Capacidades

Introdução
Experiências envolventes na web não estão limitadas às capacidades básicas do navegador; elas podem aproveitar o sistema operacional subjacente. As APIs da plataforma web expõem essas capacidades que são a base para Progressive Web Apps (PWA)— aplicativos web capazes de oferecer experiências de alta qualidade, semelhantes a aplicativos específicos de plataformas.
Além disso, algumas funcionalidades na plataforma web proporcionam acesso a recursos de nível mais baixo, como acesso ao sistema de arquivos, geolocalização, acesso à área de transferência, e até mesmo a capacidade de detectar gamepads.
Metodologia
Este capítulo utilizou o conjunto de dados público do HTTP Archive, composto por milhões de páginas. Essas páginas foram arquivadas como se fossem visitadas tanto em desktop quanto em dispositivos móveis, pois alguns sites fornecem conteúdo diferente com base no dispositivo que está solicitando a página.
O rastreador do HTTP Archive analisou o código-fonte de todas essas páginas para determinar quais APIs foram (potencialmente) utilizadas nelas. Por exemplo, expressões regulares, como /navigator\.share\s*\(/g, testam as páginas para verificar se, no caso específico, a Web Share API é encontrada em seu código-fonte.
Este método apresenta dois problemas significativos. Em primeiro lugar, ele pode sub-relatar o uso de algumas APIs, pois não consegue detectar código ofuscado que pode existir devido à minificação, por exemplo, quando navigator foi minificado para n. Além disso, pode super-relatar ocorrências de APIs porque não executa o código para verificar se uma API é realmente utilizada. Apesar dessas limitações, acreditamos que esta metodologia deve fornecer uma visão suficientemente boa das capacidades que são utilizadas na web.
Existem setenta e cinco expressões regulares no total para capacidades suportadas; consulte este arquivo fonte para ver todas as expressões utilizadas.
Os dados de uso neste capítulo são de um rastreamento em junho de 2022; você pode visualizar os dados brutos na Planilha de Resultados das Capacidades 2022.
Este capítulo também comparará o uso de APIs com o uso do ano passado; você pode visualizar os dados brutos do ano anterior na Planilha de Resultados das Capacidades 2021.
Async Clipboard API
Nossa primeira API, o Async Clipboard API, permite acesso de leitura/escrita à área de transferência do sistema.
Observe que a Async Clipboard API substitui a API document.execCommand() obsoleta para acessar a área de transferência.
Acesso de escrita
Para escrever dados na área de transferência, existem os métodos writeText() e write(). O método writeText() recebe um argumento de String e retorna uma Promise, enquanto write() recebe um array de objetos ClipboardItem e também retorna uma Promise. Objetos ClipboardItem podem conter dados arbitrários, como imagens.
Existe uma lista dos tipos de dados obrigatórios que um navegador deve suportar pela especificação da Clipboards API; consulte esta lista do W3C. Infelizmente, nem todos os fornecedores suportam a lista completa; verifique a documentação específica do navegador sempre que possível.
await navigator.clipboard.writeText("hello world");
const blob = new Blob(["hello world"], { type: "text/plain" });
await navigator.clipboard.write([
new ClipboardItem({
[blob.type]: blob,
}),
]);Acesso de leitura
Para ler dados da área de transferência, existem os métodos readText() e read() . Ambos os métodos retornam uma Promise que será resolvida com os dados da área de transferência. O método readText() resolve como uma String, enquanto read() resolve como um array de objetos ClipboardItem.
const item = await navigator.clipboard.readText();
const items = await navigator.clipboard.read();Para manter os dados do usuário seguros, a permissão "clipboard-read" da Permissions API deve ser concedida para ler dados da área de transferência.
Tanto o acesso de leitura quanto de escrita à área de transferência estão disponíveis nas versões modernas do Chrome, Edge e Safari. O Firefox suporta apenas writeText().
Crescimento da Async Clipboard API
A Async Clipboard API apresentou crescimento no uso, passando de 8,91% em 2021 para 10,10% em 2022 em desktop. Em dispositivos móveis, também houve crescimento, de 8,25% em 2021 para 9,27% em 2022. Como resultado, este ano, a Async Clipboard API foi a API mais utilizada tanto em desktop quanto em dispositivos móveis, superando a Web Share API (API mais utilizada no ano anterior).
Web Share API
A Web Share API invoca o mecanismo de compartilhamento específico da plataforma do dispositivo, permitindo que dados, como texto, uma URL ou arquivos, de um aplicativo web sejam compartilhados com qualquer outro aplicativo, como clientes de e-mail, aplicativos de mensagens e muito mais.
O método chamado para compartilhar dados é navigator.share(). O método navigator.share() aceita um objeto contendo os dados a serem compartilhados e retorna uma Promise. Nem todo tipo de arquivo pode ser compartilhado, no entanto, o método navigator.canShare() pode testar um objeto de dados para verificar se o navegador pode compartilhá-lo. Você pode ver a lista de tipos de arquivo compartilháveis na MDN.
Após chamar navigator.share(), o navegador abrirá uma folha específica da plataforma onde os usuários selecionam com qual aplicativo compartilhar os dados.
Além disso, a Web Share API só pode ser acionada por uma interação do usuário com a página, como um clique em um botão; a Web Share API não pode ser chamada arbitrariamente por código executado.
const data = {
url: "https://almanac.httparchive.org/en/2022/capabilities",
};
if (navigator.canShare(data)) {
try {
await navigator.share(data);
catch (err) {
console.error(err.name, err.message);
}
}A Web Share API está disponível em versões modernas do Chrome, Edge e Safari. No entanto, para o Chrome, ela é suportada apenas no Windows e no ChromeOS.
Crescimento da Web Share API
A Web Share API diminuiu em uso de 9,00% em 2021 para 8,84% em 2022 em desktop. Em dispositivos móveis, o uso diminuiu de 8,58% em 2021 para 8,36% em 2022. Como resultado, este ano, a Web Share API foi a segunda API mais utilizada tanto em desktop quanto em dispositivos móveis, ficando atrás da Async Clipboard API — a segunda API mais utilizada no ano passado.
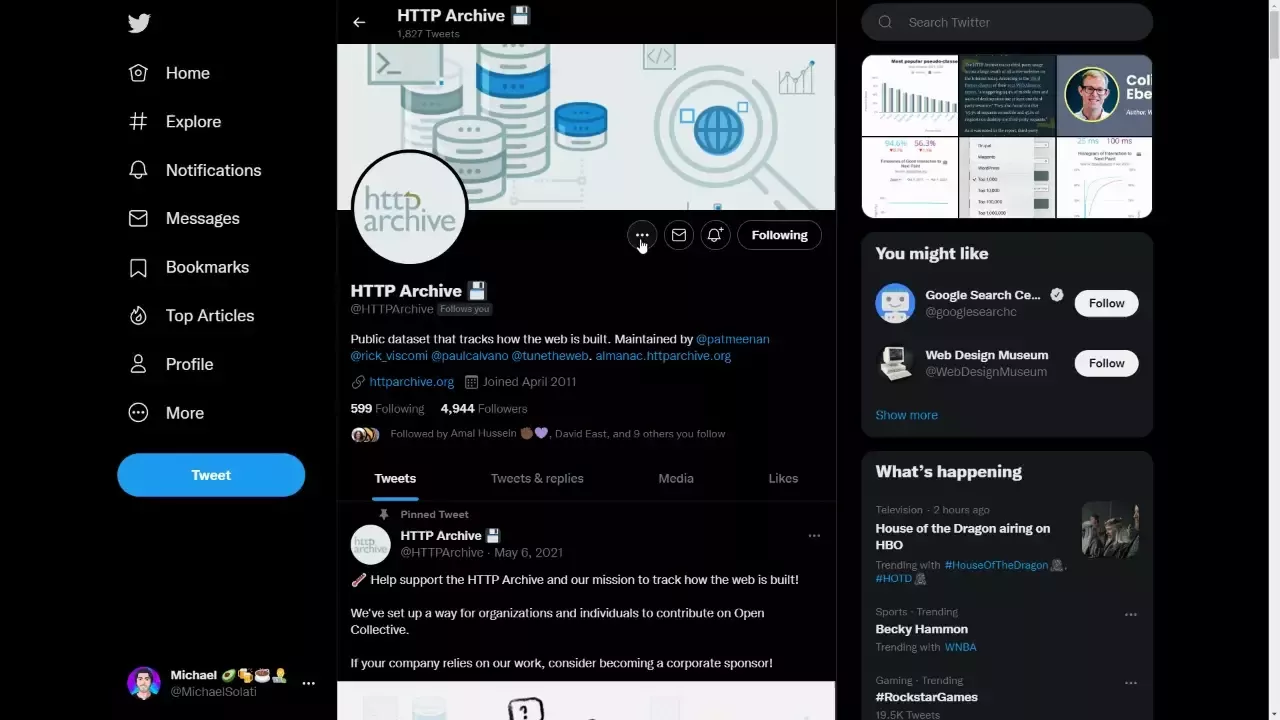
Em muitos sites, é possível encontrar a Web Share API em uso. Por exemplo, plataformas de mídia social, sites de documentação e outros a utilizam como uma ótima maneira de compartilhar conteúdo. Alguns exemplos onde você pode encontrar a API em uso incluem web.dev e twitter.com.
Adicionar à Tela Inicial
A capacidade de adicionar um aplicativo web à tela inicial de um dispositivo é uma funcionalidade que não examinamos no relatório de Capacidades do ano passado. Para calcular quantos sites têm essa funcionalidade, as páginas foram testadas para ver se tinham um ouvinte para o evento beforeinstallprompt event.
Observe que o evento beforeinstallprompt é uma API exclusiva do Chromium e atualmente está em fase de incubação dentro do WICG.
O evento beforeinstallprompt é acionado imediatamente antes de um usuário ser solicitado a “instalar” um aplicativo web. O uso de um ouvinte de eventos para o evento beforeinstallprompt não é necessário para que aplicativos web sejam adicionados à tela inicial de um dispositivo, portanto, é seguro assumir que o uso real é muito maior. No entanto, essa metodologia nos permitirá ter uma ideia de quão popular é essa funcionalidade.
A capacidade de adicionar um aplicativo à tela inicial é uma característica crucial das PWAs. Para usar essa funcionalidade, os aplicativos web devem atender aos seguintes critérios:
- O aplicativo web não deve estar instalado.
- O usuário deve ter passado pelo menos 30 segundos visualizando a página em algum momento.
- O usuário deve ter clicado ou tocado pelo menos uma vez na página em algum momento.
- O aplicativo web deve ser servido por HTTPS.
-
O aplicativo web deve incluir um manifesto de aplicativo web com:
short_nameouname.icons(deve incluir um ícone de 192x192 pixels e um ícone de 512x512 pixels).start_url.display(deve ser um dos seguintes:fullscreen,standalone, ouminimal-ui).prefer_related_applications(não deve estar presente ou deve serfalse).
- O aplicativo web deve registrar um service worker com um manipulador de
fetch.
Aplicações instaladas podem aparecer em menus Iniciar, desktops, telas iniciais, na pasta de Aplicativos, ao procurar aplicativos em um dispositivo, em folhas de compartilhamento de conteúdo e muito mais.
A capacidade de adicionar à tela inicial está disponível apenas em versões modernas do Chrome, Edge e Safari no iOS e iPadOS.
Usage of Add to Home Screen
Como mencionado, a capacidade de “Adicionar à Tela Inicial” não foi medida no ano passado. No entanto, para posteridade e relatórios detalhados, o evento beforeinstallprompt foi usado em 8,56% das páginas desktop e 7,71% das páginas móveis, tornando-se a terceira capacidade mais usada em desktop e mobile.
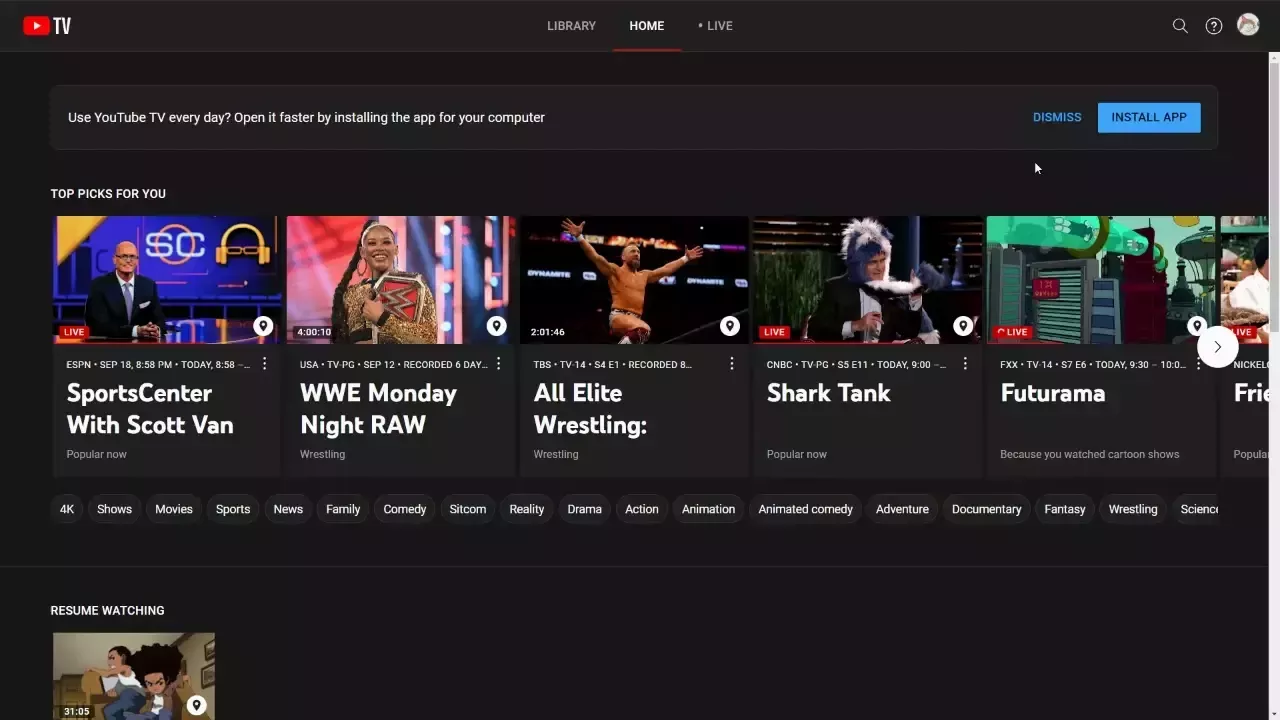
Ao aproveitar o evento beforeinstallprompt, os desenvolvedores podem fornecer uma experiência personalizada na forma como os usuários instalam seu aplicativo web. Um exemplo é o YouTube TV, que convida os usuários a instalar seu aplicativo para acessá-lo de forma mais rápida e fácil.
beforeinstallprompt.beforeinstallprompt.
Media Session API
A Media Session API permite que os desenvolvedores criem notificações personalizadas para conteúdo de áudio ou vídeo na web. A API inclui manipuladores de ações que os navegadores podem usar para acessar o controle de mídia em teclados, headsets e os controles de software na área de notificação e nas telas de bloqueio de um dispositivo. A Media Session API capacita os usuários a saberem e controlarem o que está sendo reproduzido em uma página da web sem precisar estar ativamente visualizando essa página.
Quando uma página reproduz conteúdo de áudio ou vídeo, os usuários recebem uma notificação de mídia que aparece na bandeja de notificações de seus dispositivos móveis ou no hub de mídia de seus desktops. Os navegadores tentarão mostrar um título e um ícone, mas a Media Session API permite que a notificação seja personalizada com metadados de mídia ricos, como título, nome do artista, nome do álbum e arte do álbum.
navigator.mediaSession.metadata = new MediaMetadata({
title: "Creep",
artist: "Radiohead",
album: "Pablo Honey",
artwork: [
{
src: "https://via.placeholder.com/96",
sizes: "96x96",
type: "image/png",
},
{
src: "https://via.placeholder.com/128",
sizes: "128x128",
type: "image/png",
},
{
src: "https://via.placeholder.com/192",
sizes: "192x192",
type: "image/png",
},
{
src: "https://via.placeholder.com/256",
sizes: "256x256",
type: "image/png",
},
{
src: "https://via.placeholder.com/384",
sizes: "384x384",
type: "image/png",
},
{
src: "https://via.placeholder.com/512",
sizes: "512x512",
type: "image/png",
},
],
});A Media Session API está disponível em versões modernas do Chrome, Edge, Firefox e Safari.
Uso da Media Session API
A Media Session API não foi medida no ano passado. Em seu primeiro ano de rastreamento, a API foi utilizada em 8,37% das páginas desktop e 7,41% das páginas móveis, tornando-se a quarta capacidade mais utilizada em desktop e mobile.
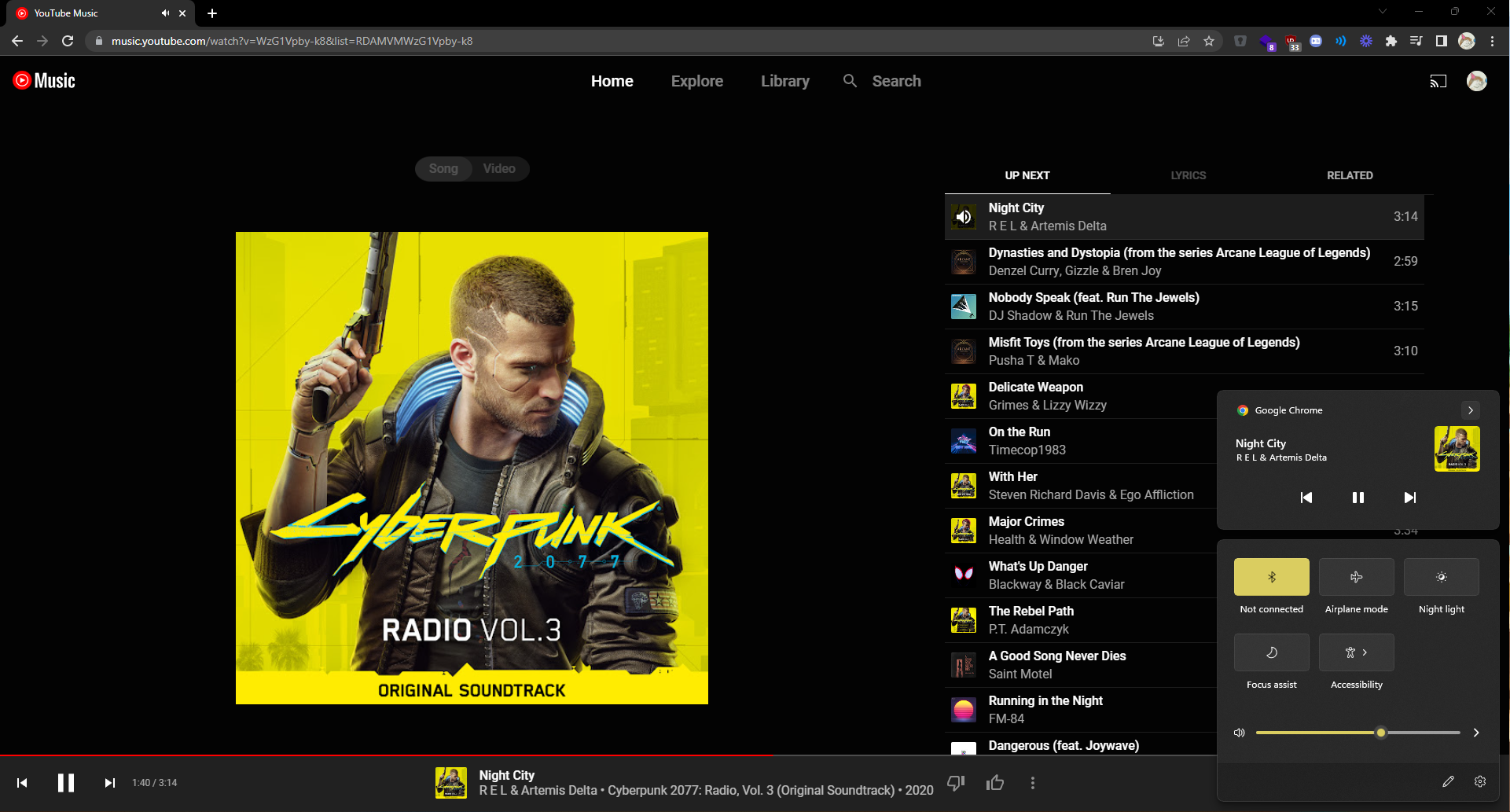
Aplicativos web, como YouTube, YouTube Music, Spotify e outros, aproveitam a Media Session API e fornecem controles avançados para o vídeo ou áudio reproduzido.
Para uma análise mais aprofundada sobre o uso de vídeo na web, confira o capítulo Media.
Device Memory API
As capacidades de um dispositivo dependem de algumas coisas, como a rede, a contagem de núcleos da CPU e a quantidade de memória disponível. A Device Memory API fornece insights sobre a memória disponível, disponibilizando a propriedade somente leitura deviceMemory na interface Navigator. A propriedade retorna uma quantidade aproximada de memória do dispositivo em gigabytes como um número de ponto flutuante.
O valor retornado é impreciso para proteger a privacidade do usuário. Ele é calculado arredondando para baixo para a potência de 2 mais próxima e, em seguida, dividindo esse número por 1.024. O número também é limitado a um valor máximo e mínimo. Assim, você pode esperar números como 0.25, 0.5, 1, 2, 4, e 8 (gigabytes).
const memory = navigator.deviceMemory;
console.log('This device has at least ', memory, 'GiB of RAM.');A Device Memory API está disponível apenas em versões modernas do Chrome e Edge.
Uso da Device Memory API
A Device Memory API não foi medida no ano passado. Em seu primeiro ano de rastreamento, a API foi utilizada em 6,27% das páginas desktop e 5,76% das páginas móveis, tornando-se a quinta capacidade mais utilizada em desktop e mobile.
Para o lançamento do redesenho do Facebook em 2019, o FB5, eles integraram ativamente o carregamento adaptativo nesta nova versão. Eles fizeram isso adaptando-se com base no hardware real dos usuários, alterando o que era carregado e executado com base no que os usuários estavam utilizando. Por exemplo, no desktop, o Facebook definiu grupos de usuários com base nos núcleos da CPU (navigator.hardwareConcurrency) e na memória do dispositivo (navigator.deviceMemory) disponíveis.
Confira este vídeo do Chrome Dev Summit 2019, começando em 24:03, onde Nate Schloss compartilha como o Facebook lida com o carregamento adaptativo usando recursos como a Device Memory API.
Service Worker API
Service workers são um dos componentes principais das Progressive Web Apps. Eles atuam como um proxy no lado do cliente que coloca os desenvolvedores no controle do cache do sistema e de como responder às solicitações de recursos. Ao pré-armazenar recursos essenciais, os desenvolvedores podem eliminar a dependência da rede, garantindo experiências instantâneas e confiáveis.
Além de armazenar em cache recursos, os service workers podem atualizar ativos do servidor, permitir notificações push e conceder acesso às APIs de segundo plano e de sincronização de segundo plano periódica.
Embora os service workers tenham sido amplamente adotados e suportados pelos principais navegadores, nem todos os recursos dos service workers estão disponíveis em todos os navegadores. Um exemplo de recurso atualmente não suportado é o Push API no Safari. O Safari oferecerá suporte ao Push API no próximo lançamento do macOS Ventura em 2022 e no iOS 16 e iPadOS 16 em 2023.
A Service Worker API está disponível em versões modernas do Chrome, Edge, Firefox e Safari.
Growth of the Service Worker API
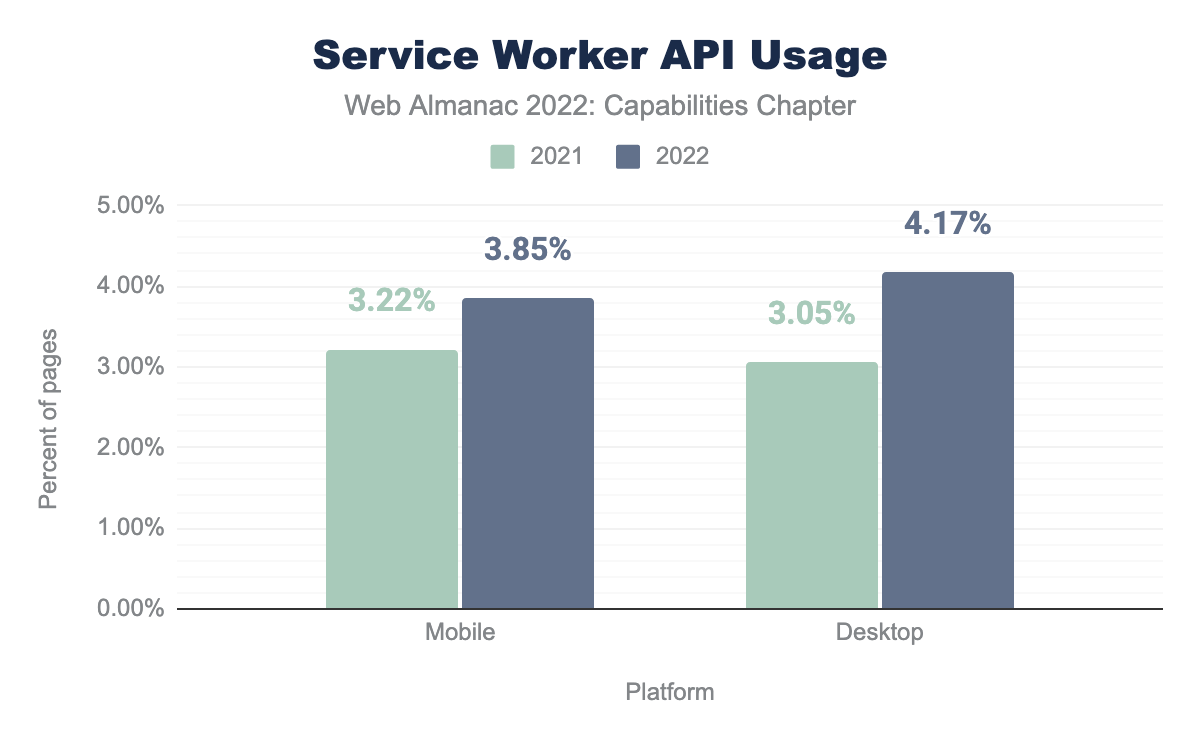
A Service Worker API não foi medida no capítulo de Capacidades do ano passado. No entanto, usando dados do capítulo PWA do ano anterior, a API cresceu em uso de 3,05% para 4,17% em páginas desktop e de 3,22% para 3,85% em páginas móveis, tornando-se a sexta capacidade mais usada em desktop e a sétima mais usada em dispositivos móveis.
Observe que a forma como o uso do service worker no capítulo PWA é medido difere da maneira como o capítulo de Capacidades o mede. Além disso, um bug no pipeline de dados do capítulo PWA do ano passado foi encontrado, resultando em uma contagem menor do uso do service worker.
Para uma análise mais aprofundada sobre o uso de service workers na web, confira o capítulo PWA do Web Almanac de 2022.
Gamepad API
A Gamepad API é como as aplicações web respondem à entrada de gamepads e outros controladores de jogos. Esta API possui três interfaces: uma que representa o controlador conectado ao dispositivo, uma que representa os botões no controlador conectado e, finalmente, uma para eventos disparados quando um gamepad é conectado ou desconectado.
window.addEventListener("gamepadconnected", (e) => {
const gp = navigator.getGamepads()[e.gamepad.index];
console.log(`Controller connected at index ${gp.index}`);
});A Gamepad API está disponível em versões modernas do Chrome, Edge, Firefox e Safari.
Crescimento da Gamepad API
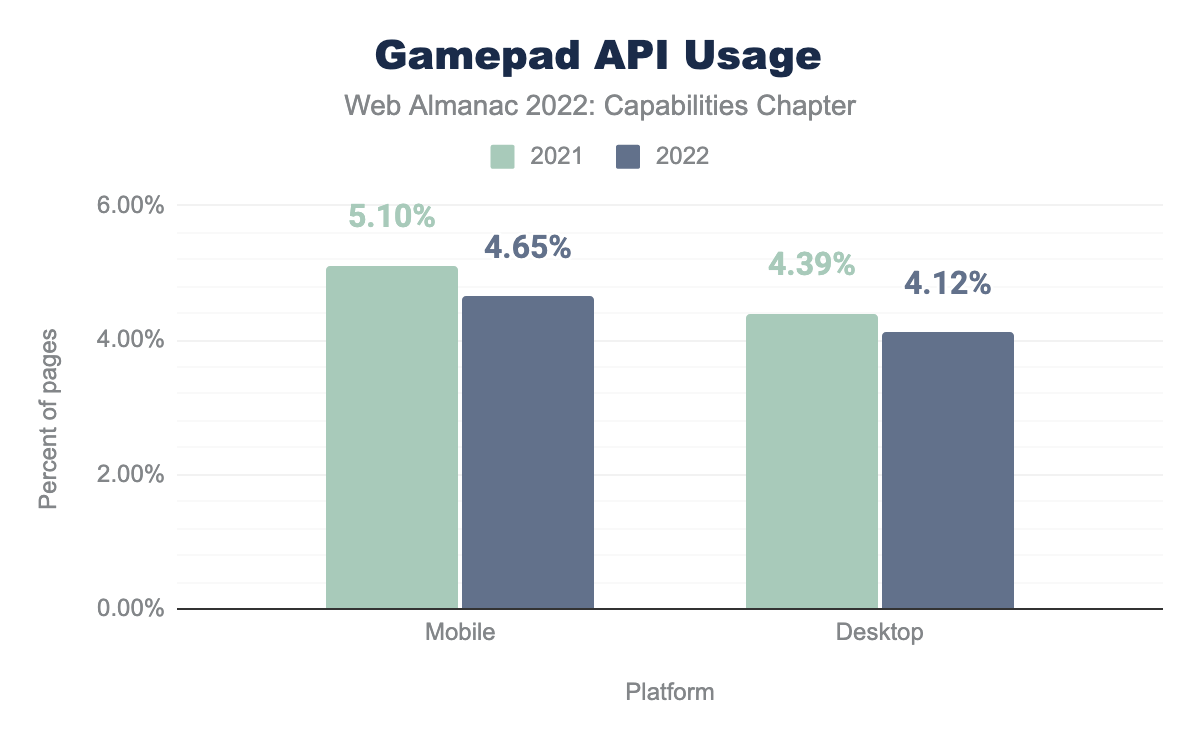
O uso da Gamepad API diminuiu de 4,39% em 2021 para 4,12% em 2022 em desktop. Em dispositivos móveis, o uso diminuiu de 5,10% em 2021 para 4,65% em 2022. Como resultado, neste ano, a Gamepad API foi a sétima capacidade mais usada em desktop e a sexta mais usada em dispositivos móveis.
Aplicações web como o Google Stadia, o NVIDIA GeForce Now e o Xbox Cloud Gaming da Microsoft fornecem experiências de jogo que rodam na nuvem, comparáveis à experiência de executar jogos em dispositivos locais ou um console de jogos. Graças à Gamepad API, essas aplicações web permitem que os usuários usem controladores de jogo tradicionais em vez de apenas um teclado e mouse.
Push API
A Push API permite que as aplicações web recebam mensagens de um servidor, independentemente de a aplicação estar em primeiro plano. Os desenvolvedores podem enviar notificações e atualizações assíncronas para usuários que optaram por isso, fornecendo atualizações significativas e um estímulo para se envolverem novamente com uma aplicação.
As aplicações web também devem ter um service worker para receber notificações push de um servidor. Dentro do service worker, as notificações push podem ser inscritas usando o método PushManager.subscribe().
A Push API está disponível em versões modernas do Chrome, Edge e Firefox.
Uso da Push API
A Push API não foi medida no ano passado. Em seu primeiro ano de rastreamento, a API foi utilizada em 2,03% das páginas desktop e 1,86% das páginas móveis, tornando-se a oitava capacidade mais utilizada em desktop e dispositivos móveis.
Projeto Fugu
Muitos recursos que os usuários esperam encontrar em aplicativos específicos de plataformas também estão disponíveis na web. No entanto, graças ao Projeto Fugu, conhecido por muitos como Projeto Fugu, esses recursos existem na web. O Projeto Fugu é um esforço conjunto entre várias empresas para trazer paridade de recursos para aplicações web, considerando o que os aplicativos para iOS, Android ou desktop podem fazer. O Projeto Fugu trabalha na exposição de capacidades específicas de plataformas para a web, mantendo a segurança, privacidade, confiança do usuário e outros princípios fundamentais da web.
O Projeto Fugu inclui a participação da Microsoft, Intel, Samsung, Google e muitos outros grupos e indivíduos.
Confira este post o blog dos desenvolvedores do Chrome para saber mais sobre o Projeto Fugu.
Conclusão
As capacidades desbloqueiam novas possibilidades e funcionalidades para os desenvolvedores aproveitarem na web. Este capítulo compartilhou oito das APIs de plataforma web mais populares atualmente utilizadas na web. Ele também destacou algumas dessas capacidades utilizadas em diferentes aplicações web. A beleza da web está no fato de que ela pode utilizar essas funcionalidades baseadas em plataformas sem precisar (necessariamente) ser instalada em um dispositivo ou depender de bibliotecas e plugins adicionais.
Algumas experiências empolgantes que utilizam as capacidades da web incluem What Web Can Do Today? (WWCDT) e Discourse. O WWCDT, que utiliza 38 das capacidades que rastreamos, apresenta muitas APIs da web com uma demonstração ao vivo de cada API. O Discourse fornece comunidades com fóruns na web e utiliza 14 das capacidades que rastreamos, como a Badging API, para que os usuários possam ver o número de notificações não lidas que têm.
O Projeto Fugu, também conhecido como Projeto Capabilities, permite que aplicativos migrem para a web, eliminando algumas barreiras associadas a aplicativos específicos de plataformas. Não há necessidade de escrever código “nativo”, não é preciso se preocupar com os usuários tendo acesso às últimas atualizações, e não é necessário fazer com que os usuários busquem e baixem seu aplicativo nas lojas de aplicativos. A web, com suas capacidades, abre todas as novas possibilidades na construção de experiências envolventes para os usuários.