Opmaak

Inleiding
Het web is gebouwd op HTML. Zonder HTML zijn er geen webpagina’s, geen websites, geen webapps. Niets. Er kunnen misschien platte-tekstdocumenten of XML-bomen in een parallel universum zijn die die specifieke uitdaging aangingen. In dit universum vormt HTML de basis van het gebruikersgerichte web. Er zijn veel standaarden waarop het web steunt, maar HTML is zeker een van de belangrijkste.
Hoe gebruiken we HTML dan, hoe groot is onze basis? In het inleidende gedeelte van het 2019 Opmaak-hoofdstuk suggereerde auteur Brian Kardell dat we het lange tijd niet echt hebben geweten. Er waren enkele kleinere monsters. Er was bijvoorbeeld het onderzoek van Ian Hickson (een van de moderne HTML-ouders) onder een paar anderen, maar tot vorig jaar misten we veel inzicht in hoe wij als ontwikkelaars, als auteurs, HTML gebruiken. In 2019 hadden we zowel het werk van Catalin Rosu (een van de co-auteurs van dit hoofdstuk) als de 2019-editie van de Web Almanac om ons weer een beter beeld te geven van HTML in de praktijk.
De analyse van vorig jaar was gebaseerd op 5,8 miljoen pagina’s, waarvan 4,4 miljoen op desktop en 5,3 miljoen op mobiel. Dit jaar hebben we 7,5 miljoen pagina’s geanalyseerd, waarvan 5,6 miljoen op desktopcomputers en 6,3 miljoen op mobiele apparaten, met behulp van de laatste gegevens op de websites die gebruikers in 2020 bezoeken. We maken enkele vergelijkingen met vorig jaar, maar net zoals we hebben geprobeerd om aanvullende statistieken te analyseren voor nieuwe inzichten, hebben we ook geprobeerd onze eigen persoonlijkheden en perspectieven door te geven in het hoofdstuk.
Algemeen
In dit gedeelte behandelen we de aspecten van een hoger niveau van HTML, zoals documenttypen, de grootte van documenten en het gebruik van opmerkingen en scripts. “Levende HTML” is springlevend!
Doctypes
96,82% van de pagina’s geeft een doctype aan. HTML-documenten waarin wordt verklaard dat een doctype om historische redenen nuttig is, “om te voorkomen dat de modus voor eigenaardigheden in browsers wordt geactiveerd”, zoals Ian Hickson schreef in 2009. Wat zijn de meest populaire waarden?
| Doctype | Pagina’s | Pagina’s (%) |
|---|---|---|
| HTML (“HTML5”) | 5,441,815 | 85.73% |
| XHTML 1.0 Transitional | 382,322 | 6.02% |
| XHTML 1.0 Strict | 107,351 | 1.69% |
| HTML 4.01 Transitional | 54,379 | 0.86% |
| HTML 4.01 Transitional (quirky) | 38,504 | 0.61% |
U kunt al zien hoe de aantallen behoorlijk afnemen na XHTML 1.0, voordat u de lange staart ingaat met een paar standaard, sommige esoterische en ook nep-doctypes.
Twee dingen onderscheiden zich van deze resultaten:
- Bijna 10 jaar na de aankondiging van levende HTML (ook bekend als “HTML5”), is levende HTML duidelijk de norm geworden.
- Het web vóór levende HTML is nog steeds te zien in de volgende meest populaire doctypes, zoals XHTML 1.0. XHTML. Hoewel hun documenten waarschijnlijk worden afgeleverd als HTML met een MIME-type
text/html, zijn deze oudere doctypes nog niet dood.
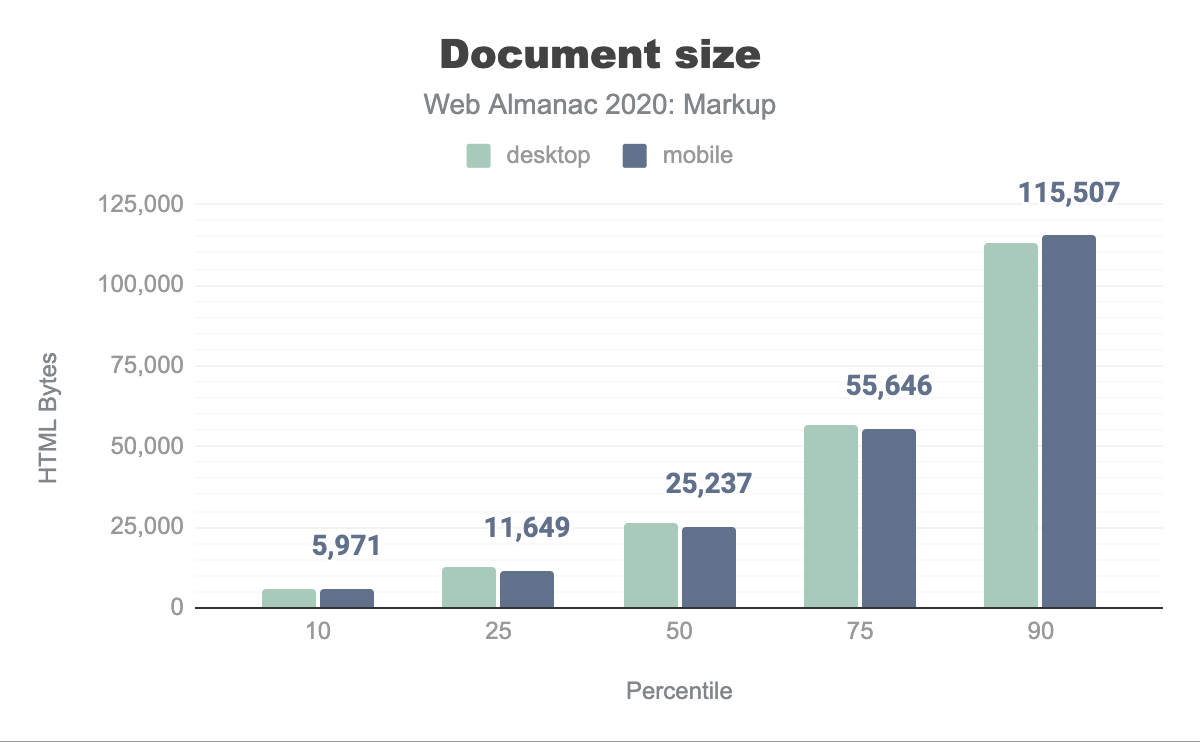
Document grootte
De documentgrootte van een pagina verwijst naar het aantal HTML-bytes dat via het netwerk wordt overgedragen, inclusief compressie indien ingeschakeld. Aan het einde van de reeks van 6,3 miljoen documenten:
- 1.110 documenten zijn leeg (0 bytes).
- De gemiddelde documentgrootte is 49,17 KB (in de meeste gevallen gecomprimeerd).
- Het grootste document weegt verreweg 61,19 MB en verdient bijna zijn eigen analyse en hoofdstuk in de Web Almanac.
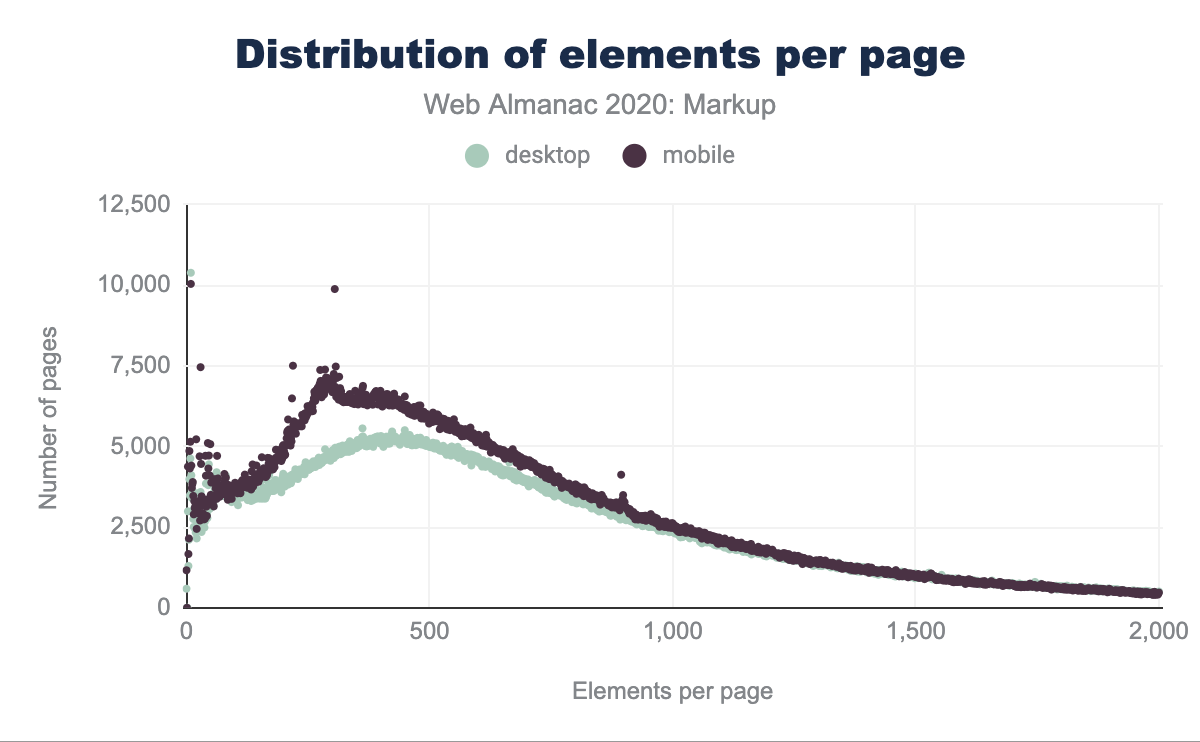
Hoe is deze situatie in het algemeen dan? Het mediaan document weegt 24,65 KB, en komt zonder verrassingen:
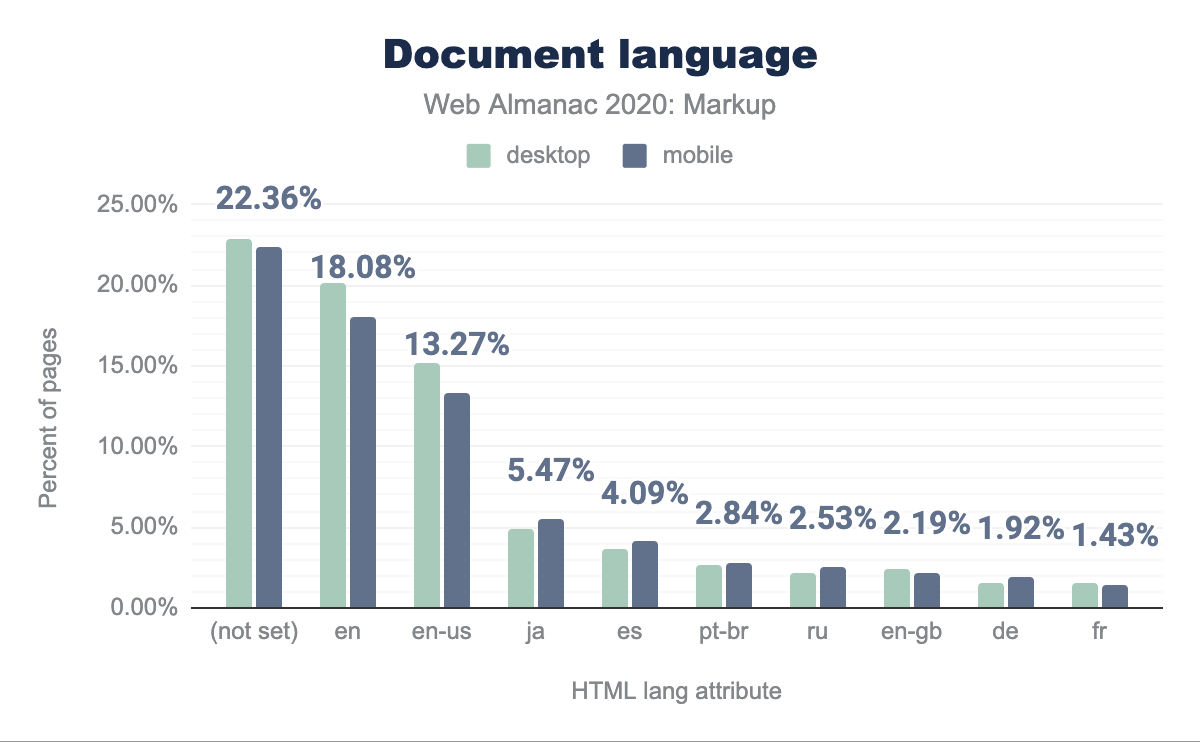
Document taal
We hebben 2.863 verschillende waarden geïdentificeerd voor het lang-attribuut op de html-starttag (vergelijk dat met de 7.117 gesproken talen volgens Ethnologue). Ze lijken bijna allemaal geldig, volgens het hoofdstuk Toegankelijkheid.
22,36% van alle documenten specificeren geen lang-attribuut. De algemeen aanvaarde opvatting is dat ze zouden moeten, maar naast het idee dat software uiteindelijk taal automatisch kan detecteren, kan de documenttaal ook worden gespecificeerd op protocolniveau, dat hebben we niet gecontroleerd.
Hier zijn de 10 meest populaire (genormaliseerde) talen in ons voorbeeld. Het is belangrijk op te merken dat het HTTP Archive crawlt vanuit Amerikaanse datacentra met Engelse taalinstellingen, dus het bekijken van de taalpagina’s waarin is geschreven, zal scheef naar het Engels gaan. Desalniettemin presenteren we de lang-attributen die gezien worden om enige context te geven aan de geanalyseerde sites.
lang attributen die in onze crawl worden gebruikt, waarbij 22,82% van de desktoppagina’s en 22,36% van de mobiele pagina’s dit niet instellen, en wordt gebruikt op respectievelijk 20,09% en 18,08%, ja op 15,17% en 13,27 %, es op 4,86% en 4,09%, pt-br op 2,65% en 2,84%, ru op 2,21% 2,53%, en-gb op 2,35% en 2,19%, de op 1,50 % en 1,92%, en tenslotte wordt fr gebruikt op respectievelijk 1,55% en 1,43%.lang attributen.
Opmerkingen
Opmerkingen toevoegen aan code is over het algemeen een goede gewoonte en HTML-opmerkingen zijn er om notities aan HTML-documenten toe te voegen, zonder dat ze door user agents worden weergegeven.
<!-- Dit is een commentaar in HTML -->Hoewel veel pagina’s voor productie zijn ontdaan van opmerkingen, ontdekten we dat startpagina’s in het 90e percentiel ongeveer 73 reacties op mobiele apparaten gebruiken, respectievelijk 79 reacties op desktops, terwijl in het 10e percentiel het aantal reacties ongeveer 2 is. Mediaanpagina gebruikt 16 (mobiel) of 17 reacties (desktop).
Ongeveer 89% van de pagina’s bevat minstens één HTML-opmerking, terwijl ongeveer 46% een voorwaardelijke opmerking bevat.
Voorwaardelijke opmerkingen
<!--[if IE 8]>
<p>Dit wordt alleen in Internet Explorer 8 weergegeven.</p>
<![endif]-->Het bovenstaande is een niet-standaard voorwaardelijke HTML-opmerking. Hoewel deze in het verleden nuttig zijn gebleken om browserverschillen aan te pakken, ze zijn al een tijdje aan de geschiedenis toevertrouwd omdat Microsoft voorwaardelijke opmerkingen heeft laten vallen) in Internet Explorer 10.
Toch ontdekten we bij de bovenstaande percentielextremen dat webpagina’s ongeveer 6 voorwaardelijke opmerkingen in het 90e percentiel gebruiken en 1 opmerking in het 10e percentiel. De meeste pagina’s bevatten ze voor helpers zoals html5shiv, selectivizr, en respond.js. Hoewel het fatsoenlijke en nog steeds actieve pagina’s zijn, is onze conclusie dat veel van hen verouderde CMS-thema’s gebruikten.
Voor productie worden HTML-opmerkingen meestal verwijderd door build-tools. Gezien alle bovenstaande tellingen en percentages, en verwijzend naar het gebruik van opmerkingen in het algemeen, veronderstellen we dat veel pagina’s worden weergegeven zonder tussenkomst van een HTML-minifier.
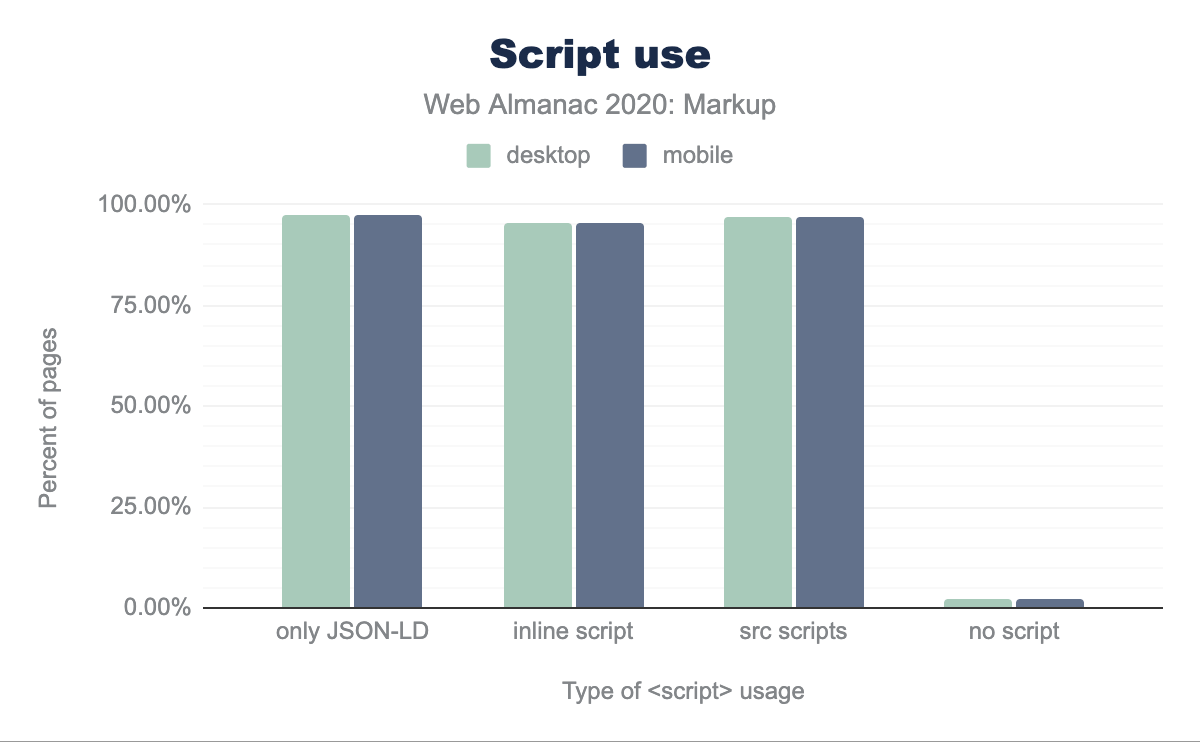
Script gebruik
Zoals getoond in de Topelementen sectie hieronder, is het script -element het 6e meest gebruikte HTML-element. Voor de doeleinden van dit hoofdstuk waren we geïnteresseerd in de manieren waarop het script-element wordt gebruikt op deze miljoenen pagina’s uit de dataset.
In totaal bevat ongeveer 2% van de pagina’s helemaal geen scripts, zelfs niet met gestructureerde gegevensscripts met het type="application/ld+json" attribuut. Gezien het feit dat het tegenwoordig vrij gebruikelijk is dat een pagina ten minste één script voor een analyseoplossing bevat, lijkt dit opmerkelijk.
Aan de andere kant van het spectrum laten de cijfers zien dat ongeveer 97% van de pagina’s ten minste één script bevat, inline of extern.
script -element.
Wanneer scripting niet wordt ondersteund of is uitgeschakeld in de browser, helpt het noscript-element om een HTML-sectie binnen een pagina toe te voegen. Gezien de bovenstaande scriptnummers waren we ook benieuwd naar het noscript-element.
Na de analyse ontdekten we dat ongeveer 49% van de pagina’s een noscript-element gebruikt. Tegelijkertijd bevat ongeveer 16% van de noscript-elementen een iframe met een src-waarde die verwijst naar “googletagmanager.com”.
Dit lijkt de theorie te bevestigen dat het totale aantal noscript-elementen in het wild kan worden beïnvloed door veelgebruikte scripts zoals Google Tag Manager die gebruikers dwingen om een noscript-fragment toe te voegen na de body-starttag op een pagina.
Scripttypen
Welke type-attribuutwaarden worden gebruikt met script-elementen?
text/javascript: 60,03%application/ld+json: 1,68%application/json: 0,41%text/template: 0,41%text/html0,27%
Als het gaat om het laden van JavaScript-modulescripts met behulp van type="module", ontdekten we dat 0,13% van de script-elementen momenteel deze attribuut-waarde-combinatie specificeert. nomodule wordt gebruikt door 0,95% van alle geteste pagina’s. (Merk op dat de ene statistiek betrekking heeft op elementen, de andere op pagina’s.)
36,38% van alle scripts hebben helemaal geen waarden.
Elementen
In deze sectie ligt de focus op elementen: welke elementen worden gebruikt, hoe vaak, welke elementen zullen waarschijnlijk op een bepaalde pagina verschijnen en hoe de situatie is met betrekking tot aangepaste, verouderde en eigendomsrechtelijke elementen. Is divitis nog steeds een ding? Ja.
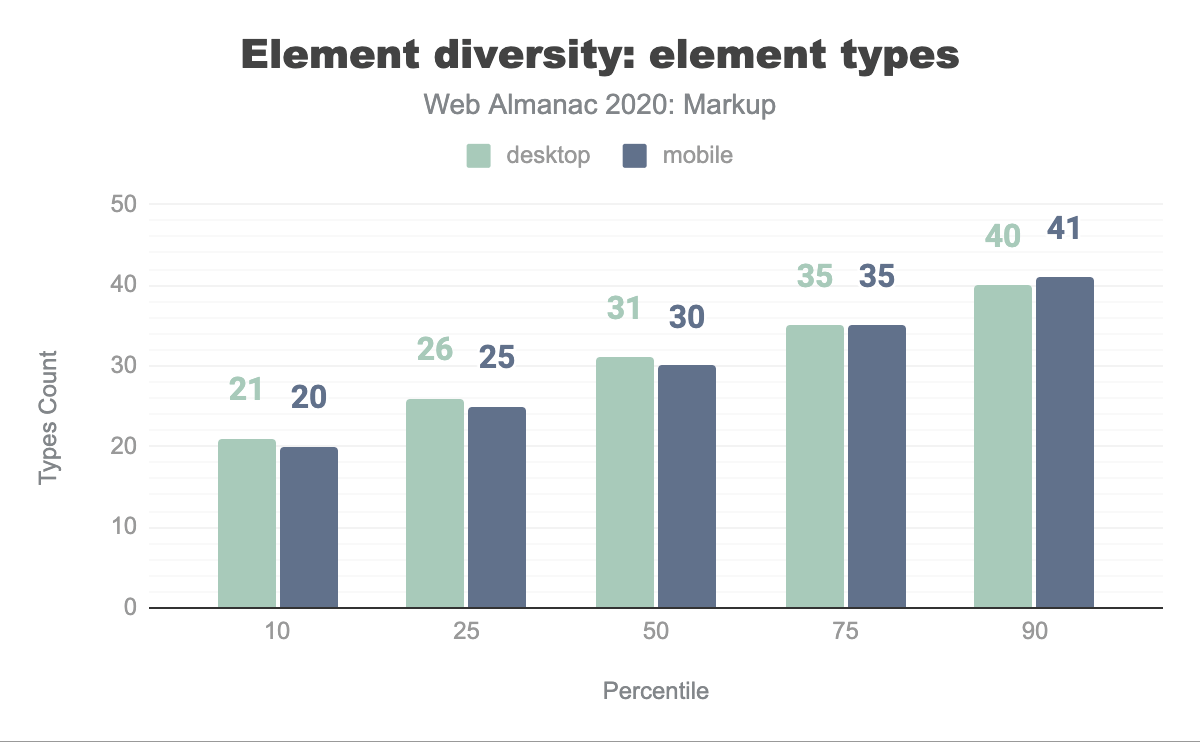
Element diversiteit
Laten we eens kijken hoe divers het gebruik van HTML eigenlijk is: gebruiken auteurs veel verschillende elementen, of kijken we naar een landschap dat relatief weinig elementen gebruikt?
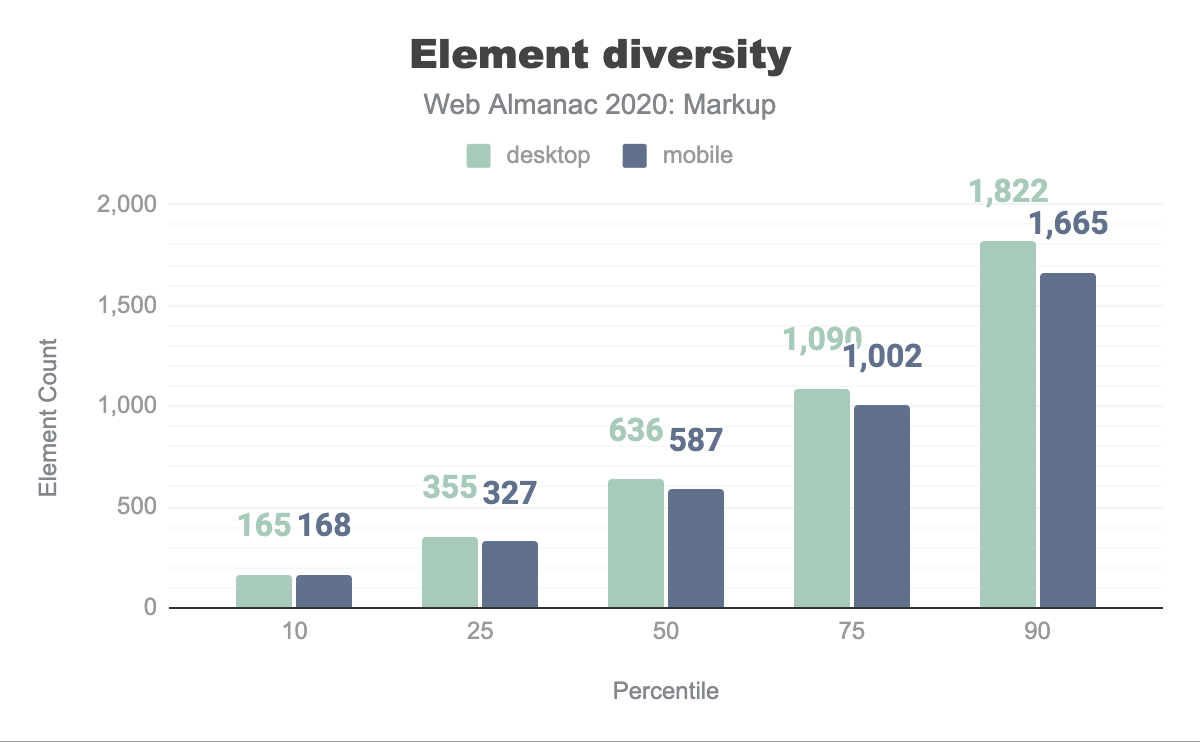
De mediaanwebpagina, zo blijkt, gebruikt 30 verschillende elementen, 587 keer:
Gezien het feit dat levende HTML momenteel 112 elementen bevat, kan het 90e percentiel dat niet meer dan 41 elementen gebruikt, erop wijzen dat HTML nog lang niet uitgeput raakt door de meeste documenten. Toch is het moeilijk te interpreteren wat dit werkelijk betekent voor HTML en ons gebruik ervan, aangezien de semantische rijkdom die HTML biedt niet betekent dat elk document alles nodig zou hebben: HTML-elementen zouden per doel (semantiek) moeten worden gebruikt, niet per beschikbaarheid.
Hoe worden deze elementen verdeeld?
Niet zo veel is veranderd vergeleken met 2019!
Topelementen
In 2019 bevatte het hoofdstuk Opmaak van de Web Almanac de meest gebruikte elementen met betrekking tot het werk van Ian Hickson in 2005. We vonden dit nuttig en hebben die gegevens nog eens bekeken:
| 2005 | 2019 | 2020 |
|---|---|---|
title |
div |
div |
a |
a |
a |
img |
span |
span |
meta |
li |
li |
br |
img |
img |
table |
script |
script |
td |
p |
p |
tr |
option |
link |
i |
||
option |
Er veranderde niets in de Top 7, maar het optie-element raakte een beetje uit de gratie en zakte van 8 naar 10, waardoor zowel het link- als het i-element populairder werden. Deze elementen zijn in gebruik toegenomen, mogelijk als gevolg van een toenemend gebruik van Hints voor bronnen (zoals bij prerendering en prefetching), evenals pictogramoplossingen zoals Font Awesome, die de facto misbruik maakt van i-elementen om pictogrammen weer te geven.
details en summary
Iets anders waar we nieuwsgierig naar waren, was het gebruik van de details en summary elementen , vooral sinds 2020 brede ondersteuning bracht. Worden ze gebruikt? Zijn ze aantrekkelijk voor - zelfs populair - onder auteurs? Het blijkt dat slechts 0,39% van alle geteste pagina’s ze gebruikt, hoewel het moeilijk is in te schatten of ze allemaal op de juiste manier werden gebruikt in precies de situaties waarin u ze nodig heeft, “populair” is het verkeerde woord.
Hier is een eenvoudig voorbeeld dat het gebruik van een summary in een details-element laat zien:
<details>
<summary>Status: operationeel</summary>
<p>Snelheid: 12m/s</p>
<p>Richting: Noord</p>
</details>Een tijdje geleden wees Steve Faulkner erop hoe deze twee elementen in het wild onvoldoende werden gebruikt. Zoals u aan het bovenstaande voorbeeld kunt zien, heeft u voor elk details-element een summary-element nodig dat alleen mag worden gebruikt als het eerste kind van details.
Dienovereenkomstig hebben we gekeken naar het aantal details en summary elementen en het lijkt erop dat ze nog steeds worden misbruikt. Het aantal summary-elementen is hoger op zowel mobiel als desktop, met een verhouding van respectievelijk 1,11 samenvatting-elementen voor elk details-element op mobiel en 1,19 op desktop:
| Voorvallen | ||
|---|---|---|
| Element | Mobiel (0,9%) | Desktop (0,22%) |
summary |
62.992 | 43.936 |
details |
56.60 | 36.743 |
details- en summary-elementen.
Waarschijnlijkheid van elementgebruik
Als we nog eens kijken naar de populariteit van elementen, hoe waarschijnlijk is het dat een bepaald element in de DOM van een pagina wordt gevonden? Zeker, html, head, body zijn op elke pagina aanwezig (ook al zijn deze tags allemaal optioneel), waardoor ze gemeenschappelijke elementen worden, maar welke andere elementen zijn er in het algemeen te vinden?
| Element | Waarschijnlijkheid |
|---|---|
title |
99.34% |
meta |
99.00% |
div |
98.42% |
a |
98.32% |
link |
97.79% |
script |
97.73% |
img |
95.83% |
span |
93.98% |
p |
88.71% |
ul |
87.68% |
Standaardelementen zijn elementen die deel uitmaken van de HTML-specificatie. Welke zijn zeldzaam om te vinden? In onze steekproef zou dat het volgende naar voren brengen:
| Element | Waarschijnlijkheid |
|---|---|
dir |
0.0082% |
rp |
0.0087% |
basefont |
0.0092% |
We nemen deze elementen op om een idee te geven welke elementen mogelijk uit de gratie zijn geraakt. Maar hoewel dir en basefont voor het laatst werden gespecificeerd in XHTML 1.0 (2000) en niet langer deel uitmaken van HTML, het zeldzame gebruik van rp, dat al in 1998 werd genoemd en dat nog steeds deel uitmaakt van HTML, suggereert misschien dat ruby-opmaak niet erg populair is.
Aangepaste elementen
De 2019-editie van de Web Almanac behandelde aangepaste elementen door verschillende niet-standaard elementen te bespreken. Dit jaar vonden we het waardevol om aangepaste elementen van naderbij te bekijken. Hoe hebben we deze bepaald? Door te kijken naar hun definitie, met name hun gebruik van een koppelteken. Laten we ons concentreren op de topelementen, in dit geval elementen die worden gebruikt op ≥1% van alle URL’s in het voorbeeld:
| Element | Pagina’s | Pagina’s (%) |
|---|---|---|
ym-measure |
141,156 | 2.22% |
wix-image |
76,969 | 1.21% |
rs-module-wrap |
71,272 | 1.12% |
rs-module |
71,271 | 1.12% |
rs-slide |
70,970 | 1.12% |
rs-slides |
70,993 | 1.12% |
rs-sbg-px |
70,414 | 1.11% |
rs-sbg-wrap |
70,414 | 1.11% |
rs-sbg |
70,413 | 1.11% |
rs-progress |
70,651 | 1.11% |
rs-mask-wrap |
63,871 | 1.01% |
rs-loop-wrap |
63,870 | 1.01% |
rs-layer-wrap |
63,849 | 1.01% |
wix-iframe |
63,590 | 1% |
Deze elementen zijn afkomstig uit drie bronnen: Yandex Metrica (ym-), een analyseoplossing die we vorig jaar ook zagen; Slider Revolution (rs-), een WordPress-slider, waarvoor er meer elementen te vinden zijn bovenaan de sample; en Wix (wix-), een websitebouwer.
Andere groepen die opvallen zijn onder meer AMP markup met amp- -elementen zoals amp-img (11.700 gevallen), amp-analytics (10.256) en amp-auto-ads (7.621), evenals Angular app-elementen zoals app-root (16.314), app-footer (6.745) en app-header (5.274).
Verouderde elementen
Er zijn meer vragen te stellen over het gebruik van HTML, inclusief het gebruik van verouderde elementen (zoals applet, bgsound, blink, center, font, frame, isindex, marquee, of spacer).
In onze mobiele dataset van 6,3 miljoen pagina’s bevatten ongeveer 0,9 miljoen pagina’s (14,01%) een of meer van deze elementen. Hier is de top 9, die meer dan 10.000 keer wordt gebruikt:
| Element | Pagina’s | Pagina’s (%) |
|---|---|---|
center |
458,402 | 7.22% |
font |
430,987 | 6.79% |
marquee |
67,781 | 1.07% |
nobr |
31,138 | 0.49% |
big |
27,578 | 0.43% |
frame |
19,363 | 0.31% |
frameset |
19,163 | 0.30% |
strike |
17,438 | 0.27% |
noframes |
15,016 | 0.24% |
Zelfs spacer wordt nog 1.584 keer gebruikt en staat op elke 5.000ste pagina. We weten dat Google al 22 jaar een center-element op hun startpagina gebruikt, maar waarom zijn er zoveel navolgers?
isindex
Als u zich afvroeg: het totale aantal isindex elementen in deze dataset is: één. Precies één pagina gebruikte een isindex-element. Het maakte deel uit van de specificaties tot HTML 4.01 en XHTML 1.0, maar alleen correct gespecificeerd in 2006 (in lijn met hoe het werd geïmplementeerd in browsers), en vervolgens verwijderd in 2016.
Eigen en verzonnen elementen
In onze verzameling elementen vonden we enkele die noch standaard HTML (noch SVG, noch MathML) -elementen waren, noch aangepaste, noch verouderde, maar enigszins gepatenteerde elementen. De top 10 die we hebben geïdentificeerd, zijn de volgende:
| Element | Pagina’s (%) |
|---|---|
noindex |
0.89% |
jdiv |
0.85% |
mediaelementwrapper |
0.49% |
ymaps |
0.26% |
yatag |
0.20% |
ss |
0.11% |
include |
0.08% |
olark |
0.07% |
h7 |
0.06% |
limespot |
0.05% |
De bron van deze elementen lijkt te zijn gemengd, aangezien sommige onbekend zijn, terwijl andere kunnen worden getraceerd. De meest populaire, noindex, is waarschijnlijk te wijten aan Yandex’s aanbeveling ervan om pagina-indexering te verbieden. jdiv werd genoteerd in de Web Almanac van vorig jaar en is van JivoChat. mediaelementwrapper komt van de MediaElement mediaspeler. Zowel ymaps als yatag zijn ook van Yandex. Het ss-element kan afkomstig zijn van ProStores, een voormalig e-commerceproduct van eBay, en olark kan afkomstig zijn van de Olark-chatsoftware. h7 lijkt een vergissing te zijn. limespot is waarschijnlijk gerelateerd aan het Limespot-personalisatieprogramma voor e-commerce. Geen van deze elementen maakt deel uit van een webstandaard.
Koppen
Koppen vormen een speciale categorie elementen die een belangrijke rol spelen bij het indelen en voor toegankelijkheid.
| Kop | Voorvallen | Gemiddeld per pagina |
|---|---|---|
h1 |
10,524,810 | 1.66 |
h2 |
37,312,338 | 5.88 |
h3 |
44,135,313 | 6.96 |
h4 |
20,473,598 | 3.23 |
h5 |
8,594,500 | 1.36 |
h6 |
3,527,470 | 0.56 |
U had misschien verwacht dat u alleen de standaard <h1> tot <h6> elementen zou zien, maar sommige sites gebruiken eigenlijk meer niveaus:
| Kop | Voorvallen | Gemiddeld per pagina |
|---|---|---|
h7 |
30,073 | 0.005 |
h8 |
9,266 | 0.0015 |
De laatste twee hebben natuurlijk nooit deel uitgemaakt van HTML en mogen niet worden gebruikt.
Attributen
Deze sectie gaat over hoe attributen worden gebruikt in documenten en onderzoekt patronen in data-* gebruik. Onze bevindingen laten zien dat class de koningin van alle attributen is.
Topattributen
Vergelijkbaar met de sectie over de meest populaire elementen, gaat deze sectie in op de meest populaire attributen op internet. Gezien hoe belangrijk het href-attribuut is voor het web zelf, of het alt-attribuut om informatie toegankelijk te maken, zouden dit dan de meest populaire attributen zijn?
| Attribuut | Voorvallen | Percentage |
|---|---|---|
class |
2,998,695,114 | 34.23% |
href |
928,704,735 | 10.60% |
style |
523,148,251 | 5.97% |
id |
452,110,137 | 5.16% |
src |
341,604,471 | 3.90% |
type |
282,298,754 | 3.22% |
title |
231,960,356 | 2.65% |
alt |
172,668,703 | 1.97% |
rel |
171,802,460 | 1.96% |
value |
140,666,779 | 1.61% |
Het meest populaire attribute is class, met bijna 3 miljard exemplaren in onze dataset en 34% van alle gebruikte attributen. class is verreweg het meest voorkomende attribute.
Het value-attribuut, dat de waarde van een input-element specificeert, maakt verrassend genoeg de top 10 compleet. Het is verrassend voor ons omdat we subjectief gezien niet de indruk kregen datvalue-attributen zo vaak werden gebruikt.
Attributen op pagina’s
Zijn er attributen die we in elk document vinden? Niet helemaal, maar bijna:
| Element | Pagina’s (%) |
|---|---|
| href | 99.21% |
| src | 99.18% |
| content | 98.88% |
| name | 98.61% |
| type | 98.55% |
| class | 98.24% |
| rel | 97.98% |
| id | 97.46% |
| style | 95.95% |
| alt | 90.75% |
Deze resultaten roepen enkele vragen op die we niet kunnen beantwoorden. type wordt bijvoorbeeld ook op andere elementen gebruikt, maar waarom deze enorme populariteit? Zeker gezien het feit dat het meestal niet nodig is om opmaakmodellen of scripts op te geven, waarbij CSS en JavaScript als standaard worden aangenomen. Of, hoe vergaat het ons echt met alt? Bevatten die 9,25% van de pagina’s geen afbeeldingen of zijn ze gewoon ontoegankelijk?
data-* attributen
Volgens de HTML-specificatie, data-* attributen “zijn bedoeld om aangepaste gegevens, staat, annotaties en dergelijke op te slaan, privé voor de pagina of app, waarvoor er geen meer geschikte attributen of elementen zijn.” Hoe worden ze gebruikt? Wat zijn de meest populaire? Is er hier iets interessants?
De twee meest populaire vallen op omdat ze bijna twee keer zo populair zijn dan elk van de volgende attributen (met > 1% gebruik):
| Attribuut | Voorvallen | Percentage |
|---|---|---|
data-src |
26,734,560 | 3.30% |
data-id |
26,596,769 | 3.28% |
data-toggle |
12,198,883 | 1.50% |
data-slick-index |
11,775,250 | 1.45% |
data-element_type |
11,263,176 | 1.39% |
data-type |
11,130,662 | 1.37% |
data-requiremodule |
8,303,675 | 1.02% |
data-requirecontext |
8,302,335 | 1.02% |
data-* attributen.
Attributen zoals data-type, data-id en data-src kunnen meerdere generieke toepassingen hebben, hoewel data-src veel wordt gebruikt bij het lui laden van afbeeldingen via JavaScript (bijvoorbeeld Bootstrap 4). Bootstrap legt opnieuw de aanwezigheid uit van data-toggle, waar het wordt gebruikt als een staat styling haak op schakelknoppen. De Slick carousel plugin is de bron van data-slick-index, terwijl data-element_type deel uitmaakt van Elementor’s WordPress-websitebouwer. Zowel data-requiremodule als data-requirecontext maken dus deel uit van RequireJS.
Interessant is dat het gebruik van native lazy loading op afbeeldingen vergelijkbaar is met dat van data-src. 3.86% van de pagina’s gebruiken loading="lazy" op <img> -elementen. Dit lijkt erg snel te groeien, aangezien dit aantal in februari ongeveer 0,8% bedroeg. Het is mogelijk dat deze samen worden gebruikt voor een cross-browser oplossing.
Diversen
We hebben het gebruik van HTML in het algemeen behandeld, evenals de acceptatie van topelementen en attributen. In deze sectie bespreken we enkele van de speciale gevallen van viewports, favicons, knoppen, invoer en links. Een ding dat we hier opmerken, is dat te veel links nog steeds naar “http” URL’s verwijzen.
viewport specificaties
Het meta-element viewport wordt gebruikt om de lay-out op mobiele browsers te beheren. Terwijl het motto jaren geleden een beetje was “vergeet het viewport-meta-element niet” bij het bouwen van een webpagina, werd dit uiteindelijk een gangbare praktijk en veranderde het motto in “zorg ervoor dat zoomen en schalen niet worden uitgeschakeld.”
Gebruikers moeten de tekst kunnen zoomen en schalen tot 500%. Daarom mislukken audits in populaire hulpmiddelen zoals Lighthouse of axe wanneer user-scalable="no" wordt gebruikt binnen het meta name="viewport" element, en wanneer de maximum-scale attribuutwaarde kleiner is dan 5.
We hebben de gegevens bekeken en om de resultaten beter te begrijpen, hebben we deze genormaliseerd door spaties te verwijderen, alles naar kleine letters te converteren en te sorteren op kommawaarden van het content-attribuut.
| Inhoudsattribuutwaarde | Pagina’s | Pagina’s (%) |
|---|---|---|
initial-scale=1,width=device-width |
2,728,491 | 42.98% |
| blank | 688,293 | 10,84% |
initial-scale=1,maximum-scale=1,width=device-width |
373,136 | 5.88% |
initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width |
352,972 | 5.56% |
initial-scale=1,maximum-scale=1,user-scalable=0,width=device-width |
249,662 | 3.93% |
width=device-width |
231,668 | 3.65% |
viewport-specificaties, en het ontbreken daarvan.
De resultaten laten zien dat bijna de helft van de pagina’s die we hebben geanalyseerd de typische viewport-content-waarde gebruikt. Toch mist ongeveer 10% van de mobiele pagina’s volledig een juiste content-waarde voor het viewport-meta-element, terwijl de rest een onjuiste combinatie gebruikt van maximum-scale, minimum-scale, user-scalable=no, of user-scalable=0.
Favicons
De situatie rond favicons is fascinerend. Favicons werken met of zonder opmaak - sommige browsers vallen terug op kijken naar de domeinhoofdmap—, accepteren verschillende afbeeldingsindelingen en promoten vervolgens ook enkele tientallen formaten (van sommige hulpmiddelen wordt gemeld dat ze er 45 genereren; realfavicongenerator.net zou 37 retourneren als daarom wordt gevraagd om elk geval te behandelen). Op het moment van schrijven is er een open issue voor de HTML-specificatie om de situatie te helpen verbeteren.
Bij het bouwen van onze tests hebben we niet gekeken naar de aanwezigheid van afbeeldingen, maar alleen naar de opmaak. Dat betekent dat wanneer u het volgende bekijkt, u er rekening mee houdt dat het meer gaat om hoe er naar favicons wordt verwezen dan of en hoe vaak ze worden gebruikt.
| Favicon formaat | Pagina’s | Pagina’s (%) |
|---|---|---|
| ICO | 2,245,646 | 35.38% |
| PNG | 1,966,530 | 30.98% |
| No favicon defined | 1,643,136 | 25.88% |
| JPG | 319,935 | 5.04% |
| No extension specified (no format identifiable) | 37,011 | 0.58% |
| GIF | 34,559 | 0.54% |
| WebP | 10,605 | 0.17% |
| … | ||
| SVG | 5,328 | 0.08% |
Er zijn hier een paar verrassingen:
- Ondersteuning voor andere formaten is er, maar ICO is nog steeds het go-to-formaat voor favicons op internet.
- JPG is een relatief populair faviconformaat, ook al levert het voor veel faviconformaten misschien niet de beste resultaten (of een relatief groot gewicht) op.
- WebP is twee keer zo populair als SVG! Dit kan echter veranderen naarmate SVG favicon support verbetert.
Knop- en invoertypen
Er is de laatste tijd veel discussie over knoppen en hoe vaak ze worden misbruikt. We hebben dit onderzocht om bevindingen over enkele van de native HTML-knoppen te presenteren.
| Knoptypes | Voorvallen | Pagina’s (%) |
|---|---|---|
<button type="button"> |
15,926,061 | 36.41% |
<button> zonder type |
11,838,110 | 32.43% |
<button type="submit"> |
4,842,946 | 28.55% |
<input type="submit" value="…"> |
4,000,844 | 31.82% |
<input type="button" value="…"> |
1,087,182 | 4.07% |
<input type="image" src="…"> |
322,855 | 2.69% |
<button type="reset"> |
41,735 | 0.49% |
Uit onze analyse blijkt dat ongeveer 60% van de pagina’s een knopelement bevat en meer dan de helft van die pagina’s (32,43%) ten minste één knop heeft die geen type-attribuut specificeert. Merk op dat het button element een standaardtype heeft van submit, dus het standaardgedrag van knoppen op deze 32% van de pagina’s is om de huidige formuliergegevens in te dienen. Om mogelijk onverwacht gedrag als dit te voorkomen, is het het beste om het kenmerk type op te geven.
| Percentiel | Knoppen per pagina |
|---|---|
| 10 | 0 |
| 25 | 0 |
| 50 | 1 |
| 75 | 5 |
| 90 | 13 |
Pagina’s in het 10e en 25e percentiel bevatten helemaal geen knoppen, terwijl een pagina in het 90e percentiel 13 native button-elementen bevat. Met andere woorden, 10% van de pagina’s bevat 13 of meer knoppen.
Link doelen
Het anchor-element, of a element, verbindt webbronnen met elkaar. In deze sectie analyseren we de acceptatie van de protocollen die in deze linkdoelen zijn opgenomen.
| Protocol | Voorvallen | Pagina’s (%) |
|---|---|---|
https |
5,756,444 | 90.69% |
http |
4,089,769 | 64.43% |
mailto |
1,691,220 | 26.64% |
javascript |
1,583,814 | 24.95% |
tel |
1,335,919 | 21.05% |
whatsapp |
34,643 | 0.55% |
viber |
25,951 | 0.41% |
skype |
22,378 | 0.35% |
sms |
17,304 | 0.27% |
intent |
12,807 | 0.20% |
We kunnen zien hoe https en http het meest dominant zijn, gevolgd door ’goedaardige’ links om het schrijven van e-mail, het voeren van telefoongesprekken en het verzenden van berichten gemakkelijker te maken. javascript onderscheidt zich als een linkdoel dat nog steeds erg populair is, ook al biedt JavaScript native en gracieus vernederende opties om mee te werken.
Links in nieuwe vensters
noopener noch noreferrer attributen op target="_blank" links.
Het gebruik van target="_blank" staat al enige tijd bekend als een beveiligingsprobleem. Toch bevat 71,35% van de pagina’s links met target="_blank", zonder noopener of noreferrer.
| Elementen | Pagina’s |
|---|---|
<a target="_blank" rel="noopener noreferrer"> |
13.63% |
<a target="_blank" rel="noopener"> |
14.14% |
<a target="_blank" rel="noreferrer"> |
0.56% |
Als vuistregel en om gebruiksredenen, wordt het aangeraden target="_blank" niet te gebruiken in de eerste plaats.
Gevolgtrekking
We hebben in het hele hoofdstuk enkele observaties aangeroerd, maar als reflectie op de staat van opmaak in 2020, zijn hier enkele dingen die ons opvielen:
Minder pagina’s komen terecht in de eigenaardighedenmodus. In 2016 bedroeg dat aantal ongeveer 7,4%. Eind 2019 hebben we 4.85% waargenomen. En nu zitten we op ongeveer 3,97%. Deze trend, om Simon Pieters te parafraseren in zijn bespreking van dit hoofdstuk, lijkt duidelijk en bemoedigend.
Hoewel we geen historische gegevens hebben om het volledige ontwikkelingsbeeld te schetsen, heeft “betekenisloze” div, span en i opmaak vrijwel de table opmaak die we hebben waargenomen in de jaren 1990 en vroege jaren 2000 vervangen. Hoewel men zich kan afvragen of div- en span-elementen altijd worden gebruikt zonder dat er een semantisch geschikter alternatief is, verdienen deze elementen nog steeds de voorkeur boven table-markup, aangezien deze tijdens de hoogtijdagen van het oude web schijnbaar voor alles behalve tabelgegevens werden gebruikt.
Elementen per pagina en elementtypes per pagina bleven ongeveer hetzelfde en toonden geen significante verandering in onze HTML-schrijfpraktijk in vergelijking met 2019. Dergelijke veranderingen kunnen meer tijd vergen om zich te manifesteren.
Gepatenteerde productspecifieke elementen zoals g:plusone (gebruikt op 17.607 pagina’s in het mobiele voorbeeld) en fb:like (11.335) zijn bijna verdwenen nadat ze nog steeds een van de meest populaire waren vorig jaar. We zien echter meer aangepaste elementen voor zaken als Slider Revolution, AMP en Angular. Elementen als ym-maatregel, jdiv en ymaps komen ook nog steeds voor. Wat we ons voorstellen dat we hier zien, is dat, onder de zee van langzaam veranderende praktijken, HTML erg wordt ontwikkeld en onderhouden, terwijl auteurs verouderde markeringen weggooien en nieuwe oplossingen omarmen.
Nu had het hoofdstuk Web Almanac Opmaak 2019 14 jaar inhaalslag te maken sinds de laatste grote studie over het onderwerp, dus u zou denken dat we niet veel te behandelen hebben in de jaar sinds. Maar wat we met de gegevens van dit jaar zien, is dat er veel beweging is op de bodem en nabij de kust van de genoemde zee van HTML. We benaderen een bijna volledige acceptatie van levende HTML. We snoeien onze pagina’s snel van rages zoals Google- en Facebook-widgets. We zijn ook snel in het adopteren en mijden van frameworks, aangezien zowel Angular als AMP (hoewel een “component framework”) aanzienlijk aan populariteit lijken te hebben verloren, waarschijnlijk voor oplossingen als React en Vue.
En toch zijn er geen tekenen dat we de opties die HTML ons biedt hebben uitgeput. De mediaan van 30 verschillende elementen die op een bepaalde pagina worden gebruikt, wat ongeveer een kwart is van de elementen die HTML ons biedt, suggereert een nogal eenzijdig gebruik van HTML. Dat wordt ondersteund door de immense populariteit van elementen als div en span, en er zijn geen aangepaste elementen om mogelijk te voldoen aan de eisen die deze twee elementen kunnen vertegenwoordigen. Helaas konden we niet elk document in het voorbeeld valideren; anekdotisch en om voorzichtig te zijn, hebben we echter geleerd dat 79% van W3C-geteste documenten validatiefouten bevatten. Na alles wat we hebben gezien, lijkt het erop dat we het ambacht van HTML nog lang niet beheersen.
Dat dwingt ons om af te sluiten met een oproep: let op HTML. Focus op HTML. Het is belangrijk en de moeite waard om in HTML te investeren. HTML is een documenttaal die misschien niet de charme heeft van een programmeertaal, en toch is het web erop gebouwd. Gebruik minder HTML en leer wat echt nodig is. Gebruik meer geschikte HTML - ontdek wat er beschikbaar is en waarvoor het is bedoeld. En valideer uw HTML. Iedereen kan ongeldige HTML schrijven (nodig gewoon de volgende persoon die u ontmoet uit om een HTML-document te schrijven en de uitvoer te valideren), maar van een professionele ontwikkelaar mag worden verwacht dat hij geldige HTML produceert. Het schrijven van correcte en geldige HTML is een vak om trots op te zijn.
Laten we ons voor de volgende editie van het hoofdstuk over de Web Almanac voorbereiden om nader te kijken naar het vak van het schrijven van HTML en, hopelijk, hoe we het hebben verbeterd.