CSS

Introduction
Les feuilles de style en cascade (CSS) sont utilisées pour peindre, mettre en forme et organiser visuellement le contenu des pages Web. Leurs capacités couvrent des concepts aussi simples que la couleur du texte ou la perspective 3D. Elles disposent également de possibilités pour permettre aux développeurs de gérer différentes tailles d’écran, différents contextes de visualisation, ainsi que l’impression. CSS aide les développeurs et développeuses à gérer le contenu et à s’assurer qu’il s’adapte correctement aux personnes.
Lorsque vous décrivez CSS à celles et ceux qui ne sont pas familiers avec les technologies Web, il peut être utile de le considérer comme le langage pour peindre les murs de la maison : décrivant la taille et la position des fenêtres et des portes, ainsi que des décorations florissantes telles que du papier peint ou des plantes. La tournure amusante de cette histoire est que, selon la personne qui traverse la maison, un même code peut adapter la maison aux préférences ou aux contextes de cette personne spécifique !
Dans ce chapitre, nous allons inspecter, compter et extraire des données sur la façon dont CSS est utilisé sur le Web. Notre objectif est de comprendre de manière globale quelles fonctionnalités sont utilisées, comment elles sont utilisées et comment CSS se développe et est adopté.
Prêt à fouiller dans des données fascinantes ?! Beaucoup des nombres suivants peuvent être petits, mais ne commettez pas l’erreur de les voir comme insignifiants ! De nombreuses années peuvent être nécessaires avant que de nouvelles choses s’imposent le Web.
Couleur
La couleur fait partie intégrante du thème et du style sur le Web. Voyons comment les sites Web ont tendance à l’utiliser.
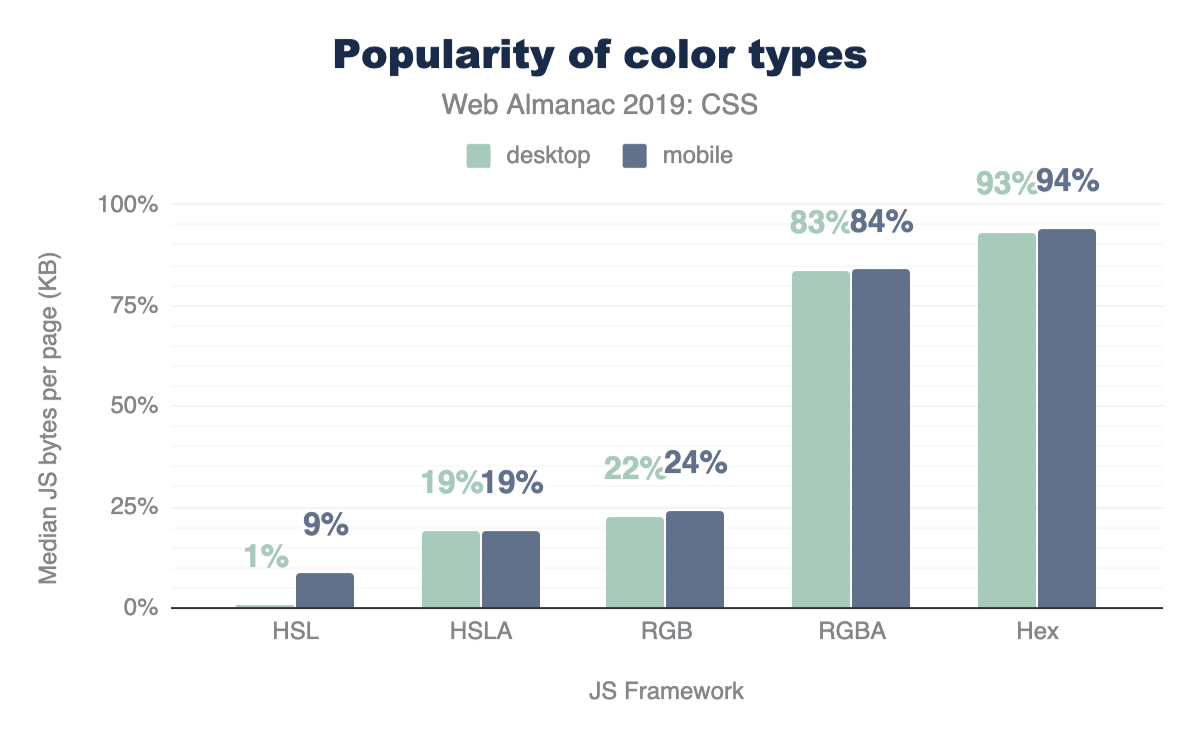
Types de couleurs
L’hexadécimal est de loin le moyen le plus populaire de décrire la couleur, avec 93 % d’utilisation, suivi par RVB, et enfin HSL. Fait intéressant, les développeurs tirent pleinement parti de la transparence alpha en ce qui concerne ces types de couleurs : HSLA et RGBA sont beaucoup plus populaires que HSL et RGB, avec presque le double d’utilisation ! Même si la transparence alpha a été ajoutée plus tard à la spécification Web, HSLA et RGBA sont pris en charge depuis IE9, vous pouvez donc continuer et les utiliser également !
Sélection de couleurs
Il existe 148 couleurs CSS nommées, sans compter les valeurs spéciales «transparent» et «currentcolor». Vous pouvez les utiliser par leur nom de chaîne pour un style plus lisible. Les couleurs nommées les plus populaires sont sans surprise «black» et «white», suivis de «red» et «blue».
La langue impacte également la couleur. Il y a plus d’exemples du «gray» américain que du «grey» britannique. Presque toutes les instances de couleurs grises («gray», «lightgray», «darkgray», «slategray», etc.) avaient presque le double de l’utilisation en étant orthographiées avec un «a» au lieu d’un «e». Si les «gray»/«grey» étaient combinés, ils se classeraient plus haut que le bleu, en quatrième place. Cela pourrait expliquer pourquoi «silver» est mieux classé que «grey» avec un «e» dans les graphiques !
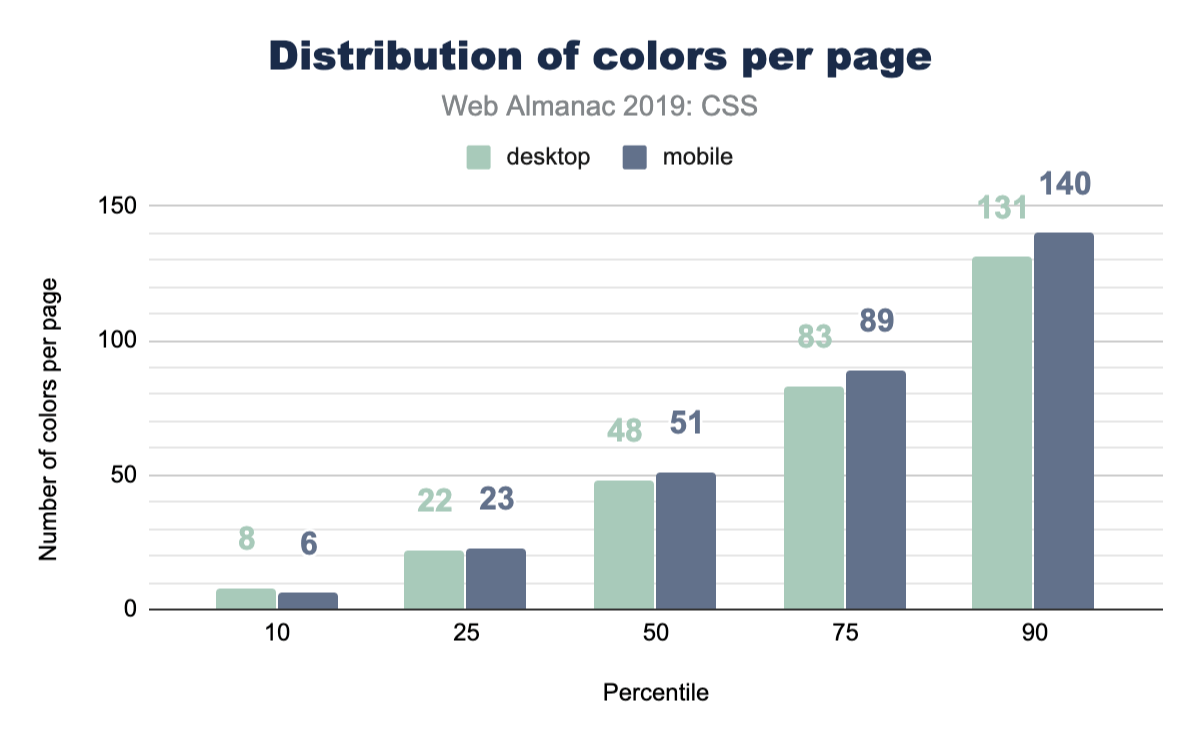
Nombre de couleurs
Combien de différentes couleurs de polices sont utilisées sur le Web ? Ce n’est donc pas le nombre total de couleurs uniques ; c’est plutôt le nombre de couleurs différentes utilisées uniquement pour le texte. Les chiffres de ce graphique sont assez élevés et, par expérience, nous savons que sans les variables CSS, l’espacement, les tailles et les couleurs peuvent rapidement vous échapper et se fragmenter en de nombreuses valeurs minuscules dans vos styles. Ces chiffres reflètent une difficulté de gestion du style, et nous espérons que cela vous aidera à créer une perspective à rapporter à vos équipes ou projets. Comment pouvez-vous réduire ce nombre à un montant gérable et raisonnable ?
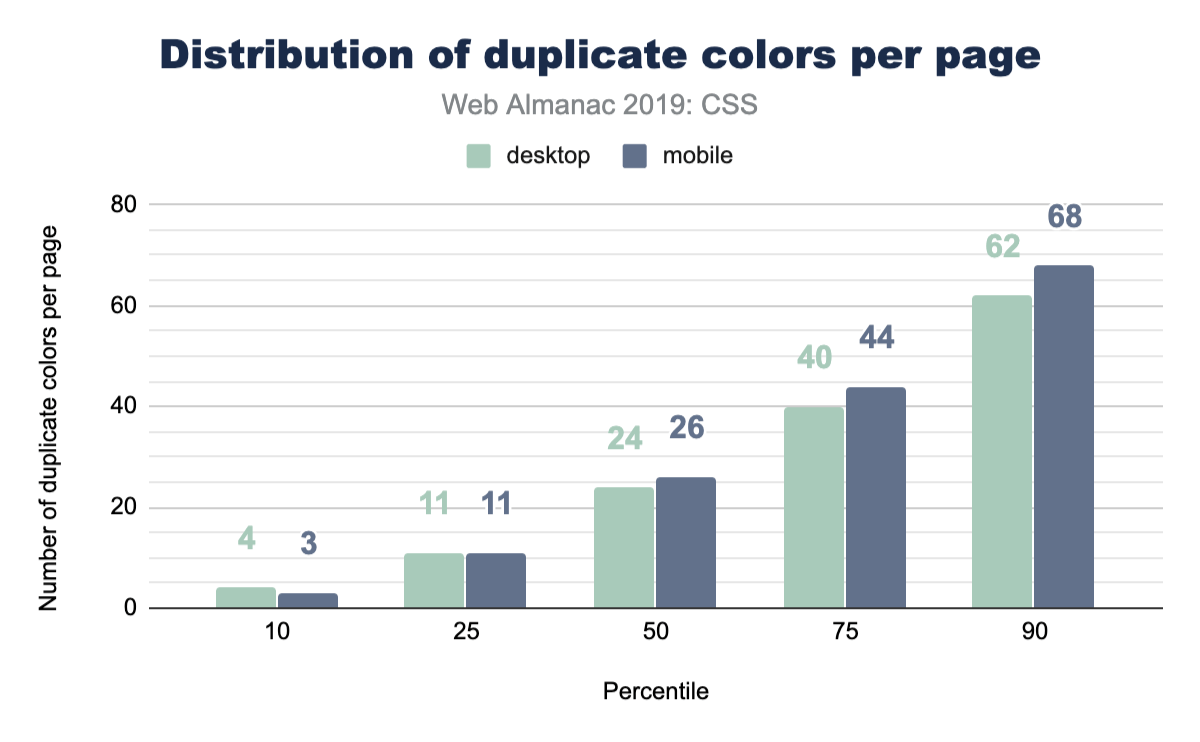
Duplication des couleurs
Eh bien, nous sommes curieux de savoir combien de couleurs en double sont présentes sur une page. Sans un système CSS de classes réutilisables étroitement gérées, les doublons sont assez faciles à créer. Il s’avère que la médiane contient suffisamment de doublons pour que cela vaille la peine de faire une passe pour les unifier avec des propriétés personnalisées.
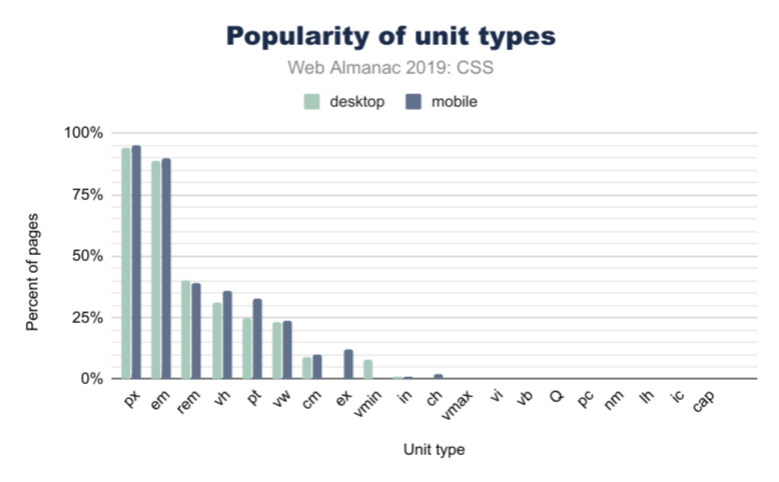
Unités
Avec CSS, il existe de nombreuses façons d’obtenir le même résultat visuel en utilisant différents types d’unités : rem, px, em, ch, ou même cm ! Alors, quels types d’unités sont les plus populaires ?
px et em sont utilisés sur plus de 90 % des pages. rem est le deuxième type d’unité le plus populaire sur 40 % des pages et la popularité diminue rapidement pour les types d’unités restants.Longueur et taille
Sans surprise, dans la figure 2.5 ci-dessus, px est le type d’unité le plus utilisé, avec environ 95 % des pages Web utilisant des pixels sous une forme ou une autre (cela peut être la taille des éléments, la taille de la police, etc.). Cependant, l’unité em est presque aussi populaire, avec environ 90 % d’utilisation. C’est plus de deux fois plus populaire que l’unité rem, qui n’a que 40 % de fréquence dans les pages Web. Si vous vous demandez quelle est la différence, em est basé sur la taille de police parente, tandis que rem est basé sur la taille de police de base définie sur la page. Il ne change pas par composant comme em pourrait le faire, et permet ainsi d’ajuster uniformément tous les espacements.
En ce qui concerne les unités basées sur l’espace physique, l’unité cm (centimètre) est de loin la plus populaire, suivie de in (pouces), puis de Q. Nous savons que ces types d’unités sont particulièrement utiles pour les feuilles de style d’impression, mais nous ne savions même pas que l’unité Q existait avant cette enquête ! Et vous ?
Unités basées sur la taille de fenêtre (viewport
Nous avons constaté des différences plus importantes pour les unités basées sur le viewport entre les appareils mobiles et les ordinateurs de bureau. 36,8 % des sites mobiles utilisent vh (hauteur de viewport), alors que seuls 31 % des sites pour ordinateur le font. Nous avons également constaté que vh est plus courant que vw (largeur de viewport) d’environ 11 %. vmin (viewport minimum) est plus populaire que vmax (viewport maximum), avec environ 8 % d’utilisation de vmin sur mobile tandis que vmax n’est utilisé que par 1 % des sites Web.
Propriétés personnalisées (custom properties)
Les propriétés personnalisées sont ce que beaucoup appellent les variables CSS. Elles sont cependant plus dynamiques qu’une variable statique classique ! Elles sont très puissantes et en tant que communauté, nous découvrons encore leur potentiel.
Nous avons eu l’impression que c’était une information passionnante, car elle montre une croissance saine de l’un de nos ajouts CSS préférés. Elles étaient disponibles dans tous les principaux navigateurs depuis 2016 ou 2017, il est donc juste de dire qu’elles sont assez récentes. De nombreuses personnes sont encore en train de passer de leurs variables de préprocesseur CSS aux propriétés personnalisées CSS. Nous estimons qu’il faudra encore quelques années avant qu’elles ne deviennent la norme.
Sélecteurs
Sélecteurs via ID vs classes
CSS a plusieurs façons pour cibler des éléments dans la page, alors opposons donc les ID et les classes pour voir ce qui est le plus répandu ! Les résultats ne devraient pas être trop surprenants : les classes sont plus populaires !
Un bon tableau de suivi tel que celui qui suit, montrant que les classes occupent 93 % des sélecteurs trouvés dans une feuille de style.
Sélecteurs par attributs
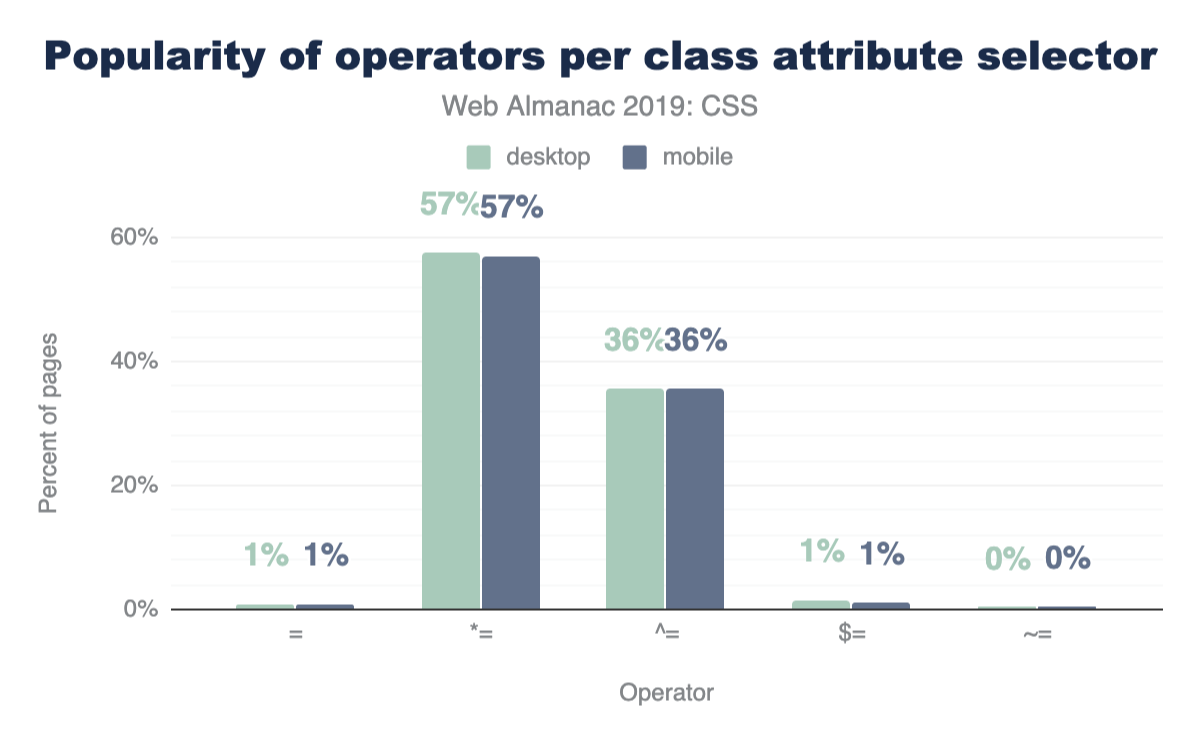
CSS a des sélecteurs de comparaison très puissants. Ce sont des sélecteurs comme [target="_blank"], [attribute^="value"], [title~="rad"], [attribute$="-rad"] ou [attribut*="valeur"]. Les utilisez-vous ? Vous pensez qu’ils sont beaucoup utilisés ? Comparons comment ceux-ci sont utilisés avec les ID et les classes sur le Web.
*= et ^=. 1 % des pages utilisent = et $=. 0 % utilise ~=.*=. 36 % utilisent ^=. 1 % utilise = et $=. 0 % utilise ~=.Ces opérateurs sont beaucoup plus populaires avec les sélecteurs de classe que les identifiants, ce qui semble naturel puisqu’une feuille de style a généralement moins de sélecteurs d’identifiants que de sélecteurs de classe, mais il reste agréable de voir les utilisations de toutes ces combinaisons.
Classes par élément
Avec la montée en puissance des approches CSS comme OOCSS, Atomic CSS et functional CSS qui peuvent utiliser 10 classes ou plus sur un élément pour créer son design, peut-être verrions-nous des tendances intéressantes. La requête une fois revenue est malheureusement assez peu intéressante, la médiane sur mobile et ordinateur de bureau étant d’une classe par élément.
Disposition
Flexbox
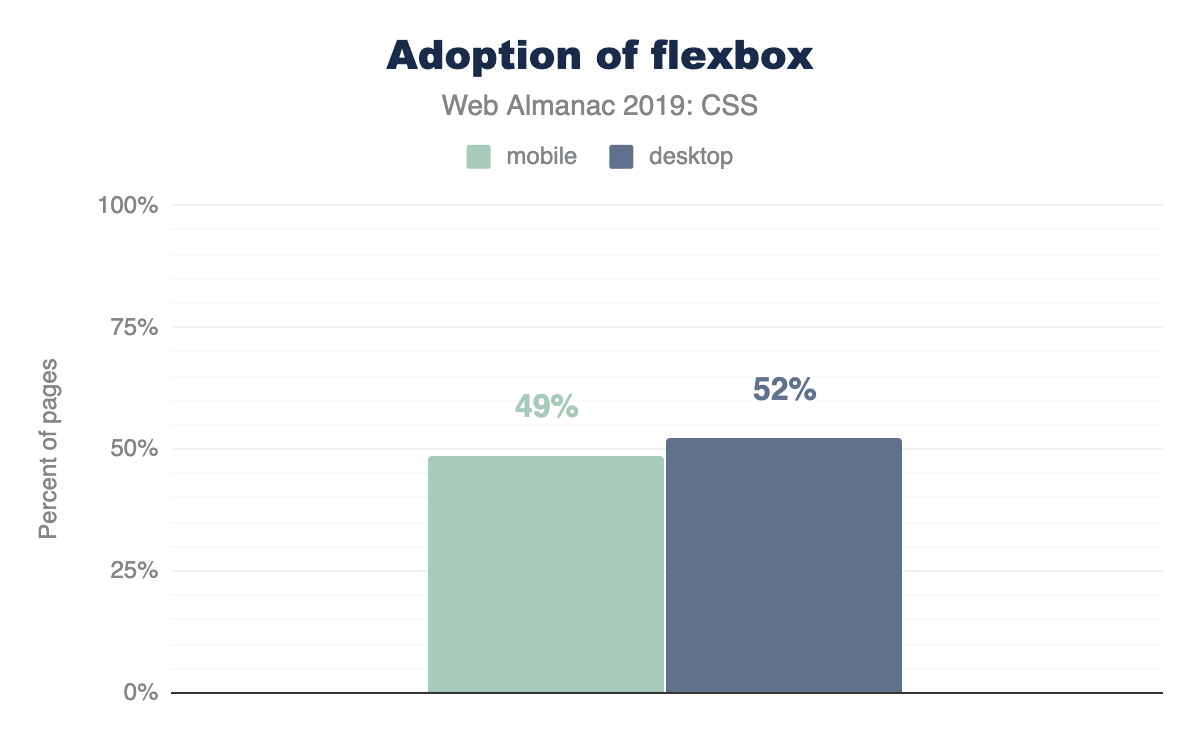
Flexbox est une disposition qui, une fois appliquée à un conteneur, dirige et aligne ses enfants : c’est-à-dire qu’elle aide à la mise en page d’une manière contraignante. Elle a connu un début assez difficile sur le Web, car sa spécification a subi deux ou trois changements assez drastiques entre 2010 et 2013. Heureusement, elle s’est installée et a été implémentée sur tous les navigateurs en 2014. Compte tenu de cet historique, son taux d’adoption a évolué lentement, mais plusieurs années se sont écoulées depuis ! Elle est maintenant très populaire et de nombreux articles à son sujet expliquent comment en tirer parti, mais elle est encore nouvelle comparée à d’autres méthodes de mise en page.
Un certain succès illustré ici, car près de 50 % du Web utilise Flexbox dans ses feuilles de style.
Grid
Comme Flexbox, Grid a également traversé quelques variantes de spécifications au début de sa durée de vie, mais sans changer les implémentations dans les versions publiques des navigateurs. Microsoft avait Grid dans les premières versions de Windows 8, comme moteur de mise en page principal pour son design à défilement horizontal. Il y a d’abord été éprouvé, transféré vers le Web, puis renforcé par les autres navigateurs jusqu’à sa sortie finale en 2017. Il a connu un lancement très réussi car presque tous les navigateurs ont publié leurs implémentations en même temps, donc les développeurs et développeuses Web se sont réveillés un jour avec un superbe support de Grid. Aujourd’hui, à la fin de 2019, Grid est toujours un jeune premier, car les gens découvrent encore sa puissance et ses capacités.
Cela montre à quel point la communauté de développement Web a relativement peu exercé et exploré son dernier outil de mise en page. Nous attendons avec impatience l’avènement de Grid comme moteur de mise en page principal lors de la conception d’un site. Pour nous, auteurs, nous aimons utiliser les grilles : nous les recherchons généralement en premier, puis nous recomposons sa complexité à mesure que nous réalisons et itérons sur la mise en page. Il reste à voir ce que le reste du monde fera de cette puissante fonctionnalité CSS au cours des prochaines années.
Modes d’écriture
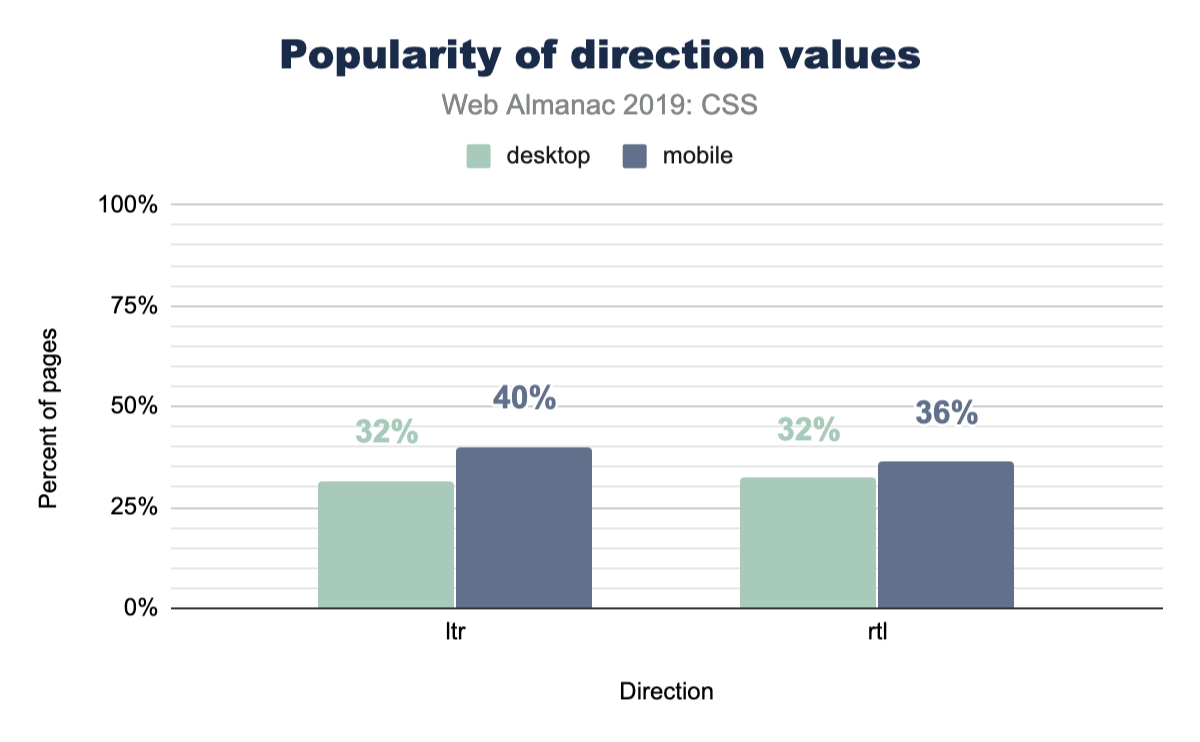
Le Web et CSS sont des fonctionnalités de plate-forme internationale, et les modes d’écriture offrent un moyen pour HTML et CSS d’indiquer la direction de lecture et d’écriture préférées d’un utilisateur ou une utilisatrice dans nos éléments.
ltr et rtl. ltr est utilisé par 32 % des pages de bureau et 40 % des pages mobiles. rtl est utilisé par 32 % des pages sur ordinateur de bureau et 36 % des pages mobiles.Typographie
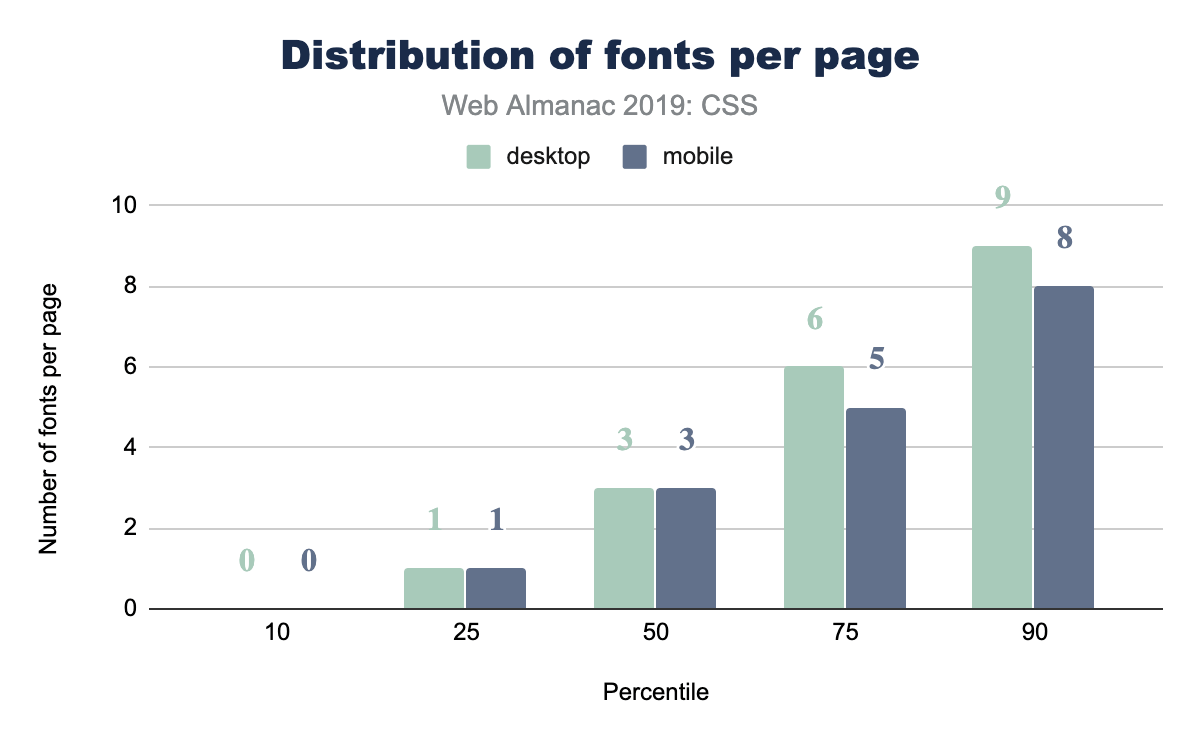
Polices web par page
Combien de polices Web chargez-vous sur votre page Web : 0 ? Dix ? Le nombre médian de polices Web par page est de 3 !
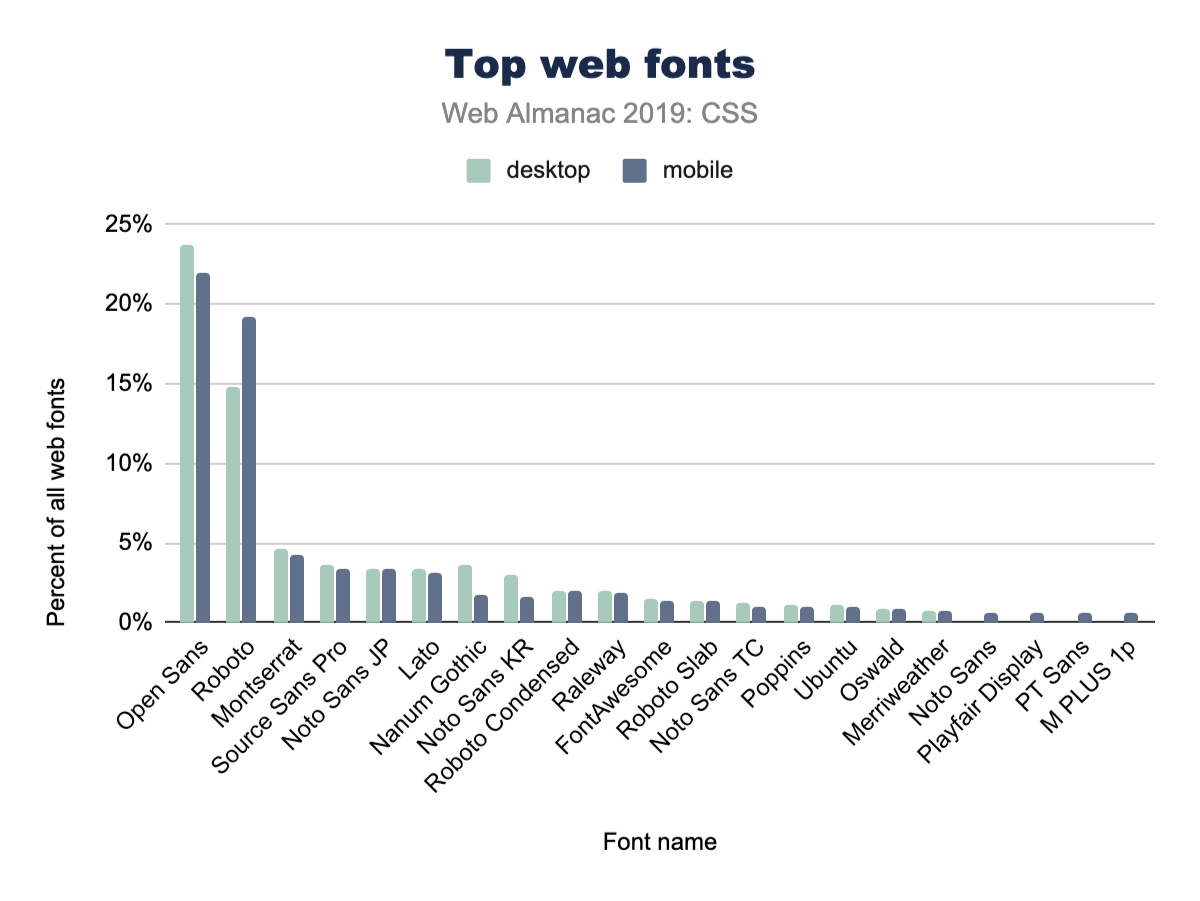
Familles de polices populaires
Une suite naturelle à la question précédente est : de quelles polices s’agit-il ?! Concepteurs et conceptrices, approchez-vous, car vous pourrez maintenant voir si vos choix correspondent à ce qui est populaire ou non.
Open Sans est le grand gagnant ici, avec près de 1 déclaration CSS @font-family sur 4 le spécifiant. Nous avons définitivement utilisé Open Sans dans des projets d’agences.
Il est également intéressant de noter les différences entre l’adoption des ordinateurs de bureau et des mobiles. Par exemple, les pages mobiles utilisent Open Sans un peu moins souvent que le bureau. En même temps, ils utilisent également Roboto un peu plus souvent.
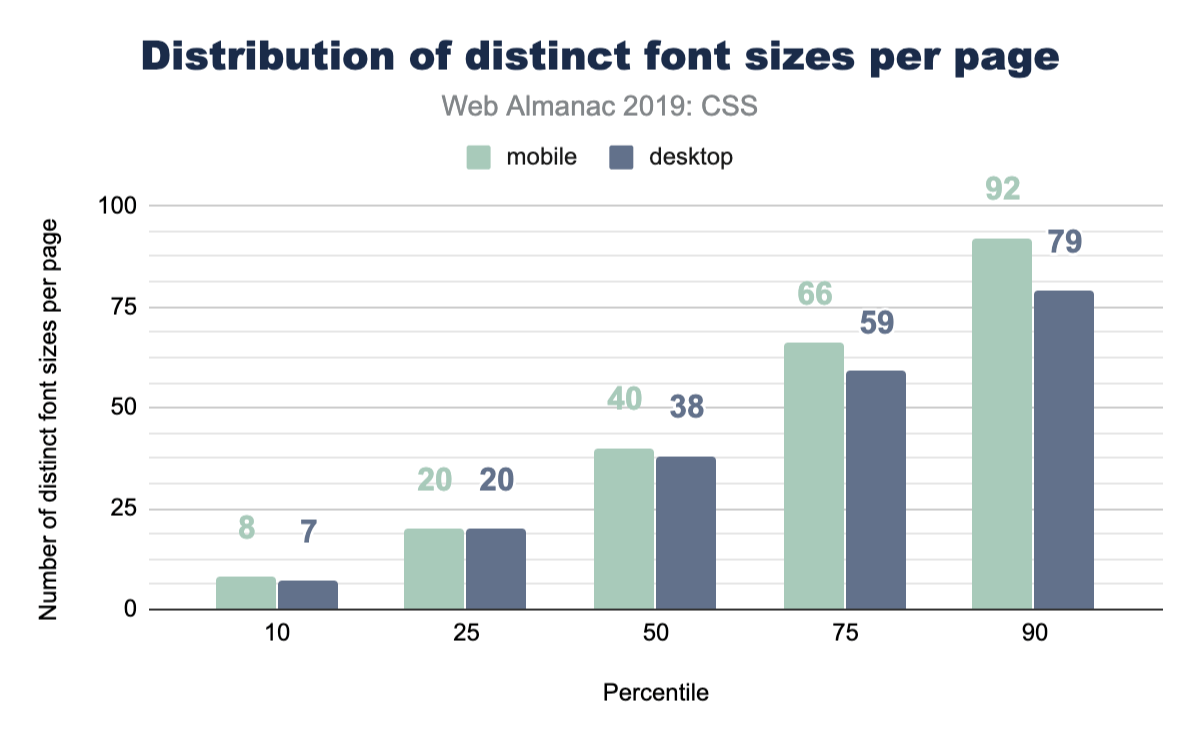
Tailles de police
C’est amusant, car si vous demandiez à un utilisateur combien de tailles de police il pense qu’il y a sur une page, il répondra généralement un nombre de 5 ou certainement moins de 10. Est-ce la réalité ? Même dans un design system, combien de tailles de police y a-t-il ? Nous avons interrogé le Web et avons trouvé que la médiane était de 40 sur mobile et de 38 sur ordinateur. Il serait peut-être temps de réfléchir sérieusement aux propriétés personnalisées ou de créer des classes réutilisables pour vous aider à afficher votre grille typographique.
Espacement
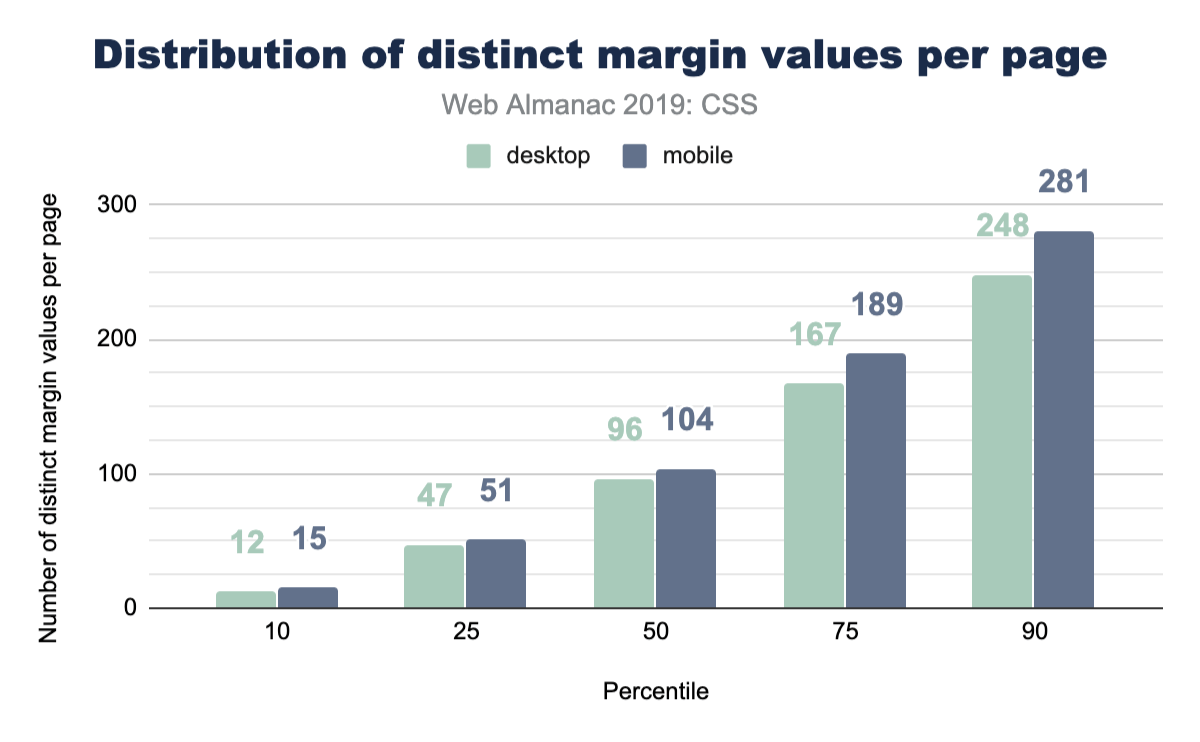
Marges
Une marge est l’espace en dehors des éléments, comme l’espace que vous exigez lorsque vous écartez les bras. On pourrait penser que cela ne sert souvent qu’à l’espacement entre les éléments, mais ce n’est pas limité à cet effet. Dans un site Web ou une application, l’espacement joue un rôle important dans l’expérience d’utilisation et la conception. Voyons combien de code d’espacement de marge il y a dans une feuille de style, d’accord ?
C’est beaucoup, semble-t-il ! La page de bureau médiane a 96 valeurs de marge distinctes et 104 sur mobile. Cela crée de nombreux cas d’espacements uniques dans votre conception. Nous sommes curieux de savoir : combien de marges avez-vous sur votre site ? Comment pouvons-nous rendre tous ces espacements plus gérables ?
Propriétés logiques (Logical properties)
Nous estimons que l’hégémonie de margin-left et padding-top sera de durée limitée, bientôt complétée par leur syntaxe de propriété logique. Bien que nous soyons optimistes, l’utilisation actuelle est assez faible à 0,67 % d’utilisation sur les pages de bureau. Pour nous, cela ressemble à un changement d’habitude que nous devrons développer en tant qu’industrie, tout en formant, espérons-le, de nouveaux développeurs et développeuses à utiliser la nouvelle syntaxe.
z-index
La superposition verticale, ou l’empilement, peut être gérée avec z-index en CSS. Nous étions curieux de savoir combien de valeurs différentes les gens utilisent pour leurs sites. La plage de ce que z-index accepte est théoriquement infinie, limitée uniquement par les limitations des variables du navigateur. Tous ces empilements sont-ils utilisés ? Voyons voir !
z-index par page.
Valeurs de z-index populaires
D’après notre expérience de travail, n’importe quel nombre avec des 9 semblait être le choix le plus populaire. Même si nous avons appris à utiliser le plus petit nombre possible, ce n’est pas la norme communautaire. Alors qu’est-ce alors ?! Si les gens ont besoin de choses en plus, quels sont les nombres z-index les plus populaires ? Déposez votre verre, le résultat est tellement drôle que vous pourriez le renverser.
z-index les plus fréquemment utilisées.
z-index.
Décoration
Filtres
Les filtres sont un moyen amusant et efficace de modifier les pixels que le navigateur a l’intention de dessiner sur l’écran. Il s’agit d’un effet de post-traitement effectué sur une version aplatie de l’élément, du nœud ou du calque auquel il est appliqué. Photoshop les a rendus faciles à utiliser, puis Instagram les a rendus accessibles au grand public grâce à des combinaisons stylisées et sur mesure. Ils existent depuis 2012 environ, il y en a 10 et ils peuvent être combinés pour créer des effets uniques.
filter.
Nous avons été ravis de voir que 78 % des feuilles de style contiennent la propriété filter ! Ce nombre était également si élevé qu’il semblait un peu louche, alors nous avons creusé et avons cherché à expliquer le nombre élevé. Parce que, soyons honnêtes, les filtres sont biens, mais ils ne font pas partie de toutes nos applications et projets. Sauf que !
Après une enquête plus approfondie, nous avons découvert que la feuille de style de FontAwesome est livrée avec une utilisation de filter, ainsi qu’une intégration YouTube. Par conséquent, nous pensons que filter s’est faufilé par la porte arrière en se mêlant à quelques feuilles de style très populaires. Nous pensons également que la présence de -ms-filter aurait également pu être incluse, contribuant au pourcentage d’utilisation élevé.
Modes de fusion
Les modes de fusion sont similaires aux filtres en ce sens qu’ils sont un effet de post-traitement qui s’exécute sur une version aplatie de leurs éléments cibles, mais qui sont assez singuliers, dans le sens qu’ils se préoccupent de la convergence des pixels. Dit d’une autre manière, les modes de fusion sont la façon dont 2 pixels devraient avoir un impact mutuel lorsqu’ils se chevauchent. Quel que soit l’élément en haut ou en bas, la manière dont le mode de fusion manipule les pixels sera affectée. Il existe 16 modes de fusion - voyons lesquels sont les plus populaires.
*-blend-mode .
Dans l’ensemble, l’utilisation des modes de fusion est beaucoup plus faible que celle des filtres, mais elle est encore suffisante pour être considérée comme modérément utilisée.
Dans une prochaine édition du Web Almanac, il serait bien de creuser l’utilisation du mode de fusion pour avoir une idée des modes exacts que les développeurs et développeuses utilisent, comme multiplier, écran, couleur, éclaircir, etc.
Animation
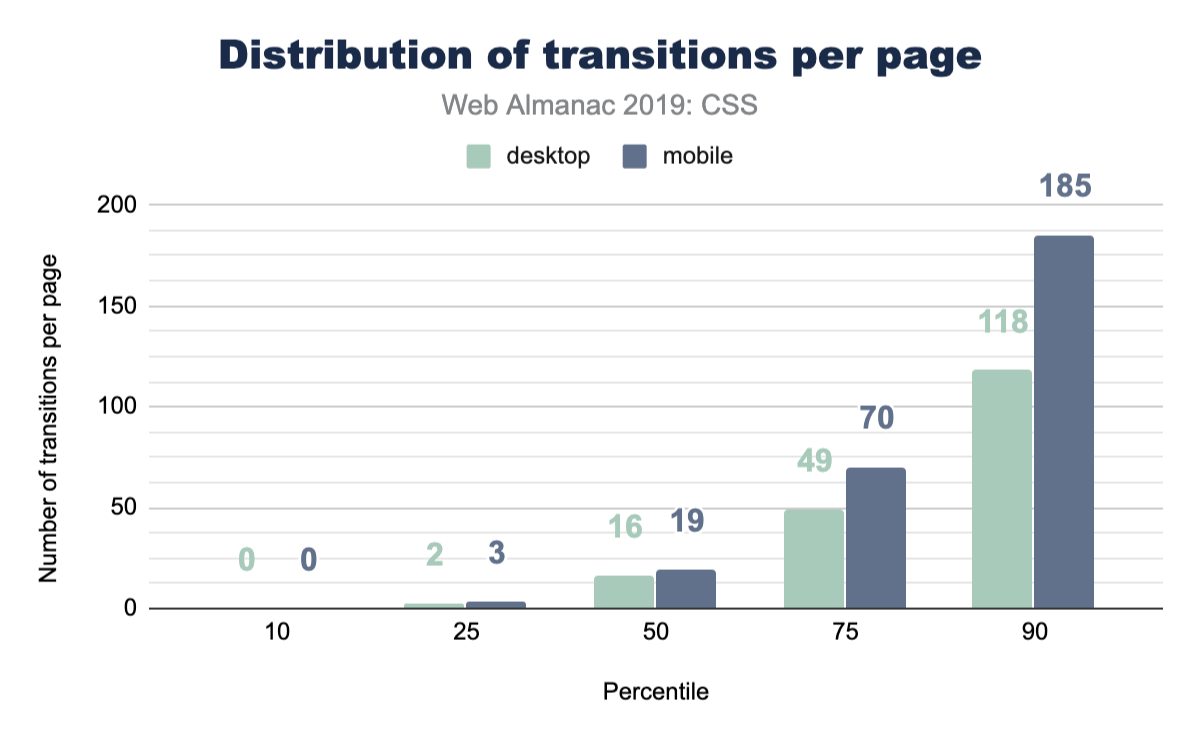
Transitions
CSS a ce formidable pouvoir d’interpolation qui peut être simplement utilisé en écrivant une seule règle sur la façon de faire la transition de ces valeurs. Si vous utilisez CSS pour gérer les états de votre application, à quelle fréquence utilisez-vous des transitions pour effectuer la tâche ? Interrogeons le Web !
C’est plutôt bien ! Nous avons vu animate.css comme une bibliothèque populaire à inclure, qui apporte une tonne d’animations de transition, mais il est toujours agréable de voir que les gens considèrent les effets de transition pour leurs interfaces.
Animations d’images clés
Les animations d’images clés (keyframe) CSS sont une excellente solution pour vos animations ou transitions plus complexes. Ils vous permettent d’être plus explicite, ce qui offre un meilleur contrôle sur les effets. Ils peuvent être petits, comme un unique effet, ou être plus complexes avec de nombreux effets composés via keyframe dans une animation plus riche. Le nombre médian d’animations via keyframe par page est bien inférieur à celui des transitions CSS.
Requêtes de media (media queries)
Les media queries permettent à CSS de se connecter à diverses variables au niveau du système afin de s’adapter de manière appropriée à l’utilisation du visiteur. Certaines de ces media queries peuvent gérer les styles d’impression, les styles d’écran du projecteur et la taille de la fenêtre/de l’écran. Pendant longtemps, les media queries ont été principalement exploitées pour leur connaissance de la fenêtre d’affichage. Les concepteurs et les développeurs pouvaient adapter leurs mises en page aux petits écrans, aux grands écrans, etc. Plus tard, le Web a commencé à apporter de plus en plus de fonctionnalités et de possibilités, ce qui signifie que les media queries peuvent désormais gérer les fonctionnalités d’accessibilité en plus des fonctionnalités de la fenêtre.
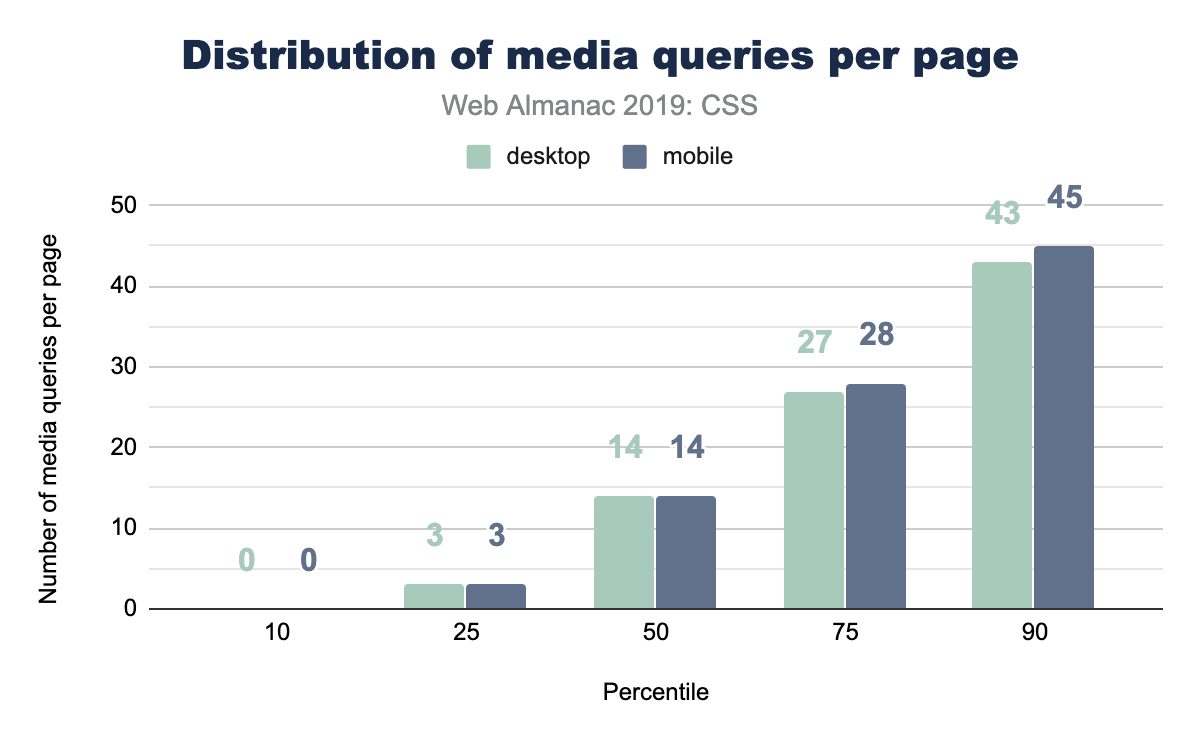
Un bon point de départ avec les media queries : combien sont utilisées par page ? À combien de moments ou de contextes différents la page type a-t-elle envie de satisfaire ?
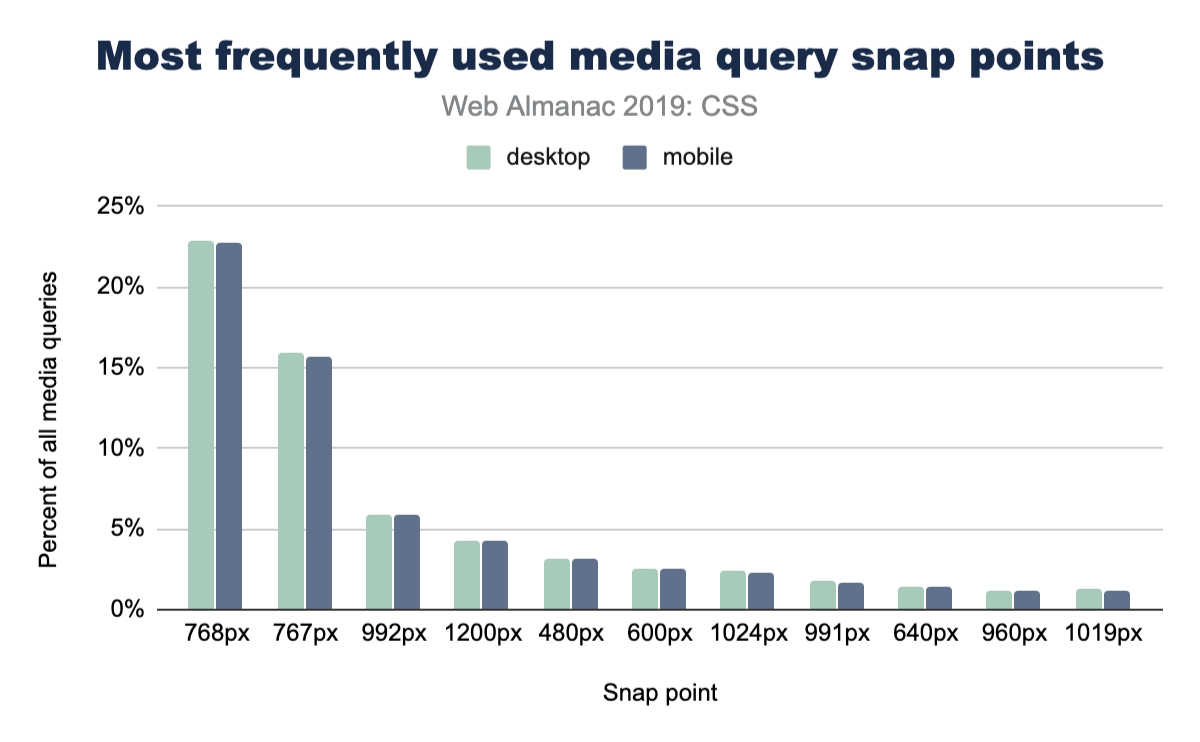
Tailles populaire des points d’arrêt (breakpoints) des media queries
Pour les media queries basées sur la fenêtre d’affichage, tout type d’unité CSS peut être passé dans l’expression de requête pour évaluation. Autrefois, les gens passaient em et px dans la requête, mais plus d’unités ont été ajoutées au fil du temps, ce qui nous rendait très curieux de savoir quels types de tailles étaient couramment trouvables sur le Web. Nous supposons que la plupart des media queries suivront les tailles d’appareils courants, mais au lieu de supposer, examinons les données !
La figure 2.28 ci-dessus montre qu’une partie de nos hypothèses était correcte : il y a certainement une grande quantité de tailles spécifiques aux téléphones, mais il y en a aussi qui ne le sont pas. Il est également intéressant de voir comment les pixels sont très dominants, avec quelques entrées utilisant em au-delà de la portée de ce graphique.
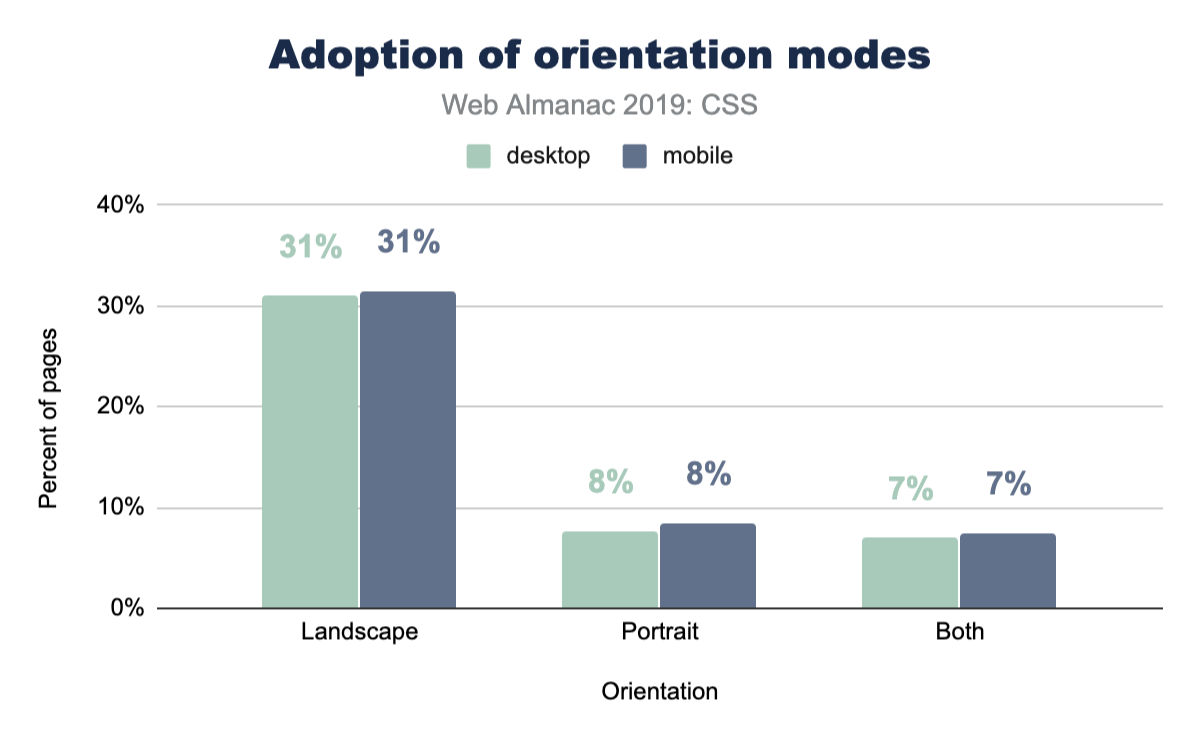
Utilisation du portrait vs paysage
La valeur la plus populaire semble être 768px, ce qui a attisé notre curiosité. Cette valeur a-t-elle été principalement utilisée pour passer à une mise en page portrait, car elle pourrait être basée sur l’hypothèse que 768px représente la fenêtre de portrait mobile typique ? Nous avons donc lancé une requête pour voir la popularité de l’utilisation des modes portrait et paysage :
Fait intéressant, portrait n’est pas beaucoup utilisé, alors que landscape l’est beaucoup plus. Nous ne pouvons que supposer que 768px a été suffisamment fiable comme cas de mise en page de portrait pour être raisonnablement atteint. Nous supposons également que les utilisateurs d’un ordinateur de bureau, qui testent leur travail, ne peuvent pas déclencher le portrait pour voir leur disposition mobile aussi facilement qu’ils peuvent simplement réduire le navigateur. Difficile à dire, mais les données sont fascinantes.
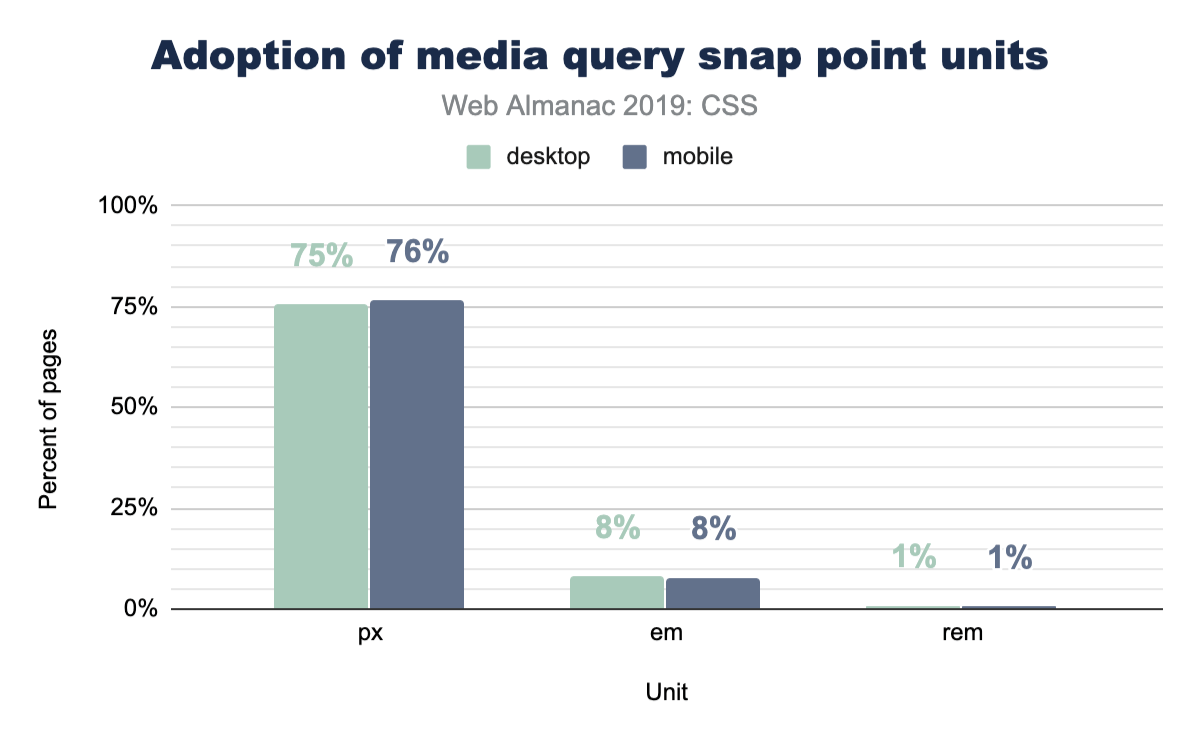
Types d’unités les plus populaires
Dans les media queries de largeur et de hauteur que nous avons vues jusqu’à présent, les pixels semblent être l’unité dominante de choix pour les développeurs qui cherchent à adapter leur interface utilisateur aux fenêtres. Nous voulions cependant questionner plus avant ce point et jeter un coup d’œil aux types d’unités que les gens utilisent. Voici ce que nous avons trouvé.
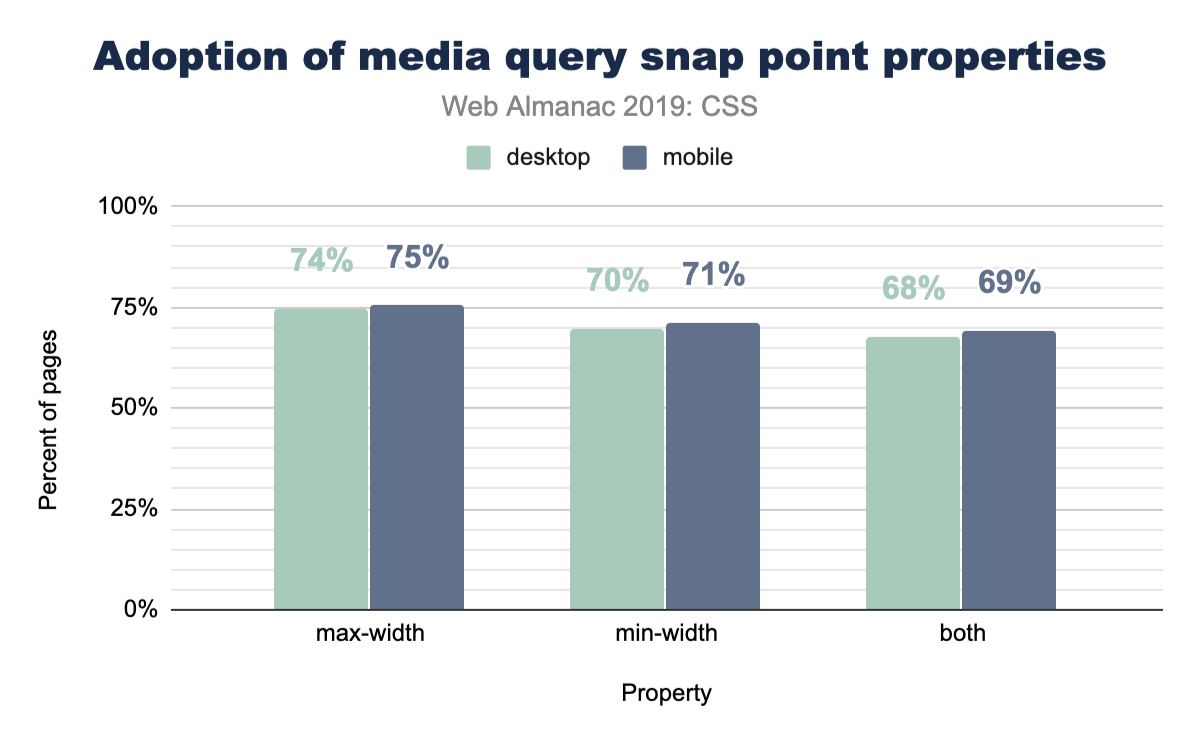
min-width vs max-width
Lorsque les gens écrivent une media query, visent-ils généralement une taille de fenêtre située au-dessus ou en dessous d’une plage spécifique, ou les deux, ou encore si elle se situe entre une plage de tailles ? Demandons au web !
max-width, 70 % min-width et 68 % utilisant les deux propriétés. L’adoption est similaire pour les pages mobiles.Aucun gagnant clair ici, max-width et min-width sont presque à égalité.
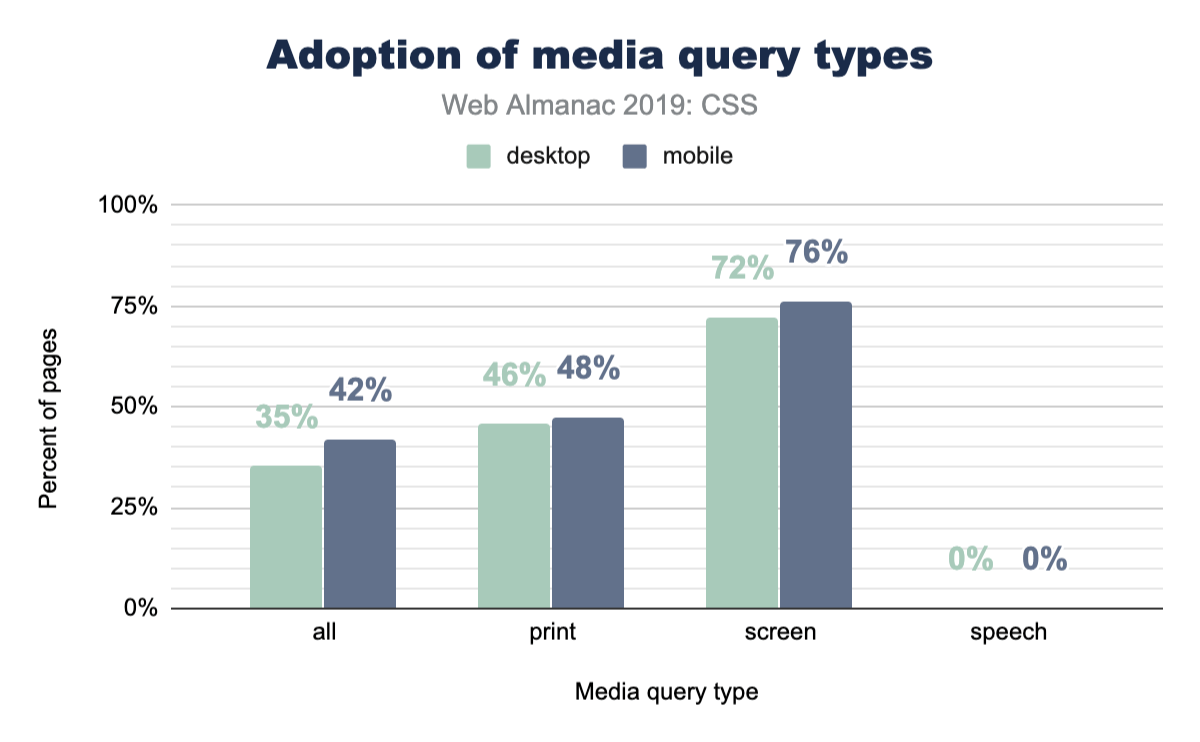
Impression et vocalisation
Les sites Web ressemblent à du papier numérique, non ? En tant qu’utilisateurs et utilisatrices, il est généralement connu que vous pouvez simplement lancer l’impression à partir de votre navigateur et transformer ce contenu numérique en contenu physique. Un site Web n’est pas obligé de se changer pour ce cas d’utilisation, mais il le peut s’il le souhaite ! Moins connue est la possibilité d’ajuster votre site Web dans le cas où il est lu par un outil ou un robot. Alors, à quelle fréquence ces fonctionnalités sont-elles exploitées ?
all, 46 % utilisent print, 72 % utilisent screen et 0 % utilisent speech. L’adoption est inférieure d’environ 5 % pour les ordinateurs de bureau par rapport aux mobiles.all, print, screen et speech pour les media queries.
Statistiques au niveau de la page
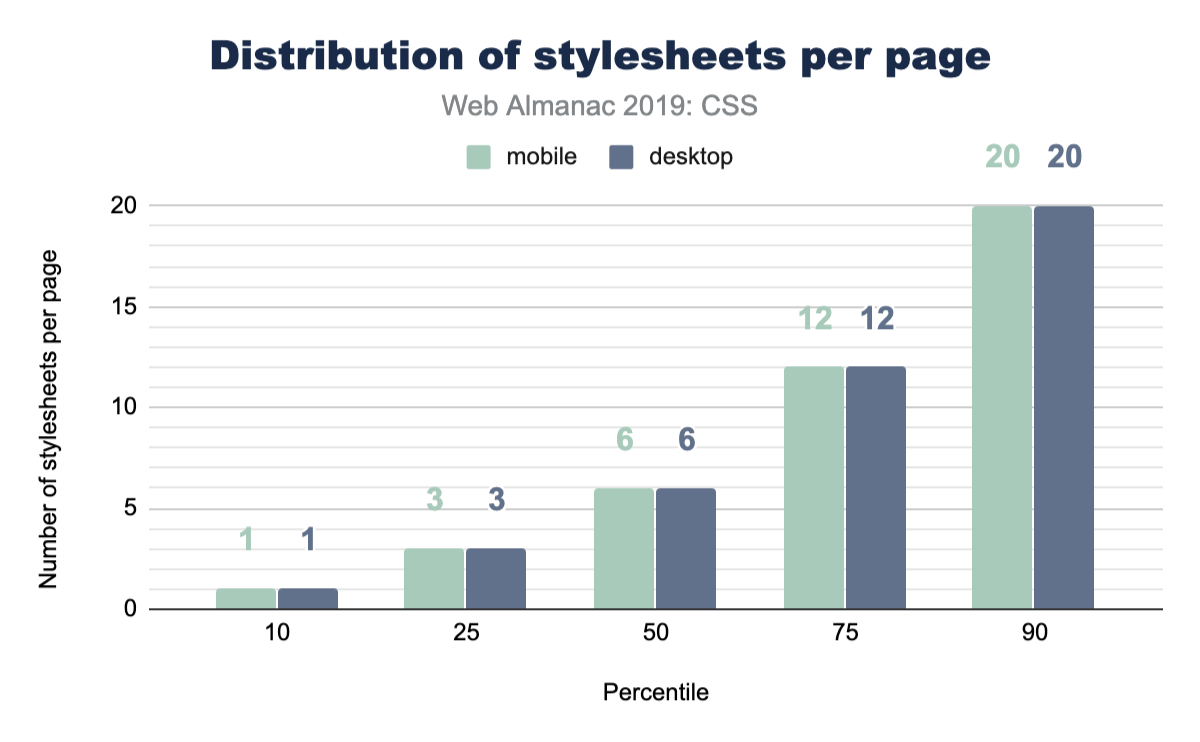
Feuilles de styles
Combien de feuilles de style référencez-vous à partir de votre page d’accueil ? Combien pour vos applications ? Servez-vous en plus ou moins sur mobile ou bureau ? Voici un tableau pour tout ce monde !
Noms des feuilles de style
Comment nommez-vous vos feuilles de style ? Avez-vous été cohérent tout au long de votre carrière ? Avez-vous lentement convergé ou régulièrement divergé ? Ce graphique montre un petit aperçu de la popularité des bibliothèques, mais aussi un aperçu des noms populaires des fichiers CSS.
| Noms des feuilles de style | Bureau | Mobile |
|---|---|---|
| style.css | 2.43 % | 2.55 % |
| font-awesome.min.css | 1.86 % | 1.92 % |
| bootstrap.min.css | 1.09 % | 1.11 % |
| BfWyFJ2Rl5s.css | 0.67 % | 0.66 % |
| style.min.css?ver=5.2.2 | 0.64 % | 0.67 % |
| styles.css | 0.54 % | 0.55 % |
| style.css?ver=5.2.2 | 0.41 % | 0.43 % |
| main.css | 0.43 % | 0.39 % |
| bootstrap.css | 0.40 % | 0.42 % |
| font-awesome.css | 0.37 % | 0.38 % |
| style.min.css | 0.37 % | 0.37 % |
| styles__ltr.css | 0.38 % | 0.35 % |
| default.css | 0.36 % | 0.36 % |
| reset.css | 0.33 % | 0.37 % |
| styles.css?ver=5.1.3 | 0.32 % | 0.35 % |
| custom.css | 0.32 % | 0.33 % |
| print.css | 0.32 % | 0.28 % |
| responsive.css | 0.28 % | 0.31 % |
Regardez tous ces noms de fichiers créatifs ! style, styles, main, default, all. L’un se démarque cependant, le voyez-vous ? BfWyFJ2Rl5s.css prend la quatrième place pour les plus populaires. Nous avons fait quelques recherches et notre meilleure hypothèse est qu’il est lié aux boutons «J’aime» de Facebook. Savez-vous quel est ce fichier ? Laissez un commentaire, car nous aimerions entendre l’histoire.
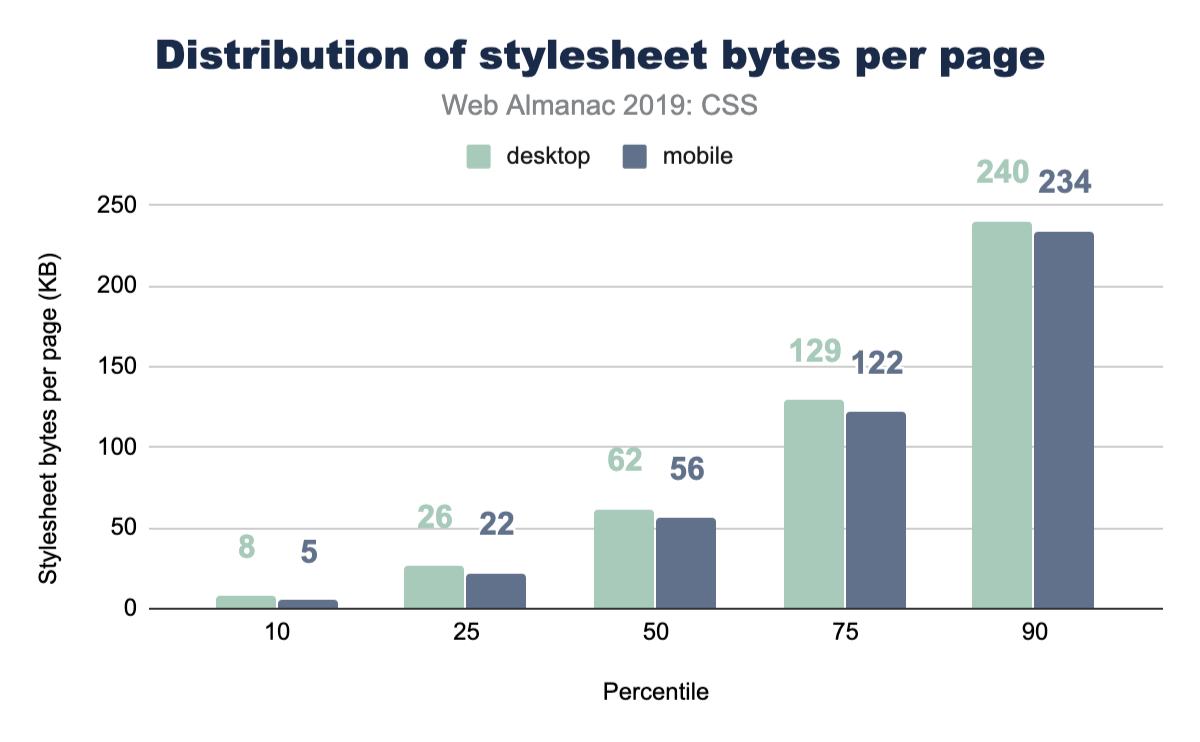
Poids de la feuille de style
Quel est le poids de ces feuilles de style ? Est-ce que notre embonpoint CSS est quelque chose à craindre ? À en juger par ces données, CSS n’est pas le principal coupable du gonflement des pages.
Voir le chapitre Poids des pages pour un aperçu plus détaillé du nombre d’octets que les sites Web chargent pour chaque type de contenu.
Bibliothèques
Il est commun, populaire, pratique et puissant d’utiliser une bibliothèque CSS pour lancer un nouveau projet. Bien que vous ne soyez peut-être pas du genre à rechercher une bibliothèque, nous avons interrogé le Web en 2019 pour voir lesquelles sont en tête du peloton. Si les résultats vous étonnent, comme pour nous, c’est un indice intéressant de la petite taille d’une bulle dans laquelle nous vivons. Les choses peuvent sembler extrêmement populaires, mais lorsque le Web est réellement interrogé, la réalité est un peu différente.
| Bibliothèque | Bureau | Mobile |
|---|---|---|
| Bootstrap | 27.8 % | 26.9 % |
| animate.css | 6.1 % | 6.4 % |
| ZURB Foundation | 2.5 % | 2.6 % |
| UIKit | 0.5 % | 0.6 % |
| Material Design Lite | 0.3 % | 0.3 % |
| Materialize CSS | 0.2 % | 0.2 % |
| Pure CSS | 0.1 % | 0.1 % |
| Angular Material | 0.1 % | 0.1 % |
| Semantic-ui | 0.1 % | 0.1 % |
| Bulma | 0.0 % | 0.0 % |
| Ant Design | 0.0 % | 0.0 % |
| tailwindcss | 0.0 % | 0.0 % |
| Milligram | 0.0 % | 0.0 % |
| Clarity | 0.0 % | 0.0 % |
Ce graphique suggère que Bootstrap est une bibliothèque précieuse à connaître pour vous aider à trouver un emploi. Regardez toutes les opportunités qui vous sont offertes ! Il convient également de noter qu’il ne s’agit que d’un signal positif : les calculs ne totalisent pas 100 % car tous les sites n’utilisent pas de bibliothèque CSS. Un peu plus de la moitié de tous les sites n’utilisent pas de bibliothèque CSS connue. Très intéressant, non ?!
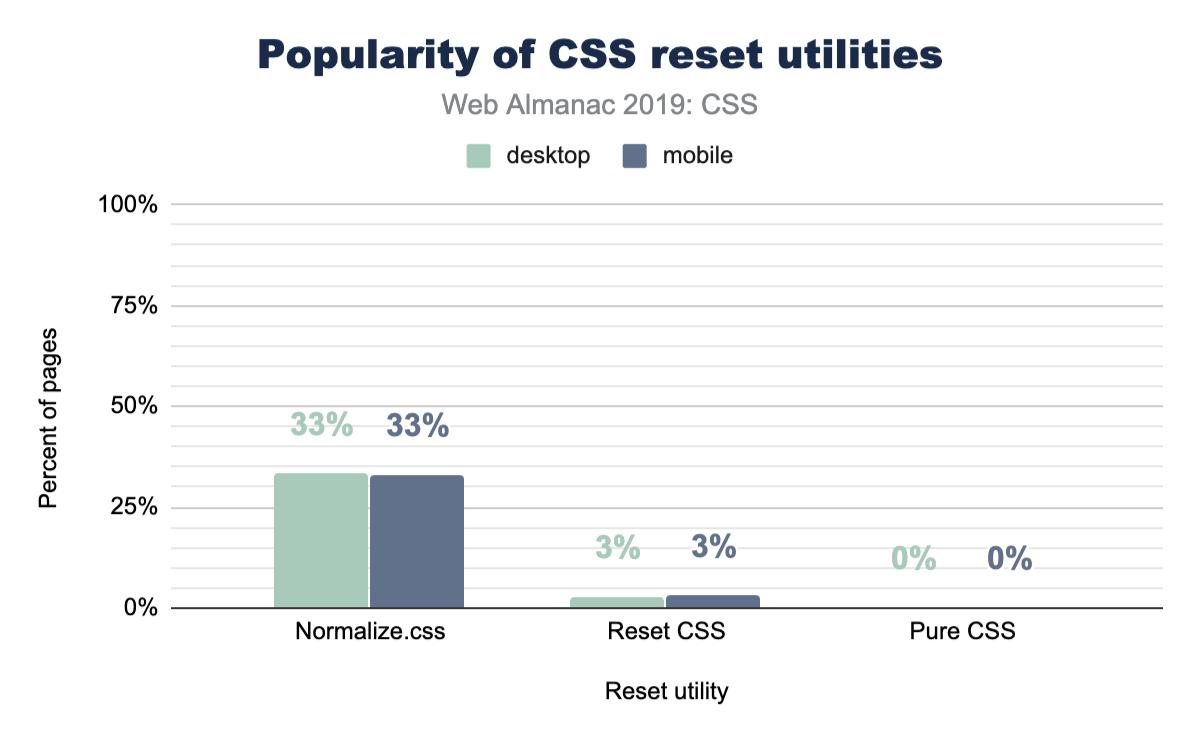
Resets CSS
Les resets CSS ont l’intention de normaliser ou de créer une base de référence pour les éléments Web natifs. Au cas où vous ne le sauriez pas, chaque navigateur propose sa propre feuille de style pour tous les éléments HTML, et chaque navigateur prend ses propres décisions sur l’apparence ou le comportement de ces éléments. Les resets ont examiné ces fichiers, trouvé leur terrain d’entente (ou non) et aplani toutes les différences afin que vous, en tant que développeur ou développeuse, puissiez styliser dans un navigateur et avoir une confiance raisonnable que l’apparence soit la même dans un autre.
Voyons donc combien de sites en utilisent un ! Leur existence semble tout à fait raisonnable, alors combien de personnes sont d’accord avec leurs choix et les utilisent sur leurs sites ?
Il s’avère qu’environ un tiers du Web utilise normalize.css, ce qui pourrait être considéré comme une approche douce, en tout cas plus que celle d’un pur reset CSS. Nous avons regardé un peu plus en profondeur, et il s’avère que Bootstrap inclut normalize.css, ce qui représente probablement une grande partie de son utilisation. Il convient également de noter que normalize.css a plus d’adoption que Bootstrap, donc il y a beaucoup de gens qui l’utilisent seul.
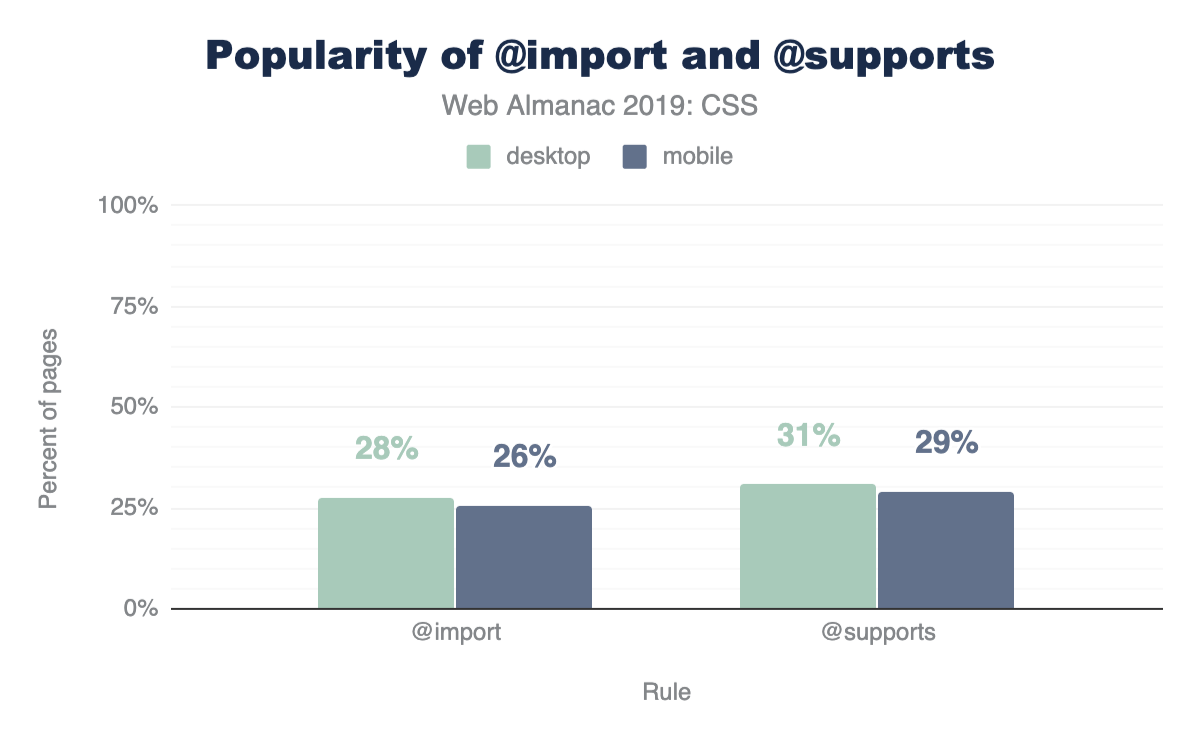
@supports et @import
CSS @supports est un moyen pour le navigateur de vérifier si une combinaison propriété-valeur particulière est analysée comme valide, puis d’appliquer des styles si la vérification est vraie.
@import et @supports. Sur le bureau, @import est utilisé sur 28 % des pages et @supports sur 31 %. Pour mobile, @import est utilisé sur 26 % des pages et @supports sur 29 %Étant donné que @supports a été implémenté dans la plupart des navigateurs en 2013, il n’est pas trop surprenant de constater une utilisation et une adoption élevées. Nous sommes impressionnés par le soin des développeurs et développeuses ici. C’est un code attentionné ! 30 % de tous les sites Web vérifient la prise en charge avant d’utiliser certaines propriétés.
Une suite intéressante à cela est qu’il y a plus d’utilisation de @supports que de @import ! Nous ne nous attendions pas à ça ! @import est supporté dans les navigateurs depuis 1994.
Conclusion
Il y a tellement plus ici à creuser ! Beaucoup de résultats nous ont étonné et nous ne pouvons qu’espérer qu’ils vous ont également surpris. Cet ensemble de données surprenant a rendu le résumé très amusant et nous a laissé de nombreux indices et pistes à explorer si nous voulons rechercher le pourquoi de certains des résultats.
Quels résultats avez-vous trouvés les plus alarmants ? Quels résultats vous donnent envie d’inspecter votre code rapidement ?
Nous avons estimé que le plus grand avantage de ces résultats est que les propriétés personnalisées offrent le meilleur rapport qualité-prix en termes de performances, de factorisation et d’évolutivité pour vos feuilles de style. Nous sommes impatients de parcourir à nouveau les feuilles de style d’Internet, à la recherche de nouvelles idées et de friandises provocantes. Contactez @una ou @argyleink dans les commentaires avec vos requêtes, questions et affirmations. Nous serions ravis de les entendre !