Jamstack

序章
Jamstackは比較的新しいコンセプトのアーキテクチャでウェブをより速く、より安全に、より簡単に拡張できるよう設計されています。開発者が大好きなツールやワークフローの多くをベースにしており、生産性を最大化します。
Jamstackの中核となる原則は、サイトページのプリレンダリングとフロントエンドとバックエンドの分離です。フロントエンドのコンテンツは、バックエンドとしてAPI(例えば、ヘッドレスCMS)を使用するCDNプロバイダー上で別々にホスティングされたものを配信するという考え方に依存しています。
HTTP Archiveは、毎月何百億ものページをクロールし、WebPageTestのプライベートインスタンスを通して実行し、クロールされたすべてのページのキー情報を保存しています。これについての詳細はmethodology ページを参照してください。Jamstackの文脈では、HTTP Archiveは、Web全体のフレームワークやCDNの利用方法についての広範な情報を提供しています。この章では、これらの傾向の多くを集約して分析しています。
この章の目的は、Jamstackサイトの成長の推定と分析、人気のあるJamstackフレームワークのパフォーマンス、そしてCore Web Vitalsのメトリクスを使った実際のユーザー体験の分析です。
Jamstackの採用
この作業全体を通して、私たちの分析はデスクトップとモバイルのウェブサイトに注目しています。調査したURLの大部分は両方のデータセットに含まれていますが、一部のURLはデスクトップまたはモバイルデバイスからしかアクセスされていません。このため、データに小さな乖離が生じる可能性があるため、デスクトップとモバイルの結果を別々に見ています。
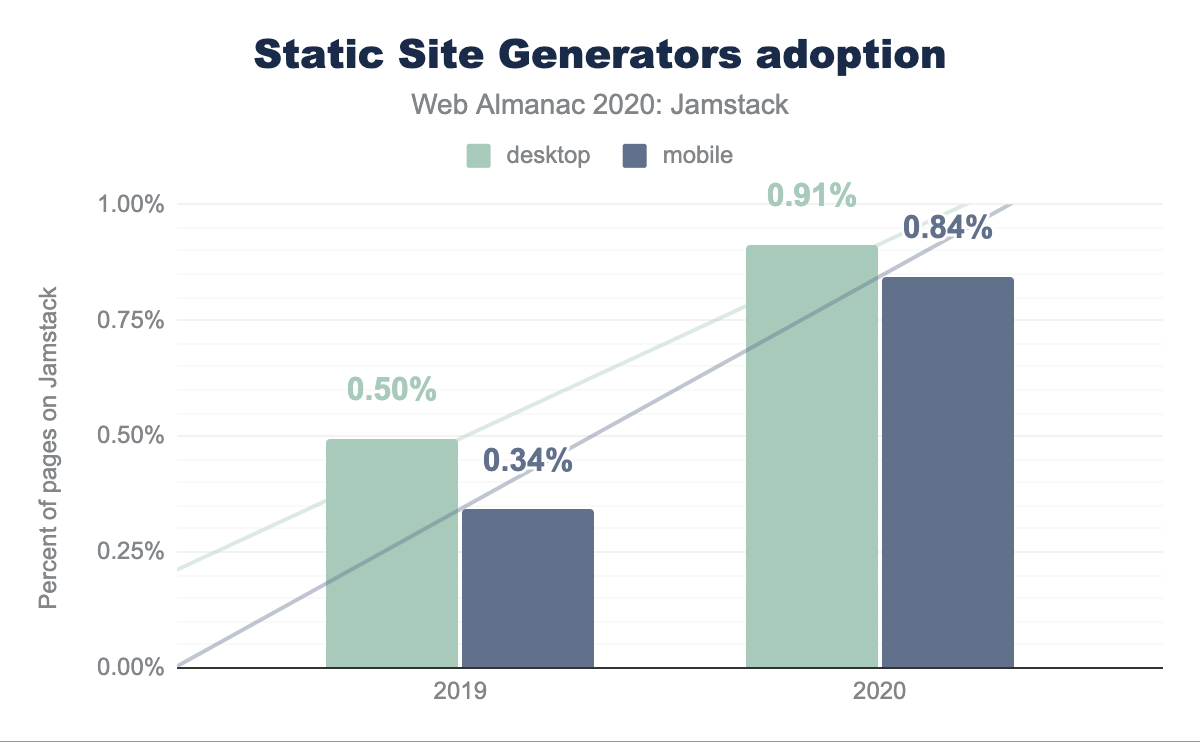
ウェブページの約0.9%がJamstackを利用しており、内訳はデスクトップで0.91%と2019年の0.50%から、モバイルで0.84%と2019年の0.34%から上昇しています。
| 年 | デスクトップ | モバイル |
|---|---|---|
| 2019 | 0.50% | 0.34% |
| 2020 | 0.91% | 0.85% |
| % Change | 85% | 147% |
Jamstackフレームワークを使ったデスクトップのウェブページの増加率は昨年より85%増加しています。モバイルでは147%とほぼ2.5倍の増加です。これは2019年からの大幅な伸びで、特にモバイルページの伸びが顕著です。これはJamstackコミュニティが着実に成長していることの表れだと考えています。
Jamstackフレームワーク
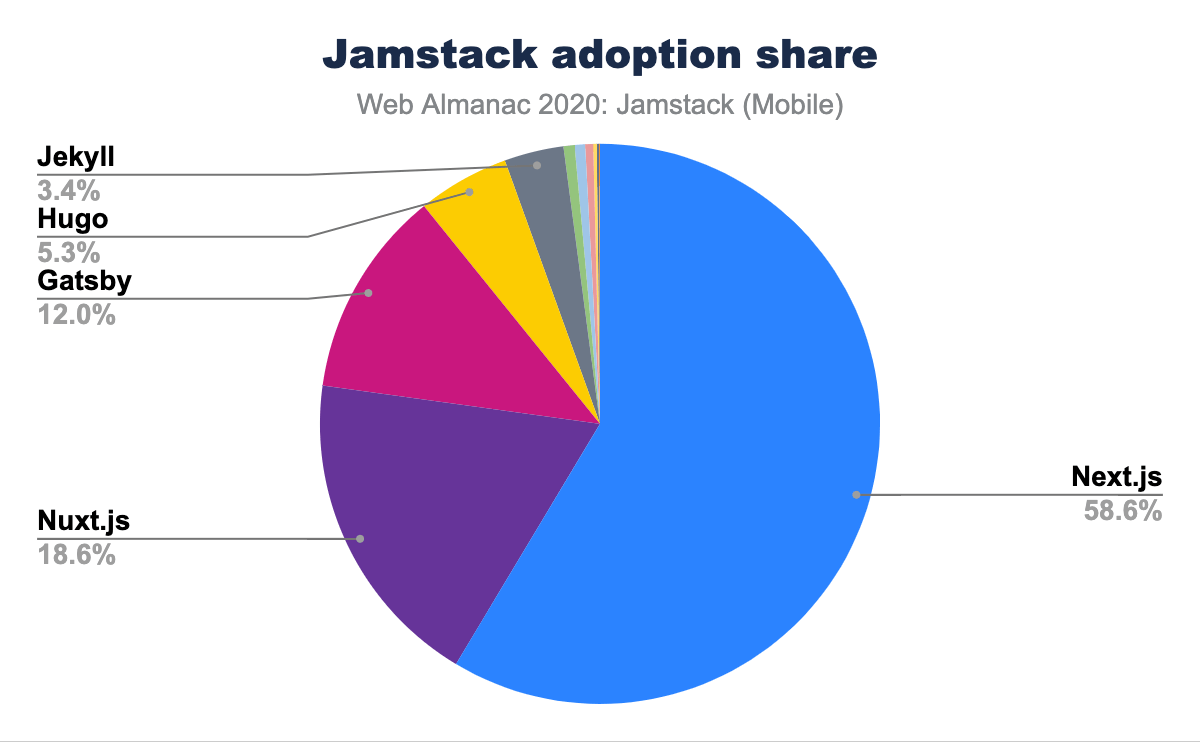
私たちの分析では、14個のJamstackフレームワークをカウントしました。1%以上のシェアを持っていたのは6つのフレームワークだけでした。Next.js、Nuxt.js Gatsby、Hugo、JekyllがJamstack市場シェアのトップを争っています。
2020年には、Jamstackのシェアのほとんどが上位5つのフレームワークに分散しているようです。興味深いことに、Next.jsの利用シェアは58.65%です。これは、次に人気のあるJamstackフレームワークであるNuxt.jsのシェア18.6%の3倍以上です。
フレームワーク採用の変更
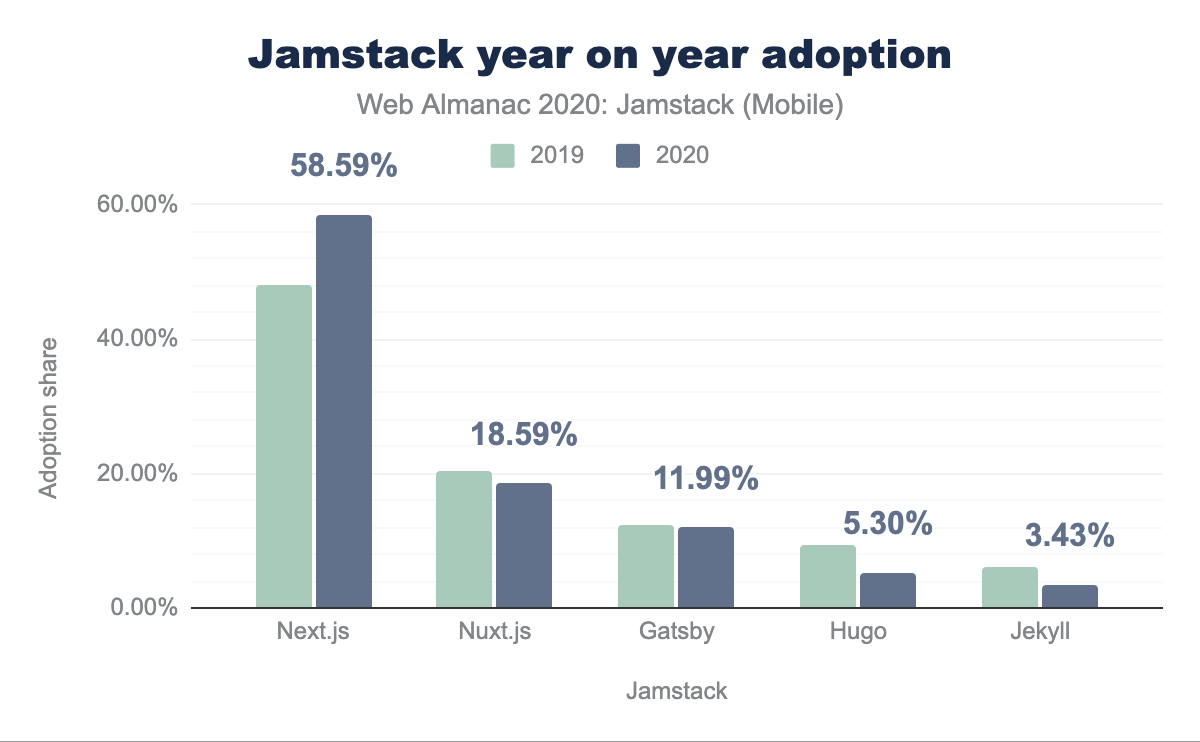
前年比の成長を見ると、この1年でNext.jsは競合他社よりもリードを伸ばしていることがわかります。
| Jamstack | 2019 | 2020 | % change |
|---|---|---|---|
| Next.js | 47.89% | 58.59% | 22% |
| Nuxt.js | 20.30% | 18.59% | -8% |
| Gatsby | 12.45% | 11.99% | -4% |
| Hugo | 9.50% | 5.30% | -44% |
| Jekyll | 6.22% | 3.43% | -45% |
| Hexo | 1.16% | 0.64% | -45% |
| Docusaurus | 1.26% | 0.60% | -52% |
| Gridsome | 0.19% | 0.46% | 140% |
| Octopress | 0.61% | 0.20% | -68% |
| Pelican | 0.31% | 0.11% | -64% |
| VuePress | 0.05% | ||
| Phenomic | 0.10% | 0.02% | -77% |
| Saber | 0.01% | ||
| Cecil | 0.01% | -100% |
そして、上位5つのJamstacksに集中することで、Next.jsのリードをさらに示しています。
ここで注目すべきは、Next.jsとNuxt.jsのウェブサイトには、SSG(Static Site Generated)ページとSSR(Server-Side Rendered)ページの両方が混在しているという事実です。これは、これらを別々に測定する能力がないためです。つまり、分析には大部分または部分的にサーバーレンダリングされたサイトが含まれている可能性があり、従来のJamstackサイトの定義には当てはまらないことを意味します。それにもかかわらず、Next.jsのこのハイブリッドな性質が他のフレームワークと比較して競争上の優位性を与えており、それが人気を高めているように見えます。
環境への影響
今年はJamstackのサイトが環境に与える影響の理解を深めようとした。情報通信技術(ICT)産業は世界の炭素排出量の2%を占めており、データセンターは世界の炭素排出量の0.3%を占めています。これは、ICT業界のカーボンフットプリントを航空業界の燃料からの排出量に相当する。
Jamstackはパフォーマンスに気を使っているとクレジットされることが多いです。次のセクションでは、Jamstackのウェブサイトの二酸化炭素排出量を見てみましょう。
ページ重量
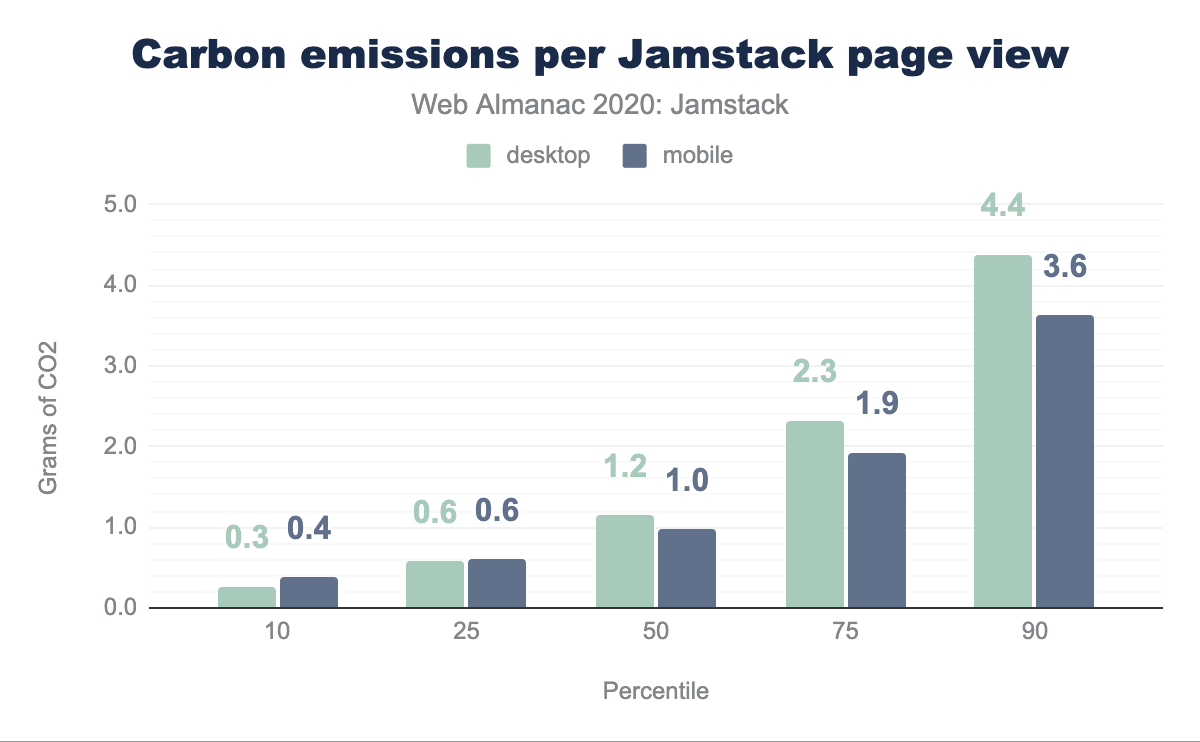
当社の調査では、Jamstackの平均ページ重量をKB単位で調べ、Carbon APIのロジックを使用してCO2排出量にマッピングしました。これにより、デスクトップとモバイルに分けて以下のような結果が得られました。
Jamstackのページロードの中央値は、デスクトップでは1.82MB、モバイルでは1.54MBのさまざまな資産を転送し、それぞれ1.2グラムと1.0グラムのCO2を排出していることがわかりました。Jamstackのウェブページの最も効率的なパーセンタイルでは、中央値よりも少なくとも3分の1のCO2排出量が少なくなりますが、Jamstackのウェブページの最も効率的でないパーセンタイルでは、逆に約4倍のCO2排出量になります。
ここで重要なのは、ページ重量です。平均的なデスクトップのJamstackのウェブページは、1.5MBのビデオ、画像、スクリプト、フォント、CSS、オーディオデータを読み込みます。しかし、10%のページでは4MB以上のデータが読み込まれます。モバイルデバイスでは、平均的なウェブページの読み込み量はデスクトップよりも0.28MB少なく、すべてのパーセンタイルで一貫しています。
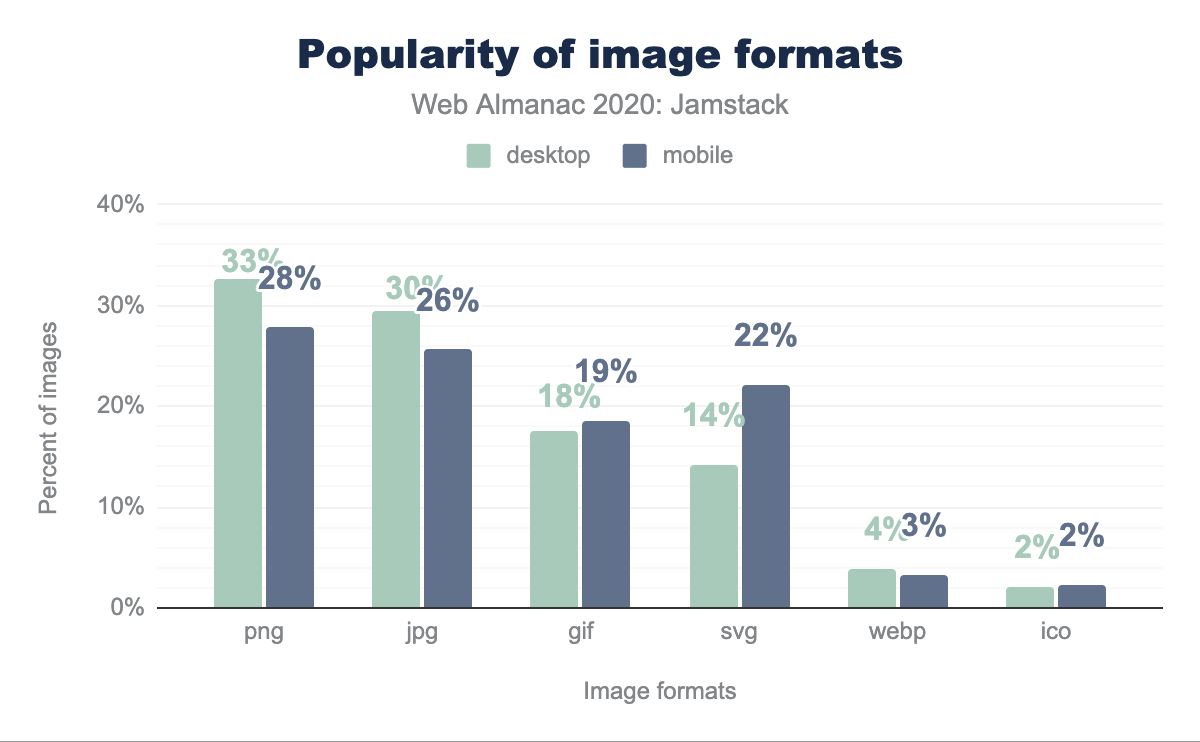
画像フォーマット
人気の画像フォーマットはPNG、JPG、GIF、SVG、WebP、ICOです。これらの中では、ほとんどの状況でWebPが最も効率的で、WebPの損失のない画像は同等のPNGよりも26%小さく、同等のJPGよりも25-34%小さくなっています。しかし、WebPはすべてのJamstackページで2番目に人気のない画像フォーマットですが、モバイルとデスクトップではPNGが最も人気があります。一方、JPGはわずかに人気がないのに対し、GIFはJamstackサイトで使用されている画像の20%近くを占めています。興味深いのはSVGで、モバイルサイトではデスクトップサイトの約2倍の人気があります。
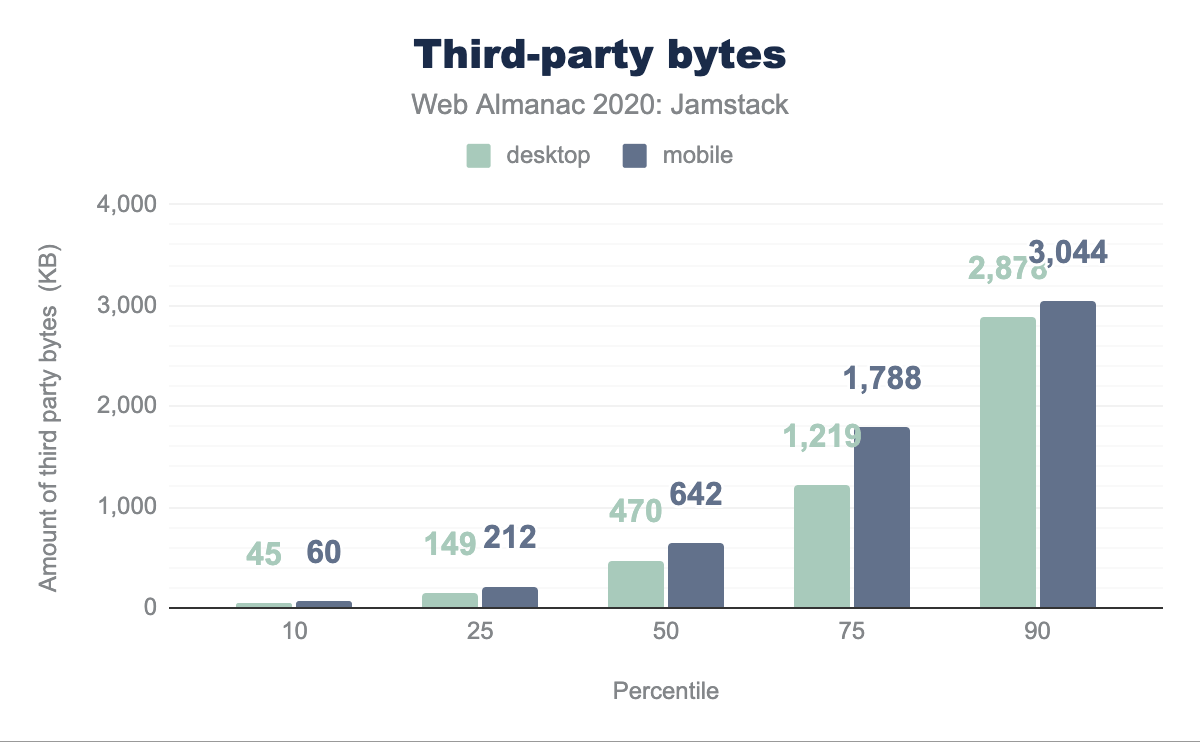
サードパーティのバイト
Jamstackサイトは、ほとんどのウェブサイトと同様に、外部画像、ビデオ、スクリプト、スタイルシートなどのサードパーティリソースを読み込むことがよくあります。
デスクトップのJamstackページの中央値では、サードパーティからのリクエストが26件、470 KBのコンテンツがあり、モバイルでは38件、642 KBのコンテンツが発生していることがわかりました。一方、デスクトップサイトの10%のサイトでは、2.88MBのコンテンツで114件のリクエストがありますが、モバイルでは3MBのコンテンツで148件のリクエストがあります。
ユーザー体験
JamstackのWebサイトは、良いユーザー体験を提供するとよく言われます。フロントエンドとバックエンドを分離し、CDNエッジでホスティングするというコンセプトは、まさにその通りです。最近立ち上げたCore Web Vitalsを使って、JamstackのWebサイトを利用したときの実際のユーザー体験に光を当てることを目的としています。
Core Web Vitalsは、ユーザーがJamstackのページをどのように体験しているのかを理解するための3つの重要な要素です。
- 最大のコンテンツフルペイント(LCP)
- 最初の入力までの遅延(FID)
- 累積レイアウト変更(CLS)
これらのメトリクスは、優れたウェブ・ユーザー・体験を示すコア要素をカバーすることを目的としています。ここでは、Jamstackフレームワークのトップ5のコア・ウェブ・バイタルの統計を見てみましょう。
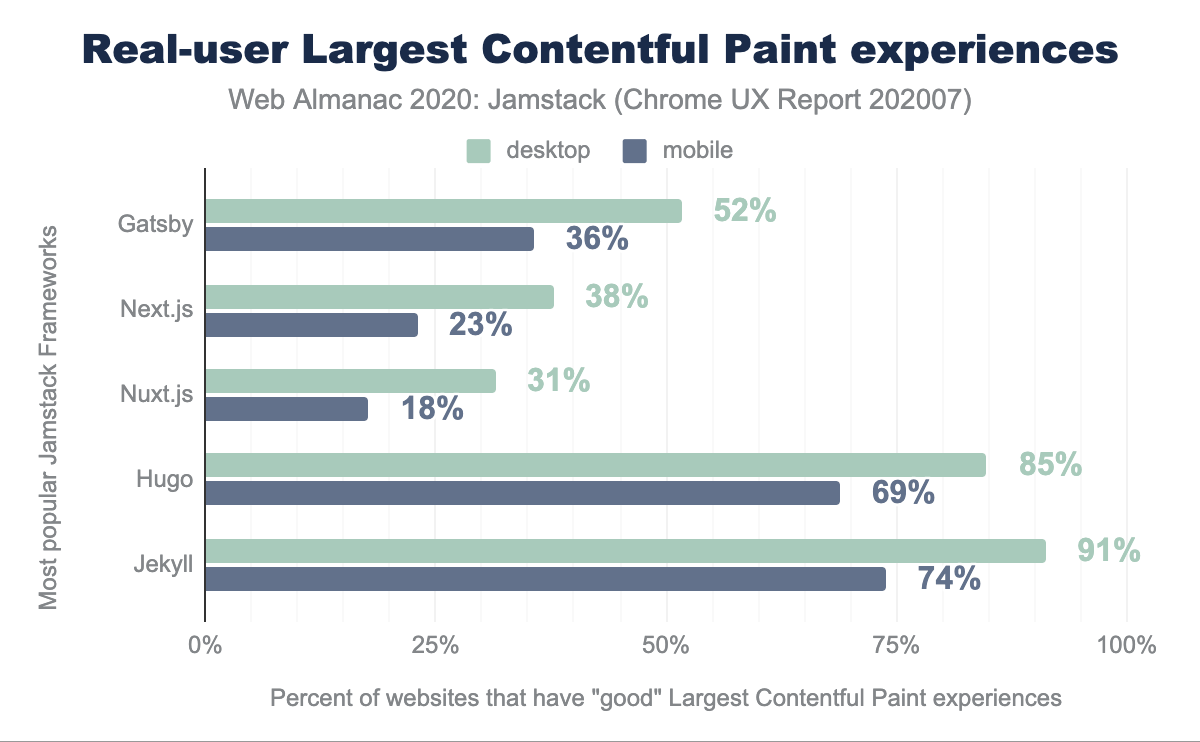
最大のコンテンツフルペイント
最大のコンテンツフルペイント(LCP)は、ページのメインコンテンツが読み込まれた可能性が高く、ユーザーにとって有用なページであるかどうかを測定します。これは、ビューポート内に表示されている最大の画像またはテキストブロックのレンダリング時間を測定することによって行われます。
これは、ページの読み込みからテキストや画像などのコンテンツが最初に表示されるまでを計測する最初の入力までの遅延(FID)とは異なります。LCPは、ページのメインコンテンツが読み込まれたときに測定する良い代理人と考えられています。
「良い」LCPは2.5秒以下とされています。JekyllとHugoのLCPスコアはいずれも50%を超えており、デスクトップではJekyllが91%、Hugoが85%と、印象的なスコアとなっています。Gatsby、Next.js、Nuxt.jsのサイトは遅れており、デスクトップではそれぞれ52%、38%、31%、モバイルでは36%、23%、18%となっています。
これは、主に動的な部分が少ない、あるいは全くない静的なコンテンツサイトを作るために使われるHugoやJekyllに比べて、GatsbyやNext.js、Nuxt.jsで構築されたサイトのほとんどが複雑なレイアウトと高いページウェイトを持っているという事実に起因しているかもしれません。とりあえず、HugoやJekyllでReactやVueJSなどのJavaScriptフレームワークを使う必要はありません。
上のセクションで説明したように、ページの重みが高いと環境に影響を与える可能性があります。しかし、これはLCPのパフォーマンスにも影響し、Jamstackフレームワークによって非常に良いか、一般的には悪いかのどちらかになります。これは実際のユーザー体験にも影響を与える可能性があります。
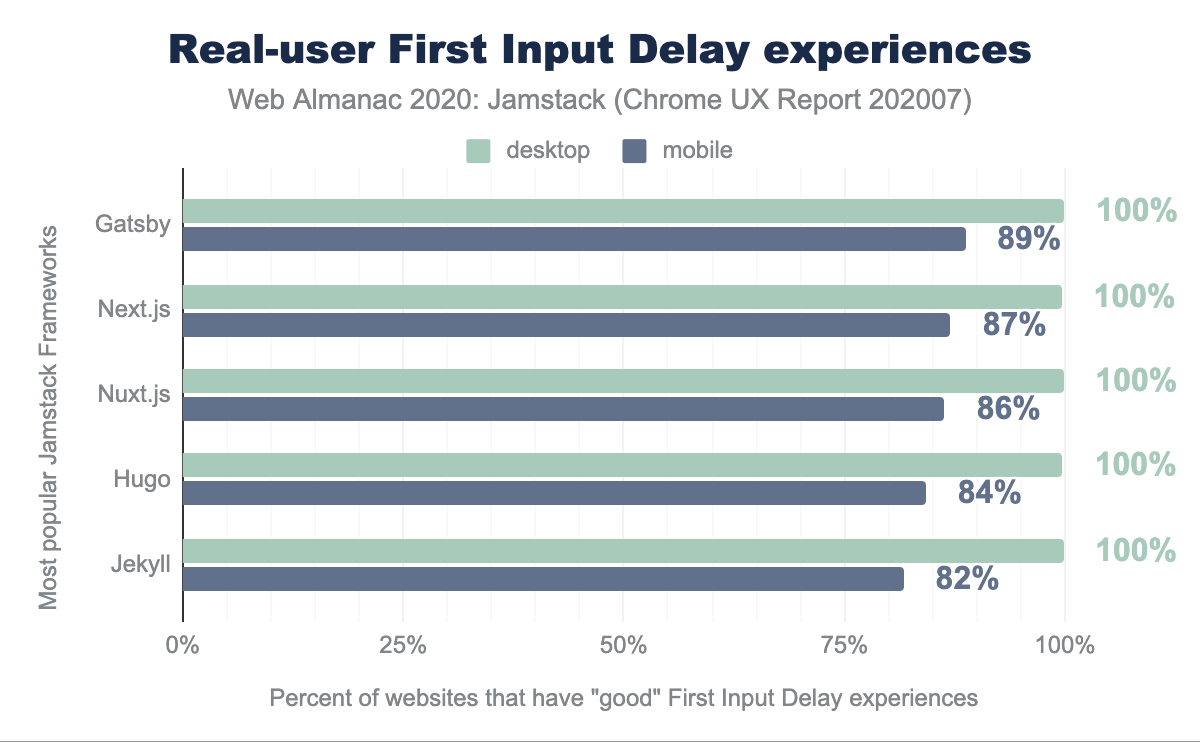
最初の入力までの遅延
最初の入力までの遅延(FID)は、ユーザーが最初にサイトとやり取りをした時(リンクをクリックした時、ボタンをタップした時、カスタムJavaScriptを使用したコントロールを使用した時など)から、ブラウザが実際にそのやり取りに反応するまでの時間を測定します。
ユーザーの視点から見た「速い」FIDは、停滞した体験よりも、サイト上での行動から即時のフィードバックを提供します。この遅延は問題点であり、ユーザーがサイトを操作しようとしたときに、サイトの読み込みの他の側面からの干渉と相関する可能性があります。
FIDは、デスクトップの平均的なJamstackのウェブサイトでは非常に速く、最も人気のあるフレームワークでは100%のスコアを獲得し、モバイルでは80%以上のスコアを獲得しています。
ウェブサイトのデスクトップ版とモバイル版に出荷されるリソースの間には、わずかな差があります。ここではFIDのスコアは概ね非常に良いのですが、これが似たようなLCPのスコアに翻訳されていないのは興味深いところです。示唆されているように、Jamstackサイトの個々のページの重みに加えて、モバイル接続の品質が、ここで見られるパフォーマンスのギャップに一役買っている可能性があります。
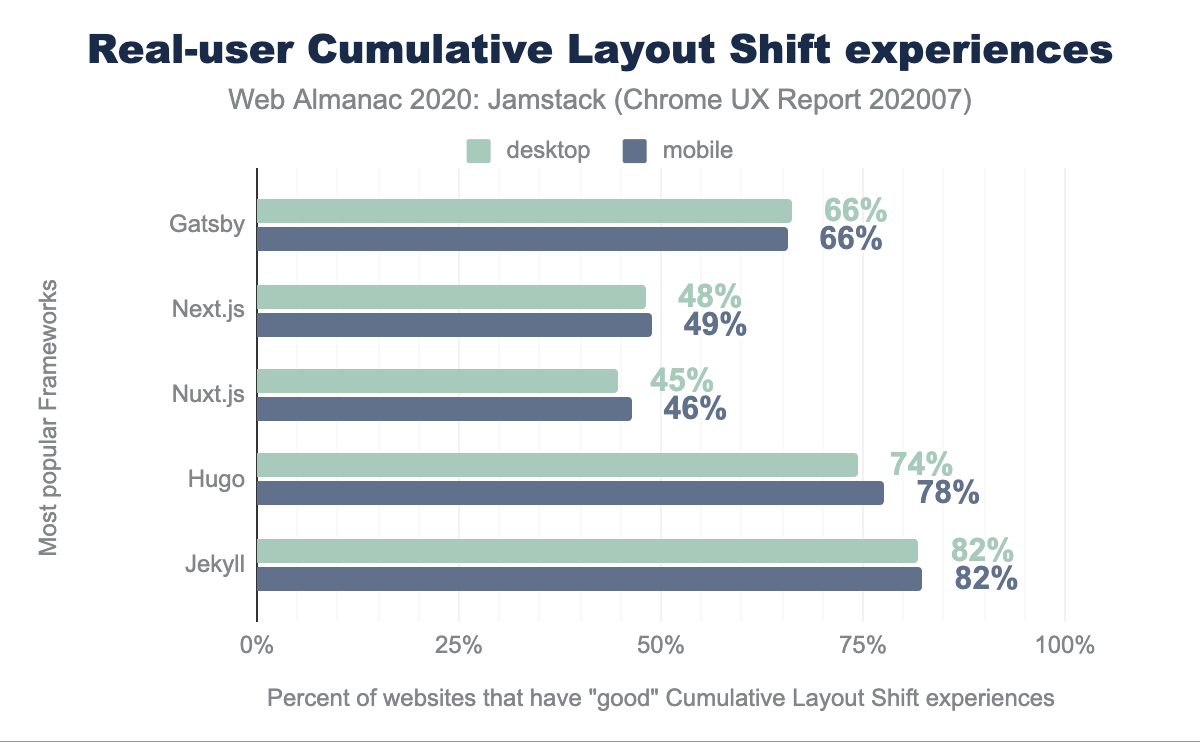
累積レイアウト変更
累積レイアウト変更(CLS)は、ユーザー入力の最初の500ms以内のウェブページ上のコンテンツの不安定性を測定します。CLSは、ユーザーが入力した後に起こるレイアウトの変化を測定します。これは特にモバイルでは重要です。ユーザーがアクションを起こしたい場所(検索バーなど)をタップしても、追加の画像や広告などが読み込まれると場所が移動してしまう場合があります。
0.1点以下が良い、0.25点以上が悪い、その間は何をしても改善が必要。
Jamstackフレームワークのトップ5は、ここでOKを出しています。トップ5のJamstackフレームワークで読み込まれたウェブページの約65%が「良い」CLS体験を持っており、モバイルでは82%まで上昇しています。デスクトップとモバイルの平均スコアは65%です。Next.jsとNuxt.jsはともに50%を下回っており、ここに課題があります。開発者を教育し、悪いCLSスコアを回避する方法を文書化することは、長い道のりを歩むことになります。
結論
Jamstackは、コンセプトとしてもスタックとしても、この1年で重要性を増しました。統計によると、2019年の約2倍のJamstackサイトが存在しています。開発者は、フロントエンドとバックエンド(ヘッドレスCMS、サーバーレス機能、またはサードパーティのサービス)を分離することで、より良い開発体験を楽しむことができます。しかし、Jamstackサイトを閲覧するリアルユーザーの体験はどうでしょうか?
Jamstackの採用状況、Jamstackフレームワークで作成されたWebサイトのユーザーエクスペリエンスをレビューし、初めてJamstackが環境に与える影響を見てみました。ここでは多くの疑問に答えてきましたが、さらなる疑問は残しておきます。
Eleventyのようなフレームワークもありますが、そのようなフレームワークの利用状況を把握するパターンがないため、今回のデータに影響を与えています。Next.jsはスタティックサイト生成とサーバーサイドレンダリングの両方を提供していますが、スタティックサイト生成もインクリメンタルに提供しているため、このデータで両者を分離することはほぼ不可能です。この章をベースにした更なる研究を歓迎します。
さらに、Jamstackコミュニティが注意を払う必要がある分野をいくつか取り上げました。2021年のレポートで共有できるような進展があることを願っています。さまざまなJamstackフレームワークは、コア・ウェブ・バイタルを見ることで、リアル・ユーザー体験を向上させる方法を文書化できます。
JamstackサイトをホストするCDNの1つであるVercelは、リアルユーザー体験スコアと呼ばれる分析サービスを構築しました。Lighthouseのような他のパフォーマンス測定ツールが、ラボでシミュレーションを実行してユーザーの体験を推定するのに対し、Vercelのリアル体験スコアは、アプリケーションの実際のユーザーのデバイスから収集した実際のデータポイントを使用して計算されます。
ここで注目すべきは、Next.jsのLCPスコアが低かったため、VercelがNext.jsを作成し、維持管理していることでしょう。今回の新しい提供は、来年にはLCPスコアが大幅に改善されることを意味しています。これは、ユーザーや開発者にとって非常に有益な情報となるでしょう。
Jamstackフレームワークは、サイト構築の開発者体験を向上させています。Jamstackのサイトを閲覧する際のリアルユーザー体験を向上させるために、今後も継続的な改善を目指していきましょう。