Polices d’écriture

Introduction
Les polices Web permettent une typographie belle et fonctionnelle sur le web. L’utilisation des polices Web permet non seulement de renforcer le design, mais aussi de démocratiser un sous-ensemble du design, car elle permet un accès plus facile à ceux qui n’ont pas forcément de solides compétences en matière de design. Cependant, malgré tout le bien qu’elles peuvent faire, les polices web peuvent également nuire considérablement aux performances de votre site, si elles ne sont pas chargées correctement.
Sont-elles un atout pour le web ? Offrent-elles plus d’avantages que d’inconvénients ? Les sentiers des standards du web sont-ils suffisamment pavés pour encourager les meilleures pratiques de chargement des polices web par défaut ? Et si ce n’est pas le cas, que faut-il changer ? Voyons si nous pouvons répondre à ces questions en examinant comment les polices de caractères sont utilisées sur le web aujourd’hui.
Où avez-vous obtenu ces polices de caractères pour le web ?
La première et la plus importante question : la performance. Un chapitre entier est consacré à la performance, mais nous allons ici approfondir un peu les questions de performance spécifiques aux polices.
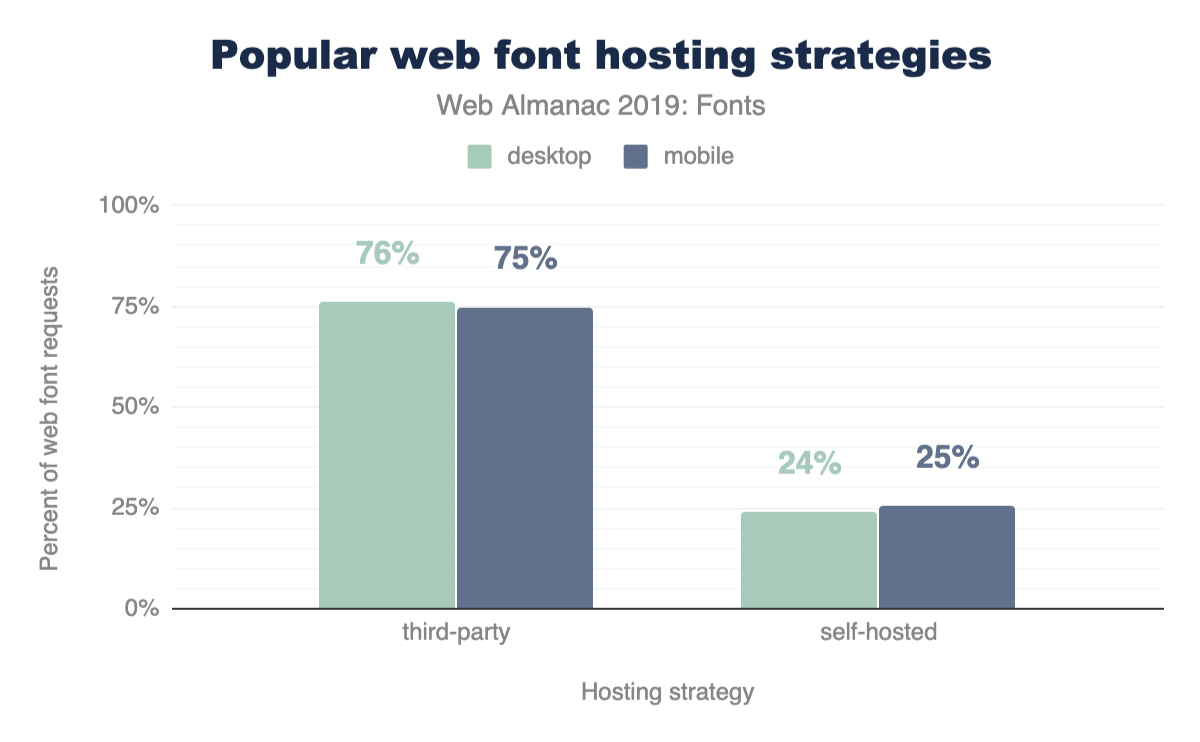
L’utilisation de polices web hébergées permet une mise en œuvre et une maintenance faciles, mais l’auto-hébergement offre les meilleures performances. Étant donné que les polices web par défaut rendent le texte invisible pendant leur chargement (phénomène également connu sous le nom de Flash of Invisible Text, ou FOIT), les performances des polices web peuvent être plus critiques que celles des éléments non bloquants comme les images.
Les polices sont-elles hébergées sur le même serveur ou par un serveur différent ?
La distinction entre l’auto-hébergement et l’hébergement tiers est de plus en plus pertinente dans un monde HTTP/2, où l’écart de performance entre un même hôte et une connexion vers un hôte différent peut être plus important. Les requêtes vers un même hôte présentent l’énorme avantage d’un meilleur potentiel de priorisation par rapport aux autres requêtes vers ce même hôte dans la cascade.
Les recommandations pour réduire les coûts de performance du chargement des polices web à partir d’un autre hôte comprennent l’utilisation des fonctions preconnect, dns-prefetch et preload resource hints, mais les polices web hautement prioritaires devraient être fournies par le même hôte afin de minimiser leur impact sur les performances. Ceci est particulièrement important pour les polices utilisées par des contenus à prééminence visuelle ou pour des corps de texte occupant la majorité d’une page.
Le fait que les trois quarts soient hébergés sur des serveurs tierces-parties n’est peut-être pas surprenant compte tenu de la domination de Google Fonts dont nous parlerons ci-dessous.
Google fournit des polices en utilisant des fichiers CSS tiers hébergés sur https://fonts.googleapis.com. Les développeurs font des requêtes vers ces feuilles de style en utilisant les balises <link> dans leur code. Bien que ces feuilles de style soient bloquantes, elles sont très petites. Cependant, les fichiers de police sont hébergés sur un autre domaine, https://fonts.gstatic.com. Le modèle consistant à exiger deux rebonds séparés vers deux domaines différents fait de preconnect une excellente option ici pour la deuxième requête qui ne sera pas découverte avant le téléchargement de la feuille de style.
Notez que si preload pourrait être un ajout intéressant pour charger les fichiers de police plus haut dans la cascade de requêtes (rappelez-vous que preconnect établit la connexion, il ne demande pas le contenu du fichier), preload n’est pas encore disponible avec Google Fonts. Google Fonts génère des URL uniques pour leurs fichiers de police qui sont susceptibles de changer.
Quels sont les hébergeurs tierces-parties les plus populaires ?
| Hébergeur | Ordinateur de bureau | Mobile |
|---|---|---|
| fonts.gstatic.com | 75,4 % | 74,9 % |
| use.typekit.net | 7,2 % | 6,6 % |
| maxcdn.bootstrapcdn.com | 1,8 % | 2,0 % |
| use.fontawesome.com | 1,1 % | 1,2 % |
| static.parastorage.com | 0,8 % | 1,2 % |
| fonts.shopifycdn.com | 0,6 % | 0,6 % |
| cdn.shopify.com | 0,5 % | 0,5 % |
| cdnjs.cloudflare.com | 0,4 % | 0,5 % |
| use.typekit.com | 0,4 % | 0,4 % |
| netdna.bootstrapcdn.com | 0,3 % | 0,4 % |
| fast.fonts.net | 0,3 % | 0,3 % |
| static.dealer.com | 0,2 % | 0,2 % |
| themes.googleusercontent.com | 0,2 % | 0,2 % |
| static-v.tawk.to | 0,1 % | 0,3 % |
| stc.utdstc.com | 0,1 % | 0,2 % |
| cdn.jsdelivr.net | 0,2 % | 0,2 % |
| kit-free.fontawesome.com | 0,2 % | 0,2 % |
| open.scdn.co | 0,1 % | 0,1 % |
| assets.squarespace.com | 0,1 % | 0,1 % |
| fonts.jimstatic.com | 0,1 % | 0,2 % |
La domination de Google Fonts ici était à la fois surprenante et non surprenante. Elle n’était pas surprenante dans la mesure où je m’attendais à ce que le service soit le plus populaire et surprenant par la simple domination de sa popularité. 75 % des demandes de polices c’est étonnant. TypeKit était en deuxième position,avec un pourcentage à un chiffre, la bibliothèque Bootstrap occupant une troisième place encore plus éloignée.
<head>) du document.
Si l’utilisation élevée des Google Fonts ici est très impressionnante, il est également à noter que seulement 29 % des pages comprenaient un élément Google Fonts <link>. Cela pourrait signifier plusieurs choses :
- Lorsque des pages utilisent des Google Fonts, elles utilisent beaucoup de Google Fonts. Elles sont fournies sans coût monétaire, après tout. Peut-être sont-elles utilisées dans un éditeur WYSIWYG populaire ? Cela semble être une explication très probable.
- Ou il se pourrait de façon plus improbable que beaucoup de gens utilisent les Google Fonts avec
@importau lieu de<link>. -
Ou, si nous voulons aller plus loin dans des scénarios très improbables, cela pourrait signifier que beaucoup de gens utilisent des polices Google avec un HTTP
Link:header à la place.
<head>).
La documentation de Google Fonts encourage que le <link> pour le CSS Google Fonts soit placé comme premier enfant dans le <head> d’une page. C’est une demande forte ! Dans la pratique, ce n’est pas courant car seulement un demi pour cent de toutes les pages (environ 20 000 pages) ont suivi ce conseil.
De plus, si une page utilise les éléments preconnect ou dns-prefetch comme <link>, ceux-ci passeront de toute façon avant les polices CSS de Google. Lisez la suite pour en savoir plus sur des indications de ressources.
Accélérer l’hébergement tierce-partie
Comme mentionné ci-dessus, un moyen très simple d’accélérer les demandes de polices Web sur un hébergement tierce-partie est d’utiliser la fonction preconnect resource hint.
Ouah ! Moins de 2 % des pages utilisent preconnect ! Étant donné que Google Fonts est à 75 %, cela devrait être plus élevé ! Développeurs : si vous utilisez Google Fonts, utilisez preconnect ! Google Fonts : faites plus de prosélytisme avec preconnect !
En fait, si vous utilisez les Google Fonts, allez-y et ajoutez ceci à votre <head> si ce n’est pas déjà fait :
<link rel="preconnect" href="https://fonts.gstatic.com/">Les polices de caractères les plus populaires
| Rang | Famille de police | Ordinateur de bureau | Mobile |
|---|---|---|---|
| 1 | Open Sans | 24 % | 22 % |
| 2 | Roboto | 15 % | 19 % |
| 3 | Montserrat | 5 % | 4 % |
| 4 | Source Sans Pro | 4 % | 3 % |
| 5 | Noto Sans JP | 3 % | 3 % |
| 6 | Lato | 3 % | 3 % |
| 7 | Nanum Gothic | 4 % | 2 % |
| 8 | Noto Sans KR | 3 % | 2 % |
| 9 | Roboto Condensed | 2 % | 2 % |
| 10 | Raleway | 2 % | 2 % |
| 11 | FontAwesome | 1 % | 1 % |
| 12 | Roboto Slab | 1 % | 1 % |
| 13 | Noto Sans TC | 1 % | 1 % |
| 14 | Poppins | 1 % | 1 % |
| 15 | Ubuntu | 1 % | 1 % |
| 16 | Oswald | 1 % | 1 % |
| 17 | Merriweather | 1 % | 1 % |
| 18 | PT Sans | 1 % | 1 % |
| 19 | Playfair Display | 1 % | 1 % |
| 20 | Noto Sans | 1 % | 1 % |
Il n’est pas surprenant ici que les principales entrées semblent correspondre de manière très similaire à la Liste des Google Fonts classées par popularité.
Quels sont les formats de police utilisés ?
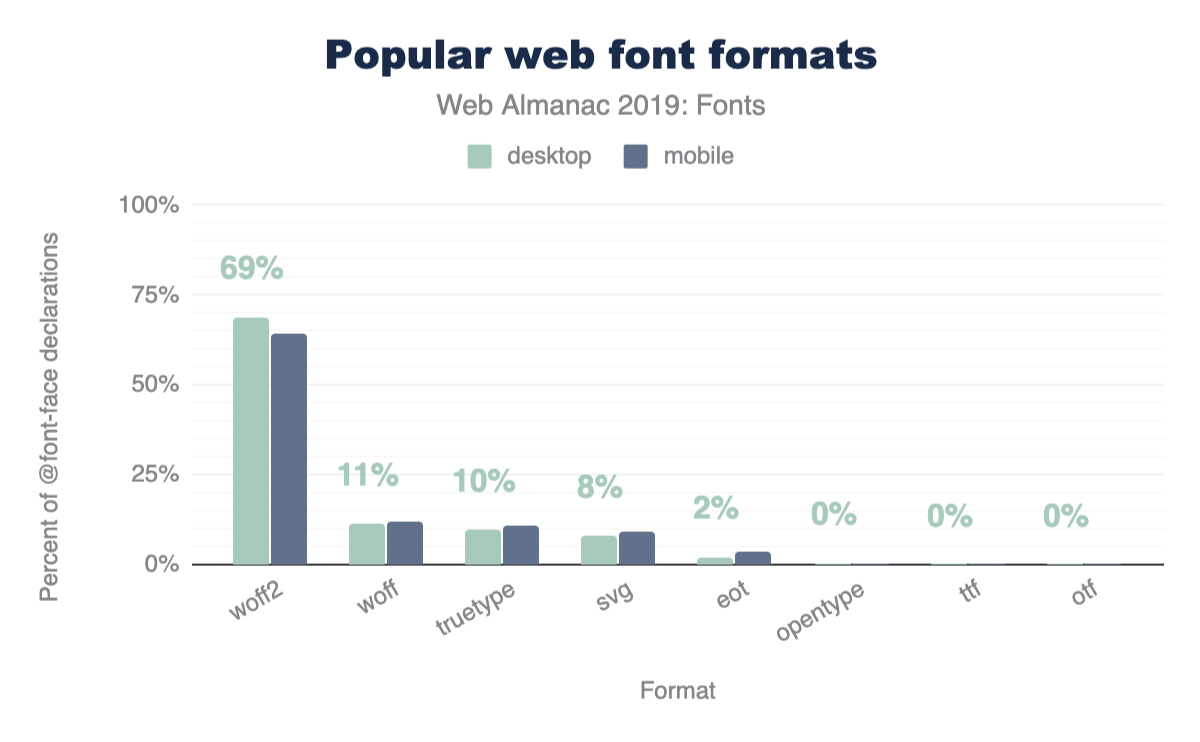
WOFF2 est assez bien pris en charge dans les navigateurs web aujourd’hui. Google Fonts sert WOFF2, un format qui offre une meilleure compression que son prédécesseur WOFF, qui était lui-même déjà une amélioration par rapport aux autres formats de police existants.
De mon point de vue, on pourrait argumenter en faveur de l’utilisation exclusive de WOFF2 pour les polices Web après avoir vu les résultats ici. Je me demande d’où vient l’utilisation à deux chiffres de WOFF ? Peut-être que les développeurs continuent de fournir des polices web pour Internet Explorer ?
La troisième place octet-stream (et plain un peu plus bas) semble suggérer que beaucoup de serveurs web sont mal configurés, envoyant un type MIME incorrect avec les requêtes de fichiers de polices web.
Creusons un peu plus loin et regardons les valeurs de format() utilisées dans la propriété src: des déclarations @font-face :
@font-face.
J’espérais voir les polices SVG sur le déclin. Elles sont boguées et leur implémentation a été supprimée de tous les navigateurs sauf Safari. Il est temps de les laisser tomber.
Le point de données SVG ici me fait aussi me demander avec quel type MIME vous utilisez ces polices SVG. Je ne vois pas image/svg+xml nulle part dans la Figure 6.7. Quoi qu’il en soit, ne vous inquiétez pas pour cela, débarrassez-vous simplement d’elles !
WOFF2 seulement
| Rang | Combinaisons de format | Ordinateur de bureau | Mobile |
|---|---|---|---|
| 1 | woff2 | 84,0 % | 81,9 % |
| 2 | svg, truetype, woff | 4,3 % | 4,0 % |
| 3 | svg, truetype, woff, woff2 | 3,5 % | 3,2 % |
| 4 | eot, svg, truetype, woff | 1,3 % | 2,9 % |
| 5 | woff, woff2 | 1,8 % | 1,8 % |
| 6 | eot, svg, truetype, woff, woff2 | 1,2 % | 2,1 % |
| 7 | truetype, woff | 0,9 % | 1,1 % |
| 8 | woff | 0,7 % | 0,8 % |
| 9 | truetype | 0,6 % | 0,7 % |
| 10 | truetype, woff, woff2 | 0,6 % | 0,6 % |
| 11 | opentype, woff, woff2 | 0,3 % | 0,2 % |
| 12 | svg | 0,2 % | 0,2 % |
| 13 | eot, truetype, woff | 0,1 % | 0,2 % |
| 14 | opentype, woff | 0,1 % | 0,1 % |
| 15 | opentype | 0,1 % | 0,1 % |
| 16 | eot | 0,1 % | 0,1 % |
| 17 | opentype, svg, truetype, woff | 0,1 % | 0,0 % |
| 18 | opentype, truetype, woff, woff2 | 0,0 % | 0,0 % |
| 19 | eot, truetype, woff, woff2 | 0,0 % | 0,0 % |
| 20 | svg, woff | 0,0 % | 0,0 % |
Cet ensemble de données semble indiquer que la majorité des gens utilisent déjà WOFF2 uniquement dans leurs blocs @font-face. Mais cela est bien sûr trompeur, si l’on se fie à notre discussion précédente sur la domination des polices Google dans l’ensemble des données. Google Fonts utilise des méthodes de détection pour servir un fichier CSS simplifié et n’inclut que le format() le plus moderne. Il n’est pas surprenant que WOFF2 domine les résultats ici pour cette raison, car la prise en charge de WOFF2 par les navigateurs est assez courante depuis un certain temps déjà.
Il est important de noter que ces données particulières ne soutiennent ni ne contredisent vraiment l’idée d’utiliser uniquement WOFF2 pour le moment, mais cela reste une idée tentante.
Lutter contre le texte invisible
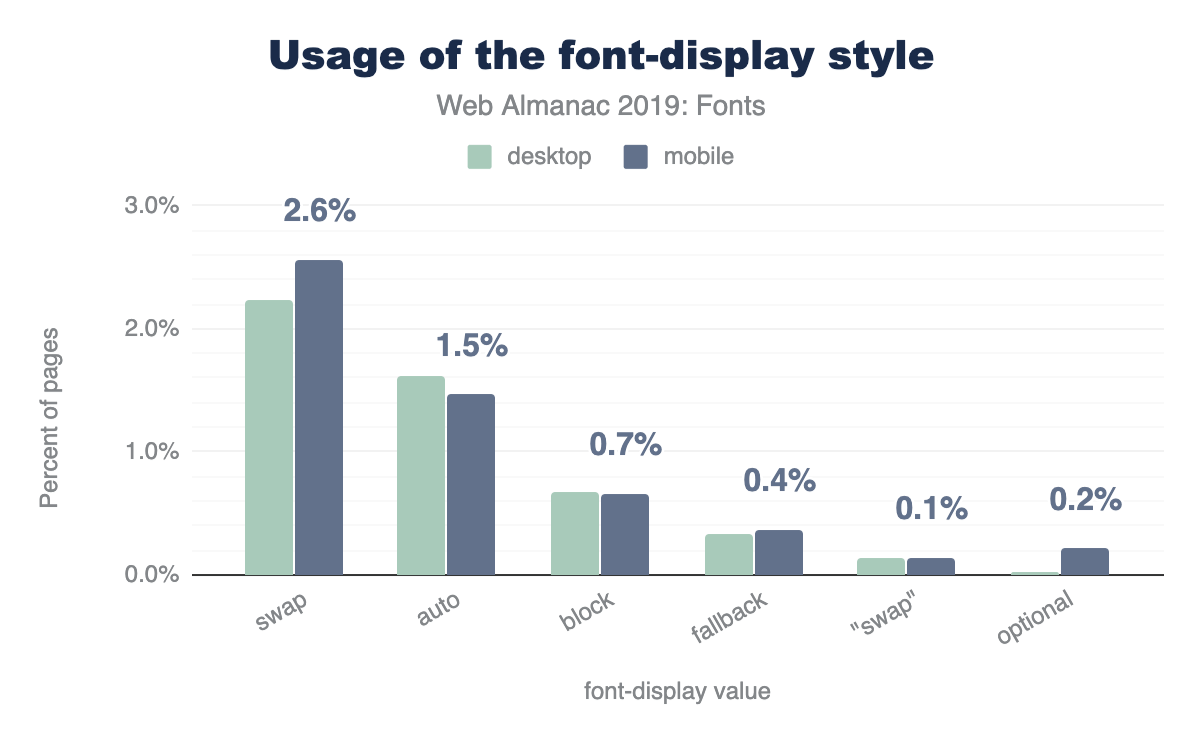
Le premier outil dont nous disposons pour lutter contre le comportement par défaut de chargement des polices web soit l’invisibilité pendant le chargement (aussi appelé FOIT), est font-display. Ajouter font-display: swap à votre bloc @font-face est un moyen facile de dire au navigateur d’afficher le texte de remplacement pendant le chargement de la police web.
La fonction Support du navigateur est également très utile. Internet Explorer et les versions antérieures à Chromium Edge ne sont pas pris en charge, mais ils affichent également un texte de remplacement par défaut lors du chargement d’une police Web (les FOIT ne sont pas autorisés ici). Pour nos tests dans Chrome, quelle est la fréquence d’utilisation de la fonction font-display ?
font-display.
Je suppose que cela va augmenter au fil du temps, surtout maintenant que Google Fonts ajoute font-display à tous les nouveaux extraits de code copiés de leur site.
Si vous utilisez les Google Fonts, mettez à jour vos snippets ! Si vous n’utilisez pas les Google Fonts, utilisez font-display ! Pour en savoir plus sur l’affichage des polices, consultez le site MDN.
Voyons voir quelles sont les valeurs les plus populaires de font-display :
swap, 1,5 % comme auto, 0,7 % comme block, 0,4 % comme fallback, 0,2 % comme optionnel et 0,1 % comme swap entre guillemets, ce qui n’est pas valide. La distribution des ordinateurs de bureau est similaire, sauf que l’utilisation de swap est inférieure de 0,4 point de pourcentage et que l’utilisation de auto est supérieure de 0,1 point de pourcentage.font-display
Comme moyen facile d’afficher du texte de remplacement pendant le chargement d’une police Web, font-display: swap règne en maître et est la valeur la plus courante. swap est également la valeur par défaut utilisée par les nouveaux extraits de code de Google Fonts. Je me serais attendu à ce que optional (seulement rendu si mis en cache) soit un peu plus utilisé ici car quelques éminents développeurs évangélistes ont fait pression pour cela, mais pas de dés.
Combien de polices de caractères pour le web sont trop nombreuses ?
C’est une question qui nécessite une certaine nuance. Comment sont utilisées les polices de caractères ? Pour quelle quantité de contenu sur la page ? Où se trouve ce contenu dans la mise en page ? Comment les polices sont-elles rendues ? Au lieu de la nuance, plongeons dans une analyse générale et approfondie, centrée sur le nombre de demandes.
La page web médiane fait trois demandes de polices de caractères web. Au 90e percentile, elle a demandé six et neuf polices web sur le mobile et le bureau, respectivement.
Il est intéressant de constater que les demandes de polices de caractères sur le web semblent être assez stables sur les ordinateurs de bureau et les téléphones portables. Je suis heureux de constater que la recommandation de cacher les blocs @font-face dans les requêtes @media n’a pas été retenue (ne vous faites pas d’idées).
Cela dit, les requêtes de polices de caractères faites sur les appareils mobiles sont légèrement plus nombreuses. J’ai l’impression que moins de polices sont disponibles sur les appareils mobiles, ce qui signifie moins d’occurrences local() dans les CSS de Google Fonts, et donc moins de requêtes sur le réseau pour ces polices.
Vous ne voulez pas gagner ce prix
Le prix de la page qui demande le plus de polices web est attribué à un site qui a fait 718 requêtes de polices web !
Après avoir plongé dans le code, toutes ces 718 requêtes vont à Google Fonts ! Il semble qu’un plugin d’optimisation “Above the Page fold” pour WordPress qui ne fonctionne pas bien soit devenu défectueux sur ce site et demande (DDoS-ing ?) toutes les polices Google !
Il est ironique qu’un plugin d’optimisation des performances puisse rendre vos performances bien pires !
Une correspondance plus précise avec unicode-range
unicode-range.
unicode-range est une excellente propriété CSS qui permet au navigateur de savoir précisément quels points de code la page souhaite utiliser dans le fichier de police. Si la déclaration @font-face a une unicode-range, le contenu de la page doit correspondre à l’un des points de code de la plage avant que la police ne soit demandée. C’est une très bonne chose.
C’est une autre mesure qui, je pense, a été faussée par l’utilisation des Google Fonts, car Google Fonts utilise la “plage unicode” (unicode-range) dans la plupart (sinon la totalité) de ses CSS. Je m’attendrais à ce que cela soit moins fréquent du côté des utilisateurs, mais peut-être qu’il sera possible de filtrer les demandes de Google Fonts dans la prochaine édition de l’Almanach.
Ne demandez pas de police web si la police système existe
local().
local() est une belle façon de référencer une police système dans votre @font-face src. Si la police local() existe, il n’est pas du tout nécessaire de faire une requête pour une police web. Cette propriété est utilisée de manière extensive et controversée par Google Fonts, et il s’agit donc probablement d’un autre exemple de données biaisées si nous essayons de glaner des modèles du côté des utilisateurs.
Il convient également de noter ici que des personnes plus intelligentes que moi (Bram Stein de TypeKit) ont déclaré que l’utilisation de local() peut être imprévisible car les versions de polices installées peuvent être obsolètes et peu fiables.
Polices condensées et font-stretch
font-stretch.
Historiquement, font-stretch a souffert d’un mauvais support des navigateurs et n’était pas une propriété @font-face bien connue. En savoir plus sur font-stretch sur MDN. Mais le support des navigateurs s’est élargi.
Il a été suggéré que l’utilisation de polices condensées sur des fenêtres d’affichage plus petites permet d’afficher plus de texte, mais cette approche n’est pas couramment utilisée. Cela dit, le fait que cette propriété soit utilisée un demi-point de pourcentage de plus sur les ordinateurs de bureau que sur les téléphones mobiles est inattendu, et 7 % semble beaucoup plus élevé que ce que j’aurais prédit.
Les polices variables sont l’avenir
Les polices variables permettent d’inclure plusieurs poids et styles de police dans un seul fichier.
Avec 1,8 %, c’est plus que prévu, encore que je sois enthousiaste de voir ce décollage. Google Fonts v2 inclut un certain support pour les polices variables.
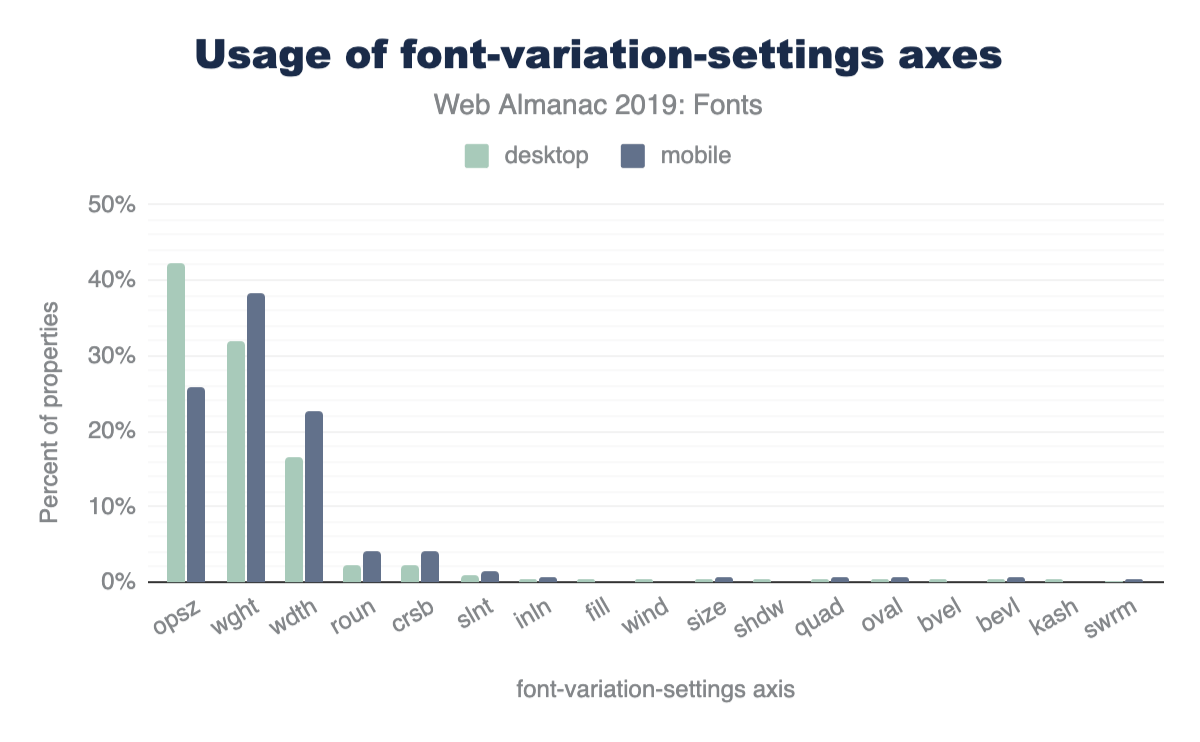
opsz, 32 % sur wght, 16 % sur wdth, 2 % ou moins sur roun, crsb, slnt, inln, et plus. Les différences les plus notables entre les pages pour ordinateur de bureau et les pages mobiles sont l’utilisation à 26 % de opsz, 38 % de wght et 23 % de wdth.font-variation-settings axes.
Dans l’optique de ce vaste ensemble de données, il s’agit d’échantillons de très petite taille - prenez ces résultats avec des pincettes. Cependant, l’axe opsz, qui est le plus courant sur les pages desktop, est notable, avec wght et wdth à la traîne. D’après mon expérience, les démos d’introduction aux polices variables sont généralement basées sur le poids.
Les polices de couleur pourraient-elles aussi être l’avenir ?
Leur utilisation est pratiquement inexistante ici, mais vous pouvez consulter l’excellente ressource Color Fonts ! WTF ? pour plus d’informations. Semblable (mais pas du tout) au format SVG pour les polices (qui est mauvais et qui disparaît), cela vous permet d’intégrer le SVG dans les fichiers OpenType, ce qui est génial et cool.
Conclusion
Le point le plus important ici est que Google Fonts domine la conversation sur les polices de caractères sur le web. Les approches qu’ils ont adoptées pèsent lourdement sur les données que nous avons enregistrées ici. Les points positifs sont un accès facile aux polices web, de bons formats de police (WOFF2), et des configurations gratuites de unicode-range. Les inconvénients sont les défauts de performance liés à l’hébergement par des tiers, les requêtes vers des hôtes différents et l’absence d’accès au preload.
Je suis convaincu que nous assisterons à l’avenir à la montée en puissance des polices variables. Ce phénomène devrait s’accompagner d’une diminution des demandes de polices sur le web, car les polices variables combinent plusieurs fichiers de polices individuels en un seul fichier de police composite. Mais l’histoire nous a montré que ce qui se passe généralement, est que nous optimisons une chose puis que nous en ajoutons d’autres pour combler le poste vacant.
Il sera très intéressant de voir si la popularité des polices de couleur augmente. Je pense qu’elles occuperont une place beaucoup plus importante que les polices variables, mais il se peut que l’espace réservé aux polices des icônes soit une bouée de sauvetage.
Faites en sorte que ces polices restent givrées.