E-commerce

Inleiding
Een “e-commerceplatform” is een set van software of services waarmee u een online winkel kunt opzetten en beheren. Er zijn verschillende soorten e-commerceplatforms, bijvoorbeeld:
- Betaalde services zoals Shopify die uw winkel hosten en u op weg helpen. Ze bieden websitehosting, site- en paginasjablonen, productgegevensbeheer, winkelwagentjes en betalingen.
- Softwareplatforms zoals Magento Open Source die u zelf opzet, host en beheert. Deze platforms kunnen krachtig en flexibel zijn, maar kunnen complexer zijn om op te zetten en uit te voeren dan services zoals Shopify.
- Gehoste platforms zoals Magento Commerce die dezelfde functies bieden als hun zelfgehoste tegenhangers, behalve dat hosting wordt beheerd als een service door een derde partij.
De analyse van vorig jaar kon alleen sites detecteren die op een e-commerceplatform waren gebouwd. Dit betekent dat de meeste grote online winkels en marktplaatsen, zoals Amazon, JD en eBay of andere e-commercesites die zijn gebouwd met interne platforms (meestal door grotere bedrijven), geen deel uitmaakten van de analyse. Voor de analyse van dit jaar werd deze beperking aangepakt door de detectie van e-commercesites door Wappalyzer te verbeteren. Zie de sectie Platformdetectie voor meer details.
Merk ook op dat de gegevens hier alleen voor startpagina’s zijn: niet voor categorie-, product- of andere pagina’s. Lees meer over onze methodologie.
Platformdetectie
Hoe controleren we of een pagina zich op een e-commerceplatform bevindt? Detectie gebeurt via Wappalyzer. Wappalyzer is een platformonafhankelijk hulpprogramma dat de technologieën onthult die op websites worden gebruikt. Het detecteert contentmanagementsystemen, e-commerceplatforms, webservers, JavaScript-frameworks, analysehulpmiddelen en nog veel meer technologieën.
Vergeleken met 2019 zult u merken dat in 2020 het % van e-commerce websites aanzienlijk is toegenomen. Dit is voornamelijk te danken aan een verbeterde detectie in Wappalyzer dit jaar met behulp van secundaire signalen. Deze secundaire signalen zijn onder meer:
- Sites die Google Analytics Enhanced Ecommerce-tagging gebruiken, worden geteld als een e-commercesite.
- Secundair signaal omvat ook het zoeken naar de meest gebruikte patronen voor het identificeren van ’winkelwagen’-links.
Deze wijziging in methodologie biedt verbeterde dekking voor bedrijfsplatforms en sites die zijn gebouwd met headless-oplossingen.
Beperkingen
Onze methodologie heeft de volgende beperkingen:
- Headless e-commerceplatforms zoals commercetools worden mogelijk niet gedetecteerd als e-commerceplatform, maar als we de aanwezigheid van een winkelwagentje op dergelijke sites kunnen detecteren, zullen we sites die dergelijke platforms gebruiken nog steeds opnemen in onze algemene dekkingsstatistieken.
- Technologieën die doorgaans buiten homepagina’s worden ingezet (bijv. WebAR op productdetailpagina’s) worden niet gedetecteerd.
- Omdat onze crawl afkomstig is uit de VS, kan er een voorkeur zijn voor specifieke Amerikaanse platforms. Als een wereldwijd bedrijf bijvoorbeeld e-commercesites heeft die zijn gebouwd op verschillende platforms voor verschillende landen (met landspecifieke domeinen/subdomeinen), worden deze regionale verschillen mogelijk niet weergegeven in onze analyse.
- Het is gebruikelijk voor B2B-sites om de winkelwagenfunctionaliteit achter een login te verbergen en daarom is dit onderzoek geen correcte weergave van de B2B-markt.
E-commerceplatforms
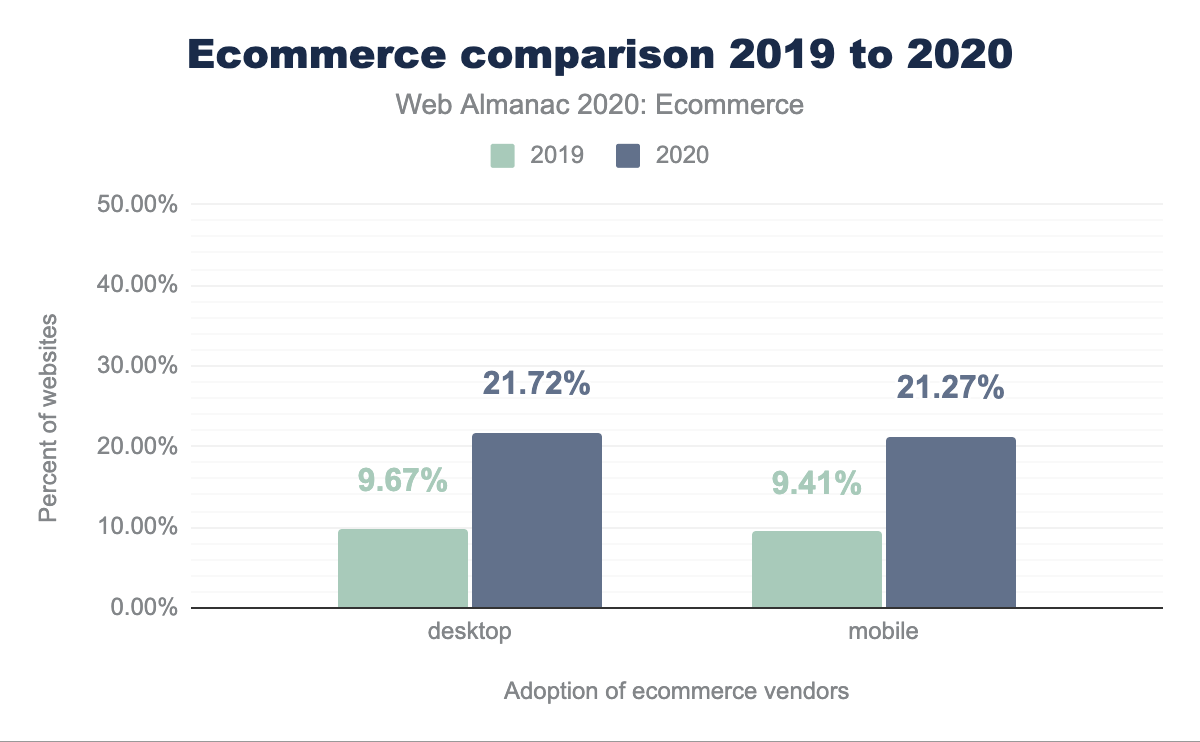
In totaal gebruikte 21,72% van de mobiele websites en 21,27% van de desktopwebsites een e-commerceplatform. Voor 2019 was hetzelfde aantal 9,41% voor mobiele websites en 9,67% voor desktopwebsites.
Top e-commerceplatforms
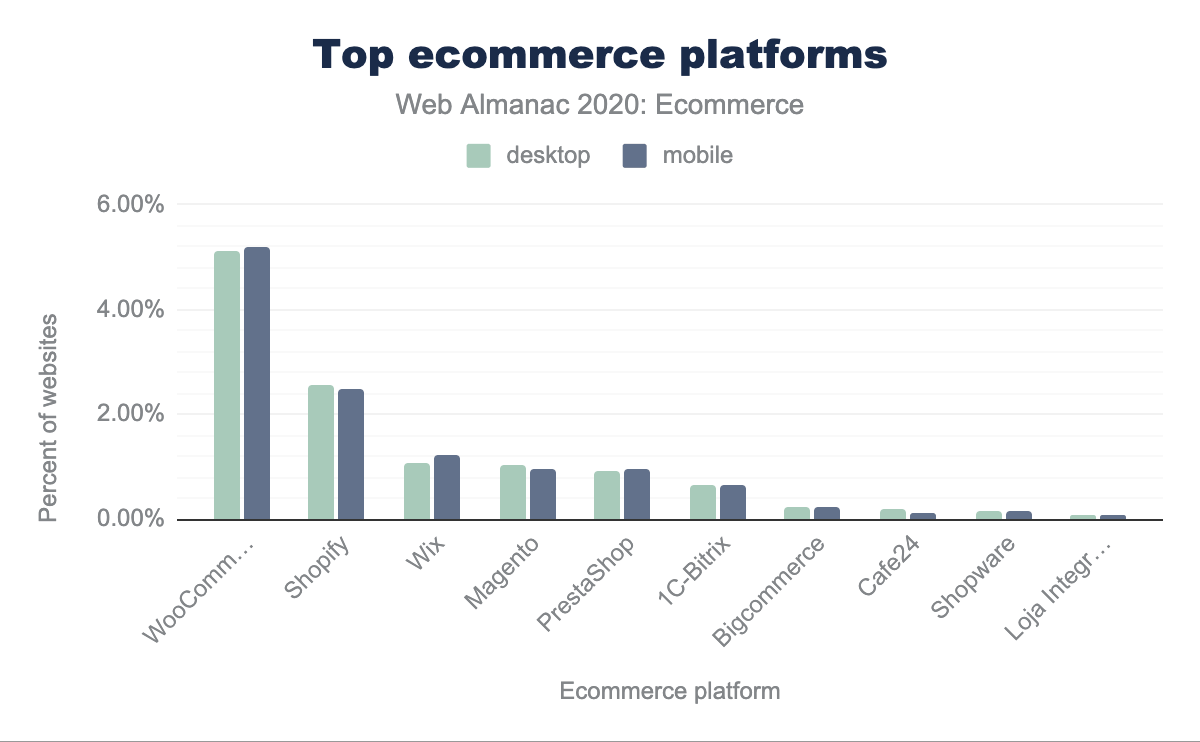
Onze analyse telde 145 afzonderlijke e-commerceplatforms (vergeleken met 116 in de analyse van vorig jaar). Hiervan hebben slechts 9 platforms een marktaandeel van meer dan 0,1%. WooCommerce is het meest voorkomende e-commerceplatform en heeft zijn nummer één positie behouden. Wix verschijnt dit jaar voor het eerst in deze analyse, nadat Wappalyzer het vanaf 30 juni 2019 begon te identificeren als e-commerceplatform.
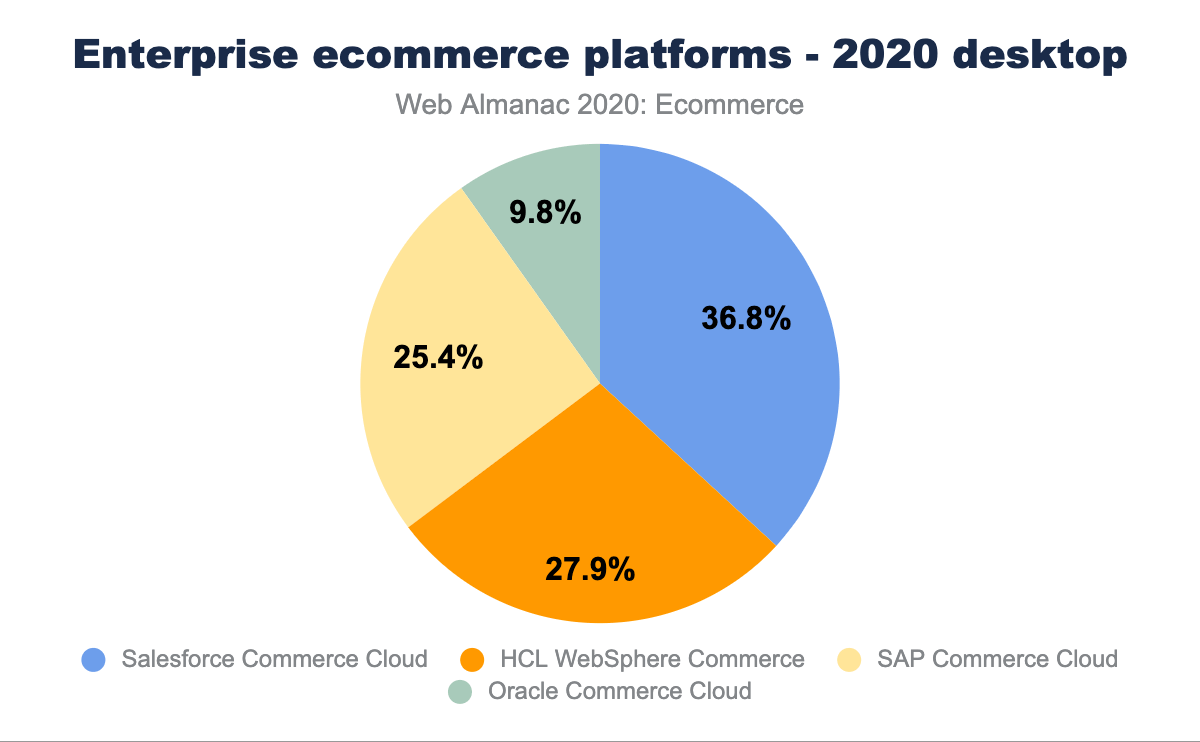
Topplatforms voor zakelijke e-commerce
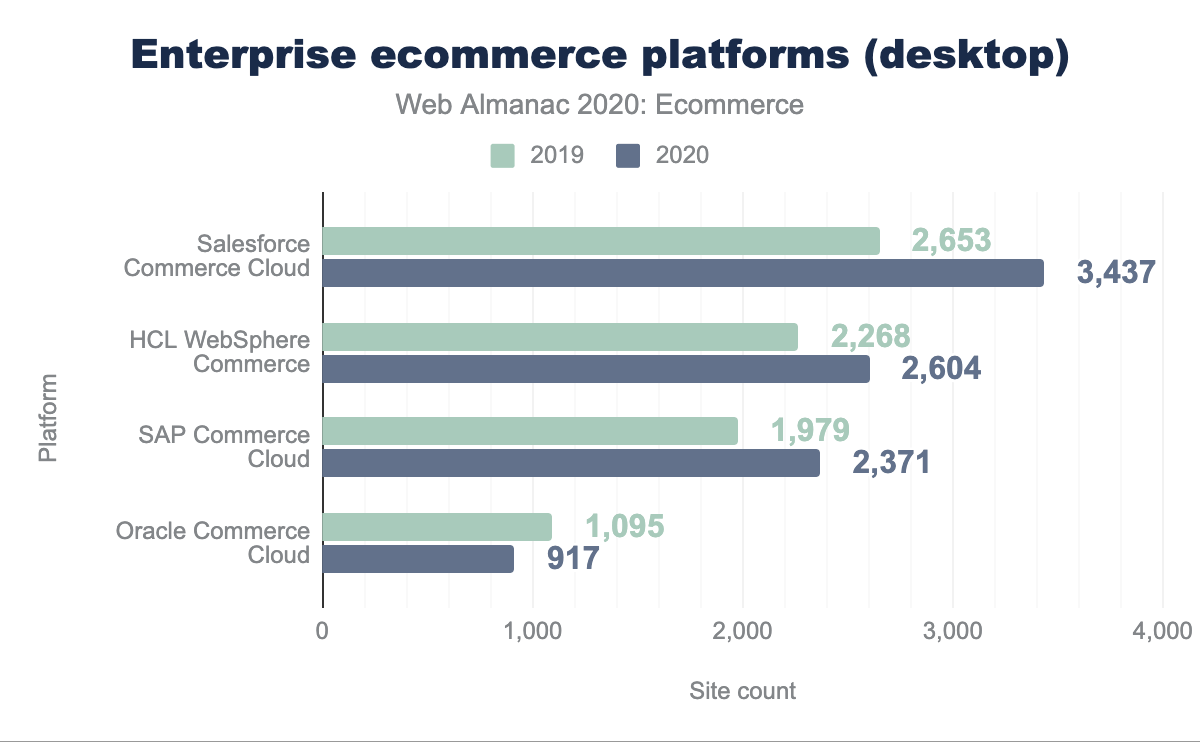
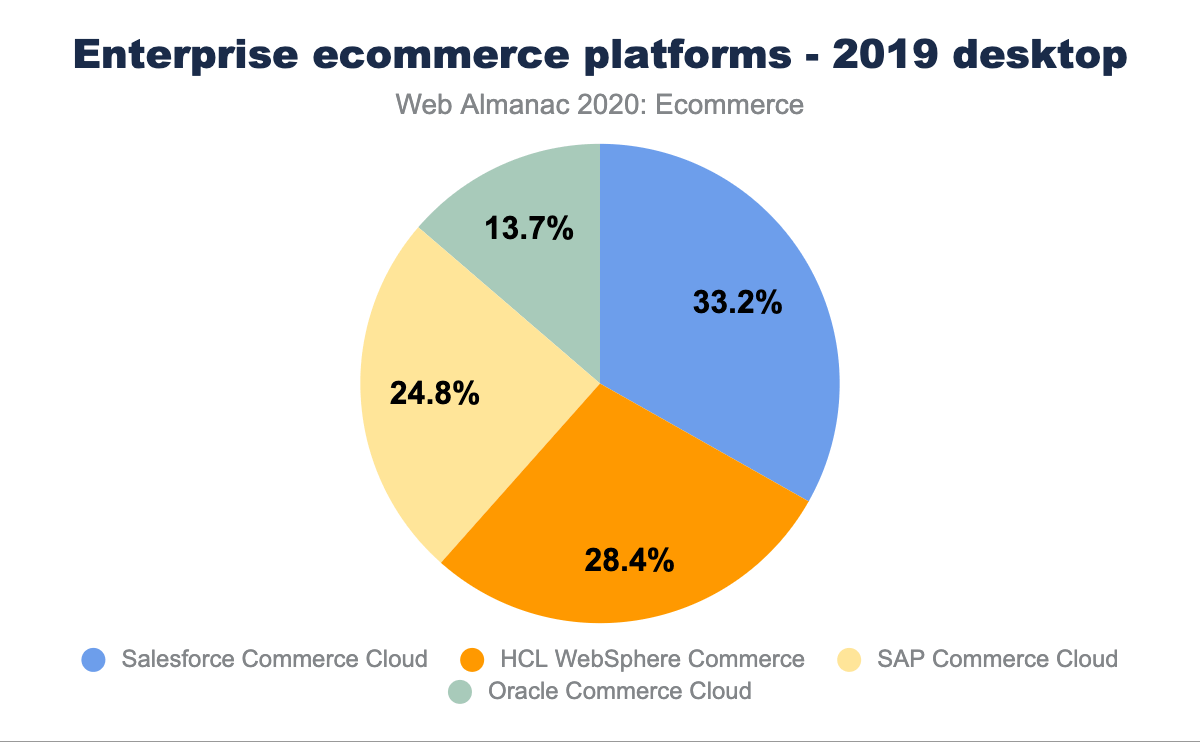
Hoewel het moeilijk is om het precieze niveau van een platform te onderscheiden, laten we vier leveranciers benadrukken die zich sterk richten op het Enterprise-niveau: Salesforce, HCL, SAP en Oracle.
Salesforce Commerce Cloud blijft het leidende platform van deze groep. De 3.437 desktopwebsites in 2020 vertegenwoordigen een stijging van 29,5% ten opzichte van de 2.653 desktopwebsites in 2019. De websites van Salesforce zijn goed voor 36,8% van de vier zakelijke e-commerceplatforms.
HCL Technologies nam WebSphere Commerce over van IBM in juli 2019. De overgang had gemengde resultaten in 2020. Hoewel HCL’s WebSphere Commerce het aantal desktopwebsites dit jaar met 14,8% verhoogde tot 2.604 ten opzichte van de 2.268 desktopwebsites van 2019, was er een terugval in populariteit. met 0,5% binnen deze groep tot 27,9%. Iets om naar te kijken in de toekomst.
SAP Commerce Cloud, formeel bekend als Hybris, blijft het op twee na populairste e-commerceplatform voor ondernemingen met 25,4%, een lichte stijging ten opzichte van de 24,8% van vorig jaar. De 2.371 desktopwebsites zijn een stijging van 19,8% ten opzichte van de 1.979 desktopwebsites die in 2019 zijn gevonden en toegeschreven aan Hybris.
Ten slotte verloor Oracle Commerce Cloud helaas een beetje grip tussen 2019 en 2020. De desktopwebsites daalden van 1.095 naar 917, een daling van 16%, en op zijn beurt daalde de positie van hun Zakelijke e-commerceplatform van 13,7% naar 9,8%.
Shopify’s Shopify Plus, Adobe’s Magento Enterprise en Bigcommerce’s Enterprise-aanbiedingen zijn beschikbaar en winnen aan populariteit, maar de beperkingen van Platformdetectie belemmeren elke mogelijkheid om de Enterprise-websites te isoleren van hun Community- of Commerciële websites.
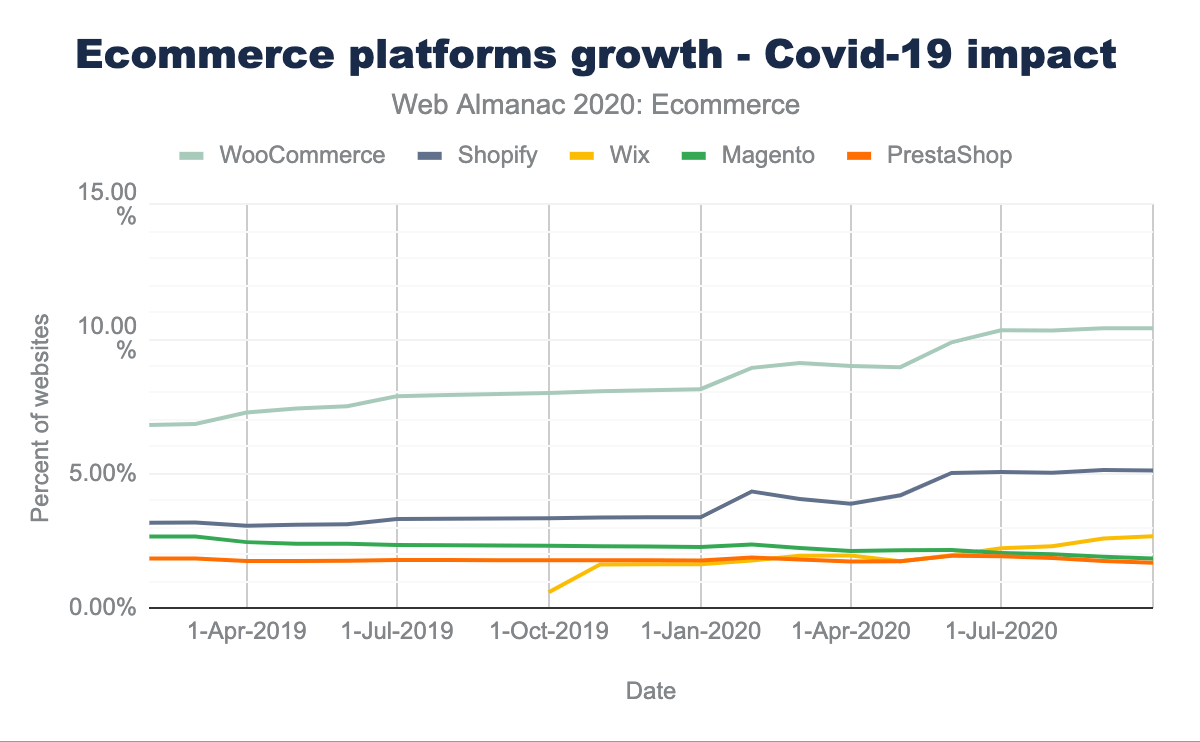
COVID-19 impact op e-commerce
COVID-19 heeft een enorme impact op de wereld gehad en maakte een nog grotere online verhuizing noodzakelijk. Het meten van de totale toename van e-commerceplatforms wordt beïnvloed door de sterk toegenomen detectie die gedeeltelijk voor dit hoofdstuk is ondernomen. Dus in plaats daarvan kijken we naar enkele van de platforms die al werden gedetecteerd en zien we een toename in hun gebruik - vooral sinds maart 2020, toen COVID grote delen van de wereld begon te beïnvloeden:
Er is absoluut een meetbare toename van WooCommerce- en Shopify-sites rond de tijd dat COVID echt invloed op de wereld begon te hebben.
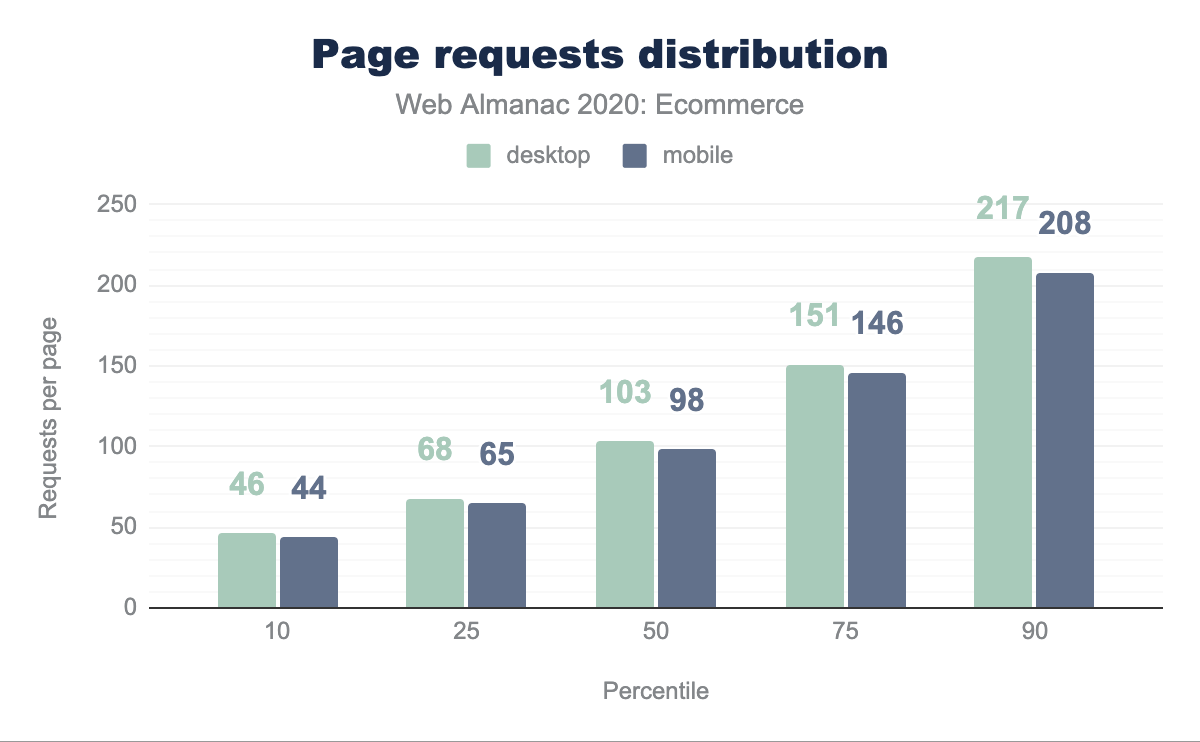
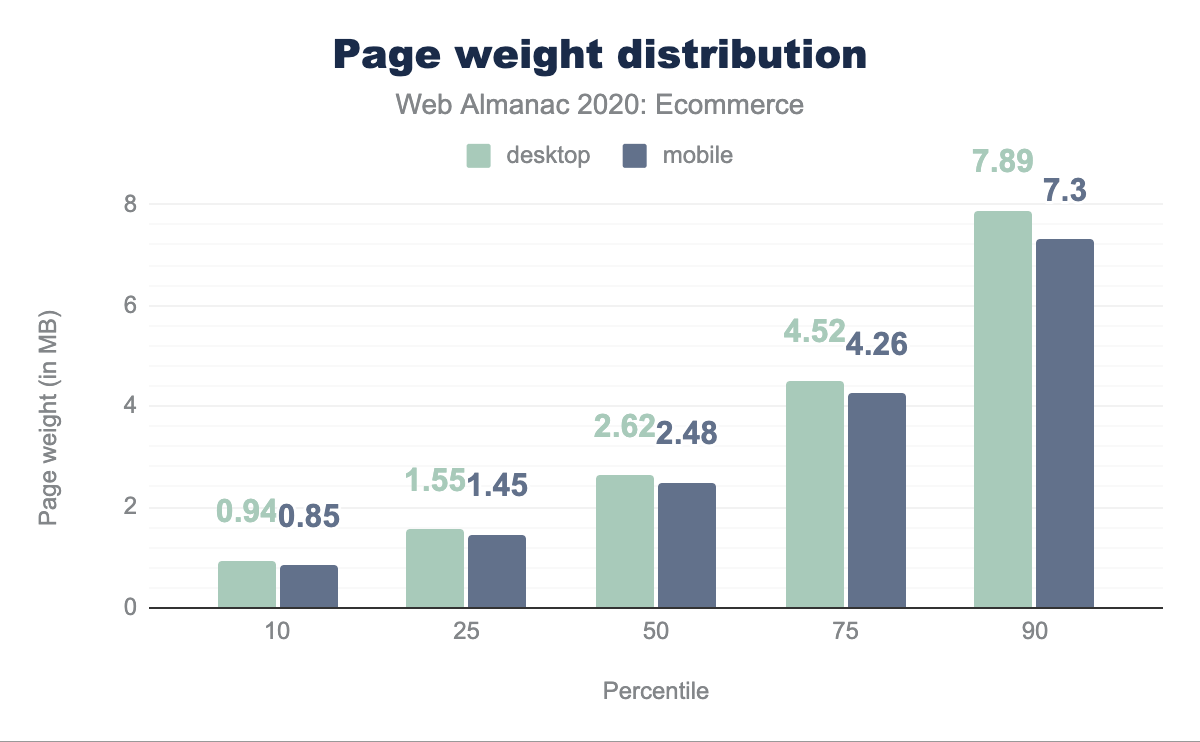
Paginagewicht en verzoeken
Het paginagewicht van een e-commerceplatform omvat alle HTML, CSS, JavaScript, JSON, XML, afbeeldingen, audio en video.
Het is veelbelovend dat het gewicht van mobiele pagina’s in alle percentielen is gedaald vergeleken met 2019, terwijl het gewicht van desktoppagina’s min of meer hetzelfde is gebleven (behalve het 90e percentiel). Verzoeken per pagina daalden ook op mobiel (9-11 verzoeken minder voor alle percentielen behalve 90e percentiel) en op desktop.
E-commercesites zijn nog steeds groter in termen van verzoeken en omvang in vergelijking met alle sites, zoals wordt getoond in het hoofdstuk Paginagewicht.
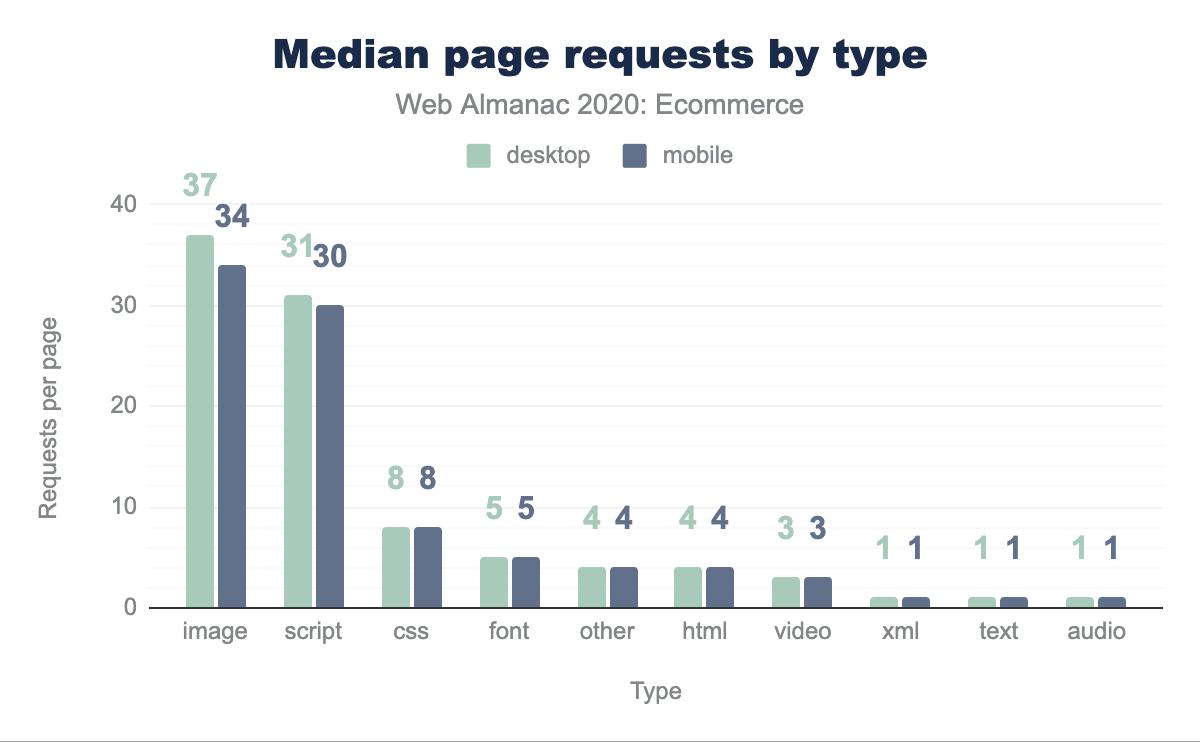
Paginagewicht op resourcetype
Als we dit uitsplitsen naar resourcetype, zien we voor mediaanpagina’s dat afbeeldingen en JavaScript-verzoeken e-commercepagina’s domineren:
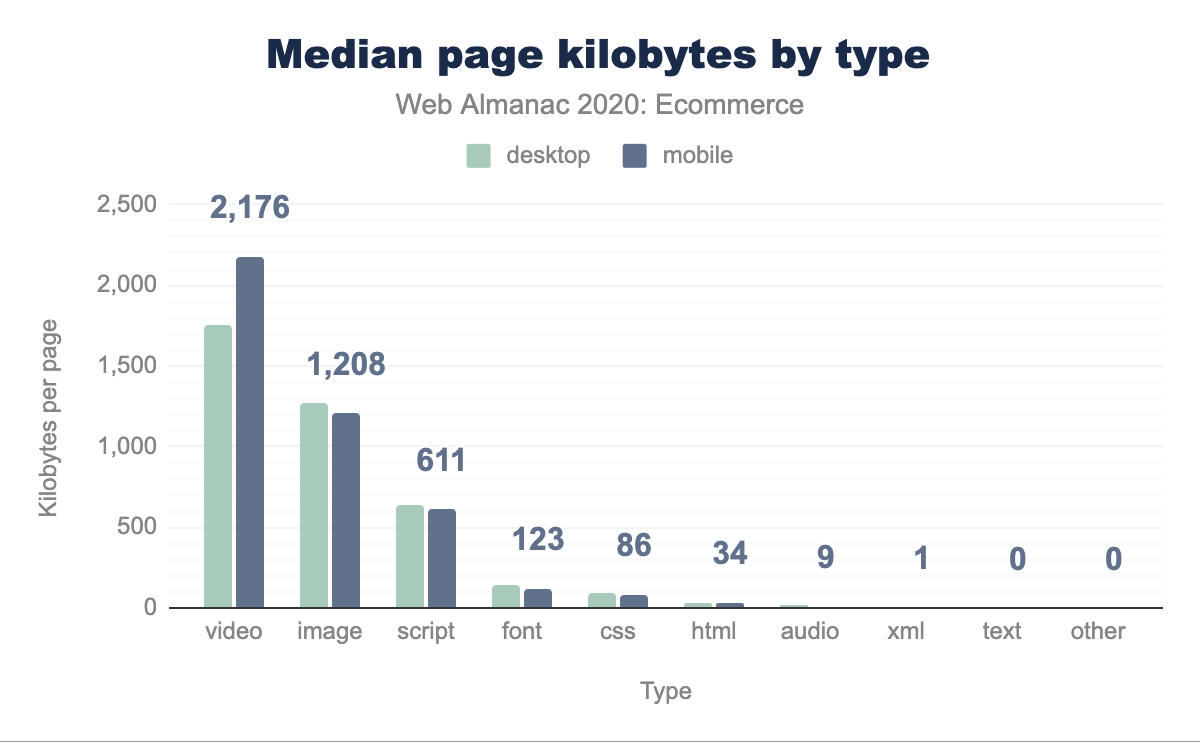
Als we echter kijken naar de werkelijk geleverde bytes, zijn media verreweg de grootste troef:
Video is, ondanks een klein aantal verzoeken, verreweg de grootste bron op e-commercesites, gevolgd door afbeeldingen en vervolgens JavaScript.
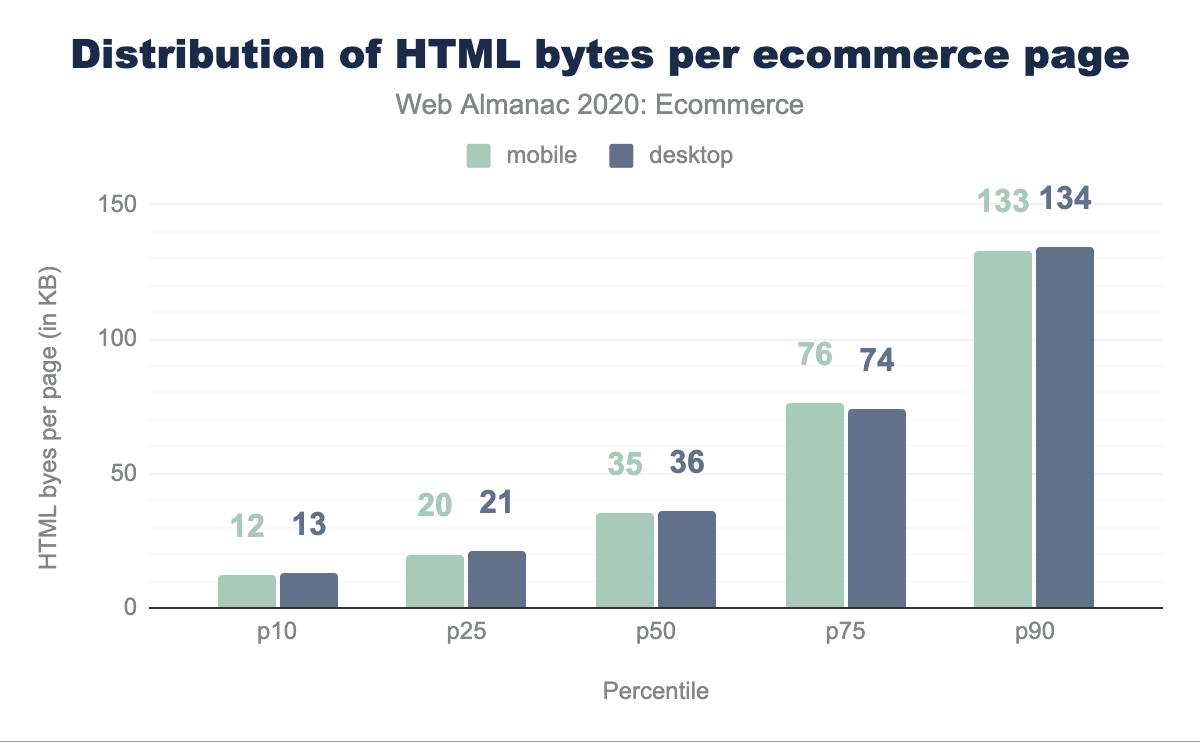
HTML-payloadgrootte
Houd er rekening mee dat HTML-payloads andere code zoals inline JSON, JavaScript of CSS rechtstreeks in de opmaak zelf kunnen bevatten, in plaats van dat er naar wordt verwezen als externe links. De gemiddelde grootte van de HTML-payload voor e-commercepagina’s is 35 KB op mobiele apparaten en 36 KB op desktops. Vergeleken met 2019 zijn de mediane payload-grootte en het 10e, 25e en 50e percentiel ongeveer hetzelfde gebleven. Bij het 75e en 90e percentiel zien we echter een toename van respectievelijk ongeveer 10 KB en 15 KB op mobiel en desktop.
De grootte van de mobiele HTML-payload is niet erg verschillend van de desktop. Met andere woorden, het lijkt erop dat sites geen significant verschillende HTML-bestanden leveren voor verschillende apparaten of viewportgroottes.
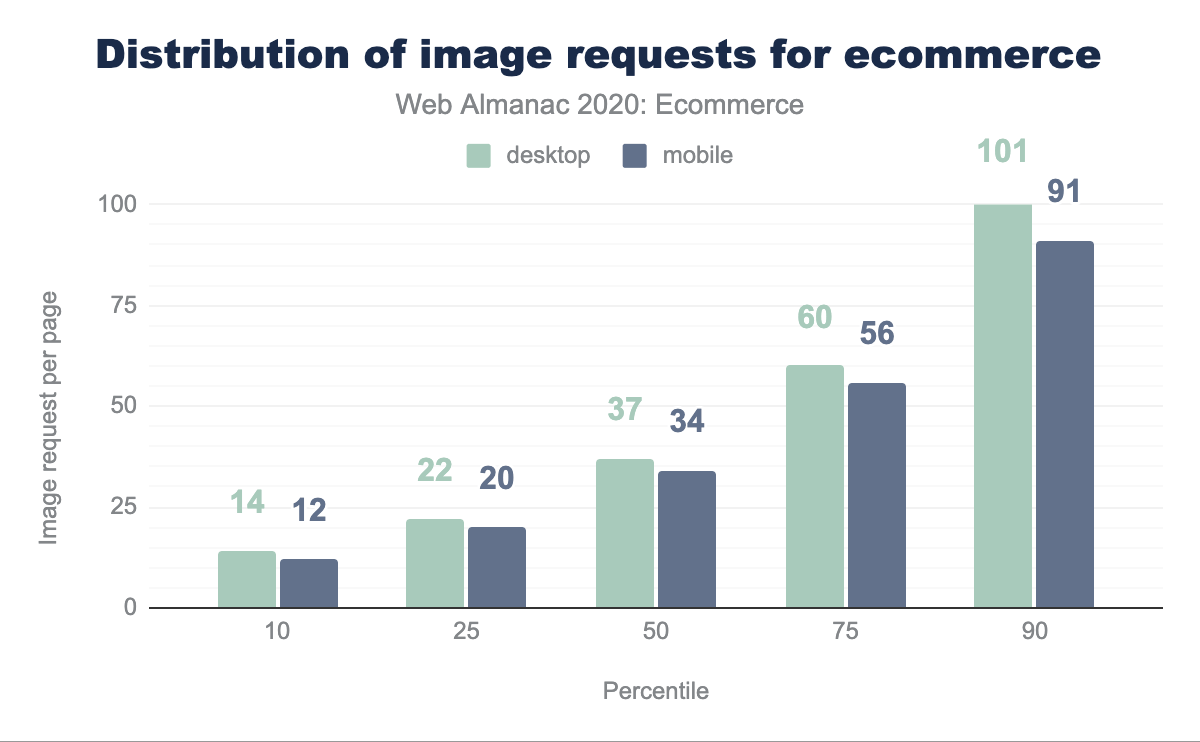
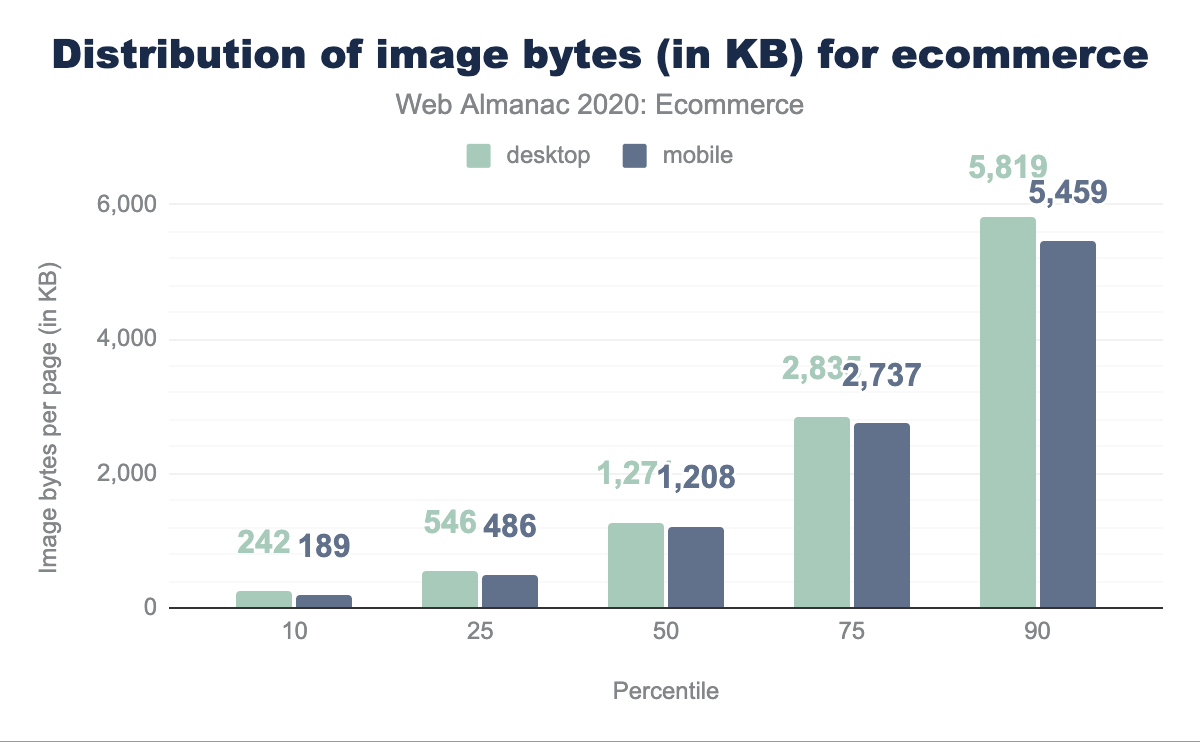
Gebruik van afbeeldingen
Laten we vervolgens kijken hoe afbeeldingen worden gebruikt op e-commercesites. Houd er rekening mee dat omdat onze methodologie voor gegevensverzameling geen gebruikersinteracties op pagina’s zoals klikken of scrollen simuleert, afbeeldingen die lui geladen zijn, niet in deze resultaten worden weergegeven.
De bovenstaande cijfers laten zien dat de gemiddelde e-commercepagina 34 afbeeldingen heeft en een afbeeldingspayload van 1.208 KB op mobiel, 37 afbeeldingen en 1.271 KB op desktop. 10% van de homepagina’s heeft 90 of meer afbeeldingen en een afbeeldingsbelasting van bijna 5,5 MB op mobiele apparaten en 5,8 MB op desktopcomputers.
Vergeleken met 2019 zijn zowel de mediaan beeldverzoeken als de mediane payloads voor afbeeldingen gedaald. Mediane afbeeldingsverzoeken zijn met 3 gedaald voor zowel mobiel als desktop. De mediane payload van afbeeldingen daalde ook met ongeveer 200 kb-250 kb op mobiel en desktop. Deze daling kan worden veroorzaakt door sites die luie laadtechnieken toepassen, zoals het gebruik van het attribuut loading="lazy" dat nu ondersteund is door steeds meer browsers. In het Opmaak hoofdstuk van dit jaar blijkt dat het gebruik van observaties voor native lui laden lijkt toe te nemen en ongeveer 3,86% van de pagina’s gebruikt dit in aug-2020 en dit is constant gestegen (zoals te zien in deze tweet).
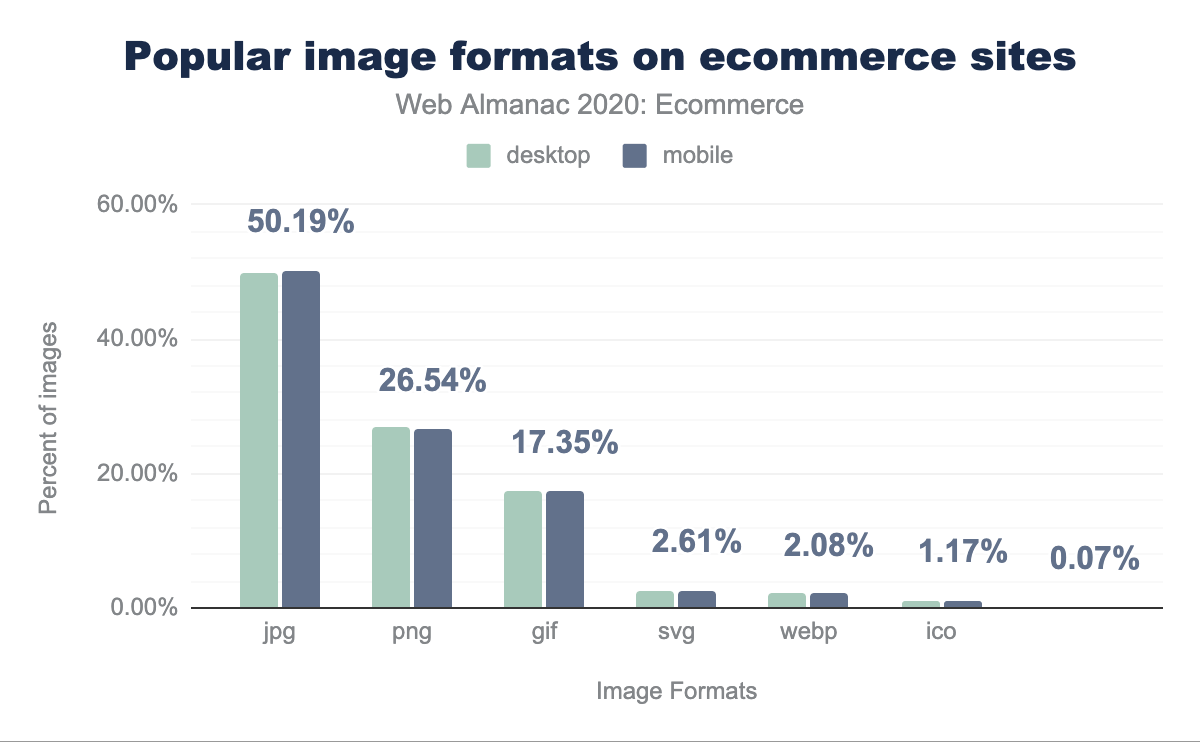
Populaire afbeeldingsformaten
Het PNG-gebruik bleef ongeveer op hetzelfde niveau als 2019 (op 27% voor zowel desktop als mobiel). We zagen een daling van het JPEG-gebruik (4% voor desktop en 6% voor mobiel). Van deze daling ging het meeste naar een verhoogd GIF-gebruik. GIF’s komen vrij vaak voor op e-commerce-homepagina’s, terwijl GIF’s misschien niet veel worden gebruikt op productdetailpagina’s. Omdat onze methodologie alleen naar homepagina’s kijkt, verklaart dit het aanzienlijk hoge gebruik van GIF’s op e-commercesites. Lighthouse heeft een audit die het gebruik van “videoformaten voor geanimeerde inhoud” aanbeveelt. Dit is een techniek die e-commercesites kunnen gebruiken om de prestaties te optimaliseren, maar toch de animatie-eigenschappen van GIF’s te behouden. Zie dit artikel voor meer details.
Het gebruik van WebP op e-commercesites blijft nog steeds erg laag, hoewel het gebruik verdubbeld is en van een totaal gebruik van 1% in 2019 naar 2% in 2020 is gestegen. element, is het gebruik laag gebleven. In 2020 kreeg WebP een tweede leven toen Safari ondersteuning introduceerde in Safari 14. De Web Almanac voor dit jaar is echter gebaseerd op augustus 2020 en Safari-ondersteuning kwam in september 2020, dus de hier gepresenteerde statistieken geven niet de impact weer van de ondersteuning die door Safari is toegevoegd.
Dit jaar zagen we in Chrome 85 (uitgebracht in augustus 2020) ook ondersteuning voor AVIF, een efficiënter afbeeldingsformaat vergeleken met WebP. In de analyse van volgend jaar hopen we AVIF-gebruik op e-commercesites te dekken. Net als bij WebP is AVIF ook een progressieve verbetering en kan het worden geïmplementeerd met behulp van het element picture om problemen tussen browsers aan te pakken.
Volgens de ervaring van de auteur is er een gebrek aan bewustzijn bij engineeringteams over beeldoptimalisatiediensten die worden aangeboden door CDN’s, waar CDN’s het grootste deel van het zware werk kunnen doen zonder enige code aan te raken. Adobe Scene7 biedt dit bijvoorbeeld aan onder hun Smart Imaging oplossing. Klanten op Salesforce Commerce Cloud die de ingebouwde CDN-mogelijkheid van het platform gebruiken (die Cloudflare gebruikt), kunnen dit met een simpele schakelaar inschakelen. Door het bewustzijn van dergelijke oplossingen te vergroten, kunnen we proberen de naald te verplaatsen ten gunste van efficiëntere formaten.
Een ander punt voor lezers die geïnteresseerd zijn in het verbeteren van CRUX-statistieken met afbeeldingsgroottes/-indelingen, de huidige progressieve afbeeldingen wegen niet mee in de richting van de Largest Contentful Paint, ondanks dat ze nuttig zijn voor de door de gebruiker waargenomen prestaties. Er is een fascinerende discussie in de gemeenschap over dit onderwerp en in de toekomst is het mogelijk dat progressieve beelden bijdragen aan LCP. Als gevolg hiervan en de opname van Core Web Vitals in Page Experience-signalen vanaf mei 2021 kan er in de e-commercegemeenschap hernieuwde belangstelling zijn voor formaten die progressief laden ondersteunen.
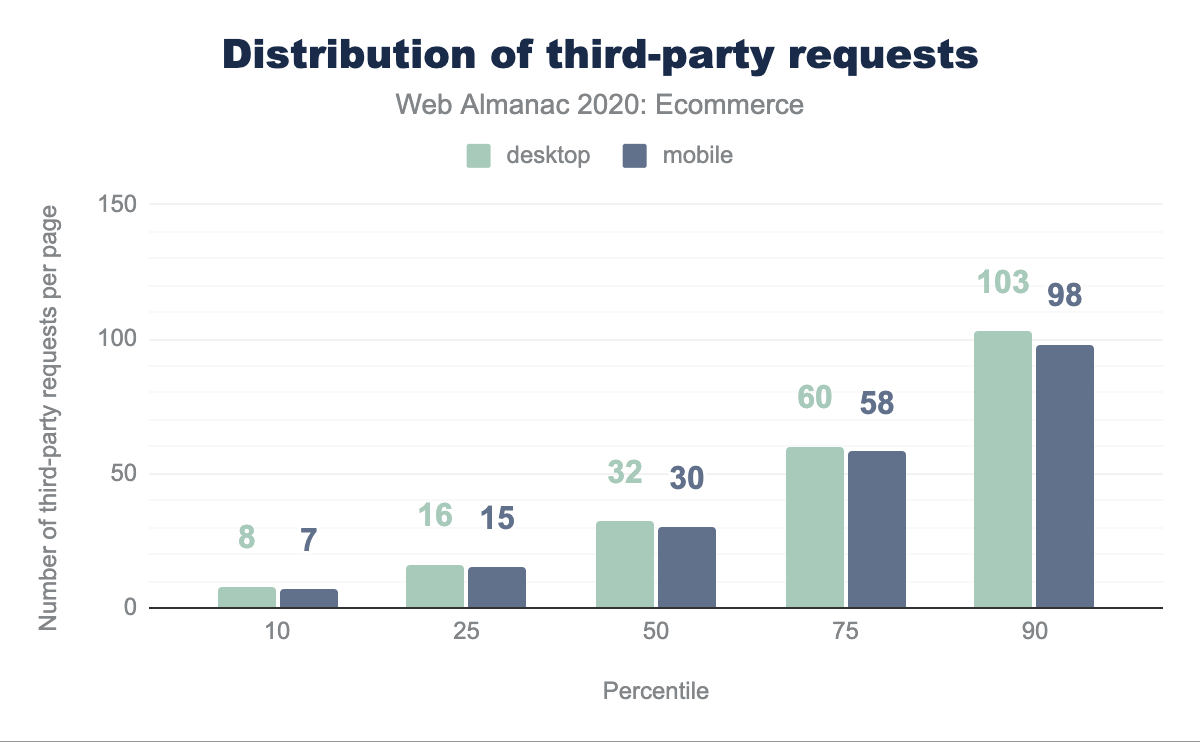
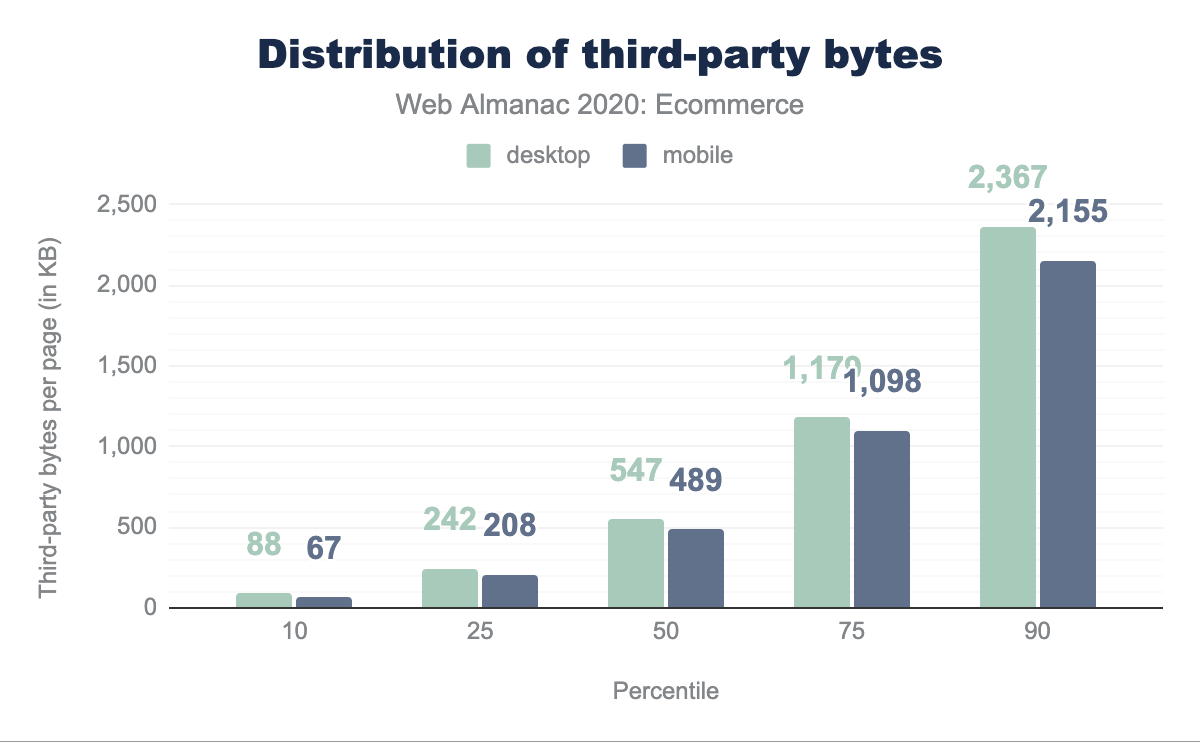
Verzoeken en bytes van derden
E-commerceplatforms en -sites maken vaak gebruik van inhoud van derden. We gebruiken het Third Party Web project om gebruik door derden te detecteren.
We zien een aanzienlijke toename in het gebruik van verzoeken en bytes van derden vergeleken met de gegevens van derden van vorig jaar, maar we konden een bepaalde oorzaak of opmerkelijke verandering in detectie niet identificeren. We horen graag de mening van lezers hierover, aangezien het gebruik door derden in feite lijkt te zijn verdubbeld het laatste jaar!
E-commerce gebruikerservaring
Bij e-commerce draait alles om het converteren van klanten en om dat te doen is een snel presterende website van het grootste belang. In deze sectie proberen we licht te werpen op de echte gebruikerservaring van e-commerce websites. Om dit te bereiken, richten we onze analyse op enkele door de gebruiker waargenomen prestatiestatistieken, die zijn vastgelegd in de drie Core Web Vitals statistieken.
Chrome User Experience Report
In dit gedeelte bekijken we drie belangrijke factoren die worden geboden door het Chrome User Experience Report, dat licht kan werpen op ons begrip van hoe gebruikers e-commerce websites in het wild ervaren:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Deze statistieken zijn bedoeld om de kernelementen te dekken die indicatief zijn voor een geweldige webgebruikerservaring. Het hoofdstuk Prestatie behandelt deze in meer detail, maar hier zijn we geïnteresseerd in het bekijken van deze statistieken specifiek voor e-commerce websites. Laten we ze allemaal om beurten bekijken.
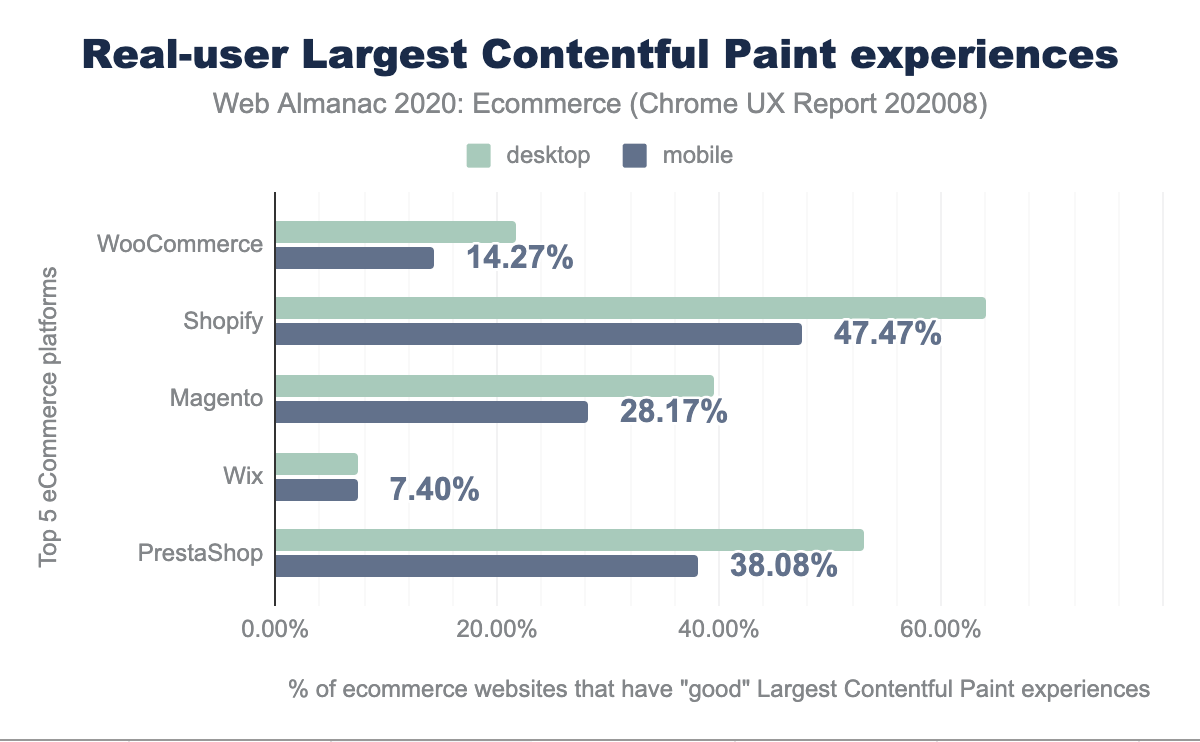
Largest Contentful Paint
Largest Contentful Paint (LCP) meet het punt waarop de belangrijkste inhoud van de pagina waarschijnlijk is geladen en dus is de pagina nuttig voor de gebruiker. Het doet dit door de rendertijd te meten van het grootste beeld of tekstblok dat zichtbaar is in de viewport.
Dit is anders dan First Contentful Paint (FCP), dat meet vanaf het laden van de pagina totdat inhoud zoals tekst of een afbeelding voor het eerst wordt weergegeven. LCP wordt beschouwd als een goede proxy om te meten wanneer de hoofdinhoud van een pagina wordt geladen.
In de context van e-commerce geeft deze statistiek een zeer goede indicatie van de meest bruikbare inhoud voor de gebruikers (bijv. Hero-bannerafbeelding voor bestemmingspagina’s, afbeelding van eerste product weergegeven op zoek-/vermeldingspagina’s, productafbeelding in het geval van een productdetailpagina). Vóór deze statistiek moesten sites sites expliciet instrumenteren in hun RUM-oplossing, maar deze statistiek democratiseert de meting voor iedereen die mogelijk geen middelen of expertise heeft om dit te doen.
We zien grote mate van variabiliteit tussen de grote platforms met Wix, en WooCommerce die in het bijzonder erg laag scoren. Als twee van de drie meest gebruikte e-commerceplatforms, lijkt het erop dat ze verbeteringen moeten aanbrengen!
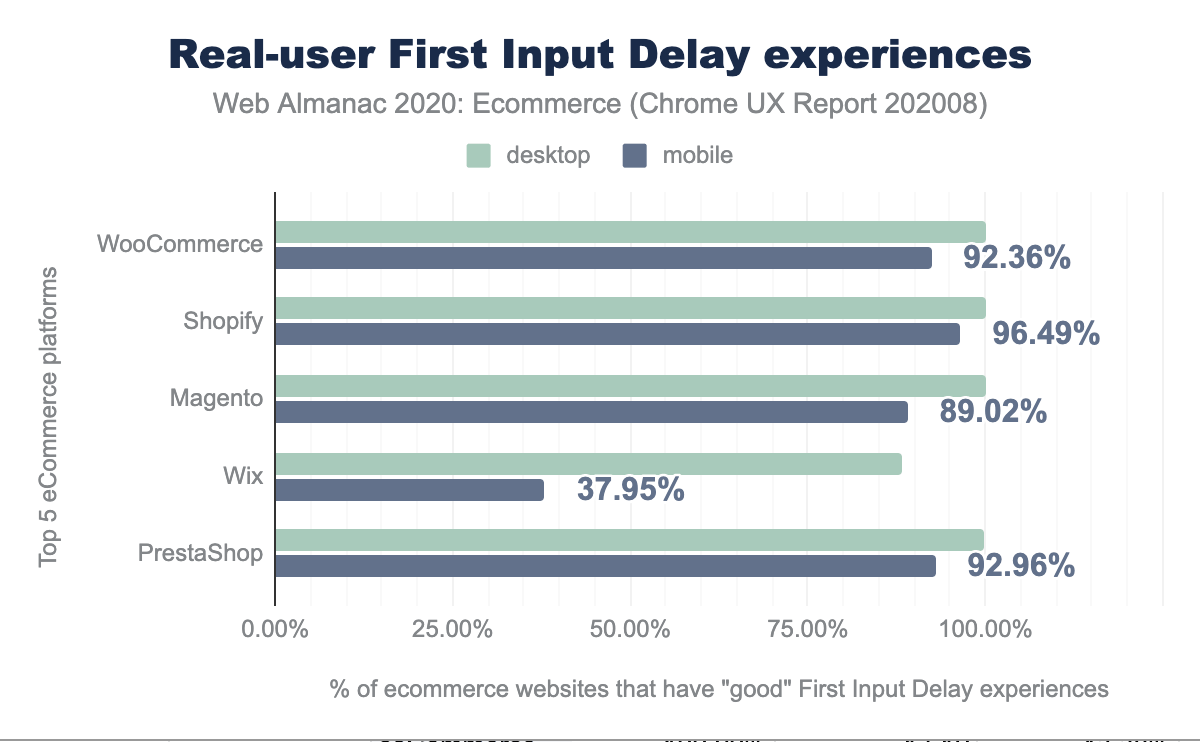
First Input Delay
First Input Delay (FID) probeert interactiviteit te meten, of nog belangrijker, eventuele belemmeringen voor interactiviteit wanneer een pagina niet reageert terwijl deze bezig is met het verwerken van de pagina.
Over het algemeen zijn FID-scores doorgaans hoger dan de andere Core Web Vitals, en het is veelbelovend dat e-commercesites, ondanks het gebruik van veel media en JavaScript, zoals we eerder hebben gezien, hoge scores behouden in deze categorie.
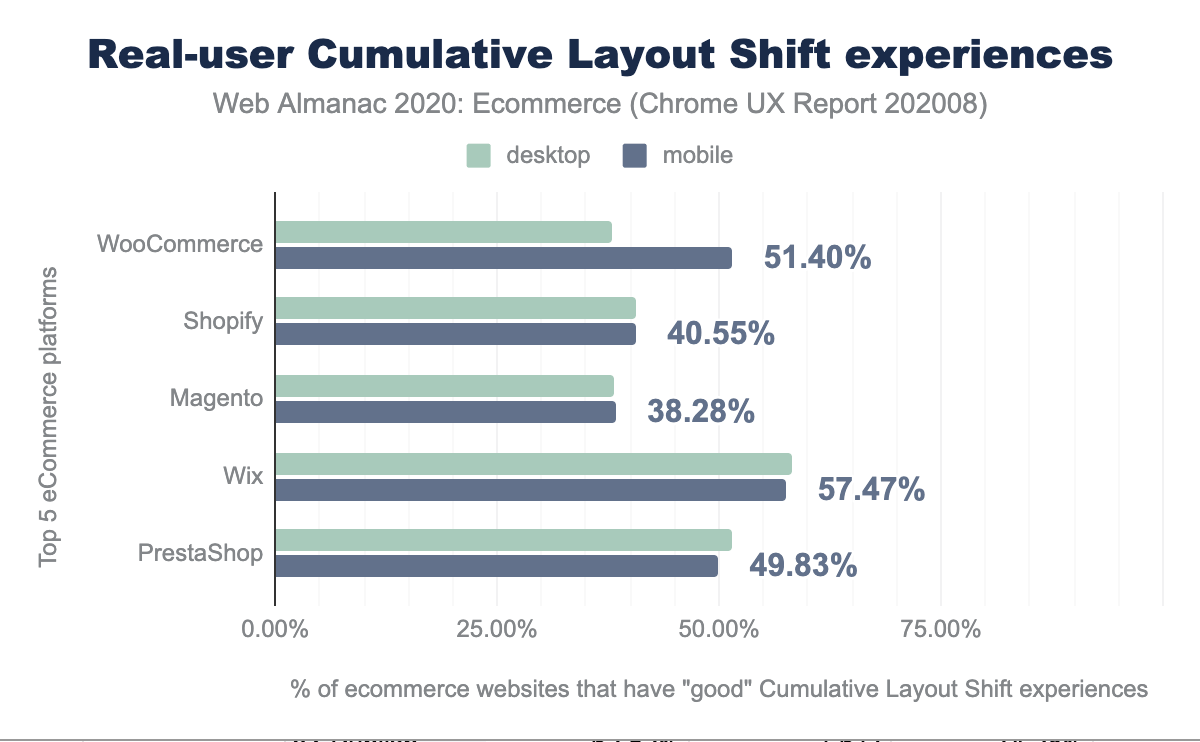
Cumulative Layout Shift
Cumulative Layout Shift (CLS) meet hoeveel de pagina “springt” wanneer nieuwe inhoud wordt geladen en op de pagina wordt geplaatst. Op basis van onze crawls is dit beperkt tot het laden van de eerste pagina boven “de vouw”, maar e-commercesites moeten begrijpen dat onder de paginavouw of andere interacties CLS meer kunnen beïnvloeden dan onze statistieken laten zien.
Ongeveer de helft van e-commercesites heeft goede CLS-scores en interessant genoeg is er weinig verschil tussen mobiel en desktop, ondanks de gebruikelijke conventie dat mobiele apparaten meestal onder aangedreven en vaak variabele netwerkveranderingen ondergaan.
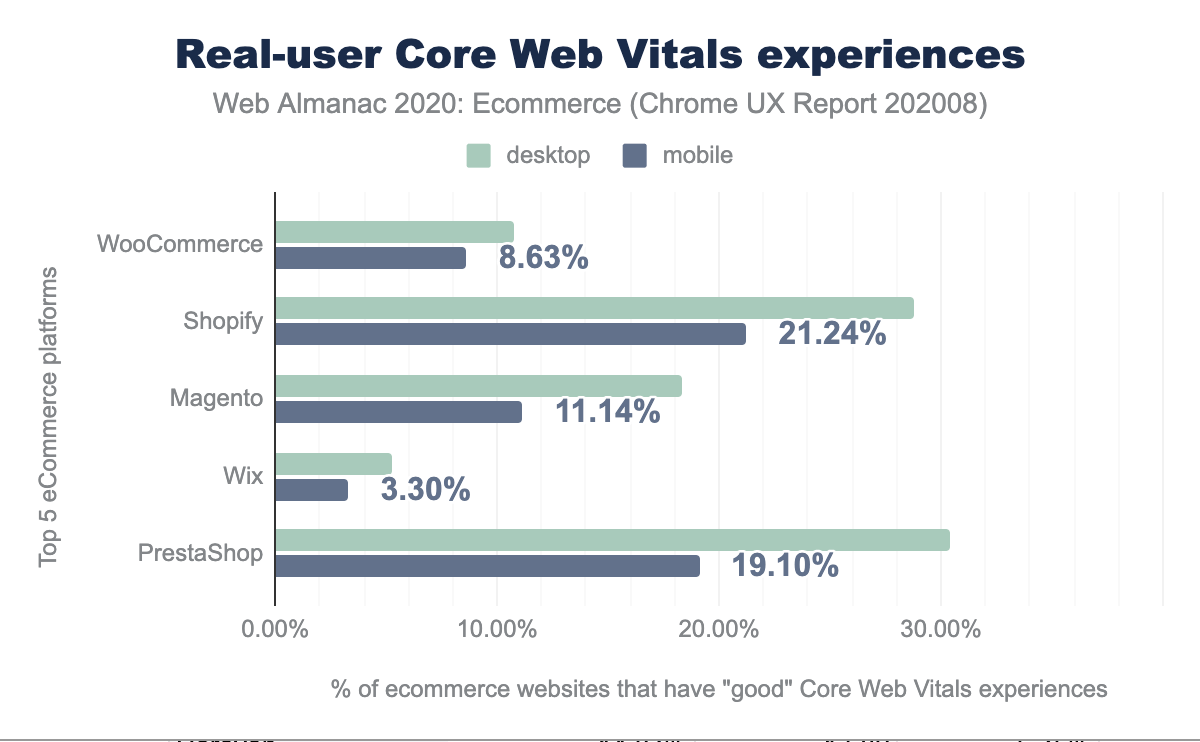
Core Web Vitals in het algemeen
Als we kijken naar Core Web Vitals in het algemeen, waarvoor sites aan alle drie de kernstatistieken voldoen, zien we het volgende:
Dit lijkt erg op het LCP-diagram van eerder, misschien enigszins niet verrassend aangezien het het diagram was met de meeste variabiliteit en de meeste sites die niet aan deze statistiek voldeden.
Hulpmiddelen
Hoe gebruiken e-commercesites veelgebruikte hulpmiddelen zoals Analytics, Tagmanagers, Toestemmingsbeheerplatformen en Toegankelijkheidsoplossingen?
Analytics
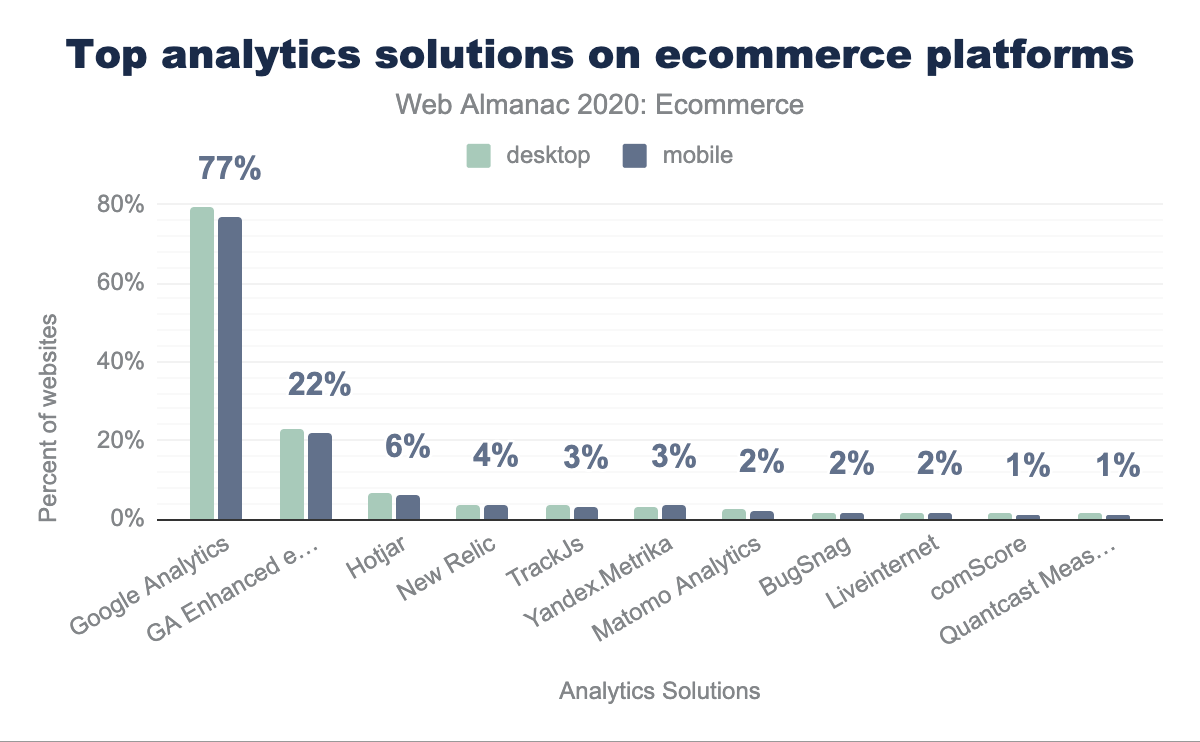
Google Analytics scoort hoogst niet verrassend op 77% van de mobiele e-commercesites, maar wat misschien nog meer verrassend is, is dat Google Analytics Enhanced Ecommerce slechts door 22% van de e-commercesites wordt gebruikt, wat een mogelijkheid voor 55% van de sites weerspiegelt om meer uit hun sites te halen. Google Analytics, of misschien een weerspiegeling van een andere beperking van onze methodologie die beperkt is tot homepagina’s, aangezien sommige sites dit mogelijk alleen laden op afrekentrechters.
HotJar is another tool often used by ecommerce sites to analyze and improve usage of the site, and so conversions but usage is very low at 6% of mobile sites.
Tagmanagers
Google Tag Manager blijft de meest gebruikte tagmanager op e-commercesites, gevolgd door Adobe Tag Manager. We verwachten niet dat dit zal veranderen vanwege het vrije karakter van Google Tag Manager. In augustus 2020 lanceerde Google ook server-side tagging in Google Tag Manager. Het implementeren van tagging aan de serverzijde brengt kleine kosten met zich mee voor e-commercesites, maar het kan sites helpen overhead van derden te elimineren en zo statistieken zoals Total Blocking Time (TBT), First Input Delay (FID) en Time to Interactive (TTI) te verbeteren. Simon Ahava heeft veel nuttige informatie op zijn blog die we de lezers aanbevelen.
Het gebruik van tagging aan de serverzijde is afhankelijk van de vraag of derde partijen sjablonen aan de serverzijde leveren om de migratie te vergemakkelijken. Dit zijn vroege dagen voor GTM server-side tagging en op het moment van schrijven van dit hoofdstuk, vonden we geen server-side sjablonen in openbaar beschikbare community gallery. Maar als de acceptatie toeneemt, zal het interessant zijn om de prestatiescores van sites met tagging aan de clientzijde en aan de serverzijde te vergelijken. Andere leveranciers zoals Adobe en Signal bieden ook vergelijkbare serverzijde oplossingen die sites zouden moeten overwegen om te gebruiken om de prestaties te verbeteren.
| Tagmanager | Desktop | Mobiel |
|---|---|---|
| Google Tag Manager | 48,45% | 46,56% |
| Adobe DTM | 0,41% | 0,38% |
| Ensighten | 0,13% | 0,13% |
| TagCommander | 0,08% | 0,07% |
| Signal | 0,05% | 0,03% |
| Matomo Tag Manager | 0,02% | 0,02% |
| Yahoo! Tag Manager | 0,00% | 0,00% |
| Totaal | 49,14% | 47,20% |
Toestemmingsbeheerplatformen
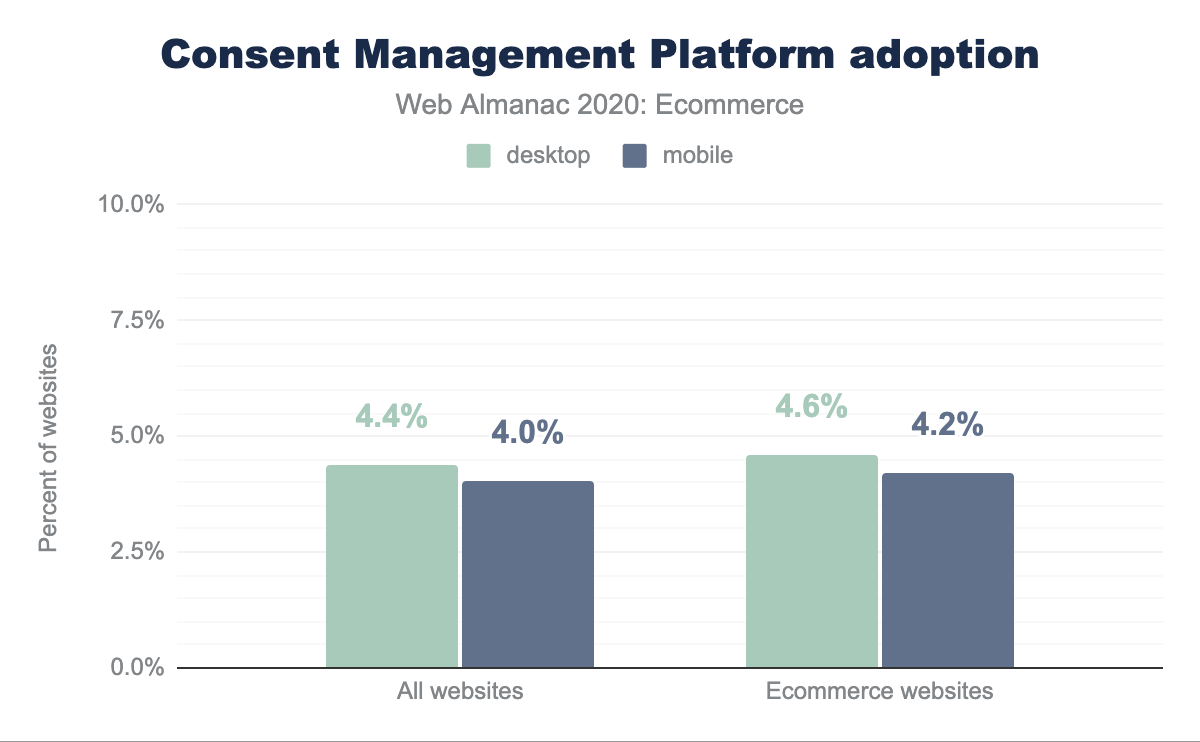
Het hoofdstuk [Privacy](./ privacy) van dit jaar behandelde de invoering van Toestemmingsbeheerplatformen op alle soorten websites. Wanneer we de acceptatie op e-commercesites vergelijken met alle sites, zien we een iets hogere acceptatie op zowel mobiel (4,2% op e-commercesites versus 4,0% op alle sites) als desktop (4,6% op e-commercesites versus 4,4% op alle sites).
Wat betreft het aandeel van verschillende CMP’s, was de trend voor e-commerce websites vergelijkbaar met alle websites die worden behandeld in het hoofdstuk Privacy. In toekomstige edities van de Web Almanac verwachten we dat deze acceptatie zal toenemen naarmate steeds meer landen met hun eigen regels komen. Ook is onlangs het “Content Management Platform”(Toestemmingsbeheerplatform) aan Wappalyzer toegevoegd door het Web Almanac-team. Hoewel het team de meest populaire CMP’s heeft toegevoegd, verwachten we dat er na verloop van tijd extra CMP’s zullen worden toegevoegd en dus een verwachte toename van de adoptiestatistieken.
Toegankelijkheidsoplossingen
In de introductie van het Toegankelijkheid -hoofdstuk van dit jaar spreekt het Web Almanac-team over de gevaren van het implementeren van toegankelijkheidsoplossingen voor snelle oplossingen en verwijst naar het briljante artikel van Lainey Feingold, Honor the ADA: Avoid Web Accessibility Quick Fix Overlays.
Hoewel het niet wordt aanbevolen, hebben we gekeken naar het gebruik van dergelijke oplossingen op e-commercewebsites en ontdekten dat 0,47% van de mobiele websites en 0,54% van de desktopwebsites dergelijke oplossingen heeft geïmplementeerd.
In de huidige methodologie die voor dit hoofdstuk is aangenomen, is er geen gemakkelijke manier voor ons om te kijken of een van de topwebsites voor e-commerce deze snelle oplossing heeft gevolgd in plaats van te proberen toegankelijkheid te bereiken met het ontwerp. Het zal mogelijk zijn om dit in de toekomst te achterhalen door HTTP Archive-gegevens te combineren met publicaties zoals Top 500 VK-sites van internationale detailhandel of vergelijkbare publicaties.
AMP adoption
In het SEO-hoofdstuk behandelden we statistieken over AMP-gebruik op alle websites. In dit hoofdstuk kijken we naar de acceptatie van AMP op e-commerce websites. AMP-acceptatie blijft laag op e-commercewebsites (0,61% op mobiel en 0,66% op desktop), aangezien AMP nog steeds niet alle gebruiksscenario’s voor e-commerce ondersteunt. In deze analyse vertrouwen we ook op detectie met behulp van Wappalyzer en dit kan resulteren in dubbeltellingen van e-commercesites waar AMP is geïmplementeerd als een ander domein met behulp van het <link rel="amphtml"...> element. Dit zou geen probleem moeten zijn bij het bekijken van percentages, aangezien dergelijke domeinen ook twee keer worden geteld bij het bedenken van totale e-commerce websites.
We hebben ook overwogen om te kijken naar CRUX-prestaties van e-commercewebsites met hun AMP-tegenhanger (indien geïmplementeerd op een ander domein met behulp van het attribuut amphtml). Een dergelijke analyse helpt ons te identificeren of er een significant verschil was in de prestaties van het AMP-domein, maar vanwege de lage acceptatiegraad van AMP op e-commercewebsites, levert een dergelijke analyse mogelijk geen zinvolle resultaten op en hebben we de analyse uitgesteld voor toekomstige jaren (als adoptiepercentages stijgen).
Web push-meldingen
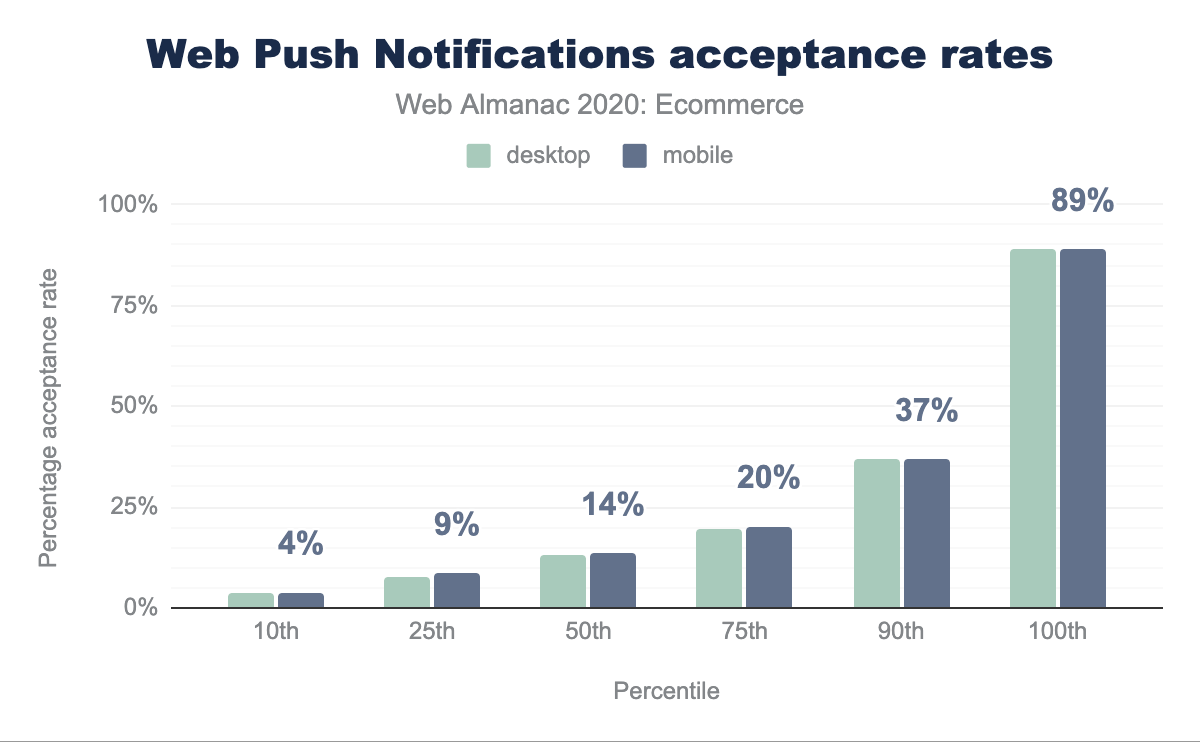
Marketeers zijn dol op pushmeldingen, maar volgens de ervaring van de auteur is het bewustzijn van marketeers over webpushmeldingen nog steeds erg laag, ondanks de introductie van Push API in 2015 voor het eerst in Chrome. We hebben geprobeerd te kijken naar de acceptatie van webpushmeldingen (die mogelijk zijn met behulp van technologieën zoals service workers) op e-commercesites. Als onderdeel van de toestemmingsgegevens van CRUX-meldingen hebben we toegang tot statistieken zoals push-acceptatiepercentages, push-prompts ontslagpercentages. Raadpleeg dit Google-artikel voor meer details over hoe deze gegevens worden vastgelegd en welke statistieken beschikbaar zijn.
In onze analyse ontdekten we dat slechts 0,68% van de desktop-e-commercesites en 0,69% van de mobiele e-commercesites webpushmeldingen gebruiken. Als het om push-meldingen gaat, is het belangrijk dat klanten push-meldingen nuttig vinden. De sleutel hiervoor is om op het juiste moment in de klantreis toestemming te vragen en gebruikers niet te bombarderen met irrelevante meldingen. Om de vermoeidheid van de klant aan te pakken met pushmeldingen, schrijft Chrome automatisch sites met zeer lage acceptatiepercentages in voor stillere gebruikersinterface voor meldingen (hoewel de exacte drempel nog niet is gedefinieerd). Standaard gebruikersinterface wordt hersteld voor de site wanneer de acceptatiegraad binnen de controlegroep verbetert.
PJ Mclachlan (Product Manager, Google) heeft gesproken over streven naar een acceptatiepercentage van ten minste 50% om op een veilig gebied te zijn om te voorkomen dat u in een stillere gebruikersinterface voor meldingen terechtkomt en streeft naar een acceptatiegraad van 80% en hoger. De mediane acceptatiepercentages voor meldingen voor een e-commercewebsite zijn 13,6% op mobiel en 13,2% op desktop. Op mediaan niveau hebben deze acceptatiegraden veel te wensen over. Zelfs op het 90e percentielniveau zien de cijfers er niet erg goed uit (36,9% voor mobiel en 36,8% voor desktop). E-commercesites kunnen verwijzen naar deze bespreking voor aanbevolen patronen om ervoor te zorgen dat de push-acceptatiepercentages gezond blijven en ze niet overrompeld worden door aanstaande wijzigingen in misbruikmeldingen.
Toekomstige analysemogelijkheden
Het zal ook interessant zijn om te kijken naar de acceptatie van native apps door e-commercesites door gebruik te maken van native app-associatiestandaarden zoals .well-known/assetlinks.json in de Play Store en .well-known/apple-app-site-association in de app store. Google heeft het PWA’s gemakkelijk gemaakt om dit te bereiken met Trusted Web Activity, maar momenteel zijn er geen openbare statistieken beschikbaar over hoeveel sites deze techniek gebruiken om hun PWA’s in de Play Store in te dienen.
Het hoofdstuk SEO van dit jaar bevat analyse van websites met behulp van de attributen hreflang en lang en de HTTP-header content-langauge. Dit in combinatie met Wappalyzer-detectie van grensoverschrijdende handelsoplossingen zoals Global-e, Flow, Borderfree kan de mogelijkheid bieden om alleen naar grensoverschrijdende handelsaspecten van de e-commerce websites te kijken. Momenteel heeft Wappalyzer geen aparte categorie voor grensoverschrijdende handel en daarom is dit type analyse niet mogelijk tenzij we zelf een repository van dergelijke oplossingen bouwen.
Wappalyzer biedt ook detectie van betalingsoplossingen (Apple Pay / PayPal / ShopPay etc.), maar op basis van de soorten implementatie en oplossing is het niet altijd mogelijk om dit te detecteren door alleen naar de startpagina te kijken, maar voor oplossingen waarbij detectie kan worden gedaan door gewoon te kijken op de homepagina kan een dergelijke analyse handig zijn om naar de jaar-tot-jaar trends te kijken.
Gevolgtrekking
Covid-19 heeft de groei van e-commerce in 2020 enorm versneld en veel kleinere spelers moesten snel online aanwezig zijn en moesten manieren vinden om door te gaan met handelen tijdens lockdowns. Platformen zoals WooCommerce/Shopify/Wix/BigCommerce speelden een zeer belangrijke rol bij het online brengen van steeds meer kleine bedrijven. Covid-19 zag ook de lancering van D2C-aanbiedingen (direct naar de consument) per merk en dit zal naar verwachting in de toekomst toenemen. De volledige impact van Covid-19 is mogelijk niet zichtbaar in de Web Almanac van dit jaar, aangezien deze nieuwe bedrijven eerst een bepaalde verkeersdrempel moeten overschrijden om deel uit te maken van de CRUX-dataset die we gebruiken voor onze analyse. Om deze reden kunnen we mogelijk ook in de analyse van volgend jaar een aanhoudende groei zien.
Het verbeteren van de web vitals score zal een prioriteit zijn voor e-commercebedrijven vanwege veranderingen die zijn aangekondigd door Google en marketingteams die webpushmeldingen gebruiken, moeten hun notificatiestatistieken in de gaten houden met behulp van CRUX om niet gepakt te worden door aanstaande wijzigingen in misbruikmeldingen. Tagmanagers lijken nog steeds voor veel wrijving te zorgen tussen marketing- en engineeringteams en oplossingen zoals Google Tag Manager-tagging aan de serverzijde zullen wat opgang maken, maar we verwachten niet dat er veel zal veranderen in 2021 en dit zal meer zijn als een reis van 3-5 jaar. De gemeenschap moet hun respectieve derde partijen vragen om compatibele oplossingen te bieden om dit ecosysteem verder te ontwikkelen.
Terwijl we ons de beperking herinneren dat we voor deze analyse alleen homepagina-gegevens zoeken, zouden we graag van de gemeenschap willen horen wat we nog meer zouden moeten bespreken in de analyse van volgend jaar. We hebben enkele mogelijkheden voor verdere analyse besproken in de sectie hierboven en feedback wordt zeer op prijs gesteld.