Jamstack

序章
Jamstackは、よりシンプルな開発者体験、より優れたパフォーマンス、より低いコスト、より高いスケーラビリティを提供することで、Web構築に関する考え方に革命を起こしました。
Jamstackは、JavaScript、API、Markupアーキテクチャに基づいています。この3つの基盤は分離されており、Jamstackのサイトは純粋にマークアップを使って構築できます。純粋なHTMLを使うのも「ある意味」Jamstackですが、スケールさせるのは本当に難しいです。幸いなことに、静的サイトジェネレーター(SSG)の巨大なエコシステムが存在します。
JavaScriptベースのSSG。
- Next.js
- Gatsby
- Nuxt.js
- その他
伝統的なもの。
- Eleventy
- Hugo
- Jekyll
- Hexo
- その他
そして、これら以外にも多くのSSGがあります。必要に応じて、純粋なHTMLとJavaScriptの良さに変換したサイトを構築できます。
より複雑なサイトでは、データを構造化する必要があります。ヘッドレスCMSを使って、API経由でデータを保存・管理する方法がいくつかあります。
さらに、Jamstackのサイトでは、フォーム送信やユーザー入力処理などのサーバーインタラクションをサポートする必要があります。Netlifyのようなサービスは、このニーズに応えるためサーバーレス機能をサポートしています。
この章の目的は、Jamstackで使用されている主なSSGが何であるかを特定し、Jamstack技術の採用状況を年ごとに見ていくことです。世界中にどのように分布しているのか、Jamstackサイトのパフォーマンスレベル、そしてどのように成長しているのかを調べました。また、JamstackサイトのさまざまなCDNプロバイダーのデータも調査しました。さらに、Jamstackサイトで使用されているリソースの結果と、それがユーザー体験に与える影響についても調査しました。
この章を読むにあたって、いくつかのデータの免責事項について触れておきます。
- 検出されたSSGのHTTP Archiveデータは、Wappalyzerの技術に基づいており、いくつかの制約があります。Eleventyなどの特定のSSGで構築されたサイトかどうかを検出することはできません。また、Next.jsの静的レンダリングとサーバーサイドレンダリングで生成したサイトかどうかを判別することができません。
- 今回の分析では、ヘッドレスCMSに関連する情報は得られなかったので、こちらも取り上げないことにします。
- SSGを使用して構築されたサイト数の上位5つのSSGを使用して、SSGデータを可視化しています。
詳細は、方法論に記載されています。
SSGの採用
SSGの採用は、一般的に前年比2倍で伸びています。2019年はモバイルサイト0.4%、デスクトップサイト0.3%にとどまりました。2020年にはモバイルで0.6%、デスクトップサイトで0.7%とほぼ倍増しました。2021年にはモバイルの1.1%、デスクトップサイトの0.9%と再び成長しています。その技術の傾向を裏付けている。たとえば、今年VercelはシリーズCラウンドで1億200万ドルを調達し、さらにラウンドDで1億5000万ドルを投資して、Next.jsなどの最新技術でよりよいWebを構築しています。Jamstack指向のCDNプロバイダーNetlifyが、シリーズDで1億500万ドルの投資を行いました。したがって、来年はJamstackの採用数が、さらに増加することが予想されます。
2020年はデスクトップが2.76倍、モバイルは1.5倍にとどまりました。2021年、SSGが構築したサイトのモバイル可用性は2020年よりもずっと良くなり、今年は2020年の1.9倍になっています。
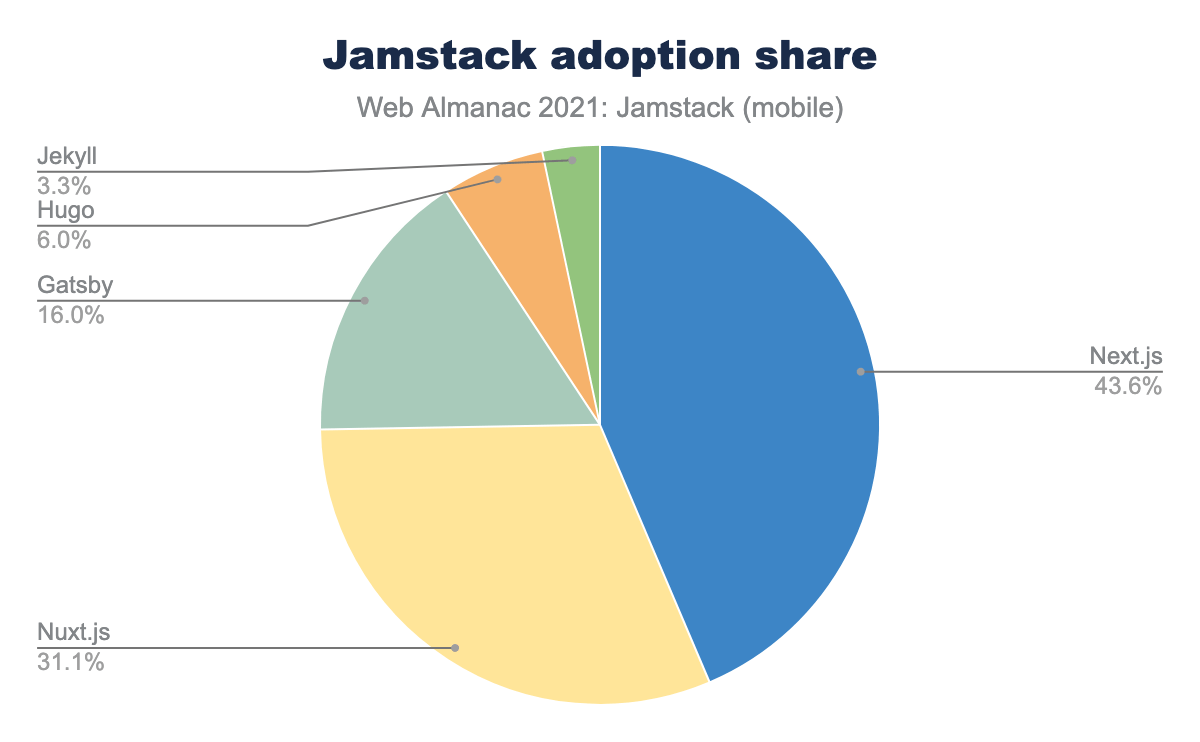
もっとも普及しているSSGはどれか
まずは、もっとも普及しているSSGを把握することからはじめましょう。Next.jsはJamstackサイトの43.6%をカバーしています。2位はNuxt.jsで31.1%、3位はGatsbyで16.0%、4位はHugoで6.0%となっています。
上位3つのSSGは、すべてJavaScriptベースです。Next.jsとGatsbyは、React.jsをコアとして、その上に独自の機能を追加することで補完しています。Nuxt.jsは、Vue.jsをベースにしています。これらの人気のあるフロントエンドフレームワークは、巨大なエコシステムを備えているため、開発が非常に容易になります。Node.js は、従来使われているブラウザだけでなく、サーバ上でもJavaScriptを実行できるようにし、開発者が1つの言語に固執することを可能にしています。そのため、プログラミング言語GoをベースにしたHugoや、RubyベースのJekyllと比べて、サーバの観点からもこれらのSSGの採用が容易になるのだそうです。
今回は、WebサイトにおけるSSGの採用率について見ていきます。
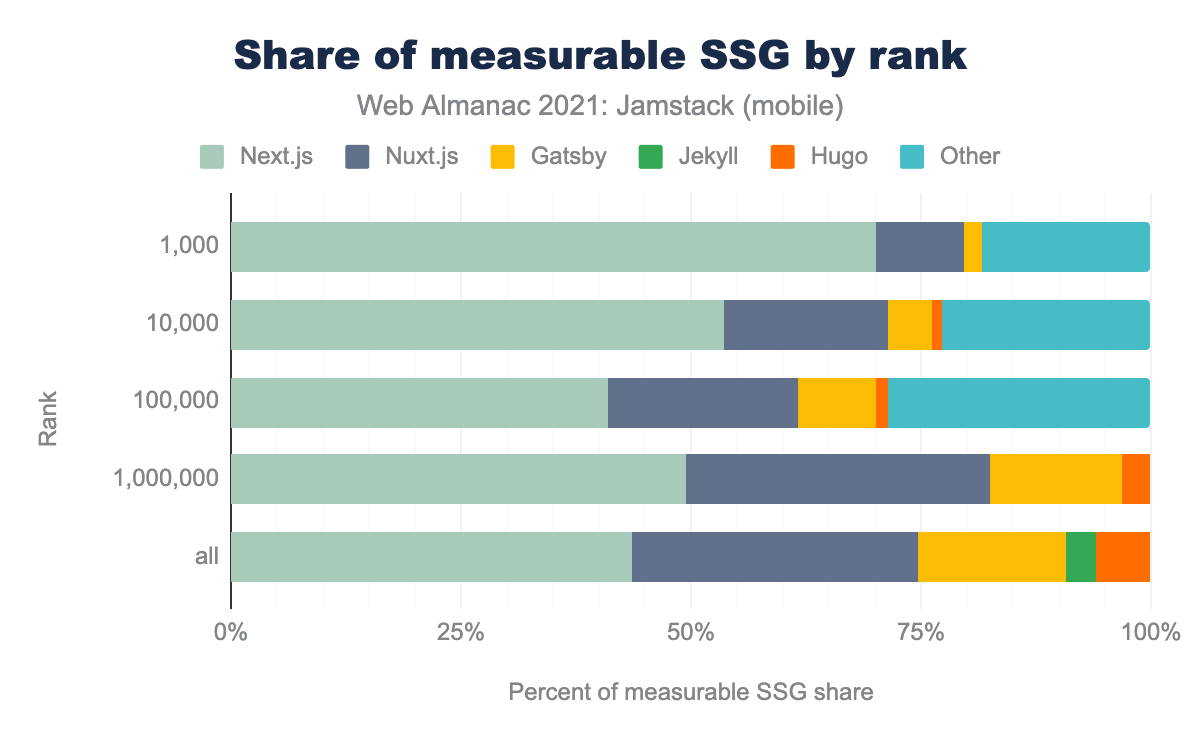
ランク別採用状況
Next.jsは、すべてのランクで依然として人気のあるSSGですが、とくに上位10k位までのSSGに人気があります。
地域別採用状況
このセクションでは、Jamstackの地理的な採用を取り上げ、国や地域ごとの分布を探ります。
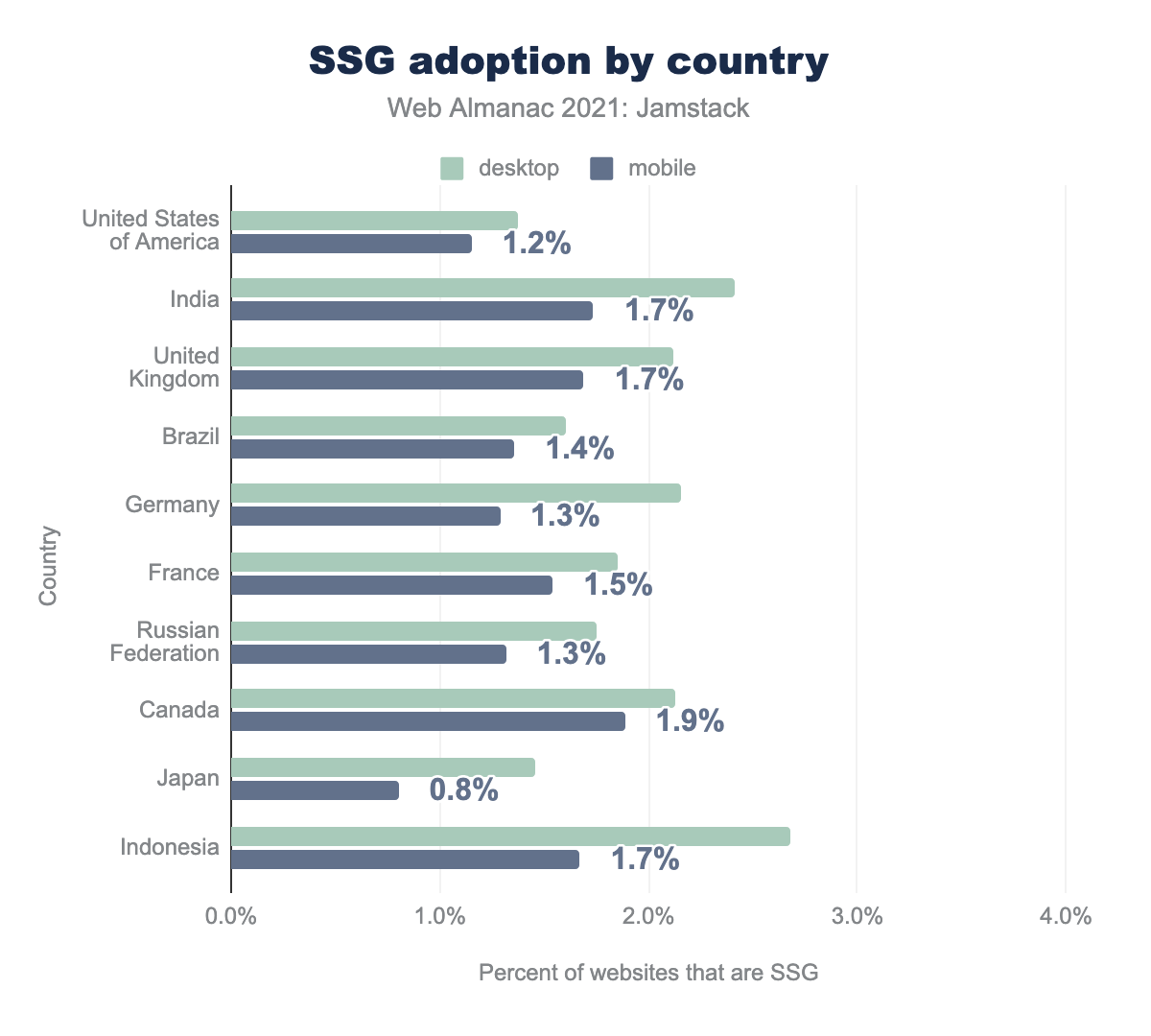
国別採用状況
SSGは世界中で盛んに利用されています。下図は、サイト数のもっとも多い上位10カ国を示したものです。
米国では、全サイトの1.2~1.4%のページ(デスクトップ用で約22kページ、モバイル用で約16kページ)がSSGで作成されています。インドはデスクトップ用で6kページ、モバイル用で7kページと少ないが、全ページの1.7%がJamstackの技術でカバーされている。3位はイギリスで、こちらも1.7%のページがある。
アメリカはNuxt.jsやGatsbyに比べ、Next.jsの採用が多い。ほぼすべての国で同じような傾向です。ほとんどの国で、Next.jsは好ましい選択です。興味深いことに、GatsbyはJamstackの技術を使用している上位10カ国のうち3カ国のデータがありませんが、そのうちの2カ国は日本とロシア連邦でNuxt.jsがより好まれているようです。
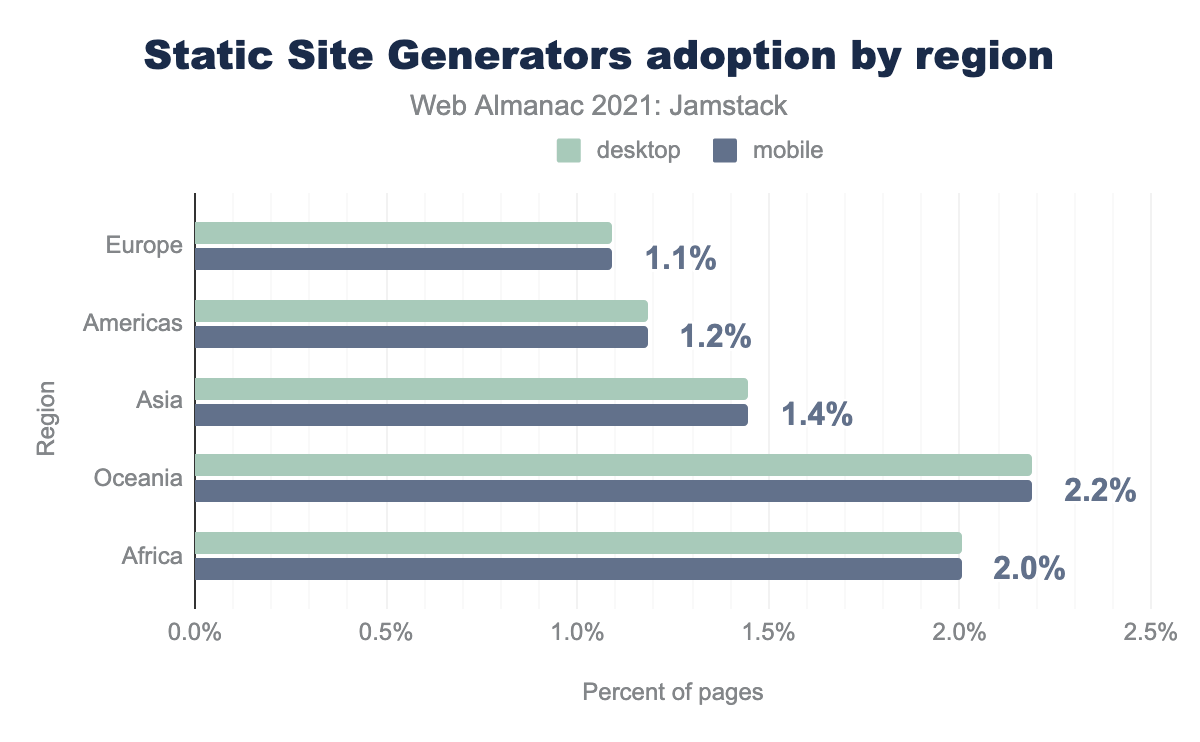
地域別採用状況
また、地域別の普及率も調べました。
欧州のサイト数は、デスクトップが2万3千サイト、モバイルが2万6千サイトで、同地域の全ウェブサイトの1.1%にあたる。アメリカ大陸では、デスクトップが2万6千サイト、モバイルが2万4千サイト(全体の1.2%)です。アジアはデスクトップが2万1000件、モバイルが2万2000件とほぼ同数で、Jamstackの導入率が高い地域のトップで1.45%。オセアニアとアフリカは、全体の数は少ないが、Jamstackの採用率は高い。オセアニアは2.19%、アフリカでは2%です。サイト全体の導入率は1.1%です。
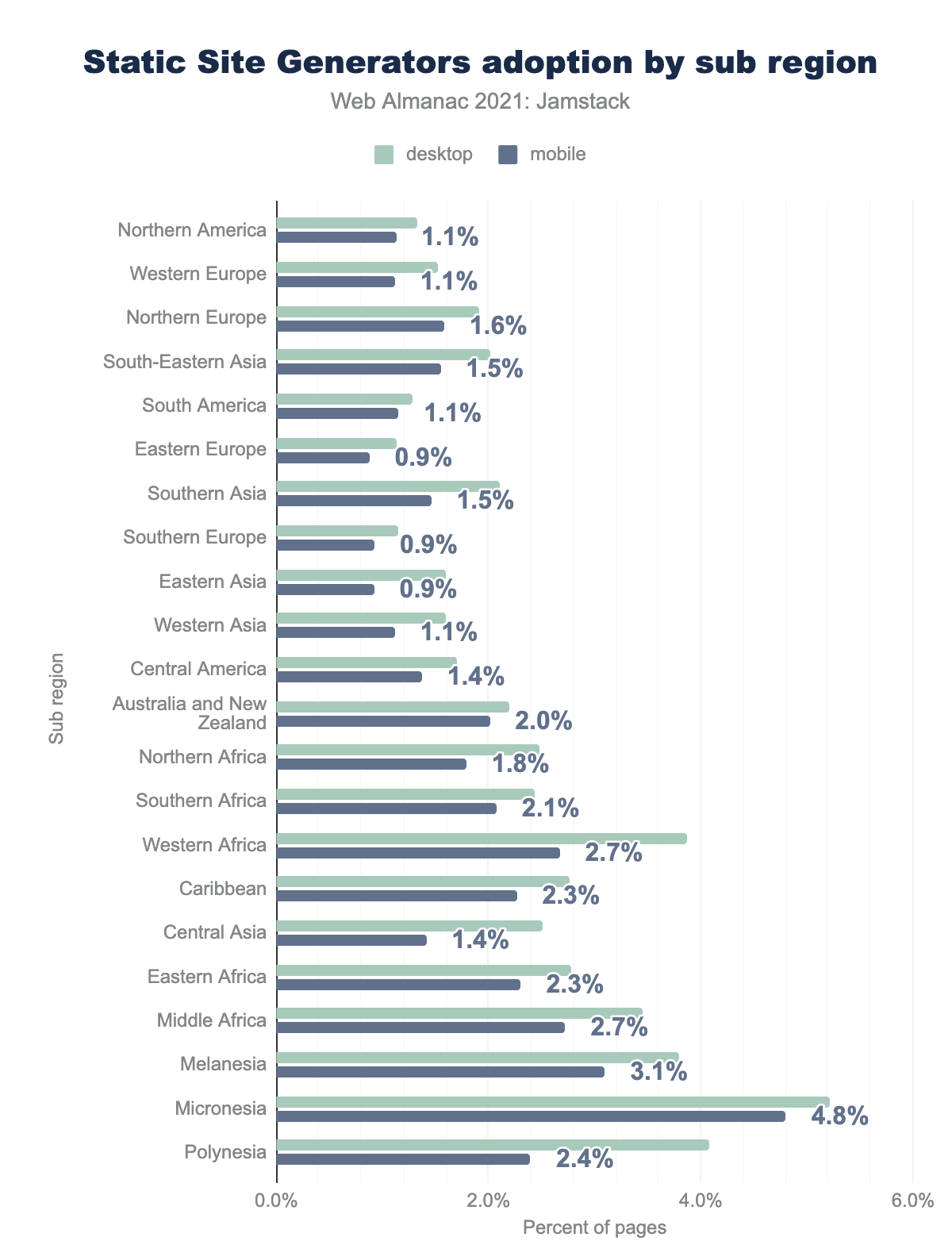
サブリージョン別採用状況
さらに小地域別に分類して、さらなる傾向を観察できます。
このリストはSSGサイトの総数で並べられ、その地域の全サイトに対する割合で表示されます。SSGを開発した企業の多くがアメリカにあるため、北アメリカがトップであることは驚くことでありません。しかし、全サイトに占める割合は低く、Jamstackを採用したサイトはわずか1.1%です。しかし驚くべきことに、西ヨーロッパは2位で、リストの下位にあるいくつかのサブ地域と比較して、同様の低い割合の採用となっています。
尾部も素晴らしい結果を示している。たとえば、ミクロネシアでは4.8%というように、サイト数の少ないサブリージョンほど、より広い範囲で技術を導入している。
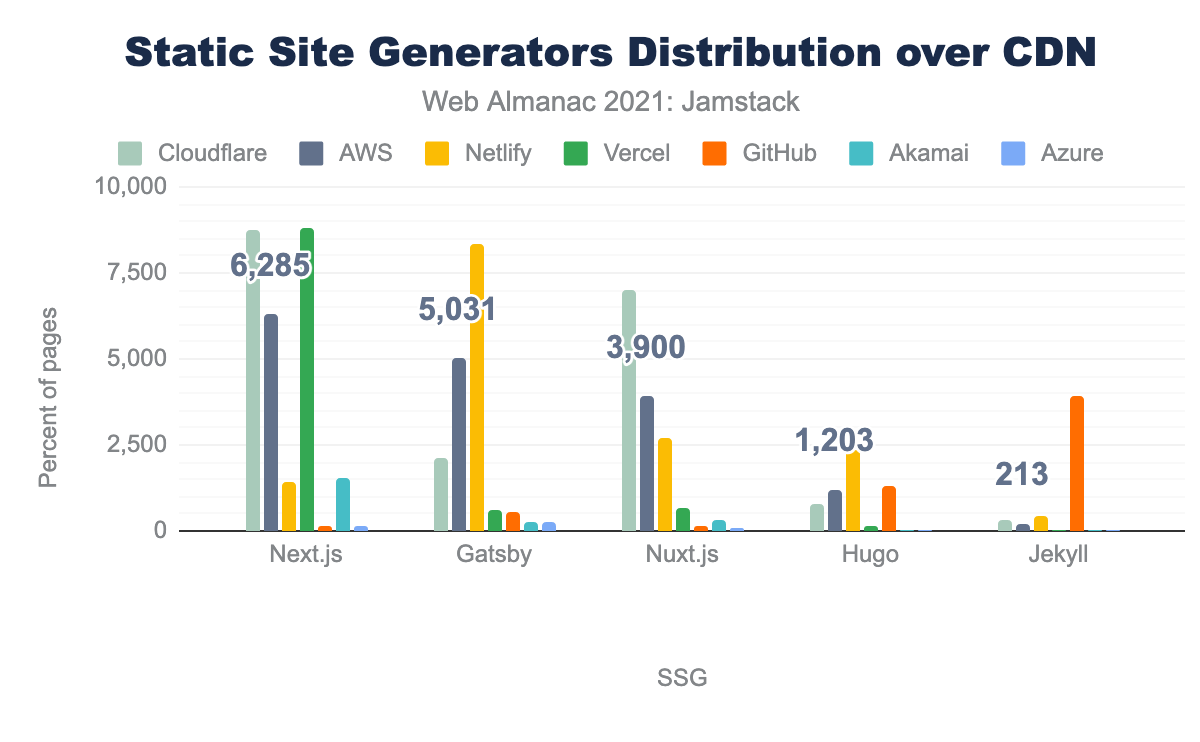
CDNプロバイダー間でのSSGの配布
国によってSSGがどのように採用されているかを説明しましたが、ここではCDNプロバイダーによってどのSSGがもっとも普及しているかを分析してみましょう。
SSGでもっとも普及しているCDNプロバイダーは7社です。
- Netlify
- Vercel
- Cloudflare
- AWS
- Azure
- Akamai
- GitHub
Jamstack CDNサービスは、単なるネットワーク配信のためのものではありません。開発者がJamstackサイトを簡単にデプロイし、管理できるようにするための多くの機能を提供している。たとえばNetlifyは、開発者がコードを更新するだけで、継続的なデプロイプロセスが管理されるように、サービスの範囲内でサイトをデプロイする機能を簡単に使用できるよう提供している。Jamstack CDNは、サーバレス機能、A/Bテストなど、他にも多くの機能を提供します。
一方、Cloudflare、Akamai、AWSは純粋にコンテンツを配信するためだけに使われているわけではなく、保護サービスやDNSバランシングなども提供することができる。しかし、Cloudflare、Akamai、AWSがどのように利用されているかは検知できないため、Jamstackのイネーブラーとして見た場合、結果は誤検出となる可能性があります。「Jamstack」の部分はオリジンサーバーで処理されるため、実際にはこれらのサービスでは処理されない可能性があります。
Next.js、がもっとも普及しており、そのほとんどがCloudflare、Vercel、AWSで提供されています。Gatsbyのサイトのほとんどは、Netlify、AWS、Cloudflareを使用しています。Nuxt.jsのサイトは、Cloudflare、AWS、Netlifyによるサービスを好んで利用しています。HugoはほとんどNetlifyを使用しており、JekyllはGitHubで主に使用されていることは驚くことでありません。
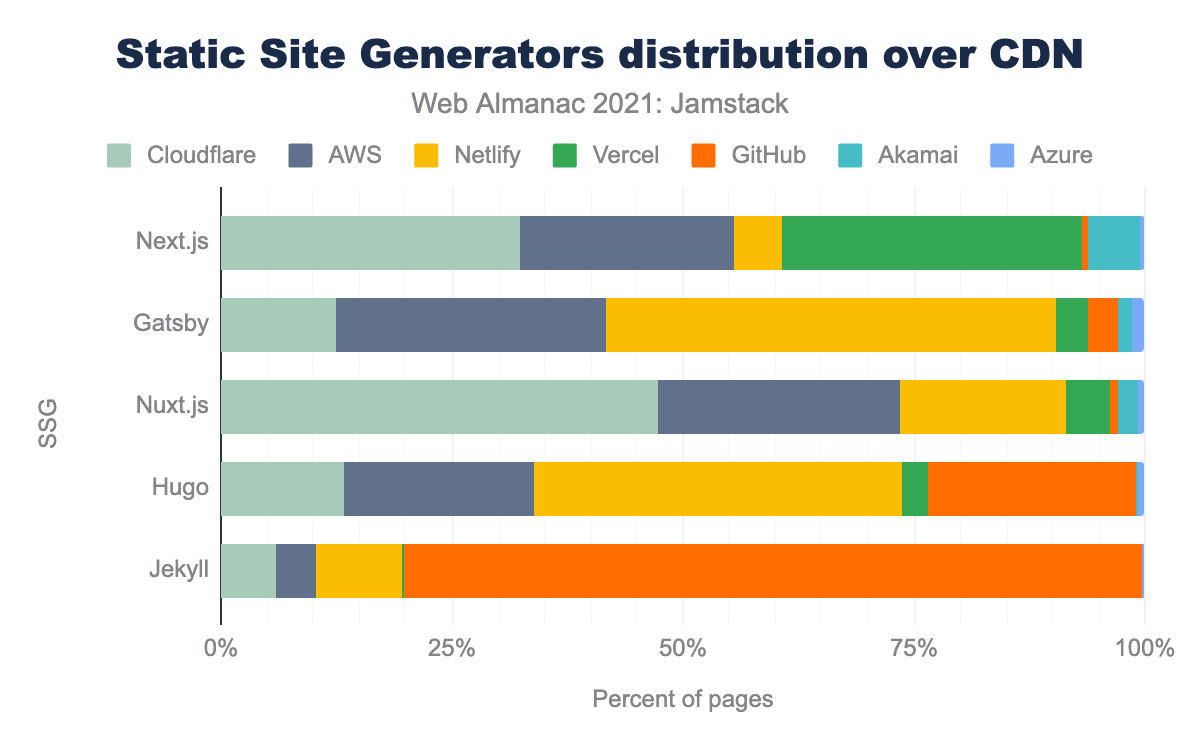
次のグラフでは、人気のあるCDNについて、利用されるCDNの相対的な割合を示しています。
Next.jsは、そのほとんどがVercel(Next.jsを開発した会社)によって提供されています。NetlifyやVercelのようなJamstackに特化したサービスとは対照的に、AWSのような一般的なCDNはJamstackサイトに大きな割合でサービスを提供していないことがわかる。
GitHubをCDNプロバイダーとするのは珍しいかもしれませんが、GitHubページ により、ユーザーはJekyll SSGで構築したgithub.ioサブドメインにサイトをデプロイすることができるようになります。
ユーザー体験とパフォーマンス
今回の分析では、Jamstackの技術を採用した1.1%のサイトがどのようなユーザー体験をしているのかを探りました。Lighthouseとコアウェブ・バイタルの結果に注目しました。
Lighthouse
Lighthouseのスコアは、すべて弊社クロールによる模擬テストデータです。そのため、モバイルデータプロバイダーや実際に使用するデバイスによって、実際の結果が影響を受ける可能性があります。
パフォーマンススコア
モバイルの全SSGのパフォーマンススコアの中央値はさまざまです。人気上位3つのSSGは、40点を超えることができません。ランキング上位のサイトで使用されていること、ユーザーが世界中に分散していることから、さまざまなデバイスやネットワークで使用されていることが推測されます。Next.js画像コンポーネント のように、すぐに使える改善でパフォーマンスを向上させることが期待できます。
とくにJekyllは70点近くを獲得しており、SSGエリアのマストドンとしては素晴らしい結果だと思います。Lighthouseパフォーマンス監査の詳細については、このスコアに含まれる指標を正確に理解するためにご覧ください。
アクセシビリティスコア
Lighthouseでは、アクセシビリティを測定するための監査も行っており、こちらの方が良い結果を出しているようです。
自動化されたアクセシビリティ・チェックでチェックできる内容には限界がありますが、それでもこれは好ましい兆候です。このテーマについては、アクセシビリティの章をお読みください。
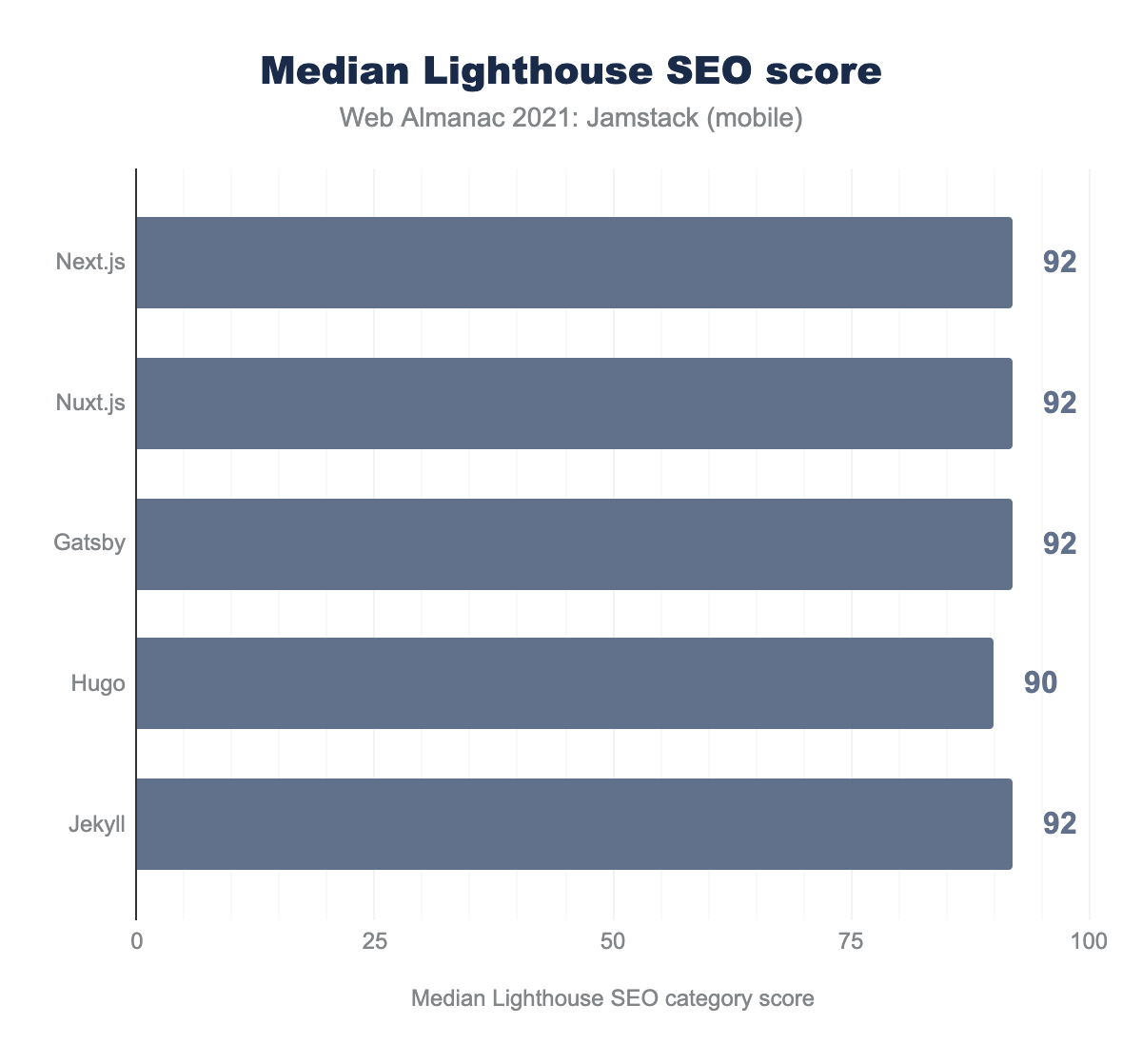
SEOスコア
同様に、Jamstackのサイトはすべて90から92の素晴らしいSEOスコアを提供しています。静的なコンテンツを使用することは、常にデフォルトでSEOフレンドリーな技術でした。さらに、SSGは検索エンジンのためにサイトを最適化するための追加機能を備えています。
つまりLighthouseの結果は全般的に良好ですが、SSGのメインターゲットはパフォーマンスとPWAであり、これらのカテゴリでは開発者の体験を改善するための作業が必要で、その結果、サイトのパフォーマンスが改善されるということです。
コアウェブ・バイタル
コアウェブ・バイタル (CWV) は、ウェブ上で優れたユーザー体験を提供するために不可欠な品質シグナルの統一ガイダンスを提供するためのイニシアチブです。CWV自体は、3つのパフォーマンス指標を使用しています。
- 最大のコンテントフルペイント (LCP) - ページのメインコンテンツと推定される部分のロードタイムを計測します。
- 最初の入力までの遅延 (FID) - 相互作用の遅延を測定するものです。
- 累積レイアウトシフト (CLS) - ページが読み込まれ、ユーザーがコンテンツを読むときにコンテンツが移動しないように、視覚的な安定性を測定するものです。
私たちは、これらの値の実際のユーザーデータを集めているChrome UX体験レポート(CrUX)を使用したので、Lighthouseが提供するラボベースのパフォーマンス指標よりも、実際のユーザー体験をよりよく測定することができるのです。
SSGのデータを分析しましたが、これはSSGがどのように配信されているかも反映しています。上記で見たように、いくつかのサイトは異なるCDNで多かれ少なかれ使用されており、そのためパフォーマンスに良い(または悪い!)影響を与える可能性があるので、そのデータも見ています。
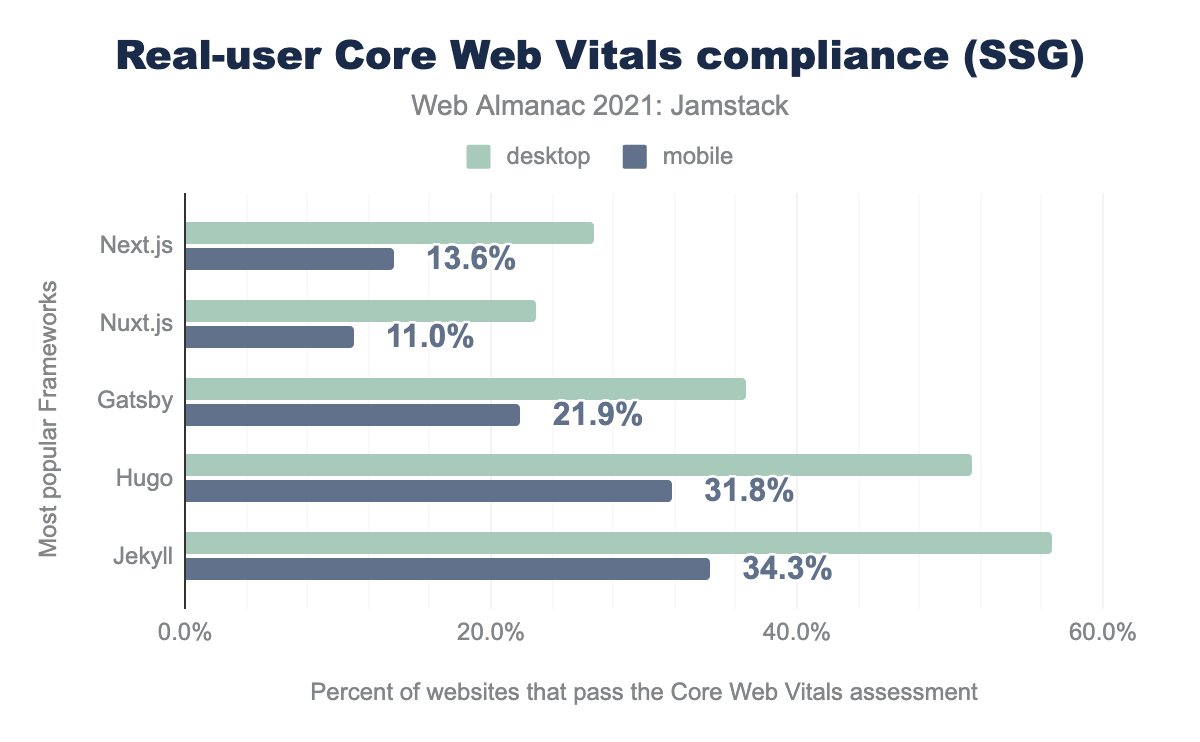
SSGの総合評価では、Jamstackサイトの基本的なパフォーマンス レベルを理解できます。CWV評価には、すべてのメトリクスでCWVの良いスコアを持つページロードの75%パーセンタイルのデータが含まれています。
モバイルでの結果を見ると、JekyllとHugoは全サイトの34.3%と31.8%が良いスコアを獲得し、SSGを上回る結果となりました。Gatsbyは21.9%で3位ですが、JavaScriptベースのSSGの中では1番です。Next.js 13.6%、Nuxt.js 11.0%と、パフォーマンスの良いページが、多いのが特徴です。
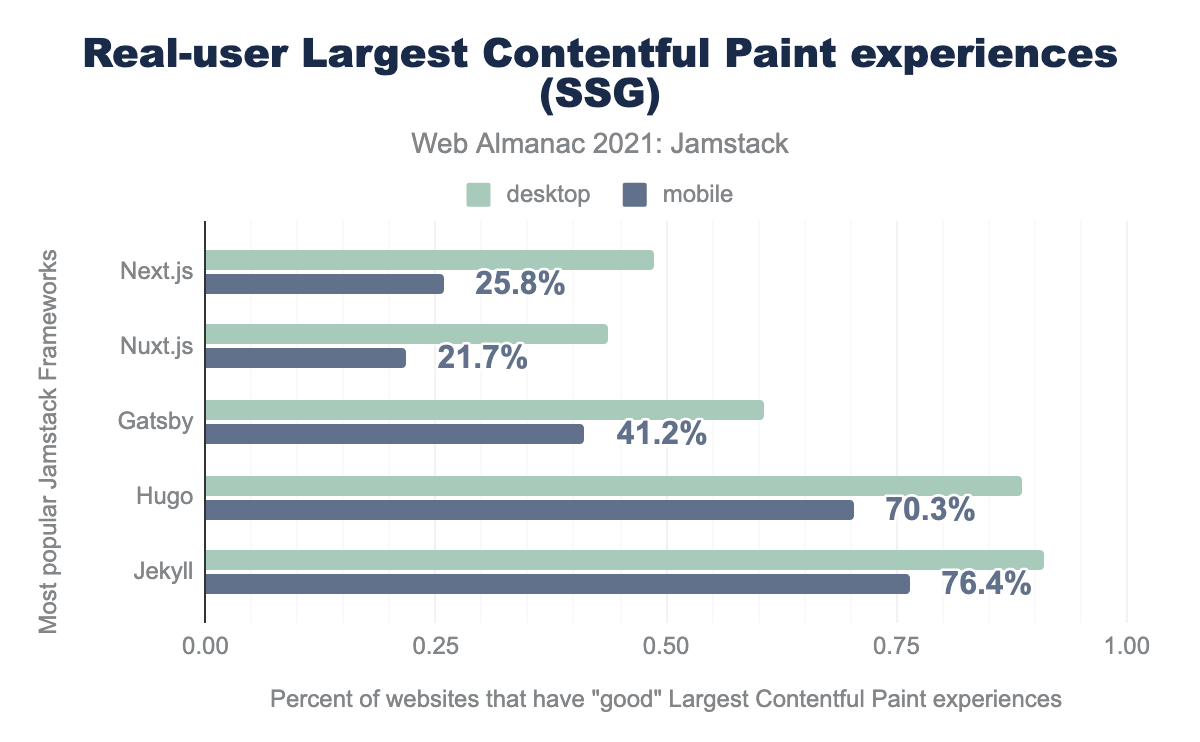
最大のコンテントフルペイント
最大のコンテントフルペイント(LCP) メトリクスは、ページの読み込みを最初に開始したときからの相対時間で、ビューポート内で表示される最大の画像またはテキスト ブロックのレンダリング時間を報告します。
上では、同じ結果が良好なLCP体験を持つサイトの割合で承認されていることがわかります。もっとも良い結果はJekyllとHugoで、モバイルサイトの76.4%と70.3%が2.5秒以下の「良い」LCPを獲得しています。JavaScriptベースのSSG(Gatsby、Next.js、Nuxt.js)は、より悪い結果となっています。
GitHubはCDNレベルで測定した場合、トップとなり、おそらくここでホストされているサイトがよりシンプルであることを反映している。次に、Jamstack向けのCDNであるNetlifyが66.8%のサイトでLCPが良好であり、Vercelが63.4%、AWSで59.2%、Cloudflareは54.2%で続いています。
最初の入力までの遅延
最初の入力までの遅延 (FID) はユーザーがページと最初に対話したとき(すなわち、リンクをクリックしたとき、ボタンをタップしたとき、またはJavaScriptを使用したカスタムコントロールを使用したとき)から、その対話に対応してブラウザがイベント ハンドラーの処理を実際に開始できるまでの時間を測ります。
実際のユーザー体験では、すべてのSSGが異なるSSG間で素晴らしいFIDの結果を示しています。
すべてのCDNがJamstackのサイトを88%以上の良好なFIDで配信しているが、CloudflareとAWSのサイトはJamstack向けのCDNよりも若干悪い結果となっているのは興味深いところだ。
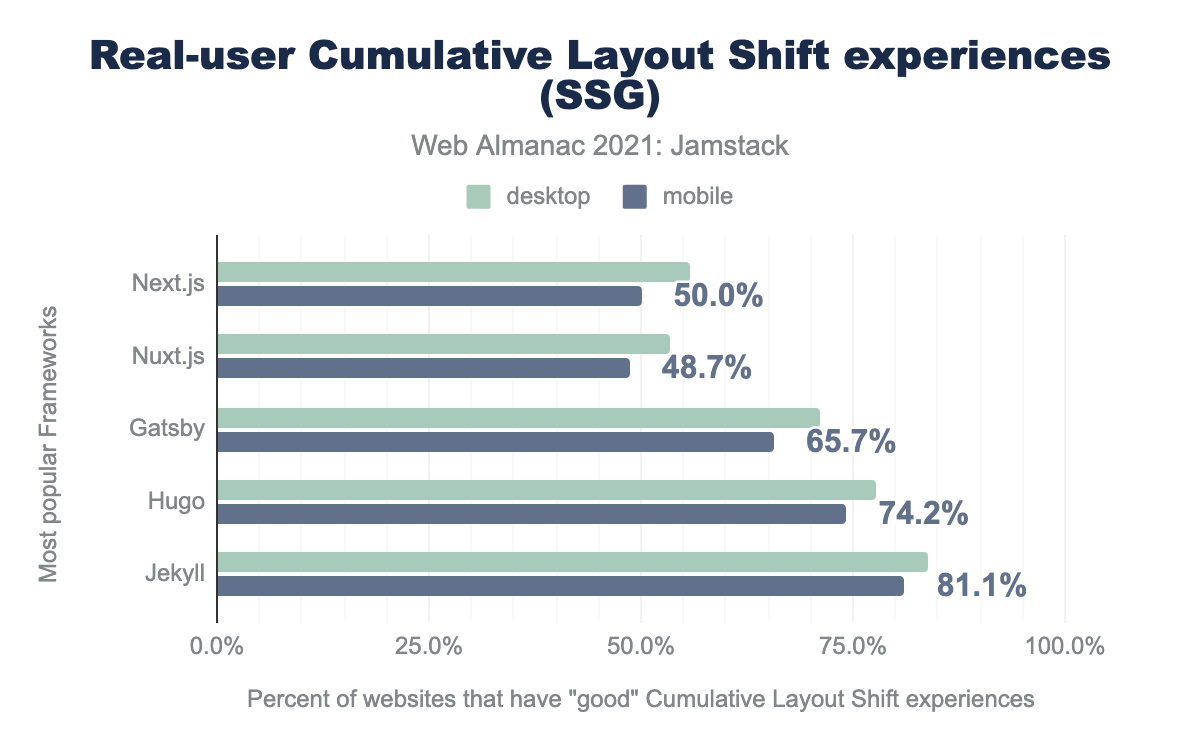
累積レイアウトシフト
累積レイアウトシフト (CLF) は、ページの全寿命の間に発生する予期せぬレイアウトシフトごとで、レイアウトシフトのスコアの最大のバーストを測定するものです。
ここでもJekyllは素晴らしいパフォーマンスを発揮しています。モバイルの81.1%が良い結果です。次いでHugoが74.2%、Gatsbyが65.7%、Next.jsが50.0%、Nuxt.jsが48.7%と後塵を拝しています。
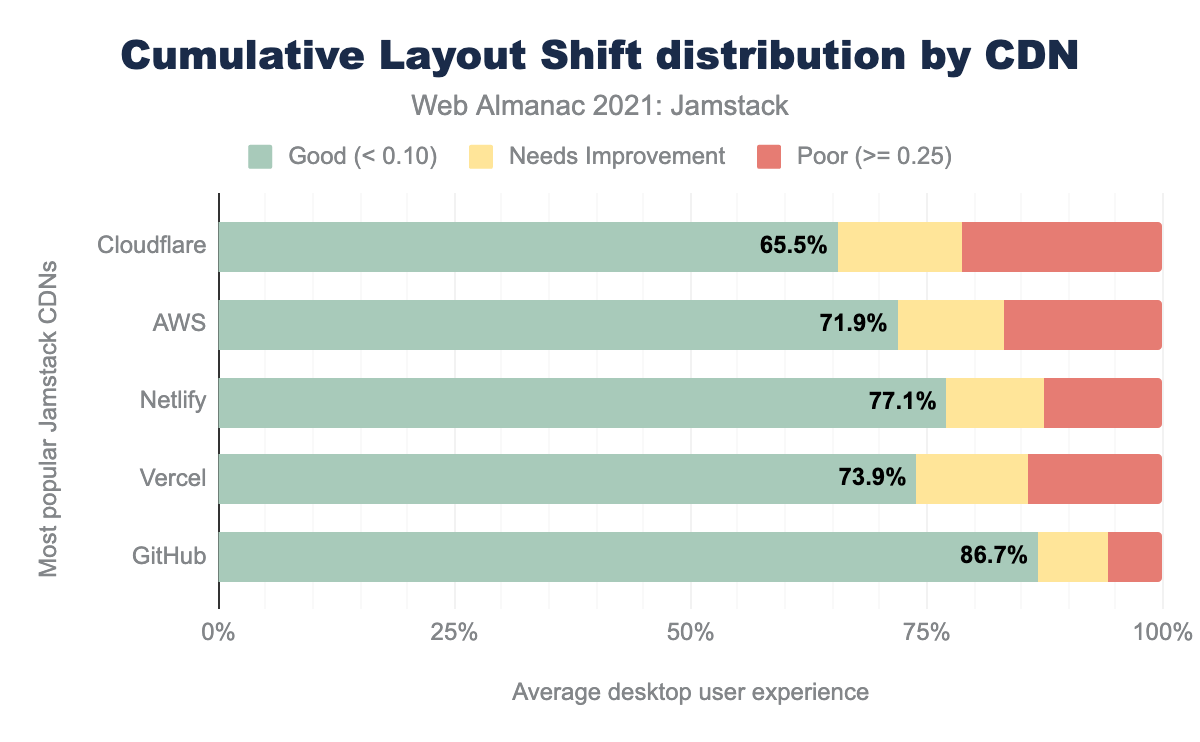
CDNについては、前回と同じ結果です。GitHub、Netlify、Vercelです。
一般的にCWVの結果は、Lighthouseの結果を反映しています。HugeとJekyllは、より良い実際のユーザーのパフォーマンスデータを持っています。我々は、これらのSSGを使用して構築されたどのように複雑なサイトを検出することはできません。我々はNext.js、Nuxt.js、Gatsbyのような最新のSSGで多くのJavaScriptが配信され、画像を含むより多くのデータをレンダリングされていることを確認できます。そのため、パフォーマンスに影響が出るのです。それでも、GitHubとJekyllの間に興味深い相関があり、同時に素晴らしい結果を示しています。
リソース
ここでは、上位5つのSSGのリソースウェイトを調査し、パフォーマンスへの影響度を把握します。結果は中央値で表示しています。
リソースの重量
JavaScriptベースのSSGは、HugoやJekyllの2倍近いリソース量になります。トップはNuxt.jsで〜2MB、次いでNext.jsでほぼ1.8MB、Gatsbyで1.7MBとなっています。
前述したように、JavaScriptベースのSSGはJavaScriptのフレームワークをそのまま含んでいます。それは開発を容易にしますが、より多くの責任を必要とします。JavaScriptのエコシステムは、さまざまな目的のために、サイトにどんどんライブラリを追加することを容易にし、バンドルサイズを大きくすることにつながります。
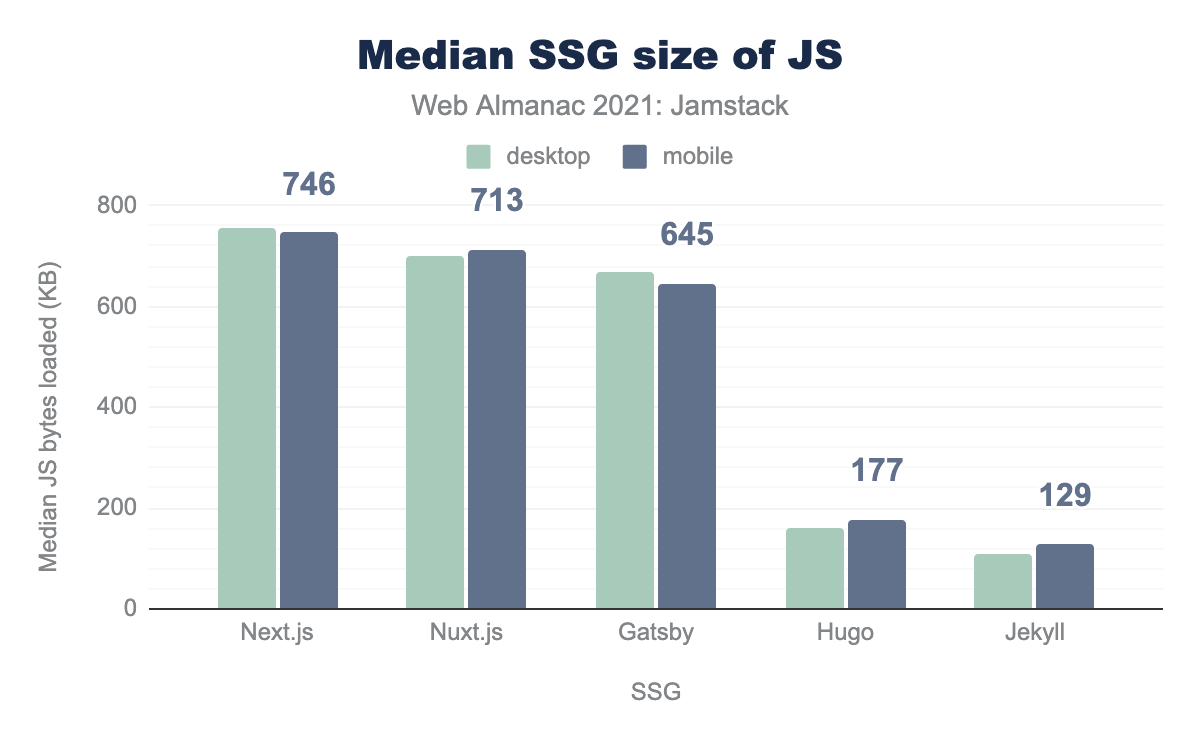
JavaScript
リソースの大きな塊はJavaScript用です。ここでもJavaScriptベースのSSGは他と比べてかなり大きく、非JavaScriptベースのSSGが約150KBであるのに対して、約700KBとなっています。これは驚くべきことでありませんが、このような形で実際の違いを見ることができるのは興味深いことです。Next.jsベースのサイトは、他のサイトよりも多くのJavaScriptを使用しています。一方、HugoとJekyllの開発者は、より責任を持ってJavaScriptを使用し、そのバンドルをタイトに保っているようです。そのためのもう1つの理由は、サイトの複雑さかもしれません。HugoとJekyllのサイトは、上位のランキングサイトにあまり表示されないので、彼らは、たとえば上位のランキングサイトに頻繁に表示されるNext.jsのサイトよりもシンプルなユースケースを持っているかもしれません。
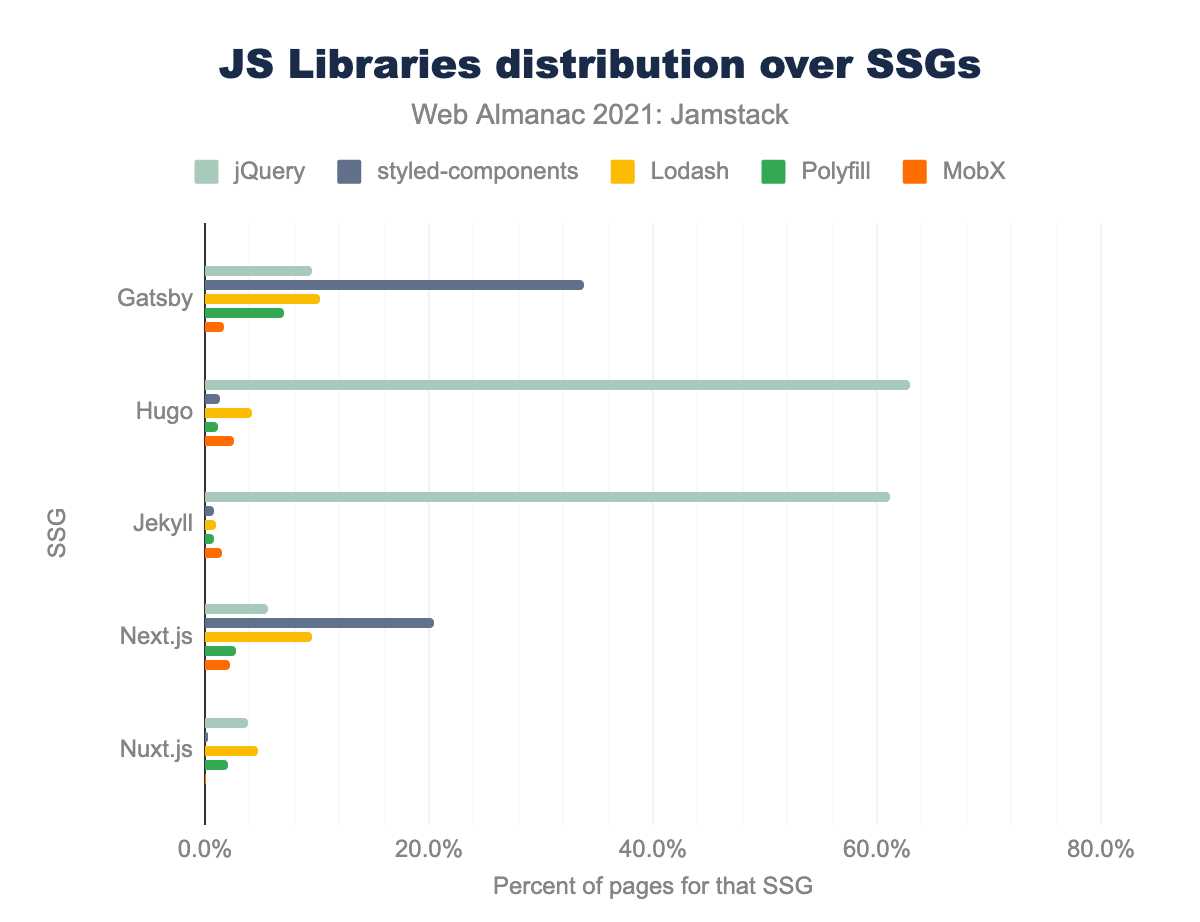
SSGの中でどのようなサードパーティライブラリが使用されているかを分析しました。SSGで使用されている他のライブラリやフレームワークを把握するため、ReactとVueは除外しています。
大きな驚きだったのは、jQueryです。HugoやJekyllベースのサイトで使われている(60%以上)のは驚きではありませんでしたが、ReactやVueベースのサイト内で使われているのは予想外でした!Next.js、Many Nuxt,js、GatsbyのサイトでもjQueryが使われています。Next.js、Many Nuxt,js、GatsbyのサイトもjQueryを使用しています。
サードパーティライブラリのうち、Styled-componentsはNext.jsで20%、Gatsbyでは34%使用されています。Nuxt.jsのサイトでは、ほとんど使われていないようです。
Lodashは多用されており、Gatsbyでは10%まですべてのSSGに存在した。
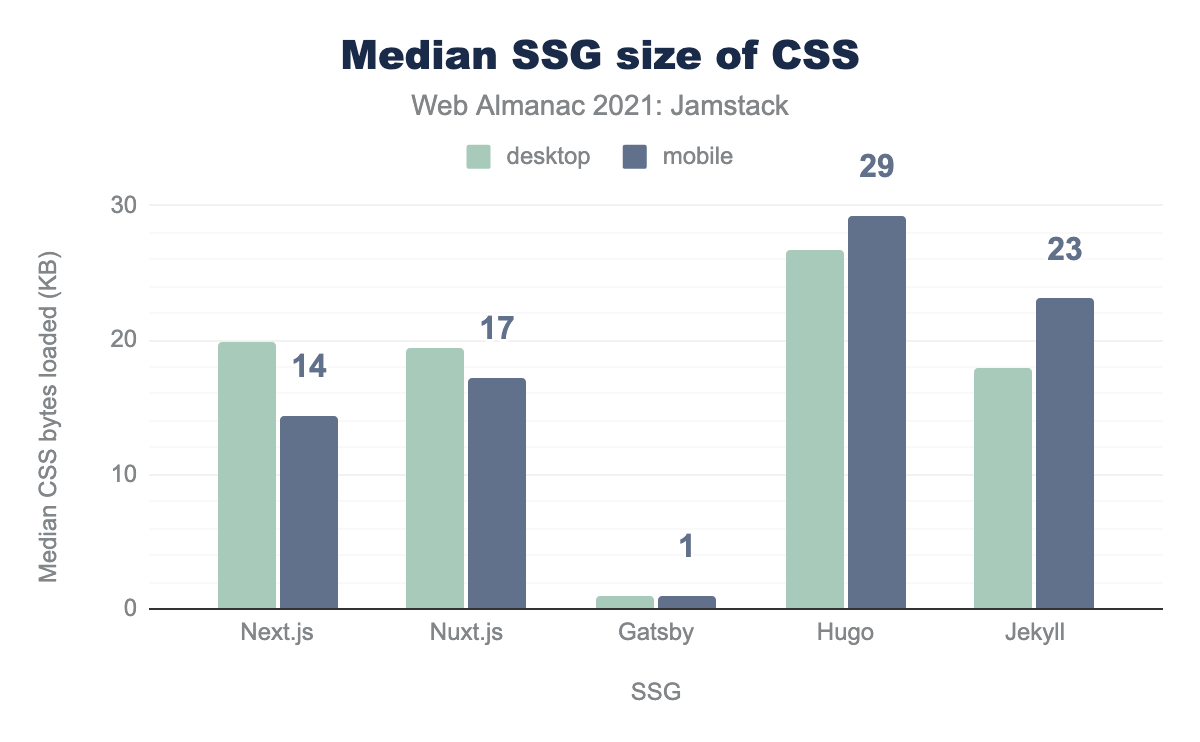
CSS
一方、CSSはHugoやJekyllよりも若干重くなっています。 styled-componentsの利点は、繰り返しのないきれいなCSSであるため、これらのJavaScript SSGのCSSのサイズが小さくなるのは、このためかもしれません。もうひとつの仮説は、旧式のSSGはCSSを使ってインタラクションやアニメーションを処理するために旧式の方法を用いているということです。JavaScriptベースのSSGは一般にJavaScriptを多く使うので、CSSで実装可能な機能を置き換えるために使われることが多いのかもしれません。
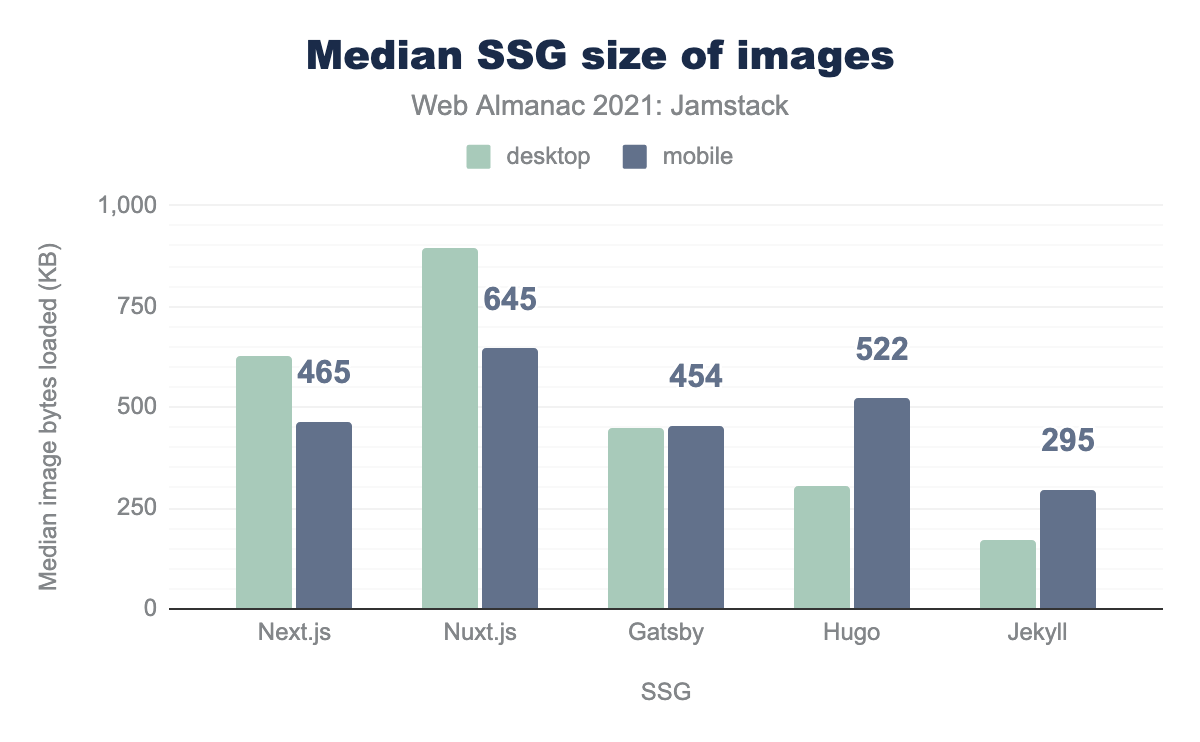
画像
画像の重みの配分が違う。SSGグループ間の相関はない。
Nuxt.jsは645KBともっとも高い値を示しています。次がHugoで522KB。Next.jsは465KB、Gatsbyは545KBとほぼ同じ。Jekyllは295KBともっとも低い値になっています。
画像フォーマット採用
画像は、優れたユーザー体験(UX)のボトルネックの1つです。サイズが大きければ、ユーザーは画像が届くまで長い時間待たされることになります。レイアウトがずれるなどの問題にもつながります。
pngはデスクトップ32.7%、モバイル29.0%、jpgでは27.7%、26.2%、gifが16.2%、19.5%、svgで15.3%、18.0%、webpでは5.8%、5.1%、そして最後にicoは2.1%、2.0%であることがわかりました。新しい世代の画像フォーマットの1つであるWebPは、Jamstackサイトでの使用率が5.1%となっています。WebPが3%しかなかった昨年の結果と比較すると、1年前より良くなっていると言えるでしょう。
それでももっとも使われているのはPNGで29.0%、JPEGは26.2%、GIFが19.5%、そしてSVGは18.0%のWebページで使われているそうです。
資料からわかること
このリソース重量の分析から、Next.js、Nuxt.js、Gatsbyのパフォーマンスは、巨大なリソースのために苦労していると思われることが確認されました。2MBのページウェイトと700KBのJavaScriptは、とくに平均的なモバイルデバイスと低速のネットワークにおいて、パフォーマンススコアに確実に影響を与えるでしょう。Next.jsとGatsbyのサイトでは、styled-componentsを多用することも、パフォーマンスが低下する原因かもしれません。ポジティブなシグナルは、次世代画像フォーマットの画像採用が進んでいることであり、これは長期的にはエンドユーザーのUXを向上させるはずです。
結論
ヘッドレスCMSや、いくつかの有名なSSG(EleventyやNext.jsの検出モード)を含めることができないという制限はあるものの、ここでは興味深い結論を導き出すために多くのデータを分析できます。Jamstackのトレンドは年々高まっており、現在では全ウェブサイトの1%以上がJamstackベースとなっています。
Next.jsは、Jamstackで計測可能なサイトの約40%をカバーしていることが分かっています。また、トレンドだけでなく、上位1,000サイトの3.8%で利用されており、Nuxt.jsやGatsbyといった他の人気SSGがそれに続いています。これらはいずれも参入して数年の比較的新しいプレイヤーですが、ランキング上位のサイトでもよく利用されており、その地位を確固たるものにしています。
SSGは世界中で利用されており、このモデルの創業企業が拠点とする国に限定されるものではありません。実際、Jamstackの技術を採用し、最大5%のサイトが急成長しているのは、シリコンバレーのハイテク拠点からもっとも遠い地域であるようです。
他のウェブサイトと同様にJamstackサイトの良好なパフォーマンスを維持するには、ベストプラクティスの知識と経験豊富な開発者レベルが必要ですがSSGはその辺りを改善するために、すぐに使えるソリューションに取り組むことで、これを改善できます。データを楽しみながら、Jamstackを試していただけると幸いです。