Beveiliging

Inleiding
In veel opzichten was 2020 een buitengewoon jaar. Als gevolg van de wereldwijde pandemie is ons dagelijks leven drastisch veranderd. In plaats van elkaar persoonlijk te ontmoeten met vrienden en familie, moeten velen op sociale media vertrouwen om contact te houden. Dit heeft geleid tot een aanzienlijke toename in verkeersvolumes voor veel verschillende toepassingen, als gevolg van de toegenomen hoeveelheid tijd die gebruikers online doorbrengen. Dit betekent ook dat beveiliging nog nooit zo belangrijk is geweest om ervoor te zorgen dat de informatie die we online delen op verschillende platforms veilig blijft.
Veel van de platforms en services die we dagelijks gebruiken, zijn sterk afhankelijk van webbronnen, variërend van cloudgebaseerde API’s, microservices en vooral webapplicaties. Het beveiligen van deze systemen is een niet-triviale taak. Gelukkig is het afgelopen decennium het onderzoek naar webbeveiliging voortdurend vooruitgegaan. Enerzijds ontdekken onderzoekers nieuwe soorten aanvallen en delen de resultaten met de bredere gemeenschap om het bewustzijn te vergroten. Aan de andere kant hebben veel ingenieurs en ontwikkelaars onvermoeibaar gewerkt om websitebeheerders te voorzien van de juiste hulpmiddelen en mechanismen die kunnen worden gebruikt om de gevolgen van aanvallen te voorkomen of te minimaliseren.
In dit hoofdstuk verkennen we de huidige stand van zaken voor beveiliging op het web. Door de acceptatie van verschillende beveiligingsfuncties diepgaand en op grote schaal te analyseren, verzamelen we inzichten over de verschillende manieren waarop website-eigenaren deze beveiligingsmechanismen toepassen, gedreven door de prikkel om hun gebruikers te beschermen.
We kijken niet alleen naar de acceptatie van beveiligingsmechanismen op individuele websites. We analyseren hoe verschillende factoren, zoals de technologiestack die wordt gebruikt om een website te bouwen, de prevalentie van beveiligingsheaders beïnvloeden en zo de algehele beveiliging verbeteren. Bovendien is het veilig om te zeggen dat om ervoor te zorgen dat een website veilig is, een holistische benadering nodig is die veel verschillende facetten omvat. Daarom evalueren we ook andere aspecten, zoals de patchpraktijken voor verschillende veelgebruikte webtechnologieën.
Methodologie
In dit hoofdstuk rapporteren we over de invoering van verschillende beveiligingsmechanismen op internet. Deze analyse is gebaseerd op gegevens die zijn verzameld voor de startpagina van 5,6 miljoen desktopdomeinen en 6,3 miljoen mobiele domeinen. Tenzij expliciet anders vermeld, zijn de gerapporteerde cijfers gebaseerd op de mobiele dataset, aangezien deze groter is. Omdat de meeste websites in beide datasets zijn opgenomen, zijn de resulterende metingen grotendeels vergelijkbaar. Elk significant verschil tussen de twee datasets wordt in de hele tekst vermeld of blijkt uit de figuren. Raadpleeg de Methodologie voor meer informatie over hoe de gegevens zijn verzameld.
Transportbeveiliging
Het afgelopen jaar is de groei van HTTPS op websites voortgezet. Het beveiligen van de transportlaag is een van de belangrijkste onderdelen van webbeveiliging - tenzij u er zeker van kunt zijn dat de bronnen die voor een website zijn gedownload tijdens het transport niet zijn gewijzigd en dat u gegevens van en naar de website vervoert, zekerheden over de beveiliging van de website worden feitelijk nietig verklaard.
Het verplaatsen van ons webverkeer naar HTTPS, en uiteindelijk HTTP markeren als niet-beveiligd wordt aangestuurd door webbrowsers die krachtige nieuwe functies beperken tot de beveiligde context (de wortel), terwijl er ook meer waarschuwingen worden getoond aan gebruikers wanneer niet-versleutelde verbindingen worden gebruikt (de stok).
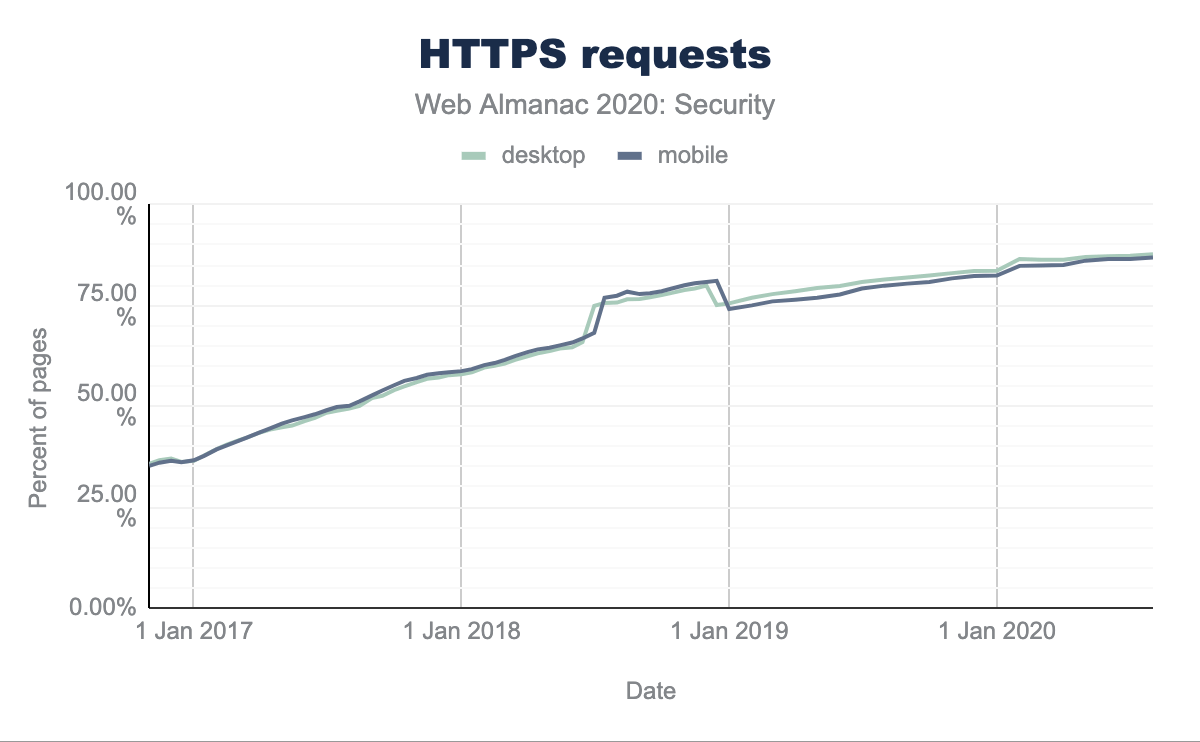
De inspanning werpt zijn vruchten af en we zien nu dat 87,70% van de verzoeken op desktops en 86,90% van de verzoeken op mobiele apparaten via HTTPS worden bediend.
(Bron: HTTP Archive)
Een kleine zorg nu we het einde van dit doel bereiken, is een merkbare “afvlakking” van de indrukwekkende groei van de afgelopen jaren. Helaas betekent de lange staart van internet dat oudere legacy-sites niet worden onderhouden en mogelijk nooit via HTTPS worden beheerd, wat betekent dat ze uiteindelijk ontoegankelijk zullen worden voor de meeste gebruikers.
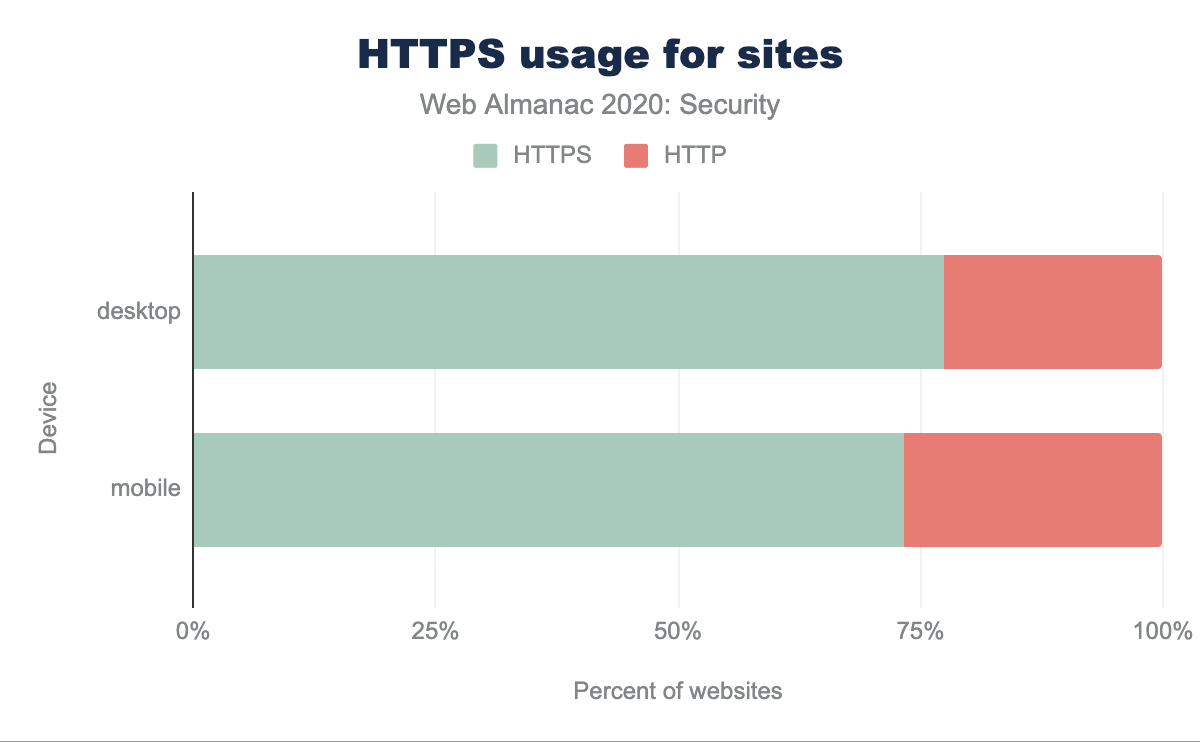
Hoewel het grote aantal verzoeken bemoedigend is, worden deze vaak gedomineerd door verzoeken van derde partijen en diensten zoals Google Analytics, fonts of advertisements. Websites zelf kunnen achterblijven, maar opnieuw zien we bemoedigend gebruik: tussen de 73% en 77% van de sites wordt nu bediend via HTTPS.
Protocolversies
Omdat HTTPS nu echt de norm is, verschuift de uitdaging van het hebben van elke vorm van HTTPS naar het waarborgen dat veilige versies van het onderliggende TLS-protocol (Transport Layer Security) worden gebruikt. TLS heeft onderhoud nodig naarmate versies ouder worden, kwetsbaarheden worden gevonden en de rekenkracht toeneemt, waardoor aanvallen beter haalbaar zijn.
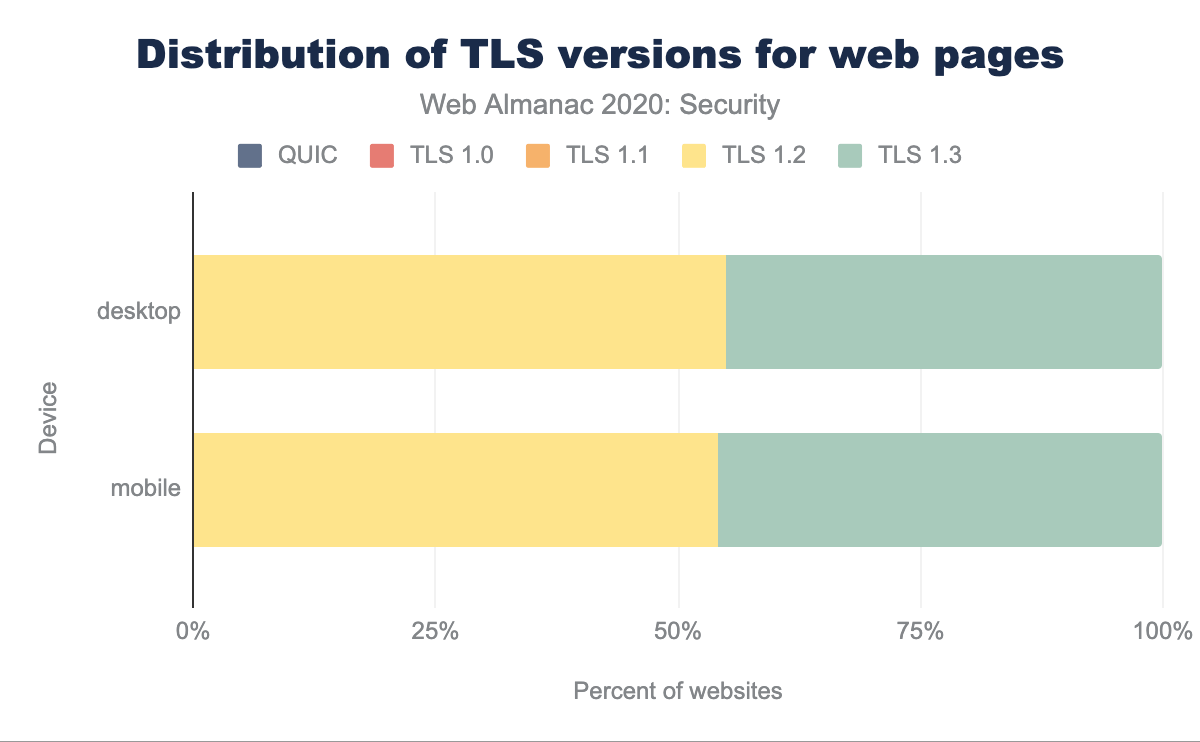
Het gebruik van TLSv1.0 is in principe al nul en hoewel het misschien bemoedigend lijkt dat het openbare web zo definitief veiligere protocollen heeft omarmd, moet worden opgemerkt dat alle reguliere browsers, inclusief Chrome waarop onze crawl is gebaseerd, dit standaard blokkeren, wat dit grotendeels verklaart.
Deze cijfers zijn een lichte verbetering ten opzichte van de protocolanalyse van vorig jaar met een stijging van ongeveer 5% in het gebruik van TLSv1.3 en de overeenkomstige daling in TLSv1.2. Dat lijkt een kleine toename en het lijkt erop dat het hoge gebruik van de relatief nieuwe TLSv1.3 die vorig jaar werd genoteerd waarschijnlijk te wijten was aan de aanvankelijke steun van grote CDN’s. Daarom zal het waarschijnlijk lang duren om meer vooruitgang te boeken bij de acceptatie van TLSv1.3, aangezien degenen die nog steeds TLSv1.2 gebruiken dit mogelijk zelf beheren of bij een hostingprovider die dit nog niet ondersteunt.
Cijferreeksen
Binnen TLS zijn er een aantal coderingssuites die kunnen worden gebruikt met verschillende beveiligingsniveaus. De beste cijfers ondersteunen voorwaartse geheimhouding (forward secrecy) sleuteluitwisseling, wat betekent dat zelfs als de serversleutels gecompromitteerd zijn, oud verkeer dat die sleutels gebruikte niet kan worden gedecodeerd.
In het verleden hebben nieuwere versies van TLS ondersteuning voor nieuwere coderingen toegevoegd, maar oudere versies zijn zelden verwijderd. Dit is een van de redenen waarom TLSv1.3 veiliger is omdat het momenteel een groot aantal oudere cijfers opruimt. De populaire OpenSSL-bibliotheek ondersteunt slechts vijf beveiligde coderingen in deze versie, die allemaal voorwaartse geheimhouding ondersteunen. Dit voorkomt downgrade-aanvallen waarbij een minder veilige code moet worden gebruikt.
Alle sites zouden eigenlijk voorwaartse geheimhoudingscodes moeten gebruiken en het is goed om te zien dat 98,14% van de desktopsites en 98,03% van de mobiele sites cijfers met voorwaartse geheimhouding gebruiken.
Ervan uitgaande dat voorwaartse geheimhouding een gegeven is, is de belangrijkste keuze bij het selecteren van een cijfer tussen het versleutelingsniveau: het duurt langer voordat een hogere sleutel wordt verbroken, maar dit gaat ten koste van meer rekenintensief voor het versleutelen en ontsleutelen van de verbinding, vooral voor de eerste verbinding. Voor de blokcoderingsmodus moet GCM worden gebruikt en CBC wordt als zwak beschouwd vanwege paddingaanvallen.
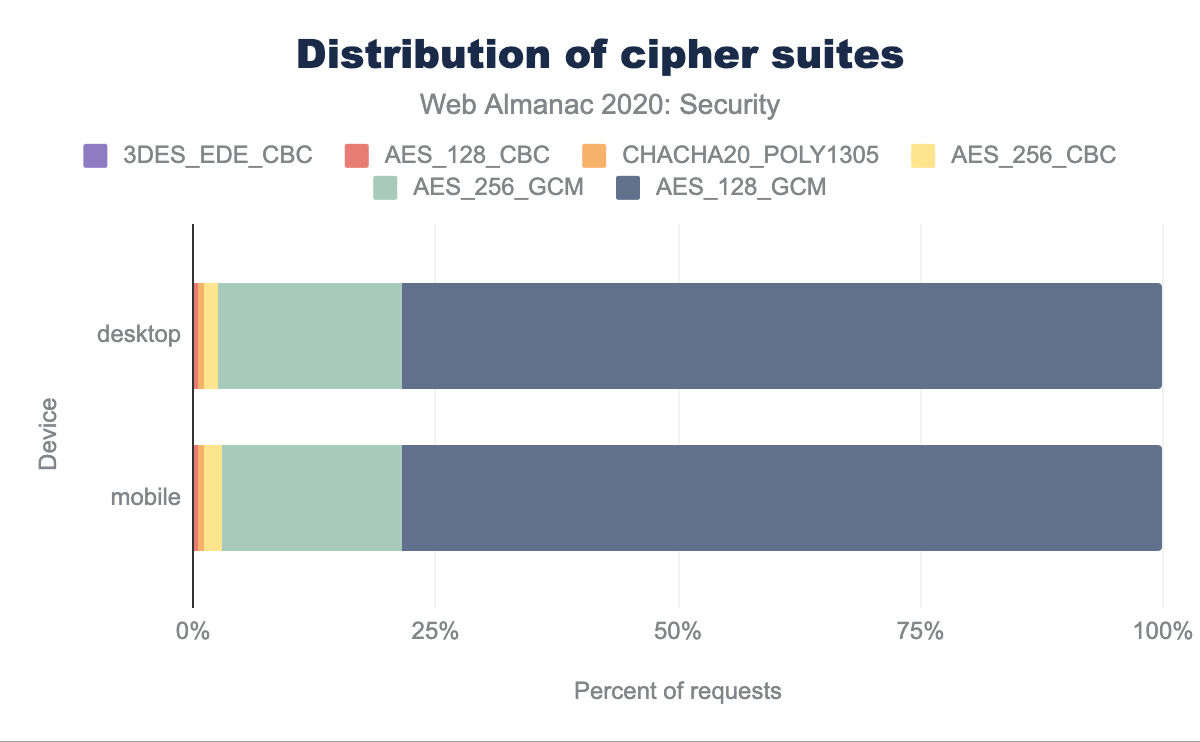
Voor de veelgebruikte AES-coderingsstandaard (Advanced Encryption Standard) zijn sleutelgroottes van 128-bits en 256-bits codering gebruikelijk. 128-bits is nog steeds voldoende voor de meeste sites, hoewel 256-bits de voorkeur heeft.
We kunnen uit de bovenstaande grafiek zien dat AES_128_GCM de meest voorkomende is en wordt gebruikt door 78,4% van desktop- en mobiele sites. AES_256_GCM wordt gebruikt door 19,1% van de desktop- en 18,5% van de mobiele sites, terwijl de andere sites waarschijnlijk degenen zijn met oudere protocollen en coderingssuites.
Een belangrijk punt om op te merken is dat onze gegevens zijn gebaseerd op het uitvoeren van Chrome om verbinding te maken met een site, en dat het een enkel protocolcijfer zal gebruiken om verbinding te maken. Onze methodologie staat ons niet toe om de volledige reeks ondersteunde protocollen en coderingssuites te zien, en alleen degene die daadwerkelijk voor die verbinding werd gebruikt. Voor die informatie zouden we naar andere bronnen moeten kijken, zoals SSL Pulse van SSL Labs, maar aangezien de meeste moderne browsers nu vergelijkbare TLS-mogelijkheden ondersteunen, zijn de bovenstaande gegevens wat we van de overgrote meerderheid van de gebruikers zouden verwachten.
Certificaatautoriteiten
Vervolgens zullen we kijken naar de certificaatautoriteiten (CA’s) die de TLS-certificaten uitgeven die worden gebruikt door de sites die we hebben gecrawld. Het hoofdstuk van vorig jaar keek naar de verzoeken om deze gegevens, maar die zullen worden gedomineerd door populaire derde partijen zoals Google (die dit jaar ook weer domineren vanuit die statistiek), dus dit jaar gaan we de CA’s presenteren die door de websites zelf worden gebruikt, in plaats van alle andere verzoeken die ze laden.
| Uitgever | Desktop | Mobiel |
|---|---|---|
| Let’s Encrypt Authority X3 | 44,65% | 46,42% |
| Cloudflare Inc ECC CA-3 | 8,49% | 8,69% |
| Sectigo RSA Domain Validation Secure Server CA | 8,27% | 7,91% |
| cPanel, Inc. Certification Authority | 4,71% | 5,06% |
| Go Daddy Secure Certificate Authority - G2 | 4,30% | 3,66% |
| Amazon | 3,12% | 2,85% |
| DigiCert SHA2 Secure Server CA | 2,04% | 1,78% |
| RapidSSL RSA CA 2018 | 2,01% | 1,96% |
| Cloudflare Inc ECC CA-2 | 1,95% | 1,70% |
| AlphaSSL CA - SHA256 - G2 | 1,35% | 1,30% |
Het is geen verrassing om te zien dat Let’s Encrypt met een goede voorsprong gemakkelijk de eerste plaats inneemt; de combinatie van gratis en geautomatiseerde certificaten is een winnaar bij zowel individuele website-eigenaren als platforms. Cloudflare biedt op dezelfde manier gratis certificaten aan voor zijn cliënten die de nummer twee en nummer negen innemen. Wat daar interessanter is, is dat het de ECC Cloudflare-uitgever is die wordt gebruikt. ECC-certificaten zijn kleiner en dus efficiënter dan RSA-certificaten, maar kunnen gecompliceerd zijn om te implementeren omdat ondersteuning niet universeel is en het beheren van beide certificaten vaak extra inspanning vereist. Dit is het voordeel van een CDN of een gehoste provider als zij dit voor u kunnen beheren zoals Cloudflare hier doet. Browsers die ECC ondersteunen (zoals de Chrome-browser die we gebruiken in onze crawl) zullen dat gebruiken, en oudere browsers zullen RSA gebruiken.
Browserhandhaving
Hoewel het hebben van een veilige TLS-configuratie van cruciaal belang is om u te beschermen tegen cryptografische aanvallen, zijn er nog steeds aanvullende beveiligingen nodig om internetgebruikers te beschermen tegen tegenstanders op het netwerk. Zodra de gebruiker bijvoorbeeld een website via HTTP laadt, kan een aanvaller schadelijke inhoud injecteren om bijvoorbeeld verzoeken aan andere sites te doen.
Zelfs wanneer sites de sterkste coderingen en nieuwste protocollen gebruiken, kan een tegenstander nog steeds SSL-strippingaanvallen gebruiken om de browser van het slachtoffer te laten geloven dat de verbinding via HTTP in plaats van HTTPS verloopt. Bovendien kunnen zonder voldoende bescherming de cookies van een gebruiker worden toegevoegd aan het initiële HTTP-verzoek in platte tekst, zodat de aanvaller ze op het netwerk kan onderscheppen.
Om deze problemen op te lossen, hebben browsers aanvullende functies geleverd die kunnen worden ingeschakeld om dit te voorkomen.
HTTP Strikte Transportbeveiliging (HTTP Strict Transport Security)
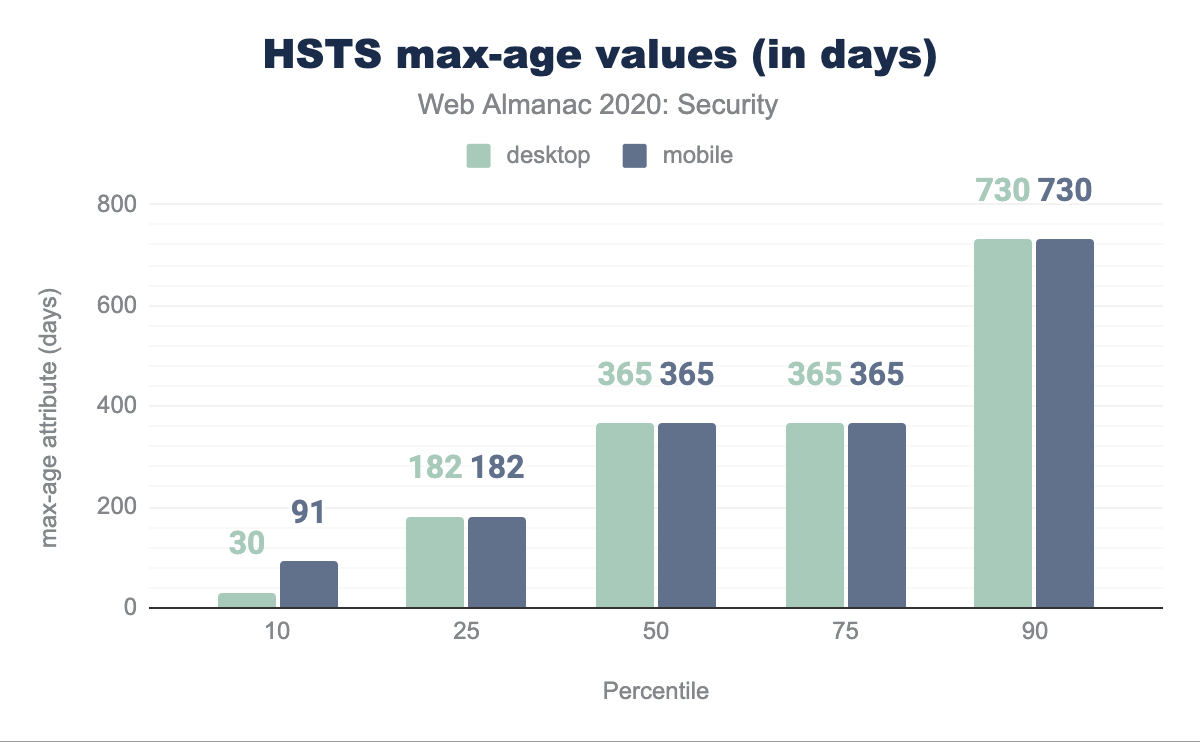
De eerste is HTTP Strict Transport Security (HSTS), die eenvoudig kan worden ingeschakeld door een antwoord header in te stellen die uit verschillende attributen bestaat. Voor deze header vinden we een acceptatiegraad van 16,88% binnen de mobiele startpagina’s. Van de sites die HSTS inschakelen, doet 92,82% dit met succes. Dat wil zeggen, het kenmerk max-age (dat bepaalt hoeveel seconden de browser alleen de website via HTTPS mag bezoeken) heeft een waarde groter dan 0.
max-age, geconverteerd naar dagen. In het 10e percentiel is desktop 30 dagen en mobiel 91, in het 25e percentiel zijn beide 182 dagen, in het 50e percentiel zijn beide 365 dagen, het 75e percentiel is hetzelfde op 365 dagen voor beide en het 90e percentiel heeft 730 dagen voor beide.max-age waarden (in dagen).
Als we naar de verschillende waarden voor dit attribuut kijken, kunnen we duidelijk zien dat de meeste websites er zeker van zijn dat ze in de aanzienlijke toekomst over HTTPS zullen draaien: meer dan de helft vraagt de browser om HTTPS voor minstens 1 jaar te gebruiken.
Eén website was misschien een beetje te enthousiast over hoe lang hun site beschikbaar zal zijn via HTTPS en stelt een ’max-age’-attribuutwaarde in die zich vertaalt naar 1.000.000.000.000.000 jaar. Ironisch genoeg kunnen sommige browsers zo’n grote waarde niet goed verwerken en schakelen ze HSTS voor die site zelfs uit!
| HSTS-Richtlijn | Desktop | Mobiel |
|---|---|---|
Geldig max-age |
92,21% | 92,82% |
includeSubdomains |
32,97% | 32,14% |
preload |
16,02% | 16,56% |
Het is bemoedigend om te zien dat de acceptatie van de andere attributen toeneemt in vergelijking met vorig jaar: includeSubdomains staat nu op 32,14% en preload op 16,56% van de HSTS-polissen.
Cookies
Vanuit veiligheidsoogpunt kan het automatisch opnemen van cookies in cross-site verzoeken worden gezien als de belangrijkste boosdoener van verschillende soorten kwetsbaarheden. Als een website niet over de juiste bescherming beschikt (bijv. Als een uniek token vereist is voor verzoeken om statuswijziging), kunnen ze vatbaar zijn voor Cross-Site Request Forgery (CSRF)-aanvallen. Een aanvaller kan bijvoorbeeld op de achtergrond een POST-verzoek doen, zonder dat de gebruiker zich ervan bewust is dat hij bijvoorbeeld het wachtwoord van een onwetende bezoeker moet wijzigen. Als de gebruiker is ingelogd, neemt de browser de cookies normaal gesproken automatisch op in een dergelijk verzoek.
Verschillende andere soorten aanvallen zijn afhankelijk van de opname van cookies in cross-site-verzoeken, zoals Cross-Site Script Inclusion (XSSI) en verschillende technieken in de kwetsbaarheidsklasse XS-Leaks. Bovendien, omdat de authenticatie van gebruikers vaak alleen via cookies gebeurt, kan een aanvaller zich voordoen als een gebruiker door zijn cookies te verkrijgen. Dit zou kunnen worden gedaan in een man-in-the-middle (MITM)-aanval, waarbij de gebruiker wordt misleid om zich te verifiëren via een onveilig kanaal. Als alternatief, door misbruik te maken van een cross-site scripting (XSS) kwetsbaarheid, kan de aanvaller de cookies lekken door toegang te krijgen tot document.cookie via de DOM.
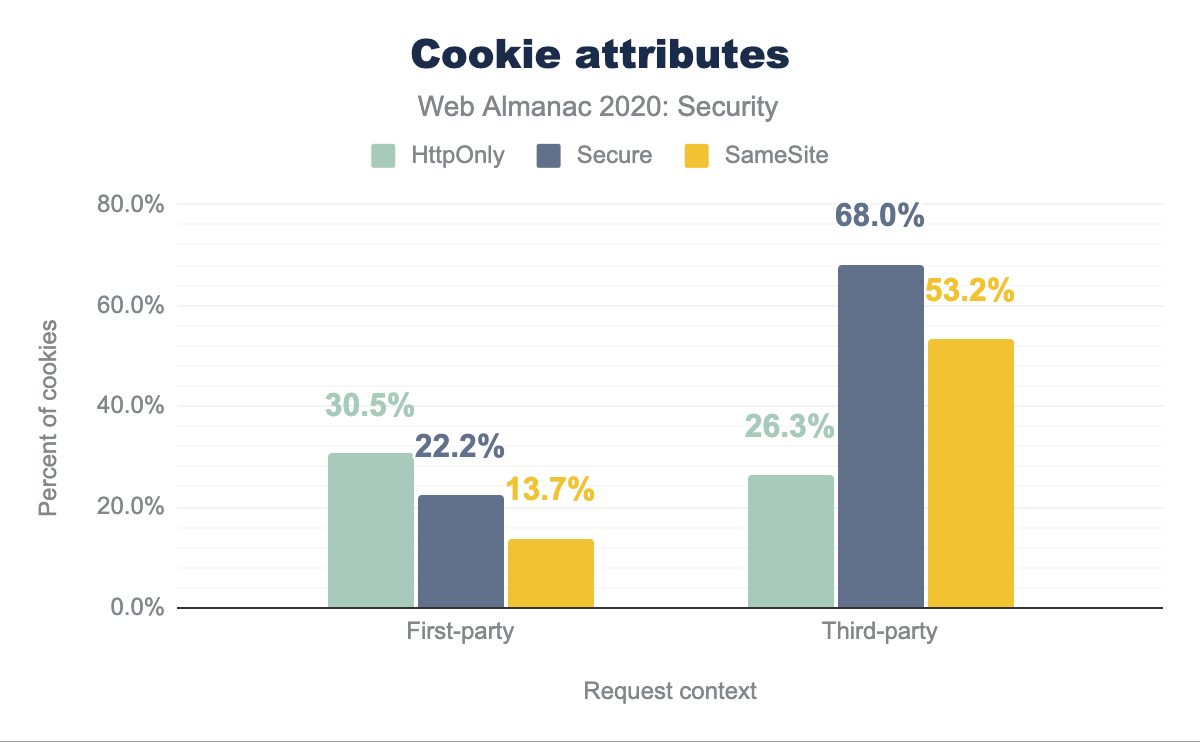
Om zich te verdedigen tegen de bedreigingen van cookies, kunnen websiteontwikkelaars gebruik maken van drie attributen die kunnen worden ingesteld op cookies: HttpOnly, Secure en SameSite. De eerste voorkomt dat de cookie wordt geopend vanuit JavaScript, waardoor wordt voorkomen dat een tegenstander ze steelt tijdens een XSS-aanval. Cookies met het kenmerk Secure worden alleen verzonden via een beveiligde HTTPS-verbinding, waardoor ze niet kunnen worden gestolen bij een MITM-aanval.
Het meest recent geïntroduceerde attribuut, SameSite, kan worden gebruikt om te beperken hoe cookies worden verzonden in een cross-site context. Het attribuut heeft drie mogelijke waarden: None, Lax en Strict. Cookies met SameSite=None worden verzonden in alle cross-site-verzoeken, terwijl cookies met het attribuut ingesteld op Lax alleen worden verzonden in navigatieverzoeken, bijv. wanneer de gebruiker op een link klikt en naar een nieuwe pagina navigeert. Ten slotte worden cookies met het SameSite=Strict-attribuut alleen verzonden in een eerste partij context.
HttpOnly gebruikt door 30,5%, Secure met 22,2% en SameSite met 13,7%, terwijl voor derden HttpOnly wordt gebruikt door 26,3%, Secure met 68,0% en SameSite met 53,2%.Onze resultaten, die zijn gebaseerd op 25 miljoen eerste-site cookies en 115 miljoen derden cookies, laten zien dat het gebruik van de cookie-attributen sterk afhankelijk is van de context waarin ze zijn ingesteld. We kunnen een soortgelijk gebruik van het attribuut HttpOnly zien bij cookies voor zowel eerste partij (30,5%) als derden (26,3%) cookies.
Voor de Secure- en SameSite-attributen zien we echter een significant verschil: het Secure-attribuut is aanwezig in 22,2% van alle cookies die zijn ingesteld in een eerste partij context, terwijl 68,0% van alle cookies die door derden zijn ingesteld verzoeken op mobiele startpagina’s hebben dit cookie-attribuut. Interessant is dat voor desktoppagina’s slechts 35,2% van de cookies van derden het kenmerk had.
Voor het SameSite-attribuut zien we een aanzienlijke toename in hun gebruik, vergeleken met vorig jaar, toen slechts 0,1% van de cookies dit attribuut had. Vanaf augustus 2020 hebben we vastgesteld dat 13,7% van de eerste partij cookies en 53,2% van de cookies van derden het SameSite-attribuut hebben ingesteld.
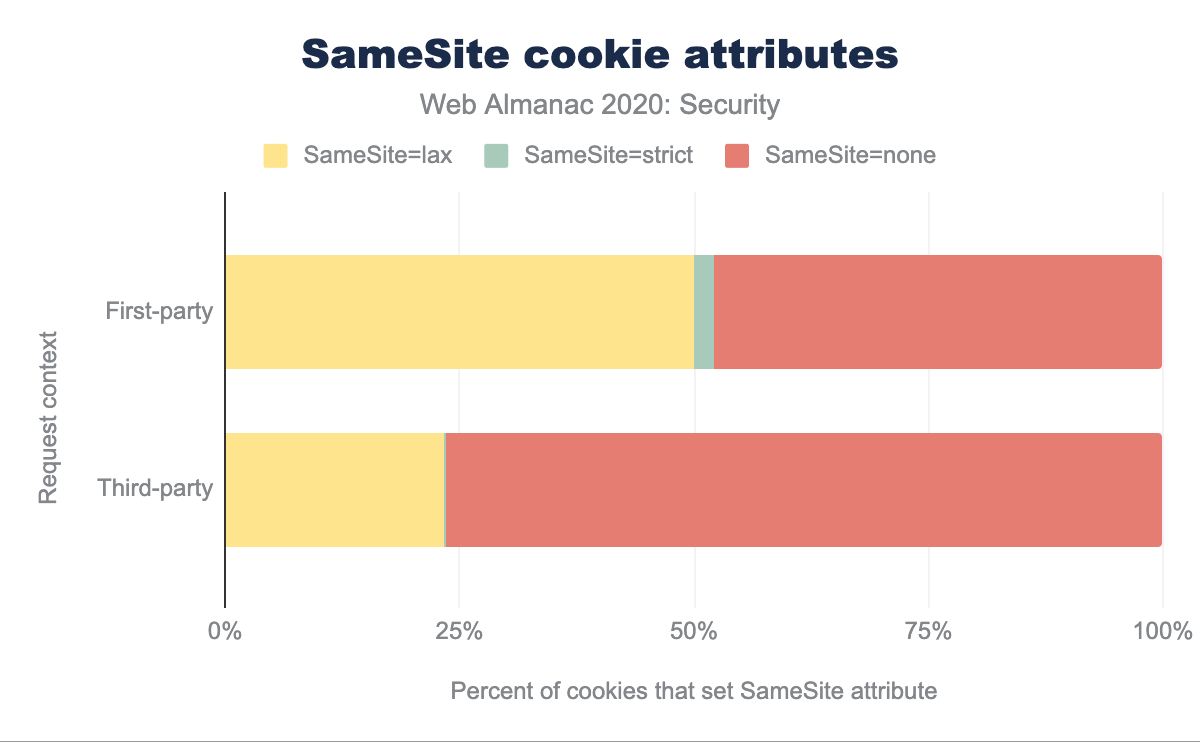
Vermoedelijk houdt deze significante wijziging in acceptatie verband met de beslissing van Chrome om SameSite=Lax de standaardoptie te maken. Dit wordt bevestigd door nauwkeuriger te kijken naar de waarden die zijn ingesteld in het SameSite-attribuut: de meeste cookies van derden (76,5%) hebben de attribuutwaarde ingesteld op none. Voor eerste partij cookies is het aandeel lager, namelijk 48,0%, maar nog steeds significant. Het is belangrijk op te merken dat, omdat de crawler niet inlogt op websites, de cookies die worden gebruikt om gebruikers te verifiëren, kunnen verschillen.
SameSite=lax gebruikt door 50,06%, SameSite=strict met 2,03% en SameSite=none met 47,96%, terwijl voor derden SameSite=lax wordt gebruikt door 23,40%, SameSite=strict met 0,10% en SameSite=none met 76,50%.Een bijkomend mechanisme dat kan worden gebruikt om cookies te beschermen, is om de naam van de cookie vooraf te laten gaan met __Secure- of __Host-. Cookies met een van deze twee voorvoegsels worden alleen in de browser opgeslagen als ze het kenmerk Secure hebben ingesteld. Dit laatste legt een extra beperking op, waardoor het kenmerk Path moet worden ingesteld op / en het gebruik van het kenmerk Domain wordt voorkomen. Dit voorkomt dat aanvallers de cookie overschrijven met andere waarden in een poging een sessie-fixatieaanval uit te voeren.
Het gebruik van deze voorvoegsels is relatief klein: in totaal vonden we 4.433 (0,02%) eerste partij cookies die waren ingesteld met het voorvoegsel __Secure- en 1502 (0,01%) met het voorvoegsel __Host-. Voor cookies die in een externe context zijn geplaatst, is het relatieve aantal vooraf ingestelde cookies vergelijkbaar.
Inhoud inclusie
Moderne webapplicaties bevatten een grote verscheidenheid aan componenten van derden, variërend van JavaScript bibliotheken tot videospelers en externe plug-ins. Vanuit een beveiligingsperspectief kan het opnemen van mogelijk niet-vertrouwde inhoud op uw webpagina verschillende bedreigingen opleveren, zoals cross-site scripting als kwaadaardig JavaScript wordt opgenomen. Om zich tegen deze bedreigingen te verdedigen, hebben browsers verschillende mechanismen die kunnen worden gebruikt om te beperken uit welke bronnen inhoud kan worden opgenomen, of om beperkingen op te leggen aan de opgenomen inhoud.
Inhoudsbeveiligingsbeleid
Een van de belangrijkste mechanismen om aan de browser aan te geven welke bronnen inhoud mogen laden, is het
Content-Security-Policy (CSP)
(Inhoudsbeveiligingsbeleid) antwoordheader. Door middel van tal van richtlijnen kan een websitebeheerder gedetailleerde controle hebben over hoe inhoud kan worden opgenomen. De script-src richtlijn geeft bijvoorbeeld aan van welke oorsprong scripts kunnen worden geladen. Over het algemeen ontdekten we dat een CSP-header aanwezig was op 7,23% van alle pagina’s, wat, hoewel nog steeds klein, een opmerkelijke stijging is van 53% ten opzichte van vorig jaar, toen de CSP-acceptatie 4,73% bedroeg voor mobiele pagina’s.
| Richtlijn | Desktop | Mobiel |
|---|---|---|
upgrade-insecure-requests |
61,61% | 61,00% |
frame-ancestors |
55,64% | 56,92% |
block-all-mixed-content |
34,19% | 35,61% |
default-src |
18,51% | 16,12% |
script-src |
16,99% | 16,63% |
style-src |
14,17% | 11,94% |
img-src |
11,85% | 10,33% |
font-src |
9,75% | 8,40% |
Interessant is dat als we kijken naar de meest gebruikte richtlijnen in CSP-beleid, de meest voorkomende richtlijn upgrade-insecure-requests is, die wordt gebruikt om aan de browser te signaleren dat alle inhoud die is opgenomen in een onveilig schema, in plaats daarvan moet worden geopend via een beveiligde HTTPS-verbinding met dezelfde host.
Bijvoorbeeld: bij <img src="http://example.com/foo.png"> wordt de afbeelding normaal gesproken opgehaald via een onveilige verbinding, maar wanneer de instructie upgrade-insecure-requests aanwezig is, zal deze automatisch worden opgehaald via HTTPS (https://example.com/foo.png).
Dit is vooral handig omdat browsers gemengde inhoud blokkeren: voor pagina’s die via HTTPS worden geladen, zou inhoud die is opgenomen van HTTP worden geblokkeerd zonder de instructie upgrade-insecure-requests. De goedkeuring van deze richtlijn is waarschijnlijk veel hoger in vergelijking met de andere, aangezien het een goed startpunt is voor een inhoudbeveiligingsbeleid (CSP), aangezien het onwaarschijnlijk is dat inhoud wordt verbroken en het gemakkelijk te implementeren is.
De CSP-richtlijnen die aangeven uit welke bronnen inhoud kan worden opgenomen (de *-src-richtlijnen), hebben een veel lagere acceptatie: slechts 18,51% van het CSP-beleid wordt op desktoppagina’s en 16,12% op mobiele pagina’s weergegeven. Een van de redenen hiervoor is dat webontwikkelaars worden geconfronteerd met vele uitdagingen bij de adoptie van CSP. Hoewel een strikt CSP-beleid aanzienlijke beveiligingsvoordelen kan bieden die veel verder gaan dan het dwarsbomen van XSS-aanvallen, kan een slecht gedefinieerd beleid voorkomen dat bepaalde geldige inhoud wordt geladen.
Om webontwikkelaars in staat te stellen de juistheid van hun CSP-beleid te evalueren, bestaat er ook een niet-afdwingbaar alternatief, dat kan worden ingeschakeld door het beleid te definiëren in de antwoordkop Content-Security-Policy-Report-Only. De prevalentie van deze kop is vrij klein: 0,85% van de desktop- en mobiele pagina’s. Opgemerkt moet echter worden dat dit vaak een overgangskop is en dat het percentage dus waarschijnlijk de sites aangeeft die van plan zijn over te stappen op het gebruik van CSP en de Report-Only koptekst slechts een beperkte tijd gebruiken.
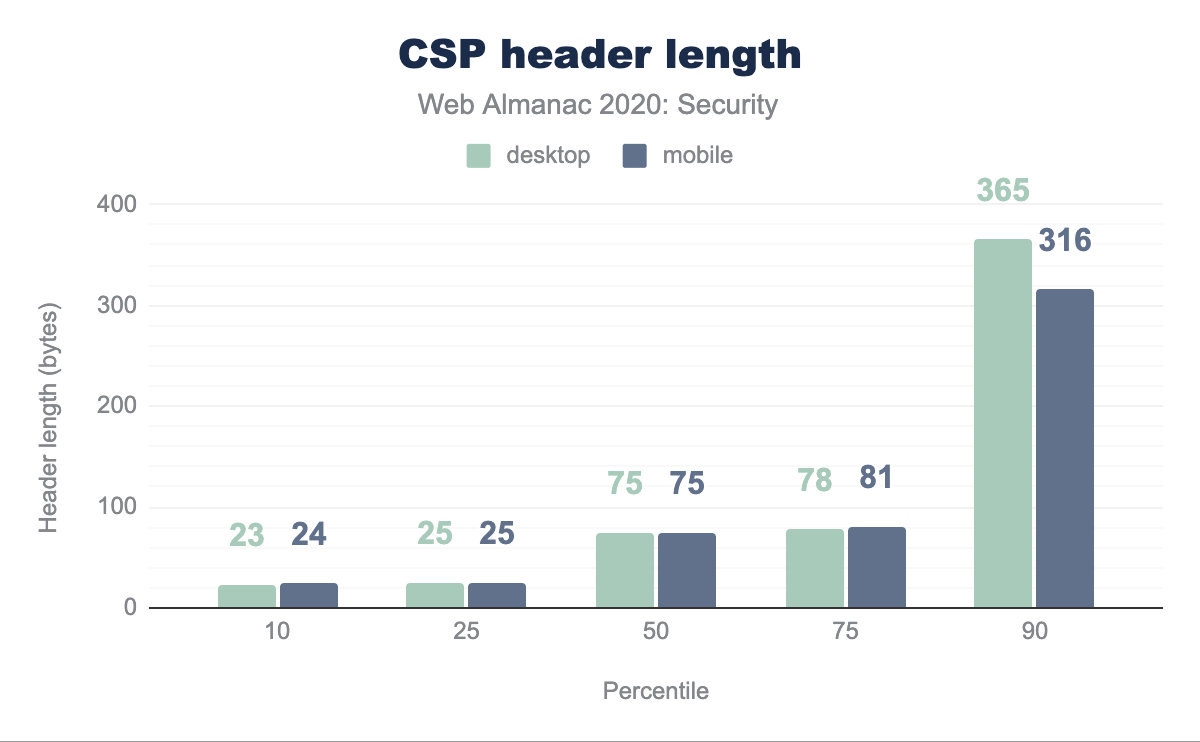
Over het algemeen is de lengte van de Content-Security-Policy-antwoordkop vrij beperkt: de mediaanlengte voor de waarde van de header is 75 bytes. Dit komt voornamelijk door het korte CSP-beleid voor één doel dat vaak wordt gebruikt. Bijvoorbeeld, 24,64% van de beleidsregels die op desktoppagina’s zijn gedefinieerd, hebben alleen de richtlijn upgrade-insecure-requests.
De meest voorkomende kopwaarde, goed voor 29,44% van alle beleidsregels die zijn gedefinieerd op desktoppagina’s, is block-all-mixed-content; frame-ancestors 'none'; upgrade-insecure-requests;. Dit beleid voorkomt dat de pagina wordt ingekaderd, probeert verzoeken te upgraden naar het beveiligde protocol en blokkeert de inhoud als dat niet lukt.
Aan de andere kant van het spectrum was het langste CSP-beleid dat we observeerden 22.333 bytes lang.
| Oorsprong | Desktop | Mobiel |
|---|---|---|
| https://www.google-analytics.com | 1,50% | 1,46% |
| https://www.googletagmanager.com | 1,04% | 1,07% |
| https://fonts.googleapis.com | 0,99% | 0,99% |
| https://www.youtube.com | 1,02% | 0,91% |
| https://fonts.gstatic.com | 0,95% | 0,95% |
| https://www.google.com | 0,95% | 0,94% |
| https://connect.facebook.net | 0,89% | 0,83% |
| https://stats.g.doubleclick.net | 0,72% | 0,70% |
| https://www.facebook.com | 0,66% | 0,65% |
| https://www.gstatic.com | 0,54% | 0,57% |
De externe oorsprong van waaruit inhoud mag worden geladen, is, niet onverwacht, in lijn met de oorsprong waarvan inhoud van derden het vaakst wordt opgenomen. De 10 meest voorkomende bronnen die zijn gedefinieerd in de ’*-src’-attributen in CSP-beleid, kunnen allemaal worden gekoppeld aan Google (analyse, lettertypen, advertenties) en Facebook.
Eén site deed zijn best om ervoor te zorgen dat al hun inbegrepen inhoud zou worden toegestaan door CSP en 403 verschillende hosts in hun beleid zou toestaan. Dit maakt het beveiligingsvoordeel natuurlijk op zijn best marginaal, aangezien bepaalde hosts CSP-bypasses kunnen toestaan, zoals een JSONP-eindpunt waarmee willekeurige functies kunnen worden aangeroepen.
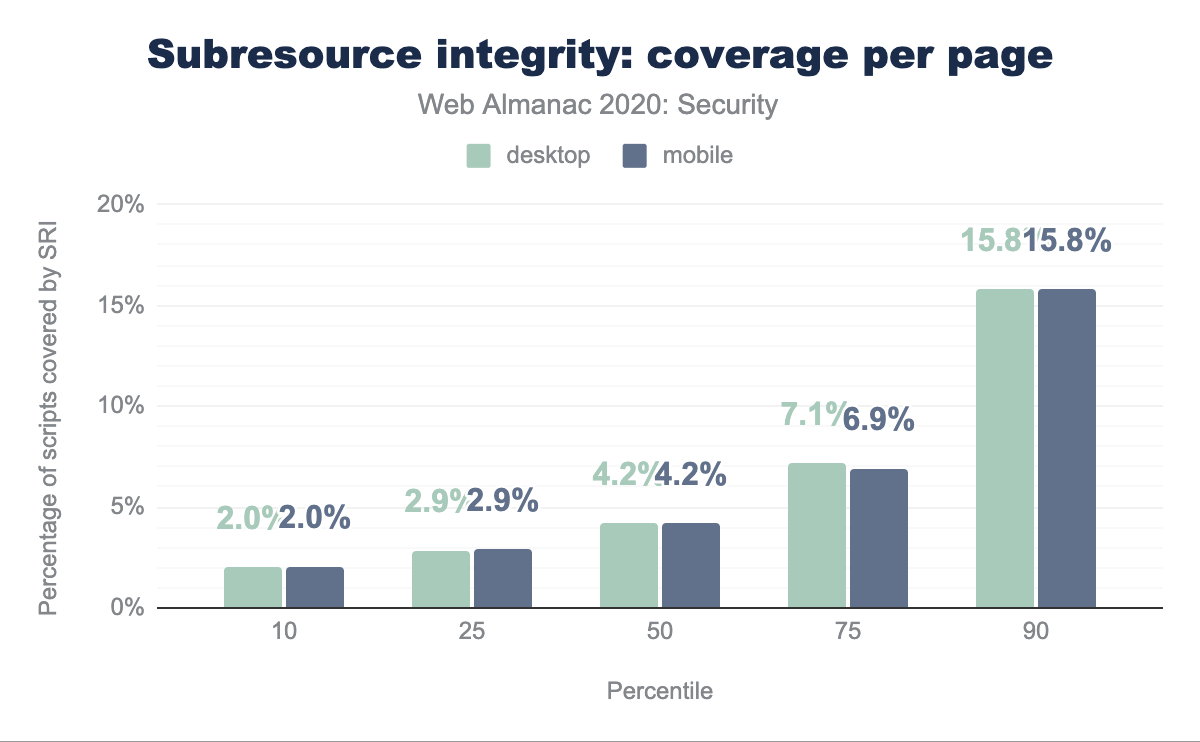
Integriteit van subbronnen
Veel JavaScript-bibliotheken en stylesheets zijn opgenomen in CDN’s. Als gevolg hiervan kan dit rampzalige gevolgen hebben als het CDN wordt gecompromitteerd of aanvallers een andere manier vinden om de vaak meegeleverde bibliotheken te vervangen.
Om de gevolgen van een gecompromitteerd CDN te beperken, kunnen webontwikkelaars het SRI-mechanisme (Subresource Integrity) gebruiken. Een integrity-attribuut, dat bestaat uit de hash van de verwachte inhoud, kan worden gedefinieerd op <script> en <link> elementen. De browser zal de hash van het opgehaalde script of stylesheet vergelijken met de hash die is gedefinieerd in het attribuut, en de inhoud ervan alleen laden als er een overeenkomst is.
De hash kan worden berekend met drie verschillende algoritmen: SHA256, SHA384 en SHA512. De eerste twee worden het meest gebruikt: respectievelijk 50,90% en 45,92% voor mobiele pagina’s (gebruik is vergelijkbaar op desktoppagina’s). Momenteel worden alle drie de hash-algoritmen als veilig te gebruiken beschouwd.
Op 7,79% van de desktoppagina’s bevat minimaal één element het integrity attribuut en voor mobiele pagina’s 7,24%. Het attribuut wordt voornamelijk gebruikt op <script>-elementen: 72,77% van alle elementen met het integrity attribuut waren op scriptelementen.
Als we de pagina’s die ten minste één script hebben dat is beveiligd met SRI nader bekijken, zien we dat de meeste scripts op deze pagina’s het integrity attribuut niet hebben. Op de meeste sites was minder dan 1 op de 20 scripts beveiligd met SRI.
| Host | Desktop | Mobiel |
|---|---|---|
| cdn.shopify.com | 44,95% | 45,72% |
| code.jquery.com | 14,05% | 13,38% |
| cdnjs.cloudflare.com | 11,45% | 10,47% |
| maxcdn.bootstrapcdn.com | 5,03% | 4,76% |
| stackpath.bootstrapcdn.com | 4,96% | 4,74% |
Als we kijken naar de meest populaire hosts waarvan SRI-beveiligde scripts zijn opgenomen, kunnen we enkele drijvende krachten zien die de acceptatie stimuleren. Bijna de helft van alle scripts die zijn beschermd met subresource-integrity, is bijvoorbeeld afkomstig van cdn.shopify.com, hoogstwaarschijnlijk omdat de Shopify SaaS dit standaard voor hun cliënten inschakelt.
De rest van de top 5 hosts waarvan SRI-beveiligde scripts zijn opgenomen, bestaat uit drie CDN’s: jQuery, cdnjs en Bootstrap. Het is waarschijnlijk niet toevallig dat alle drie deze CDN’s het integrity attribuut hebben in de HTML-voorbeeldcode.
Functiebeleid (Feature Policy)
Browsers bieden een groot aantal API’s en functionaliteiten, waarvan sommige schadelijk kunnen zijn voor de gebruikerservaring of privacy. Via de Feature-Policy-antwoordkop kunnen websites aangeven welke functies ze willen gebruiken, of misschien nog belangrijker, welke ze niet willen gebruiken.
Op een vergelijkbare manier, door het allow-attribuut op <iframe>-elementen te definiëren, is het ook mogelijk om te bepalen welke functies de embedded frames mogen gebruiken. Via de autoplay-instructie kunnen websites bijvoorbeeld aangeven of ze willen dat video’s in frames automatisch worden afgespeeld wanneer de pagina wordt geladen.
| Richtlijn | Desktop | Mobiel |
|---|---|---|
encrypted-media |
78,83% | 78,06% |
autoplay |
47,14% | 48,02% |
picture-in-picture |
23,12% | 23,28% |
accelerometer |
23,10% | 23,22% |
gyroscope |
23,05% | 23,20% |
microphone |
8,57% | 8,70% |
camera |
8,48% | 8,62% |
geolocation |
8,09% | 8,40% |
vr |
7,74% | 8,02% |
fullscreen |
4,85% | 4,82% |
sync-xhr |
0,00% | 0,21% |
De antwoordkop van Feature-Policy heeft een vrij lage acceptatiegraad, met 0,60% van de desktoppagina’s en 0,51% van de mobiele pagina’s. Aan de andere kant was functiebeleid ingeschakeld voor 11,8% van de 13,2 miljoen frames die op de desktoppagina’s werden gevonden. Op mobiele pagina’s bevatte 10,8% van de 13,9 miljoen frames het attribuut allow.
Op basis van de meest gebruikte richtlijnen in het functiebeleid voor iframes, kunnen we zien dat deze voornamelijk worden gebruikt om te bepalen hoe de frames video’s afspelen. De meest voorkomende richtlijn, encrypted-media, wordt bijvoorbeeld gebruikt om de toegang tot de Encrypted Media Extensions API te controleren, die nodig is om DRM-beveiligde video’s af te spelen. De meest voorkomende iframe-herkomsten met een functiebeleid waren https://www.facebook.com en https://www.youtube.com (respectievelijk 49,87% en 26,18% van de frames met een functiebeleid op desktoppagina’s ).
Iframe sandbox
Door een niet-vertrouwde derde partij op te nemen in een iframe, kan die derde partij proberen een aantal aanvallen op de pagina uit te voeren. Het kan bijvoorbeeld de hoofdpagina naar een phishing-pagina navigeren, pop-ups met valse antivirusadvertenties openen, enz.
Het sandbox-attribuut op iframes kan worden gebruikt om de mogelijkheden, en dus ook de mogelijkheden om aanvallen uit te voeren, van de embedded webpagina te beperken. Aangezien het insluiten van inhoud van derden, zoals advertenties of video’s, gebruikelijk is op internet, is het niet verrassend dat veel hiervan worden beperkt via het sandbox-attribuut: 18,3% van de iframes op desktoppagina’s heeft een sandbox-attribuut terwijl op mobiele pagina’s is dit 21,9%.
| Richtlijn | Desktop | Mobiel |
|---|---|---|
allow-scripts |
99,97% | 99,98% |
allow-same-origin |
99,64% | 99,70% |
allow-popups |
83,66% | 89,41% |
allow-forms |
83,43% | 89,22% |
allow-popups-to-escape-sandbox |
81,99% | 87,22% |
allow-top-navigation-by-user-activation |
59,64% | 69,45% |
allow-pointer-lock |
58,14% | 67,65% |
allow-top-navigation |
21,38% | 17,31% |
allow-modals |
20,95% | 17,07% |
allow-presentation |
0,33% | 0,31% |
Wanneer het sandbox-attribuut van een iframe een lege waarde heeft, resulteert dit in het meest beperkende beleid: de ingesloten pagina kan geen JavaScript-code uitvoeren, er kunnen geen formulieren worden ingediend en er kunnen geen pop-ups worden gemaakt, om een paar beperkingen te noemen.
Dit standaardbeleid kan op een verfijnde manier worden versoepeld door middel van verschillende richtlijnen. De meest gebruikte richtlijn, allow-scripts, die aanwezig is in 99,97% van alle sandbox-beleidsregels op desktoppagina’s, staat de ingesloten pagina toe JavaScript-code uit te voeren. De andere richtlijn die aanwezig is op vrijwel alle sandbox-beleidsregels, allow-same-origin, staat toe dat de ingesloten pagina zijn oorsprong behoudt en bijvoorbeeld toegang krijgt tot cookies die op die oorsprong zijn ingesteld.
Interessant is dat hoewel functiebeleiden iframe-sandbox beide een vrij hoge acceptatiegraad hebben, ze zelden gelijktijdig voorkomen: slechts 0,04% van de iframes heeft zowel het allow- als het sandbox-attribuut. Dit komt waarschijnlijk doordat het iframe is gemaakt door een script van een derde partij. Een functiebeleid wordt voornamelijk toegevoegd aan iframes die video’s van derden bevatten, terwijl het sandbox-attribuut voornamelijk wordt gebruikt om de mogelijkheden van advertenties te beperken: 56,40% van de iframes op desktoppagina’s met een sandbox-attribuut is afkomstig van https://googleads.g.doubleclick.net.
Aanvallen verijdelen
Moderne webapplicaties worden geconfronteerd met een grote verscheidenheid aan beveiligingsrisico’s. Het onjuist coderen of opschonen van gebruikersinvoer kan bijvoorbeeld resulteren in een cross-site scripting (XSS) -kwetsbaarheid, een klasse van problemen die webontwikkelaars al meer dan een decennium lastig vallen. Naarmate webapplicaties steeds complexer worden en nieuwe soorten aanvallen worden ontdekt, doemen er nog meer bedreigingen op. XS-Leaks, bijvoorbeeld, is een nieuwe klasse van aanvallen die tot doel heeft gebruik te maken van de gebruikersspecifieke dynamische reacties die webapplicaties teruggeven.
Als een webmailcliënt bijvoorbeeld een zoekfunctionaliteit biedt, kan een aanvaller verzoeken voor verschillende trefwoorden activeren en vervolgens via verschillende zijkanalen proberen vast te stellen of een van deze trefwoorden resultaten heeft opgeleverd. Dit biedt de aanvaller in feite een zoekmogelijkheid in de mailbox van een onwetende bezoeker op de website van de aanvaller.
Gelukkig bieden webbrowsers ook een groot aantal beveiligingsmechanismen die zeer effectief zijn om de gevolgen van een mogelijke aanval te beperken, bijv. via de script-src richtlijn van CSP kan een XSS-kwetsbaarheid erg moeilijk of onmogelijk worden om te misbruiken.
Sommige andere beveiligingsmechanismen zijn zelfs nodig om bepaalde soorten aanvallen te voorkomen: om clickjacking aanvallen te voorkomen, moet ofwel de X-Frame-Options header aanwezig zijn, of als alternatief kan de frame-ancestors richtlijn van CSP worden gebruikt om vertrouwde partijen aan te duiden die het huidige document kunnen insluiten.
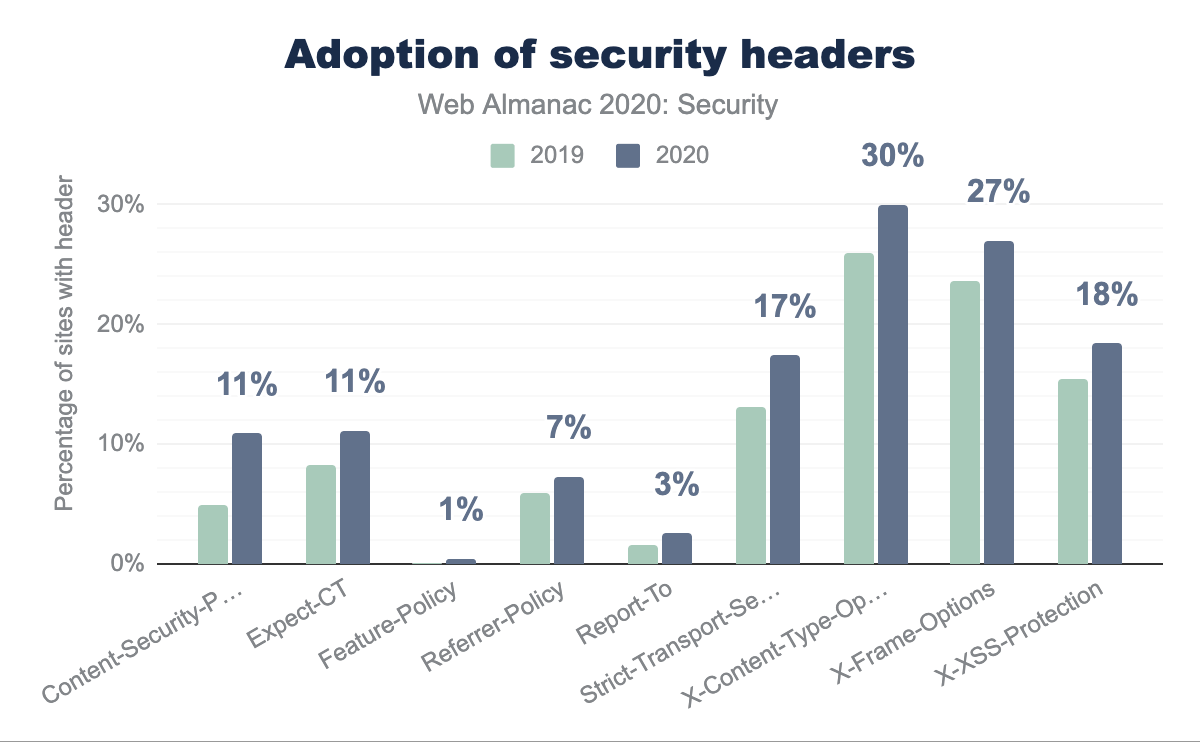
Content-Security-Policy is 5% op desktop en 11% op mobiel, Expect-CT is 8% op desktop en 11% op mobiel, Feature-Policy is 0% op desktop en 1% op mobiel, Referrer-Policy is 6% op desktop en 7% op mobiel, Report-To is 2% op desktop en 3% op mobiel, Strict-Transport-Security is 13% op desktop en 17% op mobiel, X-Content-Type-Options is 26% op desktop en 30% op mobiel, X-Frame-Options is 24% op desktop en 27% op mobiel, en X-XSS-Protection is 16% op desktop en 18% op mobiel.Overname van beveiligingsmechanismen
De meest gebruikte kop voor beveiligingsreacties op het web is
X-Content-Type-Options, die de browser instrueert om het geadverteerde inhoudstype te vertrouwen en er dus niet aan te ruiken op basis van de responsinhoud. Dit voorkomt effectief verwarringsaanvallen van het MIME-type, bijvoorbeeld door te voorkomen dat aanvallers een JSONP-eindpunt misbruiken om als HTML-code te worden geïnterpreteerd om een cross-site scripting-aanval uit te voeren.
De volgende op de lijst is de X-Frame-Options (XFO) antwoordkop, die wordt mogelijk gemaakt door ongeveer 27% van de pagina’s. Deze kop, samen met CSP’s frame-ancestors-richtlijnen, zijn de enige effectieve mechanismen die kunnen worden gebruikt om clickjacking-aanvallen tegen te gaan. XFO is echter niet alleen nuttig tegen clickjacking, maar maakt exploitatie ook aanzienlijk moeilijker voor verschillende andere soorten aanvallen. Hoewel XFO momenteel nog steeds het enige mechanisme is om zich te verdedigen tegen clickjacking-aanvallen in oudere browsers zoals Internet Explorer, is het onderhevig aan double framing-aanvallen. Dit probleem wordt verholpen met de CSP-richtlijn frame-ancestors. Als zodanig wordt het als ’best practice’ beschouwd om beide koppen te gebruiken om gebruikers de best mogelijke bescherming te bieden.
De X-XSS-Protection kop, die momenteel wordt gebruikt door 18,39% van de websites, werd gebruikt om het ingebouwde detectiemechanisme van de browser voor gereflecteerde cross-site scripting te besturen. Vanaf Chrome-versie 78 is de ingebouwde XSS-detector echter verouderd en verwijderd vanuit de browser. Dit kwam doordat er verschillende bypasses bestaan, en het mechanisme introduceerde ook nieuwe kwetsbaarheden en informatielekken die door aanvallers konden worden misbruikt. Aangezien de andere browserleveranciers nooit een soortgelijk mechanisme hebben geïmplementeerd, heeft de kop X-XSS-Protection in feite geen effect op moderne browsers en kan deze dus veilig worden verwijderd. Desalniettemin zien we een lichte stijging in de acceptatie van deze kop in vergelijking met vorig jaar, van 15,50% naar 18,39%.
De rest van de top vijf van meest gebruikte headers wordt aangevuld met twee headers die betrekking hebben op de TLS-implementatie van een website. De
Strict-Transport-Security
header wordt gebruikt om de browser te instrueren dat de website alleen bezocht mag worden via een HTTPS-verbinding voor de duur die is gedefinieerd in het attribuut max-age. We hebben de configuratie van deze header in meer detail onderzocht eerder in dit hoofdstuk. De header Expect-CT zal de browser instrueren om te verifiëren dat elk certificaat dat is uitgegeven voor de huidige website in het openbaar moet verschijnen Certificate Transparency-logboeken.
Over het algemeen kunnen we zien dat de acceptatie van beveiligingsheaders het afgelopen jaar is toegenomen: de meest gebruikte beveiligingsheaders laten een relatieve stijging zien van 15 tot 35 procent. De groei in het gebruik van de functies die recenter zijn geïntroduceerd, zoals de Report-To- en Feature-Policy-headers, is ook vermeldenswaard: de laatste is meer dan verdrievoudigd in vergelijking met vorig jaar. De sterkste absolute groei is te zien voor de CSP-header, met een acceptatiegraad die stijgt van 4,94% naar 10,93%.
XSS-aanvallen voorkomen via CSP
| Sleutelwoord | Desktop | Mobiel |
|---|---|---|
strict-dynamic |
2,40% | 14,68% |
nonce- |
8,72% | 17,40% |
unsafe-inline |
89,83% | 92,28% |
unsafe-eval |
84,03% | 77,48% |
Het implementeren van een strikte CSP die nuttig is om XSS-aanvallen te voorkomen, is niet triviaal: webontwikkelaars moeten zich bewust zijn van alle verschillende bronnen waaruit scripts worden geladen en alle inline scripts moeten worden verwijderd. Om acceptatie gemakkelijker te maken, biedt de laatste versie van CSP (versie 3) nieuwe sleutelwoorden die kunnen worden gebruikt in de default-src of script-src richtlijnen. Het sleutelwoord strict-dynamic staat bijvoorbeeld elk script toe dat dynamisch wordt toegevoegd door een reeds vertrouwd script, bijv. wanneer dat script een nieuw <script>- element maakt. Van de beleidsregels die ofwel een default-src of script-src richtlijn bevatten (21,17% van alle CSP’s), zien we een acceptatie van 14,68% van dit relatief nieuwe sleutelwoord. Interessant is dat op desktoppagina’s de acceptatie van dit mechanisme aanzienlijk lager is, namelijk 2,40%.
Een ander mechanisme om de adoptie van CSP gemakkelijker te maken, is het gebruik van nonces: in de script-src richtlijn van CSP kan een pagina het trefwoord nonce- invoeren, gevolgd door een willekeurige string. Elk script (inline of op afstand) met een nonce-attribuut dat is ingesteld op dezelfde willekeurige tekenreeks die in de koptekst is gedefinieerd, mag worden uitgevoerd. Als zodanig is het via dit mechanisme niet nodig om van tevoren alle verschillende bronnen te bepalen waaruit scripts kunnen worden opgenomen. We ontdekten dat het nonce-mechanisme werd gebruikt in 17,40% van de beleidsregels die een script-src of default-src instructie definieerden. Nogmaals, de acceptatie voor desktoppagina’s was lager, namelijk 8,72%. We hebben dit grote verschil niet kunnen uitleggen, maar zouden graag suggesties horen!
De twee andere trefwoorden, unsafe-inline en unsafe-eval, zijn aanwezig in de meeste CSP’s: respectievelijk 97,28% en 77,79%. Dit kan worden gezien als een herinnering aan de moeilijkheid om een beleid te implementeren dat XSS-aanvallen kan dwarsbomen. Als het trefwoord strict-dynamic echter aanwezig is, worden de trefwoorden unsafe-inline en unsafe-eval effectief genegeerd. Omdat het trefwoord strict-dynamic mogelijk niet wordt ondersteund door oudere browsers, wordt het als een best practice beschouwd om de twee andere onveilige trefwoorden op te nemen om de compatibiliteit voor alle browserversies te behouden.
Terwijl de trefwoorden strict-dynamic en nonce- kunnen worden gebruikt ter verdediging tegen gereflecteerde en aanhoudende XSS-aanvallen, kan een beschermde pagina nog steeds kwetsbaar zijn voor op DOM gebaseerde XSS-kwetsbaarheden. Om zich te verdedigen tegen deze klasse van aanvallen, kunnen website-ontwikkelaars gebruik maken van Trusted Types, een vrij nieuw mechanisme dat momenteel alleen wordt ondersteund door op Chromium gebaseerde browsers. Ondanks de mogelijke problemen bij het adopteren van vertrouwde typen (websites zouden een beleid moeten opstellen en mogelijk hun JavaScript-code moeten aanpassen om aan dit beleid te voldoen), en gezien het feit dat het een nieuw mechanisme is, is het bemoedigend dat 11 startpagina’s al vertrouwde typen hebben aangenomen via de richtlijn require-trusted-types-for in CSP.
Bescherming tegen XS-Leaks met Cross-Origin Policies
Ter verdediging tegen de nieuwe klasse van aanvallen, XS-Leaks genaamd, zijn zeer recent verschillende nieuwe beveiligingsmechanismen geïntroduceerd (sommige zijn nog in ontwikkeling). Over het algemeen geven deze beveiligingsmechanismen websitebeheerders meer controle over hoe andere sites kunnen communiceren met hun site. Bijvoorbeeld het Cross-Origin-Opener-Policy (COOP) antwoord header kan worden gebruikt om browsers te instrueren dat de pagina proces-geïsoleerd moet worden van andere, mogelijk schadelijke browsercontexten. Als zodanig zou een tegenstander geen verwijzing kunnen krijgen naar het globale object van de pagina. Als gevolg hiervan worden aanvallen zoals frame counting met dit mechanisme voorkomen. We vonden 31 early-adopters van dit mechanisme, dat pas een paar dagen voordat de gegevensverzameling begon, werd ondersteund in Chrome, Edge en Firefox.
De Cross-Origin-Resource-Policy (CORP) header, die werd ondersteund door Chrome, Firefox en Edge, slechts iets langer, is al aangenomen op 1.712 pagina’s (merk op dat CORP kan/moet worden ingeschakeld op alle brontypen, niet alleen op documenten, vandaar dat dit aantal een onderschatting kan zijn). De header wordt gebruikt om de browser te instrueren hoe de webresource naar verwachting wordt opgenomen: same-origin, same-site of cross-origin (gaande van meer naar minder beperkend). De browser voorkomt dat bronnen worden geladen die zijn opgenomen op een manier die in strijd is met CORP. Als zodanig worden gevoelige bronnen die met deze responskop worden beschermd, beschermd tegen Spectre-aanvallen en verschillende XS-Leaks-aanvallen. Het Cross-Origin Read Blocking (CORB)-mechanisme biedt een vergelijkbare bescherming, maar is standaard ingeschakeld in de browser (momenteel alleen in Chromium-gebaseerde browsers) voor “gevoelige” bronnen.
Gerelateerd aan CORP is het Cross-Origin-Embedder-Policy (COEP) respons-header, die door documenten kan worden gebruikt om de browser te instrueren dat elke bron die op de pagina wordt geladen, een CORP-header moet hebben. Bovendien zijn bronnen die worden geladen via het Cross-Origin Resource Sharing (CORS)-mechanisme (bijv. Via de Access-Control-Allow-Origin-header) ook toegestaan. Door deze header in te schakelen, samen met COOP, kan de pagina toegang krijgen tot API’s die potentieel gevoelig zijn, zoals zeer nauwkeurige timers en SharedArrayBuffer, die ook kan worden gebruikt om een zeer nauwkeurige timer te construeren. We vonden 6 pagina’s die COEP inschakelden, hoewel ondersteuning voor de header pas een paar dagen voor de gegevensverzameling aan browsers werd toegevoegd.
De meeste van de cross-origin-beleidsregels zijn bedoeld om de mogelijk schadelijke gevolgen van verschillende browserfuncties die slechts een beperkt gebruik op internet hebben (bijvoorbeeld een verwijzing naar nieuw geopende vensters) uit te schakelen of te verzachten. Als zodanig kunnen beveiligingsfuncties zoals COOP en CORP in de meeste gevallen worden uitgevoerd zonder enige functionaliteit te verbreken. Daarom kan worden verwacht dat de invoering van dit cross-origin beleid de komende maanden en jaren aanzienlijk zal toenemen.
Web Cryptography API
De Web Cryptography API biedt geweldige JavaScript-functies voor ontwikkelaars die kunnen worden gebruikt om veilig en met weinig moeite cryptografische bewerkingen aan de cliëntzijde uit te voeren, zonder dat hiervoor externe bibliotheken nodig zijn. Deze JavaScript-API biedt niet alleen eenvoudige cryptografische bewerkingen, maar kan ook worden gebruikt om cryptografisch sterke willekeurige waarden, hashing, genereren en verifiëren van handtekeningen, codering en decodering te genereren. Met behulp van deze API kunnen we ook algoritmen implementeren voor het authenticeren van gebruikers, het ondertekenen van documenten, en het veilig beschermen van de vertrouwelijkheid en integriteit van communicatie. Bijgevolg maakt deze API meer veilige en gegevensbeschermingsconforme use-cases mogelijk op het gebied van end-to-end encryptie. Op deze manier levert de Web Cryptography API zijn bijdrage aan end-to-end encryptie.
| Cryptography API | Desktop | Mobiel |
|---|---|---|
CryptoGetRandomValues |
70,32% | 67,94% |
SubtleCryptoGenerateKey |
0,3% | 0,2% |
SubtleCryptoEncrypt |
0,3% | 0,2% |
SubtleCryptoDigest |
0,3% | 0,3% |
CryptoAlgorithmSha256 |
0,2% | 0,2% |
Onze resultaten laten zien dat de functie Cypto.getRandomValues, die het mogelijk maakt om een willekeurig getal te genereren (op een veilige, cryptografische manier) verreweg de meest gebruikte is (desktop: 70% en mobiel: 68%). We denken dat het gebruik van deze functie door Google Analytic een groot effect heeft op het gemeten gebruik. Over het algemeen zien we dat mobiele websites iets minder cryptografische bewerkingen uitvoeren, hoewel mobiele browsers deze API volledig ondersteunen.
Gebruikmakend van botbeveiligingsservices
Volgens Imperva behoort een serieus deel (37%) van het totale webverkeer tot geautomatiseerde programma’s (zogenaamde “bots”), en de meeste zijn kwaadaardig (24%). Bots kunnen worden gebruikt voor phishing, het verzamelen van informatie, het misbruiken van kwetsbaarheden, DDoS en vele andere doeleinden. Het gebruik van bots is een zeer interessante techniek voor aanvallers en verhoogt vooral het slagingspercentage van massale aanvallen. Daarom kan bescherming tegen kwaadwillende bots nuttig zijn bij de verdediging tegen grootschalige geautomatiseerde aanvallen. De volgende afbeelding toont het gebruik van beveiligingsservices van derden tegen kwaadwillende bots.
| Dienstverlener | Desktop | Mobiel |
|---|---|---|
| reCAPTCHA | 8,30% | 9,03% |
| Imperva | 0,30% | 0,36% |
| hCaptcha | 0,01% | 0,01% |
| Anderen | <0,01% | <0,01% |
Bovenstaande figuur toont het gebruik van botbescherming en ook het marktaandeel op basis van onze dataset. We zien dat bijna 10% van de desktoppagina’s en 9% van de mobiele pagina’s dergelijke services gebruiken.
Verband tussen het aannemen van beveiligingskoppen en verschillende factoren
In de vorige secties hebben we de acceptatiegraad onderzocht van verschillende browserbeveiligingsmechanismen die moeten worden ingeschakeld door webpagina’s via responsheaders. Vervolgens onderzoeken we wat websites ertoe aanzet om de beveiligingsfuncties over te nemen, of het nu verband houdt met beleid en regelgeving op landniveau, een algemeen belang om hun cliënten te beschermen, of dat het wordt aangedreven door de technologiestack die wordt gebruikt om de website te bouwen.
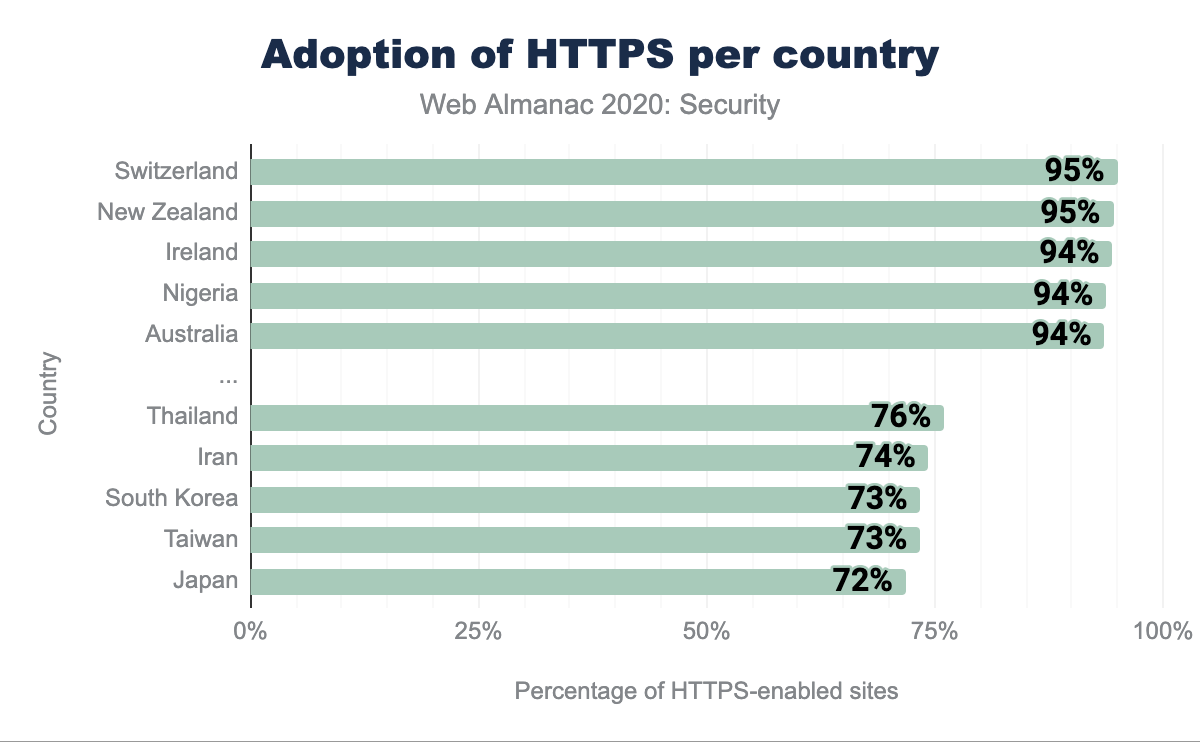
Land van de bezoekers van een website
Er kunnen veel verschillende factoren zijn die van invloed zijn op de beveiliging op het niveau van een land: door de overheid gemotiveerde cyberbeveiligingsprogramma’s kunnen het bewustzijn van goede beveiligingspraktijken vergroten, een focus op beveiliging in het hoger onderwijs kan leiden tot beter geïnformeerde ontwikkelaars of zelfs bepaalde regelgeving kunnen bedrijven en organisaties ertoe verplichten zich te houden aan de beste beveiligingspraktijken. Om de verschillen per land te evalueren, analyseren we de verschillende landen waarvoor er minimaal 100.000 startpagina’s beschikbaar waren in onze dataset, die is gebaseerd op het Chrome User Experience Report (CrUX). Deze pagina’s bestaan uit de pagina’s die het meest werden bezocht door de gebruikers in dat land; als zodanig bevatten deze ook zeer populaire internationale websites.
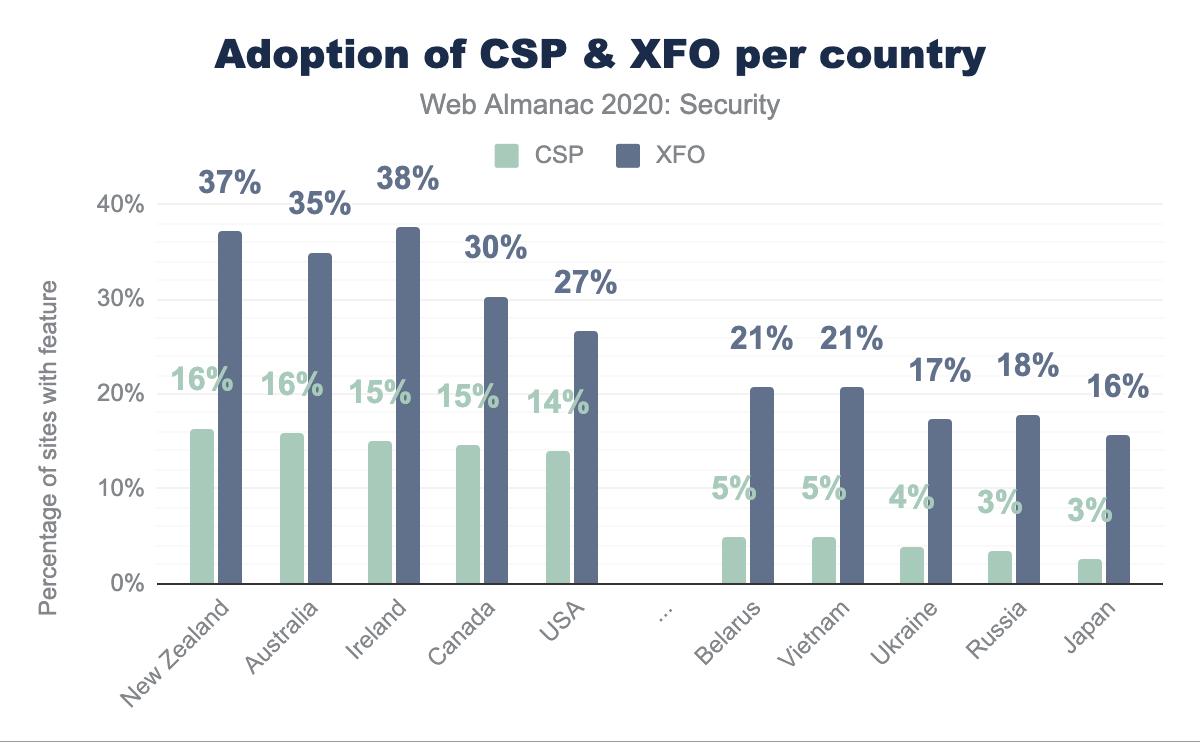
Als we kijken naar het percentage startpagina’s dat via HTTPS is bezocht, kunnen we al een significant verschil zien: voor de top 5 best presterende landen werd 93-95% van de startpagina’s bediend via HTTPS. Voor de onderste 5 zien we een veel kleinere acceptatie in HTTPS, variërend van 71% tot 76%. Als we naar andere beveiligingsmechanismen kijken, zien we nog duidelijkere verschillen tussen de best presterende landen en landen met een lage acceptatiegraad. De top 5 landen op basis van de acceptatiegraad voor CSP scoren tussen 14% en 16%, terwijl de onderste 5 scoren tussen 2,5% en 5%. Interessant is dat de landen die goed/slecht presteren voor het ene beveiligingsmechanisme, dat ook doen voor andere mechanismen. Nieuw-Zeeland, Ierland en Australië behoren bijvoorbeeld consequent tot de top 5, terwijl Japan het slechtst scoort voor bijna elk beveiligingsmechanisme.
Technologie stack
Stimulansen op landniveau kunnen de acceptatie van beveiligingsmechanismen tot op zekere hoogte stimuleren, maar misschien nog wel belangrijker is de technologiestack die websiteontwikkelaars gebruiken bij het bouwen van websites. Lenen de frameworks zich gemakkelijk om een bepaalde functie mogelijk te maken, of is dit een moeizaam proces dat een volledige herziening van de applicatie vereist? Het zou nog beter zijn als ontwikkelaars beginnen met een reeds beveiligde omgeving met sterke standaardinstellingen. In deze sectie onderzoeken we verschillende programmeertalen, SaaS, CMS, e-commerce en CDN-technologieën die een aanzienlijk hogere acceptatiegraad hebben voor specifieke functies (en dus kunnen worden gezien als drijvende factoren voor brede acceptatie). Om het kort te houden, concentreren we ons op de meest gebruikte technologieën, maar het is belangrijk op te merken dat er veel kleinere technologieproducten bestaan die bedoeld zijn om hun gebruikers een betere beveiliging te bieden.
Voor beveiligingsfuncties die verband houden met de transportbeveiliging, zien we dat er 12 technologieproducten zijn (voornamelijk e-commerceplatforms en CMS’en) die de Strict-Transport-Security-header inschakelen op ten minste 90% van hun cliëntensites. Websites die worden aangedreven door de top 3 (volgens hun marktaandeel, namelijk Shopify, Squarespace en Automattic), maken 30,32% uit van alle startpagina’s die Strict Transport Security hebben ingeschakeld. Interessant is dat de acceptatie van de Expect-CT-header voornamelijk wordt aangedreven door een enkele technologie, namelijk Cloudflare, die de header mogelijk maakt voor al hun cliënten die HTTPS hebben ingeschakeld. Als resultaat kan 99,06% van de Expect-CT-headeraanwezigheid gerelateerd zijn aan Cloudflare.
Met betrekking tot beveiligingsheaders die de opname van inhoud beveiligen of die bedoeld zijn om aanvallen te dwarsbomen, zien we een soortgelijk fenomeen waarbij een paar partijen een veiligheidheader voor al hun cliënten inschakelen en zo de acceptatie ervan stimuleren. Zes technologieproducten maken bijvoorbeeld de Content-Security-Policy-header voor meer dan 80% van hun cliënten mogelijk. Als zodanig vertegenwoordigt de top 3 (Shopify, Sucuri en Tumblr) 52,53% van de startpagina’s met de koptekst. Evenzo zien we voor X-Frame-Options dat de top 3 (Shopify, Drupal en Magento) 34,96% bijdraagt aan de wereldwijde prevalentie van de XFO-header. Dit is vooral interessant voor Drupal, aangezien het een open-source CMS is dat vaak door website-eigenaren zelf wordt opgezet. Het is duidelijk dat hun beslissing om standaard X-Frame-Options: SAMEORIGIN in te schakelen veel van hun gebruikers beschermt tegen clickjacking-aanvallen: 81,81% van websites aangedreven door Drupal hebben het XFO-mechanisme ingeschakeld.
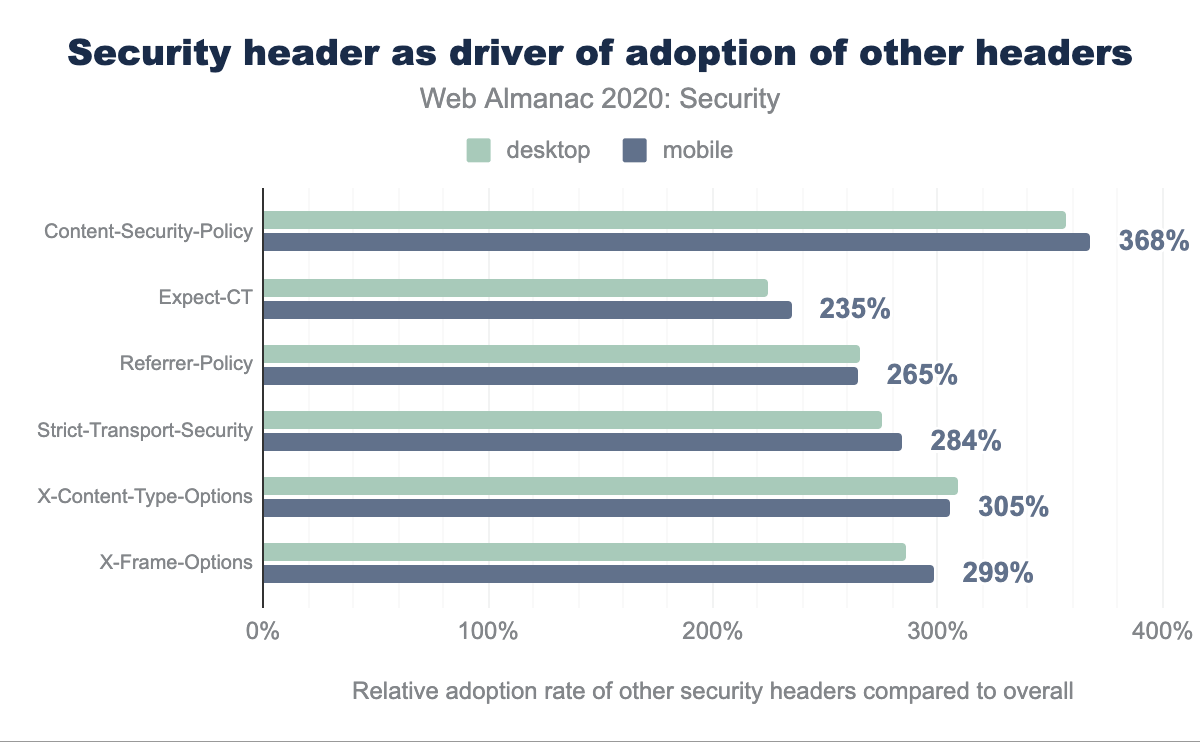
Gelijktijdig voorkomen van andere beveiligingsheaders
Content-Security-Policy heeft 357% voor desktop en 368% voor mobiel, Expect-CT heeft respectievelijk 224% en 235%, Referrer-Policy heeft 265% en 265%, Strict-Transport-Security heeft 275% en 284%, X-Content-Type-Options heeft 309% en 305%, en X-Frame-Options heeft 286% voor desktop en 299% voor mobiel.Het beveiligings “spel” is zeer onevenwichtig, en veel meer in het voordeel van aanvallers: een tegenstander hoeft slechts één fout te vinden om misbruik van te maken, terwijl de verdediger alle mogelijke kwetsbaarheden moet voorkomen. Hoewel het toepassen van een enkel beveiligingsmechanisme erg handig kan zijn bij de verdediging tegen een bepaalde aanval, hebben websites meerdere beveiligingsfuncties nodig om zich tegen alle mogelijke aanvallen te verdedigen. Om te bepalen of beveiligingsheaders op een eenmalige manier worden toegepast, of liever op een rigoureuze manier om diepgaande verdediging tegen zoveel mogelijk aanvallen te bieden, kijken we naar het naast elkaar voorkomen van beveiligingsheaders. Om precies te zijn, we bekijken hoe de acceptatie van de ene beveiligingsheader de acceptatie van andere headers beïnvloedt. Interessant is dat dit aantoont dat websites die een enkele beveiligingsheader gebruiken, veel vaker ook andere beveiligingsheader zullen gebruiken. Bijvoorbeeld, voor mobiele startpagina’s die een CSP-header bevatten, de acceptatie van de andere headers (Expect-CT, Referrer-Policy, Strict-Transport-Security, X-Content-Type-Options en X-Frame-Options) is gemiddeld 368% hoger in vergelijking met de algemene acceptatie van deze headers.
Over het algemeen hebben websites die een bepaalde beveiligingsheader gebruiken 2 tot 3 keer meer kans om ook andere beveiligingsheader te gebruiken. Dit is vooral het geval voor CSP, dat de acceptatie van andere beveiligingsheaders het meest bevordert. Dit is enerzijds te verklaren doordat CSP een van de uitgebreidere beveiligingsheaders is die veel inspanning vergt om te adopteren, waardoor websites die wel een beleid definiëren, eerder geïnvesteerd worden in de beveiliging van hun website. Aan de andere kant staat 44,31% van de CSP-headers op startpagina’s die worden aangedreven door Shopify. Dit SaaS-product maakt ook een aantal andere beveiligingsheaders (Strict-Transport-Security, X-Content-Type-Options en X-Frame-Options) standaard mogelijk voor vrijwel al hun cliënten.
Software-updatepraktijken
Een zeer groot deel van het web is gebouwd met componenten van derden, op verschillende lagen van de technologiestapel. Deze componenten bestaan uit de JavaScript-bibliotheken die worden gebruikt om een betere gebruikerservaring te bieden, de Content Management Systemen of webapplicatiekaders die de ruggengraat van een website vormen en de webservers die worden gebruikt om te reageren op verzoeken van de bezoekers. Af en toe wordt een kwetsbaarheid gedetecteerd in een van deze componenten. In het beste geval wordt het gedetecteerd door een beveiligingsonderzoeker die het op verantwoorde wijze bekendmaakt aan de betrokken leverancier, en hen vraagt de kwetsbaarheid te patchen en een update van hun software vrij te geven. Op dit moment is het zeer waarschijnlijk dat de details van de kwetsbaarheid publiekelijk bekend zijn, en dat aanvallers er gretig aan werken om er een exploit voor te creëren. Als zodanig is het van cruciaal belang voor website-eigenaren om de getroffen software zo snel mogelijk bij te werken om hen te beschermen tegen deze n-day exploits. In deze sectie onderzoeken we hoe goed de meest gebruikte software up-to-date wordt gehouden.
WordPress
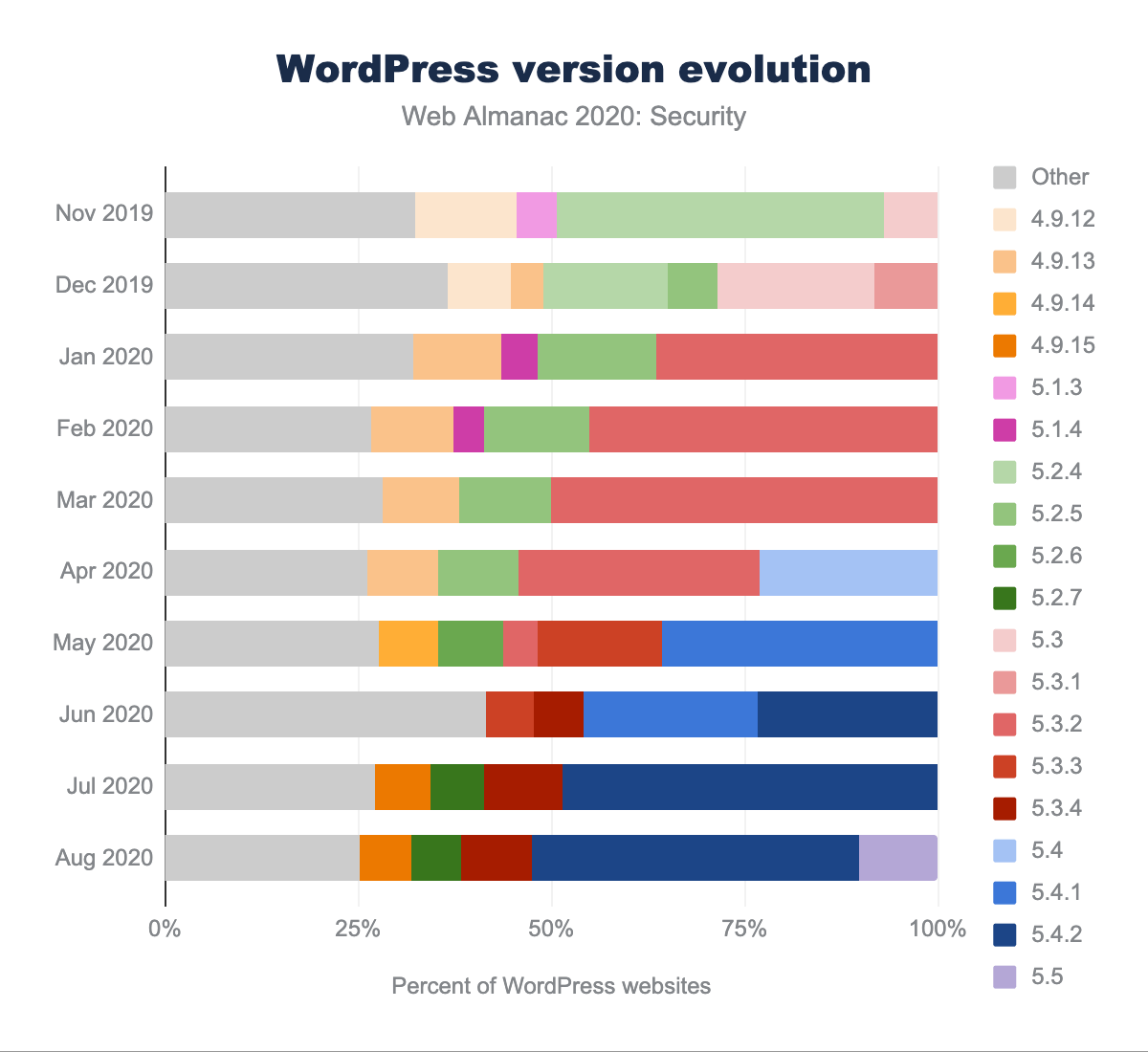
Als een van de meest populaire Content Management Systemen is WordPress een aantrekkelijk doelwit voor aanvallers. Daarom is het belangrijk voor websitebeheerders om hun installatie up-to-date te houden. Standaard worden updates automatisch uitgevoerd voor WordPress, hoewel het mogelijk is om deze functie uit te schakelen. De evolutie van de geïmplementeerde WordPress-versies wordt weergegeven in de bovenstaande afbeelding, met de laatste belangrijke versies die nog steeds actief worden onderhouden (5.5: paars, 5.4: blauw, 5.3 : rood, 5,2: groen, 4,9: oranje). Versies met een prevalentie van minder dan 4% worden bij elkaar gegroepeerd onder “Overig”. Een eerste interessante observatie die gemaakt kan worden, is dat vanaf augustus 2020 74,89% van de WordPress-installaties op mobiele startpagina’s de nieuwste versie binnen hun branche draaien. Het is ook te zien dat website-eigenaren geleidelijk upgraden naar de nieuwe hoofdversies. WordPress versie 5.5, die werd uitgebracht op 11 augustus 2020, omvatte bijvoorbeeld al 10,22% van de WordPress-installaties die werden waargenomen tijdens de crawl voor augustus.
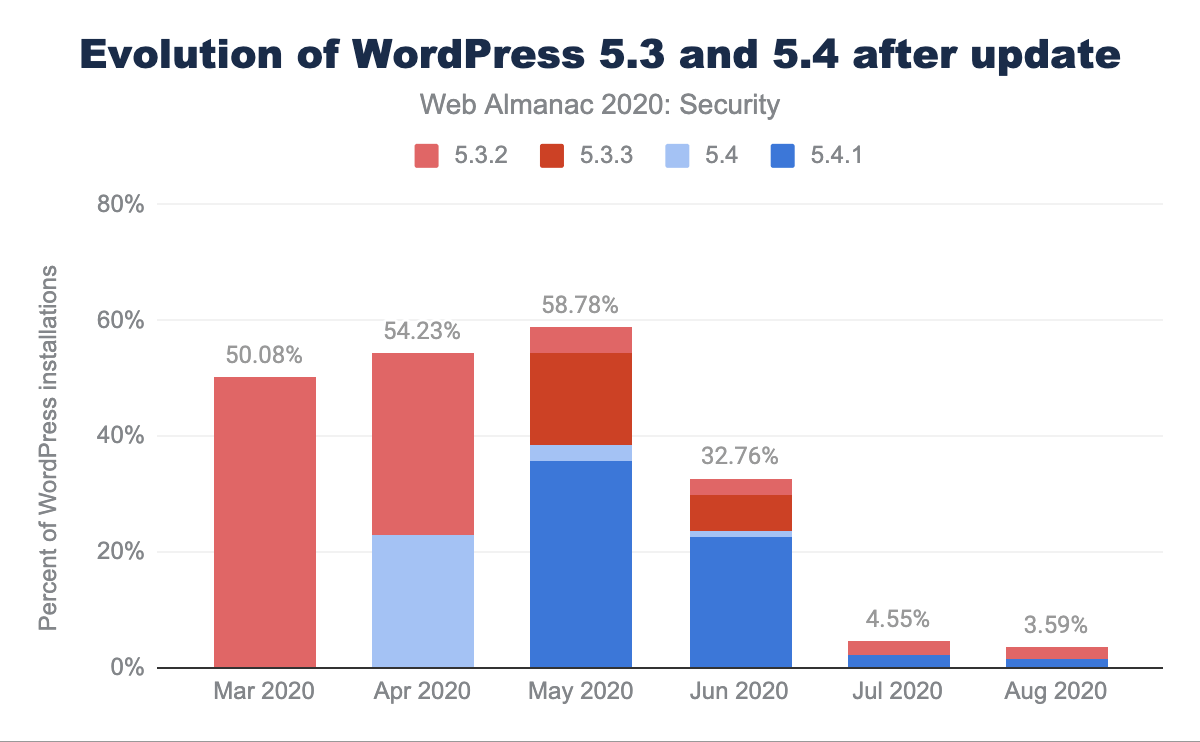
Een ander interessant aspect dat uit de grafiek kan worden afgeleid, is dat binnen een maand de meeste WordPress-sites die eerder up-to-date waren, zijn bijgewerkt naar de nieuwe versie. Dit geldt vooral voor WordPress-installaties in de nieuwste branche. Op 29 april 2020, 2 dagen voor de start van de crawl, bracht WordPress updates uit voor al hun branches: 5.4 → 5.4.1, 5.3.2 → 5.3.3, etc. Op basis van de gegevens kunnen we zien dat het aandeel van de WordPress-installaties die versie 5.4 draaiden, daalde van 23,08% in de crawl van april 2020 tot 2,66% in mei 2020, verder naar beneden tot 1,12% in juni 2020 en daalde daarna onder de 1%. De nieuwe 5.4.1-versie draaide op 35,70% van de WordPress-installaties vanaf mei 2020, het resultaat van veel website-exploitanten die hun WordPress-installatie (vanaf 5.4 en andere branches) (automatisch) bijwerkten. Hoewel de meeste websitebeheerders hun WordPress ofwel automatisch updaten, ofwel heel snel nadat een nieuwe versie is uitgebracht, is er nog steeds een klein deel van de sites dat vasthoudt aan een oudere versie: vanaf augustus 2020 was 3,59% van alle WordPress-installaties met een verouderde 5.3- of 5.4-versie.
jQuery
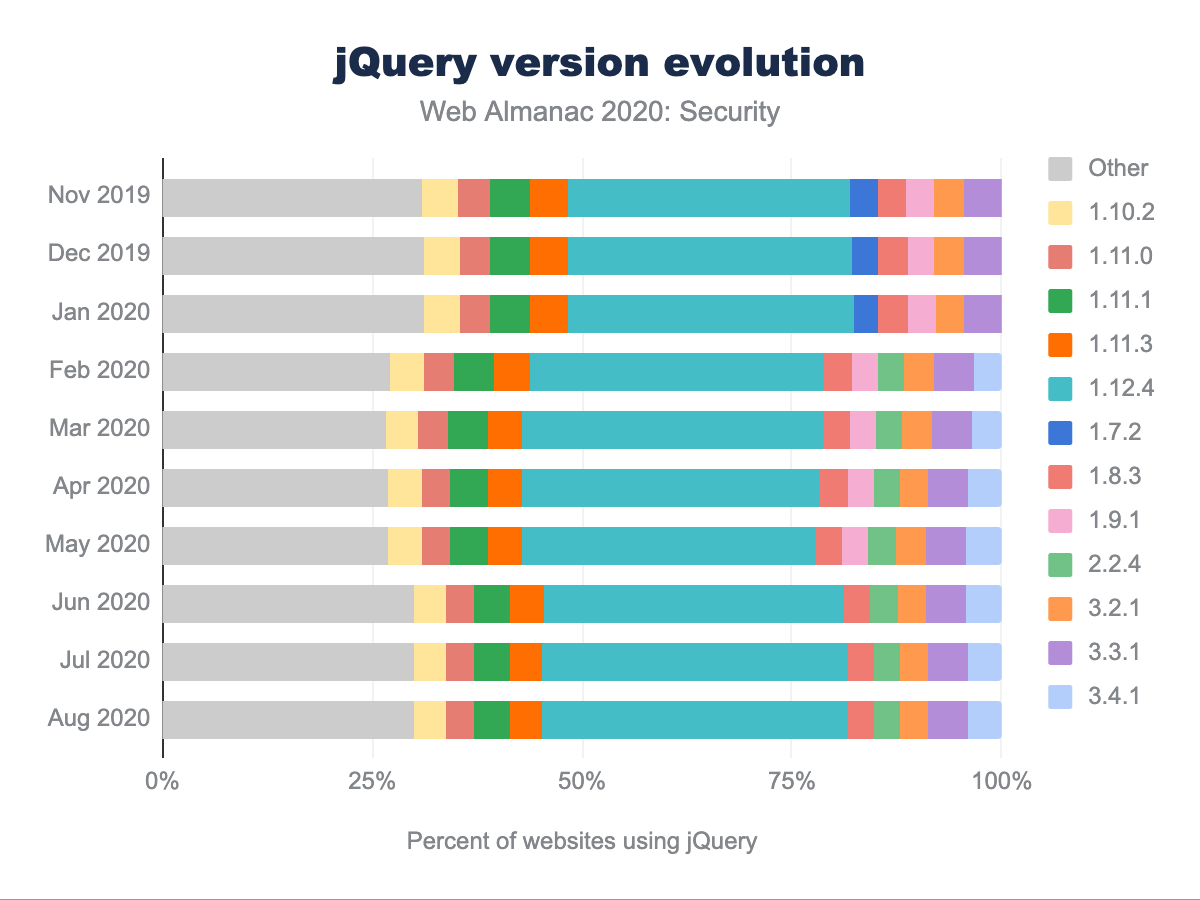
Een van de meest gebruikte JavaScript-bibliotheken is jQuery, dat drie hoofdversies heeft: 1.x, 2.x en 3.x. Zoals duidelijk is uit de evolutie van jQuery-versies die worden gebruikt op mobiele startpagina’s, is de algehele distributie in de loop van de tijd erg statisch. Verrassend genoeg draait een aanzienlijk deel van de websites (18,21% vanaf augustus 2020) nog steeds een oude 1.x-versie van jQuery. Deze fractie neemt consequent af (van 33,39% in november 2019), ten gunste van versie 1.12.4, vrijgegeven in mei 2016 en helaas verschillende beveiligingsproblemen op middelhoog niveau heeft.
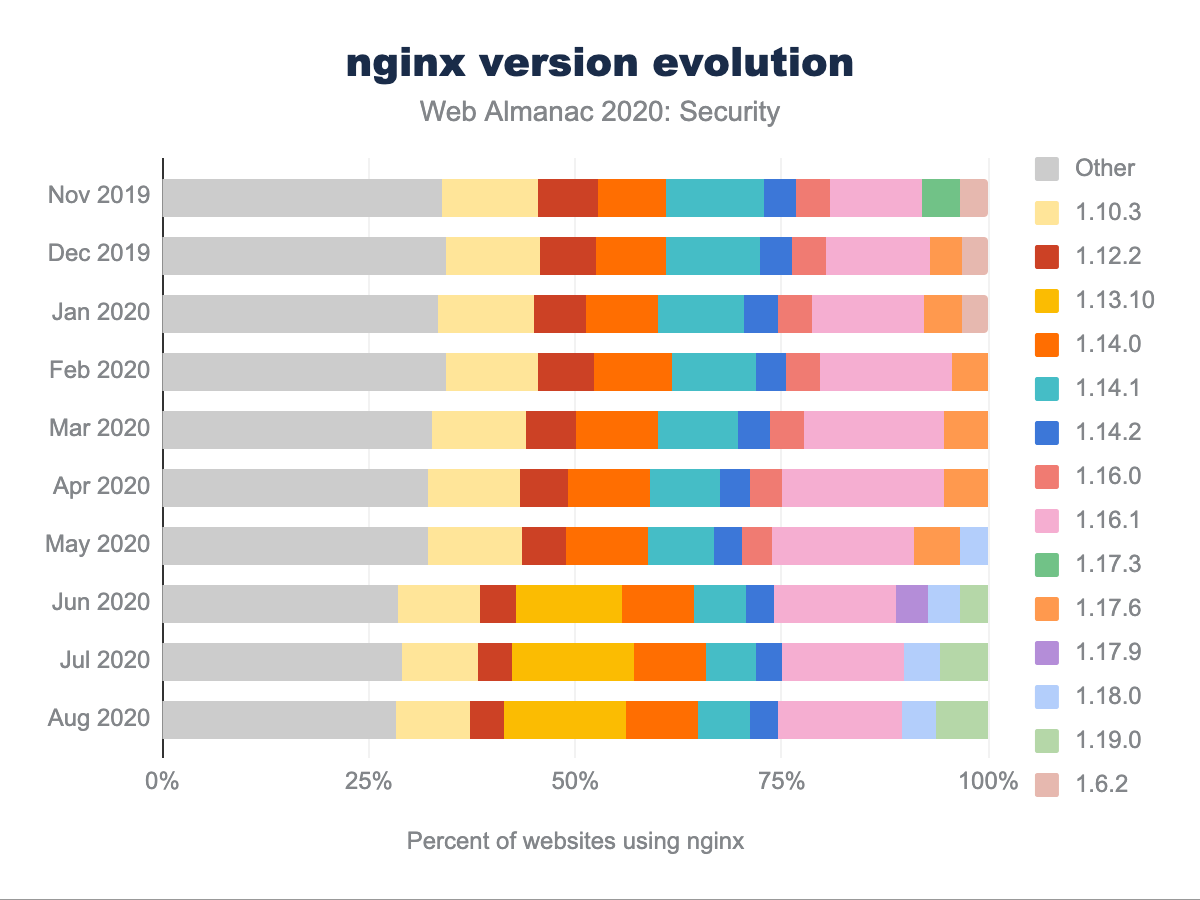
nginx
Voor nginx, een van de meest gebruikte webservers, zien we een zeer statisch en divers landschap wat betreft de acceptatie van verschillende versies in de loop van de tijd. Het grootste aandeel dat enige nginx (secundaire) versie had onder alle nginx-servers in de loop van de tijd was ongeveer 20%. Verder kunnen we zien dat de distributie van versies in de tijd redelijk statisch blijft: het is relatief onwaarschijnlijk dat webservers worden bijgewerkt. Vermoedelijk heeft dit te maken met het feit dat er sinds 2014 geen “grote” beveiligingslek in nginx is aangetroffen (met betrekking tot versies tot 1.5.11). De laatste 3 kwetsbaarheden met een gemiddelde impact (CVE-2019-9511, CVE-2019-9513, CVE-2019-9516) dateren van maart 2019 en kunnen buitensporig hoog CPU-gebruik veroorzaken in HTTP/2-compatibele nginx-servers tot versie 1.17.2. Volgens de gerapporteerde versienummers zou meer dan de helft van de servers vatbaar kunnen zijn voor deze kwetsbaarheid (als ze HTTP/2 hebben ingeschakeld). Aangezien de webserversoftware niet regelmatig wordt bijgewerkt, zal dit aantal de komende maanden waarschijnlijk vrij hoog blijven.
Misstanden op internet
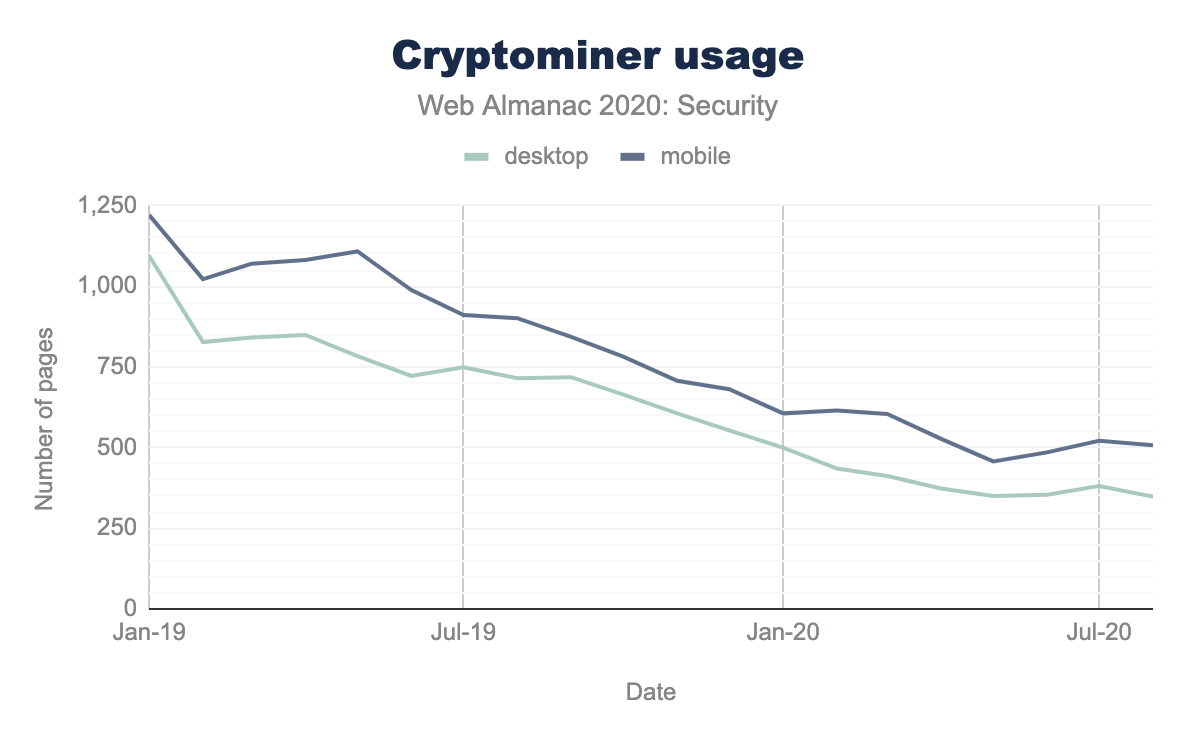
Tegenwoordig speelt de prestatie van de gebruikte technologieën een bijzonder relevante rol. Hiertoe worden technologieën voortdurend verder ontwikkeld, geoptimaliseerd en nieuwe technologieën gelanceerd. Een van deze nieuwe technologieën is WebAssembly, dat sinds eind 2019 een W3C-aanbeveling is geworden. WebAssembly kan worden gebruikt om krachtige webapps te ontwikkelen en heeft het mogelijk gemaakt om bijna native hoge-performantie computergebruik in webbrowsers uit te voeren. Geen roos zonder een doorn echter, aangezien aanvallers hebben geprofiteerd van deze technologie, en zo is de nieuwe aanvalsvector cryptojacking ontstaan. Aanvallers gebruikten deze technologie om cryptocurrencies in de webbrowser te minen door gebruik te maken van de kracht van de computers van bezoekers (kwaadaardige cryptomining). Dit is een zeer aantrekkelijke techniek voor aanvallers - injecteer een paar regels JavaScript-code in de webpagina en laat alle bezoekers voor u minen. Omdat sommige websites ook bonafide cryptomining op internet aanbieden, kunnen we niet generaliseren dat alle websites met cryptomining in feite cryptojacking zijn. Maar in de meeste gevallen bieden website-exploitanten geen opt-in-alternatief voor bezoekers, en de bezoekers weten nog steeds niet of hun bronnen worden gebruikt tijdens het browsen op de website.
Bovenstaande figuur toont het aantal websites dat gebruikmaakt van cryptomining in de afgelopen twee jaar. We zien dat vanaf begin 2019 de interesse in cryptomining afneemt. Bij onze laatste meting hadden we in totaal 348 websites inclusief cryptomining-scripts.
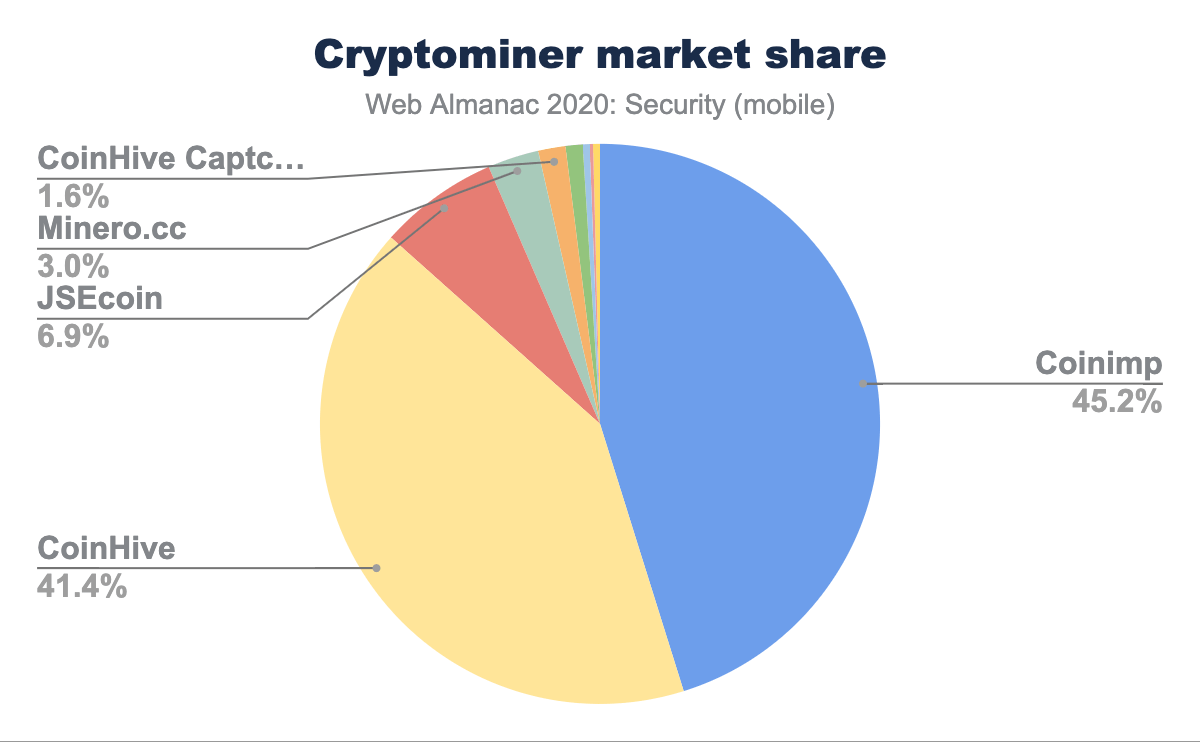
In de volgende afbeelding laten we het marktaandeel van cryptominer op internet zien op basis van de dataset van augustus. Coinimp is de meest populaire provider met een marktaandeel van 45,2%. We ontdekten dat alle meest populaire cryptominers zijn gebaseerd op WebAssembly. Merk op dat er ook JavaScript-bibliotheken zijn om op internet te minen, maar deze zijn niet zo krachtig als oplossingen op basis van WebAssembly. Ons andere resultaat laat zien dat de helft van de websites, waaronder een cryptominer, gebruikmaakt van een cryptomining-component van stopgezette serviceproviders (zoals CoinHive en JSEcoin), wat betekent dat hoewel de cryptomining-scripts op die webpagina’s zijn opgenomen, deze niet meer actief zijn en dus in de praktijk geen cryptomining zal plaatsvinden.
Gevolgtrekking
Een van de meest prominente ontwikkelingen op het gebied van webbeveiliging van het afgelopen jaar is de toegenomen acceptatie van beveiligingsheaders op (de lange staart van) het web. Dit betekent niet alleen dat gebruikers over het algemeen beter worden beschermd, maar wat nog belangrijker is, het laat zien dat de beveiligingsprikkel van websitebeheerders is toegenomen. Deze toename in gebruik is te zien voor alle verschillende beveiligingsheaders, zelfs voor degenen die niet triviaal zijn om te implementeren, zoals CSP. Een andere interessante observatie die gemaakt kan worden, is dat we zagen dat websites die één beveiligingsheader gebruiken, ook vaker andere beveiligingsmechanismen zullen gebruiken. Dit toont aan dat webbeveiliging niet alleen als een bijzaak wordt beschouwd, maar eerder als een holistische benadering waarbij ontwikkelaars zich willen verdedigen tegen alle mogelijke bedreigingen.
Op wereldschaal is er nog een lange weg te gaan. Minder dan een derde van alle sites heeft bijvoorbeeld voldoende bescherming tegen clickjacking-aanvallen, en veel sites geven de bescherming (standaard ingeschakeld in bepaalde browsers) tegen verschillende cross-site-aanvallen af door het SameSite-attribuut op cookies in te stellen. naar None. Niettemin hebben we ook meer positieve evoluties gezien: verschillende software op de technologiestack maakt standaard beveiligingsfuncties mogelijk. Ontwikkelaars die een website bouwen met behulp van deze software, beginnen met een reeds beveiligde omgeving en moeten de beveiliging met geweld uitschakelen als ze dat willen. Dit is heel anders dan wat we zien in oudere applicaties, waar het verbeteren van de beveiliging moeilijker kan zijn omdat het de functionaliteit zou kunnen breken.
Vooruitkijkend, is een voorspelling waarvan we weten dat deze zal uitkomen, dat het veiligheidslandschap niet tot stilstand zal komen. Er zullen nieuwe aanvalstechnieken aan de oppervlakte komen, die mogelijk aanleiding kunnen geven tot de behoefte aan aanvullende beveiligingsmechanismen om zich ertegen te verdedigen. Zoals we hebben gezien met andere beveiligingsfuncties die pas onlangs zijn aangenomen, zal dit enige tijd duren, maar geleidelijk en stap voor stap convergeren we naar een veiliger web.