モバイルウェブ

序章
2021年1月、世界人口の59.5%がインターネットを利用していた。全世界のアクティブなインターネットユーザー46億6000万人のうち、92.6% がモバイルデバイスでインターネットにアクセスしているということです。
ポケットに収められたモバイルウェブのユビキタス化により、Statistaによると、世界人口の80.8%がスマートフォンを所有しているとのことです。これは、前年比0.0%の比較的小さな伸びです。これに対し、2016年のスマートフォン所有率は49.4%でした。
この章では、世界的な接続性、技術の普及、モバイルフレンドリーな機能の利用など、モバイルウェブの最近の動向について考察した。
方法論に関するメモ
モバイルウェブとの関連でタブレット端末の体験をどのように分類するかという課題を考えたとき、このデータセットは分析から除外することにしました。多くの場合、タブレットのデータは、デスクトップまたはモバイルに分類されます。どちらをデフォルトとすべきか、統一された基準はありません。
データソースについて
この章では、いくつかの異なるデータソースを使用しました。
- CrUX
- HTTP Archive
- Lighthouse
- Wappalyzer
- Akamai
なお、HTTP ArchiveとLighthouseのデータは、ウェブサイトのホームページのみから特定されるデータに限定されており、サイト全体のデータではありません。詳しくは、Methodologyのページをご覧ください。
ワールドワイドな接続性
2021年も世界的なCOVID-19の大流行の影響を受け、地域によってその影響も異なり、対策も地域によって異なるという状況です。これにより、ノートパソコンやパソコンとモバイル端末の使い分けが変わってきたのでしょうか。
モバイルWebアクセスのコスト
モバイルウェブアクセスの金銭的コストは、2021年には大きく変化していた。ある分析によると、イスラエルで1GBの平均価格はわずか0.05米ドルであることが判明しました。赤道ギニアで同じデータ通信料を使用した場合、ユーザーは49.67米ドルを支払うことになります。
パフォーマンス編」のデータによると、サイトの中央値は現在2,205KBとなっています。市場データを使用して、自分のサイトのコストについて は中央のサイトをロードするための最良のシナリオの価格を計算しました。
もっとも高額な有料ロードはカナダのユーザーで0.26米ドル、次いでブラジルで0.18米ドルでした。ポーランドやロシアの一般的なデータプランで同じページを読み込んでも、ユーザーの請求書にはほとんど記載されず、0.01米ドル未満にとどまります。
モバイルからのサイトへのトラフィックとデスクトップからのトラフィック(CrUX)
モバイル端末からのトラフィックとデスクトップからのトラフィックの割合はどうなっているのでしょうか?また、サイトの種類や業界によって、これらのユーザーの構成は大きく変わる可能性があります。
トラフィック利用の人気順
今年の新しいCrUXデータセットでは、もっとも人気のあるサイト ranked by magnitude を、これらのオリジンへのトラフィック記録によって照会することが可能です。
CrUXランキング(データセット内のトラフィック上位1,000、10,000など)でグループ化すると、トラフィックが多いサイトほど、モバイルからのトラフィックの割合がわずかに増加します。上位1,000を除くすべてのサイトは、デスクトップに対してモバイルがわずかに少なく(84.9%対85.1%)なっています。
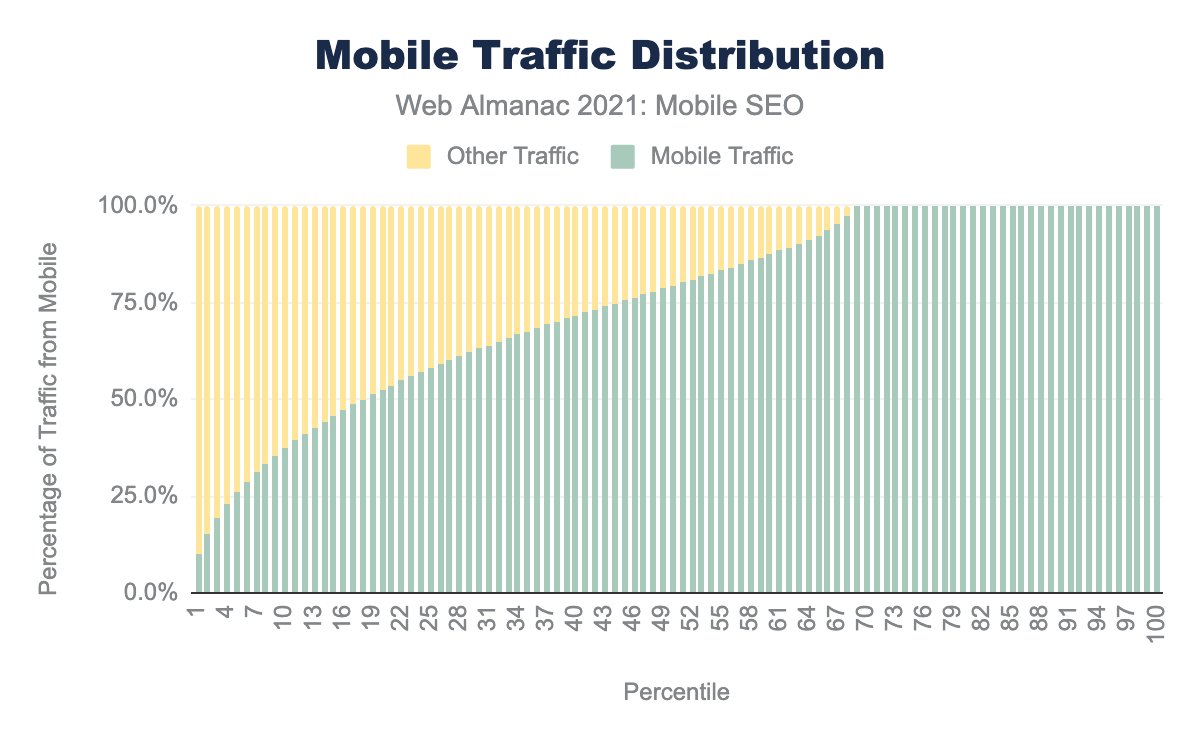
トラフィック分布
分布も同様に、モバイルヘビーな傾向を示しています。50パーセンタイルでは、トラフィックの79.4%がモバイルデバイスからのもので、2020年の77.6%を上回り、2019年の79.9%に追いついています。
CrUXデータを超えて
CrUXのデータセットは、ログインしており、同期が有効で、検索やブラウジングをより快適にする / あなたが閲覧したURLをGoogleに送信 の設定を無効にしていないChromeユーザーのデータしか収集できないという制限があります。こういう意味です。
- FirefoxやSafariなど、他の主要なブラウザは欠落している
- iOSユーザーからのデータはまったくありません(ChromeはiOSデバイスの他のブラウザと同様にiOSでWebKitを使用します)
幸いなことに、他にもいくつかの資料があります。Paul Calvanoは、2021年7月の Akamai mPulse リアルユーザー モニタリング データについて、いくつかの分析を実施しました。また、モバイル端末からのトラフィックは59.4%で、モバイル端末とデスクトップ端末の比率はやや拮抗していることがわかりました。mPulseのデータは1時間ごとに集計されているため、いくつかの興味深い傾向を見ることができます。
すべての日々は平等ではない
週末のモバイルトラフィックの割合は、55~56%から65~67%へと10%程度増加しています。世界的に見ると、すべての国が月曜日から金曜日までの労働週ではありません。日曜日から木曜日もよくあるパターンで、これは金曜日にわずかに上昇し、土曜日と日曜日にモバイル利用の大きなジャンプにつながることが見て取れるものです。
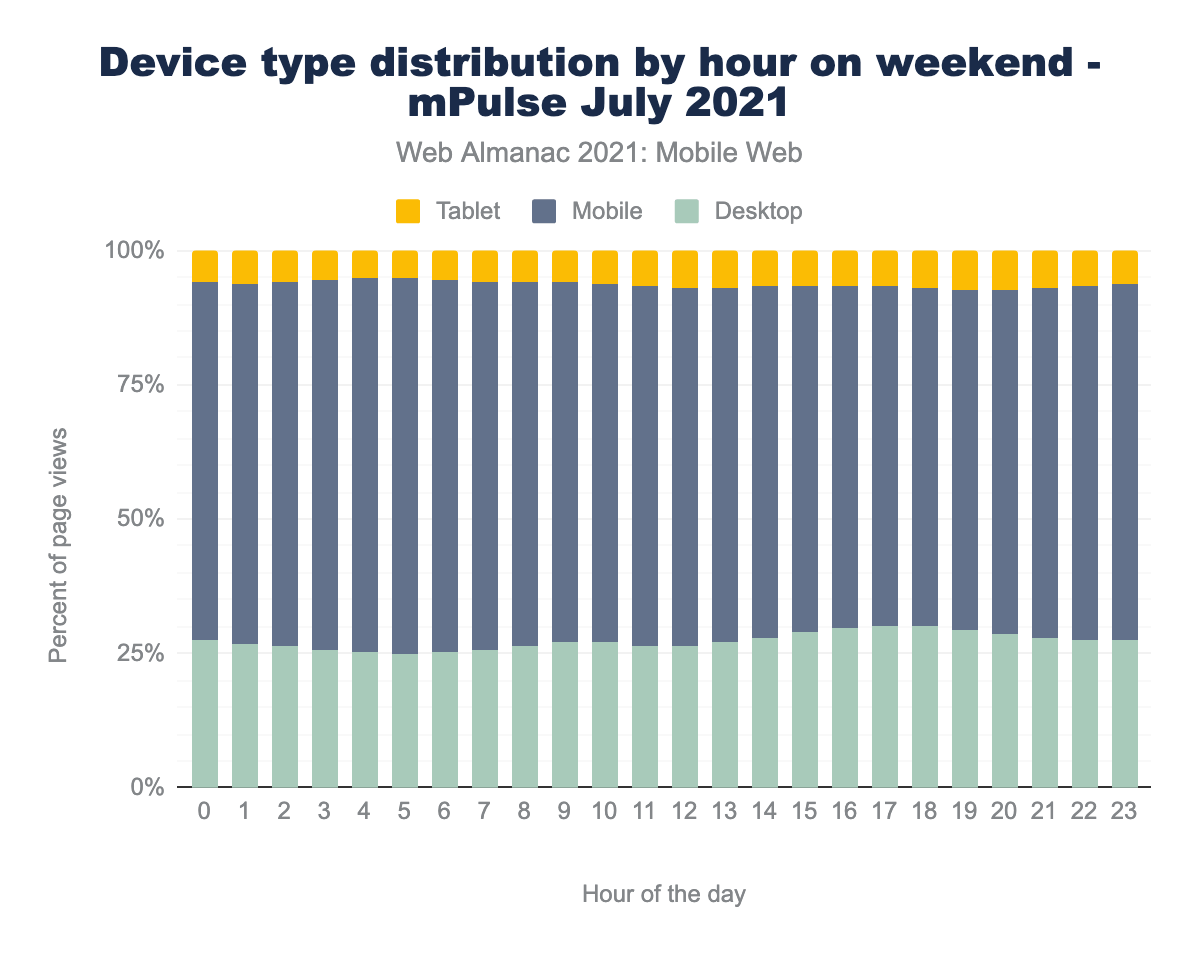
すべての時代が平等ではない
平日はモバイルの利用が減少し、デスクトップの利用がトラフィック全体に占める割合が増加しています。これは、インターネットユーザーがモバイル端末とデスクトップ端末を切り替えて利用していることを示しています。午前5時(UTC)頃から上昇し、午後7時(UTC)頃に再び上昇し始めます(午前10時/11時頃にも若干の上昇があります)。これは、就業時間と一致しています。
週末は、モバイルとデスクトップのトラフィックの割合がより安定的に推移しています。
このことから、異なるデバイスを選択できる人は、プライベートな時間ではモバイルのものを使う可能性が、高いことがわかります。
Cloudflareも素晴らしい調査結果を発表しています。アカマイのデータと同様に、この調査でも、CrUXのデータセットよりもモバイルデバイスとデスクトップデバイスがより近い割合で分かれていることが示されています。10月4日までの30日間で、トラフィックの52%はモバイルでした。
この1ヶ月間で、モバイルインターネットトラフィックの割合がもっとも高い国を探しました。その答えは… スーダン、インターネットトラフィックの83%がモバイルデバイスによるもので、実はイエメンと同率でした。
クラウドフレアのRadarトレンドレポートでは、地域ごとにトラフィックをセグメントできます。モバイルとデスクトップの割合が地域ごとに異なるのは興味深いことで、スーダンやイエメンは83%の使用率で並ぶのに対し、セイシェルはわずか29%の使用率です。
結論を出すこと
モバイル端末の利用は引き続き堅調で、世界的に在宅勤務が増える傾向にあるにもかかわらず(保健当局や政府による規制や勧告のため)、モバイル端末によるウェブサイトへのアクセスは依然としてもっとも一般的な手段であることが明らかになりました。デスクトップに対するモバイルの人気は、昨年失ったものの大部分を取り戻したように見えますが、それ自体はかなり小さな後退です。
当然ながら、この数字からその理由を知ることはできませんが、多くのウェブユーザーにとってモバイル端末が唯一のデバイスであり、モバイルを使うかデスクトップを使うかの選択肢がないことは覚えておいて損はないでしょう。
モバイルトラフィックの割合が予想通りかどうかを予測するのは難しいですが、地域や分野に対して低いと思われる場合は、この部分のユーザーへのサービスが不十分であることを示している可能性があります。
モバイルの方法論と技術スタック
モバイルウェブは非常によく利用されていますが、これらの体験は一般的に処理能力が低く、インターネットの相互接続も遅いものです。 このような制限を緩和するために、多くの技術が登場しています。 たとえば、接続の種類を識別して、その接続に最適なアセットを提供するクライアントヒントやAPIなどがあります。
このセクションでは、モバイルウェブの全体的なアプリの使用状況や、プログラミング言語、コンテンツ管理システム、ウェブサーバーがデスクトップのエクスペリエンスと比較してどうであるかについても見ていきます。
クライアントヒント
クライアントヒントは、サーバーがアクセスするクライアントに要求して、デバイスやその機能、ネットワーク状況、その他のエージェント設定やプリファレンスに関する情報を取得できるHTTPリクエストヘッダーフィールドの集合体です。
これにより、そのデバイスに合わせた判断やコード、コンテンツ、エクスペリエンスの提供が可能になります。
モバイルウェブでは、劣悪なネットワーク環境と低性能なデバイスがより一般的であり、この情報を積極的に要求するサイトは、単にデスクトップページをモバイル画面に収まるように縮小する以上のことを考えている可能性が高いです。
HTTPクライアントヒントは比較的新しい機能で、RFCは今年の2月に発行されたばかりで、やや実験的なものです。したがって、1.4%のサイトがモバイルユーザーに対して少なくとも1つのクライアントヒントを要求していることがわかったのは、非常に心強いことです。
このような情報をもとにサイトが何をするのか、どのようにモバイルユーザー向けにカスタマイズするのかは分かりませんが、最初の兆候としては良いことだと思います。
これらのヒントは、大きく分けて3つのグループに分けられます。
- デバイスクライアントのヒント: サイトにアクセスするデバイスの機能および特徴の詳細。
- ネットワーククライアントのヒント: 機器とサーバー間のネットワーク接続の詳細。
- ユーザーエージェントのヒント: アクセスしているエージェントに関する詳細。
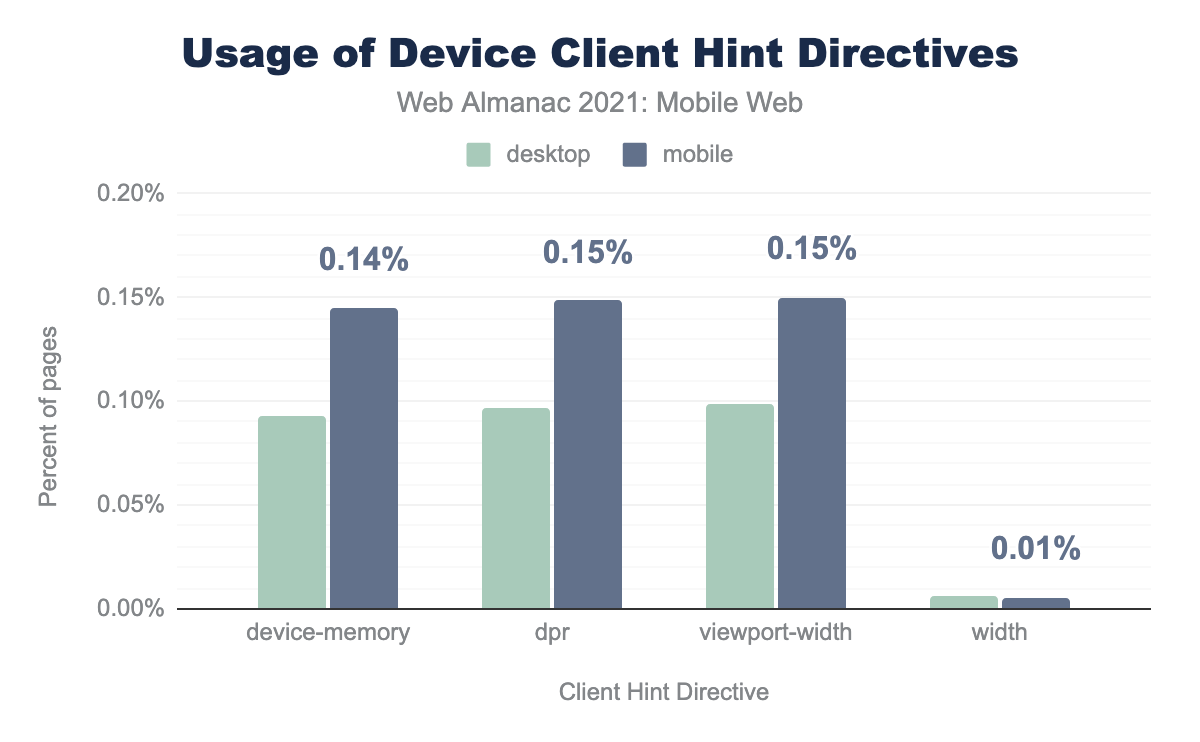
デバイスクライアントのヒント
device-memory、dpr、viewport-width クライアントヒントの使用率が低い(約0.10%対0.15%)ことがわかりました。また、widthの使用率は、デバイスの種類によって異なり、0.01%でした。
DPR と Viewport-Width はモバイルサイトの0.15%でトップ、 Device-Memory は0.14%で少し遅れWidth はわずか0%ですが、これは現在非推奨で代替案はSec-CH-Widthで、これを要求するサイトは見つかりませんでした。
現在、これらのヘッダーをサポートしているのは、Chrome(およびMicrosoftのEdgeなどのChromiumベースのブラウザ)とOperaのみで、SafariとFirefoxはまだ搭載されていません。
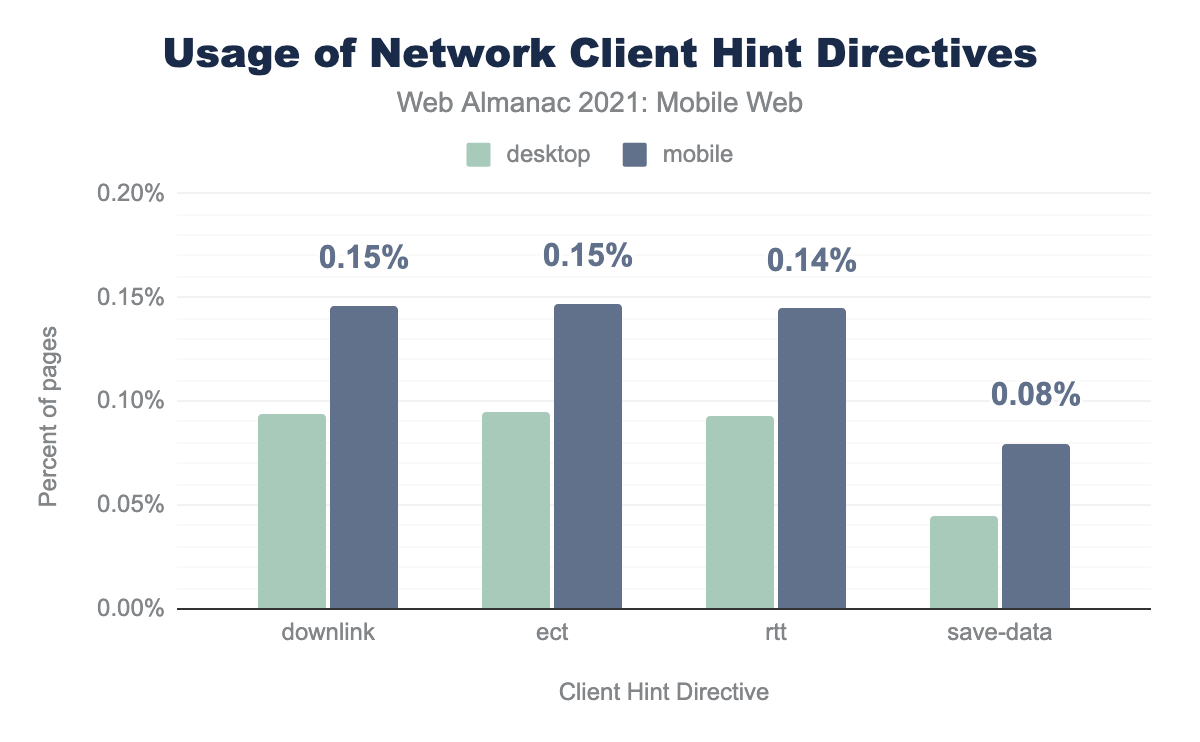
ネットワーククライアントのヒント
save-dataの使用率はどちらも低く、それぞれ0.04%と0.08%となっています。ネットワーククライアントヒントは、デバイスクライアントヒントと同様の利用率を示しており、Downlink と ECT(エフェクティブコネクションタイプ)はモバイルの負荷の0.2%が要求し、 RTT(ラウンドトリップタイム)はモバイルの負荷の0.1%が要求しています。
Google Web Fundamentalsの記事、セーブデータで高速・軽快なアプリケーションを実現するで詳しく述べられているように、ユーザーの利点を考えると、この機会を逃したように思われます。
User-Agent クライアントヒント
Chrome、Safari、Firefox などの主要なブラウザは、パッシブフィンガープリント を減らすため User-Agent 文字列に削減と上限設定を行いました。
従来は、サイトがこの情報を使って、それらのデバイスに合わせたエクスペリエンスを提供していたかもしれません。この方法は、刻々と変化するデバイスの状況に対応しようとすると、ユーザーエージェントの文字列が簡単に変更でき、なりすましが可能であるという欠点がありました。
User-Agentクライアントヒント はこの情報を取得する方法を提供しますが、デバイスヒントやネットワークヒントとは異なり、Accept-CH ヘッダーを介してサーバーがこの情報を要求する必要はありません。これが、おそらくこれを要求しているサイトがほんの一握りしか検出されなかった理由です。
ネットワーク情報APIおよびデバイスメモリAPIの使用状況
ネットワーク情報API と Navigator.deviceMemory は、クライアントヒントで公開されるものと同様のスコープで、デバイスと接続情報を収集するためのJavaScriptへのインタフェースを提供します。
ネットワーク情報API
NetworkInformation.effectiveTypeの使用法。
モバイルとデスクトップのページロードの比較には、NetworkInformation.effectiveTypeを使用しました。これは、有効な接続タイプ、slow-2g、2g、3g、4gに基づく文字列を返します。最上位は4gなので、5gやブロードバンド、固定接続を含む「4g以上の高速接続」と考えてもよいでしょう。
モバイルリクエストの18.2%に NetworkInformation.effectiveType を利用したページロードがありましたが、驚くべきことに、デスクトップリクエストの18.4%がこのAPIの利用を検知しています。
デバイスメモリAPI
Navigator.deviceMemoryAPI の使用状況を比較した棒グラフです。デスクトップサイトの10.2%がDevice Memory APIを使用したのに対し、モバイルのページロードでは10.9%でした。Navigator.deviceMemoryの使用法。
このAPIは、クライアントが処理できるかもしれないものを判断し、それに応じて適応するのに役立つ、デバイスメモリの概算量を返します。
モバイルページの読み込みの10.9%がこのAPIを利用しており、デスクトップの読み込みの10.2%をわずかに上回っています。
Client Hintsと同様、これらのAPIはまだ実験的なものです。また、各ブラウザでユニバーサルサポートされていません。(引用元: ネットワーク情報APIとNavigator.deviceMemory) しかし、より広く採用されています。
普及の理由のひとつは、サードパーティのスクリプトがページロード時にこれらを要求することだろう。もうひとつの理由は、実装のしやすさかもしれません。HTTPヘッダーの設定と読み込みは、より複雑で、インフラの変更を伴う可能性が高いと考えられるからです。
クライアントヒント、ネットワーク情報API、デバイスメモリAPIの結論
実験的なAPIや機能については、すでにいくつかの有望な導入事例があります。ブラウザのサポートが進み、APIが実験的な状態から移行するにつれて、さらに利用が進むことを期待しています。
もしあなたがネットワークやデバイスの能力に制限のあるウェブアプリケーションを使用していて、低性能のデバイスや貧弱なネットワーク接続からアクセスするユーザーがかなりの割合を占めているなら、これらのAPIによって、より良いユーザー体験を提供できるかどうかを調査する良い機会かもしれません。
モバイルウェブでのアプリ利用状況
モバイルウェブでもっともよく使われるライブラリやテクノロジーは、パフォーマンスに影響を与え、テクノロジーの採用について情報を与えてくれます。
Wappalyzerのデータによると、JavaScriptライブラリJQueryは、モバイルウェブの主要ライブラリで、テストサイトの84.4%に搭載されています。Googleは、上位5位中3位を占め、圧倒的なプロバイダーです。
| アプリ | モバイル | デスクトップ | デスクトップとモバイルの使い分け |
|---|---|---|---|
| jQuery | 84.4% | 84.4% | 1.0% |
| Google Analytics | 65.4% | 68.6% | 3.2% |
| PHP | 50.5% | 50.5% | -0.4% |
| Google Font API | 47.6% | 47.6% | -0.1% |
| Google Tag Manager | 43.4% | 43.4% | 2.6% |
上位5つのモバイルWeb技術のうち、3つの技術の採用率はデスクトップサイトより高かった。 これらのアプリは、Googleがパフォーマンスの問題を診断するために推奨しているオープンソースの監査ツールであるLighthouseによって頻繁にフラグが立てられるため、モバイルパフォーマンスへの取り組みによってモバイルでの採用率が低下したと考えるのは妥当でしょう。
2021年、Googleはページ体験ランキングシグナルをアルゴリズムに追加しました。このランキングシグナルは、モバイルデバイスで提供される検索エンジンの結果ページに特化したもので、実際のユーザーのページロードから収集したデータを使用してパフォーマンスを測定しています。
JavaScriptライブラリJQueryは、モバイルウェブで圧倒的なシェアを誇り、モバイルページ読み込みの84.4%で利用されています。Googleは、上位5位中3位を占める圧倒的なプロバイダーです。
コンテンツ管理システム
コンテンツ管理システムは、サイトオーナーが認証されたバックエンドを通じて、コンテンツの公開、更新、制御を行うことを可能にします。2021年のモバイルウェブにおけるコンテンツ管理システムの上位5つは以下の通りです。
| CMS | モバイル | デスクトップ |
|---|---|---|
| WordPress | 33.6% | 32.9% |
| Joomla | 2.0% | 1.7% |
| Drupal | 1.8% | 2.1% |
| Wix | 1.6% | 1.2% |
| Squarespace | 1.0% | 1.2% |
2021年のCMSは、PHPで書かれたオープンソースのCMSであるWordPressが主流となった。この技術は33.6%のサイトに登場しました。
デスクトップ技術の採用率を比較する
モバイルウェブの技術採用率は、デスクトップと歩調を合わせて推移しました。もっとも顕著な違いは、サードパーティピクセルの使用という形で現れました。デスクトップサイトの68.6%がGoogle Analyticsを使用しているのに対し、モバイルサイトでは65.4%でした。
| カテゴリー | テクノロジー | デスクトップ | モバイル | デスクトップ普及率向上 |
|---|---|---|---|---|
| 分析 | Google Analytics | 68.6% | 65.4% | 3.2% |
| タグマネージャー | Google Tag Manager | 46.0% | 43.4% | 2.6% |
| 分析 | Facebook Pixel | 20.6% | 18.9% | 1.7% |
| ウィジェット | 28.0% | 26.3% | 1.6% | |
| JavaScript ライブラリ | jQuery UI | 23.8% | 22.2% | 1.5% |
パフォーマンス測定と優先順位付けの変更を考慮すると、これらのJavaScriptを多用するサードパーティ製アセットがないのは、モバイルページのエクスペリエンスを向上させるための意図的な努力の一環と考えるのが妥当でしょう。Facebookピクセル分析スクリプトは、デスクトップに比べてモバイルサイトでは、-1.7%減少しました。
モバイルサイトでは、特定の技術を採用する傾向が強いが、その差は小さかった。Bloggerはモバイルサイトの3.1%、デスクトップサイトの1.7%で採用されています。
| カテゴリー | テクノロジー | デスクトップ | モバイル | モバイルの普及率向上 |
|---|---|---|---|---|
| ブログ | ブロガー | 1.7% | 3.1% | 1.5% |
| ウェブサーバー | OpenGSE | 1.7% | 3.2% | 1.5% |
| プログラミング言語 | Python | 2.2% | 3.6% | 1.4% |
| プログラミング言語 | Java | 2.8% | 4.0% | 1.2% |
モバイルウェブアプリの利用状況に関する結論の導き出し
2021年、JQuery経由のJavaScriptがモバイルWebに浸透。サードパーティーの分析ツールは、モバイルでの採用率が低かった。
このデータで明らかになったのは、CMSやウェブサーバのレベルでは、モバイルとデスクトップはサイト開発方法において密接な相関関係があるということです。おそらく、レスポンシブデザインはオーバーヘッドが少なく、ひとつのコードベースですべての体験を提供できることが大きな要因となっています。
WordPressがモバイルサイトでの人気を維持・拡大し、他のCMSもデスクトップと同様のシェアを獲得していることから、CMSのコアの改善と最適化がモバイルウェブ全体に大きな利益をもたらす絶好の機会となっているのです。
そのため、提案されたWordPressパフォーマンス チームのような活動は重要かつ貴重なものとなっています。
モバイルウェブとの対話
ユーザージャーニーにおける摩擦を減らすためには、モバイルデザインと使いやすさに気を配ることが重要です。ユーザーは、マウスやトラックパッドのような洗練された操作ではなく、指のタップでモバイルウェブをナビゲートします。
代替プロトコルリンク
ウェブはリンクで成り立っている。モバイルウェブでは、http/sを超えるUnique Resource Identifier スキームにより、ユーザーは tel:を使って電話番号をダイヤルしたり 、メールを開始したりといった作業を最小限の摩擦で完了できます。
もっとも一般的なURIスキームは、93.2%のサイトで見られたhttps:と、その非セキュア版であるhttp:で、56.7%に見られた。2020年には、コンテンツが安全でない場合に警告を発してユーザーの安全を守ることを、ブラウザが大きく発表したため、安全でないリンクプロトコルの高い使用率は注目される。
ウェブページのリンクの次に、モバイルウェブでアンカーhrefの値でよく使われるプロトコルは次の5つです。
mailtoはデスクトップでわずかに多く使われています(28.3%に対して28.9%)、モバイルでは、telの方が多く(20.7%対24.2%)、whatsapp、viber、skypeの利用は少ないが、モバイルでは多い(デスクトップではそれぞれ0.4%、0.4%、0.3%に対し、モバイルでは0.6%、0.5%、0.3%)。モバイルデバイスは、電話であり、SMSやその他のメッセージングサービスを備えていますが、デスクトップクライアントは備えていない場合があります。標準的な http: / https: 以外のリンクプロトコルを使用することで、これらの機能のいくつかを解放できます。コピー&ペーストすることなく、通話やメッセージ送信のためのタップ可能なリンクを提供することで、よりスムーズで統合されたユーザーインタラクションを実現できます。
mailto
mailto: をクリックすると、ユーザーが選択したメールクライアントを起動します。
<a href="mailto:enquiries@example.com?subject=Enquiring about Red Widgets">
enquiries@example.com
</a>指定されたメールアドレスと件名でメールをプリフィルする。モバイルで便利ですが、デスクトップにも関連します。
tel
tel: は電話をかけます。
<a href="tel:+44123467890">
電話 +44 (0)123 4567890
</a>電話アプリを開き、その番号にダイヤルする準備ができます。これにより、コピー&ペーストの手間が省け、電話による問い合わせを重視するビジネスでは摩擦が少なくなります。
sms
sms: は、クライアントのデフォルトのSMSメッセージングアプリを呼び出します。
<a href="sms:+441234567890">
テキストで問い合わせる
</a>クリックすると正しい番号のメッセージがプリフィルされる場合、メッセージ本文をプリフィルすることもできます。これはトップ5から外れ、モバイルサイトの読み込みのわずか0.3%がこれを利用しています。
その他のメッセージングアプリ
他のメッセージングアプリは、<a href=""> を開かせるプロトコルを登録できます。上の表にあるように、ここではWhatsAppとViberが主要で、ネイティブアプリ sms: の使用率を上回ります。
代替プロトコルリンクの結論
mailto:はインターネット上で長い歴史を持ち、1994年までさかのぼります。しかし、モバイルデバイスでのさらなる有用性を考えると、tel:が24%の使用率に達し、遠く及ばないのは頼もしいことです。
smsの取り込みがこれほど少ないのは驚きであり、WhatsAppやViberなどの独自アプリを下回っているのは残念です。
SMSはデフォルトで利用できる可能性が高く、追加インストールも必要ないため、一見すると利用しやすいように見えます。しかし、WhatsAppとViberのメッセージは無料ですが、SMSのメッセージはユーザーの携帯電話会社から料金が、発生する場合があります。このことが、相対的な人気の高さを説明しているのかもしれない。
https: 以降のプロトコルがユーザーに提供できる通信のための拡張機能を使用しておらず、モバイルウェブサイトに適している場合、これらはシンプルでユーザーフレンドリー、かつ低開発の利点を提供できる可能性があります。
入力欄
URIスキームが、ユーザーがウェブサイトからアクションを起こすことを可能にするのに対し、入力欄はユーザーがウェブサイトに情報を提供することを可能にする。
入力要素は、HTMLの中でもっとも強力で複雑な機能の1つです。入力要素は、ウェブベースのフォームのためのインタラクティブなコントロールを作成するために使用されます。ウェブユーザーは、ボタン、チェックボックス、カレンダー、検索など、ユーザーの入力に基づきページの内容を制御できるこれらの要素を経験します。
テストしたモバイルページの71.5%が入力を含んでいました。これは、デスクトップの71.1%よりわずかに高い値です。
タイプ宣言
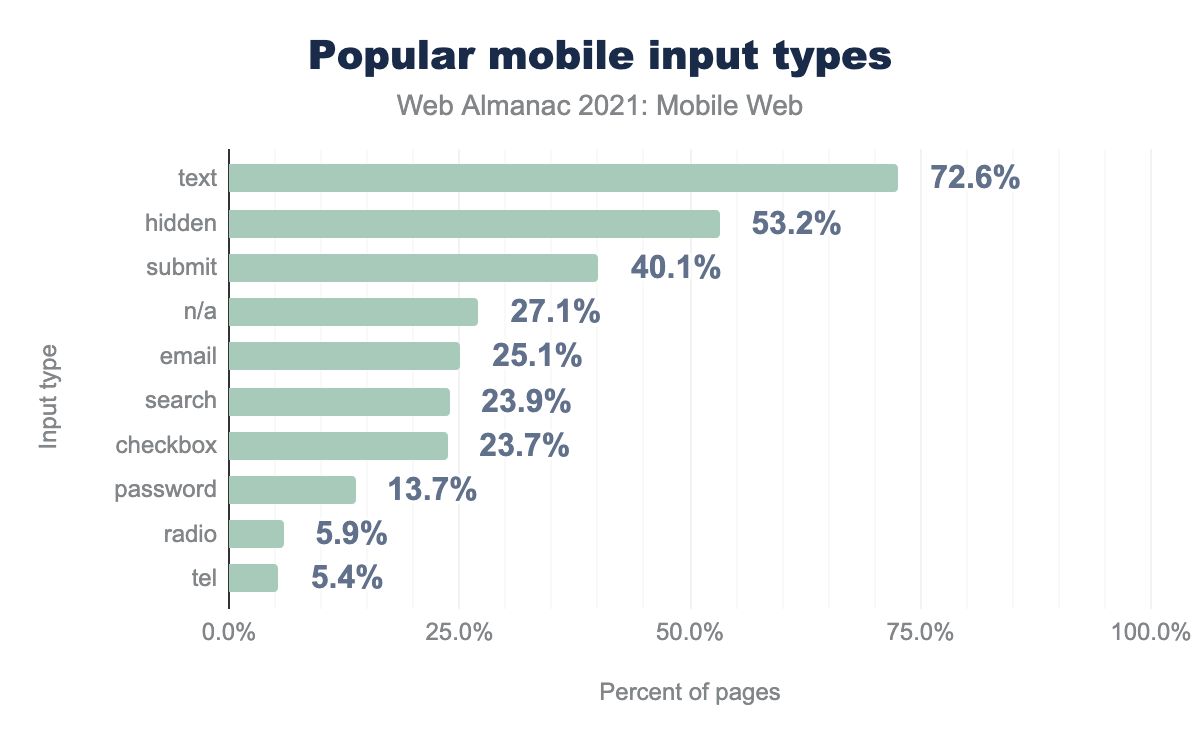
text が、53.2%で hidden が、40.1%で submit が、27.1%でnot set (n/a)、25.1%ではemail、23.9%で search、23.7%で checkbox、13.7%でpasswordが使われ5.9%で radio、最後の5.4%でtelが使用されていることがわかります。入力によって作成されたインタラクティブ・コントロールの出現を追跡するには、type属性を探せばよいのです。 type 属性はinput要素がどのように動作するかを制御するため、もっとも重要です。テストしたサイトの70.9%で type 属性の値が宣言されていました。
type属性がない場合、入力のデフォルトはtextで、1行のテキストフィールドになります。input要素を使用しているページの分析では、27.1%のページが入力タイプを宣言しておらず、デフォルトのtext文字列値を使用していました。
全ページのうち、72.6%が少なくとも1つの text 型の入力を含んでいた。これはもっともよく使われている。
宣言された text 値とフォールバック値を合わせると、input要素を使用しているサイトの99.7%がtext値を取得していることがわかります。
高度な入力タイプ
入力項目が1つ以上あるページのうち、44.8%が1つ以上の「高度な入力タイプ」を使用しています。高度な入力タイプには、 color、date、datetime-local、email、month、number、range 、reset、search、tel、time、url、week、datalist があります。
電話番号
電話番号の入力を求めるページは5.4%でした。モバイルユーザーにとって、アルファベットキーボードから数字キーボードへの移行は摩擦の大きいポイントです。電話番号を入力するページの62.6%は、入力フィールドにtype=telの値がないものを使用していました。
Eメール
入力タイプ email は、ユーザーに有効な電子メールアドレスを送信することを要求します。フォームに電子メール以外の値を入力すると、フォームの送信時にエラーが表示されます。
25.1%のページが、ユーザーに電子メールを求めるフィールドを少なくとも1つ含んでいました。
電子メールの収集は、ユーザージャーニーにおける重要なマイクロコンバージョンであることが多いため、最小限の摩擦で電子メールを収集することは、サイトにとってより高いコンバージョン率という利益をもたらします。このように明確なビジネス価値があるにもかかわらず、ユーザーの電子メールを尋ねるページの42%は、少なくとも1つのインスタンスでtype=emailの入力タイプが使用されていません。
検索条件入力
サイト内検索は、ユーザーを目的のコンテンツに誘導するための強力なツールです。検索入力は、機能的にはテキストと同じテキストフィールドです。検索入力フィールドとテキスト入力フィールドの主な違いは、ブラウザによる処理のされ方です。
検索入力タイプを使用すると、十字のアイコンが表示され、ユーザーは既存の検索テキストを素早く消去できます。また、最近のブラウザの多くは、検索クエリをドメイン間で保存します。検索タイプが指定されている場合、保存されているクエリを使用してフィールドをオートコンプリートできます。
テストしたページの23.9%に検索入力欄があった。このようなフィールドは、テキストまたは宣言されていない入力タイプを使用しているにもかかわらず存在する可能性があることに留意する必要があります。これは、17%のサイトが検索入力を使用していた2020年よりも若干増加しています。
ビジネス上の価値が入力タイプの採用に影響を与えているようだ。Eコマースサイトは、取引というビジネス目標を達成するために、ユーザーを目的の商品まで迅速に移動させるという既得権益を有している。
テストしたECサイトの43.3%がモバイル体験で検索入力を使用しています。興味深いことに、これはデスクトップクライアントで入力タイプを使用しているサイトの42.6%より高い数字です。
オートコンプリート
オートコンプリート属性は、フォームや入力がブラウザの自動入力機能でどのように動作するかをある程度制御できるようにするものです。完全に無効にする方法から、名前や住所などの自動入力のヒントを提供する方法まで、さまざまなオプションがあります。
モバイル端末でのテキストやデータの入力は、フルキーボードを備えた端末よりも一般的に面倒な作業となるため、自動入力はデスクトップユーザーよりもさらに便利で時間の節約になる機能です。Googleは、自動入力を使用するとフォーム送信が25% 増加することを発見しました。
モバイルページの読み込みでは、24.8%のページがオートコンプリート属性を利用しており、デスクトップページの読み込みの27%よりも低い数値となっています。
HTTP Archiveのデータはホームページのみを対象としているため、チェックアウトや問い合わせなど、入力が必要と思われる場所での利用率はもっと高い可能性があります。しかし、間違いなくもっとも有用であるはずのモバイル体験での利用率が低いのは、残念なことかもしれません。
入力欄の結論
入力タイプの宣言は、摩擦を減らすために非常に重要です。入力要素が適切なタイプでマークアップされていれば、入力要素は異なるキーボードを促し、体験を向上させることができます。ユーザー体験への恩恵により、入力タイプを低リフトで採用することは有意義な投資となります。
電話や電子メールといった入力タイプの採用率が低いことは、モバイルウェブの入力欄がユビキタスであることを考えると、驚くべきことです。ビジネスゴールとユーザー体験との間のこのギャップは、モバイルウェブでのユーザー体験が重要であることを示している。Webサイトがもたらす最大のチャンスは、自社で機能を開発することではなく、モダンブラウザにネイティブ搭載されつつある機能性を活用することかもしれません。
モバイルウェブにおけるアクセシビリティ
パンデミックによって、世界中の人間が友人、家族、地域社会から孤立せざるを得なくなった。また、COVID後の状態により、障害に直面する人の数が増加しました。このシフトにより、対面でのサービスや商取引、コミュニケーションが阻害され、デジタル空間が新たなデフォルトとなることを余儀なくされたのです。
アクセシビリティの目標は、すべてのユーザーに対して機能と情報の平等性を提供するWeb体験を作り出すことです。アクセシビリティの実践により、低速のインターネット接続を使用している人や、データプランが限られている人、あるいは高価なデータプランを持っている人も情報を利用できるようになるため、モバイルのユーザーはアクセシビリティの恩恵を受けることができます。
ARIAロール
アクセスしやすいリッチなインターネットアプリケーション (ARIA) は、一般的に使用されるインタラクションやウィジェットを支援技術に渡すことができるように、HTMLを補足する属性のセットです。これらの属性は、検索エンジンがページの内容を理解するのに役立つものでもあります。
サイトが支援技術を使用してアクセスされる場合、要素のARIAロールは、ユーザーがどのように対話できるかの情報を伝えます。
ボタンはモバイルページの29.0%で使用され、次にナビゲーション (22.5%)、プレゼンテーション (21.1%)、ダイアログ (20.1%)、検索 (18.8%)、メイン (16.8%)、バナー (14.3%)、コンテンツ情報 (12.1%)、イメージ (10.9%) そして最後にタブリスト (7.4%) が続きます。デスクトップでの利用も同様です。2021年にもっとも普及したARIAロールはボタンで、29%のサイトに掲載されています。ボタンの役割は、ユーザーによってアクティブにされたとき反応を引き起こす、クリック可能な要素を示しています。
71%以上のモバイルサイトがウェブベースのフォームにインタラクティブ・コントロールを搭載している一方で、もっとも一般的に採用されているARIA属性であるaria-labelは、テストサイトの11.2%にしか搭載されていないことがわかりました。このアクセシビリティに特化した属性は、テキスト文字列で入力にラベルを付けるために使用されます。
カラーコントラスト
色覚異常や高齢者に多い低色感のユーザーには、色のコントラスト不足が影響します。十分なカラーコントラストは、コンテンツへの平等なアクセスを可能にし、ビジネス目標にポジティブな影響を与えることができます。Googleのケーススタディでは、eコマースサイトのEastpakは、コールトゥアクションボタンにテキスト色とその背景の十分なコントラストを使用すると、クリック率が20%増加したと報告しています。
コンバージョン率を高める可能性があるにもかかわらず、77.8%のサイトで十分なカラーコントラストが使用されているかどうかのLighthouse監査に不合格となりました。これは、前年比でわずかに改善されています。
タップ対象
タップ対象は、ユーザーの入力に反応する要素です。リンク、ボタン、フォームフィールドなど、さまざまなものが含まれます。
効果的なユーザー交流を実現するためには、タップターゲットのサイズとページ上の他のタップ対象との間隔は適切であることが必要です。インタラクティブ要素は、少なくとも48x48ピクセルで、他のインタラクティブ要素から少なくとも8ピクセルのパディングを取る必要があります。
全体では、テストしたサイトの39.3%が十分な大きさのモバイルタップ対象を使用していました。タップ対象の採用率は、ドメインランクのグループ間で一貫していました。これは、適切なサイズのタップ対象が36.3%であった2020年からわずかに増加したものです。
ズームとスケーリング
ビューポートメタ要素は、ユーザーのデバイスでページをどのようにレイアウトするかをブラウザへ通知するために重要です。また、user-scalable="no"や小さなmaximum-scale:パラメーターを追加して、ユーザーがコンテンツを拡大することを完全に防止するか、制限するように設定することも可能です。モバイルデバイスでは、これは一般的にピンチズームです。
ズームインできないようにすることは、弱視のユーザーにとって問題であり、WCAG2.0ガイダンスに引っかかるものです。
残念なことに、モバイルページの29.4%がこの要件を満たせず、ズームを妨げるビューポートを含んでいました。(引用元:2020 Web Almanacアクセシビリティの章)
ドメインランキングで使用率を見ると、さらに状況は悪くなる。
人気のあるサイトほどこれに該当する可能性が高く、全体として、より多くのユーザーが準拠していないモバイルサイトにアクセスしていることを意味します。
アクセシビリティの結論
ウェブがアクセスしやすくなれば、より多くの人々がウェブを知覚して理解してナビゲートして交流、貢献できます。ウェブアクセスの成長と必要性に対応するため、平等で包括的なアクセスを優先させなければならない。
ここで取り上げたのは、アクセシビリティのほんの一部です。ARIA、ズーム、カラーコントラストは最低限必要なものです。W3Cのウェブアクセシビリティ・イニシアチブの調査によると、世界人口の15%(10億人以上)が認知障害を抱えていることが分かっています。さらに多くの人が未登録のまま、あるいは人生のある時点で障害を持つようになり、サイトへのアクセスに影響を与えるかもしれません。アクセシビリティは、ごく一部の人のためのものではありません。
優れたアクセシビリティの実践が不十分なため、これらのユーザーには、人間として邪魔になる技術的な障害が発生するのです。というのも、このような潜在的なユーザーに対して適切に対応することは、明らかに商業的な機会だからです。
多くの法域において、アクセシビリティは単なるグッドプラクティスではありません。
昨年は米国障害者法に関連する訴訟が20%増加しています。
モバイルウェブでのアクセシビリティについて詳しく知りたい方は、アクセシビリティの章をご覧ください。
モバイル検索エンジン最適化(SEO)
どんなウェブサイトでも、獲得は重要なステップです。最適化されたモバイルウェブサイトも、誰にも発見されず、訪問されなければ、悪いことに変わりはありません。
検索エンジン、ソーシャルメディア、他のウェブサイトからのリンクが主な発見経路となる可能性が高い。
検索エンジンは、多くのサイトにとって主要な獲得源であり、さらに多くのサイトにとって今もなお規模が大きいため、SEOはほとんどすべてのサイトにとって重要な検討事項となっています。
SEOではモバイルに特化した分野や懸念事項があります。
モバイルファーストインデックス
Googleは、ウェブへのアクセス方法の主流がモバイルであることを認識し、現在ではモバイルユーザエージェントを持つウェブサイトを主にインデックスしています。2019年7月以降、すべての新規サイトがこの方法でインデックスされ、現在、ほとんどの既存サイトもモバイルファーストインデックスに移行しています。
つまり、デスクトップ端末にしか提供されないコンテンツやマークアップがある場合、googleはその部分をインデックスしなくなるのです。
モバイルフレンドリー
Google と Bing などの検索エンジンは、モバイルフレンドリーという何らかの概念を直接ランキングシグナルとして使っています。これは主に、コンテンツがビューポートに収まるか、テキストが読みやすいか、タップ対象が適度な大きさであるかを確認するためのテストです。
Googleはモバイルフレンドリーテストを提供しており、Bing もあなたのページが合格かどうかを診断するのに役立つとされています。
これを実現する推奨される方法は、レスポンシブWebデザインを使用することです。web.devでは、素晴らしい学習リソースを提供しています。
コアウェブバイタル&ページエクスペリエンス
2021年7月15日、Googleはページ体験ランキングアップデートを展開することを発表しました。これは、モバイルフレンドリーを含むいくつかの異なるシグナルで構成されており、主な新機能としてCore Web Vitals metricsが追加されました。
モバイルウェブにとってとくに興味深いのは、コアウェブバイタルの部分がモバイル専用で、これらの指標は今のところモバイル結果の一部のみを担っていますが、2022年2月にデスクトップへの展開が予定されていることです。
モバイルフレンドリーやコアウェブバイタルのSEOにおける役割については、SEOの章で詳しく説明されています。
モバイルパフォーマンス
モバイル端末は、デスクトップ端末に比べて消費電力が低く、ネットワーク接続も遅くて信頼性が、低い可能性があります。このような状況を考えると、パフォーマンスはより大きな課題であり、より優先度の高いものとなりえます。
読み込み性能
新しく獲得したユーザーの注意を引きつける、あるいはリピーターの注意を引きつけるには、サイトの重要なコンテンツを素早く見てもらうことから始まります。
最大のコンテンツフルペイント
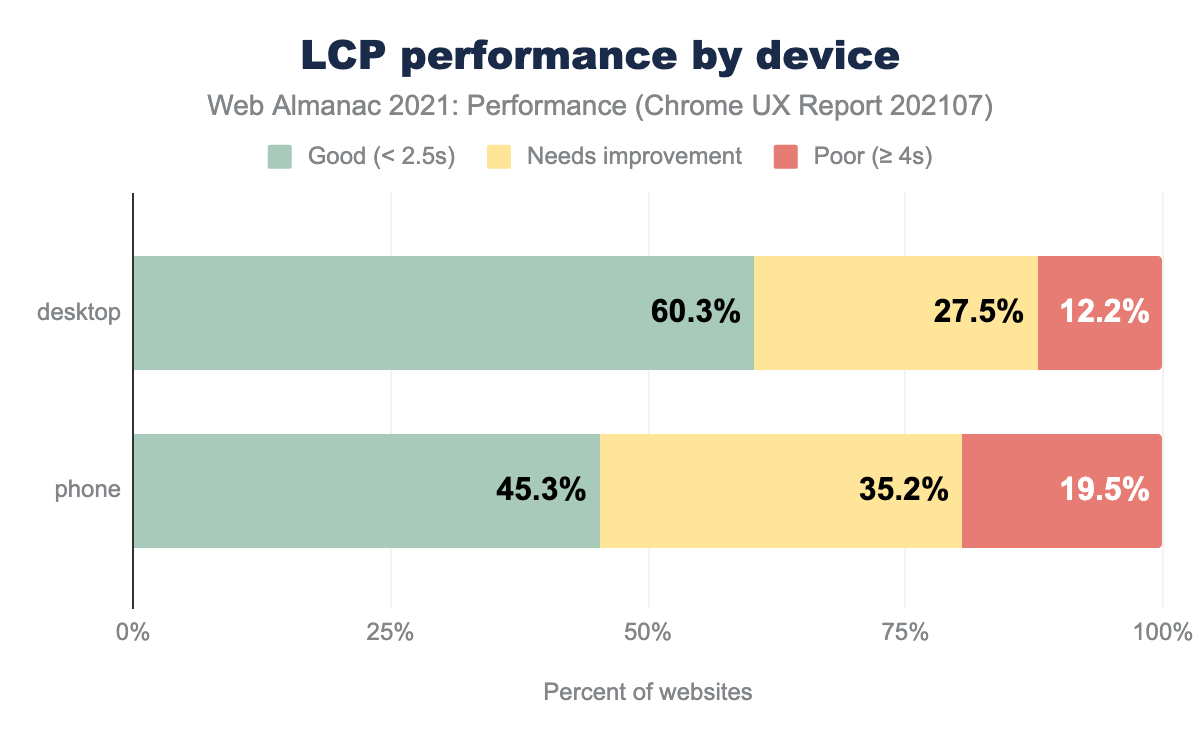
最大のコンテンツフルペイント (LCP) は、この経験を捉えるために設計された指標です(Core Web Vitalsの1つです)。ビューポートで最大の要素がレンダリングされるときの指標で、<img>、<svg>内の<image>、<video>(posterが設定されている場合)、背景画像付きのブロック要素、テキストブロックに限定されます。
LCPは2.5秒以下が好スコアとされています。
このデータによると、CrUXのデータセットに記録されたモバイルページの読み込みのうち、2.5秒以下の目標を達成しているのはわずか45%で、デスクトップの60%よりはるかに低いことがわかります。
しかし、2.5秒以下の基準を満たしたのはモバイルページの読み込みの43%であった2020年と比べると、わずかながら改善されていることがわかります。
モバイル層に対して良好なLCPスコアを達成するためには、より大きな課題があることは明らかですが、追い求める価値のある課題です。最近のボーダフォンの調査では、LCP時間をわずか8%短縮しただけで31%ものコンバージョン増加につながったことが示されています。パフォーマンスは、収益に直接影響を与える可能性があります。
画像
CSSやJavaScriptなど、さまざまなアセットがモバイルのロードタイムに影響を与えます。しかし、大きな要因は画像です。
レスポンシブWebデザインのアプローチとして、デスクトップユーザーに適したネイティブサイズの画像を用意し、CSSで画面に合わせて拡大縮小することがよくあります。
適切な大きさの画像
2020年の58.8%から一歩後退しているのが悲しいところです。つまり、43.4%のモバイルユーザーが間違ったサイズの画像を取得していることになります。
レスポンシブ画像
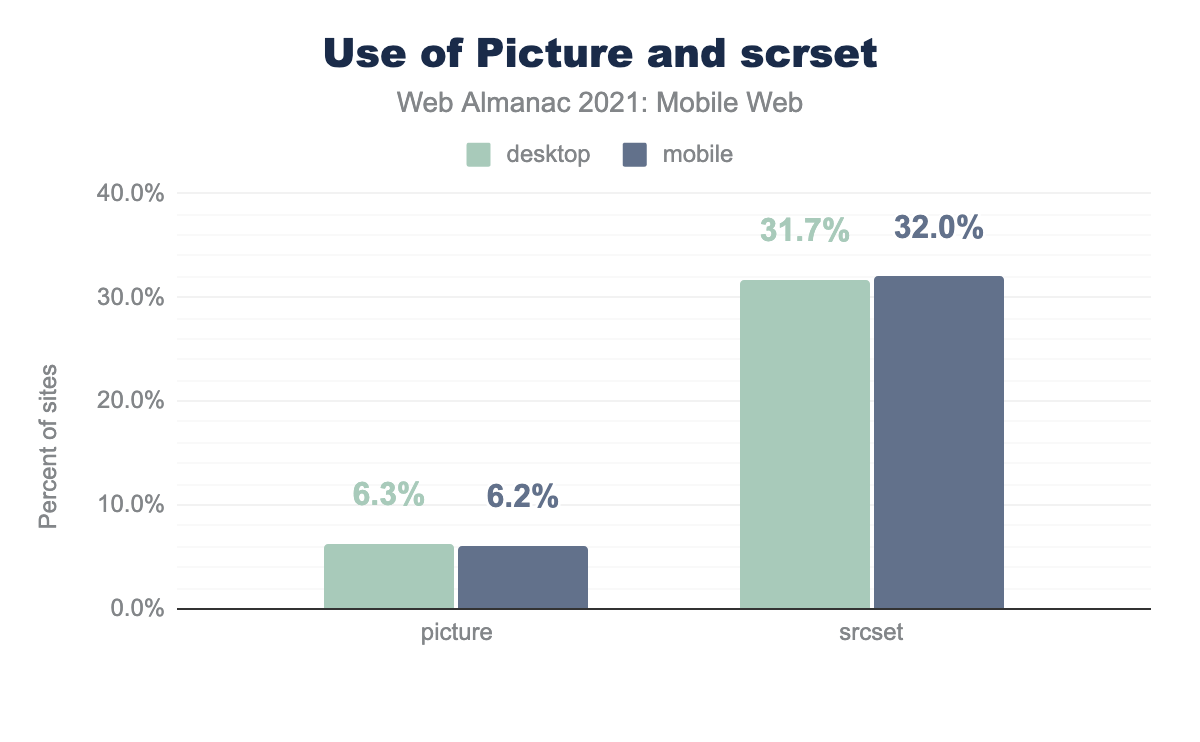
画像もレスポンシブに提供できます。srcset属性と<picture>要素で適切なサイズと適切なフォーマットの画像を指定し、画面とデバイスにもっとも適した画像をブラウザにダウンロードさせることができます。
<picture>要素を使用し(デスクトップサイトでは6.3%)、32.0%がsrcset属性を使用して画像をレスポンシブに読み込んでいることを示しています(デスクトップサイトでは31.7%)。<picture> と srcset を使用します。
画像を含むモバイルページの読み込みで<picture>要素が使われたのはわずか6.2%で、デスクトップよりわずかに低い数値でした。
画像を含むモバイルページのロードのうち、32%が srcset 属性を使用しています。この属性は <picture> 要素と <img> 要素の両方で使用できるため、ここでいくつかのクロスオーバーが、発生する可能性があることは言及しておく価値があるでしょう。
遅延ローディング
初期ビューポートにない画像を遅延ロードさせることは、リソースを表示可能なもののロードに集中させるための良い戦略です。Chrome、Opera、そして2021年9月からAndroid版Firefox(引用元:caniuse.com)でサポートされているネイティブのlazy-load属性は、JavaScriptの回避策なしにこれを実現できます。
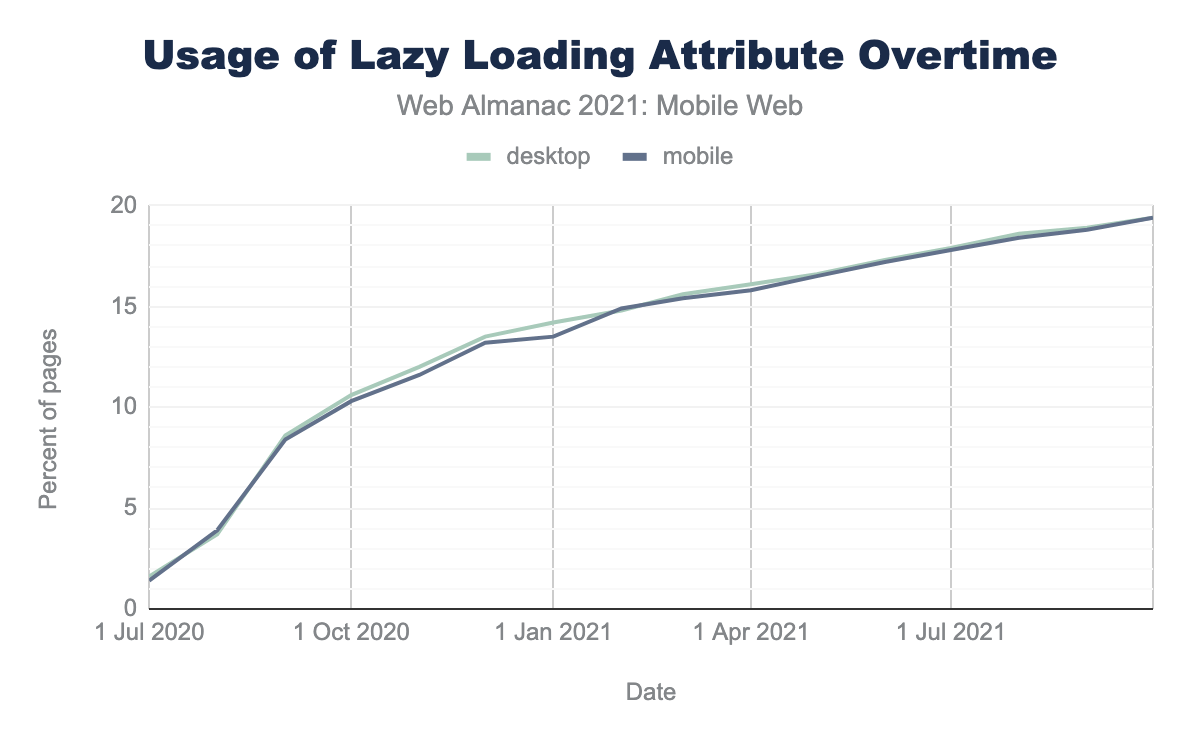
loading="lazy" が使用されている。
これは、2020年のわずか4.1%から大きく飛躍しています。
HTTP Archiveのネイティブ画像のレイジーローディングレポート を見ると、とくに <img> タグに属性を使用することが、同じように目覚ましい成長を示していることがわかります。
loading='lazy' 属性が使用されている割合を時系列で示した折れ線グラフです。線は上昇傾向にあり、2020年7月の1.4%から始まり、2021年10月の19.4%まで連動して上昇しています。この成長の原動力は、WordPressの普及にあると考えられます(引用元:Rick Viscomiのツイッター)。WordPressは、2020年8月11日に一般公開されたバージョン5.5で遅延ローディングに対応しました。
また、遅延ローディングLCP候補 を誤って使用すると、パフォーマンスに悪影響を及ぼす可能性があることも述べておく必要があります。折り返し位置より下の画像にのみ loading="lazy" を適用するようにすることが、ベストプラクティスです。
画像の結論
今年、より多くのモバイルページの読み込みでサイズが、正しくない画像があったことは残念です。おそらく<img>要素と比較した複雑さに基づいて、<picture>の取り込みも低いままです。
しかし、loading="lazy"属性の採用は、わずか1年で大きな飛躍を遂げました。
画像は依然としてWebの重要な要素であり、それはモバイルユーザーに対しても変わりません。もしあなたのサイトが、モバイルに適した画像を提供するために利用可能ないくつかのアプローチを活用していないのであれば、これを調査する時期が来ています。
レイアウトの安定性
一般的にフォームファクターが小さく、画面占有面積が限られているモバイルデバイスでは、予期せぬコンテンツの移り変わりがとくに気になるものです。
記事を読んでいて上に広告が表示され、今いる段落が下に飛んだり、フォントが読み込まれて目の前で変わったりするのは、不快でネガティブな体験です。
レイアウトの累積移動量
Core Web Vitalsの1つである レイアウトの累積移動量 (CLS) は、この種の要素のシフトの影響を把握するために設計されたメトリックです。
この指標は、インパクト・フラクションとディスタンス・フラクションを掛け合わせた計算です。インパクト・フラクションは画面の面積がどれだけ移動したかを、ディスタンス・フラクションは画面の面積がどれだけ移動したかを表しています。
CLSのスコアが0.1以下は良好、0.25以下は確かに改善、それ以上は不良と判断される
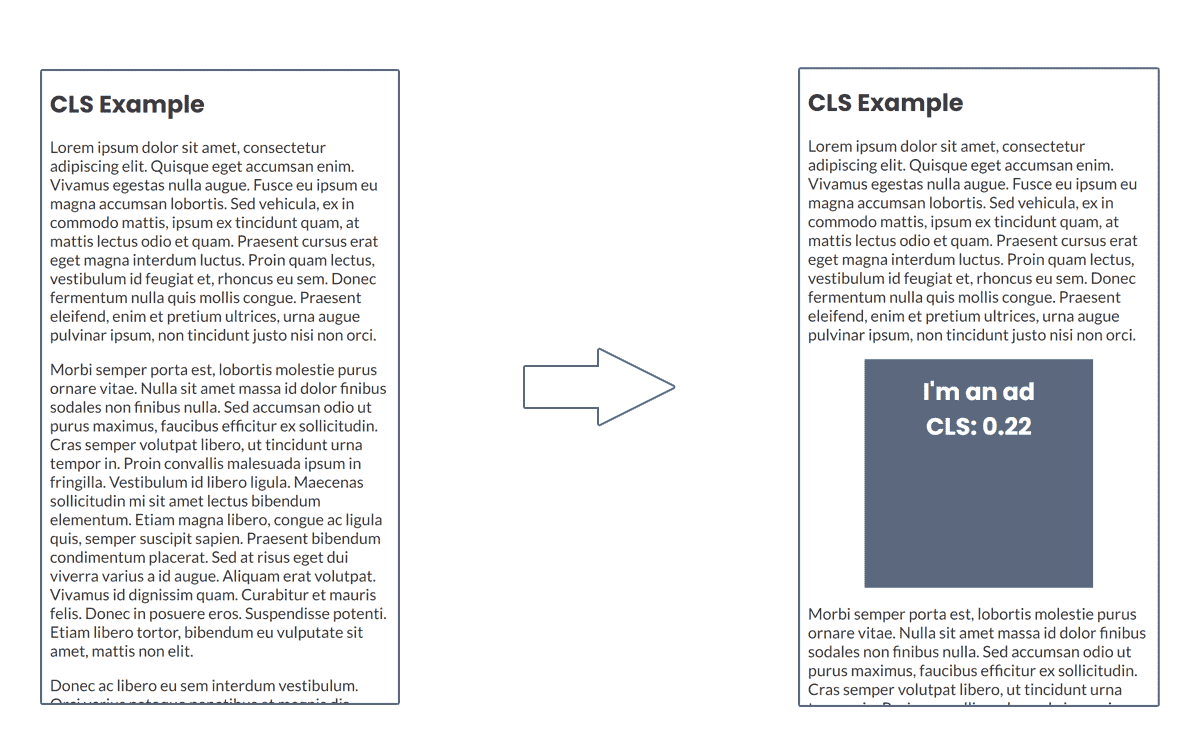
画面サイズが小さいほどずれが大きく、360×640pxの場合、この例のブロックではCLSスコアが0.22となる。
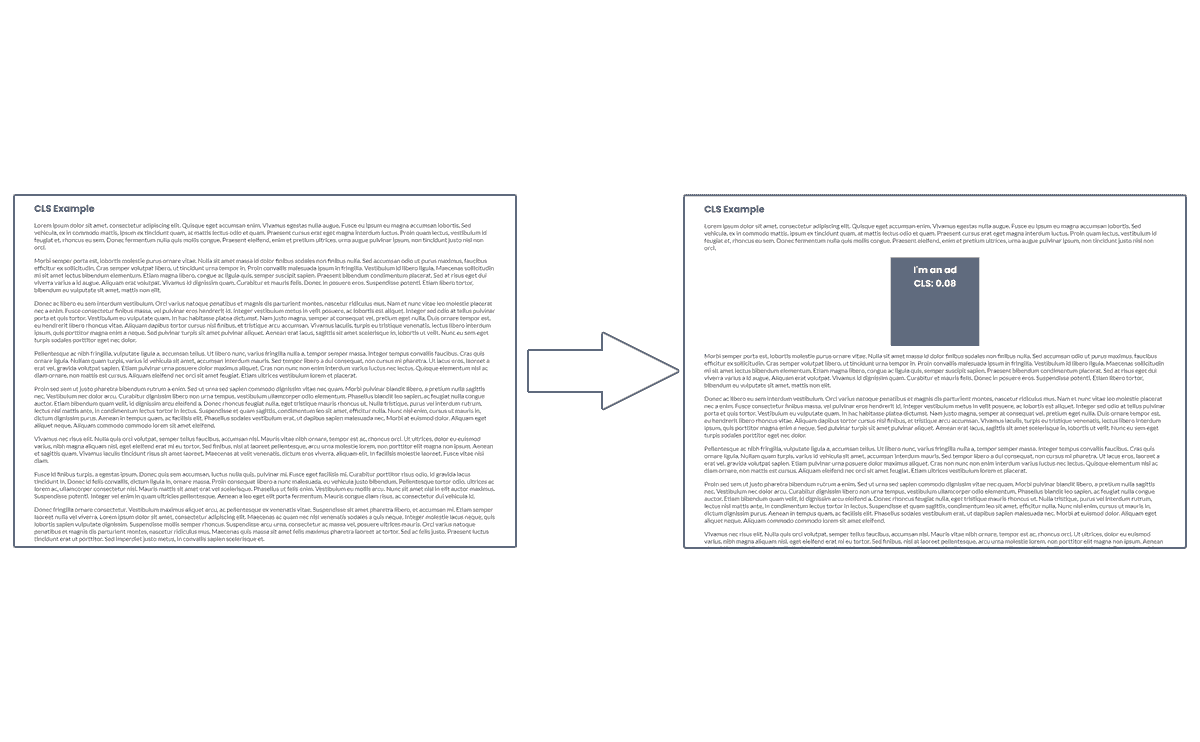
デスクトップ画面サイズでは、同じ要素が表示されてもCLSスコアは0.07にとどまります。
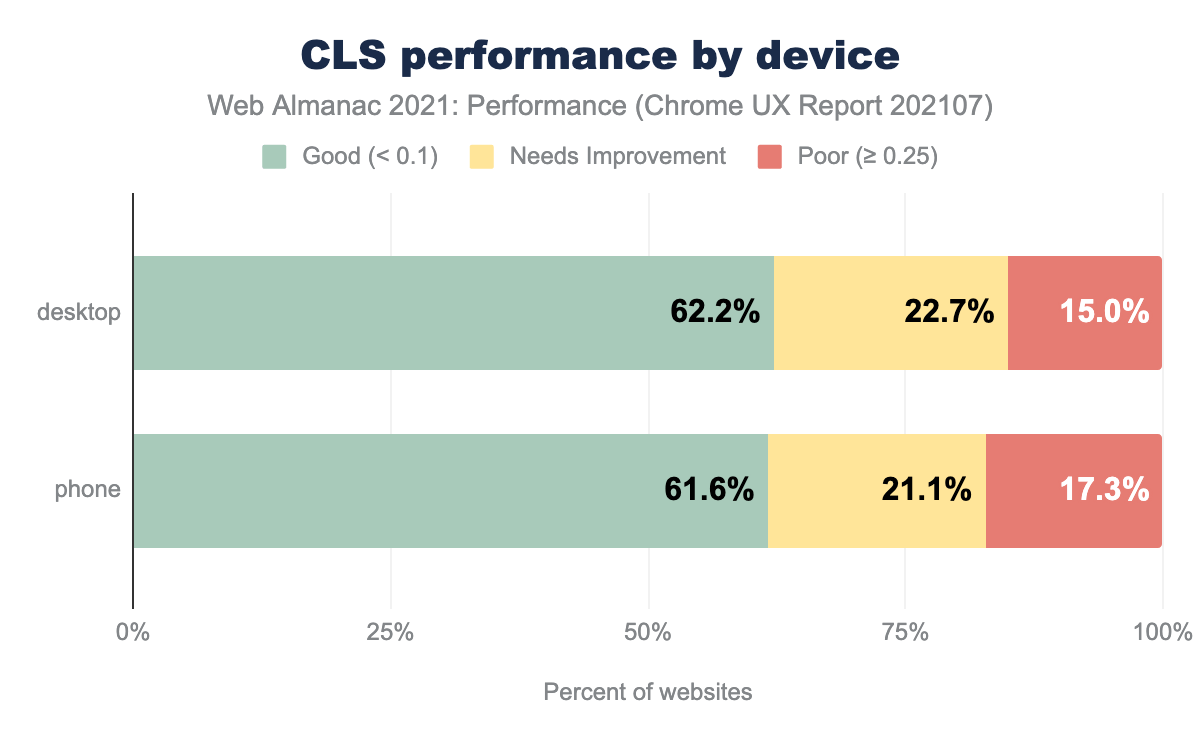
CrUXデータセットによると、モバイルページの読み込みの62%でCLSが、0.1以下であったことが示されています。
これは、昨年達成した43%を大きく上回るものですが直接の比較は難しく、2021年6月1日 に長寿命ページの体験をよりよく捉えるために指標を変更したので、このジャンプの一部はこれに起因する可能性があります。
ユーザーとの対話への対応
ユーザーがサイトを利用する際、何かをクリックしてから実際に何かが起こるまでの時間が長いと、ウェブサイトやアプリが重く感じられ、遅いと感じることがあります。このような入力と動作の間の遅延は多くの場合、重いJavaScriptの処理がメインスレッドをブロックし、その処理が完了するまで、ユーザーが発行したコマンドをブラウザが処理できない状態になること起因します。
一般にモバイル機器はデスクトップやノートパソコンに比べ、はるかに低電力であるため、その影響は増幅される可能性があります。
最初の入力遅延
最初の入力遅延 (FID) は、これを捉えるために設計された3つ目のCore Web Vitalメトリックです。最初のインタラクション(タップまたは要素のクリック)が発生してからブラウザが、それが起こったという処理を開始するまでの時間を測定します。タップが引き金となった可能性のある処理にかかる時間は測定しません。
FIDスコアは100ms以下が良好、300ms以上が不良となります。
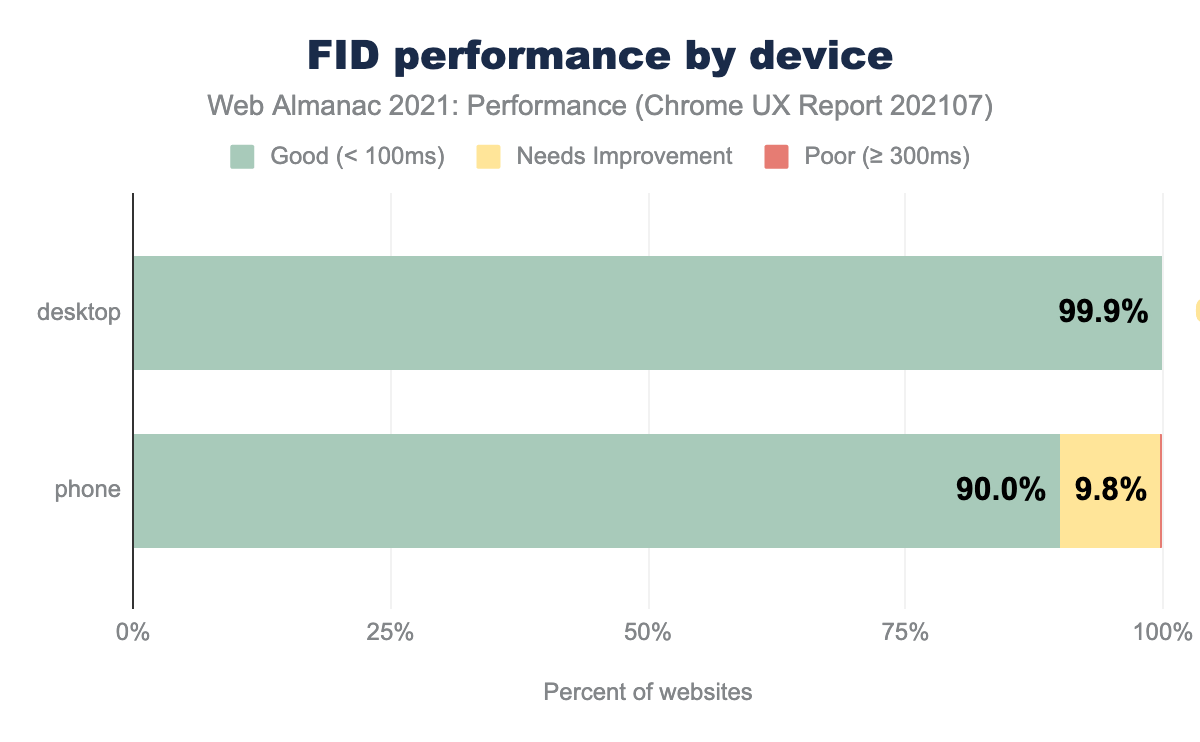
心強いことに、CrUXデータセットのモバイルページロードの90%が良好なFIDスコアを獲得し、2020年の80%から上昇しました。
Chrome Speed Metricsチームは、新しい応答性メトリックについて、いくつかの計画を共有し、フィードバックを求めています。
Core Web Vitals全般について知りたい場合は、パフォーマンスの章にCore Web Vitalsの詳細がたくさん載っています。
サービスワーカー
サービスワーカーは、モバイルデバイスに限らずオフライン機能を追加したり、キャッシュからWebアプリケーションへの読み込みをよりよく制御したりすることで、ユニークな機能を発揮します。この2つの機能は、接続性の低下や全喪失に遭遇する可能性が高いモバイルユーザーにとって、しばしばより適切なものとなります。
14.8%の事業所がサービス従事者を登録、2020年の0.9%から大きく上昇
サービスワーカーとPWA(プログレッシブWebアプリ)について詳しく知りたい方は、PWAの章をご覧ください。
モバイル性能の結論
全体として2020年に向けて一歩進んだ性能になっており、とくにレイアウトの安定性が大きく向上しています。
また、loading="lazy"の使用率が目覚ましく伸びていることや、サービスワーカーの普及など、良い兆候も見られます。開発者がこれらを受け入れているという事実は、パフォーマンスが真剣に受け止められていることを示すポジティブなサインです。
しかし、最大のコンテンツフルペイントの改善や画像のハンドリングは、他の分野よりも開発者が苦労しているようです。うまくいけば、next/image のようなツールやライブラリが提供されます。 Next.jsのフレームワークや、WordPressのような人気のあるCMSでの採用は、開発者がこれらのペインポイントを克服するのに役立ちます。
結論
2021年には、明確な「モバイルウェブ」という認識は時代遅れになっています。
複数のデータソースによると、モバイルはユーザーがデジタルコンテンツとインタラクションするための多くの方法の1つであり、実際、デジタルインタラクションの大半を占めているようです。
多くのユーザーにとって、モバイルデバイスはウェブに接するための主要な、あるいは唯一の手段です。にもかかわらず、方法論、パフォーマンス戦略、アクセシビリティの原則の採用や、ブラウザでサポートされる機能の採用は低いままです。
いくつかの分野では大きな進展があり、ほとんどの業績評価指標は2020年のデータよりも改善されています。しかし、まだまだ成長の余地がある分野も残っています。
アクセシビリティは、より多くの努力と時間を費やすことが望まれる分野であり、画像のベストプラクティスはまだいくらか残っているのです。
モバイルユーザー分野の成長と規模が拡大し続ける中、多くの業界にとって、もはやモバイルウェブをサポートするためのビジネスケースを作る必要はなく、完全に受け入れ、2021年に開発者が利用できる多くのツールやテクニックを活用することが重要となっています。