HTTP

序章
HTTPはウェブエコシステムの基盤であり、データ交換の基礎を提供し、さまざまなタイプのインターネットサービスを可能にします。とくに過去数年間で、HTTP/2や最近ではHTTP/3の導入により、いくつかの進化を遂げています。HTTP/2は、HTTP/1.1の同時に処理できるリクエストの数が限られているといった欠点を解決しようとしました。一見すると、HTTP/3はHTTP/2と似ておりセマンティクスは同じですが、内部的にはTCPの代わりにQUICをトランスポートプロトコルとして利用する点で、先行するバージョンと根本的に異なります。
HTTP/2がHTTP/3の基礎を提供するため、HTTP/2 Push、優先順位付け、多重化などのHTTP/2の主要機能を分析し、それらがどれだけまだ使用されているかを理解します。また、これらの機能のさまざまな展開経験からの事例研究も提示します。たとえば、HTTP/2 Pushでは、ウェブサーバーがクライアントの要求前にリソースのレスポンスを先取りして送信できます。
プッシュと優先順位付けは理論的にはエンドユーザーにとって有益ですが、使用するのが難しい場合があります。新しい技術について議論し、パフォーマンスが低いHTTP/2の機能の代替として使用できる可能性があります。たとえば、103 Early Hintsレスポンスは、先取りリソースフェッチの同じパフォーマンス目標を達成するHTTP/2サーバープッシュの代替手段を提供します。
最後に、HTTP/3がHTTP/2をどのように改善しているか、また2021年からのいくつかの増加を観察するHTTP/3の現在のサポートについて分析しながら議論します。この章で提供されるデータポイントが、将来のトレンドや新しい技術に関する洞察を提供し、開発者がユーザー体験を向上させるために実験できる新しい技術への指針となることを願っています。
HTTPの進化
HTTPはウェブの通信を支えるもっとも重要なインターネットプロトコルの1つです。最初の3バージョン(0.9、1.0、1.1)ではテキストベースのプロトコルとして始まりました。その拡張性により、HTTP/1.1は2015年まで15年間現行のHTTPバージョンでした。
HTTP/2は、テキストベースのプロトコルからバイナリベースのものへと進化したHTTPの大きなマイルストーンでした。HTTP/1.1がシリアルなリクエストとレスポンスの交換のみをサポートするのに対し、HTTP/2は並行処理をサポートします。クライアントとサーバーは、リクエストとレスポンスをバイナリフレームのストリームとして表現します。ストリームには一意の識別子があり、フレームを多重化してインターリーブできます。
HTTPの最新バージョンはHTTP/3で、最近2022年6月にIETFによって標準化されました。HTTP/3はHTTP/2と同じ機能を実装していますが、インターネット上で輸送される方法が重要な違いです。HTTP/3はQUIC上に構築されており、QUICはUDPベースのプロトコルで、HTTP/2が損失の多いネットワークで直面するパフォーマンスの問題のいくつかを軽減します。
HTTP/2の採用
年々導入されてきたさまざまなHTTPバージョンをふまえ、HTTPバージョンの採用状況の現状から説明します。2022年の Web Almanac データセットのすべてのリソースを取り、それぞれのリソースがどのHTTPバージョンで提供されたかを特定することによって、HTTPバージョンの使用状況を測定します。
しかし、設定上、クライアントがHTTP/3サポートを発見する必要があり、通常はalt-svc HTTPレスポンスヘッダーを介して行われるため、HTTP/3で提供されたリソースを正確にカウントすることは容易ではありません。クライアントがalt-svcヘッダーを受け取る時点で、すでにHTTP/1.1またはHTTP/2のプロトコル交渉を完了しています。この時点の後に、クライアントは後続のリクエストやページの読み込みでプロトコルをHTTP/3にアップグレードできます。そのため、私たちのデータは完全なHTTP/3ページの読み込みを決して捉えることができません。
alt-svc HTTPヘッダー機構を介してHTTP/3の発見が遅れることにより、通常のブラウジングユーザーに対してHTTP/3で提供されたリソースが過少報告される可能性があります。したがって、HTTP/2とHTTP/3で提供されたリソースをHTTP/2+としてまとめています。
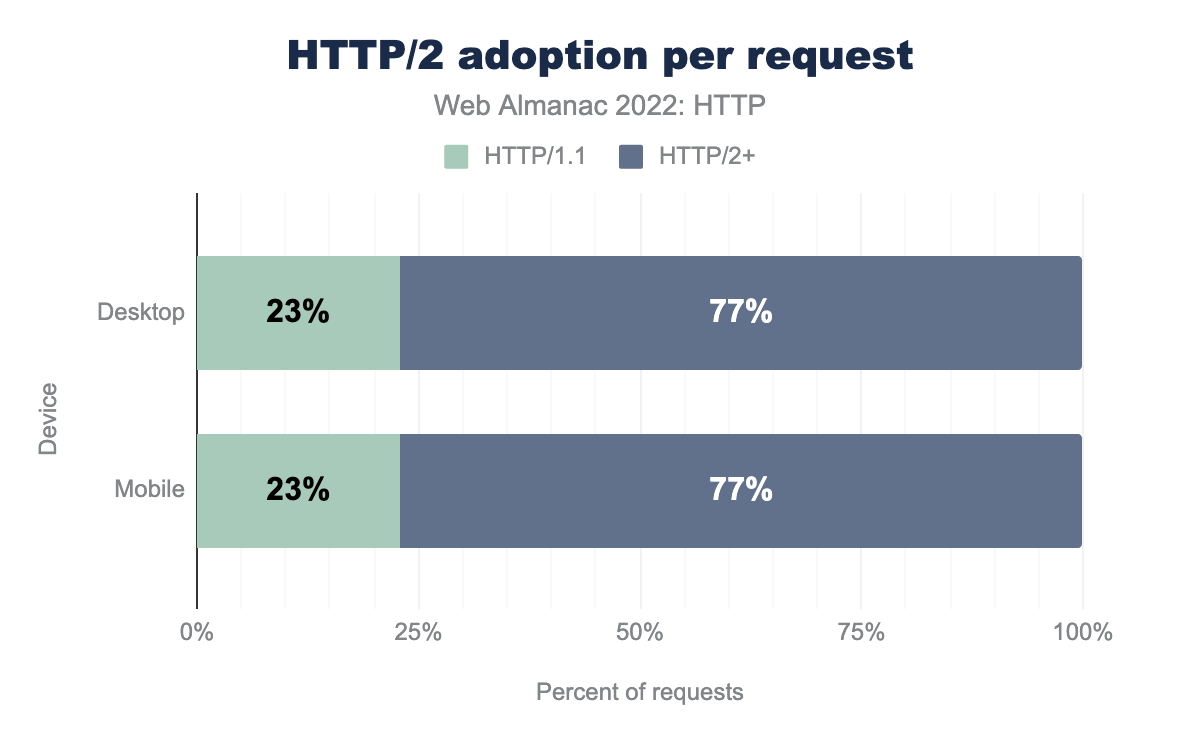
まず、現状を理解するために、HTTP/2+の普及率を測定します。2022年6月のデータでは、私たちのリクエストの約77%がHTTP/2+を使用していることが観察されました。これは、2021年7月のHTTP/2+採用率から5%増加しています。当時、リクエストの73%がHTTP/2+でした。
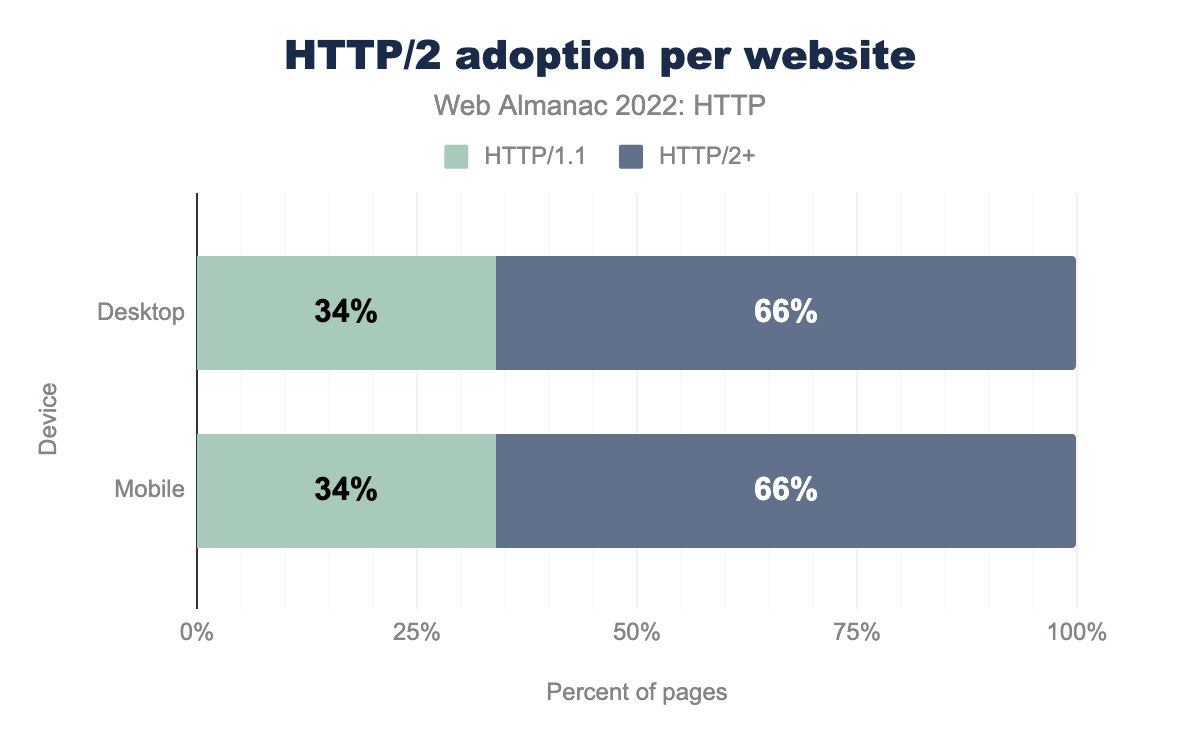
HTTP/2+の普及率の増加を理解するために、まず、ウェブサイトのランディングページがHTTP/2+で提供されているかどうかを確認することで、ウェブサイト単位でのHTTP/2+の採用を分析します。データセットの約66%のウェブサイトが、デスクトップとモバイルの設定でHTTP/2+で提供されていましたが、2021年のデータセットでは約60%のウェブサイトがそうでした。この増加は、ウェブサイトが最新のHTTPバージョンへ移行していることを示すポジティブな傾向です。
HTTP/2+の採用を促進する別の要因はCDNから提供されるリソースです。2021年の分析での観察と同様に、CDNから提供されたほとんどのリソースがHTTP/2+でした。上記の図は、CDNから提供されたリクエストの95%がHTTP/2+で提供されたことを示しています。
HTTP/2とHTTP/3の利点
次に、HTTP/2が導入した機能がどのように採用されているかに焦点を当てます。主に、単一のネットワーク接続上での多重化リクエスト、リソースの優先順位付け、およびHTTP/2 Pushの3つの顕著な概念に焦点を当てます。
複数のリクエストを単一の接続で多重化
HTTP/2の重要な特徴の1つに、単一のTCP接続で複数のリクエストを多重化することがあります。これは、TCP接続上で同時に1つのリクエストしか許可されず、ほとんどの場合、ホスト名に対して6つの平行TCP接続のみが許可されるという、以前のHTTPバージョンの制限を大幅に改善します。HTTP/2では、リソース配信に使用される接続の論理表現であるストリームの概念が導入されました。それにより、複数のHTTP/2ストリームを単一のTCP接続に多重化でき、接続ごとの同時実行の制限を解除します。
単一のTCP接続にリクエストを多重化することの含意として、ページロード中に必要な接続数の削減があります。2021年の私たちの調査結果と同様に、HTTP/2が有効なページでは、HTTP/2が有効でないページよりも接続数が少ないことが確認できます。
上の図は、HTTP/2が有効な場合、中央値のモバイルページがページロード中に12の接続を確立していることを示しています。これに対し、HTTP/2が有効でない中央値のページでは15の接続が確立され、追加で3つの接続が生じるというオーバーヘッドがあります。しかし、より高いパーセンタイルではオーバーヘッドはさらに悪化します。HTTP/2が有効な90パーセンタイルのページは32の接続があり、HTTP/2が有効でない90パーセンタイルのページは38の接続があり、6つの追加接続のオーバーヘッドがあります。これらの傾向は、デスクトップ版とモバイル版のウェブサイト間で同様です。
年を追うごとにHTTP/2の採用が増加していることを考えると、全体的にTCP接続数が徐々に減少していることは驚くべきことではありません。HTTP Archiveからの縦断的な視点によれば、確立された接続の中央値は2017年の22接続から2022年の13接続に9接続減少しました。
リソース優先順位付け
HTTP/2では、クライアントは同じ接続上で複数のリクエストを多重化できます。これにより、多数のリソースが同時に処理中の場合、レンダリングをブロックするリソースの配信に悪影響を及ぼす可能性があり、これがユーザー体験を損なうことがあります。元の標準では、HTTP/2はこの問題に対処しようと、クライアントがページロード中に構築する優先度ツリーを提案し、ウェブサーバーがより重要なレスポンスの送信を優先するために使用できます。しかし、このアプローチは使用が難しく、多くのウェブサーバーやCDNは正しく実装されていないか無視されました。このため、HTTP/2の後の反復では、異なる方式が使用されることが提案されました。
HTTP/2の優先順位付けの課題により、新しい優先順位付けスキームが必要とされました。HTTPのための拡張可能な優先順位付けスキームはHTTP/3とは別に開発され、2022年6月に標準化されました。このスキームでは、クライアントはpriority HTTPヘッダーやPRIORITY_UPDATEフレームを通じて、2つのパラメーターで明確に優先順位を割り当てることができます。最初のパラメーターであるurgencyは、要求されたリソースの優先度をサーバーに伝えます。2つ目のパラメーターであるincrementalは、リソースがクライアントで部分的に使用できるかどうかをサーバーに伝えます(たとえば、画像の一部が到着するにつれて部分的に表示される場合)。このスキームをHTTPヘッダーとPRIORITY_UPDATEフレームとして定義することで、両方の形式が将来の拡張性を提供するように設計されているため、拡張可能です。執筆時点で、このスキームはSafari、Firefox、ChromeでHTTP/3に対して展開されています。
リソースの優先順位のほとんどはブラウザ自身によって決定されますが、開発者は今では新しい優先度ヒントを使用して特定のリソースの優先度を調整することもできます。優先度ヒントはHTMLのfetchpriority属性を通じて指定できます。たとえば、ウェブサイトがヒーローイメージを優先したい場合、画像タグにfetchpriorityを追加できます。
<img src="hero.png" fetchpriority="high">優先度ヒントはユーザー体験を向上させるのに非常に効果的です。たとえば、Etsyは実験を行い、特定の画像に優先度ヒントを含めた製品リスティングページでLargest Contentful Paint (LCP)が4%向上することを観察しました。
優先度ヒントは2022年4月末にChrome 101の一部として最近リリースされましたが、2022年8月時点で約1%のデスクトップウェブページと1.2%のモバイルウェブページがすでに優先度ヒントを採用しているため、採用率が非常に有望です。比較的容易にユーザー体験を向上させる可能性があるため、実験には良い機能かもしれません。
HTTP/2 Push
HTTP/2 Pushにより、ウェブサーバーはクライアントからリクエストが送信される前に、あらかじめレスポンスを送信できます。たとえば、ウェブサイト提供者はページロード中に使用されるリソースを主要なHTMLと共にエンドユーザーにプッシュできます。
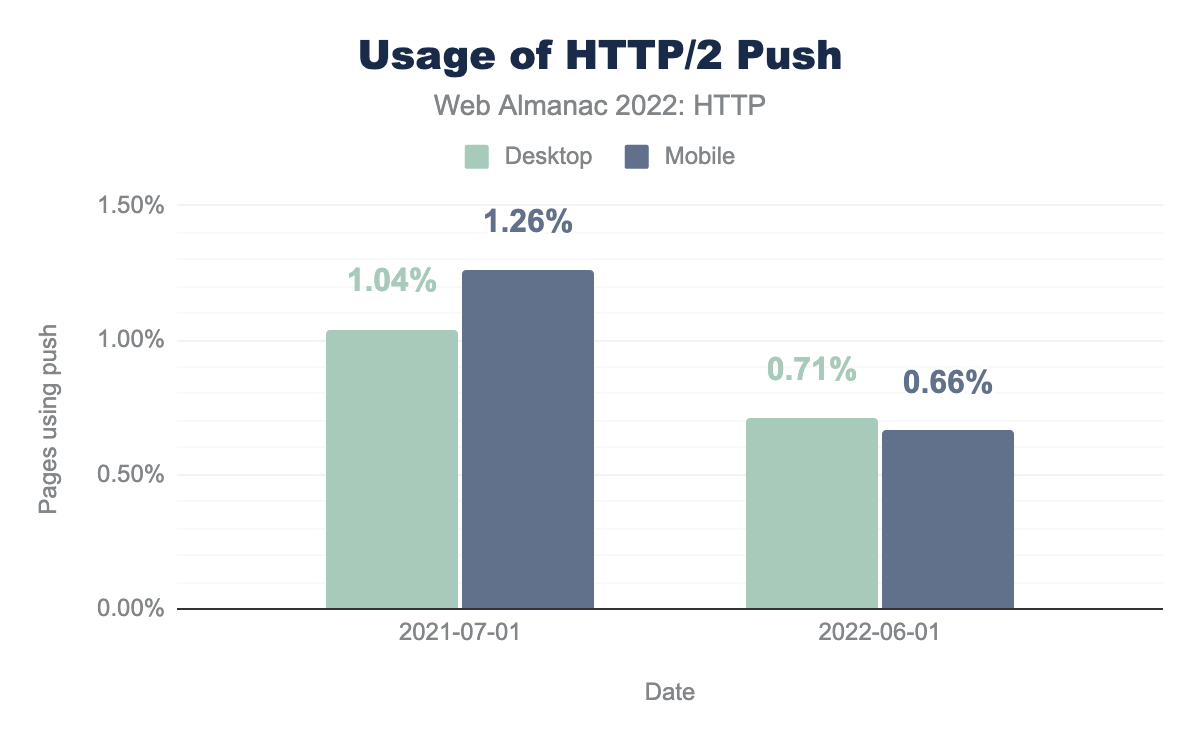
2021年の上記の図に示されているように、ウェブサイトでプッシュを使用している割合はモバイルで非常に低く、1.26%でした。しかし、今年の分析では、モバイルウェブサイトでプッシュを使用しているウェブサイトの数が0.66%に減少しています。これは2020年以降はじめてのプッシュ使用の減少を示しています。
プッシュを使用するウェブサイトの減少は、効果的に使用するのが難しいためである可能性が高いです。たとえば、ウェブサイトはプッシュされたリソースがクライアントのキャッシュにすでに存在するかどうかを正確に知ることができません。それがクライアントのキャッシュにある場合、そのリソースをプッシュするために使用される帯域幅はムダになります。
この困難さにより、ChromeはHTTP/2 Pushを非推奨とすることを決定し、Chromeバージョン106から始まりました。プッシュは公式にはまだHTTP/3標準の一部ですが、HTTPアーカイブクローラーが使用するChromeはHTTP3接続に対してプッシュを実装しておらず、それが使用減少の一因となり、サイトがそのバージョンに移行しプッシュ機能を失ったと考えられます。
HTTP/2 Pushの代替手段
HTTP/2 Pushの使用に伴う課題やChromeからの非推奨化を考慮すると、開発者は代替手段について考えるかもしれません。
プリロード
開発者は、ページロードの後半で使用されるリソースを事前にリクエストするための代替手段としてプリロードを使用できます。これは、HTMLの<head>セクションに<link rel="preload">を含めることで有効になります。たとえば。
<link rel="preload" href="/css/style.css" as="style">または、Link HTTPヘッダーとしても使用できます。
Link: </css/style.css>; rel="preload"; as="style"どちらのオプションも、ウェブサーバーが追加のURLや重要なリソースを含めることを可能にします。クライアントは、ページロード中に通常発見される前に、提供されたURLに対してリクエストを発行できます。
リソースを積極的にプッシュするほど速くはありませんが、ブラウザがそれらのリソースをフェッチするかどうかを選択できるため、たとえばキャッシュにコピーがすでにある場合はそれをフェッチしないこともあり、より安全です。
<link rel="preload">を使用しているページ。
私たちのデータセットには、<link rel="preload">タグを含むページが大量にあり、デスクトップとモバイルの両方で約25%です。
103 Early Hints
2017年に103 Early Hintsステータスコードが提案され、Chromeは今年それをサポートしました。
Early Hintsは、要求されたオブジェクトの最終レスポンスの前に暫定的なHTTPレスポンスを送信するために使用できます。ウェブサーバーがレスポンスを準備するのに時間がかかること、とくに動的にレンダリングされるメインのHTMLドキュメントの場合、この事実を利用してパフォーマンスを向上させることができます。
Early Hintsの1つの使用例は、事前にフェッチするためのLink: rel="preload"を送信することや、他のドメインに事前に接続するためのLink: rel="preconnect"を送信することです。他のヘッダーも概念的に伝達できますが、これはどのブラウザでもサポートされていません。
Early Hintsはプッシュよりも優れた代替手段である可能性があります。クライアントはリソースの取得方法をより大きくコントロールできますが、メインドキュメントのHTMLにプリロードやプリコネクトを追加するだけの改善を許可します。さらに、Early Hintsはプッシュでは不可能だった第三者リソースにも使用できる可能性がありますが、これもまだどのブラウザでもサポートされていません。
Early Hintsの採用がユーザー体験を向上させることを示す研究があります。たとえば、Shopifyはラボ研究でLCPが20-30%改善されたことを観察しました。私たちのデータセットでは、初期段階にもかかわらず、約1.6%のウェブサイトがEarly Hintsを採用しており、そのほとんど(1.5%)はShopifyのプラットフォーム上で実行されているウェブサイトからのものです。
ページレスポンスに<link rel="preload">を含むウェブサイトが25%あるため、これらのリンクノードをEarly Hintsに変換する潜在的な可能性があります。
HTTP/3
このセクションの残りでは、HTTPの未来であり、2022年6月に標準化されたHTTP/3に焦点を当てます。とくに、HTTP/3がその前身よりもどのように改善されたか、そして現在どれだけのサポートがあるかを探ります。HTTP/3についての詳細な説明については、この章のレビューにも協力してくれたRobin Marxが書いた素晴らしい一連の投稿を参照してください。
HTTP/3の利点
HTTP/2はその前身に比べてさまざまな改善を導入しましたが、プロトコルにはさらなる課題と機会が残されています。たとえば、単一のTCP接続上でのリクエストの多重化は各リクエストのヘッド・オブ・ライン・ブロッキング問題を軽減しましたが、この方法でのリクエストの配信はまだ非効率的である可能性があります。これは、失われたTCPパケットが、その再送信が到着するまで正しく受信された後続のTCPパケットの処理を阻止するためです。これは、後続のTCPパケットが別のHTTPストリーム用であっても、TCPはHTTPプロトコルの上層で行われている多重化を認識できないため、すべてのストリームを止めます。
HTTP/3はHTTP/2の短所を改善することを目指しており、それを実現するためにUDPベースのトランスポートプロトコルであるQUIC上に構築されています。QUICはUDP上でストリームごとの信頼性の高いパケット配信を実装することにより、TCPのヘッド・オブ・ライン・ブロッキングを解決します。
HTTP/3のサポート
HTTP/3がサポートされていることを広告するために、ウェブサーバーはHTTPレスポンスヘッダーのalt-svcに依存しています。alt-svcヘッダーの値には、サーバーがサポートするプロトコルのリストが含まれます。
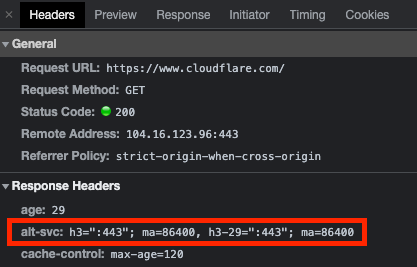
alt-svcレスポンスヘッダーがHTTP/3をサポートし、値h3、h3-29を持つスクリーンショット。alt-svcレスポンスヘッダーの例。
たとえば、2022年9月にhttps://www.cloudflare.comのレスポンスでのalt-svc値は、以下のスクリーンショットに示されるように、h3=":443"; ma=86400, h3-29=":443"; ma=86400です。h3とh3-29は、CloudflareがUDPポート443上でHTTP/3とHTTP/3のIETFドラフト29をサポートしていることを示しています。HTTP/3の発見をDNSルックアップの一部として高速化する提案もあります。詳細についてはこのCloudflareの投稿を参照してください。
HTTP/3の採用を分析するために、リソースがHTTP/3で提供されたか、そのレスポンスヘッダーにalt-svcヘッダーが含まれていて、h3またはh3-29が広告されたプロトコルの1つとして含まれているかを識別します。これにより、HTTP/3が使用可能であるかを理解し、クローラーがまだalt-svcヘッダーを見ていないという上記の制限を無視します。
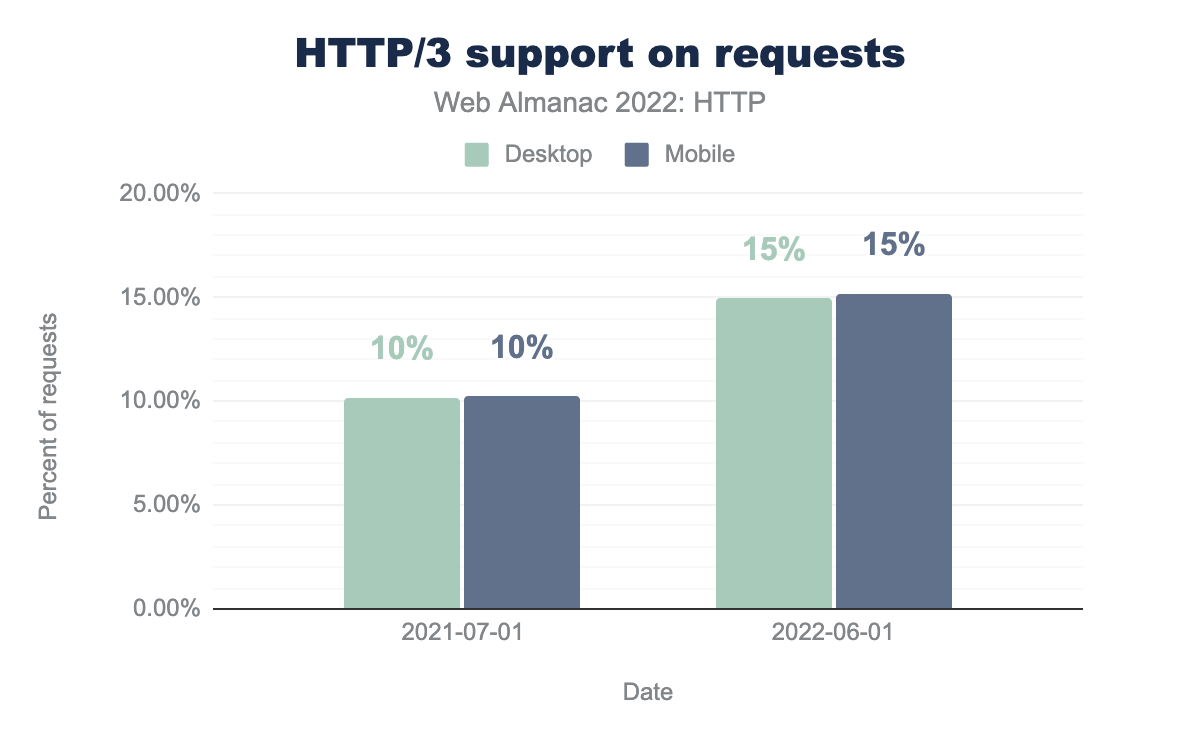
上の図は、昨年のWeb Almanac以来、HTTP/3サポートがあるリクエストの割合が10%から15%に5ポイント増加したことを示しています。デスクトップとモバイルのリクエストで同様の増加が観察されました。
HTTP/2+の採用と同様に、HTTP/3のサポートのほとんどはCDNから発生しています。将来的にさらに多くのCDNがHTTP/3をサポートし始めると、サポートが増えると予想されます。
結論
今年はHTTPプロトコルにとって画期的な年であり、とくにHTTP/3が標準化されたことで注目されました。私たちはHTTP/2の高い利用率を継続して観察しており、ウェブサーバーからの強力な今後のHTTP/3サポートを見ています。
さらに、HTTP/2の重要な課題に対処する技術のエコシステムでの強い成長を見てきました。103 Early Hintsはサーバープッシュのより安全な代替手段を提供し、クライアントサポートはChromeが現在サポートしていることで大きく前進しました。新しいHTTP優先順位付けの標準が最終化され、主要なブラウザといくつかのウェブサーバーはすでにHTTP/3でそれをサポートしています。さらに、優先度ヒントがウェブプラットフォームに追加され、クライアントがHTTP/2およびHTTP/3の両方で優先順位をさらに洗練させることを可能にし、初期の実験は有望なユーザー体験の改善をもたらしました。
これからのHTTPプロトコルとウェブエコシステムにとって興奮する時期です。これらの新しい技術がどのように採用され、ユーザー体験にどのような影響を与えるかを見るのが楽しみです。