セキュリティ

序章
人々の個人情報がさらにデジタル化するにつれて、インターネット全体でセキュリティとプライバシーが非常に重要になっています。ウェブサイトのオーナーには、ユーザーから収集したデータを安全に保つ責任があります。そのため、ユーザーをマルウェアが悪用可能な脆弱性から保護するために、すべてのセキュリティベストプラクティスを採用することが不可欠です。
過去の年同様、私たちはウェブコミュニティによるセキュリティ方法とベストプラクティスの採用と使用を分析しました。私たちは、すべてのウェブサイトが採用すべき基本的なセキュリティ対策に関連する指標を分析しました。これには、トランスポートセキュリティや適切なクッキー管理などが含まれます。また、異なるセキュリティヘッダーの採用と、それらがコンテンツの取り込みやさまざまな悪意のある攻撃の防止にどのように役立つかについても議論しました。
私たちは、セキュリティ対策の採用を地域、技術スタック、ウェブサイトの人気度との相関関係を調べました。このような相関関係が、すべての技術スタックがデフォルトでより良いセキュリティ対策を目指すことを促進することを願っています。また、Web Application Security Working Groupの標準とドラフトに基づいて、脆弱性開示やその他のセキュリティ関連の設定を支援するよく知られた URIについても議論します。
トランスポートセキュリティ
トランスポート層セキュリティは、ユーザーとウェブサイト間のデータとリソースの安全な通信を保証します。HTTPSは、クライアントとサーバー間のすべての通信を暗号化するためにTLSを使用します。
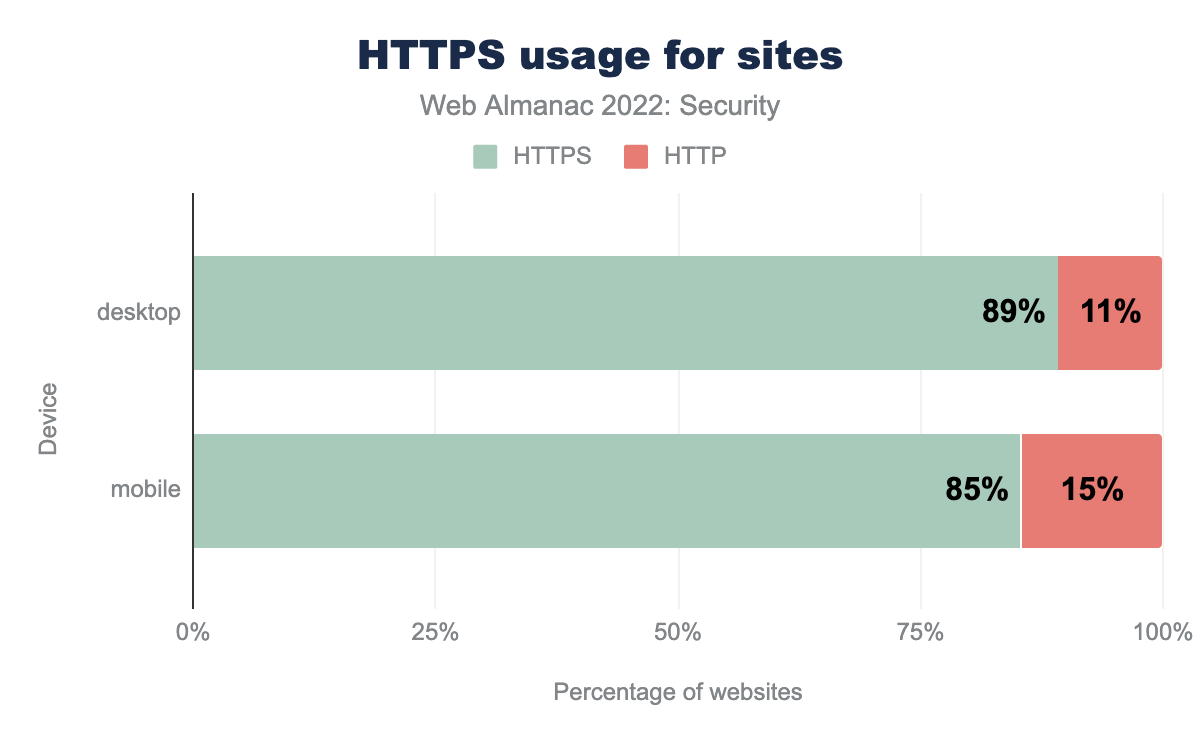
デスクトップでの総リクエストの94%、モバイルでの総リクエストの93%がHTTPS経由で行われています。すべての主要ブラウザーには、ウェブサイトがHTTPSではなくHTTPを使用している場合に警告を表示するHTTPS-only モードがあります。
総リクエストに比べてHTTPS経由で提供されるホームページの割合は低いままです。なぜなら、ウェブサイトへの多くのリクエストがフォントやCDNなどのサードパーティサービスによって占められており、これらはHTTPS採用率が高いからです。昨年に比べてHTTPS経由で提供されるホームページの割合はわずかに増加しています。デスクトップでは昨年の84.3%から89.3%に、モバイルでは昨年の81.2%から85.5%に増加しています。
プロトコルバージョン
HTTPSを使用するだけでなく、最新のTLSバージョンを使用することも重要です。TLSワーキンググループは、複数の弱点があったため、TLS v1.0およびv1.1を非推奨としました。昨年の章以降、FirefoxはUIを更新し、Firefoxバージョン97のエラーページからTLS 1.0と1.1を有効にするオプションが削除されました。Chromeもバージョン98以降、TLS 1.0と1.1のエラーページのバイパスを許可しなくなりました。
TLS v1.3は最新のバージョンで、2018年8月にIETFによってリリースされました。TLS v1.3はTLS v1.2よりもはるかに高速で、より安全です。TLS v1.2の主要な脆弱性の多くは、古い暗号化アルゴリズムに関連しており、TLS v1.3はこれらを排除します。
上のグラフでは、モバイルのホームページの70%、デスクトップのホームページの67%がTLSv1.3で提供されており、昨年から約7%増加しています。したがって、TLS v1.2からTLS v1.3への一定のシフトが見られます。
暗号スイート
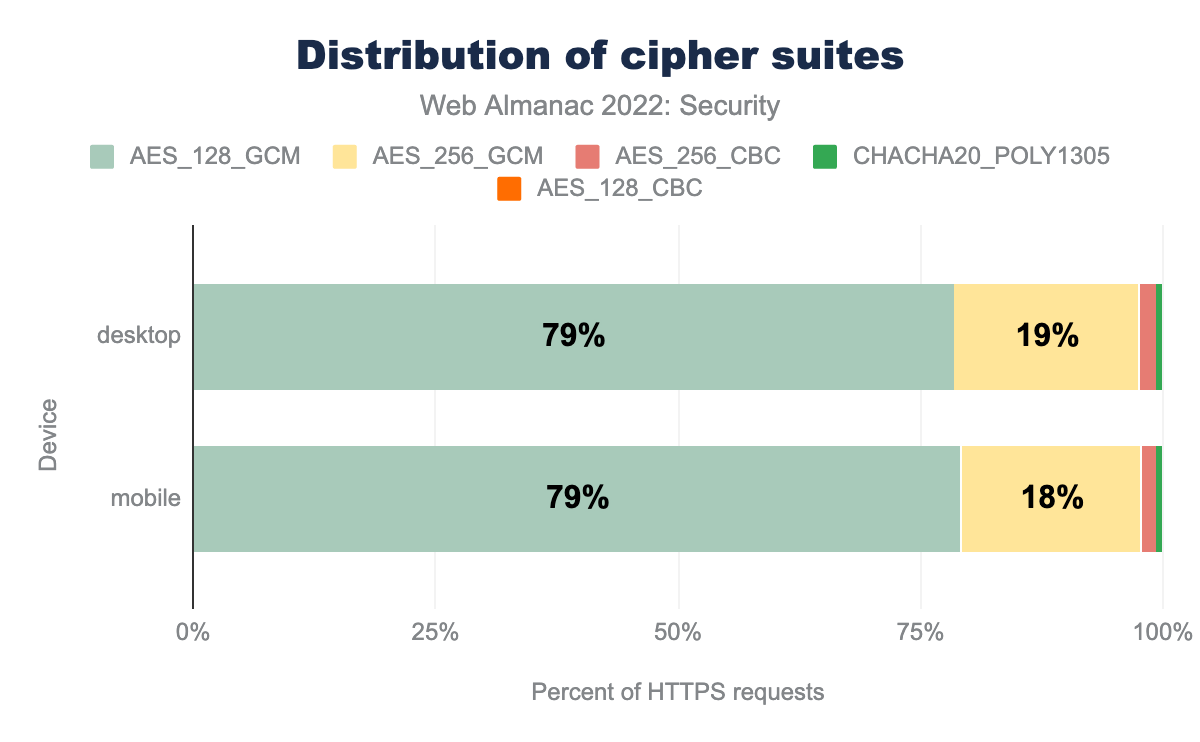
暗号スイートは、クライアントとサーバーがTLSを使用して安全に通信を開始する前に合意する必要がある暗号化アルゴリズムのセットです。
AES_128_GCMがもっとも一般的で、デスクトップとモバイルサイトの79%で使用されています。AES_256_GCMはデスクトップの19%、モバイルの18%で使用されています。AES_256_CBCはデスクトップの2%、モバイルの1%で使用されています。CHACHA20_POLY1305はそれぞれのサイトで1%と1%で使用されています。AES_128_CBCはそれぞれ0%と0%で使用されています。現代のGalois/Counter Mode (GCM)暗号モードは、パディング攻撃に弱くないため、はるかに安全とされています。TLS v1.3はモダンなブロック暗号モードのみをサポートしており、より安全です。また、暗号スイートの順序付けの問題も解消しています。暗号と復号に使用される鍵のサイズも暗号スイートの使用を決定する要因の1つです。依然として128ビット鍵サイズが広く使用されているため、昨年のグラフと大きな違いは見られません。AES_128_GCMが依然としてもっとも使用されている暗号スイートで、使用率は79%です。
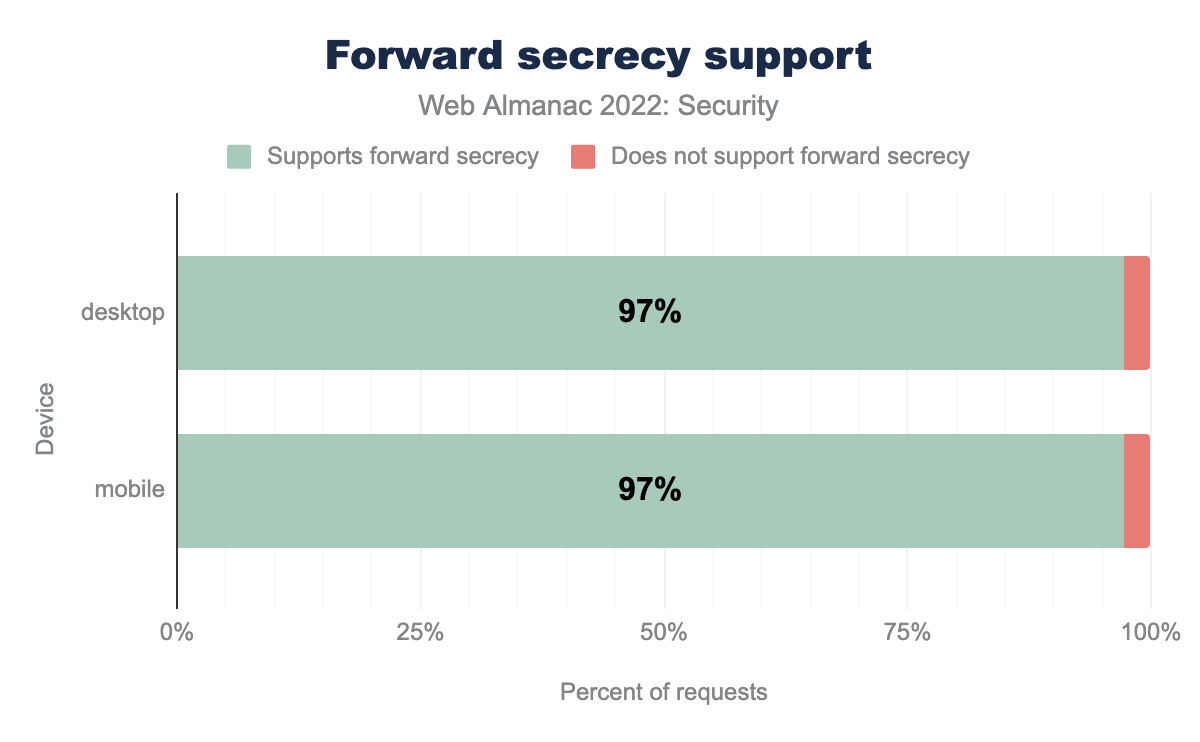
TLS v1.3は、フォワードシークレシーを義務付けています。モバイルとデスクトップのリクエストの97%でフォワードシークレシーが使用されています。
証明書認証局
証明書認証局(CA)は、ウェブサイトにTLS証明書を発行し、ブラウザに認識され、ウェブサイトとの安全な通信チャネルを確立することができる企業または組織です。
| 発行者 | デスクトップ | モバイル |
|---|---|---|
| R3 | 48% | 52% |
| Cloudflare Inc ECC CA-3 | 13% | 12% |
| Sectigo RSA Domain Validation Secure Server CA | 7% | 8% |
| cPanel, Inc. Certification Authority | 5% | 5% |
| Amazon | 3% | 3% |
| Go Daddy Secure Certificate Authority - G2 | 3% | 2% |
| DigiCert SHA2 Secure Server CA | 2% | 1% |
| RapidSSL TLS DV RSA Mixed SHA256 2020 CA-1 | 1% | 1% |
| E1 | 1% | 1% |
R3(Let’s Encrypt)は、デスクトップのウェブサイトの48%、モバイルのウェブサイトの52%が彼らによって発行された証明書を使用しており、引き続きチャートをリードしています。非営利組織であるLet’s EncryptはHTTPSの採用に重要な役割を果たしており、引き続き多くの証明書を発行しています。また、残念ながら最近亡くなったその創設者の一人、Peter Eckerslyを記念する瞬間を持ちたいと思います。
Cloudflareも、顧客に無料で証明書を提供することで2位を維持しています。CloudflareのCDNは、RSA証明書よりも小さく効率的な楕円曲線暗号(ECC)証明書の使用を増やしていますが、古いクライアントに非ECC証明書も提供する必要があるため、展開が困難なことが多いです。Let’s EncryptとCloudflareの割合が増加するにつれて、他のCAの使用率が少し減少しているのが見られます。
HTTP Strict Transport Security
HTTP Strict Transport Security (HSTS)は、ブラウザに対してHTTPを使用してサイトにアクセスしようとするすべての試みをHTTPSリクエストに自動的に変換するように指示するレスポンスヘッダーです。
モバイルレスポンスの25%とデスクトップレスポンスの28%にHSTSヘッダーがあります。
HSTSはStrict-Transport-Securityヘッダーを使用して設定され、max-age、includeSubDomains、preloadの3つの異なるディレクティブを持つことができます。max-ageはブラウザがサイトにHTTPSを使用してのみアクセスすることを覚えておくべき時間(秒単位)を示すのに役立ちます。max-ageはヘッダーに必須のディレクティブです。
preloadはモバイルとデスクトップの両方でウェブサイトの19%で使用されています。includeSubdomainはデスクトップのウェブサイトの37%、モバイルのウェブサイトの34%で使用されています。max-ageが0のものは、デスクトップのウェブサイトの6%、モバイルのウェブサイトの5%で使用されています。有効なmax-ageは、デスクトップのウェブサイトの94%、モバイルのウェブサイトの95%で使用されています。デスクトップのサイトの94%とモバイルのサイトの95%には、ゼロではなく空ではないmax-ageが設定されています。
モバイルのリクエストレスポンスの34%とデスクトップの37%がHSTS設定にincludeSubdomainを含んでいます。HSTS仕様の一部ではないpreloadディレクティブを含むレスポンスは少なく、少なくとも31,536,000秒(または1年)のmax-ageとincludeSubdomainディレクティブの存在が必要です。
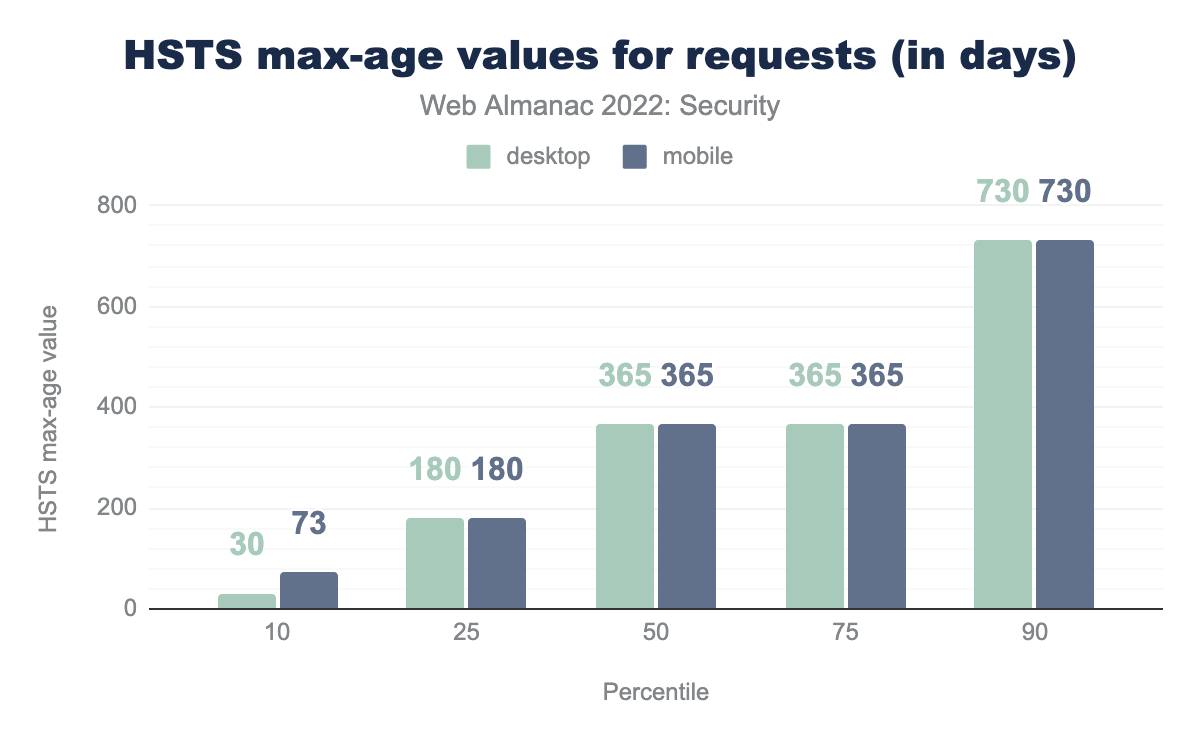
max-age属性の値のパーセンタイルを日数に変換したバーチャート。10パーセンタイルではデスクトップが30日、モバイルが73日、25パーセンタイルでは両方とも180日、50パーセンタイルでは両方とも365日、75パーセンタイルも両方とも365日、90パーセンタイルでは両方とも730日です。max-age値(日数)。
HSTSヘッダーのmax-age属性のすべてのリクエストに対する中央値は、モバイルとデスクトップの両方で365日です。hstspreload.orgは、HSTSヘッダーが適切に設定されて問題がないことが確認された場合、max-ageを2年間に設定することを推奨しています。
クッキー
HTTPクッキーは、サーバーがブラウザに送信するユーザーに関するデータのセットです。クッキーは、セッション管理、パーソナライゼーション、追跡、その他のユーザーに関連する状態情報を異なるリクエストに渡って使用できます。
クッキーが適切に設定されていない場合、セッションハイジャック、クロスサイトリクエストフォージェリ(CSRF)、クロスサイトスクリプトインクルージョン(XSSI)、その他のクロスサイトリークの脆弱性など、多くの異なる形態の攻撃に対して脆弱になる可能性があります。
Cookie属性
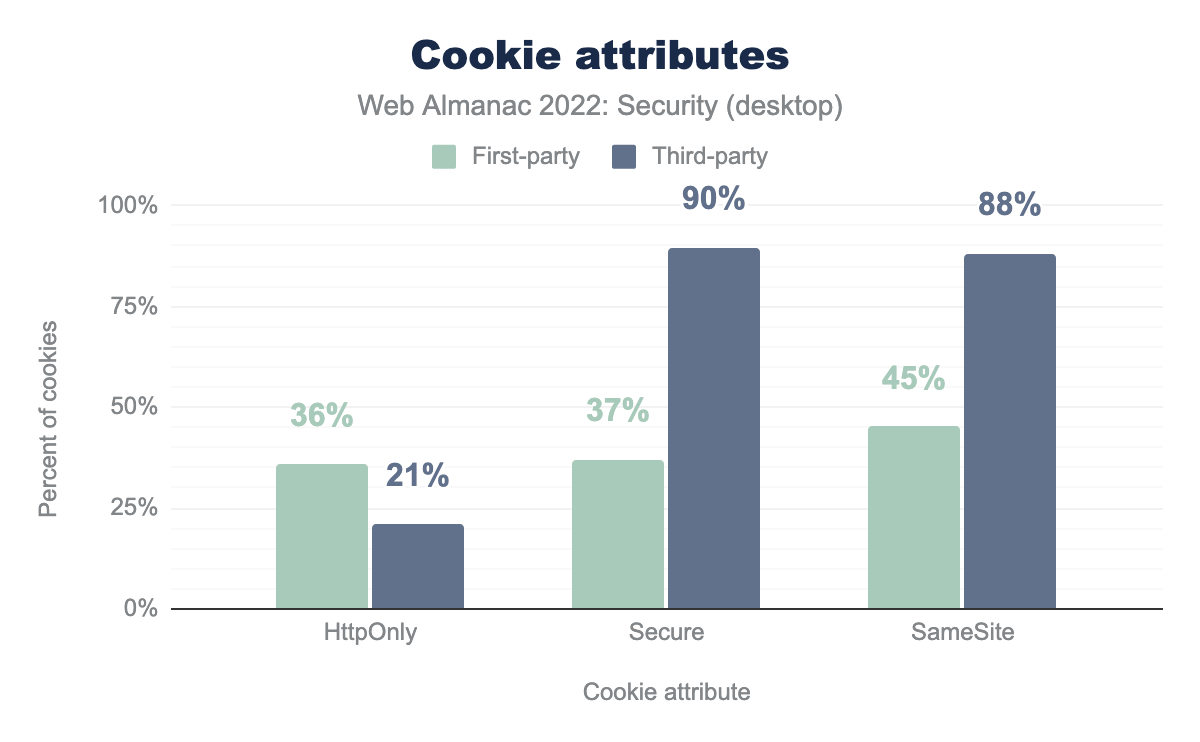
上記の脅威に対抗するために、開発者はクッキーに3つの異なる属性を使用できます:HttpOnly、Secure、そしてSameSiteです。Secure属性はHSTSヘッダーと同様で、クッキーが常にHTTPS経由で送信されることを保証し、Manipulator in the Middle攻撃を防ぎます。HttpOnlyは、クッキーがJavaScriptコードからアクセスできないようにすることで、クロスサイトスクリプティング攻撃を防ぎます。
HttpOnlyが36%、Secureが37%、SameSiteが45%で使用されており、サードパーティでは、HttpOnlyが21%、Secureが90%、SameSiteが88%で使用されています。クッキーにはファーストパーティとサードパーティの2種類があります。ファーストパーティのクッキーは通常、訪問している直接のサーバーによって設定されます。サードパーティのクッキーはサードパーティのサービスによって作成され、しばしばトラッキングや広告配信に使用されます。デスクトップでのファーストパーティクッキーの37%にSecureがあり、36%にHttpOnlyが設定されています。しかし、サードパーティクッキーでは、クッキーの90%にSecureがあり、21%にHttpOnlyが設定されています。サードパーティのクッキーではHttpOnlyの割合が少ないのは、JavaScriptコードによるアクセスを許可したいためです。
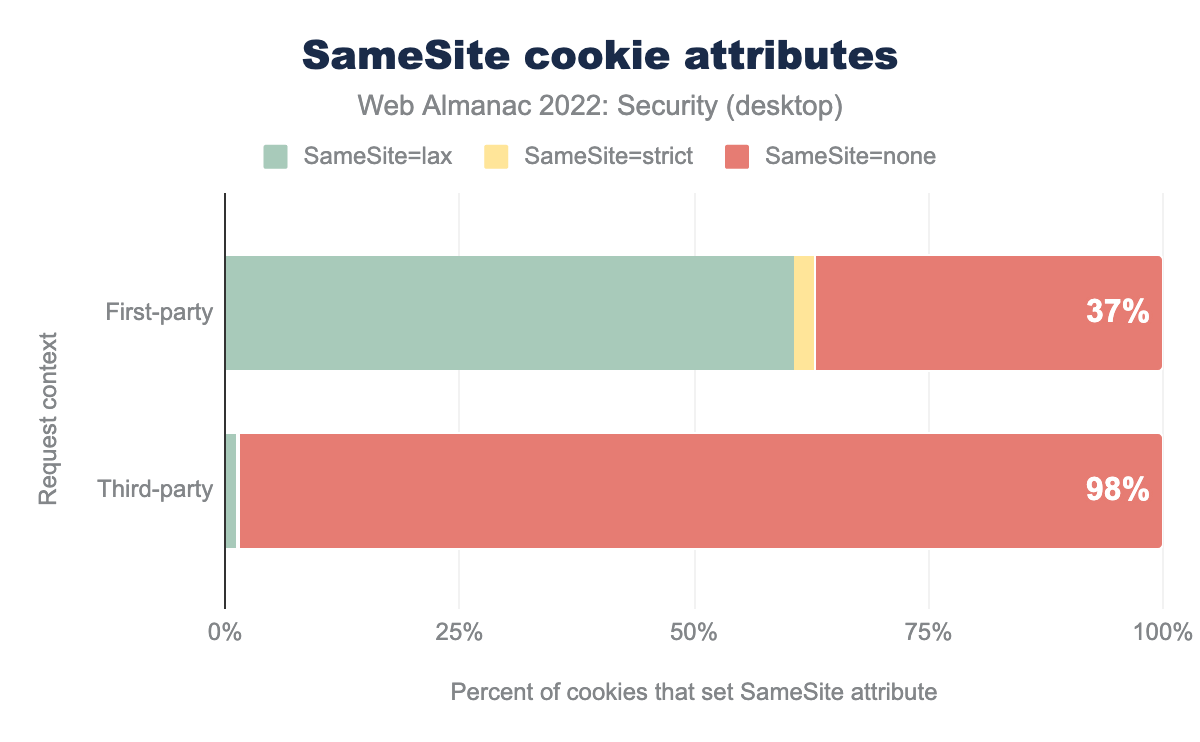
SameSite=laxが61%、SameSite=strictが2%、SameSite=noneが37%で使用されています。サードパーティではSameSite=laxが1%、SameSite=strictが1%、SameSite=noneが98%で使用されています。SameSite属性は、ブラウザにクロスサイトリクエストにクッキーを送信するかどうかを指示することで、CSRF攻撃を防ぐために使用できます。Strict値はクッキーが元々のサイトからのみ送信されることを許可し、Lax値はユーザーがリンクをたどって元のサイトにナビゲートする場合にのみ、クロスサイトリクエストにクッキーを送信することを許可します。None値の場合、クッキーは発信元とクロスサイトのリクエストの両方に送信されます。SameSite=Noneが設定されている場合、クッキーのSecure属性も設定されている必要があります(そうでない場合、クッキーはブロックされます)。SameSite属性を持つファーストパーティクッキーの61%がLax値を持っています。SameSite属性がない場合、ほとんどのブラウザはデフォルトでSameSite=Laxを使用するため、これがチャートを支配し続けるのを見ています。サードパーティのクッキーでは、SameSite=Noneがデスクトップでのクッキーの98%で非常に高いままです。これは、サードパーティのクッキーがクロスサイトリクエストで送信されたいと考えているためです。
Cookieの寿命
クッキーが削除されるタイミングを設定するには、Max-AgeとExpiresの2つの方法があります。Expiresはクライアントに関連する特定の日付を使用してクッキーが削除されるタイミングを決定し、Max-Ageは秒単位の期間を使用します。
Max-Ageが1で、Expiresが10で、実際の最大寿命は7です。25パーセンタイルではMax-AgeとExpiresがそれぞれ90日と60日で、実際の寿命は60日です。50パーセンタイルではMax-Age、Expires、実際の寿命が365日です。75パーセンタイルでも同様に365日です。90パーセンタイルではMax-Age、Expires、実際の寿命が730日です。昨年と異なり、昨年はMax-Ageの中央値が365日である一方で、Expiresの中央値が180日でしたが、今年は両方とも約365日です。したがって、今年は実際の最大寿命の中央値が180日から365日に上がりました。Max-Ageが729日でExpiresが730日の90パーセンタイルにもかかわらず、ChromeはMax-AgeとExpiresの両方に400日の上限を設定する予定です。
| % | Expires |
|---|---|
| 1.8% | “Thu, 01-Jan-1970 00:00:00 GMT” |
| 1.2% | “Fri, 01-Aug-2008 22:45:55 GMT” |
| 0.7% | “Mon, 01-Mar-2004 00:00:00 GMT” |
| 0.7% | “Thu, 01-Jan-1970 00:00:01 GMT” |
| 0.3% | “Thu, 01 Jan 1970 00:00:00 GMT” |
| % | Expires |
|---|---|
| 1.2% | “Fri, 01-Aug-2008 22:45:55 GMT” |
| 0.9% | “Thu, 01-Jan-1970 00:00:00 GMT” |
| 0.7% | “Mon, 01-Mar-2004 00:00:00 GMT” |
| 0.6% | “Thu, 01-Jan-1970 00:00:01 GMT” |
| 0.2% | “Thu, 31-Dec-37 23:55:55 GMT” |
もっとも一般的なExpiresには興味深い値があります。デスクトップでもっとも使用されているExpires値は「1970年1月1日00:00:00 GMT」です。クッキーのExpires値が過去の日付に設定されると、クッキーはブラウザから削除されます。1970年1月1日00:00:00 GMTはUnixエポックタイムであり、クッキーを期限切れにするか削除するためによく使用されます。
コンテンツの組み込み
ウェブサイトのコンテンツは多様な形を取り、CSS、JavaScript、フォントや画像などのメディア資産といったリソースが必要とされます。これらは通常、コンテンツ配信を効率化するために、クラウドネイティブインフラのリモートストレージサービスやコンテンツ配信ネットワーク(CDN)からロードされます。
しかし、ウェブサイトに組み込むコンテンツが改ざんされていないことを保証することは非常に重要であり、その影響は壊滅的なものになる可能性があります。とくに最近ではサプライチェーンのセキュリティへの意識が高まり、Magecart攻撃など、ウェブサイトのコンテンツシステムを狙った横断的なマルウェアの注入を通じて、クロスサイトスクリプティング(XSS)の脆弱性などを利用する事例が増加しているため、コンテンツの組み込みはさらに重要になっています。
コンテンツセキュリティポリシー
コンテンツの組み込みに関連するセキュリティリスクを軽減するための効果的な手段として、コンテンツセキュリティポリシー(CSP)を採用できます。これは、クロスサイトスクリプティングによるコード注入やクリックジャッキングなどの攻撃を軽減するために、防御の深さを増すセキュリティ標準です。
これは、事前に定義された信頼できるコンテンツルールのセットが遵守され、制限されたコンテンツのバイパスや組み込みの試みが拒否されることを保証することで機能します。たとえば、ブラウザで実行されるJavaScriptコードを、それが提供された同一のオリジンとGoogle Analyticsからのみ許可するコンテンツセキュリティポリシーは、script-src 'self' www.google-analytics.com;として定義されます。<a img=x onError=alert(1)>のようなクロスサイトスクリプティング注入の試みは、設定されたポリシーを強制するブラウザによって拒否されます。
2021年のデータの12.8%から2022年のデータの14.6%へと、Content-Security-Policyヘッダーの採用率が14%相対的に増加しています。これは開発者とウェブセキュリティコミュニティの間で採用傾向が高まっていることを示しています。これはポジティブな兆候ですが、依然としてこのより高度な機能を使用しているサイトは少数派です。
CSPは、HTMLレスポンス自体に提供される場合にもっとも有効です。ここでは、2年前に7.2%、昨年に9.3%、今年にはモバイルホームページの合計11.2%でCSPヘッダーが提供されていることから、採用が着実に増加していることがわかります。
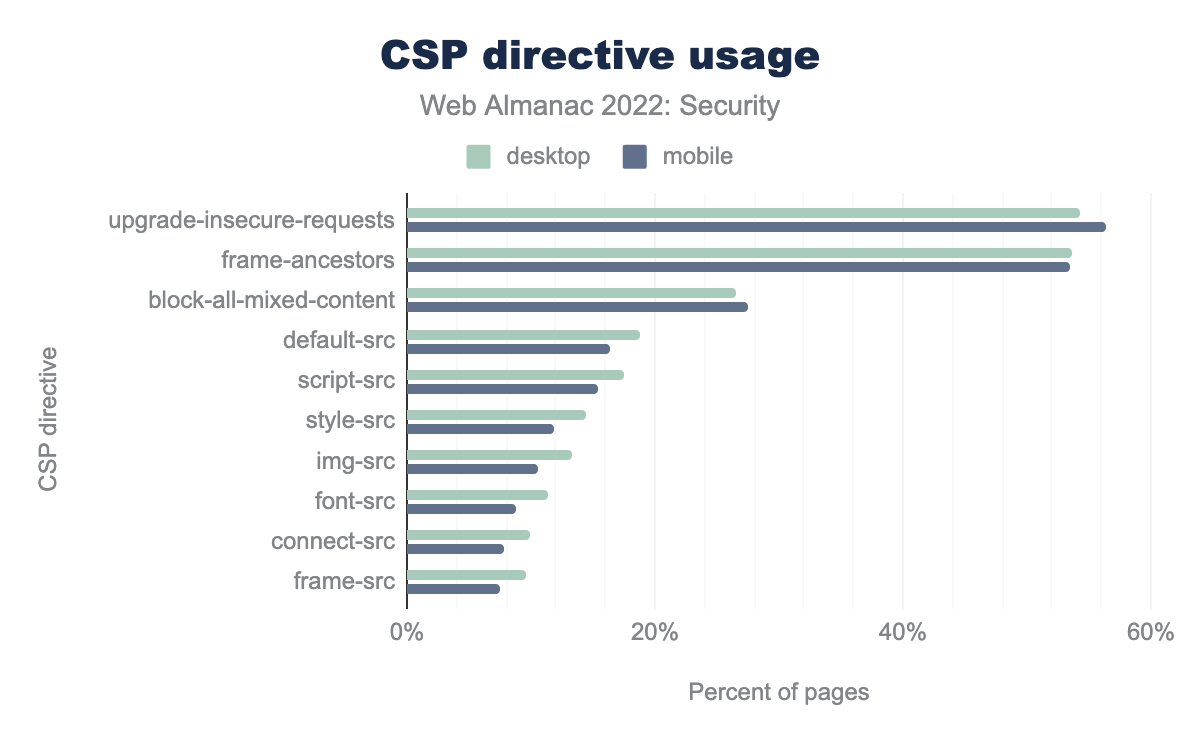
upgrade-insecure-requestsがデスクトップで54%、モバイルで56%ともっとも一般的であり、次にframe-ancestorsがデスクトップで54%、モバイルで53%です。block-all-mixed-contentはデスクトップで26%、モバイルで38%、default-srcはデスクトップで19%、モバイルで16%、script-srcはデスクトップで17%、モバイルで15%、style-srcはデスクトップで14%、モバイルで12%、img-srcはデスクトップで13%、モバイルで11%、font-srcはデスクトップで11%、モバイルで9%、connect-srcはデスクトップで10%、モバイルで8%、frame-srcはデスクトップで10%、モバイルで7%です。デスクトップとモバイルのHTTPリクエストの四分の一以上で提供されている上位3つのCSPディレクティブは、upgrade-insecure-requestsが54%、frame-ancestorsが54%、block-all-mixed-contentポリシーが27%です。その他のポリシーにはdefault-src、script-src、style-src、img-srcなどがあります。
upgrade-insecure-requestsポリシーの高い採用率は、TLSリクエストの高い採用が事実上の標準となっていることに起因する可能性があります。ただし、この日付時点でblock-all-mixed-contentが非推奨とされているにもかかわらず、高い採用率を示しています。これは、CSP仕様が急速に進化しており、ユーザーが最新の状態に追いつくのが困難であることを示しているかもしれません。
クロスサイトスクリプティング攻撃の軽減に関連して、GoogleのセキュリティイニシアチブであるTrusted Typesがあります。これはDOMインジェクションクラスの脆弱性を防ぐための手法を採用するために、ネイティブブラウザAPIのサポートが必要です。これはGoogleエンジニアによって積極的に提唱されていますが、まだW3Cでドラフト提案の段階にあります。それでも、リクエストの0.1%で関連するCSPセキュリティヘッダーrequire-trusted-types-forおよびtrusted-typesが記録されています、これは多くはありませんが、採用の成長傾向を示しているかもしれません。
定義済みのルールセットからのCSP違反が発生しているかどうかを評価するために、ウェブサイトはreport-uriディレクティブを設定できます。このディレクティブでは、ブラウザがJSON形式のデータをHTTP POSTリクエストとして送信します。report-uriリクエストはCSPヘッダーを持つすべてのデスクトップトラフィックの4.3%を占めていますが、現在は非推奨のディレクティブであり、report-toに置き換えられており、デスクトップリクエストの1.8%を占めています。
厳密なコンテンツセキュリティポリシーを実装する上での最大の課題の1つは、イベントハンドラーやDOMの他の部分に一般的に設定されるインラインJavaScriptコードの存在です。チームがCSPセキュリティ標準を段階的に採用できるようにするために、ポリシーはunsafe-inlineまたはunsafe-evalをscript-srcディレクティブのキーワード値として設定することがあります。これにより、一部のクロスサイトスクリプティング攻撃ベクトルを防ぐことができず、ポリシーの予防措置として逆効果になります。
チームは、インラインJavaScriptコードにノンスまたはSHA256ハッシュを使用して署名することで、より安全な態勢を取ることができます。これは次のような形式になります:
Content-Security-Policy: script-src 'nonce-4891cc7b20c'そして、HTML内でそれを参照するには:
script-src ディレクティブでのnonce、unsafe-inline、unsafe-eval の使用状況を示す縦棒グラフ。モバイルのCSPヘッダーを持つウェブサイトの12%、デスクトップの14%で nonce- が使用されています。unsafe-inline はモバイルで94%、デスクトップで95%のウェブサイトで使用されています。unsafe-eval はモバイルで80%、デスクトップで78%のウェブサイトで使用されています。script-src 属性の使用状況
デスクトップのHTTPリクエストの統計によると、script-src 値の94%で unsafe-inline、80%で unsafe-eval が存在します。これは、ウェブサイトのアプリケーションコードをロックダウンし、インラインJavaScriptコードを避けることの実際の課題を示しています。さらに、上述のリクエストのうち14%だけが、安全でないインラインJavaScriptコードの使用を保護するのに役立つ nonce- ディレクティブを採用しています。
コンテンツセキュリティポリシーの定義の高い複雑さを示すかもしれないのが、CSPヘッダーの長さに関する統計です。
中央値で見ると、リクエストの50%がデスクトップで70バイトのサイズです。これは昨年のレポートからわずかに減少しており、昨年はデスクトップとモバイルのリクエストが75バイトでした。90番目のパーセンタイル以上のリクエストは、昨年のデスクトップリクエストの389バイトから、今年は494バイトに増加しています。これは、より複雑で完全なセキュリティポリシーへのわずかな進歩を示しています。
コンテンツセキュリティポリシーの完全な定義を観察すると、依然として単一のディレクティブがすべてのリクエストの大部分を占めています。すべてのデスクトップリクエストの19%が upgrade-insecure-requests のみに設定されています。8%が frame-ancestors 'self' に設定され、23%が block-all-mixed-content; frame-ancestors 'none'; upgrade-insecure-requests; の値に設定されています。これは、もっとも一般的なCSPディレクティブの上位3つを組み合わせたものです。
コンテンツセキュリティポリシーは、しばしばフォント、広告関連のスクリプト、一般的なコンテンツ配信ネットワークの使用をサポートするために、自身の起源以外のコンテンツを許可する必要があります。そのため、リクエスト全体でもっとも一般的な起源のトップ10は次のとおりです:
| 発行者 | デスクトップ | モバイル |
|---|---|---|
| https://www.google-analytics.com | 0.39% | 0.26% |
| https://www.googletagmanager.com | 0.37% | 0.25% |
| https://fonts.gstatic.com | 0.27% | 0.19% |
| https://fonts.googleapis.com | 0.27% | 0.18% |
| https://www.google.com | 0.24% | 0.17% |
| https://www.youtube.com | 0.21% | 0.15% |
| https://stats.g.doubleclick.net | 0.19% | 0.13% |
| https://connect.facebook.net | 0.18% | 0.13% |
| https://www.gstatic.com | 0.17% | 0.12% |
| https://cdnjs.cloudflare.com | 0.16% | 0.11% |
上記のホストは昨年報告されたランクの位置づけとほぼ同じですが、使用率はわずかに上昇しています。
CSP(Content Security Policy)セキュリティ標準は、Webブラウザだけでなく、コンテンツ配信ネットワークやコンテンツ管理システムにも広くサポートされており、Webセキュリティの脆弱性を防御するためのウェブサイトやWebアプリケーションに強く推奨されるツールです。
サブリソースインテグリティ
もう1つの防御の深さを提供するツールは、サブリソースインテグリティであり、コンテンツの改ざんに対するウェブセキュリティ防御層を提供します。コンテンツセキュリティポリシーがどの種類やソースのコンテンツが許可されるかを定義する一方で、サブリソースインテグリティメカニズムは、そのコンテンツが悪意のある目的で変更されていないことを保証します。
サブリソースインテグリティを使用する参考事例は、サードパーティのパッケージマネージャーからJavaScriptコンテンツをロードする場合です。これらの例には、unpkg.comやcdnjs.comなどがあり、どちらもJavaScriptライブラリのコンテンツソースを提供しています。
CDNプロバイダーによるホスティング問題、またはプロジェクトの貢献者やメンテナンス担当者による問題でサードパーティライブラリが危険にさらされる可能性がある場合、実質的に他人のコードを自分のウェブサイトにロードしていることになります。
CSPの nonce- の使用と同様に、サブリソースインテグリティ(SRIとも呼ばれます)は、ブラウザが提供されたコンテンツが暗号学的に署名されたハッシュと一致するかを検証し、コンテンツの改ざんを防ぐために送信中またはそのソースでの改ざんを防ぎます。
デスクトップのウェブページ要素のうち、約5つに1つ(20%)がサブリソースインテグリティを採用しています。これらのうち、83%がデスクトップの <script> タイプ要素で使用され、17%がデスクトップリクエストの <link> タイプ要素で使用されています。
ページ単位でのカバレッジでは、SRIセキュリティ機能の採用率は依然としてかなり低いです。昨年、モバイルおよびデスクトップの中央値は3.3%でしたが、今年は2%減の3.23%になりました。
サブリソースインテグリティは、SHA256、SHA384、またはSHA512の暗号関数のいずれかで計算されたハッシュのbase64文字列として指定されます。使用事例の参照として、開発者は以下のようにそれらを実装できます:
<script src="https://example.com/example-framework.js"
integrity="sha384-oqVuAfXRKap7fdgcCY5uykM6+R9GqQ8K/uxy9rx7HNQlGYl1kPzQho1wx4JwY8wC"
crossorigin="anonymous"></script>昨年の報告と一致して、SHA384は利用可能なすべてのハッシュ関数の中でもっとも多くのSRIハッシュタイプを示しています。
CDNはサブリソースインテグリティに慣れており、ページ上で提供されるコンテンツのURL参照にサブリソースインテグリティ値を含むことで、消費者に安全なデフォルトを提供しています。
| ホスト | デスクトップ | モバイル |
|---|---|---|
| www.gstatic.com | 39% | 40% |
| cdn.shopify.com | 22% | 23% |
| cdnjs.cloudflare.com | 8% | 7% |
| code.jquery.com | 7% | 7% |
| static.cloudflareinsights.com | 5% | 4% |
| cdn.jsdelivr.net | 3% | 3% |
| t1.daumcdn.net | 3% | 1% |
| stackpath.bootstrapcdn.com | 2.7% | 2.7% |
| maxcdn.bootstrapcdn.com | 2.2% | 2.3% |
上記のリストは、サブリソースインテグリティ値が観察されたトップ10のもっとも一般的なホストを示しています。昨年からの注目すべき変化は、Cloudflareのホストが4位から3位に上昇し、jsDelivrが7位から6位に上昇し、Bootstrapのホストのランキングを上回ったことです。
パーミッションポリシー
時間とともにブラウザはますます強力になり、ウェブサイトに利用可能なさまざまなハードウェアや機能セットをアクセスして制御するためのより多くのネイティブAPIが追加されています。これらは、マイクをオンにしてデータを収集する悪意のあるスクリプトや、デバイスのジオロケーションを指紋認証して位置情報を収集するなど、特定の機能の悪用を通じてユーザーに潜在的なセキュリティリスクをもたらす可能性があります。
以前は Feature-Policy として知られ、現在は Permissions-Policy と名付けられているこのAPIは、ブラウザがアクセス可能な多くの機能の許可リストと拒否リストを制御するための実験的なブラウザAPIです。
Permissions-Policy の使用とHTTPS対応接続(97%)、X-Content-Type-Options(82%)、および X-Frame-Options(78%)との間に高い相関関係が見られます。すべての相関関係はデスクトップリクエストにわたっています。もう1つの高い相関関係は、特定の技術の交差点で観察され、Google My Businessモバイルページ(99%)と、次に近いAcquiaのCloud Platform(67%)で見られます。すべての相関関係はモバイルリクエストにわたっています。
Permissions-Policy の採用率の相対的な増加。
2021年のデータ(1.3%)から2022年のデータ(2.4%)にかけて、モバイルリクエストにおける Permissions-Policy の採用率が85%の相対的な増加を見ています。デスクトップリクエストにおいても同様の傾向があります。廃止された Feature-Policy は昨年のデータと今年のデータの間で1パーセントポイントの僅かな増加を示しており、これはユーザーがウェブブラウザの仕様変更に追いついていることを示しています。
HTTPヘッダーとして使用されるだけでなく、この機能は以下のように <iframe> 要素内で使用できます:
<iframe src="https://example.com" allow="geolocation 'src' https://example.com'; camera *"></iframe>モバイルの1,740万フレームのうち12.6%にallow属性が含まれており、許可または機能ポリシーを有効にしています。
以下は、フレームで検出されたトップ10のallowディレクティブのリストです:
| ディレクティブ | デスクトップ | モバイル |
|---|---|---|
encrypted-media |
75% | 75% |
autoplay |
48% | 49% |
picture-in-picture |
31% | 31% |
accelerometer |
26% | 27% |
gyroscope |
26% | 27% |
clipboard-write |
21% | 21% |
microphone |
9% | 9% |
fullscreen |
8% | 7% |
camera |
6% | 7% |
geolocation |
5% | 6% |
allowディレクティブの普及率。
興味深いことに、上記のリストに入っていない11位、12位、13位のモバイル用allowディレクティブは、それぞれvr(6%)、payment(2%)、web-share(1%)です。これらは、仮想現実(メタバースとも言われます)、オンライン決済、フィンテック業界を取り巻く業界の成長傾向を示唆しているかもしれません。最後に、これは過去数年の在宅勤務の習慣の増加により、Webベースの共有のサポートが向上していることを示していると考えられます。
Iframeサンドボックス
ウェブサイトでiframe要素を使用することは、リッチメディア、クロスアプリケーションコンポーネント、広告などのサードパーティコンテンツを簡単に埋め込むために、開発者が長年にわたって行ってきた実践です。一部の人々は、iframe要素が埋め込んでいるウェブサイトとソースウェブサイトの間にセキュリティ境界を形成すると考えるかもしれませんが、それは正確ではありません。
HTMLの<iframe>要素は、デフォルトでトップレベルページの機能(ポップアップやトップページのブラウザナビゲーションとの直接的なやりとり)にアクセスできます。たとえば、以下のコードはiframe要素のソースに埋め込まれ、アクティブなユーザーのジェスチャーを利用して、iframeをホスティングしているウェブサイトがhttps://example.comに新しいURLへとナビゲートするようにします:
function clickToGo() {
window.open('https://example.com')
}この問題は一般に「クリックジャッキング攻撃」として知られており、iframeに埋め込まれる多くのセキュリティリスクの1つです(言葉遊びを意図)。
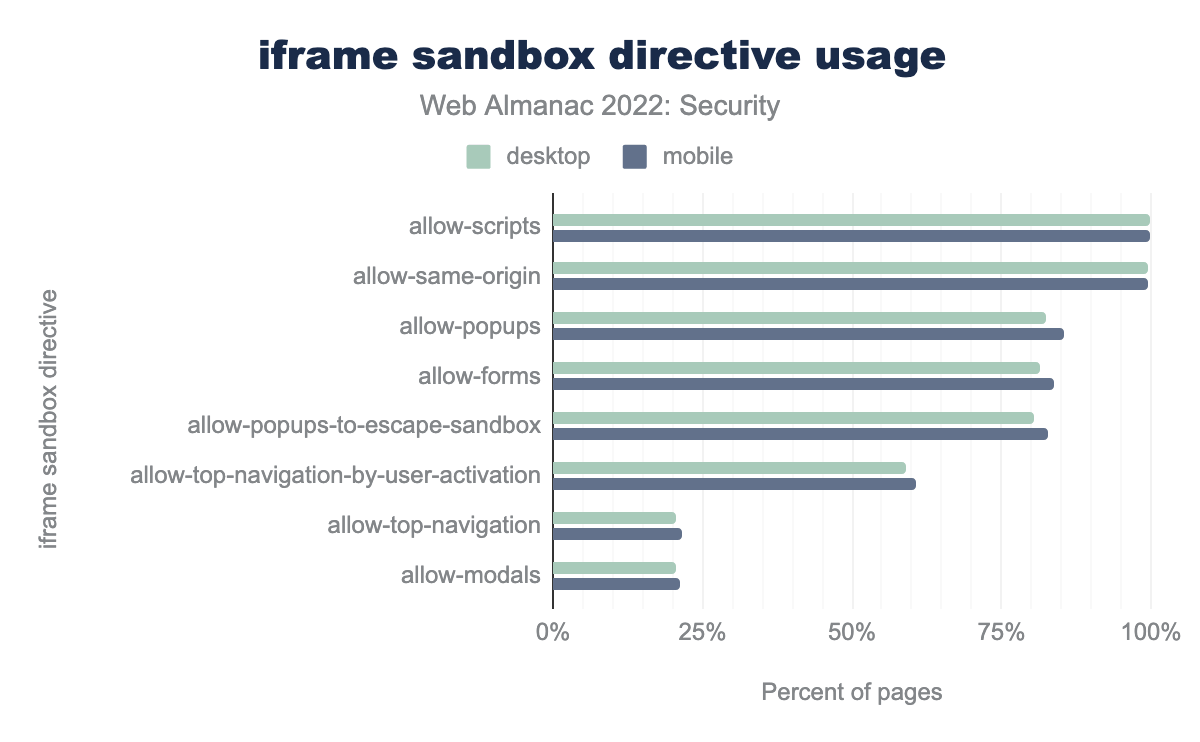
これらの懸念を軽減するために、HTML仕様(バージョン5)ではiframe要素に適用可能なsandbox属性を導入しました。これは許可リストとして機能し、空のままであれば、iframe要素内の任意の機能を基本的には有効にしません。これにより、ポップアップのようなページの対話性へのアクセス、JavaScriptコードの実行権限、クッキーへのアクセスが一切なくなります。
allow-scriptsとallow-same-originがもっとも使用されており、sandbox属性を持つiframeのほぼ100%がこれらの指令を使用しています。デスクトップではallow-popupsが82%、モバイルでは85%のフレームで見られ、allow-formsはデスクトップで81%、モバイルで84%、allow-popups-to-escape-sandboxはデスクトップで80%、モバイルで83%、allow-top-navigation-by-user-activationはデスクトップで59%、モバイルで61%、allow-top-navigationはデスクトップで21%、モバイルで22%、allow-modalsはデスクトップで20%、モバイルで21%です。2022年の上記のグラフは、sandbox属性を持つウェブサイトの99%以上がallow-scriptsとallow-same-originの権限を有効にしていることを示しています。
デスクトップ ウェブサイトにあるすべての iframe のうち、21.08% に sandbox 属性が含まれています。
モバイルのContent-Security-Policyヘッダーにsandbox指令を含むものはわずか0.3%(デスクトップも同様に0.4%)であり、この属性がページ内でiframeコンテンツを埋め込む際にケースバイケースで適用されることが多く、事前のコンテンツセキュリティポリシー定義を通じて計画することは少ないことを示しています。
攻撃の予防
ウェブサイトを悪用するさまざまな攻撃があり、ウェブサイトを完全に保護することはほとんど不可能です。しかし、ウェブ開発者はこれらの攻撃の多くを防ぐため、またはユーザーへの影響を限定するために多くの対策を講じることができます。
セキュリティヘッダーの採用
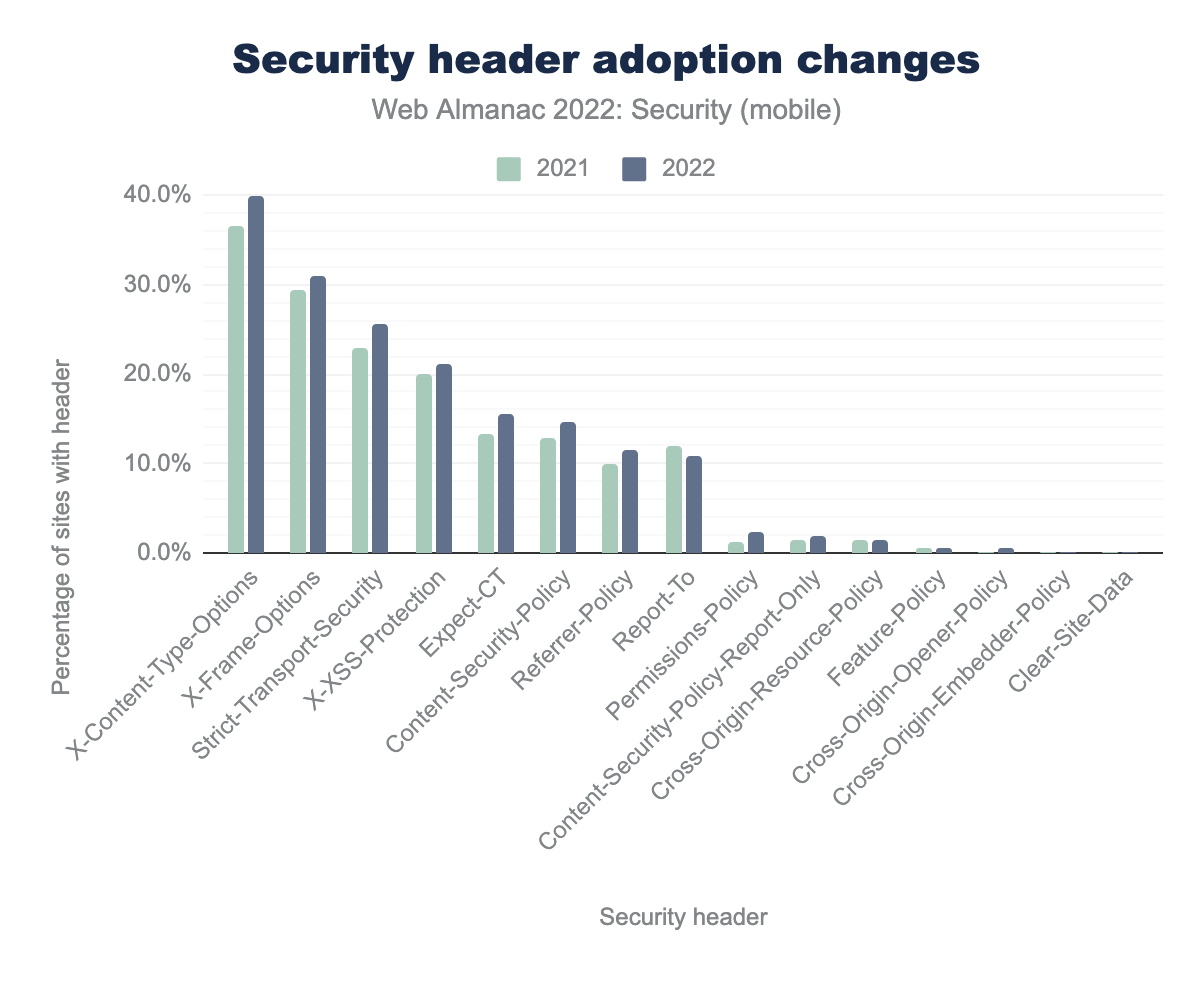
セキュリティヘッダーは、トラフィックとデータフローの種類を制限することにより攻撃を防ぐもっとも一般的な方法の1つです。ただし、これらのセキュリティヘッダーのほとんどはウェブサイト開発者によって手動で設定されなければなりません。したがって、セキュリティヘッダーの存在は、そのウェブサイトの開発者が従うセキュリティ衛生の良い指標となることがよくあります。
X-Content-Type-Optionsは2021年が37%、2022年が40%、X-Frame-Optionsは2021年が29%、2022年が31%、Strict-Transport-Securityは2021年が23%、2022年が26%、X-XSS-Protectionは2021年が20%、2022年が21%、Expect-CTは2021年が13%、2022年が15%、Content-Security-Policyは2021年が13%、2022年が15%、Report-Toは2021年が12%、2022年が11%、Referrer-Policyは2021年が10%、2022年が12%、Permissions-Policyは2021年が1%、2022年が2%。もっとも広く使用されているセキュリティメカニズムは依然としてX-Content-Type-Optionsヘッダーで、モバイルでクロールしたウェブサイトの40%でMIMEスニッフィング攻撃から保護するために使用されています。このヘッダーの次に多いのはX-Frame-Optionsヘッダーで、すべてのサイトの30%で有効になっています。昨年のデータからは大きな違いは見られず、すべてのセキュリティヘッダーの採用が徐々に増加していますが、使用率のランキングは同じです。
CSPを使用した攻撃の防止
Content Security Policy(CSP)の主な用途は、安全にコンテンツをロードできる信頼できるソースを決定することです。これにより、CSPはクリックジャッキング、クロスサイトスクリプティング攻撃、ミックスコンテンツの含有など、さまざまな種類の攻撃を防ぐのに非常に役立つセキュリティヘッダーになります。
クリックジャッキング攻撃を防ぐ一般的な方法の1つは、ブラウザがウェブサイトをフレーム内でロードするのを防ぐことです。CSPヘッダーのframe-ancestorsディレクティブを使用して、他のドメインがページコンテンツをフレーム内に含むのを制限できます。モバイルでCSPを持つウェブサイトの53%にframe-ancestorsディレクティブが含まれていることがわかりました。これはクリックジャッキング攻撃を防ぐために非常に有効です。frame-ancestorsディレクティブの値をnoneまたはselfに設定することがもっとも安全です。noneはどのドメインもコンテンツをフレーム内に含むことを許可せず、selfは元のドメインのみがコンテンツをフレーム内に含むことを許可します。モバイルでCSPヘッダーを持つウェブサイトの8%がframe-ancestors 'self'のみを持っており、これはCSPヘッダーの値としては3番目に一般的です。
| キーワード | デスクトップ | モバイル |
|---|---|---|
strict-dynamic |
6% | 5% |
nonce- |
12% | 14% |
unsafe-inline |
94% | 95% |
unsafe-eval |
80% | 78% |
default-srcまたはscript-srcディレクティブを定義するポリシーに基づく。
ウェブサイトのscript-srcディレクティブを制限的に設定することにより、XSS攻撃に対する防御メカニズムの1つとなります。これにより、JavaScriptは信頼できるソースからのみロードされ、攻撃者は悪意のあるコードを注入することができなくなります。strict-dynamicは、HTML内のルートスクリプトが他のスクリプトファイルを動的にロードまたは注入する場合に役立ちます。これはルートスクリプトにnonceやhashを使用し、unsafe-inlineや個々のリンクなどの他の許可リストを無視します。これはIEを除くすべての現代のブラウザでサポートされています。また、昨年と比較してunsafe-inlineとunsafe-evalの使用が約2%減少しています。これは正しい方向への一歩です。
クロスオリジンポリシーを使用した攻撃の防止
クロスオリジンポリシーは、クロスサイトリークのようなマイクロアーキテクチャ攻撃を防ぐために使用される主要なメカニズムの1つです。XS-Leaksはクロスサイトリクエストフォージェリと似ていますが、ウェブサイト間の相互作用中に露呈されるユーザーに関する小さな情報を推測します。
Cross-Origin-Resource-Policyはデスクトップウェブサイトの0.86%、モバイルウェブサイトの1.46%で見られます。Cross-Origin-Embedder-Policyはデスクトップウェブサイトの0.04%、モバイルウェブサイトの0.03%で見られます。Cross-Origin-Opener-Policyはデスクトップウェブサイトの0.23%、モバイルウェブサイトの0.45%で見られます。
Cross-Origin-Resource-Policyはモバイルの114,111(1.46%)のウェブサイトに存在し、もっとも使用されているクロスオリジンポリシーです。これは、リソースがクロスオリジンから含まれるべきかどうかをブラウザに示すために使用されます。Cross-Origin-Embedder-Policyは、昨年の911ウェブサイトから比較して現在2,559ウェブサイトに存在しています。Cross-Origin-Opener-Policyの採用も同様に成長しており、昨年の15,727サイトから現在モバイルでは34,968サイトがこのヘッダーを持っています。したがって、すべてのクロスオリジンポリシーの採用は安定して成長しており、これはXS-Leak攻撃を防ぐのに非常に役立つため、素晴らしいことです。
Clear-Site-Dataを使用した攻撃の防止
Clear-Site-Dataは、ウェブ開発者が自分のウェブサイトに関連するユーザーデータのクリアをよりコントロールできるようにします。たとえば、ウェブ開発者は、ユーザーが自分のウェブサイトからサインアウトするときに、そのユーザーに関連するすべてのクッキー、キャッシュ、ストレージ情報を削除できるように決定できます。これにより、必要ないときにブラウザに保存されるデータ量を制限し、攻撃の影響を限定するのに役立ちます。これは比較的新しいヘッダーで、HTTPSで提供されるサイトにのみ制限されており、機能の一部のみがブラウザによってサポートされています。2021年にはモバイルでClear-Site-Dataヘッダーを持つサイトは75件でしたが、今年は428件に増加しました。ウェブアルマナックのデータでは追跡されていないログアウトページでのみこのヘッダーを使用するウェブサイトが多いことに注意する価値があります。
| CSDヘッダー | デスクトップ | モバイル |
|---|---|---|
| cache | 65% | 63% |
* |
9% | 8% |
| “cache” | 7% | 7% |
| cookies | 3% | 6% |
| “storage” | 2% | 1% |
| cache,cookies,storage | 1% | 1% |
| “cache”, “storage” | 1% | 1% |
"*" |
1% | 2% |
| “cache”, “cookies” | 1% | 0% |
| “cookies” | 1% | 1% |
Clear-Site-Dataヘッダーの普及率。
cacheはClear-Site-Dataでもっとも普及しているディレクティブで、モバイルウェブサイトの63%で使用されていますが、これは多くの開発者がユーザーのプライバシーやセキュリティよりも、新しい静的ファイルをロードするためにこのセキュリティヘッダーを使用していることを意味するかもしれません。しかし、ディレクティブは引用文字列文法に従うべきであり、そのためこのディレクティブは無効です。9%のモバイルウェブサイトがこのヘッダーを使用し、”*”を使っているのを見るのは素晴らしいことです。これは、ブラウザに保存されているすべてのユーザーデータをクリアするよう指示しています。3番目に使用されているディレクティブは再び"cache"であり、今回は適切に使用されています。
<meta>を使用した攻撃の防止
ウェブサイトのHTMLコード内で<meta>タグを使用してContent-Security-PolicyやReferrer-Policyを設定できます。たとえば、Content-Security-Policyは以下のコードを使用して設定できます: <meta http-equiv="Content-Security-Policy" content="default-src 'self'">。モバイルでこの方法でCSPとReferrer-Policyを有効にしているウェブサイトはそれぞれ0.47%と2.60%であることが分かりました。
| メタタグの値 | デスクトップ | モバイル |
|---|---|---|
| include Referrer-Policy | 3.11% | 2.60% |
| include CSP | 0.55% | 0.47% |
| include note-allowed headers | 0.08% | 0.06% |
<meta>タグで使用されるセキュリティヘッダー。
<meta>タグを使用して攻撃を防ぐ際の問題点は、他のセキュリティヘッダーを設定した場合、ブラウザはそのセキュリティヘッダーを無視することです。たとえば、2,815のサイトが<meta>タグにX-Frame-Optionsを持っていました。開発者は<meta>タグを追加したことでウェブサイトが特定の攻撃に対して安全だと期待しているかもしれませんが、実際にはそのセキュリティヘッダーが追加されていないのです。ただし、この数は昨年の3,410サイトから減少しているので、ウェブサイトが<meta>タグの誤用を修正している可能性があります。
Web Cryptography API
Web Cryptography APIは、ランダム数の生成、ハッシュ化、署名、暗号化、復号など、ウェブサイト上で基本的な暗号操作を行うためのJavaScript APIです。
| 機能 | デスクトップ | モバイル |
|---|---|---|
CryptoGetRandomValues |
69.6% | 65.5% |
SubtleCryptoDigest |
0.6% | 0.6% |
CryptoAlgorithmSha256 |
0.5% | 0.3% |
SubtleCryptoImportKey |
0.2% | 0.1% |
SubtleCryptoGenerateKey |
0.2% | 0.2% |
SubtleCryptoEncrypt |
0.2% | 0.1% |
SubtleCryptoExportKey |
0.2% | 0.1% |
CryptoAlgorithmAesGcm |
0.1% | 0.1% |
SubtleCryptoSign |
0.2% | 0.2% |
CryptoAlgorithmAesCtr |
0.1% | < 0.1% |
昨年からのデータにはほとんど変化がありません。CryptoGetRandomValuesは引き続きもっとも採用されている機能であり(昨年から約1%減少していますが)、強力な擬似乱数を生成するために使用されているためです。その高い使用率は、Google Analyticsなどの一般的なサービスで使用されていることに起因しています。
ボット保護サービス
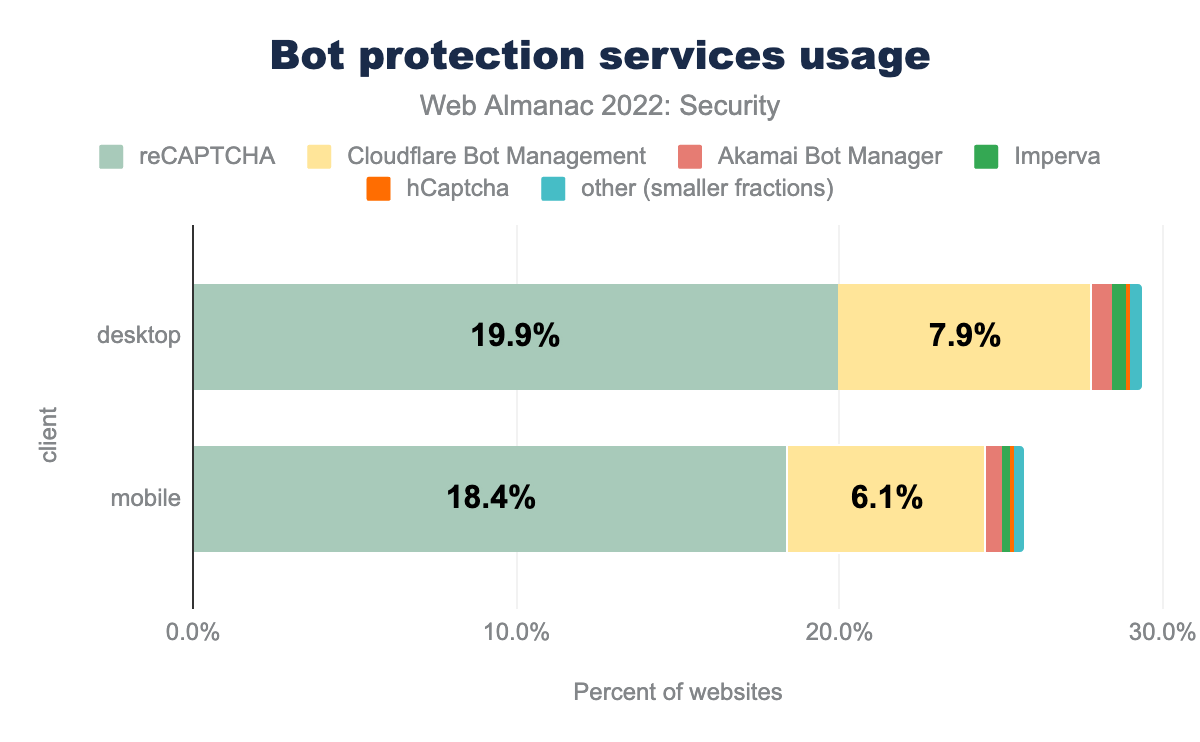
現代のインターネットはボットで溢れており、悪質なボット攻撃が常に増加しています。Impervaによる2022年の悪質ボットレポートによると、インターネットトラフィックの27.7%が悪質なボットによるものでした。悪質なボットとは、データをスクレイピングして悪用しようとするものです。レポートによると、2021年末にはlog4jの脆弱性を利用したボットによる攻撃が急増したとされています。
分析によると、デスクトップのウェブサイトの29%、モバイルのウェブサイトの26%が悪質なボットと戦うためのメカニズムを使用しており、昨年(それぞれ11%と10%)から大幅に増加しています。この増加はCloudflareボット管理などのキャプチャフリーのソリューションが原因かもしれません。昨年のデータクロールではこの点が追跡されていませんでしたが、今年はそれが識別され、モバイルのウェブサイトの6%で使用されていることがわかりました。デスクトップとモバイルの両方でreCaptchaの使用も昨年から約9%増加しています。
セキュリティメカニズムの導入要因
ウェブサイトがより多くのセキュリティ対策を採用するための主な要因はいくつかあります。もっとも重要な3つは以下の通りです:
- 社会的:一部の国ではセキュリティ指向の教育が進んでいる、またはデータ侵害の場合により厳しい処罰を規定する法律がある
- 技術的:特定の技術スタックでセキュリティ機能を採用することが容易である、または特定のベンダーがデフォルトでセキュリティ機能を有効にしている
- 人気:広く人気のあるウェブサイトは、あまり知られていないウェブサイトよりもターゲットとされる攻撃を多く受ける可能性がある
ウェブサイトの所在地
ウェブサイトの開発者が拠点を置いている場所やウェブサイトがホストされている場所は、セキュリティ機能の採用に影響を与えることがよくあります。これは開発者の意識が異なるためかもしれませんが、国の法律が特定のセキュリティ対策の採用を義務付けているためかもしれません。
ニュージーランド、ノルウェー、デンマークなどの新しい国々がHTTPSの採用で急速にトップに上り詰めています。新しい国々も広範なセキュリティ対策を採用しているのを見るのは良い兆候です。また、HTTPSの最低採用率と最高採用率の差が縮小していることから、ほぼすべての国がデフォルトでウェブサイトにHTTPSを有していることを目指していることがわかります。
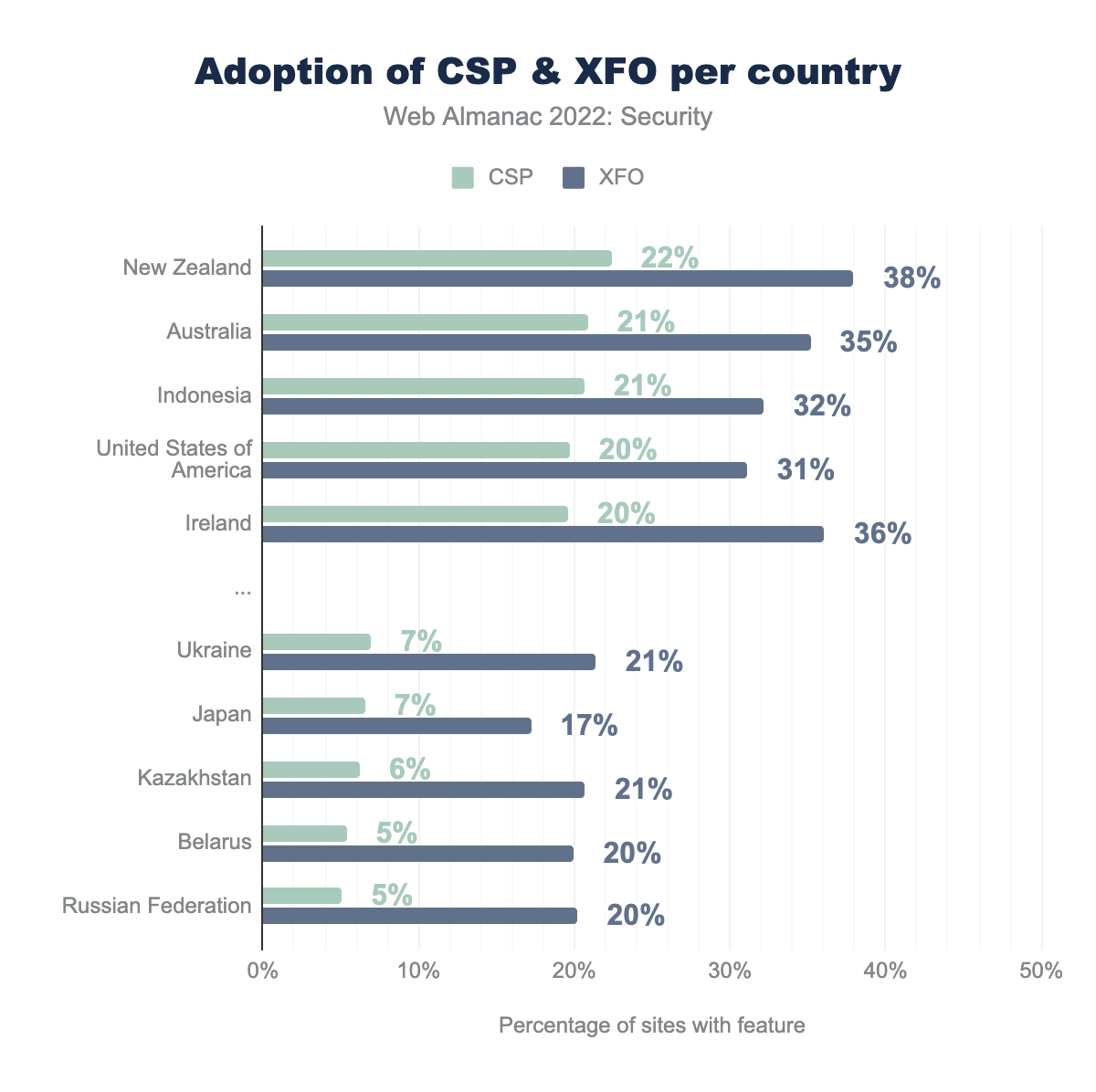
CSPとX-Frame-Options(XFO)の採用は昨年と非常に似ています。驚くべきことに、インドネシアのウェブサイトはCSPの採用が非常に進んでいますが、HTTPSの採用は依然として低いままです。CSPの採用は国によって非常にバラバラですが、XFOの採用差は徐々に縮小しています。CSPは多岐にわたる攻撃から保護する非常に重要なセキュリティ機能であるため、より多くの国がCSPの採用を増やす必要があります。
テクノロジースタック
ウェブサイトの構築に使用されるテクノロジースタックも、特定のセキュリティ機構の採用に大きな影響を与える要因の1つです。場合によっては、コンテンツ管理システムなどで、セキュリティ機能がデフォルトで有効になっていることもあります。
| テクノロジー | セキュリティ機能 |
|---|---|
| Blogger |
Content-Security-Policy (99%),X-Content-Type-Options (99%),X-Frame-Options (99%),X-XSS-Protection (99%)
|
| Wix |
Strict-Transport-Security (99%),X-Content-Type-Options (99%)
|
| Drupal |
X-Content-Type-Options (77%),X-Frame-Options (77%)
|
| Squarespace |
Strict-Transport-Security (91%),X-Content-Type-Options (98%)
|
| Google Sites |
Content-Security-Policy (96%),Cross-Origin-Opener-Policy (96%),Referrer-Policy (96%),X-Content-Type-Options (97%),X-Frame-Options (97%),X-XSS-Protection (97%)
|
| Plone | X-Frame-Options (60%) |
| Wagtail |
X-Content-Type-Options (51%),X-Frame-Options (72%)
|
| Medium |
Content-Security-Policy (75%),Expect-CT (83%),Strict-Transport-Security (84%),X-Content-Type-Options (83%)
|
上記は一般的なCMSやブログサイトの一部です。Wix、Squarespace、Mediumなど、カスタマイズをあまり提供せず、コンテンツ編集に重点を置いているサイトでは、Strict-Transport-Securityなどの基本的なセキュリティ機能がデフォルトで有効になっている傾向があります。Wagtail、Plone、Drupalなどのコンテンツ管理システムは、開発者がウェブサイトを設定するためによく使用されるため、セキュリティ機能の追加は開発者により大きく依存しています。また、Google Sitesを使用するウェブサイトでは、多くのセキュリティ機能がデフォルトで有効になっていることがわかります。
ウェブサイトの人気度
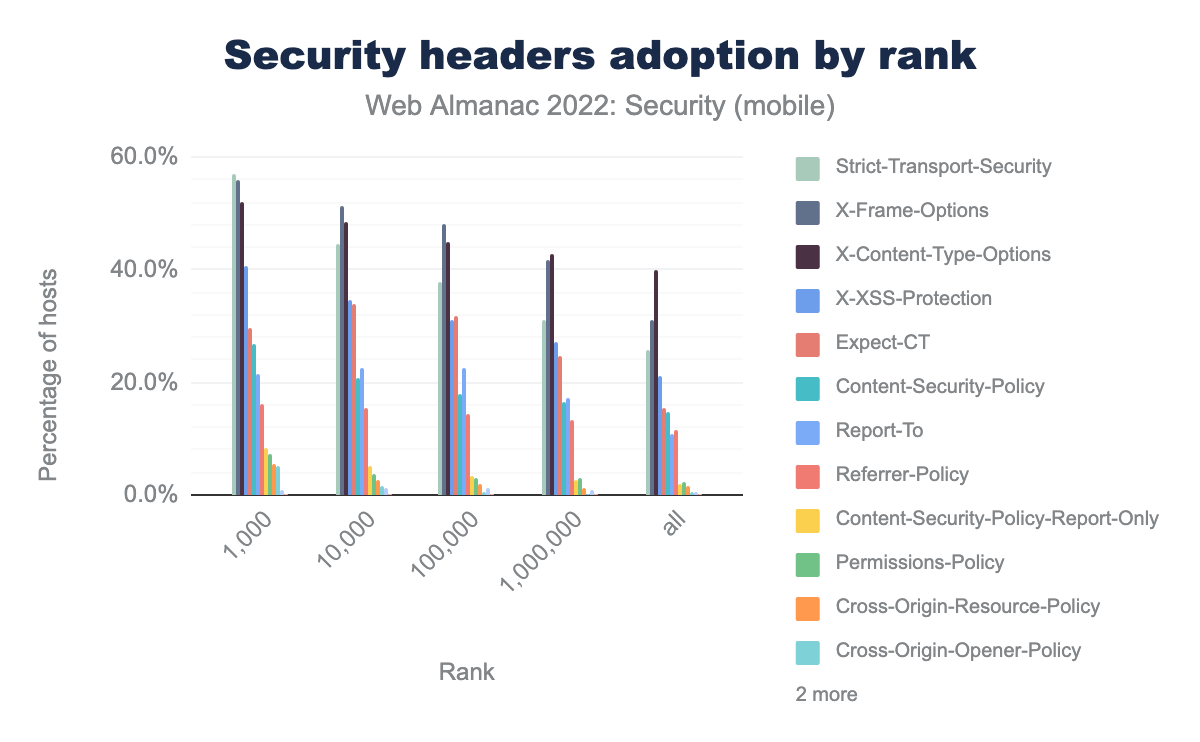
多くの訪問者を持つウェブサイトは、潜在的に機密データを持つユーザーが多いため、ターゲットとされる攻撃を受けやすい可能性があります。そのため、広く訪問されるウェブサイトでは、ユーザーを保護するためにセキュリティへの投資がより多くなると考えられます。
調査によると、Strict-Transport-Security、X-Frame-Options、およびX-Content-Type-Optionsは、人気のあるウェブサイトほど採用率が高いことがわかりました。モバイルのトップ1000ウェブサイトの56.8%がStrict-Transport-Securityを採用しており、これらのウェブサイトはコンテンツとデータをHTTPS経由でのみ提供することを重視しています。人気のないウェブサイトもHTTPSを有効にしているかもしれませんが、ウェブサイトが常にHTTPS経由で提供されるようにStrict-Transport-Securityヘッダーを追加することはしばしば見られません。今年の数字は昨年の結果とほぼ一致しています。
ウェブ上の悪用
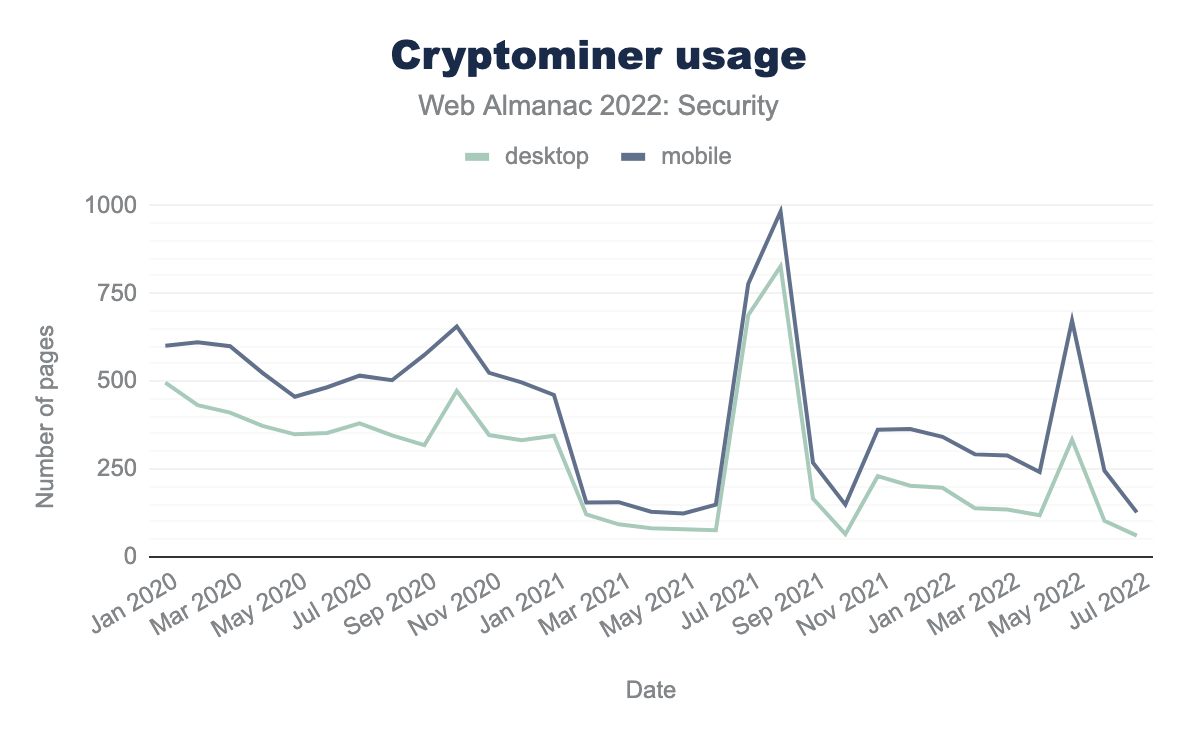
今年も暗号通貨の人気が高まり、さまざまな用途で利用できる新しいタイプの暗号通貨が増加しました。その継続的な成長と既存の経済的インセンティブを背景に、サイバー犯罪者はcryptojackingを利用して利益を得ています。しかし、昨年から全体的に暗号通貨マイナーの使用は減少しています。攻撃者がデスクトップとモバイルのシステムに暗号通貨マイナーを注入することを可能にする特定の脆弱性イベントが発生すると、その使用が急増する傾向があります:
例として、2021年の7月と8月には、いくつかの暗号通貨ジャッキングキャンペーンと脆弱性が報告され、その時期にウェブサイトで見つかった暗号通貨マイナーの急増が発生しました。さらに最近の2022年4月には、ハッカーがSpringShell脆弱性を利用して暗号通貨マイナーを設定し実行しようと試みました。
デスクトップとモバイルのウェブサイトで使用されている暗号通貨マイナーの具体的な情報を見ると、マイナー間のシェアが昨年から広がっています。たとえば、Coinimpのシェアは昨年から約24%縮小し、Minero.ccは約11%増加しました。
これらの結果から、cryptojackingは毎年深刻な攻撃手法であり、新たに出現した脆弱性を利用して使用が急増することが示されています。したがって、この分野のリスクを軽減するために適切な注意が依然として必要です。
これらのウェブサイトすべてが感染しているわけではありません。ウェブサイト運営者は広告を表示する代わりにこの技術を使用してウェブサイトを資金調達することがあります。しかし、この技術の使用は技術的、法的、倫理的にも大きく議論されています。
また、私たちの結果がcryptojackingに感染したウェブサイトの実際の状態を示しているとは限らないことにも注意してください。私たちのクローラーは月に一度実行されるため、暗号通貨マイナーを実行しているすべてのウェブサイトを発見することはできません。たとえば、ウェブサイトがX日間だけ感染しており、私たちのクローラーが実行された日には感染していない場合がこれに該当します。
よく知られたURI
よく知られたURIは、ウェブサイト全体に関連するデータやサービスを特定の場所に指定するために使用されます。よく知られたURIは、パスコンポーネントが/.well-known/という文字で始まるURIです。
security.txt
security.txtは、ウェブサイトが脆弱性報告の標準を提供するためのファイルフォーマットです。ウェブサイト提供者は、このファイルに連絡先の詳細、PGPキー、ポリシー、その他の情報を提供できます。ホワイトハットハッカーやペネトレーションテスターは、これらの情報を使用してウェブサイトのセキュリティ分析を行い、脆弱性を報告できます。
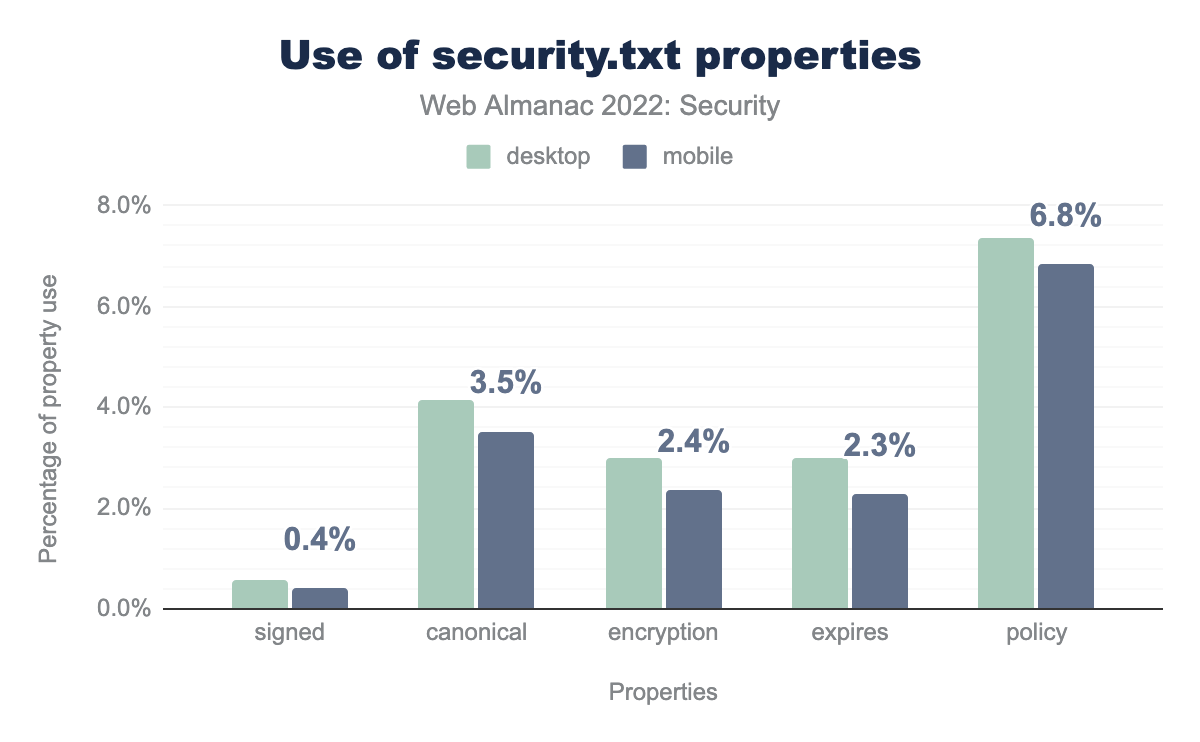
security.txtの異なるプロパティの使用を示す棒グラフ。デスクトップでは0.6%、モバイルでは0.4%のsecurity.txtファイルが署名されています。Canonicalはデスクトップで4.2%、モバイルで3.5%で使用されています。Encryptionはデスクトップで3.0%、モバイルで2.4%です。Expiresはデスクトップで3.0%、モバイルで2.3%です。Policyはデスクトップで7.3%、モバイルで6.8%です。今年はsecurity.txt URIのexpiresプロパティを持つ割合が0.7%から2.3%に増加しました。expiresプロパティは標準に基づいて必要なプロパティであるため、より多くのウェブサイトが標準にしたがっているのを見るのは良いことです。policyはsecurity.txt URIでもっとも人気のあるプロパティのままです。policyは、セキュリティ研究者が脆弱性を報告するために従うべき手順を説明しているため、security.txt URIにとって非常に重要です。
change-password
change-passwordは、現在編集ドラフト状態にあるW3CのWebアプリケーションセキュリティ作業グループの仕様です。この特定のよく知られたURIは、ユーザーやソフトウェアがパスワード変更用のリンクを簡単に特定できる方法として提案されました。
このよく知られたURIの採用率はまだ非常に低いです。仕様はまだ作業中であるため、多くのウェブサイトがこれを採用していないのは理解できます。また、サインインシステムを持たないウェブサイトには、パスワード変更フォームがない場合もあります。
ステータスコードの信頼性検出
この特定のよく知られたURIは、ウェブサイトのHTTPレスポンスステータスコードの信頼性を決定します。このURIもまだ編集ドラフトの状態にあり、将来変更される可能性があります。このよく知られたURIの背景にある考え方は、ウェブサイトに存在すべきではないというものです。したがって、このよく知られたURIはok-statusで応答すべきではありません。リダイレクトして”ok-status”を返す場合、そのウェブサイトのステータスコードは信頼できないという意味です。
resource-that-should-not-exist-whose-status-code-should-not-be-200エンドポイントによる応答ステータスを示す棒グラフ。デスクトップのウェブサイトの10%が200を返し、84%がnot-okステータスを返し、6%が201-299のステータスコードを返します。モバイルのウェブサイトでは、9%が200を返し、84%がnot-okステータスを返し、7%が201-299のステータスコードを返します。このよく知られたURIに対して、モバイルとデスクトップのウェブサイトの84%がnot-okステータスで応答しています。この仕様の良い点は、ウェブサイトが正しく設定されていれば、ウェブサイト開発者が特定の変更を行う必要がなく、自動的に機能することです。
結論
今年の分析によると、過去数年にわたって見られたように、ウェブサイトはセキュリティ機能の向上を続けています。また、ウェブセキュリティの採用が遅れていた多くの国々がその使用を増やしていることも、興味深い観察点です。これは、ウェブセキュリティに対する一般的な意識が高まっていることを意味しているかもしれません。
ウェブ開発者が新しい標準を徐々に採用し、古いものを置き換えていることもわかりました。これは間違いなく正しい方向への一歩です。インターネット上でのセキュリティとプライバシーの重要性は日々高まっています。ウェブは多くの人々の生活に不可欠な部分となっており、そのため、ウェブ開発者はウェブセキュリティ機能の使用を続けて増やすべきです。
より厳格なコンテンツセキュリティポリシーを設定する上で、まだ多くの進歩が必要です。クロスサイトスクリプティングは依然としてOWASP Top 10に含まれています。このような攻撃を防ぐために、より厳格なscript-srcディレクティブの広範な採用が必要です。また、より多くの開発者がWeb Cryptography APIを活用することを検討することもできます。security.txtのようなよく知られたURIを採用するためにも同様の努力が必要です。これは、セキュリティ専門家がウェブサイトの脆弱性を報告する方法を提供するだけでなく、開発者がウェブサイトのセキュリティを重視しており、改善に積極的であることを示しています。
過去数年にわたるウェブセキュリティの使用における継続的な進歩を観察することは励みになりますが、ウェブが成長を続け、セキュリティがより重要になるにつれて、ウェブコミュニティはさらに多くのセキュリティ機能の研究と採用を続ける必要があります。