Возможности

Введение
Прогрессивные веб-приложения (Progressive Web Apps, PWA) — это кроссплатформенная модель приложения, основанная на веб-технологиях. С помощью сервис-воркеров такие приложения работают даже в офлайн-режиме. Манифест веб-приложений позволяет пользователям добавлять PWA на главный экран или в список программ смартфона. При последующем открытии PWA выглядит как нативное приложение. Тем не менее, PWA могут использовать только функциональность и возможности, доступные через API веб-платформы. Какими-либо нативными интерфейсами не получится воспользоваться и это создаёт пропасть между нативными и веб-приложениями.
Capabilities Project, также известный как Project Fugu — совместный проект компаний Google, Microsoft и Intel, целью которого является устранение существующего разрыва между веб- и нативными приложениями. Это важно для поддержания актуальности веб как платформы. Для достижения этой цели команда Chromium реализует новые API, которые позволяют использовать возможности операционной системы в вебе, сохраняя при этом безопасность и конфиденциальность для пользователей. К этим возможностям относятся, в частности:
- File System Access API для доступа к файлам на локальной файловой системе
- File Handling API для регистрации обработчиков определенных файловых расширений
- Async Clipboard API для доступа к пользовательскому буферу обмена
- Web Share API для совместного использования файлов с другими приложениями
- Contact Picker API для доступа к контактам в пользовательской адресной книги
- Shape Detection API для эффективного распознавания лиц или штрих-кодов на изображениях.
- Web NFC, Web Serial, Web USB, Web Bluetooth и другие API-интерфейсы (полный список смотрите на странице Fugu API Tracker)
Любой желающий может предложить новую возможность, если создаст тикет в багтрекере Chromium. Команда Chromium рассматривает предложения и обсуждают все API с другими разработчиками и создателями браузеров в соответствующих группах стандартов. В это же время команда Fugu реализует API в Chromium, активируемого с помощью флагов. Позже API станет доступен для ограниченного числа разработчиков через механизм origin trial. Во время этого этапа разработчики могут запросить токен, чтобы протестировать API на определенной веб-странице. Если API окажется достаточно надежным для работы, то сначала он появится в Chromium, а затем и в других браузерах (если они решат включить его). На странице Capability Status можно узнать текущий статус API-возможности.
Project Fugu, кодовое название для Capabilities Project, назван в честь японского блюда: правильно приготовленное мясо иглобрюха создаёт невероятные вкусовые ощущения. Однако, если это блюдо неправильно приготовить, последствия могут быть смертельными. Мощные API проекта Fugu очень интересны разработчикам. Однако они могут отрицательно повлиять на безопасность и конфиденциальность пользователя. По этой причине команда Fugu уделяет особое внимание этим вопросам. Например, новые интерфейсы требуют, чтобы сайт был открыт по защищенному соединению (HTTPS). Некоторые из API требуют подтверждения со стороны пользователя, например, щелчка мышью или нажатия клавиш, чтобы предотвратить хищение личных данных. Другие возможности могут попросить от пользователя явно предоставить разрешение. Разработчикам следует применять такие API в соответствии с подходом прогрессивного улучшения: с помощью проверок через условные конструкции приложения будут работать, даже если браузеры не поддерживают используемые возможности. Тогда как в браузерах, которые их поддерживают, у пользователей будет расширенная функциональность. Таким образом, веб-приложения прогрессивно улучшаются в зависимости от конкретного браузера пользователя.
В этой главе содержится обзор различных современных веб-API, а также состояние веб-возможностей в 2020 году на основе данных из HTTP Archive и сайта Chrome Platform Status. Поскольку некоторые интерфейсы совершенно новые, они (более менее часто) крайне мало используются. Поэтому, в отличие от большинства глав, статистика использования из HTTP Archive по числу веб-страниц будет представлена в абсолютных выражениях, а не в относительных процентах. В связи с техническими ограничениями, HTTP Archive содержит данные по использованию только по тем API, которые не требуют ни предоставления разрешения, ни явного подтверждения со стороны пользователя. В случае отсутствия данных в HTTP Archive, будет отображаться процент загрузки страниц в Google Chrome из сайта Chrome Platform Status. Даже если некоторые показатели настолько малы, что мало о чём говорят, во многих случаях из таких данных всё равно можно определить тенденции. Как бы то ни было, эта статистика будет использована в основы для будущих изданий этой главы в следующем году, чтобы оглянуться назад и посмотреть, как улучшилась популярность и применение API. Если не указано иное, рассматриваемые API работают только в браузерах на основе Chromium, а их спецификации находятся на ранних этапах процесса стандартизации.
Async Clipboard API
Сейчас с помощью метода document.execCommand() сайты могут получить доступ к буферу обмена пользователя. Однако у этого способа есть определённые ограничения из-за того, что это синхронный API (затрудняет обработку элементов из буфера обмена), поэтому возможно работать только с выделенным текстом в DOM. И тогда на помощь приходит Async Clipboard API (рабочий черновик на W3C). Это новый API не только является асинхронным, т.е. он не блокирует страницу в случае обработки больших фрагментов данных и не ожидает получения разрешения, но и позволяет ещё копировать или вставлять изображения из буфера обмена (поддерживается в Chrome, Edge и Safari).
Чтение
API Async Clipboard содержит два метода для чтения содержимого из буфера обмена: короткий метод navigator.clipboard.readText() для простого текста, и метод navigator.clipboard.read(), предназначенный для более сложных данных. В данный момент в качестве дополнительных форматов данных большинство браузеров поддерживают только HTML-контент и PNG-изображения. Поскольку в буфере обмена могут быть конфиденциальные данные, чтение информации из него требует явного разрешения от пользователя.
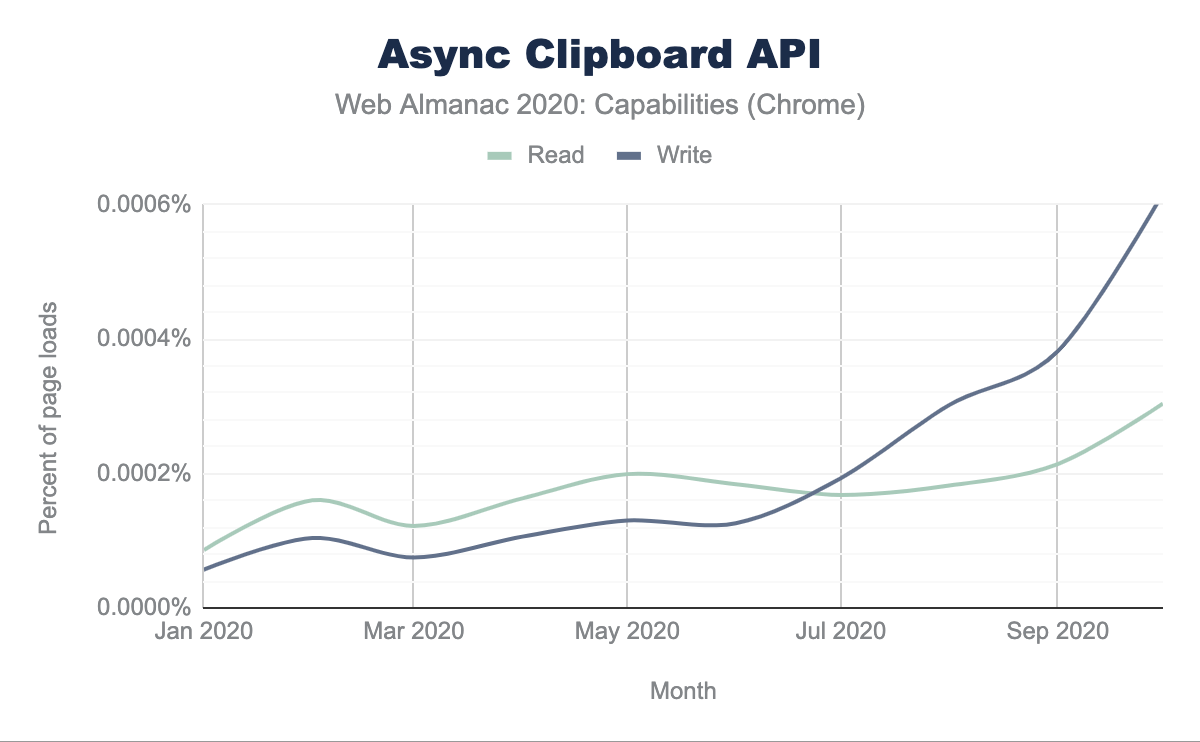
(источники: Async Clipboard Read, Async Clipboard Write)
Async Clipboard API относительно новый, поэтому ещё не получил широкое распространение. В марте 2020 года в Safari 13.1 была добавлена поддержка API Async Clipboard. В течение 2020 года использование API-метода read() росло. В октябре 2020 года доля использования этого API составляла 0,0003% от числа всех загрузок страниц в Google Chrome.
Запись
В дополнение к операциям чтения API Async Clipboard также предлагает два способа записи контента в буфер обмена. Как и с методами чтениями в данном случае есть метод, предназначенный для простого текста — navigator.clipboard.writeText(), и метод для смешанных типов данных — navigator.clipboard.write(). В Chromium-браузерах запись в буфер обмена на активной вкладке не требует разрешения. Однако в случае записи в буфер обмена на сайте, который в данный момент не используется, потребуется разрешение. Из-за того, что метод требует пользовательского подтверждения и разрешения, он не учитывается в HTTP Archive. В отличие от метода read(), метод write() показывает экспоненциальный рост использования, составляющий 0.0006% от всех загрузок страниц в октябре 2020 года.
Raw Clipboard Access API — это ещё одна возможность от Fugu, которая может ещё больше улучшить API Async Clipboard, позволяя копировать или вставлять в буфер обмена данные разных видов.
StorageManager API
Браузеры позволяют сохранять пользовательские данные на его системе разными способами: куки-файлы, IndexedDB) кеш-хранилище сервис-воркера, или веб-хранилище (локальное или сессионное). В современных браузерах разработчики могут спокойно хранить больше сотни мегабайт данных (в зависимости от браузера). Когда браузерам не хватает свободного места, они могут удалить некоторые данные.
Благодаря StorageManager API из рабочего проекта стандарта WHATWG Storage, браузеры не будут больше похожи на чёрный ящик. Данный API позволяет разработчикам определить оставшееся доступное место и решить, нужно ли сохранять данные в постоянное хранилище. В результате появляется возможность предотвратить очистку данных сайта при нехватке дискового пространства. Этот API представлен как новый интерфейс StorageManager в объекте navigator, который сейчас доступен в браузерах Chrome, Edge и Firefox.
Определение доступного места в хранилище
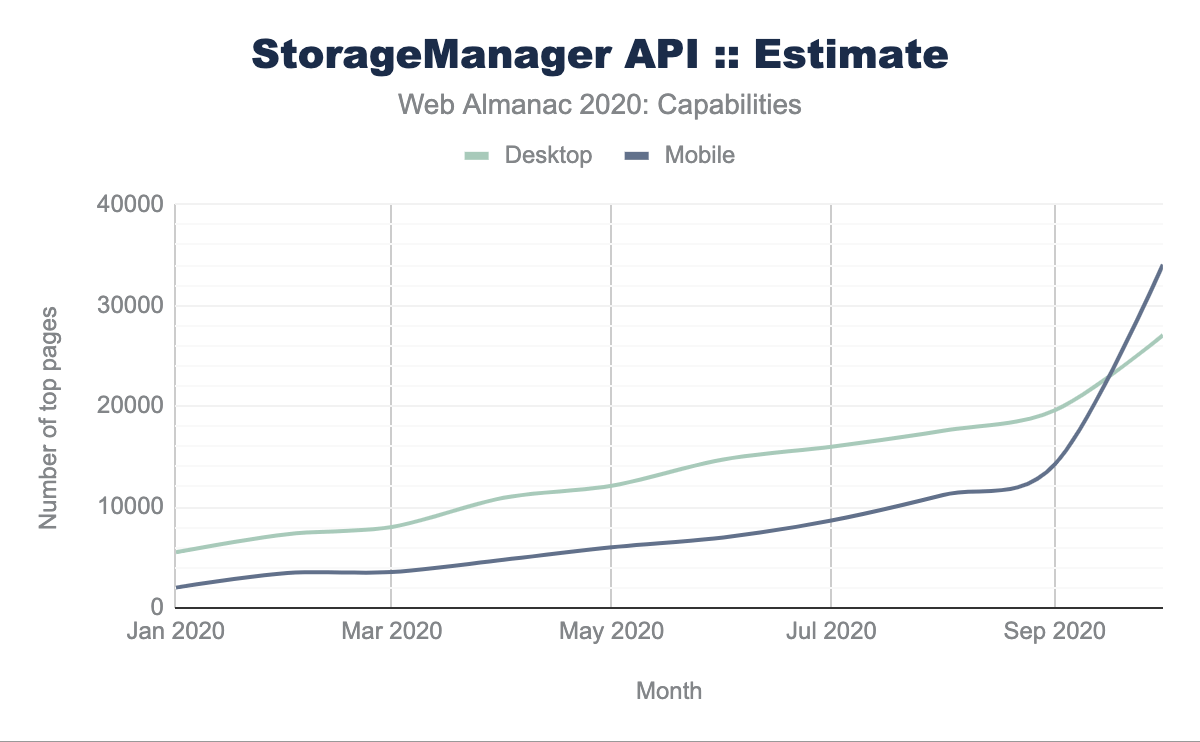
Узнать доступное место в хранилище разработчики могут с помощью метода navigator.storage.estimate(). Этот метод возвращает промис, при успешном выполнении которого станет доступен объект с двумя свойствами: usage (количество байт, используемых приложением) и quota (максимальное количество доступных байт).
API Storage Manager доступен в Chrome с 2016 года, Firefox — с 2017 года, также он поддерживается в новом браузере Edge на движке Chromium. Данные HTTP Archive показывают, что данный API используется на 27,056 обычных веб-страницах (0.49%) и на 34,042 мобильных веб-страницах (0.48%). В течение 2020 года использование API Storage Manager увеличивалось. Стоит отметить, что данный интерфейс является наиболее часто используемым из всех API, представленных в этой главе.
Выбор постоянного хранилища
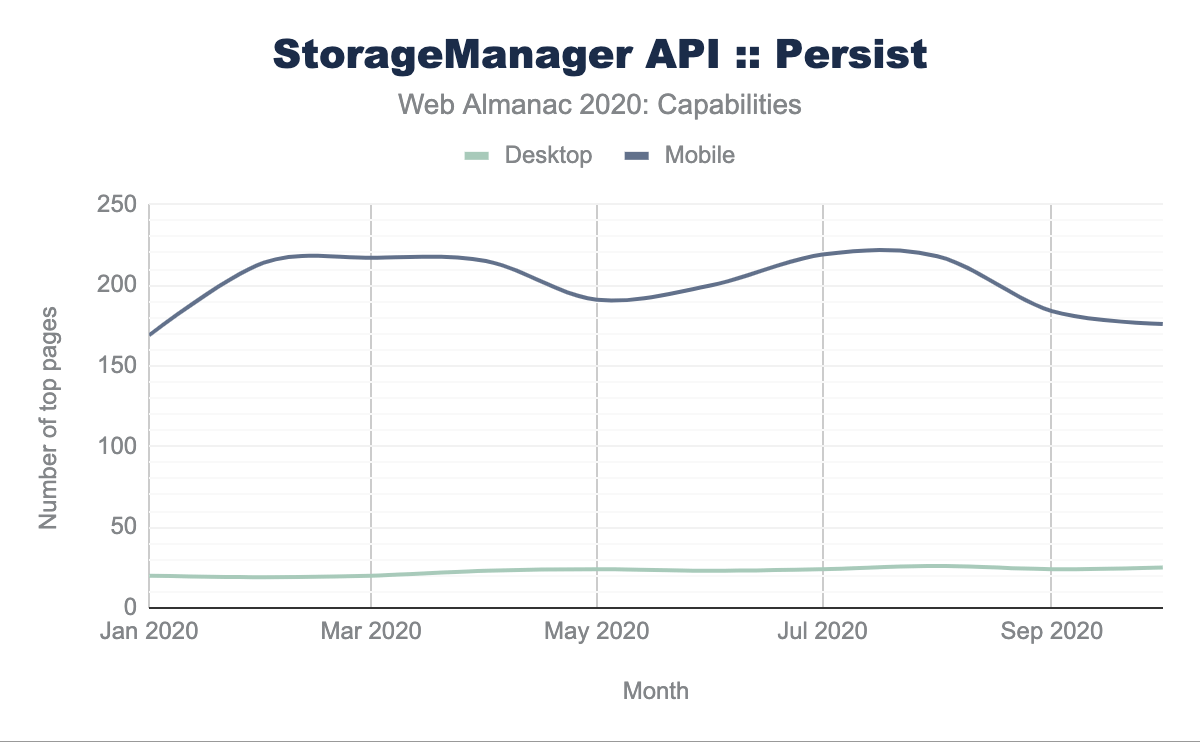
Есть две категории веб-хранилищ: “временное” и “постоянное” (по умолчанию используется первое). Когда на устройстве заканчивается свободное место, браузер автоматически пытается очистить временное хранилище. Например, Firefox и Chromium-браузеры удаляют наименее используемые записи из хранилища. Однако, это может послужить причиной потери критически важных данных. Для того, чтобы этого избежать, разработчикам рекомендуется использовать постоянное хранилище. В этом случае браузер не будет очищать хранилище, даже осталось мало места. Пользователи всё равно могут очистить хранилище вручную. Чтобы включить постоянное хранилище, необходимо вызвать метод navigator.storage.persist(). В зависимости от настроек браузера и сайта, возможно понадобиться предоставить разрешение к хранилищу.
API-метод persist() используется реже, чем метод estimate(). Только 176 веб-страниц для мобильных устройств используют этот API-метод по сравнению с 25 обычными сайтами. В то время как применение API остается на низком уровне, на мобильных устройствах не прослеживается никакой чёткой тенденций изменения.
Новый API для уведомлений
При помощи API Push и Notifications веб-приложения уже давно могут получать push-сообщения и отображать баннеры-уведомления. Тем не менее, многого ещё не хватало. Сейчас push-сообщения приходится отправлять через сервер, а ещё их не получится показать, если пользователь не находится в сети. Кроме того, установленные в системе веб-приложения не могли показывать эмблемы (значки со счётчиком) на своих иконках. API Badging и Notification Triggers исправляют указанные недостатки.
Badging API
На некоторых платформах на иконке приложения может быть значок с числом, который указывает на количество неких непросмотренных данных. Например, на таком значке может отображаться количество непрочитанных писем, уведомлений или незавершённых дел. Badging API (неофициальный черновик на W3C) позволяет установленным веб-приложениям на своих иконках выводить подобный значок. Для этого разработчики могут воспользоваться методом navigator.setAppBadge(). Он принимает число, которое будет показываться на значке приложения. После этого задачей браузера будет максимально точно отобразить значок на устройстве пользователя. Если число не передано, то будет показан значок-заглушка (например, белая точка на macOS). Вызов navigator.clearAppBadge() удалит значок. API Badging отлично подойдёт для почтовых клиентов, приложений соцсетей или мессенджеров. PWA у Twitter использует API Badging, чтобы на значке приложения отобразить количество непрочитанных уведомлений.
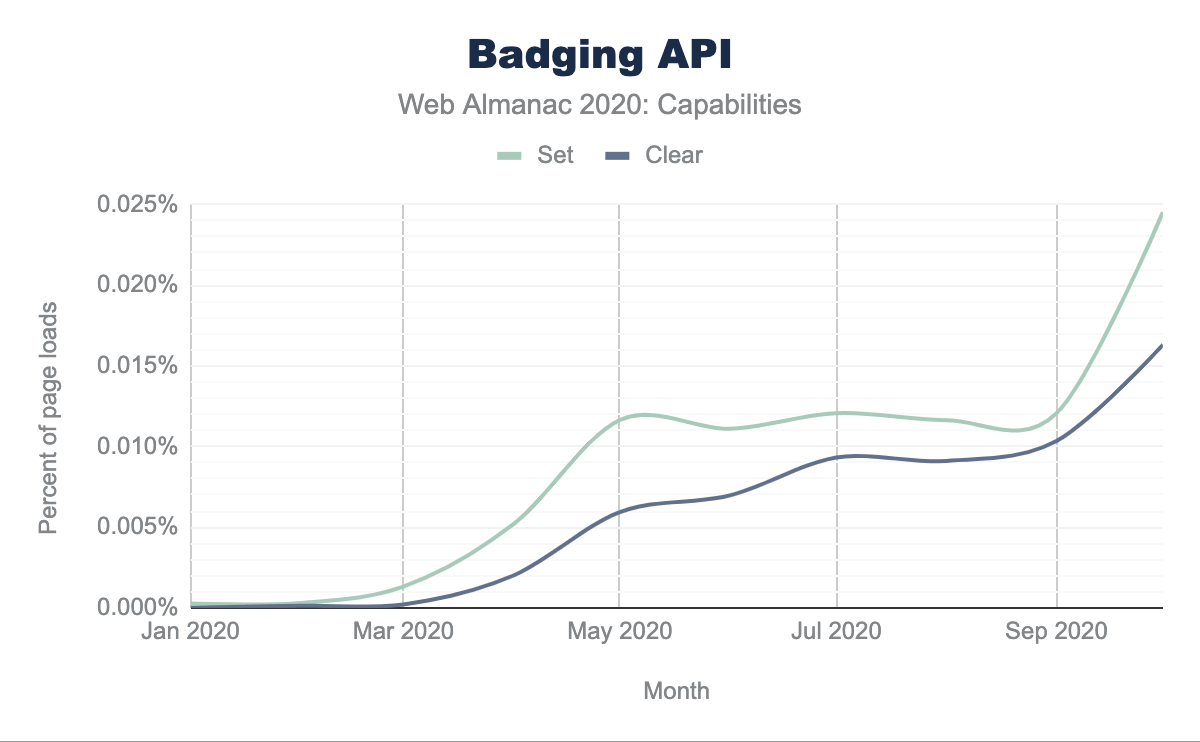
(источники: Badge Set, Badge Clear)
С апреля 2020 года в Google Chrome 81 стал доступен новый API Badging, а в июле он появился и в Microsoft Edge 84. После того, как Chrome добавил поддержку этого API, его использование резко увеличилось. В октябре 2020 года на вызов метода setAppBadge() приходится 0,025% от числа всех загрузок страниц в Google Chrome. Метод clearAppBadge() используется реже, примерно на 0,016% загрузок страниц.
Notification Triggers API
Согласно требованию Push API чтобы пользователь получал уведомления, он должен быть онлайн. Некоторые приложения (например, игры, напоминалки, списки дел, календари или будильники) могут откладывать показ уведомления. Для поддержки такой возможности команда Chrome экспериментирует с новым API под названием Notification Triggers (Explainer, ещё даже нет проекта стандарта). Этот API добавляет новое свойство showTrigger в объект options, передаваемый в метод showNotification() при регистрации сервис-воркера. API разработано для того, чтобы в будущем можно было использовать различные виды триггеров, хотя пока только реализованы только триггеры, работающие с временем. Для отображения уведомления на определенную дату и время разработчики могут создать новый экземпляр TimestampTrigger и передать ему нужную метку времени:
registration.showNotification('Title', {
body: 'Message',
showTrigger: new TimestampTrigger(timestamp),
});(источник: Notification Triggers)
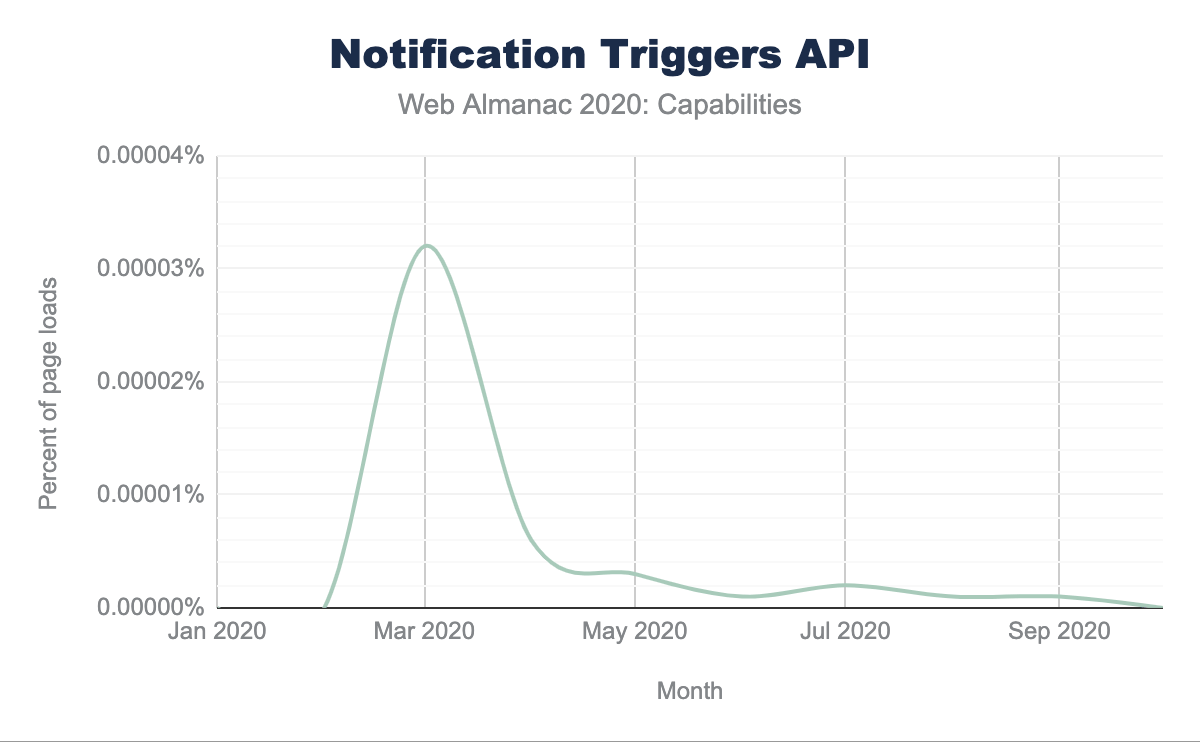
Команда Fugu впервые экспериментировала с Notification Triggers в Chrome 80-83 (через origin trial), после чего разработка была приостановлена из-за отсутствия реакции со стороны разработчиков. Начиная с Chrome 86, который вышел в октябре 2020 года, API снова стал доступен по origin trial. Этим объясняется уровень использования Notification Triggers API, который составил 0,000032% от общего количества загрузок страниц в Chrome во время первого тестирования в рамках origin trial примерно в марте 2020 года.
Screen Wake Lock API
Для экономии заряда аккумулятора мобильные устройства уменьшают яркость экрана и в конце концов отключают дисплей. Однако есть ситуации, когда при использовании приложения пользователем экран не должен отключаться, например, это актуально при чтении рецепта во время приготовления пищи или при просмотре презентации. Screen Wake Lock API (рабочий черновик W3C) решает данную проблему, позволяя оставлять экран включенным.
Метод navigator.wakeLock.request() останавливает блокировку экрана. Он принимает параметр WakeLockType. В будущем API Wake Lock может включать поддержку других типов блокировки, например, чтобы отключать экран, но оставлять рабочим процессор. Пока что API поддерживает только блокировку экрана, поэтому доступен только один необязательный аргумент со значением по умолчанию screen. Метод возвращает промис, при успешном выполнении которого будет получен объект WakeLockSentinel. Разработчикам необходимо сохранить его в переменную, чтобы позже вызвать метод release(), который снимет блокировку отключения экрана. Браузер автоматически снимет блокировку на отключение экрана, если вкладка перестанет быть активной, либо если пользователь свернёт окно. Стоит упомянуть, что, например, из-за низкого заряда аккумулятора браузер может и вовсе запретить блокировку отключения экрана, в таком случае промис будет отклонён.
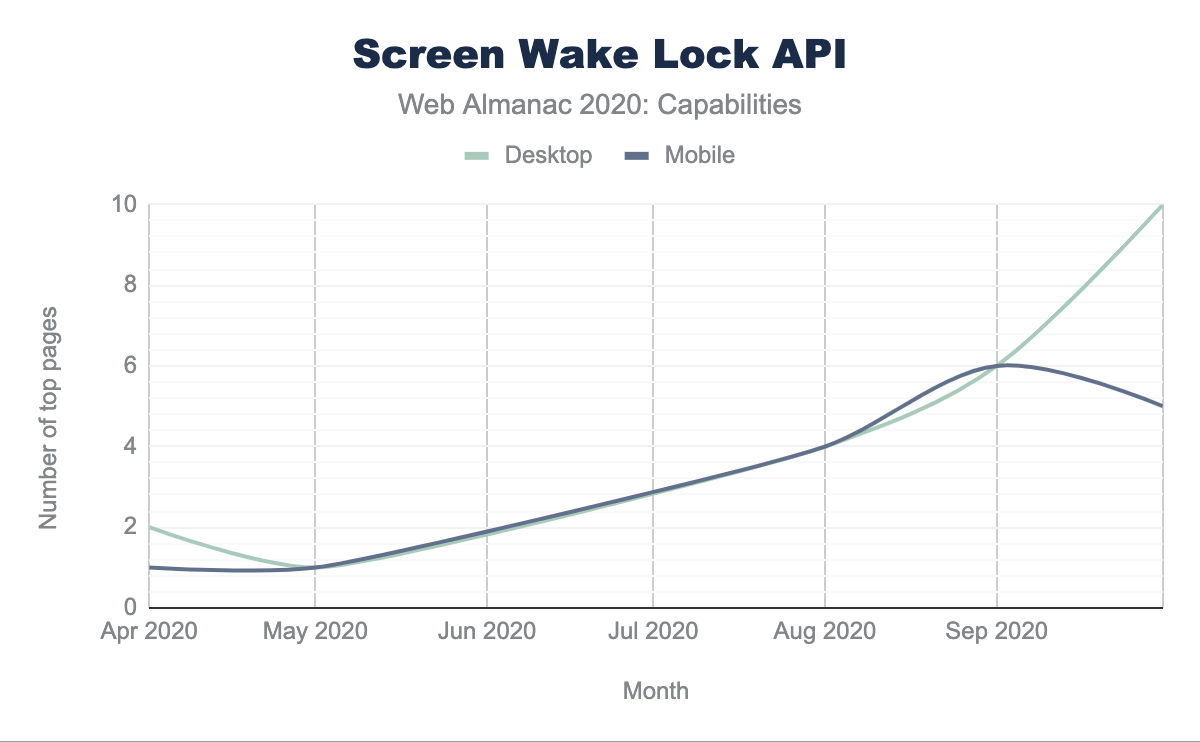
BettyCrocker.com — популярный кулинарный сайт в США уже использует API Screen Wake Lock, чтобы предотвратить автоматическое выключение экрана на смартфоне пользователя, когда тот готовит еду. В своём обзоре они написали, что средняя продолжительность сеанса возросла в 3,1 раза, показатель отказов снизился на 50%, а уровень конверсии продаж увеличился примерно на 300%. Таким образом, наблюдается заметное позитивное влияние новой возможности на сайт или приложение. API Screen Wake Lock доступен в Google Chrome 84, который появился в июле 2020 года. У HTTP Archive есть данные только за апрель, май, август, сентябрь и октябрь. После выхода Chrome 84 использование данного API быстро возросло. В октябре 2020 года API использовался на 10 обычных и 5 мобильных веб-страницах.
Idle Detection API
Некоторым приложениям нужно знать, использует ли в данный момент пользователь своё устройство (или оно находится в режиме ожидания). Например, чат-приложения может это пригодиться, чтобы показывать статус пользователя (онлайн или офлайн). Для этого могут браться в расчёт разные факторы, вроде отсутствия взаимодействия с экраном, мышью или клавиатурой. Idle Detection API (проект на WICG) реализует абстрактный API, позволяющий разработчикам проверять, активен ли сейчас пользователь или включён ли экран его устройства (в зависимости от определённых условий).
Для этого API добавляет новый интерфейс IdleDetector в глобальный объект window. Чтобы воспользоваться этой функциональностью, разработчикам сперва потребуется запросить разрешение путём вызова метода IdleDetector.requestPermission(). Если пользователь дал разрешение, разработчики могут создать новый экземпляр IdleDetector. В этом объекте есть два свойства: userState и screenState, содержащие соответствующие состояния. Также, эти два метода сгенерируют событие change, если измениться состояние пользователя или экрана. И наконец, необходимо запустить детектор отслеживания бездействия, вызвав его метод start(). Метод принимает конфигурационный объект с двумя параметрами. Первый параметр — threshold, устанавливает время в миллисекундах, по истечению которого пользователь будет считаться неактивным (минимум — минута); второй — abort, принимающий AbortSignal, который нужен, чтобы позже остановить определение бездействия пользовательской активности.
(источник: Idle Detection)
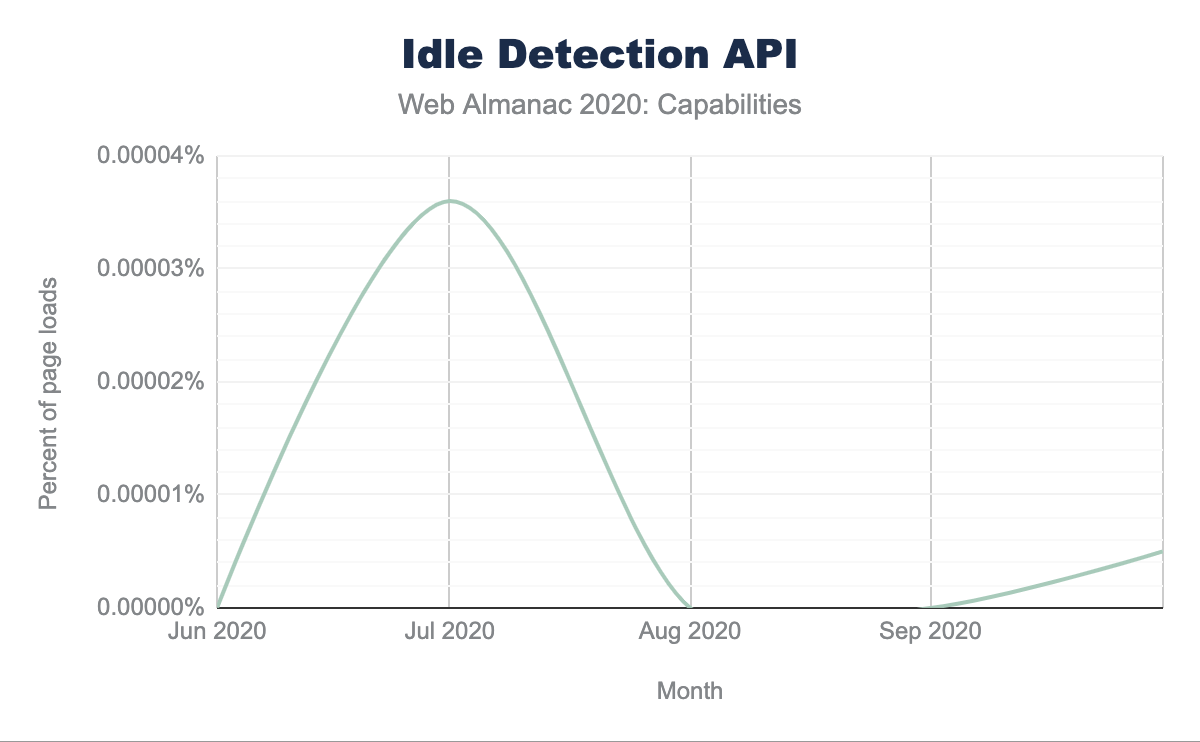
На момент написания, API Idle Detection доступен только через механизм origin trial, поэтому его API может измениться в будущем. По этой причине сейчас он совсем не популярен, и его использование с трудом поддается измерению.
Periodic Background Sync API
Когда пользователь закрывает веб-приложение, взаимодействие с бэкенд-сервисом прекращается. В некоторых случаях периодически разработчикам требуется синхронизировать данные, по аналогии с тем, как это происходит в нативных приложениях. Например, новостным приложениям, скорее всего, неплохо бы загружать последние новости заранее до того, как пользователь зайдёт в приложение.Periodic Background Sync API (проект доклада WICG) должен преодолеть этот разрыв между веб- и нативными приложениями.
Добавление периодической синхронизации
Periodic Background Sync API полагается на сервис-воркеры, которые могут работать, даже при закрытом приложении. Как и в случае с другими возможностями, для использования этого API в первую очередь нужно получить разрешение от пользователя. API реализует новый интерфейс PeriodicSyncManager. При регистрации сервис-воркера разработчики могут получить доступ к экземпляру этого интерфейса (если он доступен). Для синхронизации данных в фоновом режиме приложение необходимо сначала для этого зарегистрировать, вызвав метод periodicSync.register(). Этот метод принимает два параметра: tag (строковое имя, которое потребуется для повторной проверки регистрации в дальнейшем, и конфигурационный объект со свойством minInterval. Это свойство задаёт необходимый минимальный интервал в миллисекундах. В примере ниже браузер сам решит, как часто он будет делать фоновую синхронизацию:
registration.periodicSync.register('articles', {
minInterval: 24 * 60 * 60 * 1000 // один день
});Выполнение действий во время периодической синхронизации
В каждый заданный интервал времени браузер генерирует событие сервис-воркера periodicsync (при условии, что устройство находится в сети). Затем скрипт сервис-воркера может выполнить необходимые действия для синхронизации данных:
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'articles') {
event.waitUntil(syncStuff());
}
});На момент написания этой главы только браузеры на движке Chromium реализуют это API. В этих браузерах для использования API, сначала нужно установить приложение (т.е. добавить его на главный экран). Индекс вовлеченности сайта определяет, с какой частотой нужно вызывать события периодической синхронизации (и нужно ли это делать вообще). Для обычных сайтов рекомендуется синхронизировать контент один раз в день.
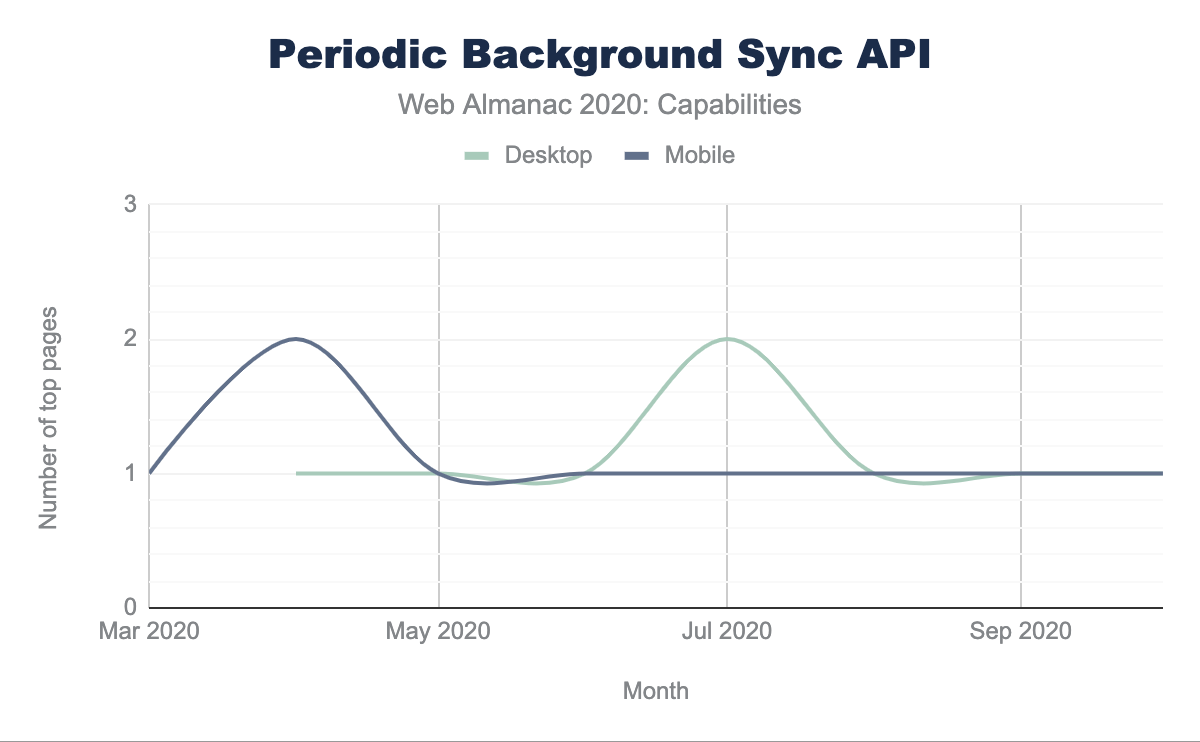
На данный момент использование этого интерфейса очень низкое. В течение 2020 года HTTP Archive, зафиксировал только одну-две страницы, использующие данный API.
Интеграция с нативными магазинами приложений
PWA — универсальная модель приложения. Однако в ряде случаев всё же требуется отдельное нативное приложение. Например, если приложению необходимо использовать функциональность, недоступную пока для веба, либо, напротив, опыт команды разработчиков не ориентирован на веб-приложения. Если у пользователя установлено нативное приложение, веб-приложениям не следует отправлять уведомления или предлагать установку соответствующего PWA.
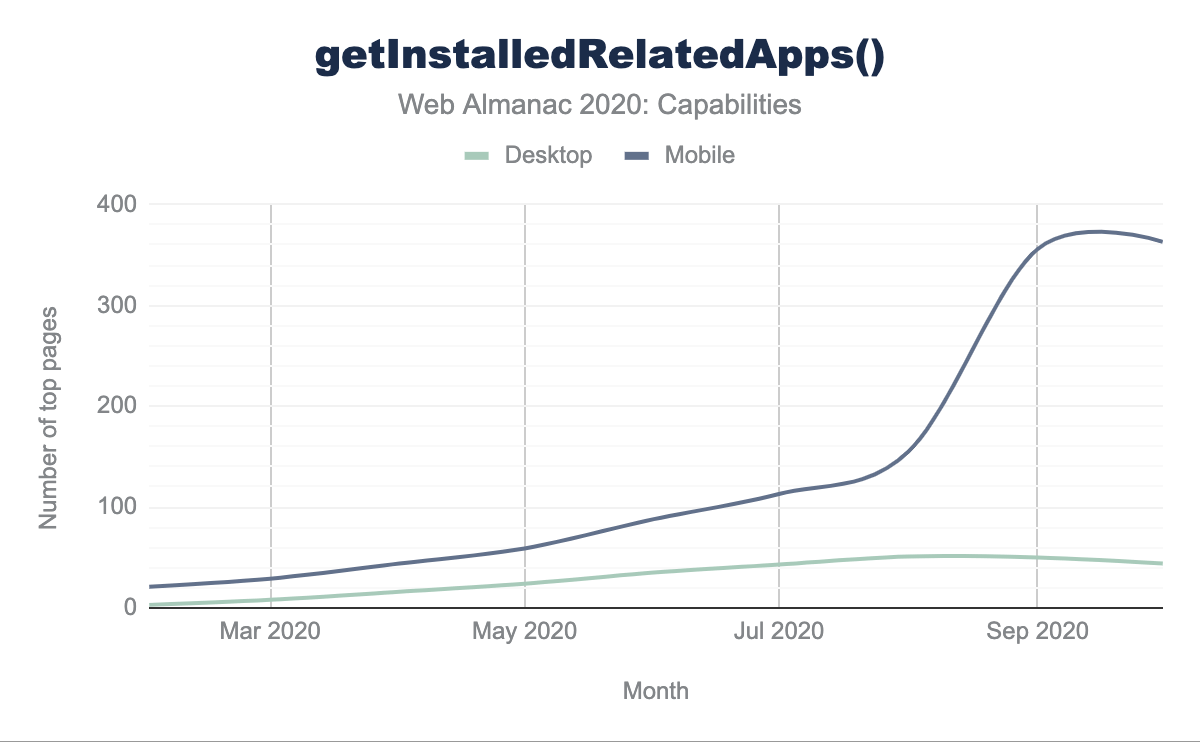
Для определения, установлено ли у пользователя нативное приложение или PWA, разработчики могут воспользоваться методом getInstalledRelatedApps() (черновик проекта на WICG) в объекте navigator. Сейчас этот метод работает в браузерах на Chromium и поддерживает приложения на Android и на универсальной платформе Windows (UWP). Разработчикам необходимо подкорректировать нативные бандлы приложений, указав в них сайт, а также в файле манифеста PWA добавить информацию о нативных приложениях. Вызов метода getInstalledRelatedApps() вернёт список установленных приложений на устройстве пользователя:
const relatedApps = await navigator.getInstalledRelatedApps();
relatedApps.forEach((app) => {
console.log(app.id, app.platform, app.url);
});В течение 2020 года наблюдается устойчивый рост использования API-метода getInstalledRelatedApps() на мобильных сайтах. В октябре 2020 года на 363 мобильных страницах, отслеживаемых HTTP Archive, вызывался этот API. На обычных веб-страницах данный API не пользуются такой популярностью. Возможно это связано с тем, что в магазинах Android-приложений сейчас значительно больше приложений, чем в Microsoft Store для Windows.
Content Indexing API
Сейчас веб-приложения могут сохранять информацию на устройстве, используя для этого, к примеру, кеш-хранилище или IndexedDB. Однако пользователям трудно понять, какие из имеющихся данных доступны в офлайн-режиме. Content Indexing API (проект на WICG) позволяет разработчикам более наглядно показывать статус доступности контента. В данный момент Chrome на Android — единственный браузер, кто использует этот API. В этом браузере сохраненные рекомендуемые статьи (Discover) доступны в меню “Скачанные файлы”. Там будет отображаться контент, проиндексированный через Content Indexing API.
Content Indexing API расширяет Service Worker API в виде нового интерфейса ContentIndex. Данный интерфейс доступен через свойство index при регистрации сервис-воркера. Метод add() позволяет разработчикам добавлять контент в индекс: каждый фрагмент контента должен иметь ID, URL, стартовый URL, заголовок, описание и набор иконок. При желании контент может быть сгруппирован по различным категориям (статьи, главные страницы или видео). Метод delete() удаляет контент из индекса, а метод getAll() возвращает список всех проиндексированных записей.
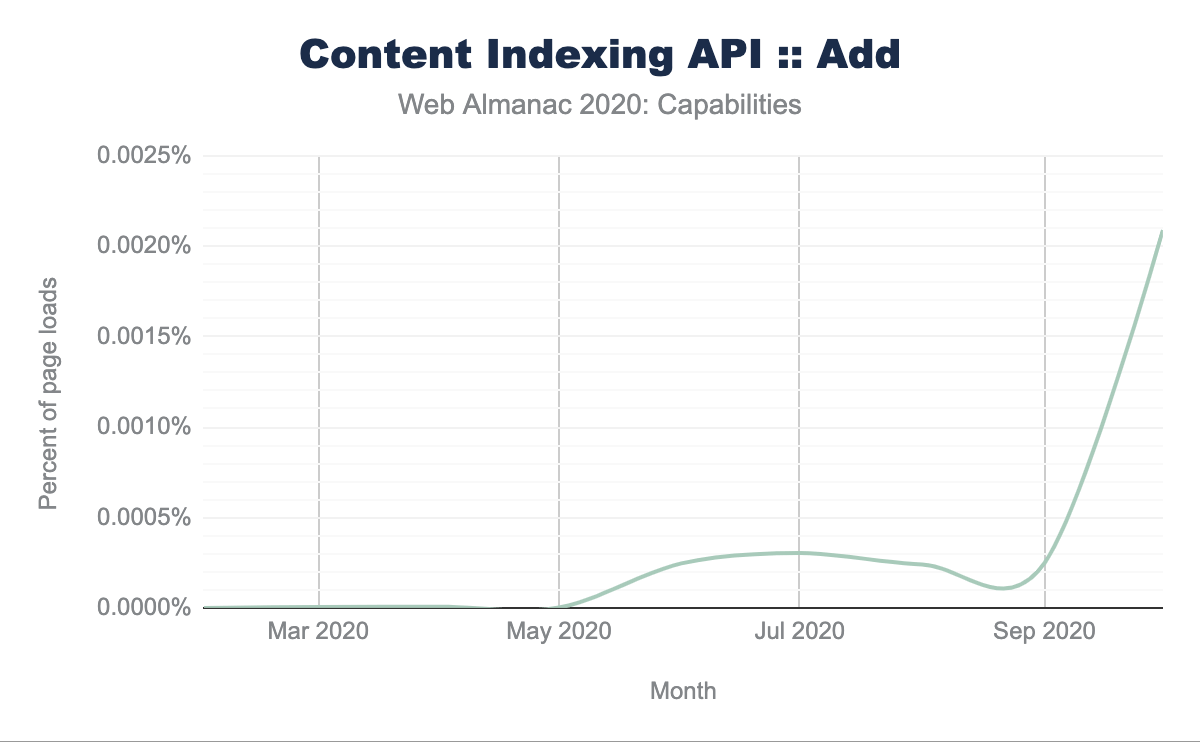
(источник: Content Indexing)
Content Indexing API доступен в Chrome 84 с июля 2020 года. Сразу после этого появления, API использовался примерно на 0.0002% загрузок страниц в Chrome. Уже в октябре 2020 года этот показатель увеличился почти в десять раз.
Новые API передачи данных
И наконец, существуют два новых метода для передачи данных, которые в настоящее время доступны в качестве экспериментальной возможности в рамках origin trial. Первый позволяет разработчикам получать сообщения с высокой периодичностью при помощи WebSockets, в то время как второй представляет совершенно новый двунаправленный протокол связи, как дополнение к HTTP и веб-сокетам.
Управление данными с высокой периодичностью в веб-сокетах
WebSocket API — отличный вариант для двунаправленного обмена данными между сайтами и серверами. Однако в WebSocket API невозможно контролировать очень частый поток данных (backpressure), поэтому приложения, сталкивающиеся с такими сообщениями, могут зависать. WebSocketStream API (Explainer, пока нет стандарта) добавляет в WebSocket API простую в использовании поддержку ограничения частого потока данных. Вместо обычного конструктора WebSocket разработчикам предлагается создать новый экземпляр интерфейса WebSocketStream. Свойство потока connection возвращает промис, успешное выполнение которого даст читаемый и записываемый поток, через который можно читать поток или записывать в него, соответственно:
const wss = new WebSocketStream(WSS_URL);
const {readable, writable} = await wss.connection;
const reader = readable.getReader();
const writer = writable.getWriter();WebSocketStream API решает проблему с регулировкой скорости обработки часто отправляющихся данных; его можно спокойно использовать, так как данная функция будет применяться только тогда, когда действительно требуется.
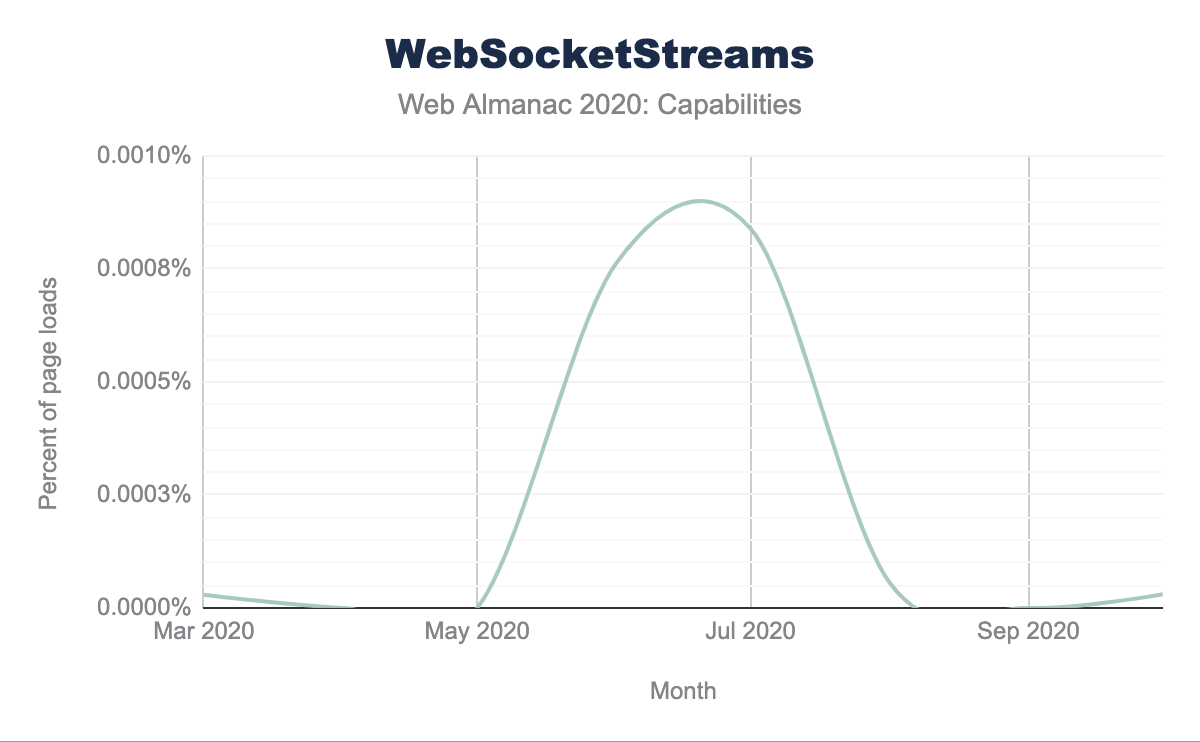
(источник: WebSocketStream)
WebSocketStream API был доступен в режиме origin trial, но потом снова перешёл на экспериментальный период. Соответственно, этим объясняется, почему использование этого API пока что настолько низкое, что его даже трудно измерить.
Применение QUIC
QUIC (IETF Internet-Draft) — это мультиплексированный, потоковый, двунаправленный транспортный UDP-протокол. Это альтернатива HTTP/WebSocket API, которые работают поверх TCP. QuicTransport API — это клиентский API для отправки сообщений на сервер QUIC и получения сообщений с него. Разработчики могут выбирать между ненадёжной отправкой данных через датаграммы, так и надёжной, использующей потоковое API:
const transport = new QuicTransport(QUIC_URL);
await transport.ready;
const ws = transport.sendDatagrams();
const stream = await transport.createSendStream();QuicTransport — достойная альтернатива веб-сокетам, поскольку она поддерживает всё, что умеет WebSocket API, но учитывает ситуации, когда минимальное время ожидания более важно, чем надёжность и порядок доставки сообщений. Он отлично подойдёт для игр и приложений с часто совершаемыми событиями.
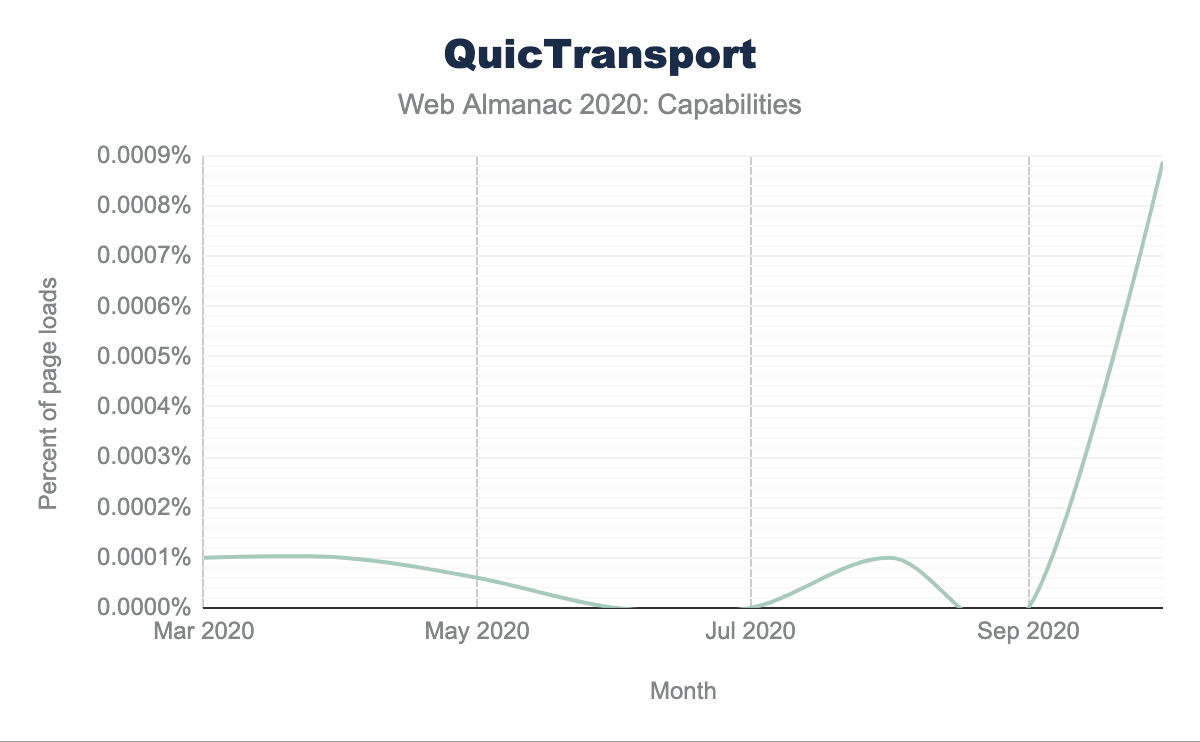
(источник: QuicTransport)
Сейчас использование данного интерфейса настолько низкое, что едва поддаётся измерению. В октябре 2020 года этот показатель значительно вырос до 0,00089% загрузок страниц в Chrome.
Вывод
Состояние веб-возможностей в 2020 году хорошее, поскольку новые и мощные API регулярно появляются вместе с новыми версиями Chromium-браузеров. Некоторые интерфейсы, такие как Content Indexing API или Idle Detection API, помогают добавлять завершающие штрихи к определённым веб-приложениям. Другие API, в частности File System Access и Async Clipboard API позволяют создавать офисные приложения. Некоторые API, например, Async Clipboard и Web Share API уже доступны не только в Chromium-браузерах. Safari даже стал первым мобильным браузером с поддержкой Web Share API.
Благодаря отлаженному и продуманному процессу работы, команда Fugu гарантирует безопасный и конфиденциальный доступ при использовании новых возможностей. Кроме того, команда Fugu регулярно получает мнения и отзывы от разработчиков браузеров и просто веб-разработчиков. Пока использование большинства из этих новых API остаётся сравнительно низким, некоторые из рассмотренных в этой главе API демонстрируют экспоненциальный рост, напоминающий хоккейную клюшку, в частности это относится к Badging или Content Indexing API. Состояние веб-возможностей в 2021 году будет зависеть от самих веб-разработчиков. Автор этой главы призывает сообщество использовать мощные API для создания отличных веб-приложения, учитывая при этом обратную совместимости, чтобы в конечном итоге помочь вебу стать более эффективной платформой.