 属性の値にファイル拡張子を持つことを発見しました(前年は7.3%でした)。
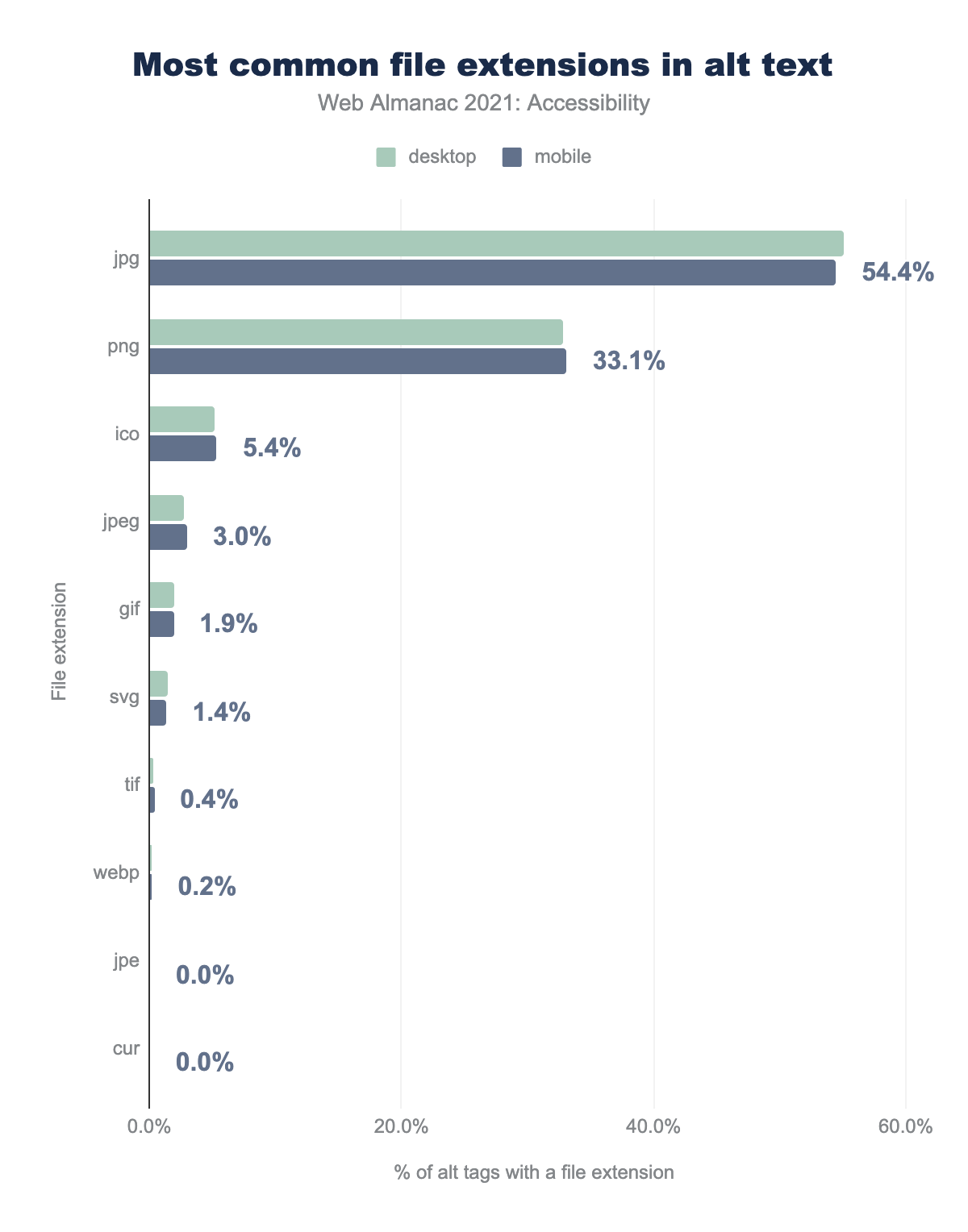
jpg55.1%、モバイルサイトで54.44%、png32.8%、33.11%、icoが5.2%、5.36%、jpegは2.8%と3.00%、gifは2.0%と1.92%、svgは1.5%と1.36%、tifは0.3%と0.38%、webpは0.2%と0.21%、jpeは0.0%、そして最後に cur は 0.0%と 0.03% であることがわかりました。alt テキストで表示します。
テキスト値 alt に明示的に含まれるファイル拡張子のトップ5(空ではない alt 値を持つ画像を持つサイトでは)は、jpg、png、ico、gif、jpeg となっています。これは、CMSやその他の自動生成された代替テキストの仕組みに由来していると思われます。これらの alt 属性値は、どのように実装されているかにかかわらず、意味のある値であることが不可欠です。
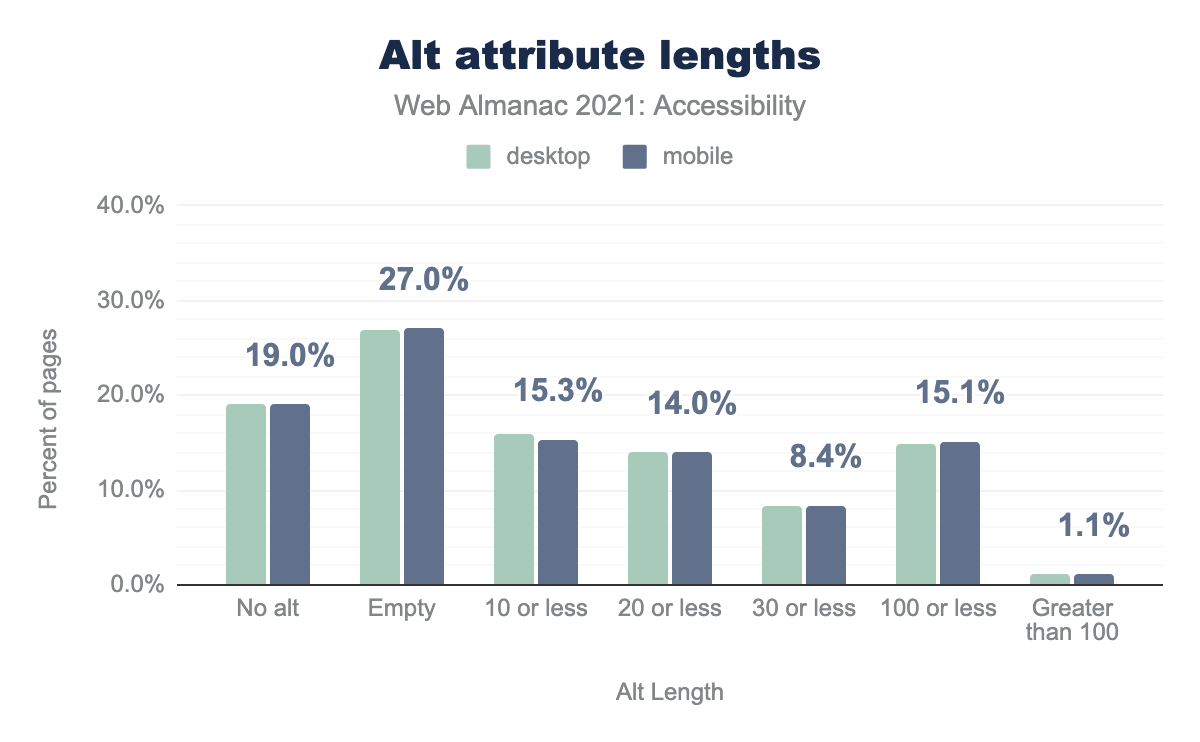
altが設定されておらず、それぞれ26.9%と27.0%で空になっており、15.9%と15.3%で10文字以内、13.9%と14.0%で20文字以内、8.2%と8.4%で30文字以内、14.8%と15.1%で100文字以内、そして1.1%と1.1%で100文字超になることが示されています。alt 属性の長さ。
その結果、altのテキスト属性の27%は空であることが判明した。理想的な世界では、これに関連する画像は装飾的であり、支援技術で記述されるべきものではありません。しかし、大半の画像はインターフェイスに付加価値を与えるものであり、そのような画像は説明されるべきものです。その結果、10文字以下の画像が15%あり、ほとんどの画像に対して妙に短い説明文になっており、情報の同等性が達成されていないことがわかりました。
音声
<track> は、<audio> と <video> 要素の音声と同等のテキストの方法を提供します。これにより、永久的または一時的な難聴の方でも、音声コンテンツを理解できます。
<audio> 要素には、少なくとも1つの <track> 要素が付随しています。
<track> は1つまたは複数のWebVTTファイルを読み込み、テキストコンテンツと説明する音声を同期させることができます。デスクトップでは全ページの0.02%、モバイルでは全ページの0.05%が、検出可能な<audio>要素に少なくとも1つの<track>要素が付随していることがわかりました。
これらのデータポイントには、<iframe>要素で埋め込まれた音声は含まれていません。これは、録音をホストしてリスト化するためにサードパーティのサービスを使用するポッドキャストのようなコンテンツによくあることです。
動画
2021年版Web Almanacに掲載されたWebサイトのうち、<video>要素は約5%にしか存在しませんでした。
<video> 要素を持つデスクトップWebサイトには、少なくとも1つの <track> 要素が付随しています。
<audio>の調査結果と同様に、<track>要素が対応する<video>要素と共に含まれているのは、デスクトップサイトでは1%未満、モバイルサイトでは0.6%でした。実際の数字では、630万件のデスクトップサイトのうち、<video>要素があるところに<track>要素が含まれていたのは2,836件だけでした。750万件のモバイルサイトのうち、<video>要素で読み込んだコンテンツに対応する<track>要素を含むことでビデオへアクセスできるようにしたサイトは、わずか2,502件でした。
この図は <audio> 要素と同様に、サードパーティの <iframe> によって読み込まれたビデオコンテンツ、たとえば埋め込まれたYouTubeビデオを考慮していないかもしれません。また、一般的なサードパーティの音声やビデオの埋め込みサービスには、同期されたテキストを追加する機能があることに留意する必要があります。
ARIAで支援技術をサポートする
Accessible Rich Internet ApplicationsARIAは、2014年にWeb Accessibility Initiativeがはじめて発表したWeb標準のスイートである。ARIAは、支援技術のユーザーの体験を向上させるためHTMLマークアップに追加できる一連の属性を提供します。
ARIAの使用には多くのニュアンスと複雑さがあり、また支援技術のサポートの程度もさまざまです。一般的なルールとして、ARIAは控えめに使用すべきであり、同等のネイティブHTMLソリューションがある場合には、決して使用しないでください。ARIAは、支援技術に役立つ情報を提供できますが、キーボードの操作性などの関連する動作はありません。
ARIAの5つのルールは、ARIAの使用に関する有用な指針をいくつか述べています。2021年9月、W3ワーキンググループは、ARIAをどのように、いつ使うことができるかについて非常に詳細な情報を持つ仕様案、ARIA in HTMLを発表しました。
ARIAロール
支援技術が要素に遭遇したとき、その要素の役割は、誰かがそのコンテンツをどのように操作する可能性があるかについての情報を伝えます。たとえば、<a>要素はリンクの役割を支援技術に公開します。これは通常、要素がアクティブになるとどこかに移動することを伝えるものです。
HTML5では多くの新しいネイティブ要素が導入されましたが、それらはすべて 暗黙的意味論 を持ち、ロールも含まれます。たとえば、<nav> 要素は暗黙のうちに role="navigation" を持っており、支援技術に目的情報を伝えるために、ARIAを介してこの役割を明示的に追加する必要はないのです。
ARIAを使用すると、適合するネイティブなHTMLロールを持たないコンテンツに、明示的にロールを追加できます。たとえば、tablist ウィジェットを作成する場合、コンテナー要素に tablist というロールを割り当てることができます。
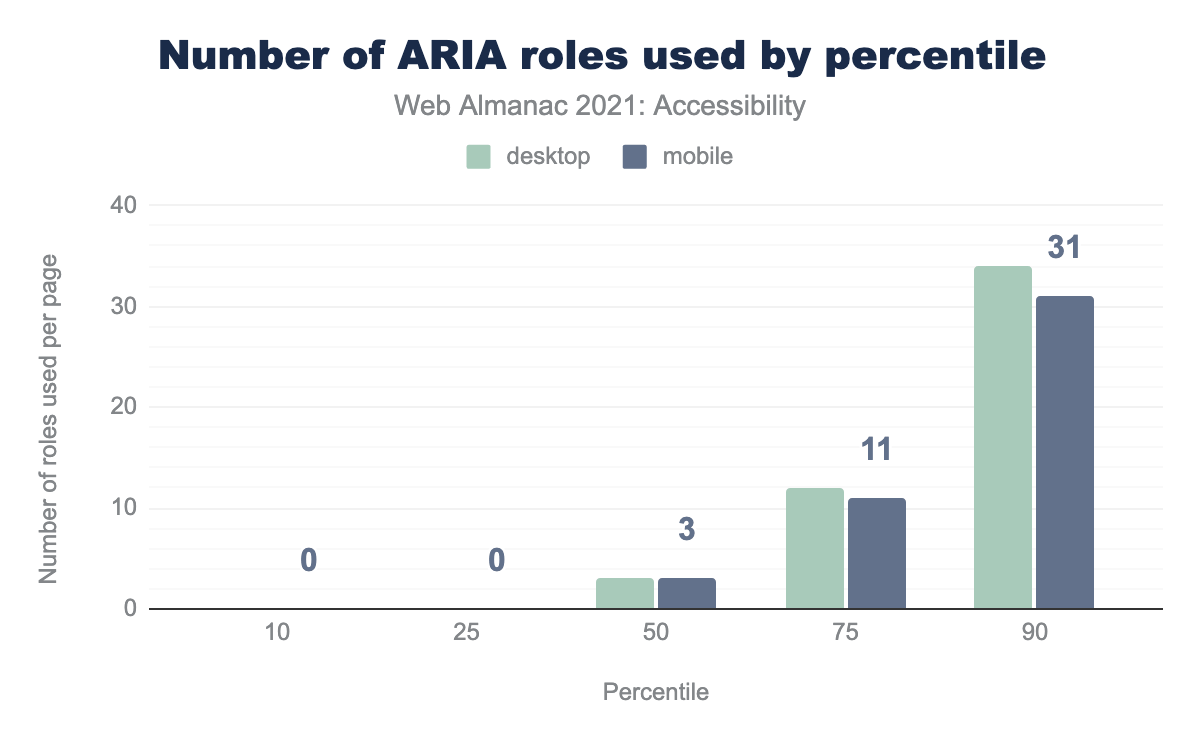
現在、デスクトップページの69%(2020年の65%から増加)が、ARIA role属性のインスタンスを少なくとも1つ持っています。中央値では、3つのrole属性があります(2020年の2つから増加)。もっともよく使われるロールを以下に示します。
buttonがデスクトップで29.4%、モバイルでは29.0%、navigationが22.8%、22.5%、presentation22.2%、21.1%、dialog20.8%、20.1%、search19.3%と18.8%、mainが16.9%と16.8%、bannerが14.3%と14.3%、contentinfoが12.2%と12.1%、imgが11.4%と10.9%、最後のtablistは7.7%と7.4%であった。ボタンを使うだけ!
ARIAロールのもっとも一般的な誤用の1つは、 <div>や <span>などの非対話型要素または <a>要素にボタンロールを追加することです。ネイティブのHTMLの <button> 要素は、暗黙のうちにボタンの役割を果たし、期待されるキーボード操作性と動作を備えており、ARIAに手を伸ばす前の最初のアプローチであるべきです。
デスクトップサイトの29%(2020年の25%から増加)とモバイルサイトの29%(2020年の25%から増加)が、明示的に割り当てられた role="button" の要素を少なくとも1つ持つホームページを持っていることがわかりました。このことから3分の1近くのウェブサイトが、明示的にボタンの役割を割り当てられたボタンを除いて、セマンティクスを変更するため要素に button の役割を使用しており、これは冗長であることがわかります。
もし、<div>や<span>などの非インタラクティブ要素がボタンの役割を与えられていた場合、期待されるキーボードのフォーカス順や操作性が適用されず、WCAG 2.1.1 Keyboardや2.4.3 Focus orderに問題の発生する可能性が大きいです。さらに、Windows High Contrast ModeはARIAを尊重しないため 、ネイティブHTMLボタン要素でない要素は、このモードでは対話可能に見えないことがあります。デスクトップとモバイルのサイトの11%に、buttonの役割を明示した<div>または<span>がありました。
ボタンの役割を <a> 要素に適用すると、アンカー要素が持つ暗黙のリンクの役割が上書きされます。なぜなら、ボタンに期待される動作はページ内のアクションを引き起こすことであり、一方リンクは通常どこかに移動することだからです。また、正しいキーボードの動作が実装されていない場合、WCAG 2.1.1, Keyboard に違反します(リンクはスペースキーで有効になりませんが、ボタンは有効になります)。さらに、ボタンの役割が期待される動作なしにスクリーンリーダーによって告知されると、支援技術ユーザーにとって混乱と見当違いを引き起こす可能性があります。
デスクトップページの19%(2020年の16%から増加)、モバイルページの18%(2020年の15%から増加)に role="button" のアンカー要素が少なくとも1つ含まれていることがわかりました。ネイティブの <button> 要素の方が、ARIAの最初の規則にしたがって、より良い選択でしょう。
このARIAロールを追加する行為、つまり“role-up”は、通常、正しいネイティブHTML要素を使用するより理想的ではありません。繰り返しますが、これらのケースの大部分では、問題の要素に明示的に role="button" を定義するよりも、ネイティブのHTML<button> 要素を活用する方が良いパターンでしょう。
プレゼンテーションの役割の活用
要素に role="presentation" が宣言されると、その子要素と同様にそのセマンティクスが取り除かれます。たとえば、親であるテーブルやリスト要素に role="presentation" を宣言すると、そのロールは子要素にカスケードされます。この場合、セマンティクスも削除されます。
要素のセマンティクスを削除するということは、その要素の動作や支援技術による理解の観点から、その要素はもはやその要素ではなく、その視覚的な外観だけが残るということを意味します。たとえば、role="presentation"を持つリストは、リストの構造に関する情報をスクリーン・リーダーに伝えることができなくなります。デスクトップ・ページの22%とモバイル・ページの21%に、少なくとも1つの要素が role="presentation" を持つことがわかりました。このロールが支援技術利用者にとってとくに役立つユースケースは非常に少ないので、控えめに、そして慎重に使用してください。
ARIAによる要素のラベリングと説明
DOMと平行して、アクセシビリティツリーと呼ばれる同様のブラウザ構造があります。これには、アクセシブルな名前、説明、役割、状態など、HTML要素に関する情報が含まれています。この情報は、アクセシビリティAPIを通じて支援技術に伝達されます。
アクセシビリティツリーには、コントロール、ウィジェット、グループ、ランドマークに対して、アクセシブルネーム(ある場合)を割り当て、支援技術によって告知またはターゲット化できるようにする計算システムがあります。
アクセス可能な名前は、要素のコンテンツ(ボタンのテキストなど)、属性(画像の alt テキスト値など)、関連付けられた要素(プログラム的に関連付けられた フォームコントロールの label など)から得ることができます。複数の候補がある場合、アクセス可能な名前にどの値を割り当てるかを決定するために起こる特異性の順位付けがあります。
アクセシブルネームについての詳細は、Léonie Watson の記事、アクセシブルネームとは何ですか? をご覧ください。
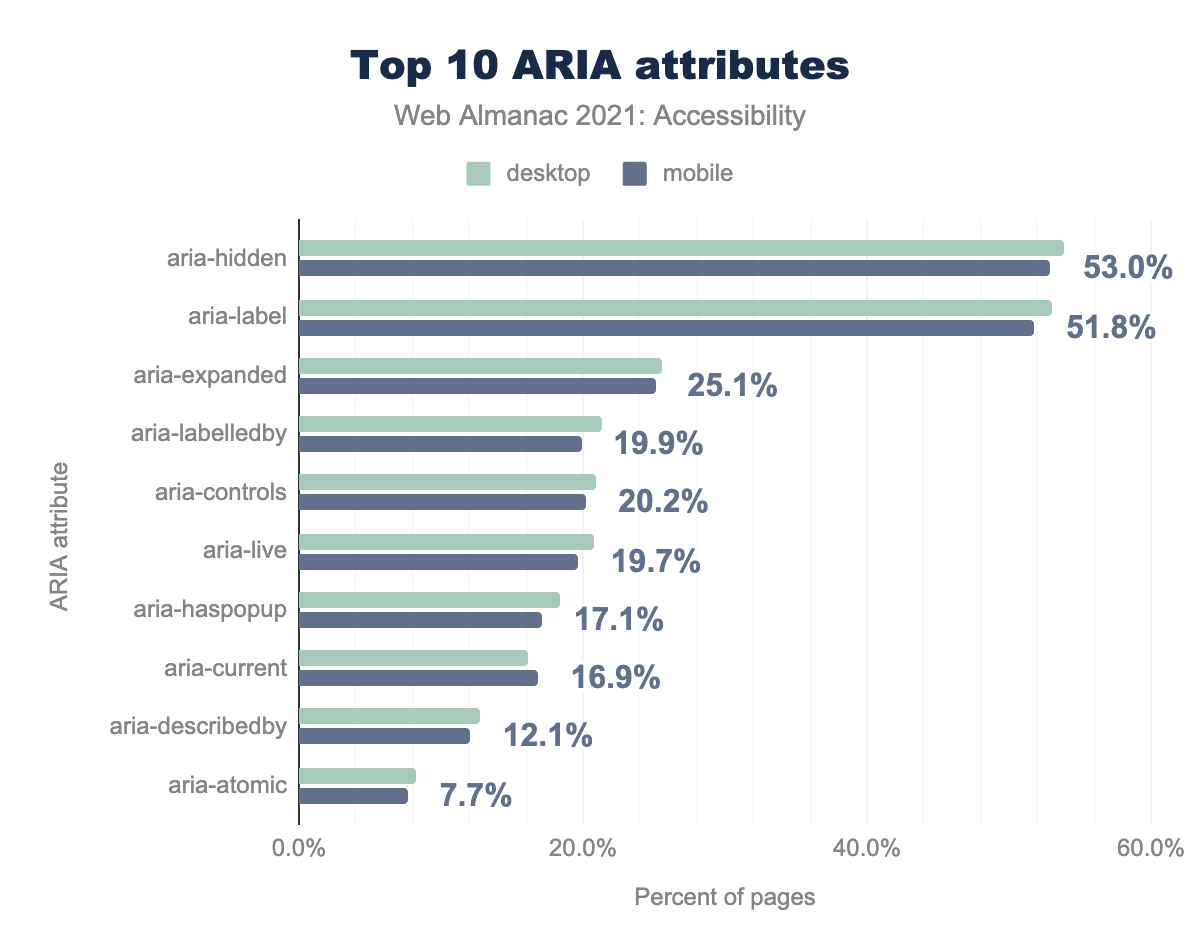
また、ARIAを利用して、要素にアクセシブルな名前を付けることも可能です。これを実現するARIA属性は、aria-label と aria-labelledby の2つがあります。これらの属性のいずれかが、アクセス可能な名前の計算に「勝ち」、ネイティブに派生したアクセス可能な名前を上書きします。この2つの属性は注意して使用することが重要で、必ずスクリーンリーダーでテストするか、アクセシビリティツリーを見て、アクセシブルな名前がユーザーの期待するものであることを確認するようにしてください。ARIAを使って要素に名前を付けるとき、WCAG 2.5.3、名前にラベルをつける 基準に違反していないことを確認することが重要で、可視ラベルは少なくともそのアクセス可能な名前の一部であると期待します。
aria-hiddenがデスクトップサイトの53.8%、モバイルサイトの53.0%、aria-labelが53.1%、51.8%、aria-expanded25.5%、25.1%、aria-labelledby21.3%、19.9%、aria-controls20.9%と20.2%、aria-liveが20.8%と19.7%、aria-haspopupが18.3%と17.1%、aria-currentが16.1%と16.9%、aria-describedbyが12.7%と12.1%、最後に aria-atomic が 8.2%と 7.7% であった。aria-label 属性は、開発者が文字列の値を提供することを可能にし、これが要素のアクセス可能な名前として使用されることになります。音声読み上げのユーザーは、目に見えるテキストを参照にしないと、名前が付いたコントロールに照準を合わせるのが難しいかもしれないことは、注目に値します。認知障害のある人も目に見えるテキストが、役に立つことがよくあります。不可視のアクセス可能な名前は、アクセス可能な名前がないよりはましですが、ほとんどの場合、可視ラベルはアクセス可能な名前を提供するか、最低でも要素のアクセス可能な名前に含まれる必要があります。
デスクトップページの53%(2020年の40%から増加)、モバイルホームページの52%(2020年の39%から増加)に少なくとも1つの要素にaria-label属性があり、アクセシブルな名前を提供するARIA属性としてもっとも人気があり、1年間で使用率が非常に大きく増加していることがわかりました。これは、これまでアクセシブルな名称がなかった要素に、より多くの名称が付けられるようになったことを示すポジティブな兆候かもしれません。しかし、目に見えるラベルのない要素が増えたことを意味する場合もあり、認知障害のある人や音声読み上げの利用者に悪影響を与える可能性があります。
aria-labelledby 属性は、その値として id 参照を受け付けます。この参照は、そのアクセス可能な名前を提供するために、インターフェイスの他の要素に関連付けます。その要素は、アクセス可能な名前を提供する他の要素によって「ラベル付け」されるようになります。デスクトップページの21%(2020年の18%から増加)とモバイルページの20%(2020年の16%から増加)が、少なくとも1つの要素に aria-labelledby 属性を持つことがわかりました。
aria-describedby 属性は、要素に対してより堅牢な記述が必要な場合に使用できます。また、インターフェイスの他の場所に存在する記述的なテキストと接続するために、その値としてid参照を受け入れることができます。アクセシブルネームは提供されません。アクセシブルネームは、代替ではなく、補足として併用されるべきです。デスクトップページの13%、モバイルページの12%に aria-describedby 属性の要素を1つ以上持つことがわかりました。
ボタンのアクセス可能な名称はどこから来ているのでしょうか?
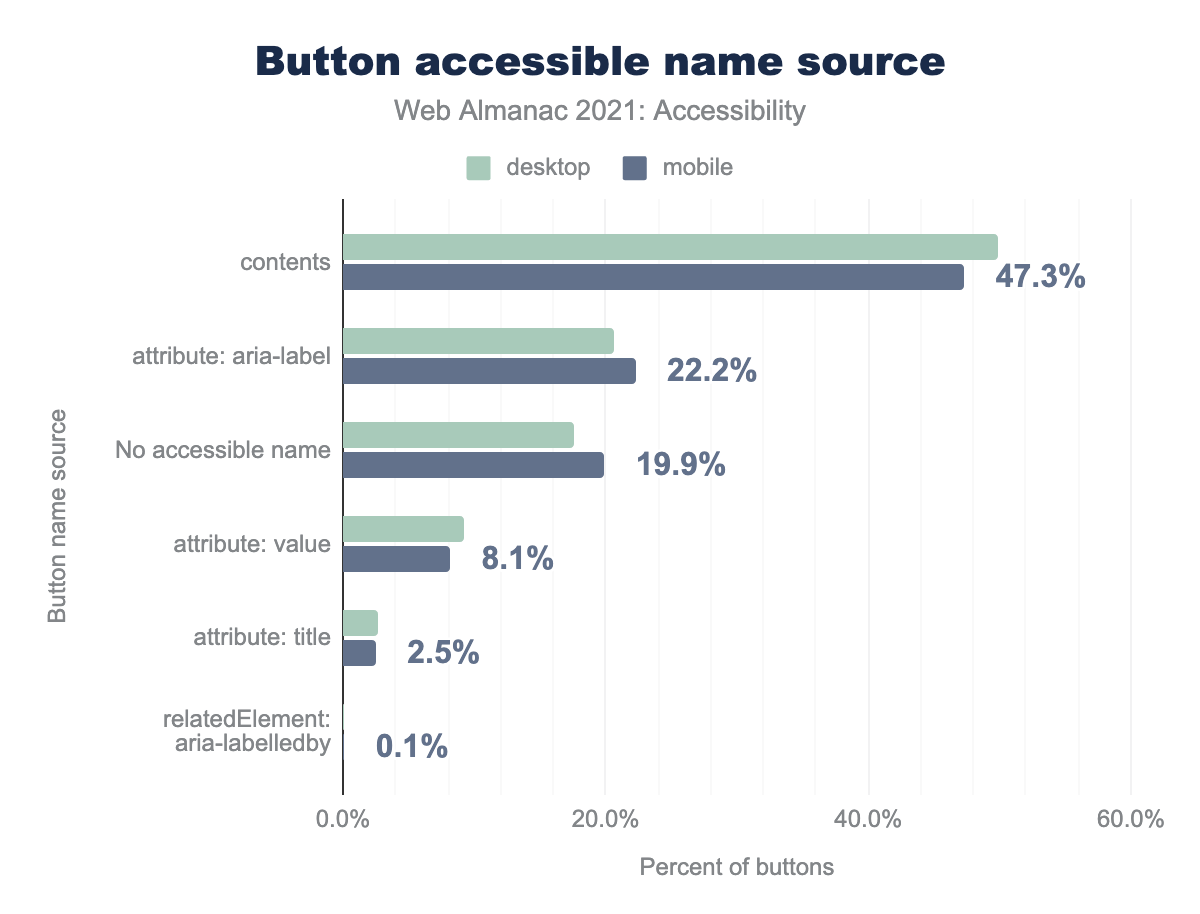
ボタンは通常、そのコンテンツまたはARIA属性からアクセス可能な名前を取得します。ARIAの最初の規則により、もし要素がARIAを使わずにそのアクセス可能な名前を導き出せるなら、これは望ましいことです。したがって、<button>は、可能であればARIA属性ではなく、そのテキストコンテンツからアクセス可能な名前を取得する必要があります。
ボタンが画像やアイコンを用いたグラフィカルなコントロールであるため、アクセス可能な名前を提供するためにテキストコンテンツを使用しない一般的な実装があります。これは、テキストを表示せずに制御を行う必要のある音声読み上げユーザにとって問題となる可能性があり、テキストを表示するオプションがある場合には、使用すべきではありません。
aria-label 属性が使用され、17.5%と19.9%にアクセス可能な名前が存在せずvalue 属性は 9.2% と 8.1%、 title 属性が 2.6% と 2.5%、 aria-labelledby 関連要素が 0.1% と 0.1% で使用されたことを表します。その結果、デスクトップとモバイルの両サイトにおいて、57%のボタンがコンテンツからアクセシブルネームを取得していることがわかりました。また、デスクトップサイトでは29%、モバイルサイトで27%のボタンが aria-label 属性からアクセシブルネームを取得していることがわかりました。
コンテンツの非表示
支援技術がコンテンツを発見しないようにするには、いくつかの方法があります。CSSの display: none; を利用して、アクセシビリティツリーから要素を省くことができます。スクリーン・リーダーからコンテンツを隠したい場合は、aria-hidden="true"を使用できます。display: none;とは異なり、aria-hidden="true"の宣言は、要素とその子要素を目に見える形で削除しないことに注意してください。
aria-hidden 属性のインスタンスがあります。
デスクトップページの54%(2020年の48%から増加)とモバイルページの53%(2020年の49%から増加)に、少なくとも1つの aria-hidden 属性付き要素のインスタンスが、あることがわかりました。
これらのテクニックは、ビジュアルインターフェイスの何かが冗長であったり、支援技術のユーザーにとって役に立たない場合に、もっとも役に立ちます。アクセシブルにするのが難しいコンテンツをスキップするために、支援技術からコンテンツを隠すことは、決して行ってはなりません。
コンテンツを隠したり、見せたりすることは、現代のインターフェイスでは一般的なパターンであり、誰にとっても隠れたUIを断捨離するのに役立つことがある。Hide/showウィジェットでは、aria-expanded 属性を使用して、コントロールをアクティブにすると何かが現れ、再びアクティブにすると隠されることを支援技術に示す必要があります。デスクトップページの26%(2020年の21%から増加)、モバイルページの25%(2020年の21%から増加)に、少なくとも1つの要素で aria-expanded 属性が、あることがわかりました。
スクリーンリーダー専用テキスト
スクリーン・リーダーの利用者に追加情報を提供するために開発者が採用する一般的な手法は、CSSを使用してテキストの一節を視覚的に隠し、スクリーン・リーダーがそれを発見できるようにすることです。display: none;はアクセシビリティツリーにコンテンツが存在しないようにするため、CSSコードの特定の宣言セットを含む共通のパターンが存在します。
sr-only または visually-hidden クラスを持つデスクトップWebサイト
この code snippet のもっとも一般的なCSSクラス名は、(慣習的にもBootstrapなどのライブラリ全体でも)sr-only と visually-hidden です。デスクトップ用ページの14%、モバイル用ページの13%に、これらのCSSクラス名のいずれか、または両方が含まれていることがわかりました。スクリーン・リーダーの利用者の中には、ある程度の視力を持つ人もいるため、視覚的に隠されたテキストに過度に依存すると、一部の人は混乱する可能性があることは留意しておく必要があります。
ダイナミックレンダリングコンテンツ
DOMに新しいコンテンツや更新されたコンテンツがある場合、スクリーン・リーダーに伝える必要があります。フラストレーションを避けるために、どの更新を伝える必要があるかについて、ある程度考慮する必要があります。たとえば、フォームの検証エラーは伝える必要がありますが、遅延ロードされた画像は伝える必要がないかもしれません。DOMの更新は、混乱を招かない方法で行われる必要があります。
ARIAライブリージョンは、DOMの変更を監視し、スクリーンリーダーで更新されたコンテンツを知らせることができます。デスクトップページの21%(2020年の17%から増加)、モバイルページの20%(2020年の16%から増加)がライブリージョンを持っていることがわかりました。ライブリージョンバリアントや使い方についての詳しい情報は ARIAライブリージョン をチェックするか、この Dequeによるライブデモで遊んでみてください。
アクセシビリティオーバーレイ
アクセシビリティオーバーレイは、アクセシビリティプラグインやオーバーレイウィジェットと呼ばれることもあり、ウェブサイトのアクセシビリティ問題を簡単に解決するツールとして販売されているデジタル製品です。Overlay Fact Sheet では、「ウェブサイトのアクセシビリティを向上させることを目的とした技術の広義の用語と定義されています。それらは、ウェブサイトのフロントエンドのコードの改善を自動化するために、サードパーティのソースコード(通常はJavaScript)を適用します。」
これらの製品の多くは、1行のコードでウェブサイトがアクセシブルになる、あるいは少なくともアクセシビリティの観点からは合法的に準拠することを示唆する、欺瞞的なマーケティング材料を使用しています。
たとえば、この分野でもっとも積極的な製品の1つである accessiBe は、そのプロセスをJavaScriptのインストール コードを本番コードに貼り付けるだけで、48時間以内にサイトをアクセス可能かつコンプライアントにすることが可能であると説明しています。
残念ながら、ウェブアクセシビリティは、このようなすぐに使えるソリューションでは実現できないのです。もしそうであれば、この章にあるような悲惨な統計データを見ることはないでしょう。
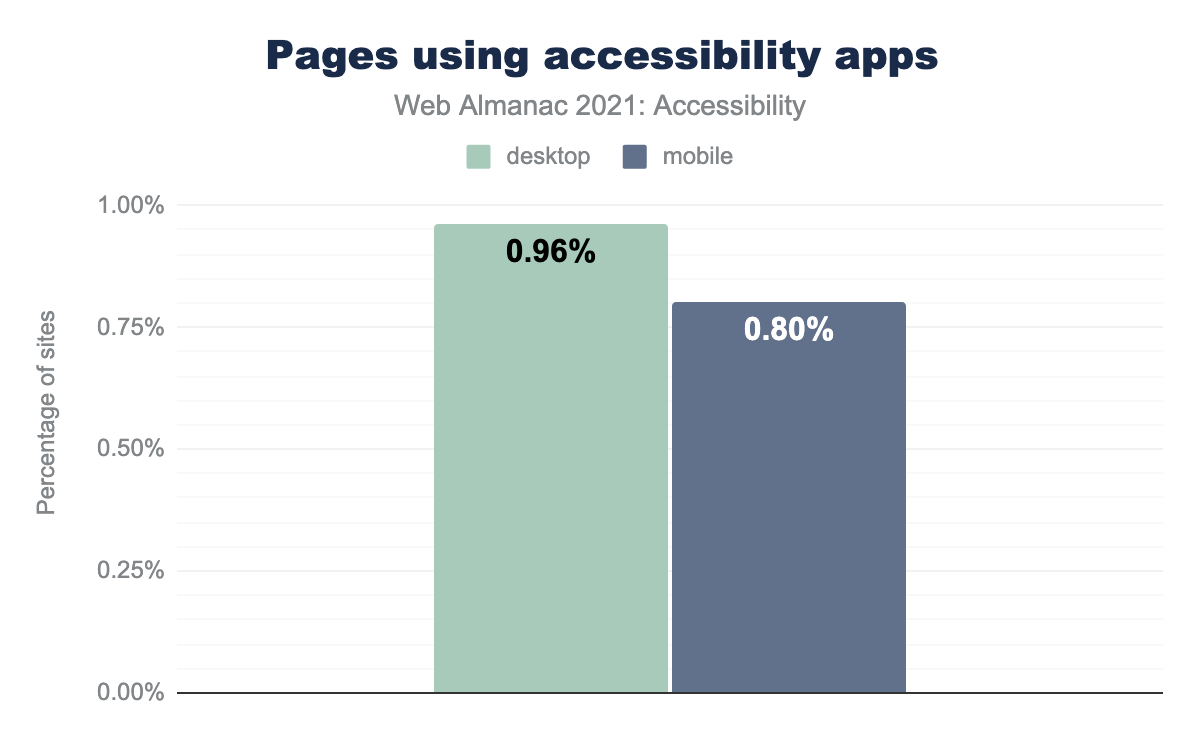
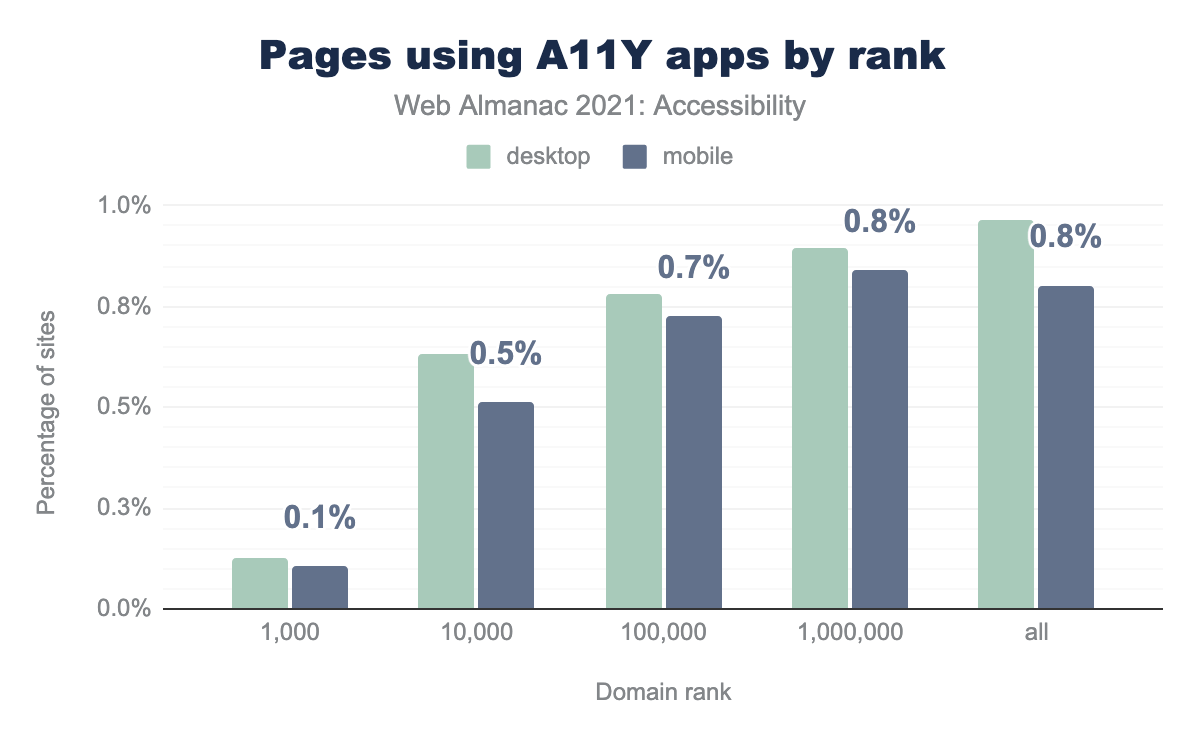
その結果、デスクトップWebサイトの0.96%(6万件以上)で、これらのアクセシビリティ・オーバーレイが使用されていることがわかりました。この分野の有名な製品のリストを照会したことは、注目に値します。しかし、このリストは網羅的なものでないので、この指標は実際にはもっと高い可能性があります。
ドメインランクを考慮すると、上位1,000サイトのオーバーレイ使用率は0.1%と低くなっています。しかし、これらの上位サイトのリーチを考慮すると、これだけのトラフィックを持つ1つのWebサイトがオーバーレイを使用した場合の潜在的な影響は非常に大きなものです。
オーバーレイのもたらすもの
これらのツールはしばしば支援技術を妨害し、実際に多くの人にとってウェブサイトをアクセスしにくくします。これに関して、「障害者はこのAIツールがウェブを悪化させていると言う」という適切なタイトルのViceの記事で調査されています。accessiByeBye というオープンソースの拡張機能もあります。これは、支援技術ユーザーがサードパーティのオーバーレイ製品を使用しているWebサイトの使用を妨げられないよう、オーバーレイをブロックするために特別に開発されたものです。
市民権弁護士のHaben Girmaがアクセシビリティオーバーレイに関するこの動画で説明しているように、「AIはツールであり、今のところアクセシビリティに対してできることが極めて限られている」のです。さらに、自動生成された自分の名前のキャプションが、「Haben Girma」を「happen grandma」と誤訳したこと、このような情報の誤伝達が聴覚障害者のユーザーに与える影響について説明します。
このようなオーバーレイ会社と、彼らが奉仕すると称している障害者コミュニティとの間には、緊張関係が存在する。たとえば、全米盲人連合は、アクセシービーをその全国大会から追放し、同社による被害についてこのように発表しています。
accessiBeは、何がアクセシブルで何がアクセシブルでないかを、盲目の専門家やスクリーンリーダーの常用者が知っていることを認めていないようです。この国の視覚障害者は、なだめたり、いじめたり、買収されたりすることはありません。
個人情報保護への配慮
これらのツールの中には、支援技術の利用を検知する技術を持つものもあります。これは、本人の同意なしに、その人の障害に関する個人データを収集される可能性があることを意味します。
オーバーレイの中には、同じオーバーレイを使用しているサイト間でユーザーの設定を持続させるものがあることが分かっています。これは、ユーザーのコンピューターにクッキーを設定することで行われます。ユーザーがあるサイトでオーバーレイ機能の設定を有効にすると、他のサイトでも自動的にその機能が有効になります。大きなプライバシー問題は、ユーザーが追跡されることを決してオプトインしておらず、オプトアウトする能力もないことです。このようにオプトアウト(明示的にその設定をオフにすること以外)がないため、オーバーレイのお客様には一般データ保護規則(GDPR)とカリフォルニア消費者プライバシー法(CCPA)のリスクが発生します。
このLéonie Watsonによる記事は、アクセシビリティ オーバーレイにおけるこの種のデータ追跡のプライバシーに関する懸念を探ったものです。
オーバーレイと訴訟
これらのウィジェットは、それを使用する企業に対して多くのアクセシビリティ訴訟の一部として名指しされています。UsableNetの2020年デジタルアクセシビリティ訴訟に関するレポートによると、「訴えられた250社以上がアクセシビリティウィジェットやオーバーレイに投資していた」そうです。アクセシビリティ専門家のSherri Byrne-Haberは、「2020年末に起こされるアクセシビリティ訴訟の10%は、プラグイン、オーバーレイ、ウィジェットをインストールした企業に対して、それらがADA訴訟の防弾になると考えてのものだ」と引用しています。アクセシビリティに関する法律は、「障害を持つアメリカ人法」に限らず、WCAGを指した法律を持つ国々が世界中に存在することは注目に値します。
これらのオーバーレイを使用する際の法的な影響については、こちらをご覧ください。Lainey Feingoldの記事Honor the ADAを参照してください。Avoid Web Accessibility Quick-Fix OverlaysとAdrian Roselliの記事#accessiBe Will Get You Suedを参照してください。
なぜオーバーレイを使う企業があるのですか?
根本的には、ableism に後押しされ、オーバーレイは、ほとんどの組織が苦労している問題を解決するものとして位置づけられています。この章を通して、インターネットはほとんどアクセスできない、というデータは明らかです。
これらの製品は、組織のアクセシビリティに関する知識のギャップを利用したものです。問題領域の枠組みは、障害者のアクセスに対する障壁を本質的に取り除くのではなく、解決策を自動化することによって、訴訟を回避することを目的としています。なぜこのような訴訟が起こるかというと、オンラインにアクセスする権利が侵害されることで、実際に公民権侵害が起こっているからです。たとえばAIツールが画像のアクセシブルでない説明を提供しても、自動化ツールのチェックには合格するかもしれませんが、目の見えない人にとっての障壁は取り除けませんし、情報の平等性を提供するものではありません。
一部のオーバーレイ企業は、1行のコードと月々の数ドルでアクセシビリティと完全なコンプライアンスを実現すると約束し、欺瞞的なマーケティングに振り回されることがあります。しかし、残念なことに、これらのツールは障害者にとって新たな障壁となり、組織は予期しない法的問題に直面する可能性があります。
即効性のある解決策はありません。組織やデジタル事業者は、ウェブコンテンツのアクセシビリティの問題を実際に解決することを優先する必要があります。障害者のコミュニティでよく言われるのは、「私たちなしでは、私たちのことは何もできない」ということです。オーバーレイは、障害者コミュニティがあまり関与しないまま作成され、これらの企業の中には、このことについて発言した障害者をさらに遠ざけてしまったところもあります。これらの製品では、障がい者の方々のウェブへの平等なアクセスを実現することはできません。
オーバーレイに関するその他の資料
- Connor Scott-Gardener氏のオーバーレイ使用体験談
- オーバーレイをめぐるADA訴訟の事例
- A11yプロジェクト - アクセシビリティ・オーバーレイを使うべきですか?
- 完全に自動化されたウェブアクセシビリティは存在しない
- 自動化されたツールだけでは、ウェブサイトにアクセシビリティと法令遵守を実現できない理由
- アクセシビリティオーバーレイを使うべきですか?
結論
アクセシビリティの提唱者であるBilly Gregoryがかつて言ったように、「UXがすべてのユーザーを考慮しないとき、それはSOMEユーザーエクスペリエンス、またはSUXとして知られるべきでは」ないでしょうか。アクセシビリティの作業は、追加事項、エッジケース、あるいは技術的負債と同等とみなされ、ウェブサイトや製品の成功の中核となるべきものではないことがあまりに多くあります。
成功するためには、製品チームと組織全体が、アクセシビリティを責務の一部として、C-suiteに至るまで優先させる必要があります。アクセシビリティの作業は、製品サイクルの左側にシフトする必要があります。つまり、開発前の研究、構想、設計段階に焼き付ける必要があるのです。そして、もっとも重要なことは、障害者がこのプロセスに参加する必要があることです。
技術業界は、インクルージョン主導の開発に移行する必要があります。これにはある程度の先行投資が必要ですが、アクセシビリティを考慮せずに構築されたサイトやアプリを後付けしようとするよりも、製品に組み込むことができるようにサイクル全体に組み込む方がはるかに簡単で、長期的に見てもコストがかからないと思われます。
業界として、この章の数字が物語るように、私たちは障害者の期待を裏切っていることを認める時が来たのです。2021年からの数字は、2020年から大きく動いていない。これは、トップダウンのリーダーシップと投資(ブラウザからの継続的な参加を含む)、そして我々の実践を前進させ、ウェブを利用する障害者のニーズ、安全、インクルージョンを擁護するボトムアップの努力の組み合わせによってもたらされなければならないのです。