SEO

序章
検索エンジン最適化(SEO)とは、ウェブサイトの技術的な構成、コンテンツの関連性、リンクの人気度などを最適化することで、ユーザーの検索ニーズを満たすために情報を見つけやすくし関連性を高めることです。その結果、Webサイトのコンテンツやビジネスに関連するユーザーの検索結果における視認性が向上し、トラフィック、コンバージョン、利益が増加します。
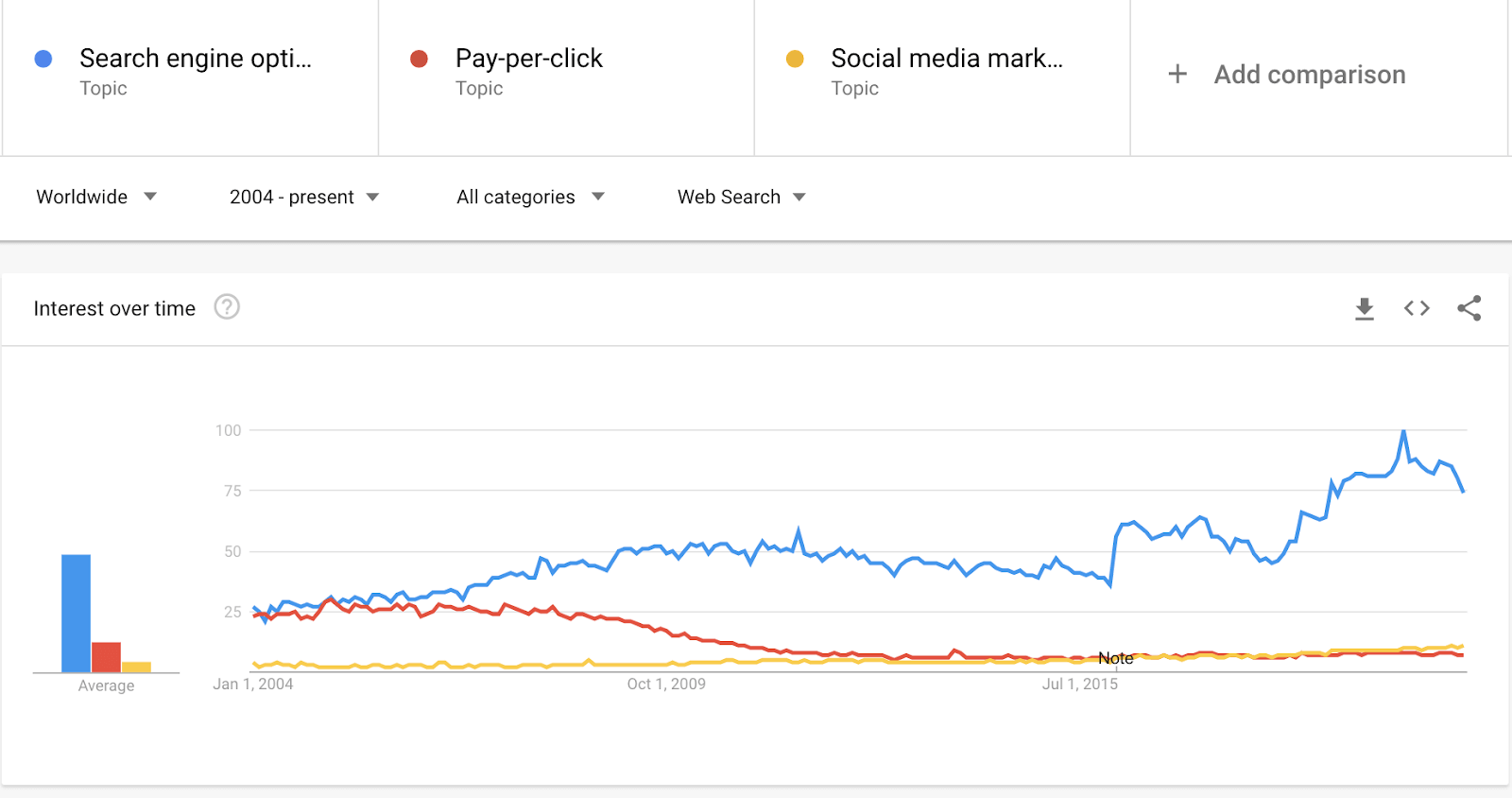
SEOは複雑な複合領域であるにもかかわらず、近年ではもっとも人気のあるデジタルマーケティング戦略・チャネルの1つに進化しています。
Web AlmanacのSEOの章の目的は、Webサイトのオーガニック検索最適化に役割を果たす主な要素や構成を特定し、評価することです。これらの要素を特定することでウェブサイトが検索エンジンにクロールされ、インデックスされ、ランキングされる能力を向上させるために我々の調査結果を活用していただきたいと考えています。本章では、2020年の状態のスナップショットと、2019年以降に変更された点のまとめを提供します。
この章は、モバイルサイトのLighthouseの分析に基づいていることに注意してください。 モバイルとデスクトップ、および未加工のChromeUXレポート モバイルとデスクトップでHTTP ArchiveからHTML要素をレンダリングしました。 HTTP ArchiveとLighthouseの場合、サイト全体のクロールではなく、Webサイトのホームページからのみ識別されるデータに制限されます。 評価を行う際、これを考慮に入れています。 結果から結論を引き出すときは、この区別を念頭に置くことが重要です。 詳細については、方法論ページをご覧ください。
今年のオーガニック検索最適化の主な調査結果を見てみましょう。
ファンダメンタルズ
このセクションでは検索エンジンがウェブサイトを正しくクロールし、インデックスを作成し、ユーザーに最適な結果を提供するための基盤となるウェブの構成や要素について最適化に関する知見を紹介します。
クローラビリティとインデクサビリティ
検索エンジンはウェブ・クローラー(スパイダーとも呼ばれる)を使用して、ページ間のリンクをたどってウェブを閲覧しながら、ウェブサイトから新規または更新されたコンテンツを発見します。クローリングとは、新しいまたは更新されたWebコンテンツ(Webページ、画像、動画など)を探すプロセスのことです。
検索クローラーは、URL間のリンクを辿るだけでなく、ウェブサイトの所有者が提供する追加ソースを利用してコンテンツを発見します。たとえば、XMLサイトマップ(ウェブサイトの所有者が検索エンジンにインデックスさせたいURLのリスト)の作成や、Googleのサーチコンソールのような検索エンジンツールを使った直接のクロールリクエストなどがあります。
検索エンジンはウェブコンテンツにアクセスすると、ウェブブラウザと同様にレンダリングを行い、インデックスを作成する必要があります。検索エンジンは識別された情報を分析してカタログ化し、ユーザーと同じように理解しようとし、最終的にインデックス(ウェブデータベース)に保存します。
ユーザーがクエリを入力すると、検索エンジンはインデックスを検索してクエリに答えるため、検索結果ページに表示する最適なコンテンツを探し、さまざまな要素を用いてどのページが他のページよりも先に表示されるかを決定します。
検索結果での表示を最適化したいと考えているウェブサイトでは、特定のクローラビリティとインデクサビリティのベストプラクティスに従うことが重要です。たとえば、robots.txt、robots metaタグ、X-Robots-TagHTTPヘッダー、canonicalタグなどを正しく設定することです。これらのベストプラクティスは、検索エンジンがウェブコンテンツに容易にアクセスし、より正確にインデックスを作成するのに役立ちます。以下では、これらの設定を徹底的に分析します。
robots.txt
サイトのルートに置かれるrobots.txtファイルは検索エンジンのクローラーがどのページを操作するか、どのくらいの速さでクロールするか、そして発見されたコンテンツをどうするかをコントロールするための効果的なツールです。
Googleは、2019年にrobots.txtをインターネットの公式規格にすることを正式に提案しました。2020年6月のドラフトには、robots.txtファイルの技術的要件に関する明確な文書が含まれています。これにより、検索エンジンのクローラーが規格外のコンテンツにどのように対応すべきか、より詳細な情報が求められるようになりました。
robots.txtファイルはプレーンテキストで、UTF-8でエンコードされ、リクエストに対して200 HTTPステータスコードで応答しなければなりません。検索エンジンのクローラーは、不正なrobots.txtや4XX(クライアントエラー)レスポンス、5つ以上のリダイレクトは full allow と解釈し、すべてのコンテンツはクロールされる可能性があることを意味します。5XX(サーバーエラー)のレスポンスは、 full disallow と解釈され、いかなるコンテンツもクロールできないことを意味します。もしrobots.txtが30日以上届かない場合、Googleは仕様で説明されているように、最後にキャッシュされたコピーを使用します。
全体として、80.46%のモバイルページがrobots.txtに対して2XXの応答をしました。このうち、25.09%は有効であると認識されませんでした。これは、27.84%のモバイルサイトが有効なrobots.txtを持っていたことが判明した2019年よりも若干改善されています。
robots.txtの有効性をテストするためのデータソースであるLighthouseは、v6アップデートの一環として、robots.txtの監査を導入しました。この導入により、リクエストが正常に解決されても、基礎ファイルがWebクローラーに必要な指示を与えることができるとは限らないことが強調されました。
| レスポンスコード | モバイル | デスクトップ |
|---|---|---|
| 2XX | 80.46% | 79.59% |
| 3XX | 0.01% | 0.01% |
| 4XX | 17.67% | 18.64% |
| 5XX | 0.15% | 0.12% |
| 6XX | 0.00% | 0.00% |
| 7XX | 0.15% | 0.12% |
robots.txtのレスポンスコード。
ステータスコードが似ていることに加えて、モバイル版とデスクトップ版のrobots.txtファイルでは、Disallowステートメントが一貫して使用されていました。
もっとも多く見られたUser-agent宣言文は、ワイルドカードのUser-agent: *、これはモバイルのrobots.txtリクエストの74.40%とデスクトップの73.16%に見られました。2番目に多かった宣言文はadsbot-googleで、モバイルのrobots.txtリクエストの5.63%とデスクトップの5.68%に現れていました。Google AdsBotは、ウェブページやアプリの広告の品質をデバイス間でチェックするため、ワイルドカードの記述を無視し、具体的な名前を指定する必要があります。
もっとも頻繁に使用されたディレクティブは、検索エンジンとその有料マーケティングに関連するものでした。SEOツールのAhrefとMajesticは、どちらのデバイスでもDisallowステートメントのトップ5に入っていました。
robots.txtの使用率 |
||
|---|---|---|
ユーザーエージェント |
モバイル | デスクトップ |
* |
74.40% | 73.16% |
| adsbot-google | 5.63% | 5.68% |
| mediapartners-google | 5.55% | 3.83% |
| mj12bot | 5.49% | 5.30% |
| ahrefsbot | 4.80% | 4.66% |
robots.txt User-agentのディレクティブです。
Lighthouseが提供する600万以上のサイトのデータを使って、robots.txtのDisallow文の使用状況を分析したところ、97.84%が完全にクロール可能で、Disallow文を使用しているのは1.05%に過ぎないことがわかりました。
また、meta robots indexability ディレクティブに沿った robots.txtの Disallowステートメントの使用状況を分析したところ、1. 02%のサイトが、meta robots index ディレクティブを使用したインデックス可能なページで Disallowステートメントを使用しており、meta robots noindexディレクティブを使用した noindex ページでrobots.txtのDisallowステートメントを使用しているサイトは0.03%しかありませんでした。
これは、Googleのドキュメントによると、サイトオーナーはGoogle検索からウェブページを隠す手段としてrobots.txtを使用すべきではないとしています。代わりに、サイトオーナーは、meta robotsによる noindex ディレクティブのような他の方法を使うべきです。
Meta robots
メタタグ robots とHTTPヘッダー X-Robots-Tag は、提案されている Robots Exclusion Protocol (REP) を拡張したもので、より詳細なレベルでディレクティブを設定できます。REPはまだ正式なインターネット標準ではないため、ディレクティブのサポートは検索エンジンによって異なります。
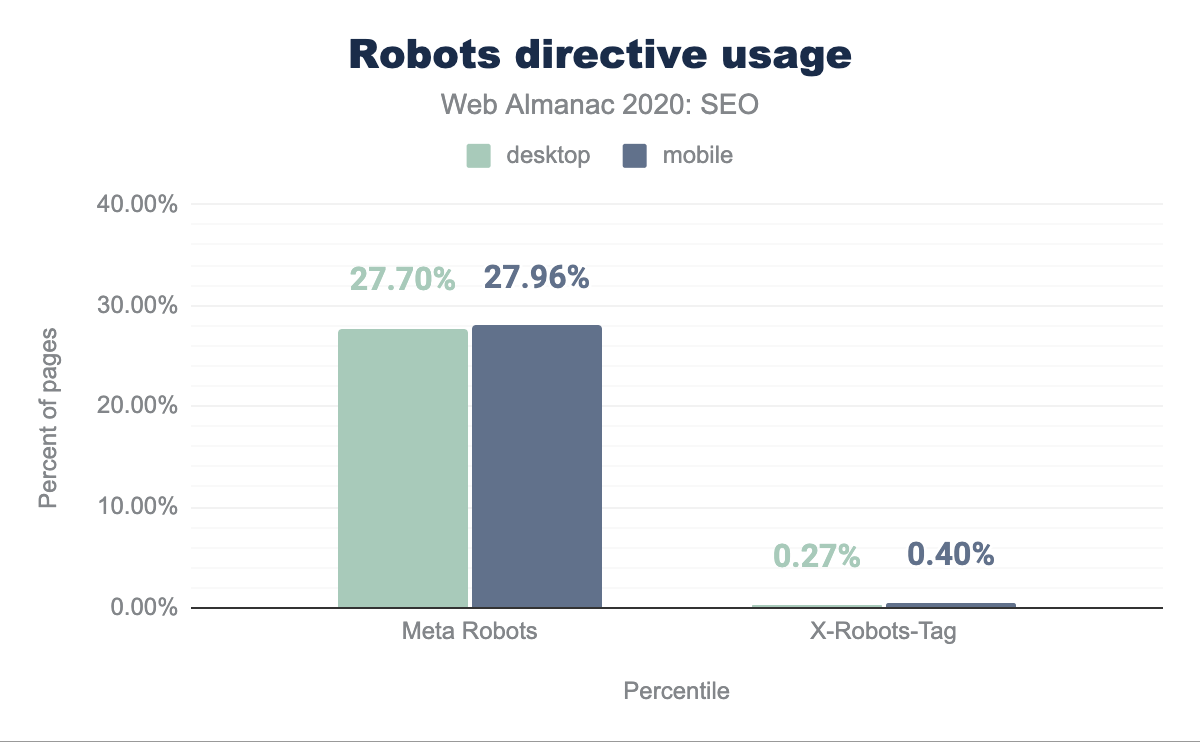
メタタグは、デスクトップの27.70%、モバイルの27.96%のページで使用されており、粒度の高い実行方法として圧倒的な支持を得ていました。X-Robots-Tagは、デスクトップで0.27%、モバイルでは0.40%でした。
X-Robots-Tagディレクティブの使用。
Lighthouseのテストでmeta robotsタグの使用状況を分析したところ、クロール可能なページの0.47%が noindex になっていることがわかりました。これらのページの0.44%は、noindexディレクティブを使用しており、robots.txtでそのページのクロールを禁止していませんでした。
また、robots.txt内のDisallowとmeta robots内のnoindexディレクティブの組み合わせは、わずか0.03%のページでしか見つかりませんでした。この方法は、ベルトとサスペンダーのような冗長性がありますが、ページ上の noindex ディレクティブを有効にするためには、ページがrobots.txtファイルによってブロックされていない必要があります。
興味深いことに、レンダリングによってmeta robotsタグが変更されたページは0.16%でした。JavaScriptを使ってページにmeta robotsタグを追加したり、コンテンツを変更したりすることに本質的な問題はありませんが、SEO担当者は慎重に実行する必要があります。レンダリング前、meta robotsタグにnoindexディレクティブを入れてページを読み込むと、検索エンジンはタグの値を変更するJavaScriptを実行したり、ページをインデックスできません。
正規化
CanonicalタグはGoogleが説明しているように、同一または非常に類似したコンテンツを掲載しているURLが多数ある場合に、そのページを代表すると考えられる優先的なcanonical URLバージョンを検索エンジンに指定するため使用されます。重要なのは以下の点です。
- canonicalタグの設定は、ページのcanonical URLを選択するために他のシグナルとともに使用されますが、それだけではありません。
- 自己参照用のcanonicalタグが使われることもありますが、必須ではありません。
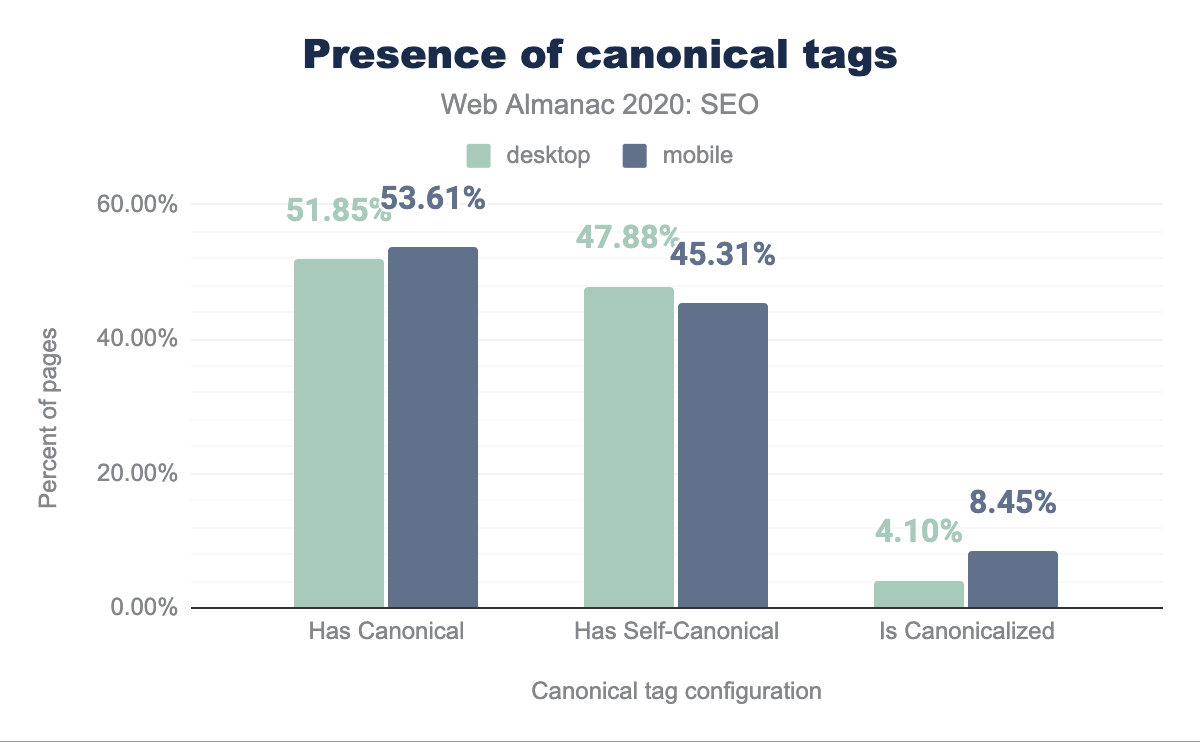
昨年の章では、モバイルページの48.34%がcanonicalタグを使用していることが確認されました。今年はcanonicalタグを採用しているモバイルページは53.61%に増えています。
今年のモバイルページのcanonicalタグの構成を分析したところ、45.31%が自己参照で、8.45%が正規のものとは異なるURLを指していることが検出されました。
一方、今年は51.85%のデスクトップページがcanonicalタグを採用していることが判明し、47.88%が自己参照、4.10%が別のURLを指していることがわかりました。
モバイルページはデスクトップページよりも多くのcanonicalタグを含んでいる(53.61%対51.85%)だけでなく、他のURLにcanonical化しているモバイルホームページは、デスクトップホームページよりも比較的多い(8.45%対4.10%)。これは、デスクトップ版とは別のURLに正規化する必要がある一部のサイトが、独立した(または別の)モバイルウェブ版を使用しているためと考えられます。
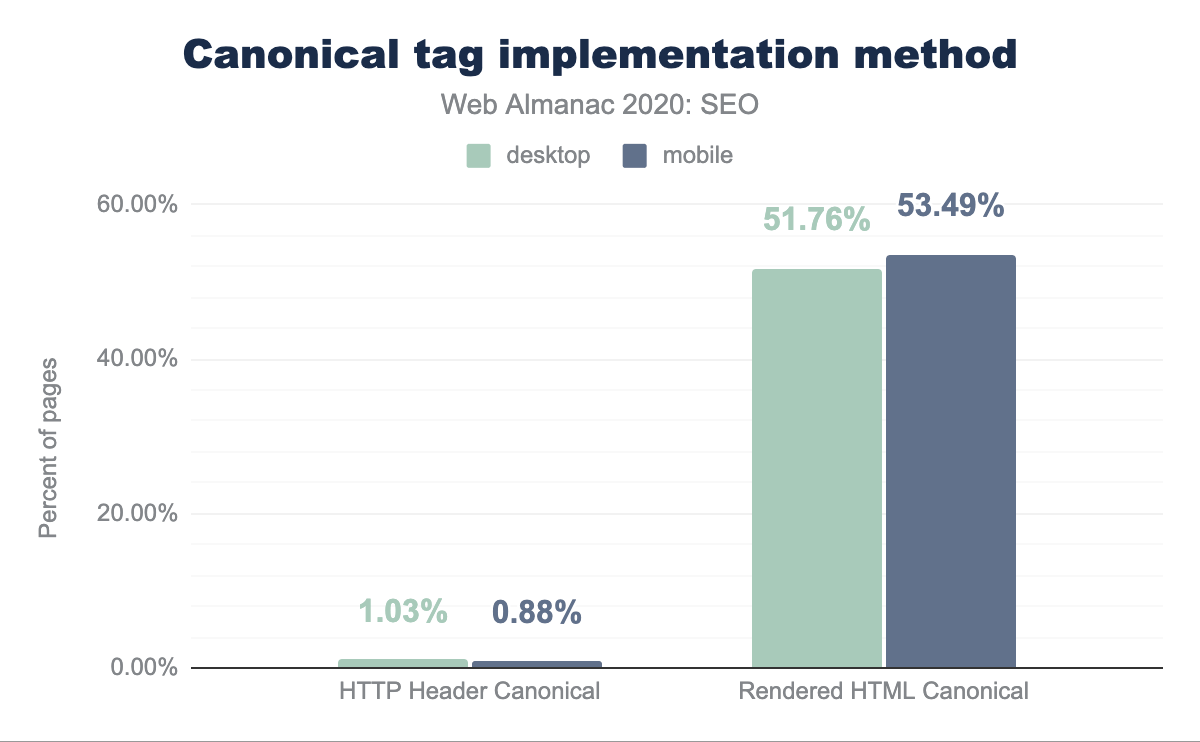
正準化URLはHTTPヘッダーやページのHTMLのheadを介して正準化リンクを使用する方法と、XMLサイトマップで提出する方法など、さまざまな方法で指定できます。正準化リンクの実装方法としてもっとも多く利用されているのはどれかを分析したところ、HTTPヘッダーに依存して実装しているのは、デスクトップページで1.03%、モバイルページでは0.88%に過ぎず、正準化タグはページのHTMLのheadを介して実装されることが多いことがわかりました。
headの正規化メソッドの使用。
生のHTMLにcanonicalタグが実装されているものと、クライアントサイドのJavaScriptによるレンダリングに依存しているものを分析したところ、モバイルページの0.68%、デスクトップページの0.54%が、生のHTMLではなくレンダリングされたHTMLにcanonicalタグを含んでいることがわかりました。つまり、JavaScriptでcanonicalタグを実装しているページは、ごく少数であることがわかります。
一方、モバイルページの0.93%、デスクトップページの0.76%では、生のHTMLとレンダリングされたHTMLの両方でcanonicalタグが実装されており、同じページの生のHTMLで指定されたURLとレンダリングされたHTMLで指定されたURLの間に矛盾が生じていました。これにより、同じページのcanonical URLがどちらであるかという情報が混在して検索エンジンに送信されるため、インデクサビリティの問題が発生します。
また、実装方法の違いによっても同様の問題が発生しており、モバイルページの0.15%とデスクトップページの0.17%で、HTTPヘッダーとHTMLのheadで実装されたcanonicalタグの間で問題が発生しています。
コンテンツ
検索エンジンと検索エンジン最適化の主な目的は、ユーザーが必要とするコンテンツを可視化することです。検索エンジンは、ページの特徴を抽出してコンテンツの内容を判断します。このように、両者は共生しています。抽出された特徴は、関連性を示すシグナルと一致し、ランキングに反映されます。
検索エンジンが何を効果的に抽出できているかを理解するために、そのコンテンツの構成要素を分解し、モバイルとデスクトップのコンテキスト間でそれらの特徴の発生率を調べました。また、モバイルとデスクトップのコンテンツの格差についても検討しました。モバイルとデスクトップの格差がとくに重要なのは、Googleがすべての新規サイトに対して mobile-first indexing (MFI)は、すべての新しいサイトで2021年3月の時点でモバイルコンテキスト内に表示されない mobile-only index iSeriesコンテンツへ移動します。ランキングの評価は行われません。
レンダリングされたテキストコンテンツとレンダリングされていないテキストコンテンツ
ウェブの発展に伴い、シングルページアプリケーション(SPA)JavaScript技術の使用が爆発的に増加しています。このデザインパターンは実行時のJavaScript変換の実行と、ロード後のページでのユーザーのインタラクションの両方が、追加コンテンツの表示やレンダリングを引き起こす可能性があるため、検索エンジンのスパイダーにとっては困難なものとなっています。
検索エンジンはそのクロール活動を通じてページに出会いますが、ページをレンダリングする第2段階を実施することを選択する場合もあれば、しない場合もあります。その結果、ユーザーが目にするコンテンツと、検索エンジンがインデックスを作成し、ランキングの対象とするコンテンツとの間に差異が生じることがあります。
その格差のヒューリスティックな指標として、語数を評価しました。
| 価値観 | デスクトップ | モバイル | 差異 |
|---|---|---|---|
| そのまま | 360 | 312 | -13.33% |
| レンダリング | 402 | 348 | -13.43% |
| 差異 | 11.67% | 11.54% |
今年は、デスクトップページの中央値が402語、モバイルページの中央値は348語であることがわかりました。一方、昨年では、デスクトップページの中央値は346語、モバイルページの中央値は306語と、わずかに語数が少なかった。これはそれぞれ16.2%と13.7%の成長を示しています。
その結果、デスクトップサイトの中央値は、生のHTMLを最初にクロールしたときと比較して、レンダリング時に表示される文字数は11.67%多いことがわかりました。また、モバイルサイトの中央値は、デスクトップサイトに比べてテキストコンテンツの表示は13.33%少ないことがわかりました。モバイルサイトの中央値は、生のHTMLに比べてレンダリング時に表示される単語数は11.54%多いことがわかりました。
今回のサンプルセットでは、モバイル/デスクトップ、レンダリング/非レンダリングの組み合わせに格差が見られました。これは検索エンジンがこの分野で継続的に改善しているにもかかわらず、ウェブ上のほとんどのサイトは、コンテンツが利用可能でインデックス可能であることを確実にすることへ集中することでオーガニック検索の可視性を向上させる機会を逃していることを示唆しています。また多くのSEOツールは、上記のようなコンテキストの組み合わせではクロールせず、自動的に問題として認識するためこの点も懸念されます。
見出し
見出し要素(H1~H6)は、ページのコンテンツの構造を視覚的に示す仕組みとして機能します。これらのHTML要素は検索ランキングにおいて以前のような重みはありませんが、ページを構造化し、 featured snippets やGoogleの新しいパッセージインデックスに沿った他の抽出方法のように検索エンジン結果ページ(SERP)の他の要素にシグナルを送るための貴重な方法として機能しています。
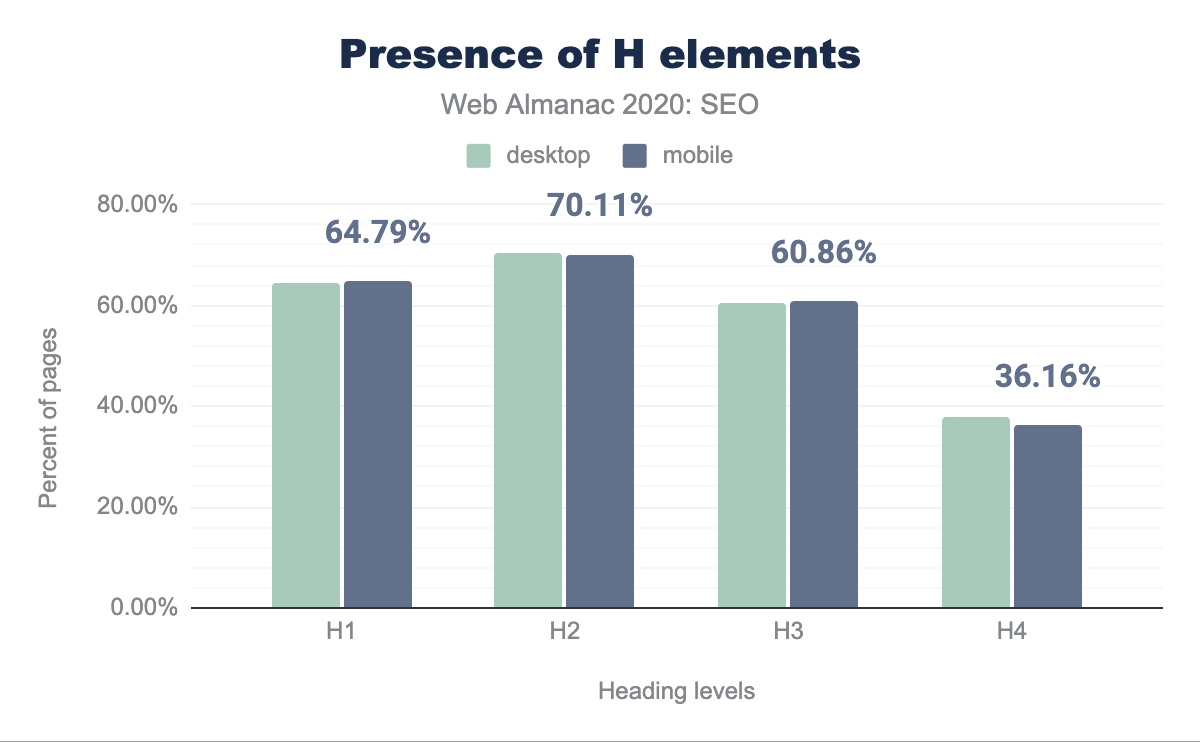
60%以上のページが、モバイルとデスクトップの両方でH1要素(空のものも含む)を使用しています。
これらの数字は、H2とH3で60%以上を占めています。H4要素の出現率は4%以下で、ほとんどのページではこのレベルの特殊性は必要とされていないか、開発者がコンテンツの視覚的構造をサポートするために他の見出し要素を別のスタイルにしていることを示唆しています。
H2要素がH1要素よりも多いということは、複数のH1要素を使用しているページが少ないことを示唆しています。
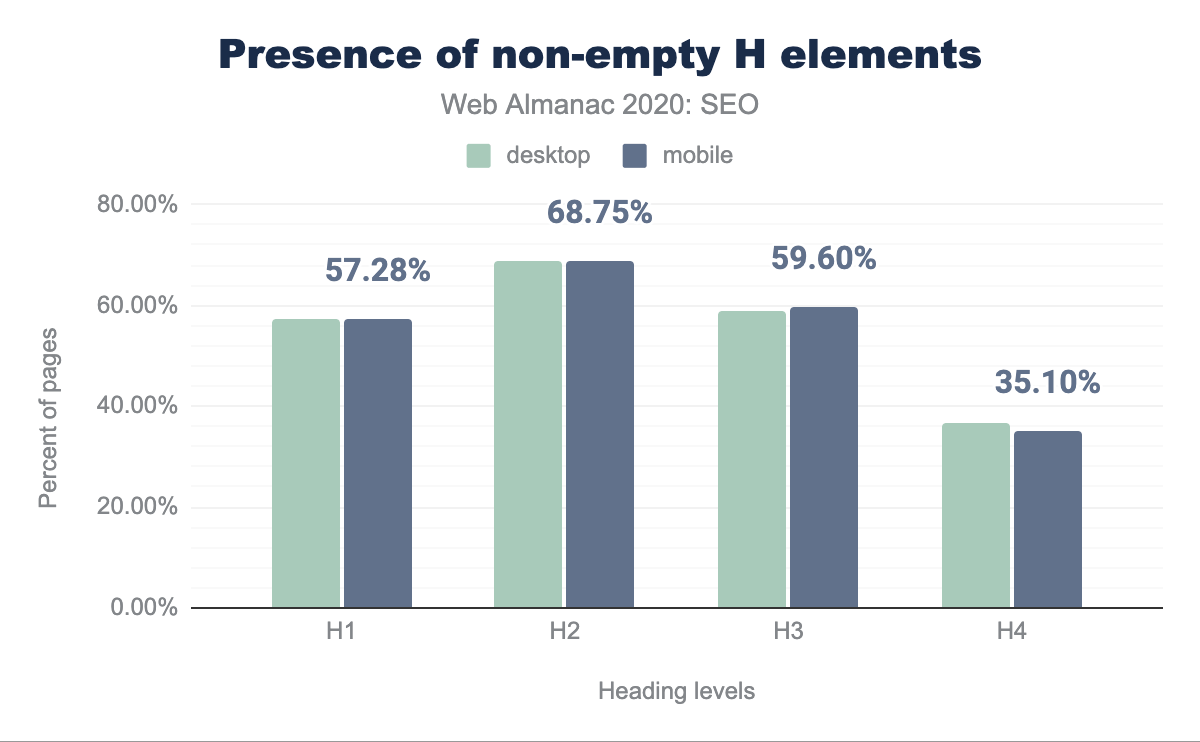
空ではない見出し要素の採用状況を確認したところ、テキストがない要素は、H1が7.55%、H2が1.4%、H3が1.5%、H4が1.1%でした。このような結果になった理由としては、これらの部分がページのスタイリングのために使われているか、あるいはコーディングミスの結果であることが考えられます。
見出しの使い方については、マークアップの章で詳しく説明していますが、これには非標準のH7やH8要素の誤用も含まれています。
構造化データ
過去10年間、検索エンジン、とくにGoogleは、ウェブのプレゼンテーション層になることを目指して邁進し続けてきました。これらの進歩は、非構造化コンテンツから情報を抽出する能力の向上(例:パッセージ・インデックス)や、 構造化データ という形でのセマンティック・マークアップの採用によって部分的に推進されています。検索エンジンはコンテンツ制作者や開発者に対して、検索結果のコンポーネント内でコンテンツをより見やすくするために、構造化データを実装することを推奨しています。
検索エンジンは、「文字列からモノへ」という流れの中で、ウェブコンテンツ内のさまざまな人、場所、モノをマークアップするための、幅広いオブジェクトの語彙に合意しました。しかし、その語彙の一部だけが、検索結果のコンポーネントに含まれます。Googleは、サポートしている語彙とその表示方法をsearch galleryで指定し、そのサポートと実装を検証するためのツールを提供しています。
検索エンジンが進化してこれらの要素が検索結果へ反映されるようになると、異なる語彙の発生率がウェブ上で変化します。
検証の一環として、さまざまな種類の構造化マークアップの発生率を調べてみました。利用可能な語彙には、RDFaとschema.orgがあり、これらにはmicroformatsとJSON-LDの両方の種類があります。Googleは最近data-vocabularyのサポートを終了しましたが、これは主にパンくずの実装に使用されていました。
一般的に、JSON-LDはよりポータブルで管理しやすい実装であると考えられているため、このフォーマットが好まれています。その結果、モバイルページの29.78%、デスクトップページの30.60%にJSON-LDが採用されていることがわかります。
| フォーマット | モバイル | デスクトップ |
|---|---|---|
| JSON-LD | 29.78% | 30.60% |
| Microdata | 19.55% | 17.94% |
| RDFa | 1.42% | 1.63% |
| Microformats2 | 0.10% | 0.10% |
このタイプのデータでは、モバイルとデスクトップの格差が続いていることがわかります。Microdataは、モバイルページの19.55%、デスクトップページの17.94%に掲載されています。RDFaは、モバイルページの1.42%、デスクトップページの1.63%に掲載されています。
レンダリングされた構造化データとレンダリングされていない構造化データ
その結果、デスクトップページの38.61%、モバイルページの39.26%が、生のHTMLにJSON-LDまたはmicroformatの構造化データを搭載しており、デスクトップページの40.09%、モバイルページの40.97%がレンダリングされたDOMに構造化データを搭載していることがわかりました。
さらに詳しく調べてみるとデスクトップページの1.49%、モバイルページの1.77%が、検索エンジンのJavaScriptの実行能力に依存して、JavaScriptの変換によってレンダリングされたDOM内にこの種の構造化データを掲載していることがわかりました。
最後にデスクトップページの4.46%、モバイルページの4.62%が、生のHTMLに表示され、その後レンダリングされたDOM内でJavaScriptの変換によって変更された構造化データを備えていることがわかりました。構造化データの構成に適用された変更の種類によっては、検索エンジンがレンダリングする際に複雑なシグナルを生成する可能性があります。
もっとも一般的な構造化データオブジェクト
昨年に引き続き、もっとも普及している構造化データオブジェクトはWebSite、SearchAction、WebPage、Organization、ImageObjectであり、これらの使用量は増え続けています。
WebSiteは、デスクトップで9.37%、モバイルで10.5%の成長を遂げました。SearchActionはデスクトップとモバイルの両方で7.64%成長しました。WebPageはデスクトップで6.83%、モバイルで7.09%成長しました。Organizationはデスクトップで4.75%、モバイルで4.98%成長しました。ImageObjectの成長率は、デスクトップで6.39%、モバイルで6.13%でした。
WebSite、SearchAction、Organizationはいずれも一般的にホームページに関連するもので、これはデータセットの偏りを示すものであり、ウェブ上で実装されている構造化データの大部分を反映しているわけではありません。
一方、レビューはホームページと関連づけられるべきではないにもかかわらず、データによると、モバイルでは23.9%、デスクトップでは23.7%にAggregateRatingが使用されています。
また、動画に注釈をつけるためのVideoObjectの成長も興味深いものがあります。Googleの動画検索結果ではYouTubeの動画が圧倒的に多いのですが、VideoObjectの使用率はデスクトップで30.11%、モバイルで27.7%と伸びています。
これらのオブジェクトの増加は、構造化データの導入が進んでいることを一般的に示しています。また、Googleが検索機能の中で可視化すると、あまり使われていないオブジェクトの発生率が高まることも示唆されています。Googleは2019年にFAQPage、HowTo、QAPageのオブジェクトを可視化の機会として発表し、それらは前年比で大幅な成長を維持しました。
FAQPageのマークアップは、デスクトップでは3,261%、モバイルでは3,000%増加しました。HowToマークアップは、デスクトップでは605%、モバイルでは623%増加しました。QAPageのマークアップは、デスクトップで166.7%、モバイルで192.1%増加しました。
構造化データの採用は、データを抽出することが豊富なユースケースにとって価値があるため、ウェブに恩恵をもたらします。検索エンジンの利用が拡大し、ウェブ検索以外のアプリケーションにも利用されるようになると、構造化データは今後も増加すると予想されます。
メタデータ
メタデータは、クリックの向こう側にあるコンテンツの価値を説明し、解説する機会です。ページタイトルは検索順位に直接影響すると考えられていますが、メタ・ディスクリプションはそうでありません。どちらの要素もその内容に基づいて、ユーザーのクリックを促したり、阻害したりできます。
これらの特徴を調べ、ページがオーガニック検索からのトラフィックを促進するためのベストプラクティスに定量的に合致しているかを確認しました。
タイトル
ページタイトルは検索エンジンの検索結果にアンカーテキストとして表示され、一般的に、ページのランキングに影響を与えるもっとも価値のあるオンページ要素の1つと考えられています。
titleタグの使用状況を分析したところ、デスクトップおよびモバイルページの99%にタグが付いてることがわかりました。これは、モバイルページの97%がtitleタグを持っていた昨年からわずかに改善されています。
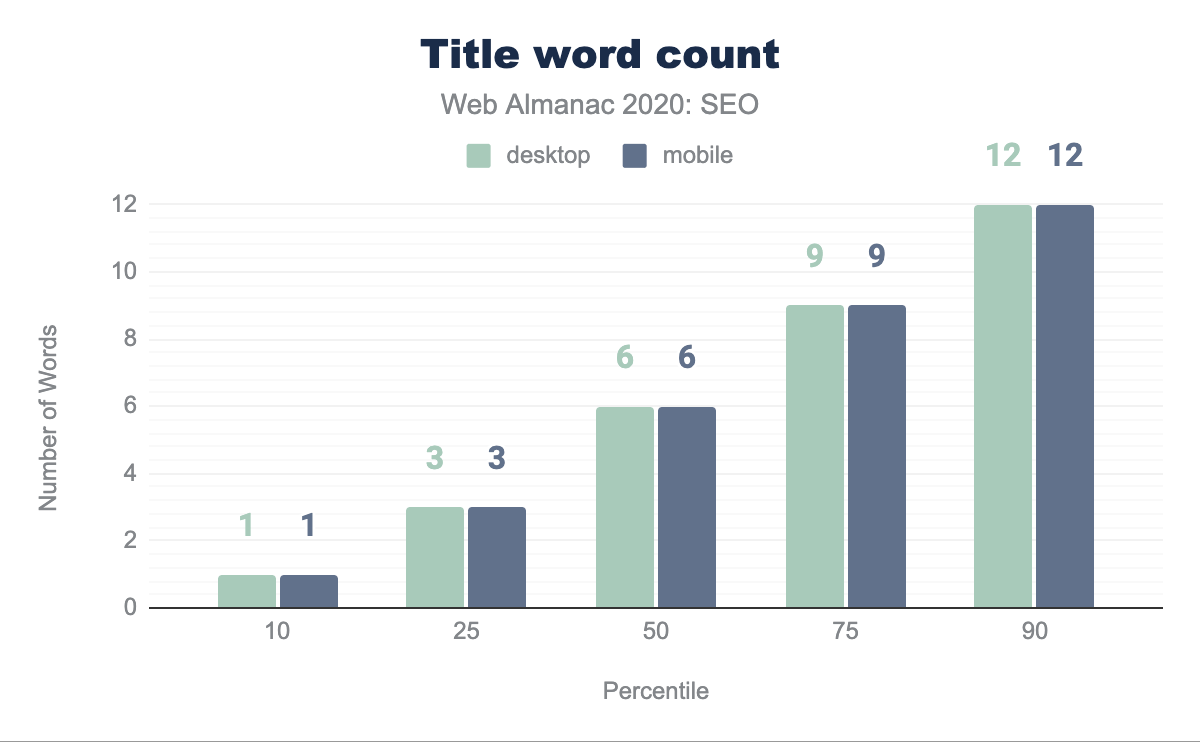
中央値のページは、ページタイトルが6語となっています。このデータセットでは、モバイルとデスクトップの間で単語数に違いはありませんでした。これは、ページタイトル要素が、異なるページテンプレートタイプ間で変更されない要素であることを示唆しています。
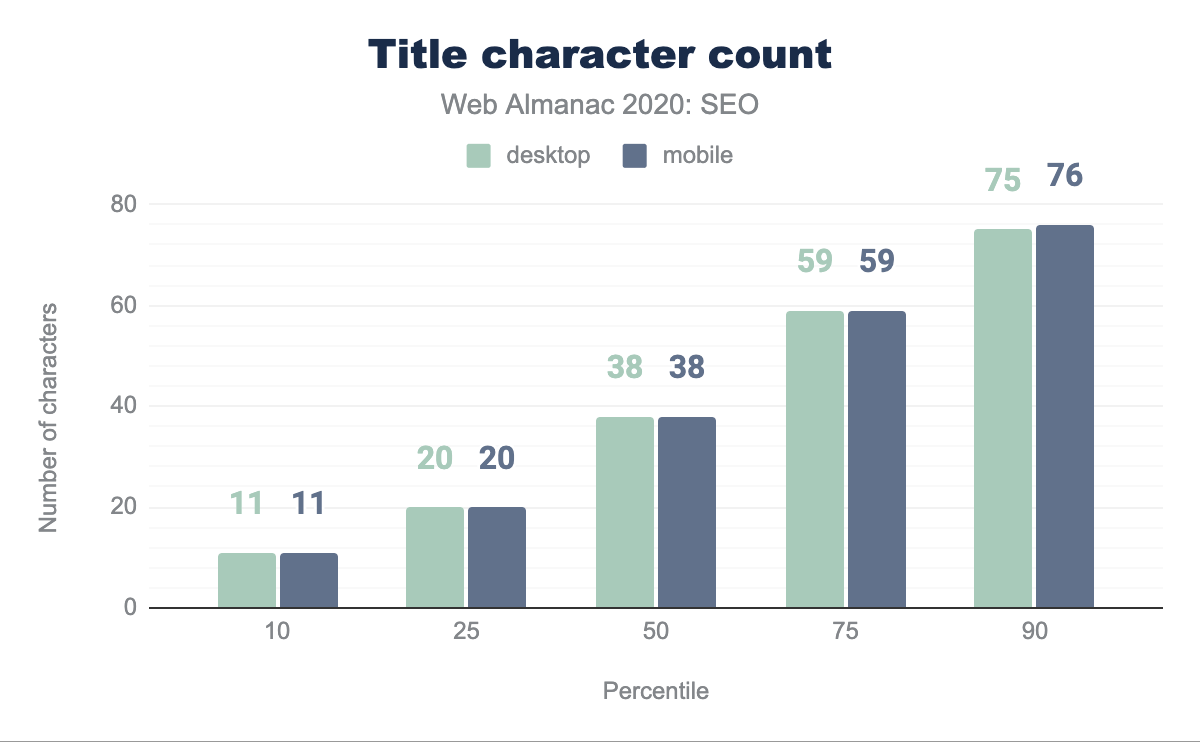
ページタイトルの文字数の中央値は、モバイルとデスクトップの両方で38文字となっています。興味深いことに、昨年の分析結果ではデスクトップで20文字、モバイルで21文字でしたが、今回はそれよりも増えています。コンテキスト間の格差は、90パーセンタイル内で1文字の差があることを除いて、前年比でなくなっています。
メタ・ディスクリプション
meta descriptionは、Webページの広告キャッチフレーズの役割を果たします。最近の調査によると、このタグは70%の確率でGoogleに無視され、書き換えられているという結果が出ていますがユーザーのクリックを誘う目的で用意される要素です。
メタ・ディスクリプションの使用状況を分析したところ、デスクトップ・ページの68.62%、モバイル・ページの68.22%にメタ・ディスクリプションがあることがわかりました。これは意外と低いかもしれませんが、モバイルページの64.02%しかメタディスクリプションを持っていなかった昨年と比べると、少し改善されています。
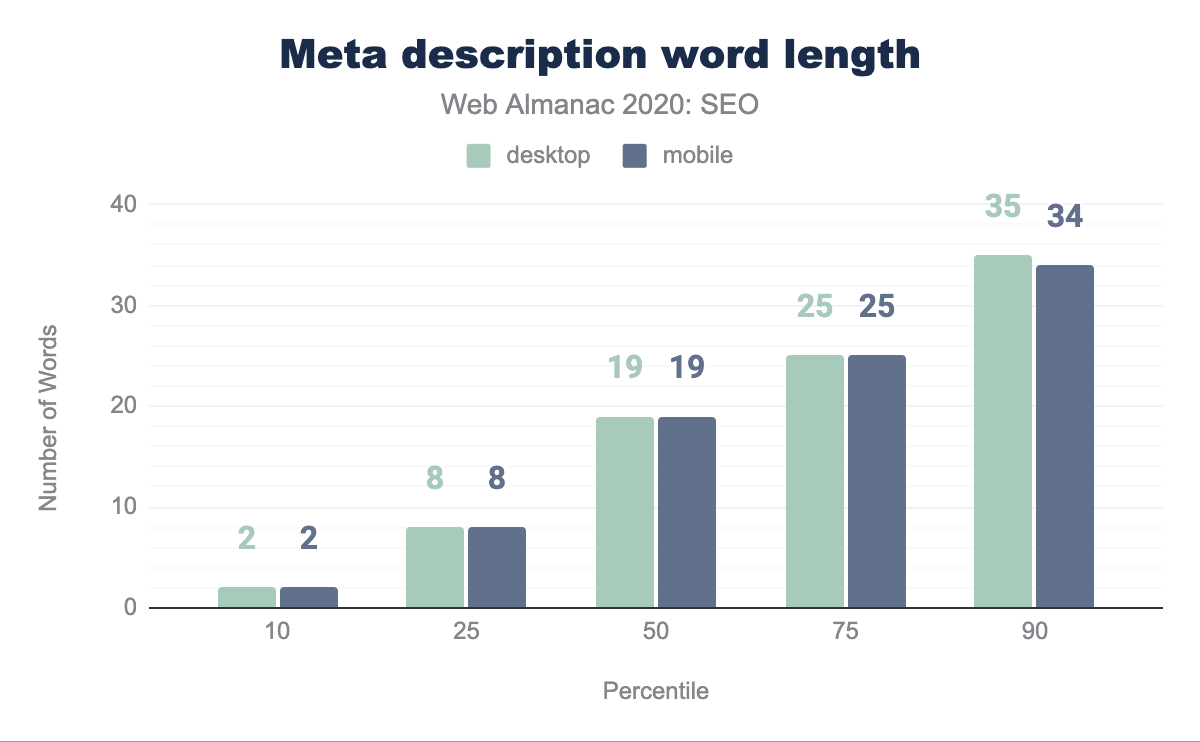
メタディスクリプションの長さの中央値は19Wordです。唯一の単語数の格差は、デスクトップのコンテンツがモバイルよりも1単語多い90パーセンタイルで発生します。
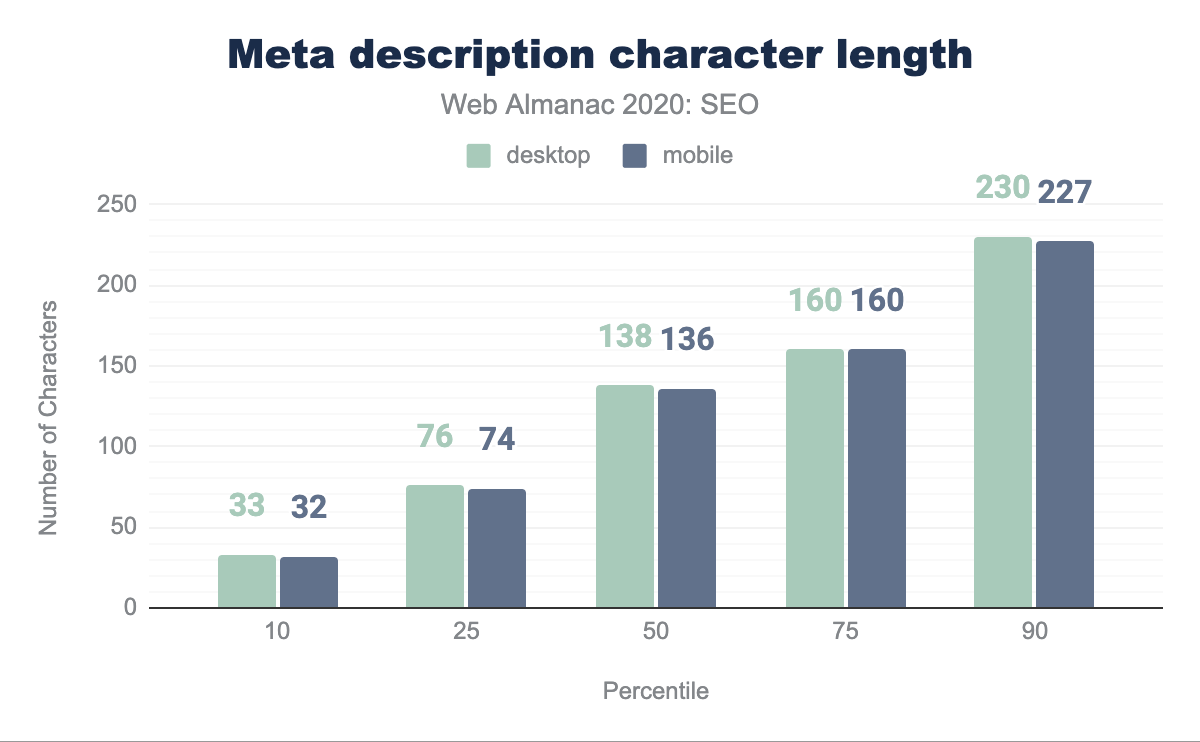
メタディスクリプションの文字数の中央値は、デスクトップページで138文字、モバイルページで136文字となっています。75パーセンタイルを除けば、データセット全体でモバイルとデスクトップのmeta descriptionの長さにはわずかな差があります。SEOのベストプラクティスでは、指定されたmeta descriptionを160文字以内に抑えることが推奨されていますが、Googleはスニペットで300文字以上を表示することがあります。
メタ・ディスクリプションがソーシャル・スニペットやニュース・フィード・スニペットなどの他のスニペットに影響を与え続けていること、またGoogleがメタ・ディスクリプションを継続的に書き換えており直接的なランキング要因とは考えていないことを考えると、メタ・ディスクリプションが160文字の制限を超えて成長し続けると予想するのは妥当です。
イメージ
ページ内で画像、とくに img タグを使用することは、コンテンツを視覚的に表現することに重点を置いていることを意味します。コンピュータビジョンに関する検索エンジンの能力は向上し続けていますが、この技術がページのランキングに使用されているという事実はありません。alt属性は、検索エンジンが画像を「見る」代わりに、画像を説明するための主要な手段であり続けます。また、alt属性はアクセシビリティにも対応しており、視覚障害のあるユーザーに対してページ上の要素を明確にできます。
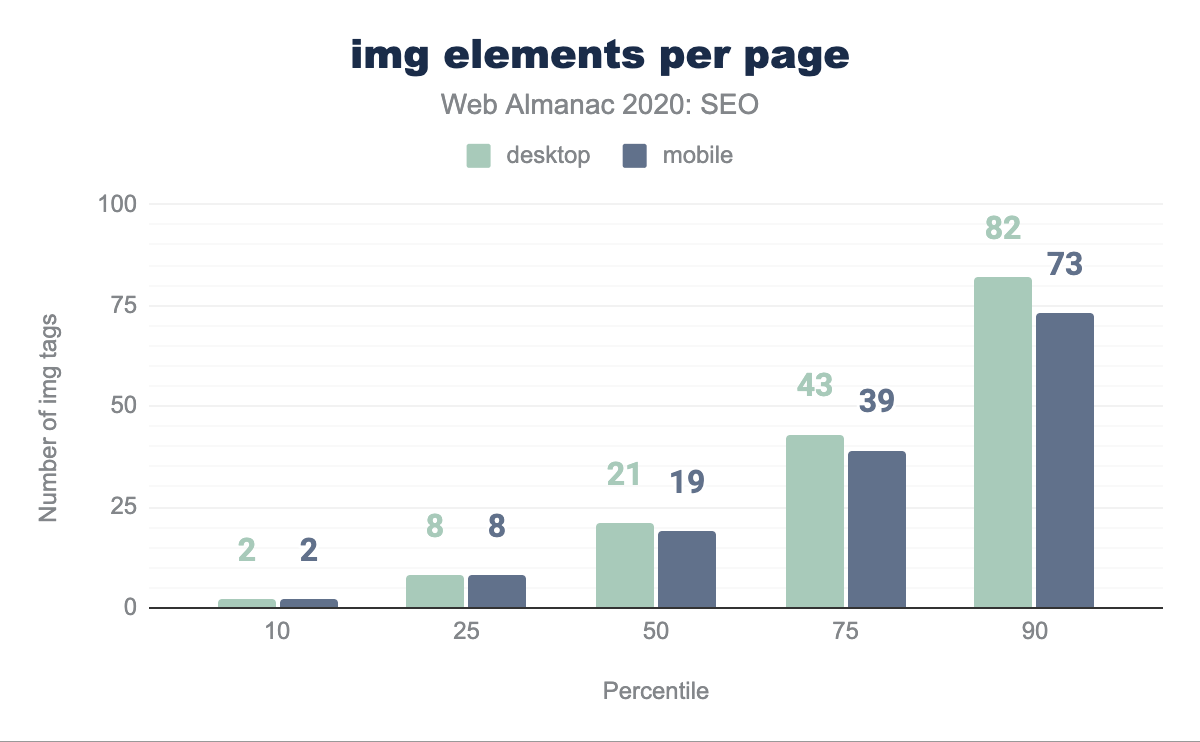
デスクトップページの中央値には21個の img タグが含まれ、モバイルページの中央値には19個の img タグが含まれています。帯域幅の拡大やスマートフォンの普及により、ウェブは画像を多用する傾向にあります。しかし、これはパフォーマンスを犠牲にします。
<img>要素の数をパーセンタイル(10、25、50、75、90)で表した棒グラフです。デスクトップページの中央値には21個の<img>要素が、モバイルページの中央値には19個の<img>タグが配置されていることがわかります。<img>要素数の分布。
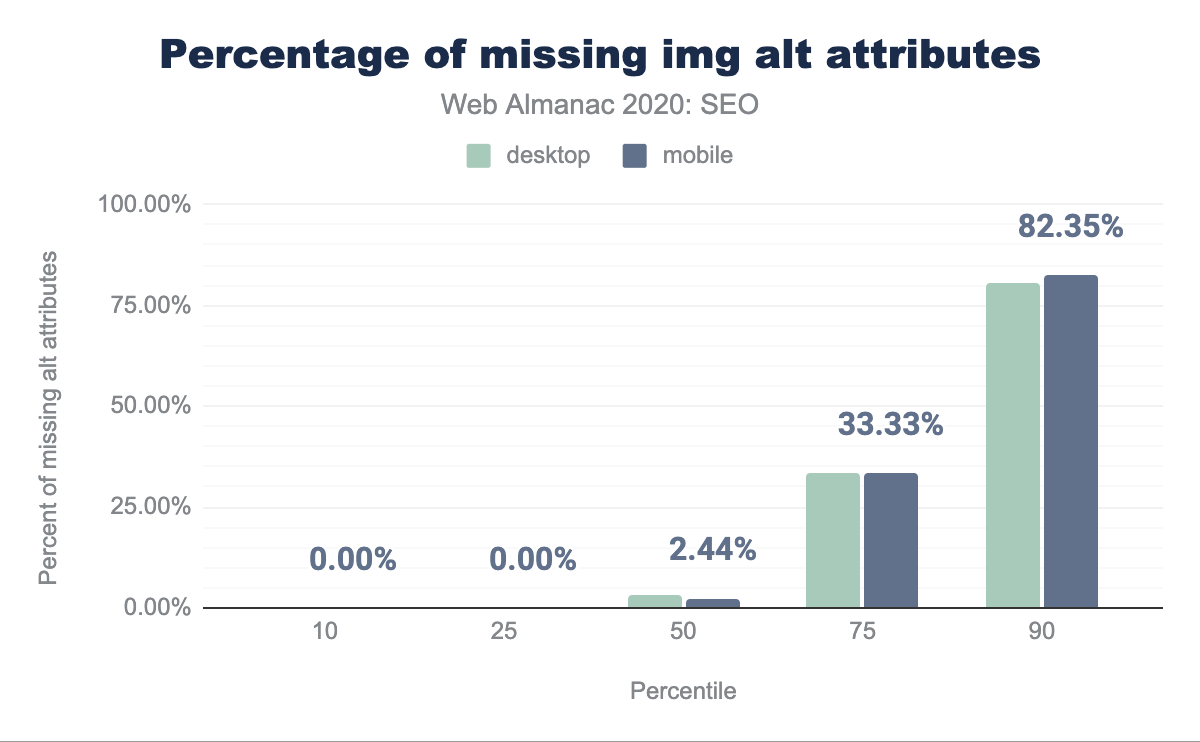
ウェブページの中央値は、デスクトップでは2.99%のalt属性が欠けており、モバイルでは2.44%のalt属性が欠けています。alt属性の重要性については、アクセシビリティの章を参照してください。
alt属性の割合を示す棒グラフ。中央値のWebページでは、デスクトップで2.99%のalt属性が欠落しており、モバイルでは2.44%のalt属性が欠落しています。alt属性を欠く<img>要素のページあたりの割合の分布。
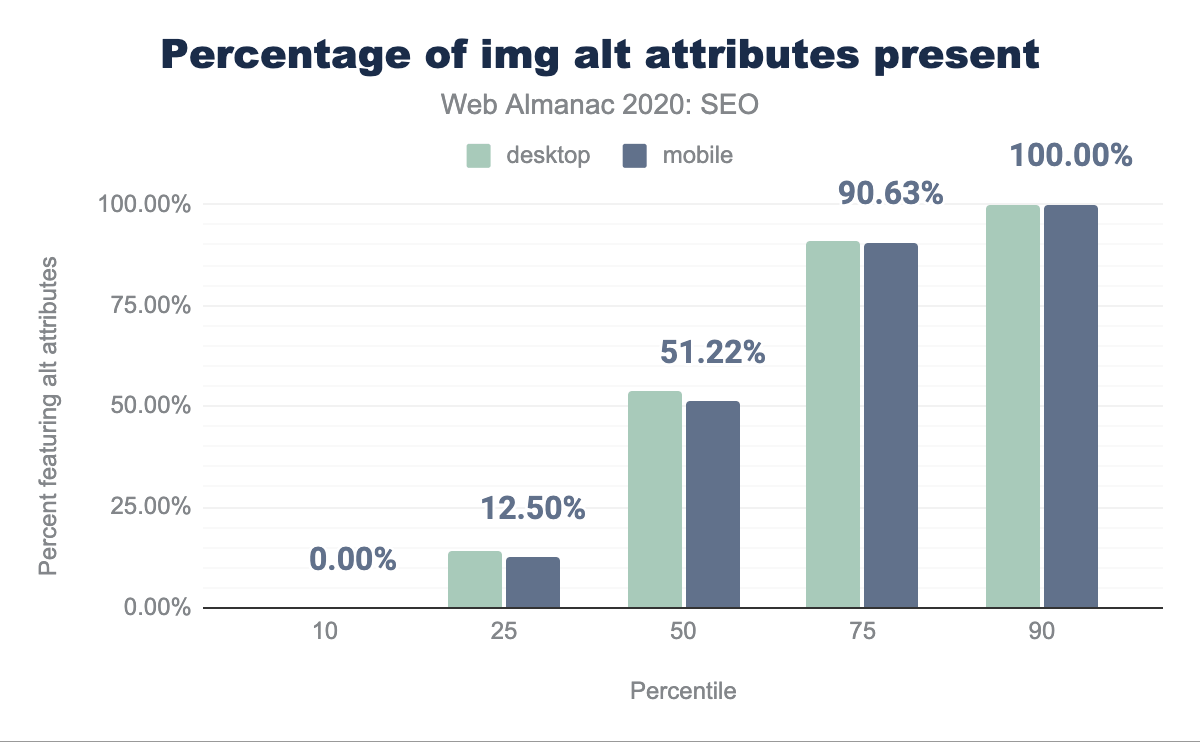
その結果、中央値のページでは、画像の51.22%にしかalt属性が含まれていないことがわかりました。
alt属性の割合を示す棒グラフ。デスクトップでは53.86%、モバイルでは51.22%のページにしか画像のalt属性が表示されていないことがわかりました。alt属性を持つ画像の割合の分布。
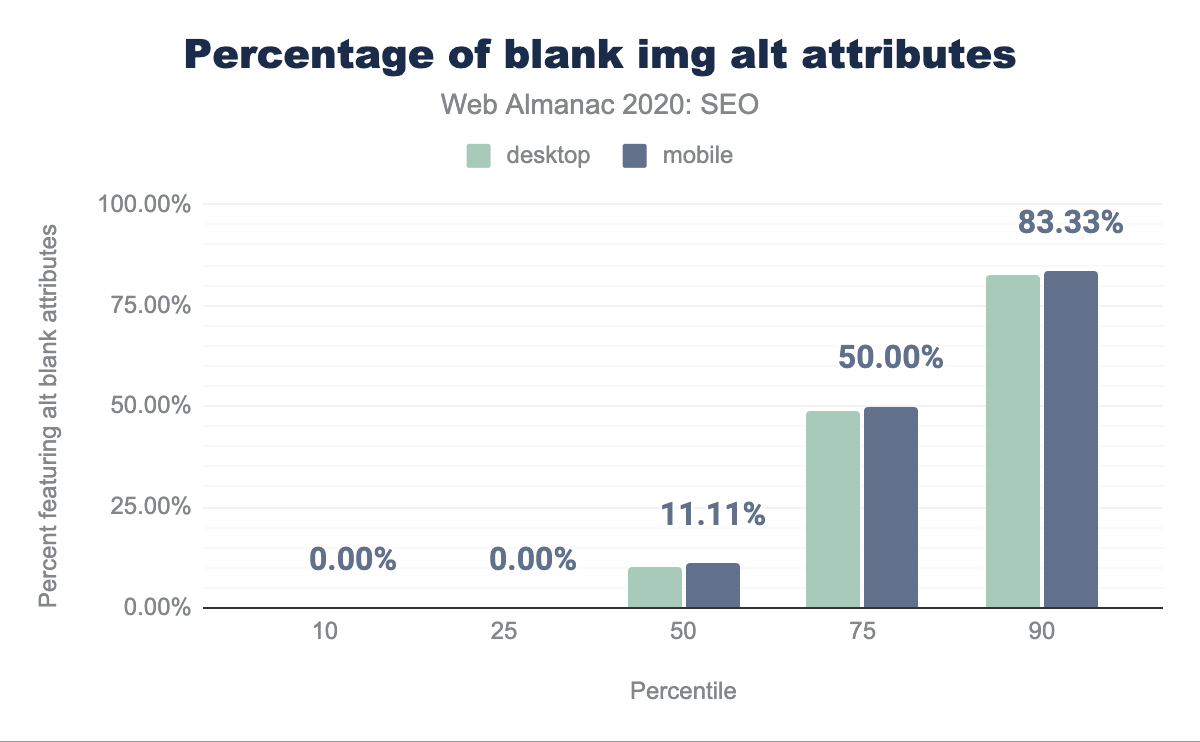
ウェブページの中央値では、空白のalt属性を持つ画像が、デスクトップは10.00%、モバイルでは11.11%ありました。
altのブランク属性の割合を示す棒グラフ。ウェブページの中央値は、デスクトップでは10%、モバイルでは11.11%の空白のalt属性が表示されます。alt属性を持つイメージのページごとの割合の分布。
リンク
現代の検索エンジンはページ間のハイパーリンクを利用して、新しいコンテンツを発見してインデックスを作成したり、権威を示してランキングに反映させたりしています。リンクグラフは、検索エンジンがアルゴリズムと手動によるレビューの両方で積極的に管理しているものです。したがって、ページ全体に豊富なリンクを張ることが重要ですが、GoogleがSEOスターターガイドで言及しているように賢くリンクを張ることも重要です。
発信リンク
この分析の一環として、各ページからの発信リンクを評価できます。同じドメインの内部ページや外部ページへのリンクかどうかを評価できますが、着信リンクは分析していません。
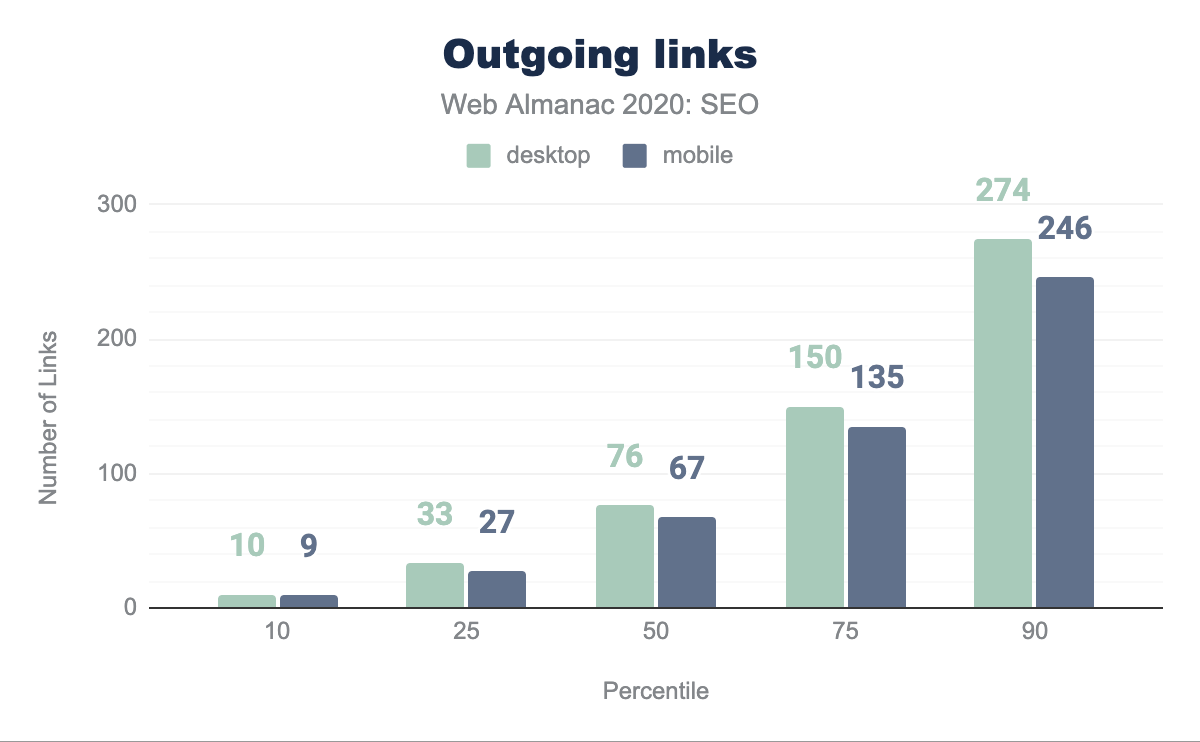
デスクトップページの中央値には76本のリンクがあり、モバイルページの中央値には67本のリンクがあります。歴史的には、Googleからの指示により、リンクは1ページあたり100個までにするよう提案されていました。この推奨事項は現代のウェブでは時代遅れであり、Googleはその後、制限なしと言及していますが、私たちのデータセットの中央値のページはそれを守っています。
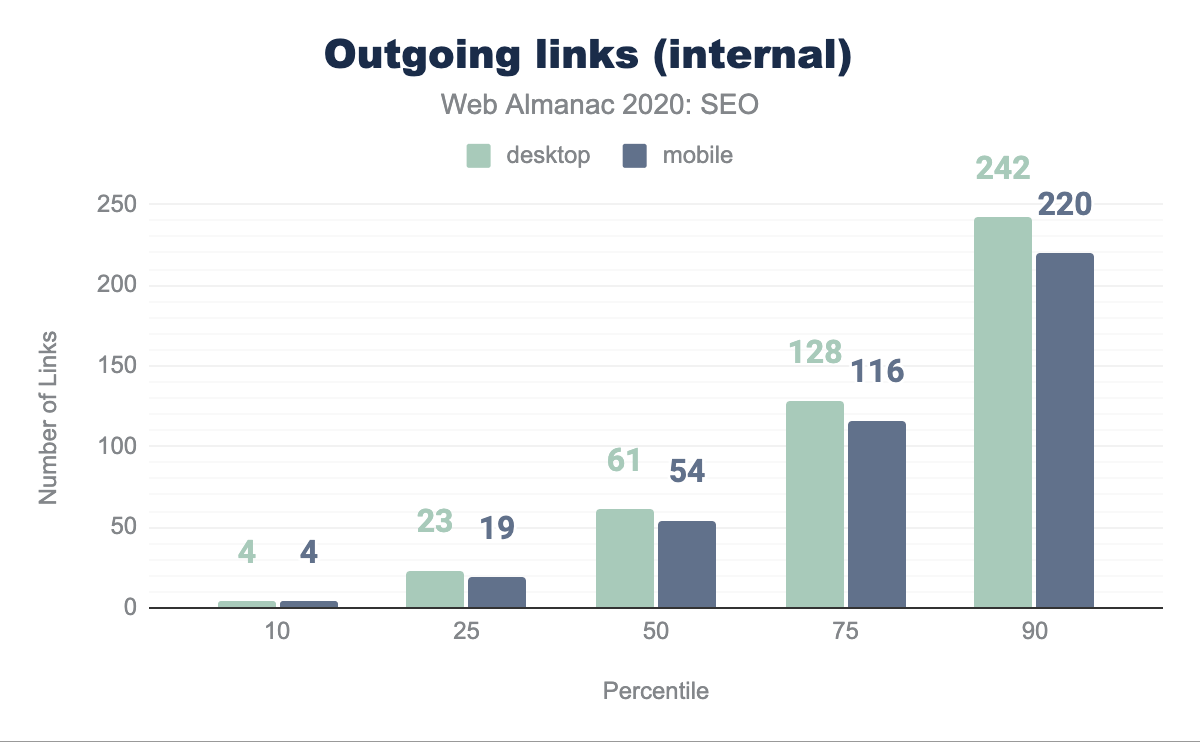
中央値のページの内部リンク(同じサイト内のページへのリンク)は、デスクトップで61、モバイルで54となっています。これは昨年の分析からそれぞれ12.8%と10%減少しています。このことから、サイトは一昨年のように、ページ内のクローラビリティとリンクエクイティの流れを改善する能力を最大限に発揮できていないと考えられます。
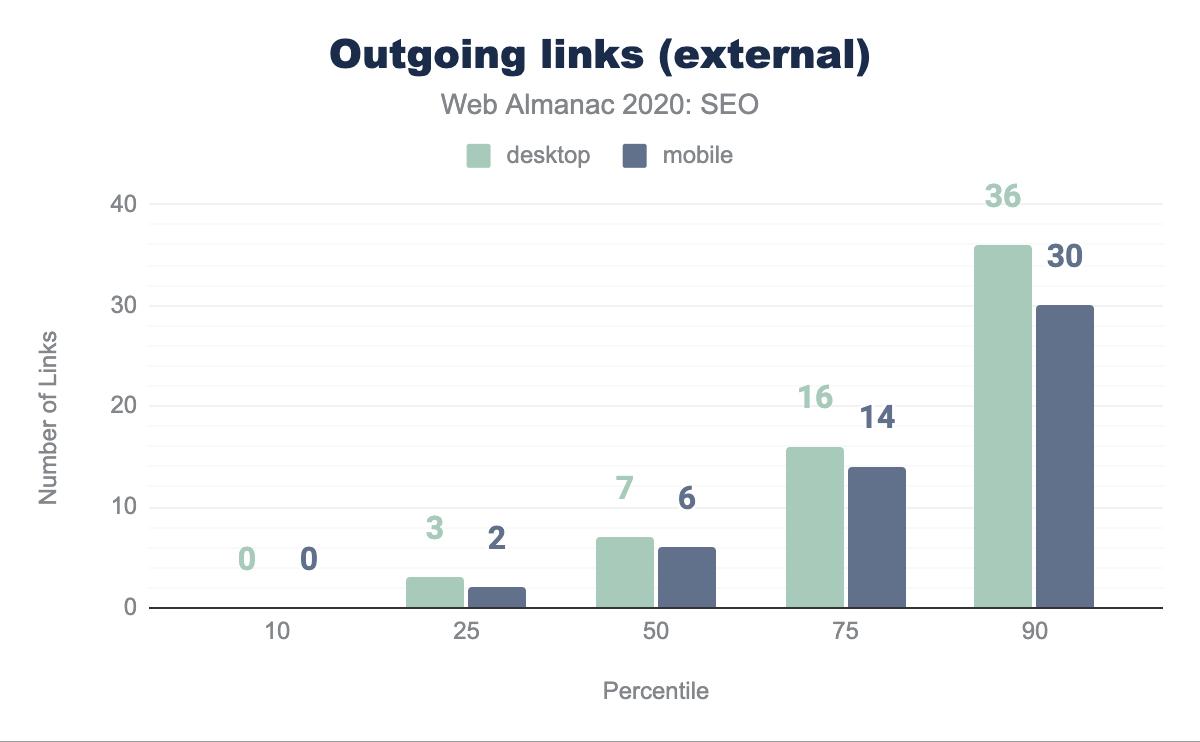
ページの中央値は、外部サイトへのリンクがデスクトップで7回、モバイルで6回となっています。これは、1ページあたりの外部リンク数の中央値がデスクトップで10回、モバイルで8回であった昨年よりも減少しています。このような外部リンクの減少はリンクポピュラリティを渡さないために、あるいはユーザーを紹介するために、ウェブサイトが他のサイトにリンクする際により慎重になっていることを示唆していると考えられます。
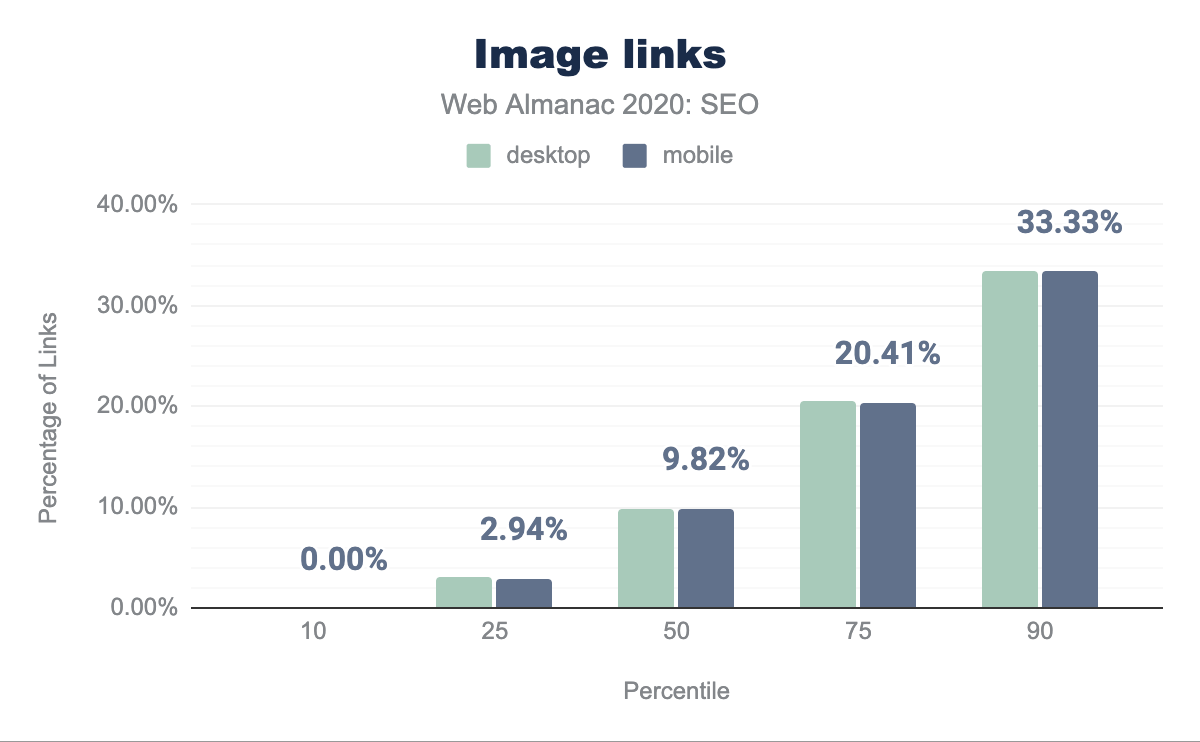
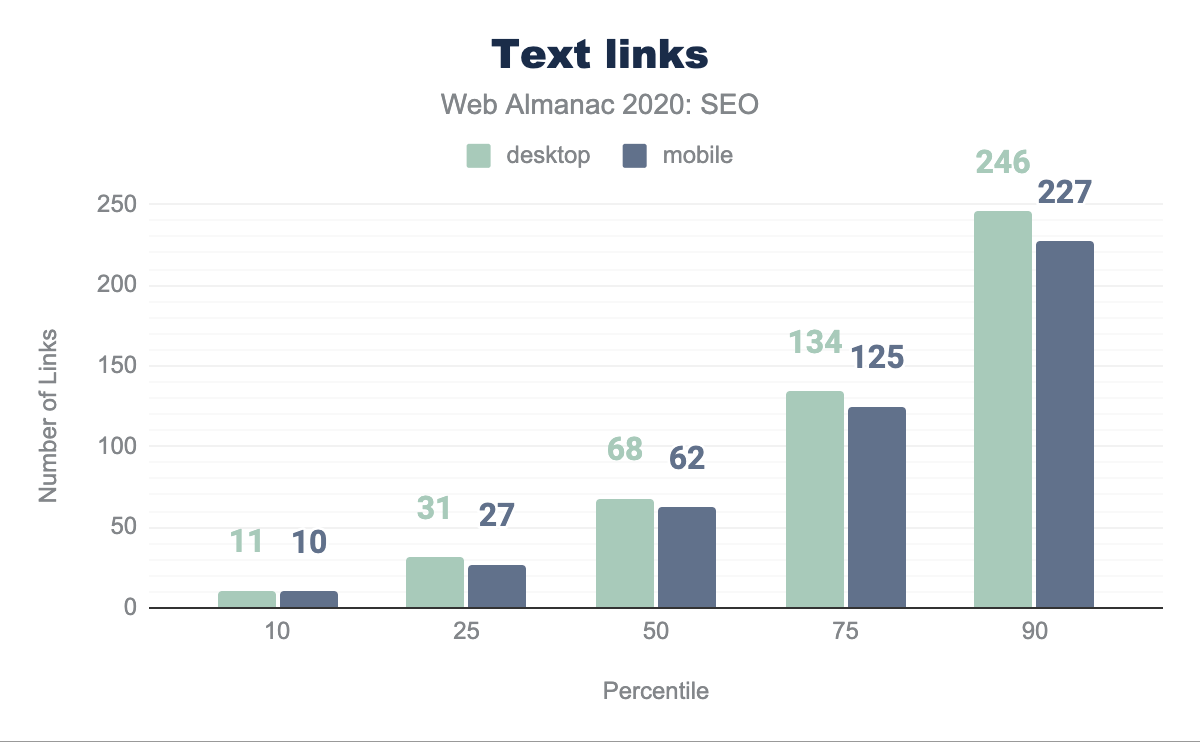
テキストリンクとイメージリンク
ウェブページの中央値では、デスクトップページの9.80%、モバイルページの9.82%で画像をアンカーテキストとして使用してリンクを張っています。これらのリンクは、キーワードに関連したアンカーテキストを実装する機会を失ったことを意味します。これが重大な問題となるのは、ページの90%に達したときです。
モバイルとデスクトップのリンク
Googleがモバイルファーストインデックスだけでなく、モバイルオンリーインデックスにも力を入れるようになると、モバイルとデスクトップのリンクに格差が生じサイトに悪影響を及ぼすことになります。このことは、中央値のウェブページのリンク数がデスクトップの68に対してモバイルでは62であることからもわかります。
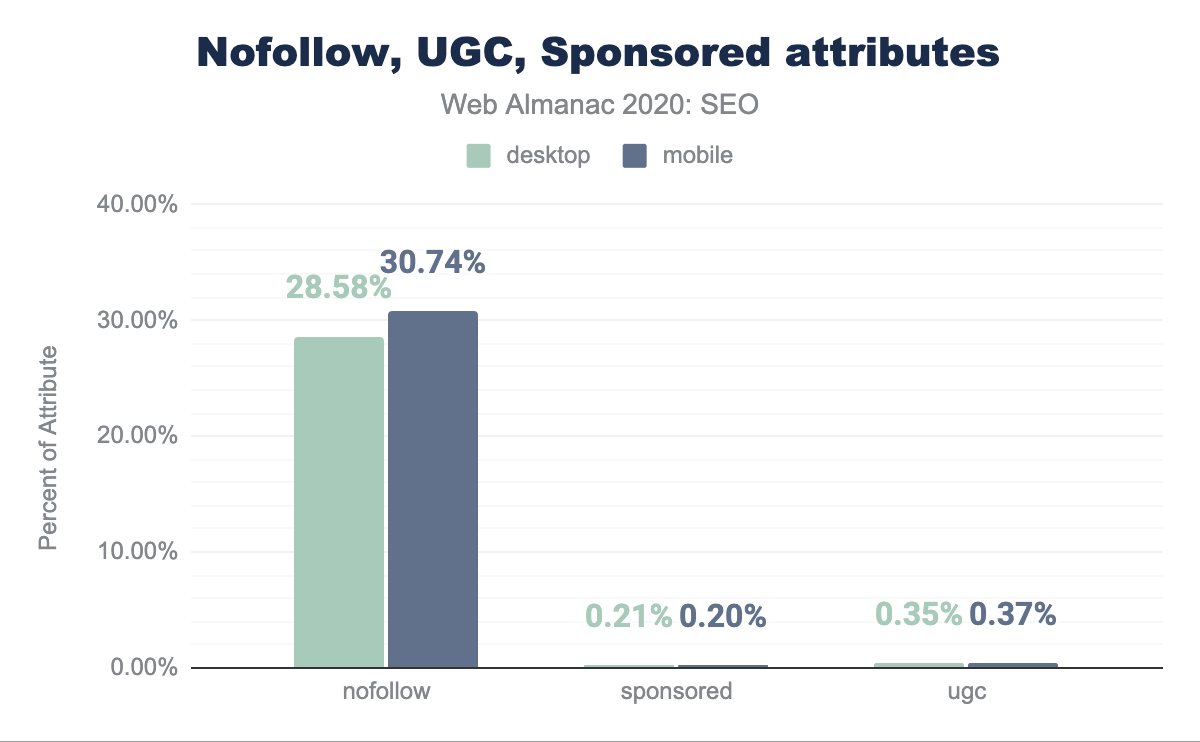
rel=nofollow、ugc、sponsored属性の使用法
2019年9月、Googleが属性を導入しましたこれにより、パブリッシャーはリンクをスポンサー付きコンテンツまたはユーザー生成コンテンツとして分類できます。 これらの属性は、以前は2005年に導入されたrel=nofollowへ追加されます。 新しい属性 rel=ugcとrel=sposnsoredは、これらのリンクが特定のWebページに表示される理由を明確化または限定することを目的としています。
ページを調査したところ、デスクトップでは28.58%、モバイルでは30.74%のページにrel=nofollow属性が含まれていました。しかし、rel=ugcとrel=sponsoredの採用率は非常に低く、0.3%未満のページ(約20,000ページ)にしか採用されていません。これらの属性は、パブリッシャーにとってrel=nofollowよりも付加価値がないため、今後も採用率が低くなると予想するのが妥当でしょう。
rel属性の使用率(%)を示す棒グラフ。我々の調査によると、デスクトップ版で28.58%、モバイル版では30.74%のページが nofollow属性を採用しています。しかし、ugcとsponsoredの採用率は非常に低く、0.3%以下のページしか採用されていません。rel=nofollow、rel=ugc、rel=sponsoredの属性を持つページの割合です。
アドバンスド
このセクションではサイトのクローラビリティやインデクサビリティには直接影響しないものの、検索エンジンがランキングシグナルとして使用していることが確認されていたり、ウェブサイトが検索機能を利用する能力に影響を与えるようなウェブの構成や要素に関する最適化の機会を探ります。
モバイル対応
ウェブを閲覧、検索することにモバイルデバイスの利用が増えていることから、検索エンジンは数年前からモバイルフレンドリーをランキング要素として考慮しています。
また先に述べたように、2016年からGoogleはモバイルファーストインデックスに移行しており、クロール、インデックス、ランキングされるコンテンツは、モバイルユーザーやスマートフォンのGooglebotがアクセスできるものであることを意味しています。
さらに、2019年7月以降、Googleはすべての新しいウェブサイトにモバイルファーストインデックスを使用しており、3月初めには、検索結果に表示されるページの70%がすでに移行していることを発表しました。現在、Googleは2021年3月に全面的にモバイルファーストインデックスに切り替えると予想されています。
モバイルフレンドリーは、良好な検索体験を提供し、結果的に検索結果での順位を上げたいと考えているWebサイトにとって基本的なことです。
モバイルフレンドリーなウェブサイトを実現するには、レスポンシブウェブデザインを採用する方法、ダイナミックサービングを使用する方法、モバイルウェブ版を別途用意する方法など、さまざまな方法があります。しかしモバイル版を別に用意することは、Googleからは推奨されておらず、レスポンシブウェブデザインが推奨されています。
ビューポートのメタタグ
ブラウザのビューポートとは、ページコンテンツの可視領域のことで、使用するデバイスに応じて変化します。<meta name="viewport">タグ(またはviewport metaタグ)を使用すると、ブラウザにビューポートの幅とスケーリングを指定でき、異なるデバイス間で正しいサイズを表示できます。レスポンシブWebサイトでは、viewport metaタグとCSSメディアクエリを使用して、モバイルフレンドリーな表示を実現しています。
モバイルページの42.98%、デスクトップページの43.2%が、content=initial-scale=1,width=device-width属性のviewport metaタグを記述しています。しかしモバイルページの10.84%、デスクトップページの16.18%は、このタグをまったく含んでおらず、まだモバイルフレンドリーではないことがうかがえます。
| ビューポート | モバイル | デスクトップ |
|---|---|---|
initial-scale=1,width=device-width |
42.98% | 43.20% |
| not-set | 10.84% | 16.18% |
initial-scale=1,maximum-scale=1,width=device-width |
5.88% | 5.72% |
initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width |
5.56% | 4.81% |
initial-scale=1,maximum-scale=1,user-scalable=0,width=device-width |
3.93% | 3.73% |
content属性値を持つページの割合。
CSSメディアクエリ
メディアクエリは、レスポンシブWebデザインの基本的な役割を果たすCSS3の機能です。メディアクエリは、ブラウザやデバイスが特定のルールに合致した場合にのみスタイリングを適用する条件を指定できます。これにより、同じHTMLでもビューポートサイズに応じて異なるレイアウトを作成できます。
デスクトップページの80.29%、モバイルページの82.92%がheight、width、aspect-ratioのいずれかのCSS機能を使用しており、高い割合でレスポンシブ機能を搭載していることがわかりました。もっともよく使われている機能を以下の表に示します。
| 機能 | モバイル | デスクトップ |
|---|---|---|
max-width |
78.98% | 78.33% |
min-width |
75.04% | 73.75% |
-webkit-min-device-pixel-ratio |
44.63% | 38.78% |
orientation |
33.48% | 33.49% |
max-device-width |
26.23% | 28.15% |
Vary: User-Agent
動的な配信構成(使用するデバイスに基づいて同じページの異なるHTMLを表示する構成)でモバイルフレンドリーなWebサイトを実装する場合は、検索エンジンがを検出できるように、 Vary:User-AgentHTTPヘッダーを追加することをオススメします。 Webサイトをクロールするときのモバイルコンテンツ。これは、応答がユーザーエージェントによって異なることを通知するためです。
モバイルページの13.48%とデスクトップページの12.6%のみが、 Vary:User-Agentヘッダーを指定していることがわかりました。
<link rel="alternate" media="only screen and (max-width: 640px)">モバイル版を持つデスクトップのウェブサイトは、HTMLのhead内にこのタグを使ってリンクを張ることが推奨されます。分析したデスクトップページのうち、指定したmedia属性値でこのタグを含んでいるのは0.64%に過ぎませんでした。
Webパフォーマンス
ウェブサイトの読み込みが速いことは、ユーザーに優れた検索体験を提供するための基本です。その重要性から、長年にわたり検索エンジンのランキング要素として考慮されてきました。Googleは当初、2010年にランキング要因としてサイトスピードを使用することを発表し、その後2018年にモバイル検索でも同様のことを行いました。
2020年11月に発表されたように、Core Web Vitalsと呼ばれる3つのパフォーマンス指標は、2021年5月に「ページ体験」シグナルの一部としてランキング要因となる予定です。Core Web Vitalsの構成は以下の通りです。
Largest Contentful Paint (LCP)
- 表現:ユーザーが感じるロードエクスペリエンス
- 測定:ページロードタイムラインにおいて、ビューポート内にページ最大の画像またはテキストブロックが表示される時点
- 目標:2.5秒未満
First Input Delay (FID)
- 表現:ユーザーの入力に対するレスポンスの良さ
- 計測:ユーザーが最初にページへアクセスしてから、そのアクセスに対応するイベントハンドラーの処理をブラウザが実際に開始できるまでの時間
- 目標:300ミリ秒未満
Cumulative Layout Shift (CLS)
- 表現:視覚的安定性
- 計測方法:シフトしたビューポートの割合に近似した レイアウトシフトスコア の数の合計値
- 目標:<0.10
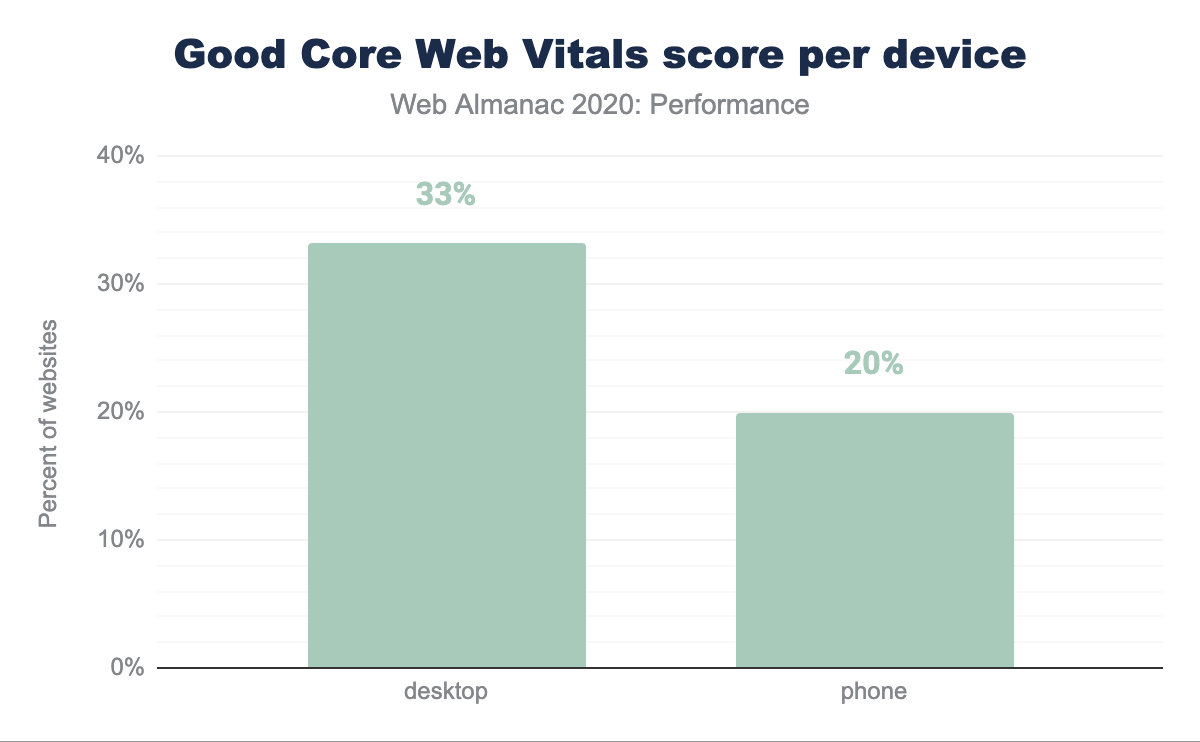
デバイスごとのCore Web Vitals体験
モバイルデバイスを利用するユーザーが増えているにもかかわらず、デスクトップは引き続きユーザーにとってよりパフォーマンスの高いプラットフォームとなっています。Core Web Vitalsの評価では、デスクトップ版では33.13%が「良い」と評価されたのに対し、モバイル版では19.96%しか評価されませんでした。
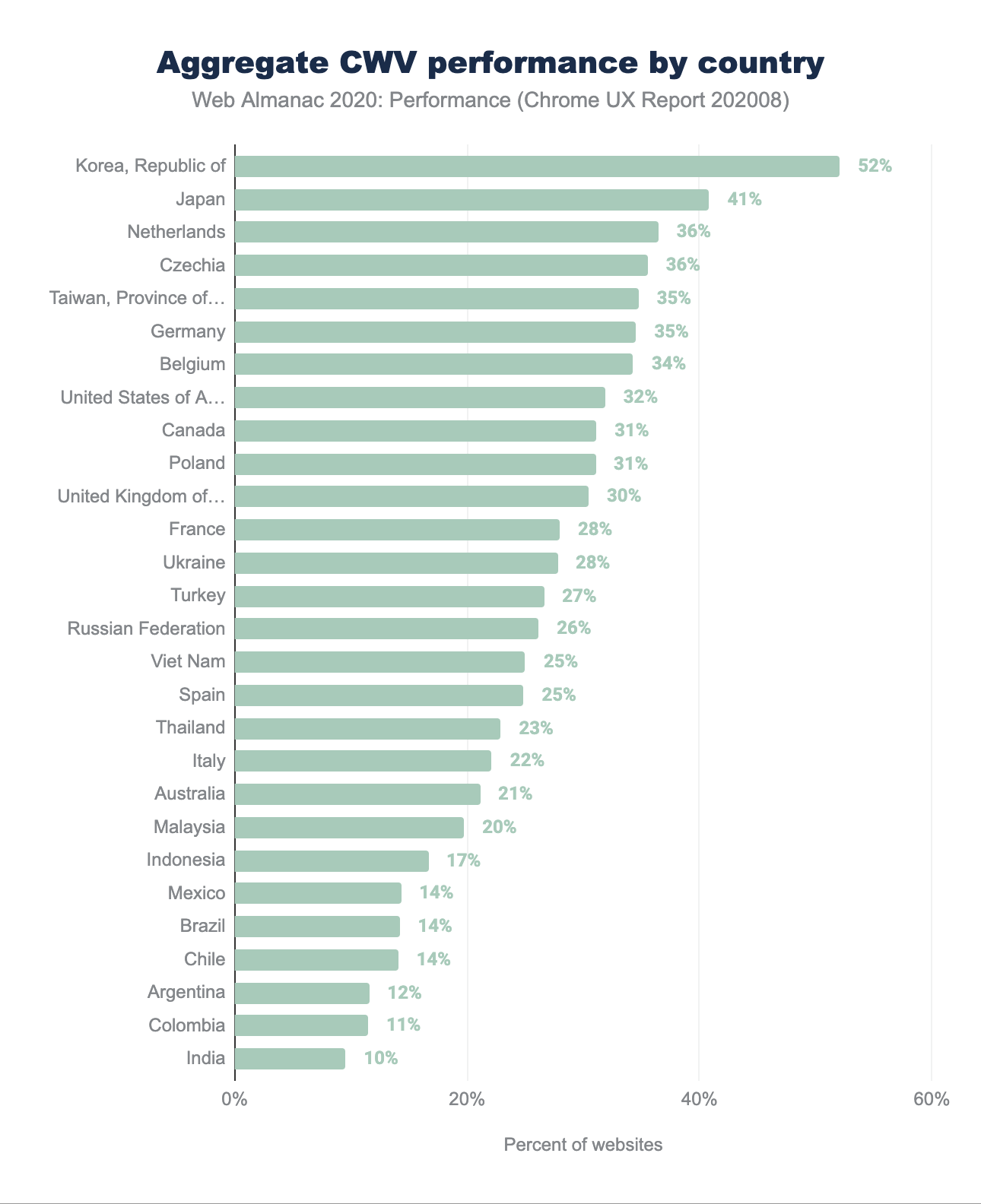
国ごとのCore Web Vitalsの経験
ユーザーの物理的な位置は、その地域で利用可能な通信インフラ、ネットワーク帯域幅の容量、データのコストなどにより、独自の負荷条件が生じるため、パフォーマンスの認識に影響を与えます。
米国にいるユーザーは、合格点を獲得しているサイトは32%にすぎないにもかかわらず、Good Core WebVitalsエクスペリエンスを備えたWebサイトの絶対数が最大でした。 韓国は、Good Core Web Vitalエクスペリエンスの割合が52%ともっとも高かった。 各国が要求するウェブサイト全体の相対的な部分は注目に値します。 米国のユーザーは、韓国のユーザーが生成した発信元リクエストの合計の8倍を生成しました。
Core Web Vitalsのパフォーマンスについて、有効な接続タイプ別のディメンションや特定のメトリクスによる追加分析は、パフォーマンスの章でご覧いただけます。
国際化
国際化とは多言語・多国語対応のウェブサイトが、異なる言語や国のバージョンを検索エンジンに通知し、それぞれのケースでユーザーに表示する関連ページを特定しターゲティングの問題を回避するために使用できる設定を指します。
今回分析した2つの国際的な設定は、content-languageというメタタグとhreflangという属性で、これを使って各ページの言語とコンテンツを指定できます。さらに、hreflangアノテーションでは、各ページの代替言語や国別バージョンを指定できます。
GoogleやYandexのような検索エンジンはページの言語や国のターゲットを決定するシグナルとしてhreflang属性を使用しており、GoogleはHTMLのlangやcontent-languageメタタグを使用していませんが、後者の最後のタグはBingが使用しています。
hreflang
デスクトップページの8.1%、モバイルページの7.48%がhreflang属性を使用しており、低いと思われるかもしれませんが、これは多言語や複数の国のウェブサイトでのみ使用されているので当然です。
その結果、HTTPヘッダーでhreflangを実装しているのは、デスクトップページは0.09%、モバイルページでは0.07%にすぎず、ほとんどがHTMLのheadによる実装に依存していることがわかりました。
また、hreflangアノテーションのレンダリングにJavaScriptを使用しているページがあることも確認しました。デスクトップおよびモバイルページの0.12%が、生のHTMLではなくレンダリングされたものにhreflangを表示していました。
言語と国の値の観点から、HTMLヘッドを介した実装を分析したところ、英語(en)がもっともよく使われており、モバイルページの4.11%、デスクトップページの4.64%にこの値が含まれていることがわかりました。英語に次いで多く使われている値は、x-default(対象外の言語や国のユーザー向けに default や fallback のバージョンを定義する際に使用)で、モバイルページの2.07%、デスクトップページの2.2%がこの値を含んでいます。
3番目、4番目、5番目に人気があるのは、ドイツ語(de)、フランス語(fr)、スペイン語(es)で、イタリア語(it)、アメリカ英語(en-us)と続きますが下の表にあるように残りの値はHTMLのheadで実装されています。
| 値 | モバイル | デスクトップ |
|---|---|---|
en |
4.11% | 4.64% |
x-default |
2.07% | 2.20% |
de |
1.76% | 1.88% |
fr |
1.74% | 1.87% |
es |
1.74% | 1.84% |
it |
1.27% | 1.33% |
en-us |
1.15% | 1.31% |
ru |
1.12% | 1.13% |
en-gb |
0.87% | 0.98% |
pt |
0.87% | 0.87% |
nl |
0.83% | 0.94% |
ja |
0.73% | 0.81% |
pl |
0.72% | 0.75% |
de-de |
0.69% | 0.78% |
tr |
0.69% | 0.66% |
headに上位のhreflangの値を含んでいるページの割合。
また、HTTPヘッダーで実装されているhreflang言語と国の値の上位には、若干の違いが見られました。ここでも英語(en)がもっとも多く、フランス語(fr)、ドイツ語(de)、スペイン語(es)、オランダ語(nl)が続きました。
| 値 | モバイル | デスクトップ |
|---|---|---|
en |
0.05% | 0.06% |
fr |
0.02% | 0.02% |
de |
0.01% | 0.02% |
es |
0.01% | 0.01% |
nl |
0.01% | 0.01% |
hreflang値が含まれるページの割合。
Content-Language
content-languageの使用状況と値を分析したところ、HTMLのheadにmetaタグとして実装しているか、HTTPヘッダーに実装しているかにかかわらず、モバイルページの8.5%、デスクトップページの9.05%しかHTTPヘッダーで指定していないことがわかりました。また、HTMLのhead内のcontent-languageタグで言語や国を指定しているWebサイトはさらに少なく、モバイルページの3.63%、デスクトップページの3.59%しかmetaタグを使用していませんでした。
言語と国の値の観点から見ると、content-languageメタタグやHTTPヘッダーで指定される値は、英語(en)と米国英語(en-us)がもっとも多くなっています。
英語(en)の場合、デスクトップページの4.34%、モバイルページの3.69%がHTTPヘッダーで英語を指定しており、デスクトップページの0.55%、モバイルページの0.48%がHTMLのhead内のcontent-languageメタタグで指定していることがわかりました。
2番目に多い値であるEnglish for US(en-us)については、HTTPヘッダーで指定しているのはモバイルページの1.77%、デスクトップページの1.7%、HTMLで指定しているのはモバイルページの0.3%、デスクトップページの0.36%であることがわかりました。
もっとも人気のある言語と国の値の残りの部分は、以下の表で見ることができます。
| 値 | モバイル | デスクトップ |
|---|---|---|
en |
3.69% | 4.34% |
en-us |
1.77% | 1.70% |
de |
0.50% | 0.44% |
es |
0.34% | 0.33% |
fr |
0.31% | 0.34% |
ru |
0.18% | 0.16% |
pt-br |
0.15% | 0.16% |
nl |
0.13% | 0.15% |
it |
0.13% | 0.13% |
ja |
0.08% | 0.10% |
content-languageの値を使用しているページの割合。
| 値 | モバイル | デスクトップ |
|---|---|---|
en |
0.48% | 0.55% |
en-us |
0.30% | 0.36% |
pt-br |
0.24% | 0.24% |
ja |
0.19% | 0.26% |
fr |
0.18% | 0.19% |
tr |
0.17% | 0.13% |
es |
0.16% | 0.15% |
de |
0.15% | 0.11% |
cs |
0.12% | 0.12% |
pl |
0.11% | 0.09% |
content-languageの値を使用しているページの割合。
セキュリティ
Googleは、あらゆる面でセキュリティにとくに力を入れています。検索エンジンは、不審な活動を行っているサイトやハッキングされたサイトのリストを管理しています。Search Consoleはこれらの問題を表面化させ、Chromeユーザーはこれらの問題があるサイトへアクセスする前に警告を表示します。さらに、Googleは、HTTPS(Hypertext Transfer Protocol Secure)で提供されるページに対して、algorithmic boostを提供しています。このトピックに関するより詳細な分析については、セキュリティの章をご覧ください。
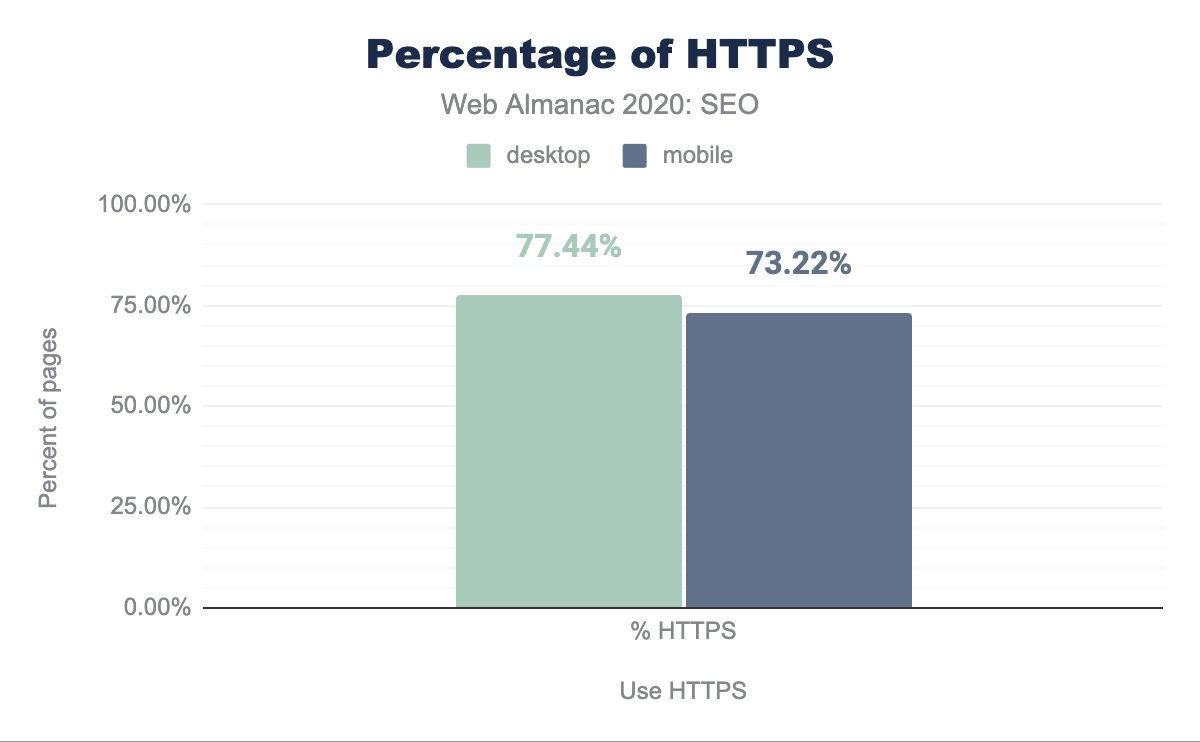
HTTPSの使用
デスクトップページの77.44%、モバイルページの73.22%がHTTPSを採用していることがわかりました。これは昨年に比べて10.38%増加しています。ここで重要なのは、ブラウザがHTTPSを積極的に推進するようになったことで、HTTPSなしでページを閲覧すると安全ではないというシグナルを発するようになったことです。また、HTTPSは現在、HTTP/2やHTTP/3(HTTP over QUICとも呼ばれる)のようなより高性能なプロトコルを活用するための要件となっています。これらのプロトコルの状況については、HTTP/2の章で詳しく説明しています。
これらのことが、前年比での採用率の上昇につながっていると思われます。
AMP
AMP(旧称:Accelerated Mobile Pages)は、とくにモバイル端末でのページの読み込みを速くするための方法として、2015年にGoogleが発表したオープンソースのHTMLフレームワークです。AMPは、既存のウェブページの代替バージョンとして実装することも、AMPフレームワークを使って一から開発することもできます。
ページにAMPバージョンが用意されていると、Googleがモバイル検索結果にAMPロゴとともに表示します。
また、AMPの使用状況はGoogle(または他の検索エンジン)のランキング要素ではありませんが、ウェブスピードはランキング要素であることにも注意が必要です。
さらに、この記事を書いている時点ではニュース関連の出版物にとって重要な機能であるGoogleのモバイル検索結果のトップストーリーズのカルーセルに掲載されるためには、AMPが必須条件となっています。ただしこれは2021年5月に変更され、AMP以外のコンテンツであっても、Googleニュースのコンテンツポリシーを満たし、今年11月にGoogleが発表した優れたページエクスペリエンスを提供するものであれば対象となります。
AMPベースではないページの代替バージョンとしてのAMPの使用状況を確認したところ、モバイルWebページの0.69%、デスクトップWebページの0.81%が、AMPバージョンを指すamphtmlタグを含んでいることがわかりました。まだまだ採用率は低いですが、モバイルページの0.62%しかAMP版へのリンクを含んでいなかった昨年の調査結果よりも若干改善されています。
一方、ウェブサイト開発のフレームワークとしてのAMPの利用状況を評価したところ、AMPベースのページを示す絵文字属性<html amp>や<html ⚡>を指定しているのは、モバイルページは0.18%、デスクトップページでは0.07%に過ぎませんでした。
シングルページのアプリケーション
シングル・ページ・アプリケーション(SPA)は、ユーザーの要求に応じてページ上のコンテンツが更新されても、ブラウザは単一のページ・ロードを保持し更新できます。JavaScriptフレームワーク、AJAX、WebSocketなどの複数の技術が、後続のページロードを軽量化するために使用されています。
これらのフレームワークは特別なSEO上の配慮が必要でしたが、Googleは積極的なキャッシング戦略により、クライアントサイドレンダリングによる問題を軽減するよう努めてきました。Google Webmaster’s 2019 conferenceのビデオの中でソフトウェアエンジニアのErik Hendriksは、GoogleはもはやCache-Controlヘッダーに依存せず、代わりにETagまたはLast-Modifiedヘッダーを探してファイルのコンテンツが変更されたかどうかを確認していることを共有しました。
SPAはキャッシュを細かく制御するために、Fetch APIを利用する必要があります。このAPIでは、特定のキャッシュオーバーライドを設定した Request オブジェクトを渡すことができ、必要な If-Modified や ETag ヘッダーを設定するのに使用できます。
検索エンジンやそのWebクローラーにとって、発見できないリソースはやはり最大の関心事です。検索クローラーは、リンクされたページを見つけるために、<a>タグのhref属性を探します。これらがないと、ページは内部リンクのない孤立したものとみなされます。調査対象となったデスクトップページの5.59%、モバイルレンダリングページの6.04%に内部リンクが含まれていませんでした。これは、そのページがJavaScriptフレームワークのSPAの一部であり、内部リンクを発見するために必要な有効なhref属性を持つ<a>タグがないことを示しています。
SPAに使われている人気のJavaScriptフレームワークのリンクの発見可能性は、2020年に前年比で劇的に増加しました。2019年には、Reactサイトのモバイルナビゲーションリンクの13.08%が非推奨のハッシュURLを使用していました。2020年は、テストされたReactのリンクのうち、ハッシュ化されていたのは6.12%だけでした。
同様に、Vue.jsは、前年の8.15%から3.45%に低下しました。Angularは、2019年にもっともクロールできないハッシュ化されたモバイルナビゲーションリンクの使用率が低く、モバイルページのわずか2.37%でした。2020年は、その数字が0.21%に激減しました。
結論
発見されたことと昨年の結論と一致しており、ほとんどのサイトがクローラブルでインデックス可能なデスクトップページとモバイルページを持ち、SEO関連の基本的な設定を活用している。
SPAに使用されている主要なJavaScriptフレームワークのリンク発見率が、2019年に比べて飛躍的に向上したことを強調しておきます。モバイルナビゲーションのリンクをハッシュ化したURLでテストしたところ、Reactを使用したサイトからはクロールされないリンクのインスタンスが-53%、Vue.jsを使用したサイトからは-58%、AngularのSPAからは-91%減少しました。
さらに、多くの分析分野において、昨年の調査結果から若干の改善が見られたことも確認しました。
-
robots.txt: 昨年は72.16%のモバイルサイトが有効なrobots.txtを持っていましたが、今年は74.91%でした。 - canonicalタグ: 昨年は、モバイルページの48.34%がcanonicalタグを使用していたのに対し、今年は53.61%でした。
-
titleタグ: 今年は、デスクトップページの98.75%が1つを備えているのに対し、モバイルページの98.7%もそれを含んでいることがわかりました。 昨年の章では、モバイルページの97.1%にtitleタグが付いていることがわかりました。 -
meta記述: 今年の調査では、デスクトップページの68.62%、モバイルページの68.22%にmeta記述があり、モバイルページの64.02%にあった昨年よりも改善されました。 - 構造化データ: 本来、レビューはホームページとは関係ないはずなのに、データによると
AggregateRatingはモバイルで23.9%、デスクトップでは23.7%上昇しています。 - HTTPSの使用: デスクトップページの77.44%、モバイルページの73.22%がHTTPSを採用している。これは、昨年より10.38%増加しています。
しかし、この1年ですべてが改善されたわけではありません。デスクトップページの中央値には61本の内部リンクが含まれているのに対し、モバイルページの中央値には54本の内部リンクが含まれています。これは昨年と比べてそれぞれ12.8%と10%減少しており、サイトがページを介したクローラビリティとリンクエクイティの流れを改善する能力を最大限に発揮できていないことを示唆しています。
また、多くの重要なSEO関連の領域と構成にわたって改善の重要な機会がまだあることに注意することも重要です。 モバイルデバイスの使用が増え、Googleがモバイルファーストインデックスに移行したにもかかわらず、次のようになりました。
- モバイルページの10.84%、デスクトップページの16.18%は、
viewportタグをまったく含んでおらず、まだモバイルフレンドリーではないことを示唆しています。 - モバイルページとデスクトップページでは、些細な違いが見られました。たとえばモバイルとデスクトップのリンクの違いは、中央値のウェブページでモバイルのリンクが62であるのに対し、デスクトップのリンクが68であることで示されています。
- ウェブサイトの33.13%がデスクトップで Good Core Web Vitalsを獲得しましたが、モバイル版の19.96%のみがCore Web Vitalsの評価に合格しました。これは、デスクトップが引き続きユーザーにとってよりパフォーマンスの高いプラットフォームであることを示しています。
これらの調査結果は、Googleが2021年3月にモバイルファーストインデックスへの移行を完了する際に、サイトに悪影響を及ぼす可能性があります。
また、レンダリングされたHTMLとレンダリングされていないHTMLにも格差が見られました。たとえば、モバイルページの中央値では、レンダリング時に表示される文字数が生のHTMLに比べて11.5%多く、クライアントサイドのJavaScriptに依存してコンテンツを表示していることがわかります。
検索クローラーは、リンクされたページを見つけるために、<a href>タグを探します。これがないと、ページは内部リンクのない孤立したものとみなされます。デスクトップページの5.59%、モバイルレンダリングページの6.04%に内部リンクがありませんでした。
これらの調査結果は、検索エンジンがウェブサイトを効果的にクロール、インデックス、ランキングする能力を継続的に進化させていることを示唆しており、もっとも重要なSEOの設定も現在ではよりよく考慮されています。
しかし、ウェブ上の多くのサイトが、重要な検索上の可視性と成長の機会を逃しているのが現状です。このことは、組織全体でのSEOの伝道とベストプラクティスの採用が依然として必要であることを示しています。