PWA

Introduction
Progressive Web Apps (PWAs) are a new class of web applications, building on top of platform primitives like the Service Worker APIs. Service workers allow apps to support network-independent loading by acting as a network proxy, intercepting your web app’s outgoing requests, and replying with programmatic or cached responses. Service workers can receive push notifications and synchronize data in the background even when the corresponding app is not running. Additionally, service workers, together with Web App Manifests, allow users to install PWAs to their devices’ home screens.
Service workers were first implemented in Chrome 40, back in December 2014, and the term Progressive Web Apps was coined by Frances Berriman and Alex Russell in 2015. As service workers are now finally implemented in all major browsers, the goal for this chapter is to determine how many PWAs are actually out there, and how they make use of these new technologies. Certain advanced APIs like Background Sync are currently still only available on Chromium-based browsers, so as an additional question, we looked into which features these PWAs actually use.
Service workers
Service worker registrations and installability
The first metric we explore are service worker installations. Looking at the data exposed through feature counters in the HTTP Archive, we find that 0.44% of all desktop and 0.37% of all mobile pages register a service worker, and both curves over time are steeply growing.
Now this might not look overly impressive, but taking traffic data from Chrome Platform Status into account, we can see that a service worker controls about 15% of all page loads, which can be interpreted as popular, high-traffic sites increasingly having started to embrace service workers.
Lighthouse checks whether a page is eligible for an install prompt. 1.56% of mobile pages have an installable manifest.
To control the install experience, 0.82% of all desktop and 0.94% of all mobile pages use the OnBeforeInstallPrompt interface. At present support is limited to Chromium-based browsers.
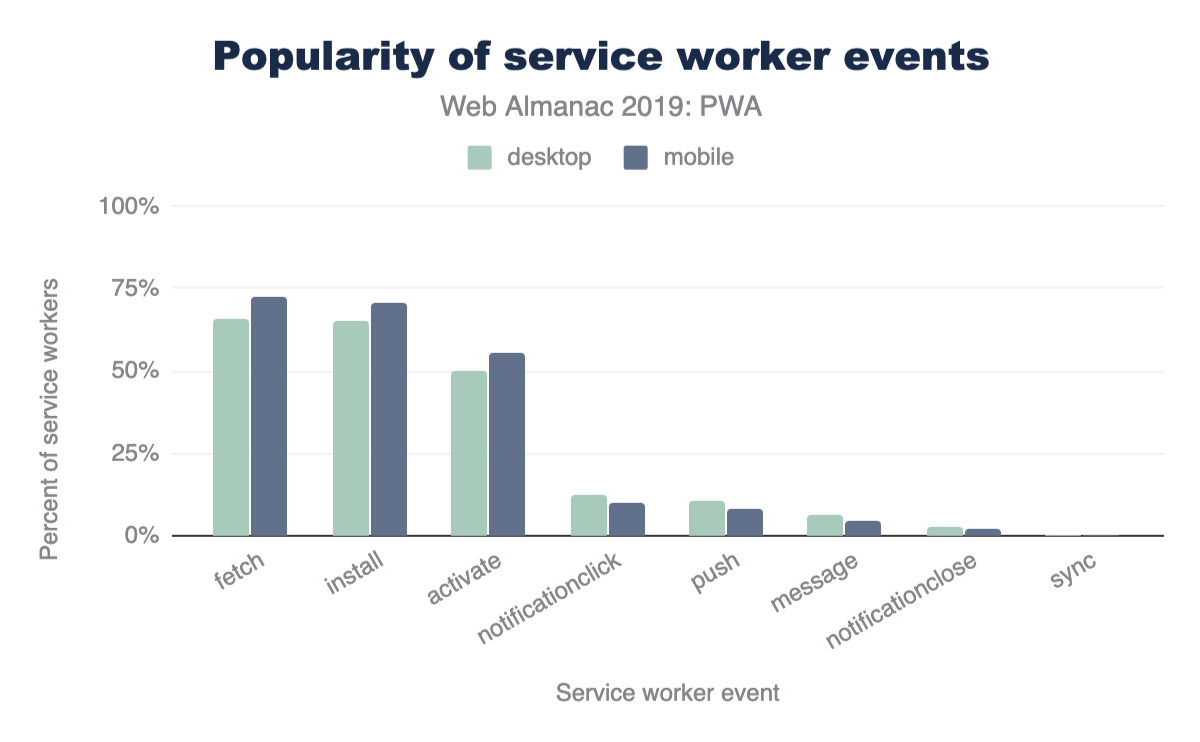
Service worker events
In a service worker one can listen for a number of events:
install, which occurs upon service worker installation.activate, which occurs upon service worker activation.fetch, which occurs whenever a resource is fetched.push, which occurs when a push notification arrives.notificationclick, which occurs when a notification is being clicked.notificationclose, which occurs when a notification is being closed.message, which occurs when a message sent viapostMessage()arrives.sync, which occurs when a background sync event occurs.
We have examined which of these events are being listened to by service workers we could find in the HTTP Archive. The results for mobile and desktop are very similar with fetch, install, and activate being the three most popular events, followed by notificationclick and push. If we interpret these results, offline use cases that service workers enable are the most attractive feature for app developers, far ahead of push notifications. Due to its limited availability, and less common use case, background sync doesn’t play a significant role at the moment.
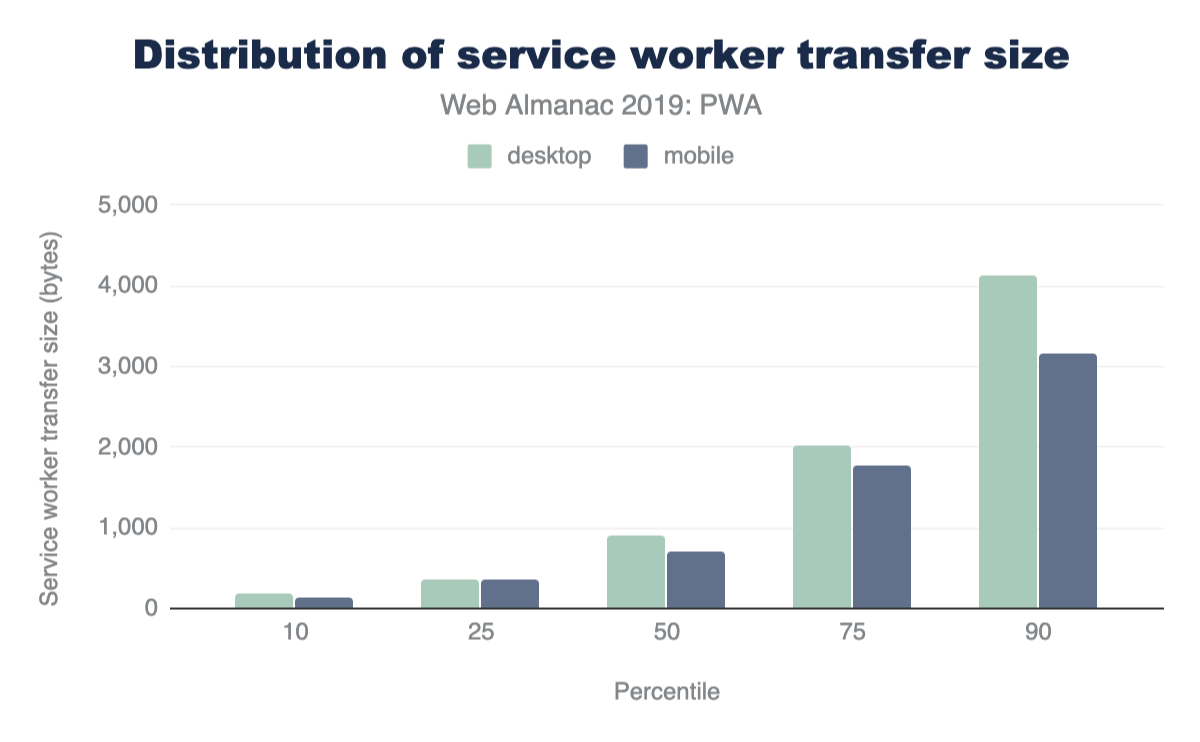
Service worker file sizes
File size or lines of code are generally a bad proxy for the complexity of the task at hand. In this case, however, it is definitely interesting to compare (compressed) file sizes of service workers for mobile and desktop.
The median service worker file on desktop is 895 bytes, whereas on mobile it’s 694 bytes. Throughout all percentiles desktop service workers are larger than mobile service workers. We note that these stats don’t account for dynamically imported scripts through the importScripts() method, which likely skews the results higher.
Web app manifests
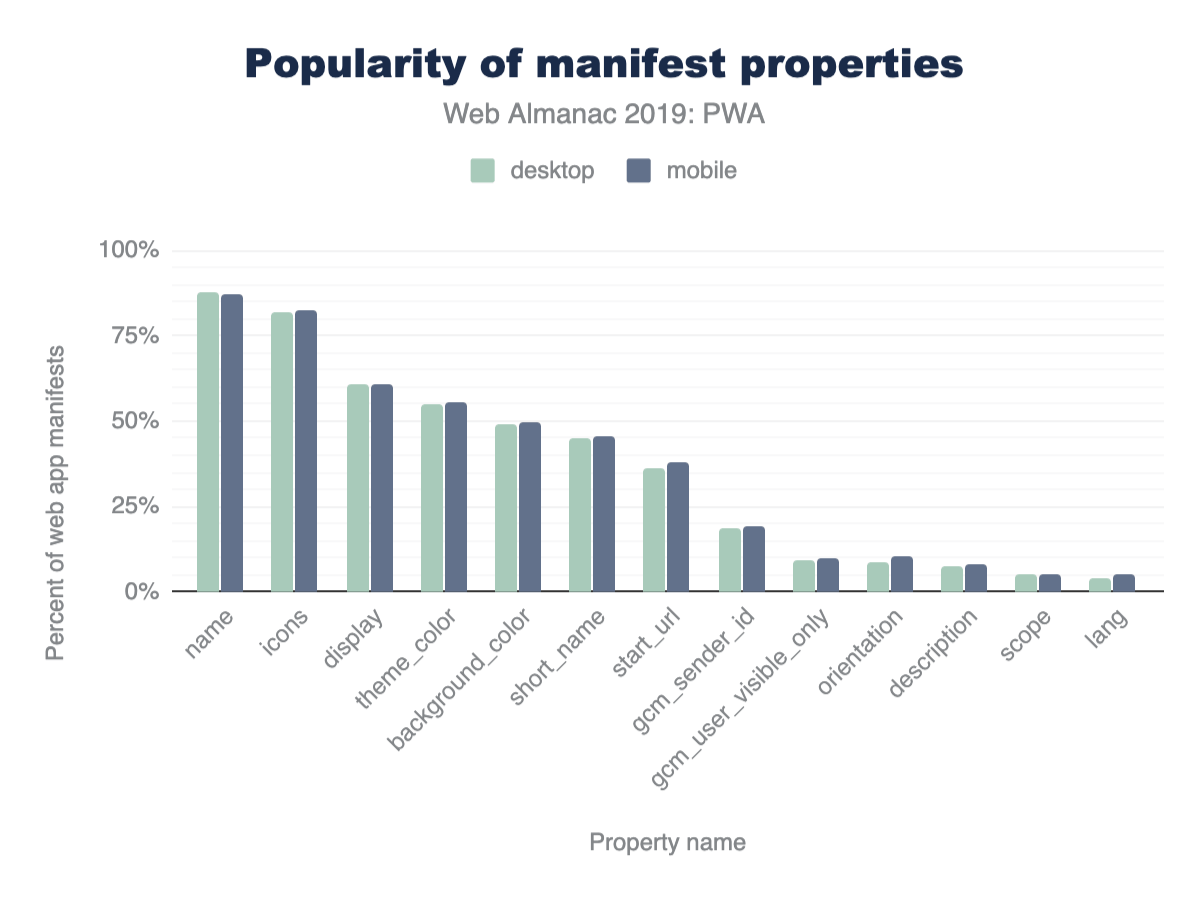
Web app manifest properties
The web app manifest is a simple JSON file that tells the browser about a web application and how it should behave when installed on the user’s mobile device or desktop. A typical manifest file includes information about the app name, icons it should use, the start URL it should open at when launched, and more. Only 1.54% of all encountered manifests were invalid JSON, and the rest parsed correctly.
We looked at the different properties defined by the Web App Manifest specification, and also considered non-standard proprietary properties. According to the spec, the following properties are allowed:
dirlangnameshort_namedescriptioniconsscreenshotscategoriesiarc_rating_idstart_urldisplayorientationtheme_colorbackground_colorscopeserviceworkerrelated_applicationsprefer_related_applications
The only property that we didn’t observe in the wild was iarc_rating_id, which is a string that represents the International Age Rating Coalition (IARC) certification code of the web application. It is intended to be used to determine which ages the web application is appropriate for.
The proprietary properties we encountered frequently were gcm_sender_id and gcm_user_visible_only from the legacy Google Cloud Messaging (GCM) service. Interestingly there are almost no differences between mobile and desktop. On both platforms, however, there’s a long tail of properties that are not interpreted by browsers yet contain potentially useful metadata like author or version. We also found a non-trivial amount of mistyped properties; our favorite being shot_name, as opposed to short_name. An interesting outlier is the serviceworker property, which is standard but not implemented by any browser vendor. Nevertheless, it was found on 0.09% of all web app manifests used by mobile and desktop pages.
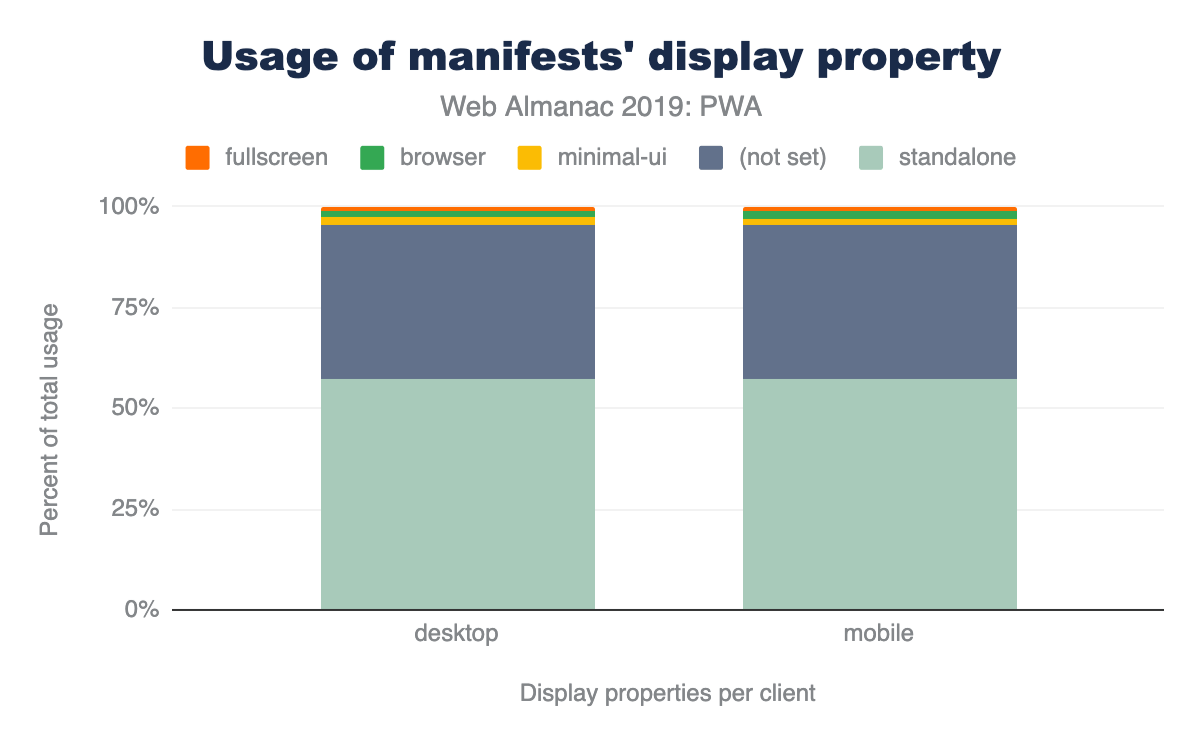
Display values
Looking at the values developers set for the display property, it becomes immediately clear that they want PWAs to be perceived as “proper” apps that don’t reveal their web technology origins.
display properties.
By choosing standalone, they make sure no browser UI is shown to the end-user. This is reflected by the majority of apps that make use of the prefers_related_applications property: more that 97% of both mobile and desktop applications do not prefer native applications.
Category values
The categories property describes the expected application categories to which the web application belongs. It is only meant as a hint to catalogs or app stores listing web applications, and it is expected that websites will make a best effort to list themselves in one or more appropriate categories.
There were not too many manifests that made use of the property, but it is interesting to see the shift from “shopping” being the most popular category on mobile to “business”, “technology”, and “web” (whatever may be meant with that) on desktop that share the first place evenly.
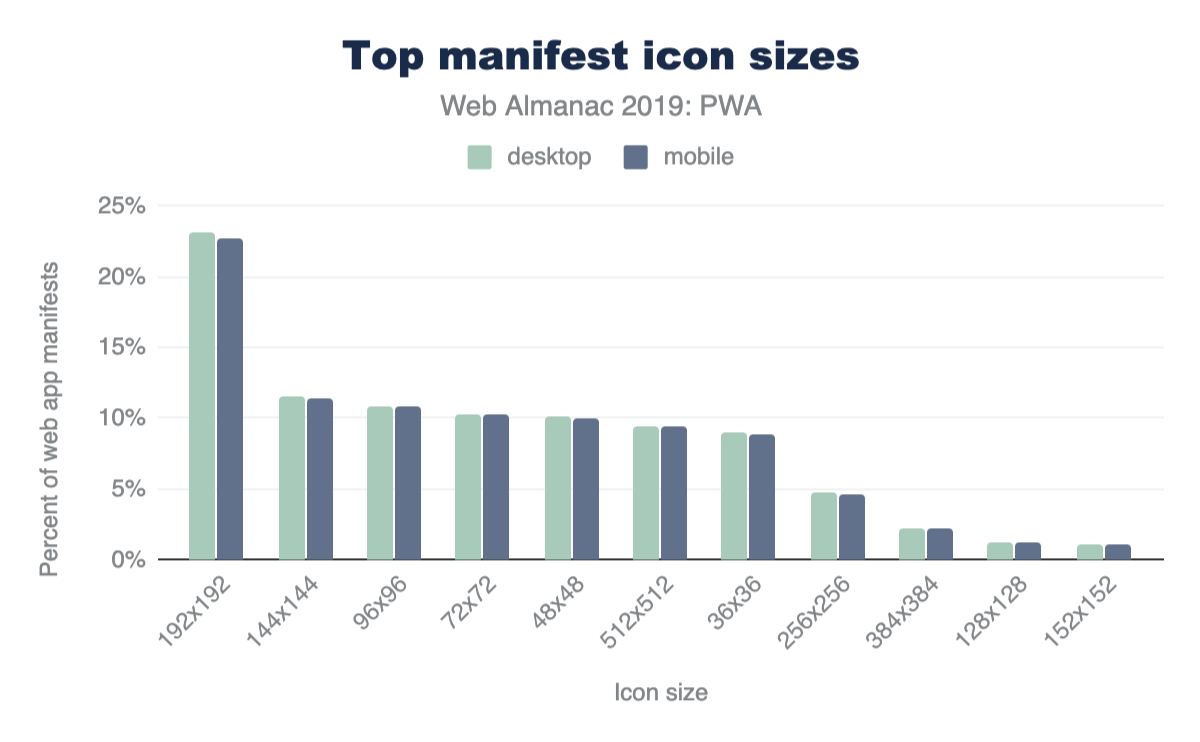
Icon sizes
Lighthouse requires at least an icon sized 192x192 pixels, but common favicon generation tools create a plethora of other sizes, too.
Lighthouse’s rule is probably the culprit for 192 pixels being the most popular choice of icon size on both desktop and mobile, despite Google’s documentation explicitly recommending 512x512, which doesn’t show as a particularly prominent option.
Orientation values
The valid values for the orientation property are defined in the Screen Orientation API specification. Currently, they are:
"any""natural""landscape""portrait""portrait-primary""portrait-secondary""landscape-primary""landscape-secondary"
"portrait" orientation is the clear winner on both platforms, followed by "any" orientation.
Workbox
Workbox is a set of libraries that help with common service worker use cases. For instance, Workbox has tools that can plug in to your build process and generate a manifest of files, which are then precached by your service worker. Workbox includes libraries to handle runtime caching, request routing, cache expiration, background sync, and more.
Given the low-level nature of the service worker APIs, many developers have turned to Workbox as a way of structuring their service worker logic into higher-level, reusable chunks of code. Workbox adoption is also driven by its inclusion as a feature in a number of popular JavaScript framework starter kits, like create-react-app and Vue’s PWA plugin.
The HTTP Archive shows that 12.71% of websites that register a service worker are using at least one of the Workbox libraries. This percentage is roughly consistent across desktop and mobile, with a slightly lower percentage (11.46%) on mobile compared to desktop (14.36%).
Conclusion
The stats in this chapter show that PWAs are still only used by a small percentage of sites. However, this relatively small usage is driven by the more popular sites which have a much larger share of traffic, and pages beyond the home page may use this more: we showed that 15% of page loads use a service workers. The advantages they give for performance and greater control over caching particularly for mobile should mean that usage will continue to grow.
PWAs have often been seen as Chrome-driven technology. Other browsers have made great strides recently to implement most of the underlying technologies, although first-class installability lags on some platforms. It’s positive to see support becoming more widespread. Maximiliano Firtman does a great job of tracking this on iOS, including explaining Safari PWA support. Apple doesn’t use the term PWA much, and has explicitly stated that these HTML5 apps are best delivered outside of the App Store. Microsoft went the opposite direction, not only encouraging PWAs in its app store, but even automatically shortlisting PWAs to be added that were found via the Bing web crawler. Google has also provided a method for listing web apps in the Google Play Store, via Trusted Web Activities.
PWAs provide a path forward for developers who would prefer to build and release on the web instead of on native platforms and app stores. Not every operating system and browser offers full parity with native software, but improvements continue, and perhaps 2020 is the year where we see an explosion in deployments?