ケイパビリティ

序章
ケイパビリティは、Webアプリケーションのまったく新しいユースケースを解放する新しいWebプラットフォームAPIです。それらの新しいAPIは、Webベースのアプリケーションモデルであるプログレッシブ・ウェブ・アプリケーション(PWA)に不可欠なものです。PWAとは、ユーザーが自分のシステムにインストールできるWebアプリのことです。PWAはオフラインでも動作し、素早く起動する。基本的なオペレーティングシステムと統合するために、PWAはウェブプラットフォームAPIのみを使用できます。ブラウザはすでにいくつかの低レベルの機能をウェブに公開していますが(たとえば、geolocation, gamepad, または webcamアクセス)、多くのAPIはまだ欠けていたり使い勝手が悪かったり(たとえば、ファイルシステムやクリップボードへのアクセスを)していました。
プロジェクト・フグ
ケイパビリティ・プロジェクト(コードネームフグ)は、Microsoft、Intel、Google、およびその他のChromium貢献者による共同作業です。これは、新しい強力なWebプラットフォームAPIを安全かつプライバシーを保護する方法で設計・実装することにより、プラットフォーム固有のアプリケーションとWebアプリケーションの間のギャップを埋めようとしています(プライバシーの章もご覧ください)。機能がより多くのユースケースを解放するにつれて、最終的にWebへの移行を行うための新しいアプリケーションカテゴリ全体への道を開きます(例:IDE、画像エディター、オフィスアプリケーションなど)。
プロジェクト・フグは、Webの機能のギャップを埋め、新しいクラスのアプリケーションをWeb上で実行できるようにする取り組みです。プロジェクト・フグが提供するAPIは、セキュリティ、低摩擦、クロスプラットフォーム配信というWebの中核的な利点を維持しながら、Web上での新しい体験を可能にします。Project Fugu API の提案はすべてオープンで標準化されたトラックで行われます。
この2年間、フグチームは、デスクトップ生産性アプリケーションのための機能とハードウェア関連のAPIに焦点を合わせてきました。この章では、いくつかの新しい機能を簡単に紹介し、デスクトップとモバイルのさまざまなウェブサイトがそれらをどの程度使用しているかを分析します。ケイパビリティは、アプリのようなウェブサイトにとってとくに興味深いものであるため、その相対的な使用率は比較的低くなっています。このため、この章ではウェブサイトの絶対数が使用されています。各ケイパビリティには、それを利用するデモ用のWebサイトやアプリが用意されています。
方法論
この章では、HTTP Archiveのデータセットを使用します。セキュリティ上の理由から、一部のAPIは機能するためにユーザーのジェスチャー(クリックやキープレスなど)を必要とします。HTTP Archiveのクローラーは、実行時にそれらのAPIを検出することをサポートしていないため、代わりにウェブサイトのソースコードを静的に解析しています。たとえば、正規表現 /navigator\.share\s*\(/g をウェブサイトのソースコードにマッチさせ、Web Share API を使用しているかどうかを判断します。
この方法は、APIの実際の使用状況を測定していないため、完全に正確というわけではありません。開発者は、異なる構文を使用してAPIを呼び出したり、簡略化したコードで作業したりする可能性があるからです。しかし、この方法で十分な概観を得ることができるはずです。このソースファイルには、サポートされる30の機能の正確な正規表現が記載されています。
本章の使用データはすべて2021年7月のクロールを基準としています。生データは能力2021結果シートに掲載されています。
本章でよりよく使われる2つのAPIについては、Chrome Platform Statusの追加データを紹介します。このデータは、本章の出版前の過去12か月間でAPIの使用状況がどのように変化したかを示しています。
提供するAPIの状況
ここで紹介するAPIのほとんどは、いわゆるインキュベーションであることに注意してください。とくに断りのない限り、それらは(まだ)W3C勧告、すなわち公式のWeb標準ではありません。その代わり、これらのAPIは、ブラウザベンダーと開発者が新機能について議論できるウェブプラットフォームインキュベータ コミュニティグループ(WICG)で作業されています。
すでにいくつかのブラウザで出荷されているAPIもあれば、Chromiumベースのものでしか利用できないAPIもあります。これらのブラウザには、Google Chrome、Microsoft Edge、Opera、Brave、またはSamsung Internetが含まれます。Chromiumベースのブラウザのベンダーは、特定の機能を無効にすることができるため、ChromiumベースのすべてのブラウザですべてのAPIが使用できるとは限らないことに注意してください。また、一部の機能は、ブラウザの設定でフラグを有効にしたあとでのみ利用できる場合があります。
非同期クリップボードAPI
非同期クリップボードAPIを使用すると、クリップボードからのデータの読み取りやクリップボードへのデータの書き込みを行うことができます。非同期のため、UIをブロックすることなく、画像を縮小しながら貼り付けるような使い方が可能です。これまでクリップボードの操作に使われていた document.execCommand() のような性能の低いAPIを置き換えることができます。
書き込みアクセス
非同期クリップボードAPIは、データをクリップボードにコピーするための2つのメソッドを提供します。省略記法の writeText() はプレーンテキストを引数にとり、ブラウザはそれをクリップボードにコピーします。write() メソッドは、任意のデータを含むことができるクリップボード項目の配列を受け取ります。ブラウザは、特定のデータ形式のみを実装することを決めることができます。Clipboard API仕様は、プレーンテキスト、HTML、URIリスト、PNG画像など、ブラウザが最低限サポートしなければならない必須データ型の リストを指定しています。
await navigator.clipboard.writeText('hello world');
const blob = new Blob(['hello world'], { type: 'text/plain' });
await navigator.clipboard.write([
new ClipboardItem({
[blob.type]: blob,
}),
]);読み取りアクセス
クリップボードにデータをコピーするのと同様に、クリップボードからデータを貼り付けて戻すには2つの方法があります。まず、クリップボードからプレーンテキストを返す readText() という別のショートハンドメソッドを紹介します。read() メソッドを用いると、ブラウザがサポートするデータ形式でクリップボード内のすべてのアイテムにアクセスできます。
const item = await navigator.clipboard.readText();
const items = await navigator.clipboard.read();ブラウザは、ウェブサイトがクリップボードの内容にアクセスすることを許可する前に、プライバシー上の理由から許可プロンプトを表示したり、別のUIを表示したりすることがあります。非同期クリップボードAPIは、Chrome、Edge、Safariで利用できます(current browser support for the Async Clipboard API)。Firefoxは writeText() メソッドのみをサポートしています。
デスクトップ560,359(8.91%)、モバイル618,062(8.25%)のサイトにおいて、Async Clipboard API (writeText() method) はもっとも使われているフグAPIの1つです。write()メソッドは、デスクトップ1,180サイト、モバイル1,227サイトで使用されています。例として、商用サイトClipping Magicでは、AIアルゴリズムの助けを借りて画像の背景を除去できます。クリップボードから画像を貼り付けるだけで、ウェブサイトがその背景を削除してくれます。
このAPIの使用率が高いのは、おそらくYouTubeの埋め込み動画に含まれるスクリプトが関係していると思われます。ビデオプレーヤーでユーザーが “copy link” ボタンをクリックすると、writeText() メソッドが呼び出されます。
ここ数ヶ月、APIの利用が低水準で急激に増加しています。2020年11月には、read()メソッドは全ページロードの0.00032%しかアクティブになっていなかったが、2021年10月には0.002921%まで使用率が指数関数的に増加した。write() メソッドは、同期間に0.000674から0.001601パーセントに増加しました。
(提供元:非同期クリップボード読み込み、非同期クリップボード書き込み)
ファイルシステムアクセスAPI
次に生産性関連のAPIとして、ファイルシステムアクセスAPIを紹介します。Webアプリは、すでにファイルを扱うことができました。<input type="file"> では、ユーザーはファイルピッカーを使って1つまたは複数のファイルを開くことができます。また、<a download> により、ダウンロードフォルダーにファイルを保存できます。File System Access APIは、さらなるユースケースをサポートする。ディレクトリを開いたり、変更したり、ユーザーが指定した場所にファイルを保存したり、ユーザーが開いたファイルを上書きしたりします。また、IndexedDB にファイルハンドルを持続させて、ページを再読み込みしたあとでも(パーミッション制限された)アクセスを継続できるようにすることも可能です。とくに、APIはファイルシステムへのランダムアクセスを許可しておらず、特定のシステムフォルダーはデフォルトでブロックされている。
書き込みアクセス
グローバルな window オブジェクトに対して showSaveFilePicker() メソッドを呼び出すと、ブラウザはオペレーティングシステムのファイルピッカーを表示するようになります。このメソッドはオプションのオプションオブジェクトを受け取り、保存を許可するファイルタイプ (types, default: all types) と、ユーザーが “accept all” オプションでこのフィルターを無効にできるかどうか (excludeAcceptAllOption, default: false) を指定できます。
ユーザーがローカルファイルシステムからファイルを正常に選択すると、そのハンドルを受け取ることができます。そのハンドルに対して createWritable() メソッドを実行すると、ストリームライターにアクセスできます。以下の例では、このライターはテキスト hello world をファイルに書き込み、その後ファイルを閉じます。
const handle = await window.showSaveFilePicker({
types: [{
description: 'PNG files',
accept: { 'image/png': ['.png'] }
}],
excludeAcceptAllOption: true
});
const writable = await handle.createWritable();
await writable.write('hello world');
await writable.close();アクセスを読み取る
オープンファイルピッカーを表示するには、グローバルな window オブジェクトの showOpenFilePicker()メソッドを呼び出してください。このメソッドには、オプションのオプションオブジェクトも渡されます。このオブジェクトには、上記と同じプロパティ (types, excludeAcceptAllOption) が設定されます。さらに、ユーザーが1つのファイルを選択するか、複数のファイルを選択するか (multiple, default: false) を指定できます。
ユーザーは複数のファイルを選択する可能性があるため、ファイルハンドルの配列を受け取ります。配列の再構築式 [handle] を用いると、最初に選択されたファイルのハンドルが配列の最初の要素として受け取られます。ファイルハンドルに対して getFile() メソッドを呼び出すと、File オブジェクトが得られ、ファイルのバイナリデータへアクセスできるようになります。text() メソッドを呼び出すと、オープンされたファイルからプレーンテキストを受け取ることができます。
const [handle] = await window.showOpenFilePicker({
multiple: false
});
const blob = await handle.getFile();
const text = await blob.text();
console.log(text);ディレクトリーを開く
最後に、このAPIでは、ウェブアプリ(統合開発環境など)がディレクトリ全体のハンドルを取得できます。このハンドルを使って、開いたディレクトリ内で既存のファイルやフォルダーを作成、更新、削除できます。今回のメソッドは showDirectoryPicker() という名前になっています。
const handle = await window.showDirectoryPicker();ファイルシステムアクセスAPIは、Chromiumベースのブラウザとデスクトップシステムでのみ利用可能です(ファイルシステムアクセスAPIの現在のブラウザサポート)。幸いなことに、ウェブプラットフォームは、モバイルデバイスや他のブラウザーでも同様の機能を提供するために、前述のフォールバックアプローチを提供しています。開発者はGoogleが開発したライブラリ browser-fs-access を使うことができます。このライブラリはファイルシステムアクセスAPIがあればそれを使い、なければ別の実装にフォールバックします。
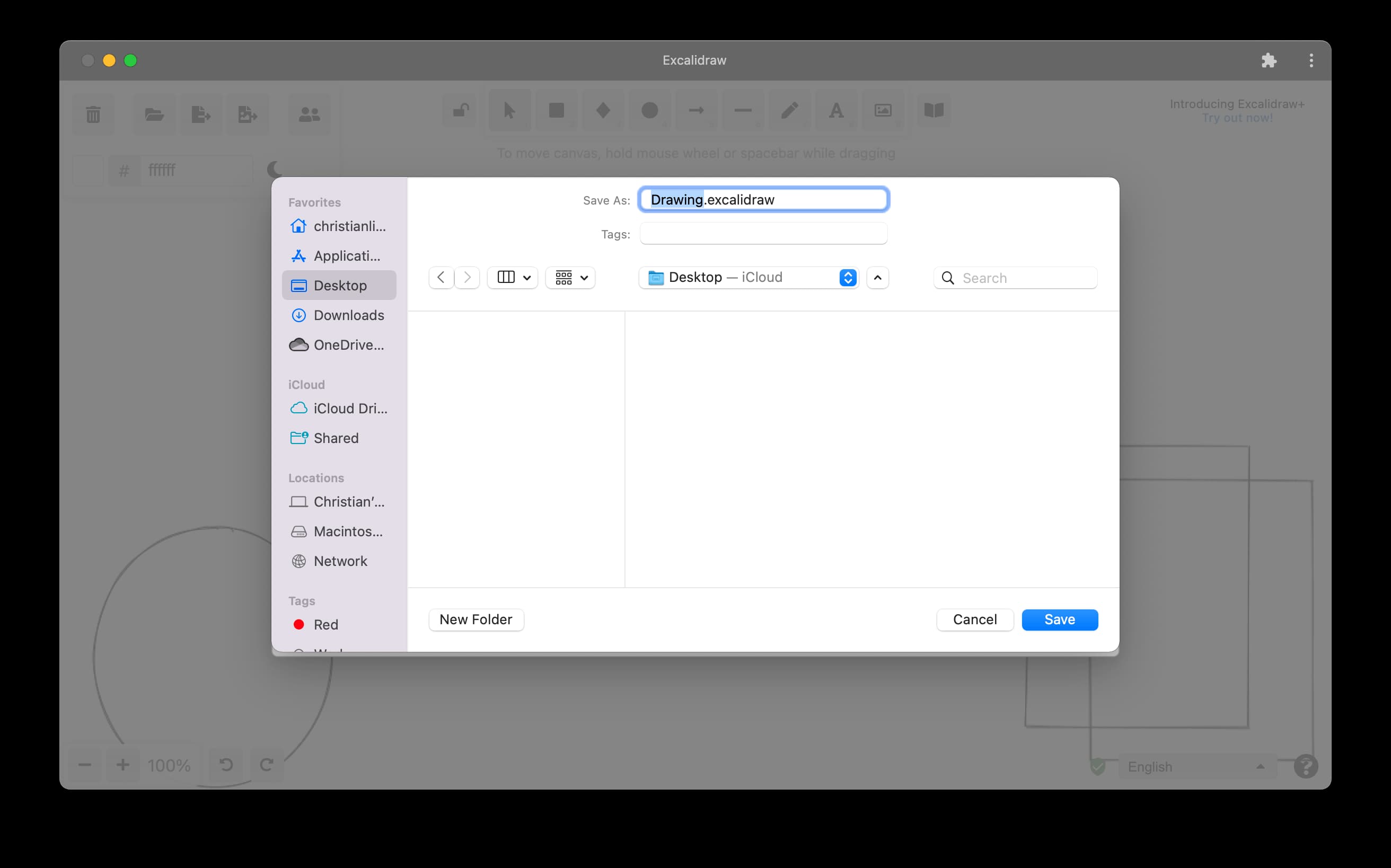
HTTP Archiveに登録されているデスクトップ向け6,286,373サイト、モバイル向け7,491,840サイトのうち、ファイルシステムアクセスAPIが使用されているのはデスクトップ向け29サイト、モバイル向け23サイトです。それらのサイトの例としては、手描き風の図をスケッチしてディスクに保存できる画像エディターエクスカリッドローがあります。また、画像編集ソフトCorelDRAWのWeb版であるCorelDRAW.appもその一例です。
WebシェアAPI
WebシェアAPIを使用すると、WebサイトやWebアプリケーションのテキスト、URL、ファイルを、メールクライアントやメッセンジャーなど、他のアプリケーションと共有できます。そのためには、navigator.share()メソッドを呼び出してください。他のアプリケーションと共有するためのデータをオブジェクトとして取得します。ブラウザは内蔵の共有シートを開き、ユーザーはそこからターゲットアプリケーションを選択できます。このメソッドは、コンテンツが正常に共有された場合に解決するプロミスを返し、そうでない場合は拒否されます。
await navigator.share({
files: picturesArray,
title: 'Holiday pictures',
text: 'Our holiday in the French Alps'
})WebシェアAPIは、iOSおよびmacOSのSafari、WindowsおよびChrome OSのChromeおよびEdgeでサポートされています(現在のWeb Share API対応ブラウザ)。現在、Webアプリケーションワーキンググループで 草案 が作成されています。これは、W3C勧告になるための軌道の最初の段階の1つです。
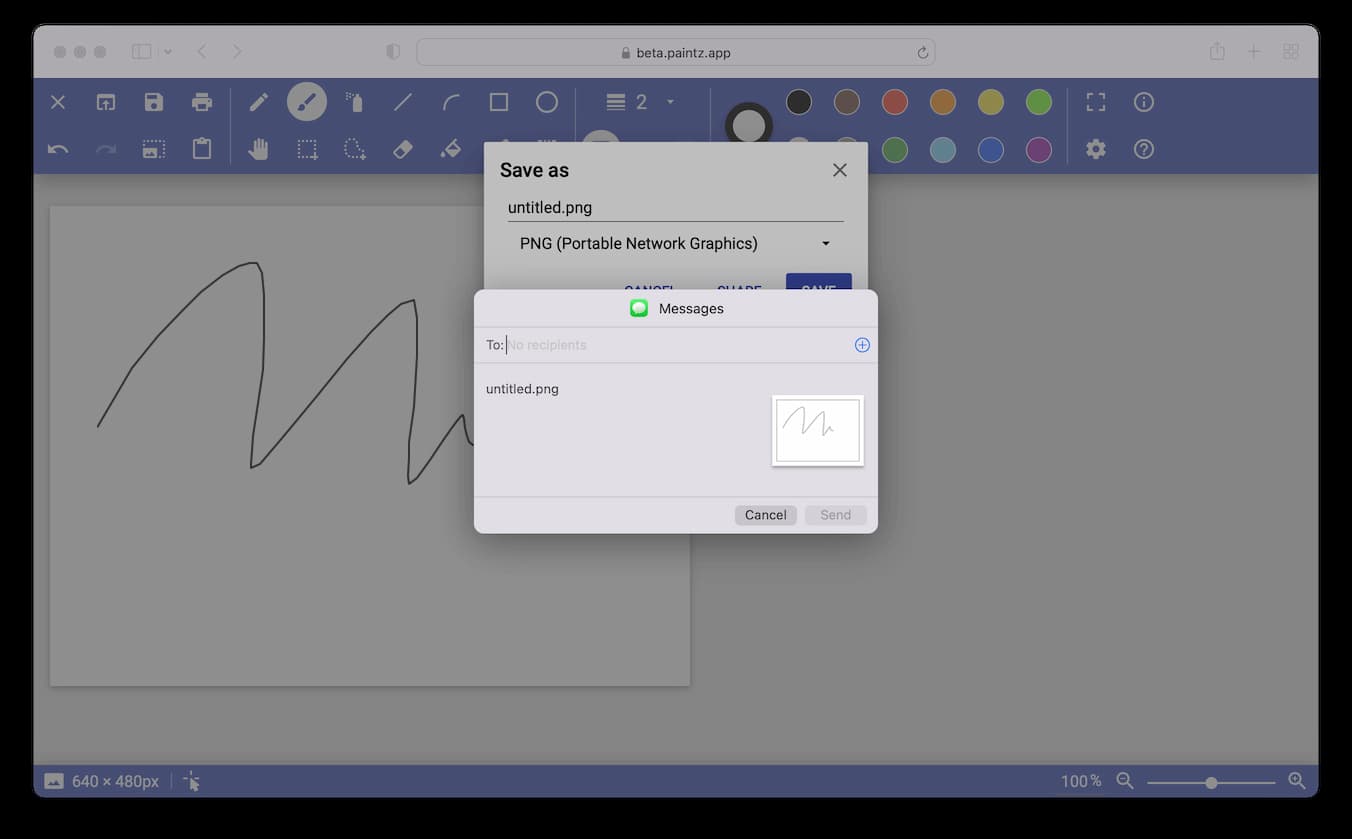
デスクトップ566,049サイト(9.00%)、モバイル642,507サイト(8.58%)で、WebシェアAPIはもっとも利用されているフグのAPIです。たとえば、PaintZアプリのベータ版では、保存ダイアログを通じて、ローカルにインストールされている別のアプリケーションと図面を共有できます。
このAPIの使用率が高いのは、YouTubeの埋め込み動画に含まれるスクリプトが関係していると思われる。デバイス上でWebシェアAPIが利用可能な場合、ユーザーが動画プレーヤーの「Share」ボタンをクリックすると、このAPIが実行されます。
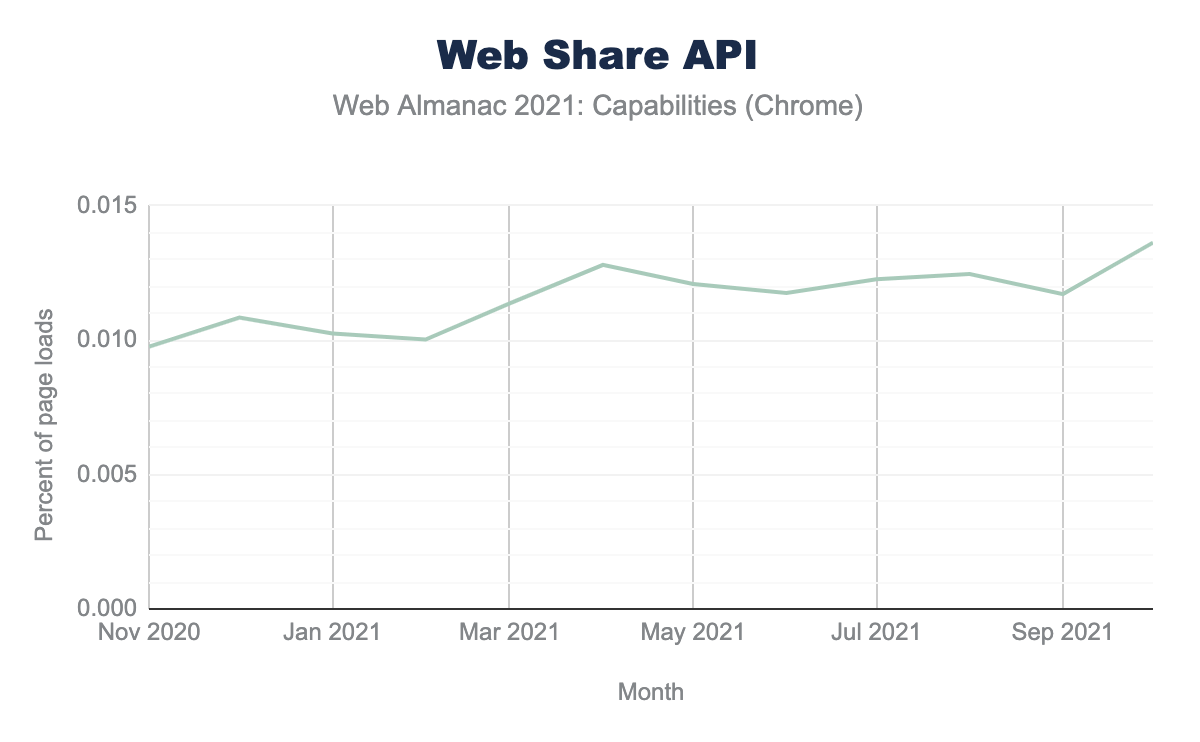
ここ数カ月、WebシェアAPIの利用が全体的に増えています。Chrome Platform Statusのデータでは、2020年11月に全ページロードの0.0097%でAPIが呼び出されてから、2021年10月には0.0136%まで、かなり直線的に伸びていることがわかります。
URLハンドラーと宣言型リンクキャプチャ
この章で説明する生産性に関連する最後の2つの機能は、URLハンドラーと宣言型リンクキャプチャで、オペレーティングシステムとさらに深く統合するための追加メソッドです。
URLの取り扱い
URLハンドラー の助けを借りて、PWAはインストール時に特定のURLスキームに対するハンドラーとして自身を登録できます。たとえば https://*.example.com のハンドラーとして登録できます。ユーザーがこのスキームに一致するURLを開くと、新しいブラウザタブではなく、インストールされたPWAが開きます。URLハンドリングは、WebアプリケーションマニフェストというWebアプリケーションのメタデータを含むファイルを拡張したものです。URLスキームに登録するには、マニフェストに url_handlers プロパティを追加する必要があります。このプロパティは origin プロパティを持つオブジェクトを含む配列を取ります。
{
"url_handlers": [{
"origin": "https://*.example.com"
}]
}ウェブアプリのオリジン以外のオリジンを登録したい場合は、所有権を確認する必要があります。この機能は比較的初期の段階にあり、デスクトップのChromeとEdgeにのみ対応しています。URLハンドリングは現在、オリジン・トライアルとして提供されています。つまり、この機能はまだ一般的に利用できるものではありません。その代わり、開発者はこの実験的なAPIを使うために、まずOrigin Trialトークンに登録し、このトークンをウェブサイトと一緒に配信して、この機能を使うことを選択する必要があります。詳細は、Web開発者向けOriginトライアルガイド に掲載されています。
デスクトップ44サイト、モバイル41サイトがURLハンドリングを利用しています。たとえば、Pinterest PWAはインストール時にPinterestの異なるオリジン(例:*.pinterest.comと*.pinterest.de)のURLハンドラーとして自身を登録する。
宣言型リンクキャプチャ
宣言型リンクキャプチャ の助けを借りて、ユーザーがPWAを開いたときの動作をさらに制御できます。たとえば、オフィス系アプリケーションでは、新しい文書を作成するために別のウィンドウを開きたいが、音楽プレーヤーでは1つのウィンドウを開いたままにしておきたい。そこで、宣言型リンクキャプチャでは、3種類のモードを定義しています。
noneはリンクをまったくキャプチャしません(デフォルト)new-clientはPWAの新しいウィンドウを開きます。existing-client-navigateは既存のクライアントを新しいURLに移動させるか、クライアントが存在しない場合は新しいウィンドウを開きます。
宣言型リンクキャプチャもWebアプリケーションマニフェストの拡張機能です。これを使用するには、マニフェストに capture_links プロパティを追加する必要があります。このプロパティは、上記の3つのモードに一致する文字列または文字列の配列を取ります。配列を使用する場合、ブラウザが特定のモードをサポートしない場合は、次のエントリにフォールバックします。
{
"capture_links": [
"existing-client-navigate",
"new-client",
"none"
]
}このケイパビリティも初期段階です。Chrome OSのみの対応となります。現在、デスクトップ36サイト、モバイル11サイトがこの機能を利用しており、たとえば、元素の周期表を表示するPWAであるPeriodexは、その例です。このアプリでは、上のリストにあるように capture_links という設定を使っています。つまり、サポートされていればブラウザは既存のウィンドウを再利用し、そうでなければ新しいウィンドウを開き、サポートされていなければ通常通りに動作します。
ハードウェアAPI
次のケイパビリティは、ハードウェア関連のAPIに焦点を当てたものです。Chromiumベースのブラウザでは、USB、ブルートゥース、シリアルデバイスなど、ハードウェアインターフェイスにアクセスするためのAPIが多数用意されています。さらに、汎用センサーAPIを使えば、デバイスのセンサーから読み取ることができます。このセクションで説明するすべての機能は、Chromiumベースのブラウザと、それぞれのハードウェアインタフェースまたはセンサーが存在するシステムでのみ利用可能です。
Web USB API
Web USB API により、開発者はドライバーやサードパーティのアプリケーションを使用せずにUSBデバイスへアクセスできます。たとえば、ファームウェアのアップデートを行う場合、開発者はそれぞれのプラットフォームに特化したアプリとして実装しなければならないが、この機能は興味深い。USBデバイスにアクセスするには、navigator.usb.requestDevice() メソッドを呼び出す必要があります。接続されているすべてのUSBデバイスのリストに対するフィルターを定義するオブジェクトを受け取ります。少なくとも vendorId を指定する必要があります。ブラウザにはデバイスピッカーが表示され、ユーザがマッチするデバイスを選択できます。そこから、デバイスセッションを開始できます。
try {
const device = await navigator.usb.requestDevice({
filters: [{ vendorId: 0x8086 }]
});
console.log(device.productName);
console.log(device.manufacturerName);
} catch (err) {
console.log(err);
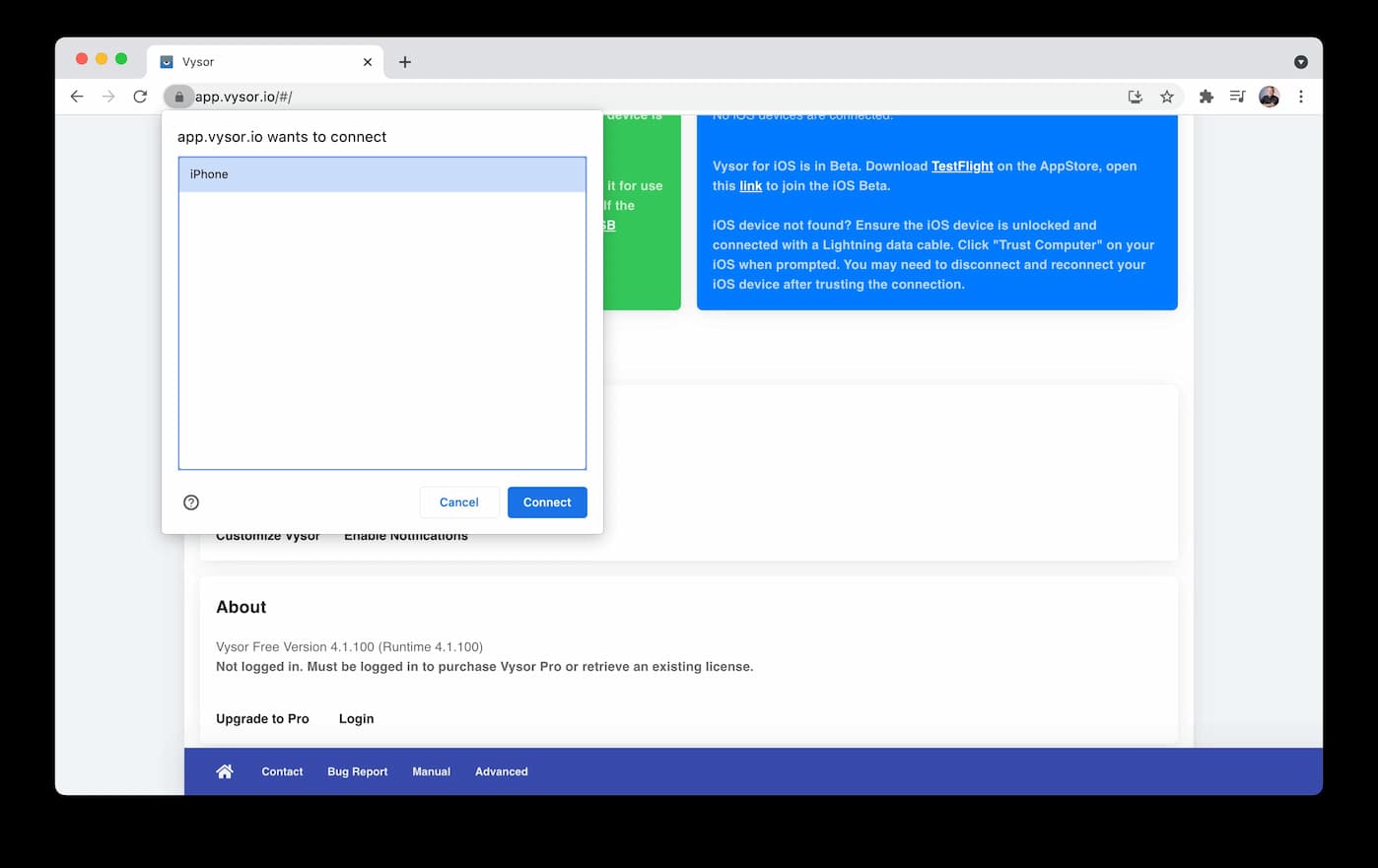
}このAPIは、Chromiumベースのブラウザーではバージョン61から一般で利用できるようになっています (Web USB APIをサポートする現在のブラウザ)。182のデスクトップと155のモバイルサイトがこのAPIを使用しており、たとえば、AndroidやiOSデバイスの画面をミラーリングできるPWA Vysor は、すべてコンピューターに追加のソフトウェアをインストールせずに使用できます。
WebブルートゥースAPI
WebブルートゥースAPIを使用すると、一般属性プロファイル (GATT)を使用して近くのブルートゥース・ローエナジーデバイスと通信することが可能です。一致するデバイスを見つけるには、navigator.bluetooth.requestDevice() メソッドを呼び出します。次の例では、ブルートゥースデバイスのリストは、バッテリーサービスを提供しているかどうかでフィルタリングされています。ブラウザにデバイスピッカーが表示され、ユーザーがブルートゥースデバイスを選択できます。その後、リモートデバイスに接続し、データを収集できます。
try {
const device = await navigator.bluetooth.requestDevice({
filters: [{ services: ['battery_service'] }]
});
console.log(device.name);
} catch (err) {
console.log(err);
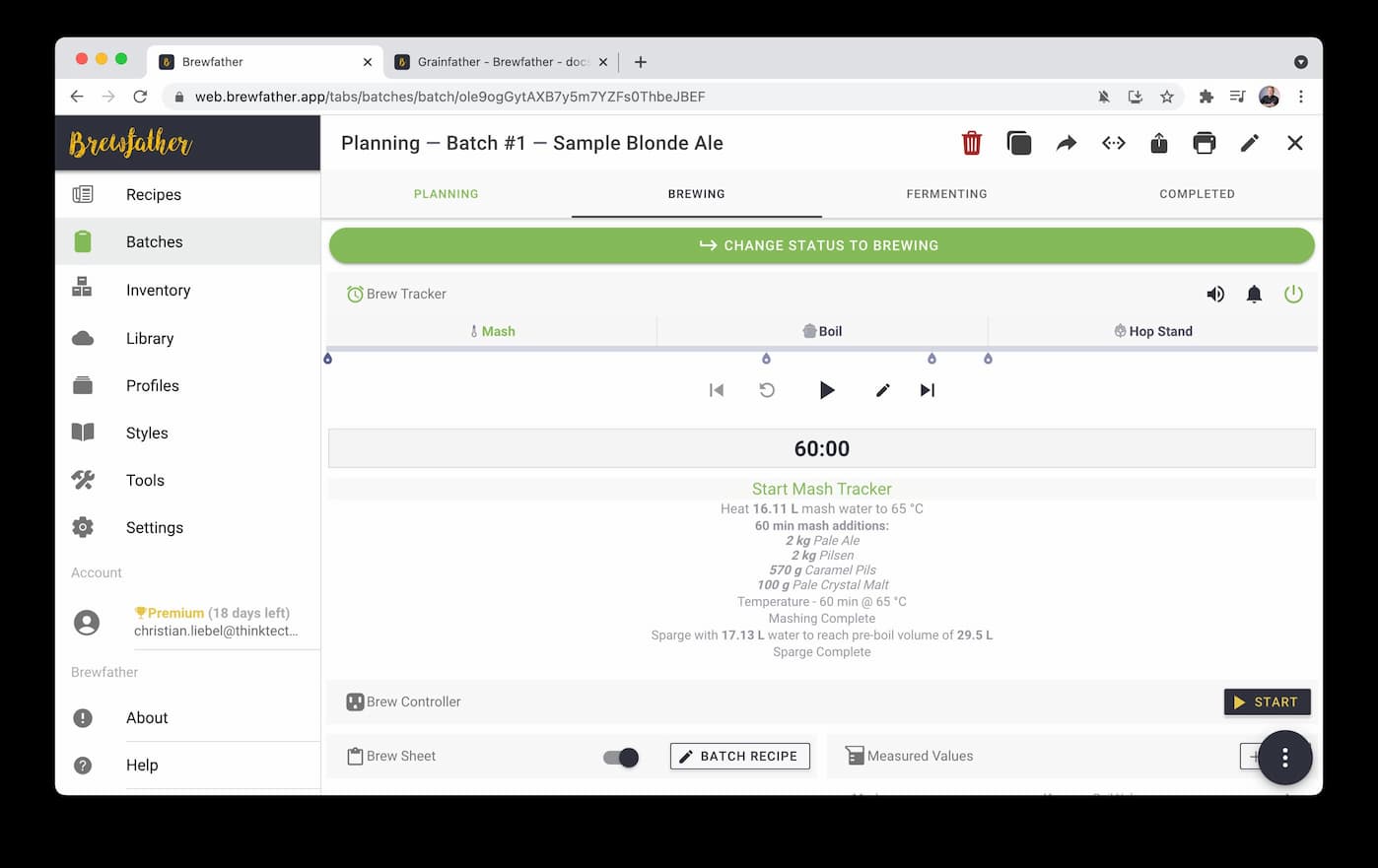
}このAPIは、Chrome OS、Android、macOS、WindowsのChromiumベースのブラウザで、バージョン56から一般的に利用できます(現在のWebブルートゥースAPIの対応ブラウザ)。Linuxでは、フラグの後ろでAPIが提供されています。71のデスクトップと45のモバイルサイトがこの機能を利用しています。たとえば、家庭のビール醸造家を対象とした Brewfather PWAでは、ビールのレシピをブルートゥース対応の醸造システムに無線で送信できます。ここでもまた、サードパーティのソフトウェアをインストールすることなく、すべてが行われます。
WebシリアルAPI
WebシリアルAPIは、マイコンなどのシリアルデバイスと接続するためのものです。そのためには、navigator.serial.requestPort() メソッドを呼び出します。オプションでデバイスリストをフィルタリングするためのメソッドを渡すことができます。ブラウザにはデバイスピッカーが表示され、ユーザーがデバイスを選択できます。次に、ポートの open() メソッドを呼び出して、接続を開くことができます。
try {
const port = await navigator.serial.requestPort();
await port.open({ baudRate: 9600 });
} catch (err) {
console.log(err);
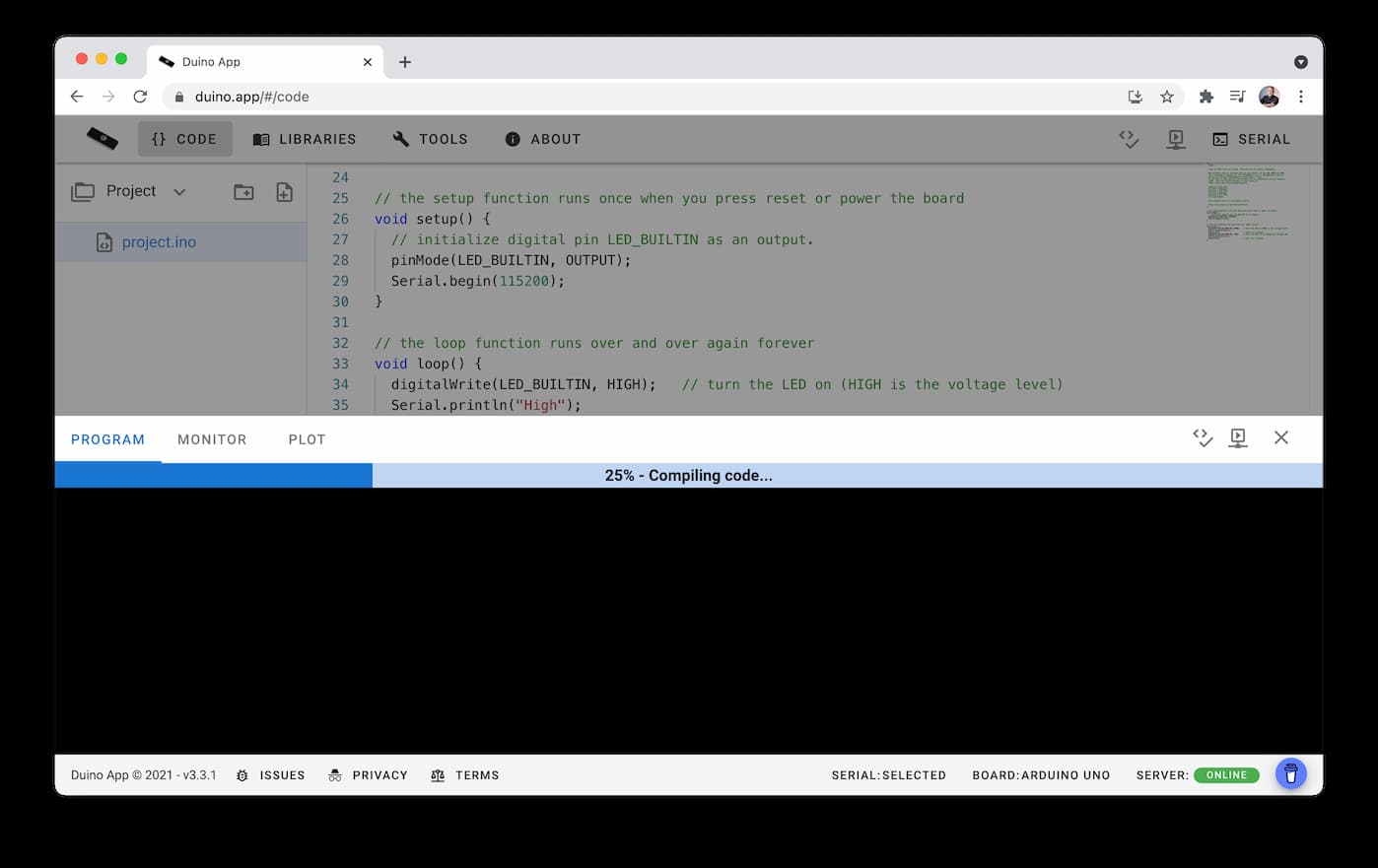
}この機能は、2021年3月にChromium 89で提供された比較的新しいものです(現在のWebシリアルAPIのブラウザサポート)。現在、デスクトップ15サイト、モバイル14サイトでWebシリアルAPIが利用されており、ブラウザ上でArduinoやESPマイコン用のプログラムを開発できるDuino Appもその1つです。これらのプログラムは、リモートサーバーでコンパイルされ、WebシリアルAPIを介して接続されたボードにアップロードされます。
汎用センサーAPI
最後に汎用センサーAPI により、加速度計、ジャイロスコープ、または方向センサーなど、デバイスのセンサーからセンサーデータを読み込むことができます。センサーにアクセスするには、センサークラス、たとえば Accelerometer の新しいインスタンスを作成する。コンストラクターは、要求された周波数を持つ設定オブジェクトを受け取ります。onreading と onerror イベントにアタッチすることで、センサーの値が更新されたときやエラーが発生したときに、それぞれ通知を受けることができます。最後に、start() メソッドを呼び出して、読み取りを開始する必要があります。
try {
const accelerometer = new Accelerometer({ frequency: 10 });
accelerometer.onerror = (event) => {
console.log(event);
};
accelerometer.onreading = (e) => {
console.log(e);
};
accelerometer.start();
} catch (err) {
console.log(err);
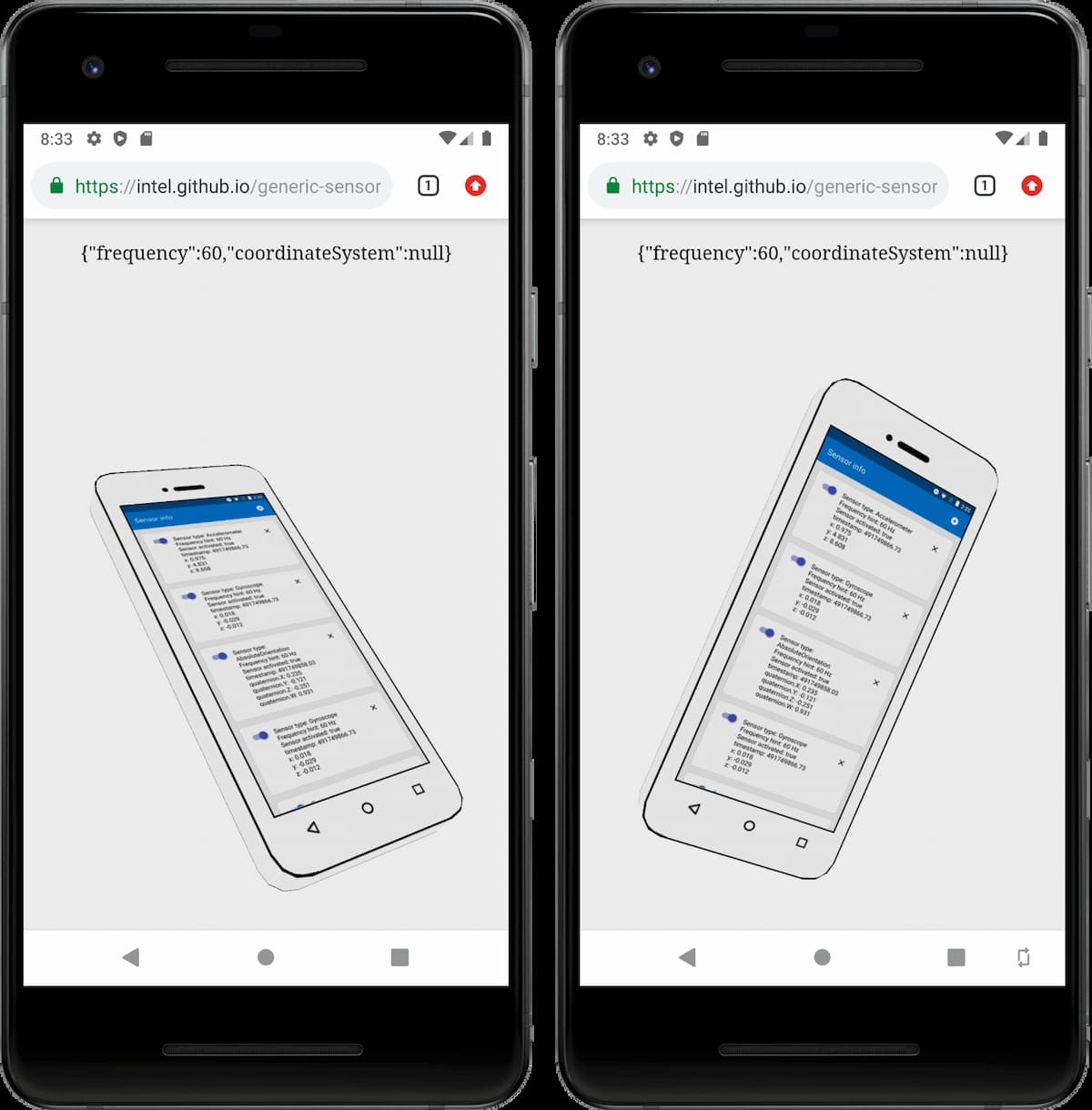
}この機能は、バージョン67以降のChromiumブラウザでサポートされています(汎用センサーAPIをサポートする現在のブラウザ)。相対方位センサーはデスクトップ824サイト、モバイル831サイト、直線加速度センサーはデスクトップ257サイト、モバイル237サイト、ジャイロセンサーはデスクトップ36サイト、モバイル22サイトで利用されています。この3つを使ったアプリケーションの例としてVDO.Ninja、旧OBS Ninjaがあります。OBSなどの映像放送ソフトとリモートで接続するためのソフトウェアです。このアプリを使うことで、接続した放送ソフトがデバイスからセンサーデータを読み取ることができます。たとえば、バーチャルリアリティコンテンツを配信する際に、スマートフォンの動きを取り込むことができるようになります。FuguのコントリビューターであるIntelは、汎用センサーAPIの追加の demos を提供しています。
もっとも多くの機能を使用しているサイト
また、HTTP Archiveのデータセットから、もっとも多くの機能を使用しているウェブサイトを特定する解析も行いました。この検出スクリプトは、合計30個のフグAPIを識別できます。そこで、もっとも多くのフグAPIを使用しているWebサイトに賞を贈りましょう。盛り上がってきましたね〜。
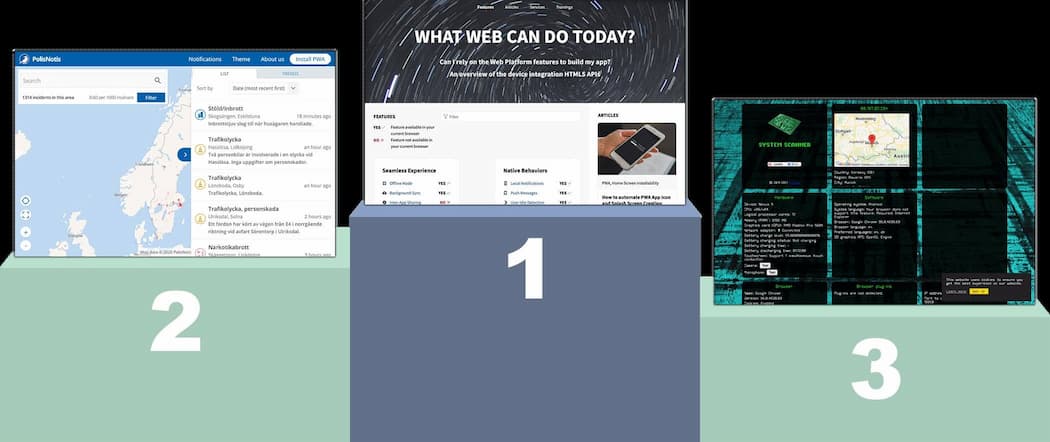
- 1位はwhatwebcando.today で、28の機能を使用しています。HTML5のデバイス統合APIを、各機能のライブデモを提供することで、紹介しています。当然ながら、使用されているAPIの数は非常に多い。結果セットでは、whatpwacando.today という同様のサイトがPWA機能を紹介し、8つのAPIを使用していることがわかります。
- 次点は、スウェーデンの警察告知を表示するPolisNotis PWAです。PWA関連のリンクをクリックすると必ず新しいウィンドウが開くように定義する宣言型リンクキャプチャAPIなど、10個のAPIを使用しています。WebシェアAPIはソースコードで使用されていますが、共有機能はUIに公開されていません。また、Badging APIを利用して、新しいお知らせがあった場合にアプリアイコンを通じてユーザーに注意を促しています。
- 僅差の3位は、9つのAPIを使用するウェブサイトシステムスキャナーです。汎用センサーAPIで提供されるセンサー情報を含む、ブラウザが公開するシステム情報の概要を表示します。
- 8つのサイトが8つのフグAPIを使用しています。その1つが、前述のExcalidrawで、手書き風の図面を作成するためのオンラインドローイングツールです。従来の生産性アプリとして、新機能の恩恵を受けています。
結果セットの中には、Discourseに基づいたインターネット・フォーラムであるウェブサイトもあります。合計8つのフグAPIに対応したフォーラムソフトです。Discourseベースのフォーラムがインストール可能で、とくに未読通知数を表示するBadging APIをサポートしています。
この結果には、APIを積極的に利用していないサイトも含まれています。たとえば、理論的には機能にアクセスできるライブラリコードを配布しているサイトがあります。ユーザーのブラウザを特定するために、フグAPIの存在を確認するサイトもあります。
結論
開発者がより多くのユースケースを利用できるようにすることで、ウェブを前進させることができるのです。この章で示すように、開発者は新しいWebプラットフォームAPIを使用して、強力なアプリケーションを構築します。プラットフォーム固有のものとは対照的に、これらのアプリケーションは、必ずしもシステムにインストールする必要はなく、動作するためにサードパーティのランタイムやプラグインを追加で必要としません。強力なブラウザを実行できるプラットフォームであれば、どのような環境でも動作するのです。
このコンセプトが機能している一例として、Visual Studio Codeがあります。このアプリケーションは常にWebベースでしたが、それでもElectronのようなプラットフォーム固有のアプリケーションラッパーに依存していました。ファイルシステムアクセスAPIなどの機能により、Microsoftは2021年10月にブラウザアプリケーション(vscode.dev)として公開することができました。デバッグやターミナルアクセスを除いて、ほとんどすべての機能がここで動作します(まだ、この機能はありません!)。
また、Adobe Photoshopも2021年10月にウェブアプリケーションとしてリリースされました。Photoshopは、ここで紹介した機能のいくつかと、WebAssemblyを使用して、既存のコードをWebに移行できます。ベクターベースの対応するIllustratorは、現在クローズドベータ版として提供されており、後日リリースされる予定です。最初のエディションはまだ限られた機能しかありませんが、アドビはすでにこれにとどまらず、webへのさらなる拡大を計画していることを発表しています。
このように、ケイパビリティプロジェクトは、アプリケーションの全カテゴリーを最終的にWebに移行させる道を開くものです。