Page Weight

Introduzione
Il peso della pagina è una delle metriche più semplici disponibili. Proprio come salire su una bilancia per avere un’idea del tuo peso personale, caricare una pagina fornirà un senso del numero e della dimensione delle risorse raccolte e richieste. Ma con la maturazione e la crescita del Web e delle pagine Web, anche le metriche associate, come il peso della pagina. Può influire sulle prestazioni di una pagina proprio come il peso personale (massa) può fare lo stesso. Questo capitolo farà un’immersione più approfondita e sbloccherà gli strati delle pagine web e vedrà cosa costituisce il peso di una pagina a possibile discapito dell’utente finale: tu, io, noi.
#PageWeightStillMatters
#PageWeightStillMatters significherebbe quasi che non ha importanza o che non ha avuto importanza. Potrebbe non aver avuto importanza quando è stato lanciato Craigslist basato su testo. Ma 25 anni fa, quando è stata fondata, anche Mosaic 1.0 è stata lanciata lo stesso anno e Waterfalls di TLC è stato un grande successo. Il web è maturato così come le risorse. Erano passati solo pochi anni da quando il twitterverse era stato messo a punto discutendo di come la dimensione media delle pagine web ora fosse uguale alla dimensione del originale doom. Molti di noi hanno riflettuto su quale sarebbe stata la dimensione della pagina nel tempo, incluso il il nostro Tammy Everts, ma la realtà è sorprendente. Una pagina si trova @ ~ 4 MB e 3.7 MB, desktop/mobile rispettivamente, al 75° percentile e uno scioccante 7.4 MB e 6.7 MB al 90° percentile. Ci sono moltitudini di implicazioni nell’avere pagine così pesanti, come la probabilità di una scarsa esperienza utente a causa di reti inaffidabili. Oggi, nonostante le lezioni apprese un decennio fa, stiamo sperimentando variazioni delle stesse sfide: nonostante abbiamo reti leggermente migliori, stiamo lavorando con risorse molto più grandi.
Larghezza di banda
Nel 2016, quando mi è stato chiesto di spiegare perché un turista australiano con cui avevo parlato era soddisfatto di Internet nel Regno Unito, Ilya Grigorik di Google aveva due parole: Fisica dannazione!.
Il punto era semplice: sebbene si possa trarre vantaggio da una maggiore larghezza di banda, le leggi della fisica continuano a prevalere. Un australiano non è in grado di sfuggire alle leggi sulla latenza. Nella migliore delle ipotesi, a casa a Sydney, questo australiano stava vivendo una latenza sufficiente che a volte la sua connessione Internet era percepita come non rispondente.
Ora, immagina che lo stesso australiano, sapendo che al 75° percentile, la sua pagina stia facendo circa 108 richieste (ne parleremo più avanti), e non abbiamo ancora idea del protocollo di rete, delle risorse richieste, del livello di compressione o ottimizzazione. È possibile seguire i capitoli HTTP/2 e Compressione per ulteriori informazioni sulla durata di una richiesta moderna.
Gli Assets
In 25 anni di navigazione moderna, gli assets e le risorse per lo più non sono cambiati, a parte la quantità. Il modus operandi del HTTP archive è “come è stato costruito il web”, e questo è stato fatto principalmente con HTML, CSS, JavaScript e infine immagini.
Prima del 1995, il peso della pagina web era per lo più prevedibile e gestibile. Ma con RFC 1866, che ha introdotto HTML 2.0 che ha introdotto immagini inline tramite l’elemento <img>, il peso della pagina aumenterebbe notevolmente, tutto per il bene dello sviluppo web (l’aggiunta di immagini era vista come un esperimento positivo).
Per la maggior parte, la regola generale è stata che le immagini rappresenterebbero la maggior parte del peso della pagina. Era certamente il caso e una preoccupazione quando le immagini inline sono state aggiunte al web allora e rimane il caso oggi. In uno scenario separato, poiché i dati di image saranno la principale fonte di peso della pagina, sarà anche la principale fonte di risparmio di peso della pagina (di nuovo, ne parleremo più avanti). Ciò sarà ottenuto assicurando che le immagini siano dimensionate correttamente, ma anche assicurandosi che le immagini siano nel punto ottimale dell’ottimizzazione, trovando il miglior equilibrio tra qualità e dimensione del file.
Sebbene JavaScript sia in media la seconda risorsa più abbondante in una pagina, tendiamo ad avere più opportunità nel lavorare con quel tipo di file: dal raggruppamento, compressione e minimizzazione per citarne alcuni.
Intricato e interattivo
Il viaggio sul web è passato dall’essere più vicini a una piattaforma mediocre ed educativa a un’app innovativa, complessa e altamente interattiva, con metriche di peso della pagina rudimentali che nascondono storie e due punti; una ratatouille di risorse, ognuna delle quali influenza le metriche moderne e, a sua volta, influisce sull’esperienza dell’utente.
Ogni volta che parliamo di interattività, parliamo quasi esclusivamente di JavaScript. Ora, sebbene non siamo qui per discutere dell’interattività in modo approfondito, sappiamo che esistono metriche focalizzate e dipendenti dal contenuto e dall’esecuzione di JavaScript. Quindi più pesante è il JavaScript, più è probabile che influenzi le metriche interattive (tempo per l’interattività, tempo di blocco totale). Per maggiori, consultare il capitolo JavaScript di quest’anno.
Analisi
Quando pubblichiamo e analizziamo i risultati statistici, i dati sono spesso basati sulle dimensioni di trasferimento. Tuttavia, quando possibile utilizziamo dimensioni decompresse in questa analisi.
Peso della pagina
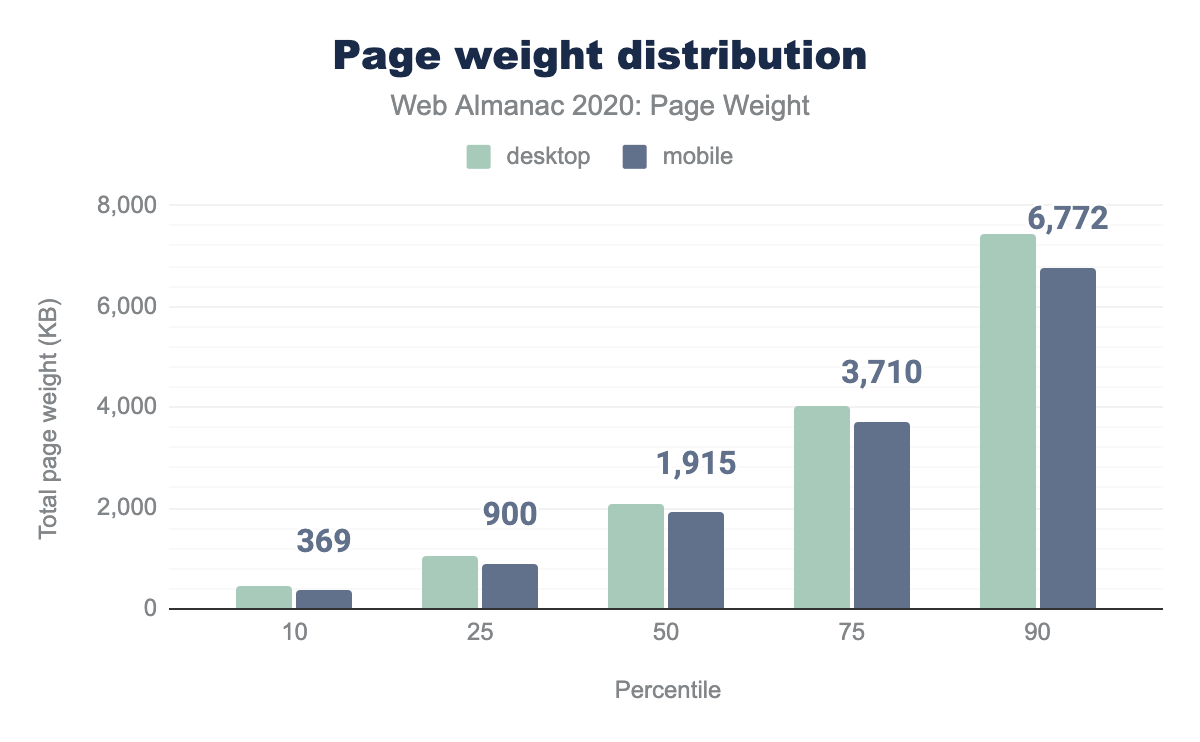
Diamo un’occhiata al peso delle pagine tradizionali sia su desktop che su dispositivi mobile. La maggior parte del delta è dovuta al minor numero di risorse trasferite sui dispositivi mobile e a un pizzico di gestione dei media, ma in media possiamo vedere che la differenza tra i due client non è così grande.
Tuttavia, possiamo dedurre quanto segue: il peso della pagina di 7 MB su dispositivi mobile e 7.5 MB su desktop si sta avvicinando al 90° percentile. Questi dati seguono un trend di lunga data: la crescita del peso delle pagine è nuovamente in aumento rispetto all’anno precedente.
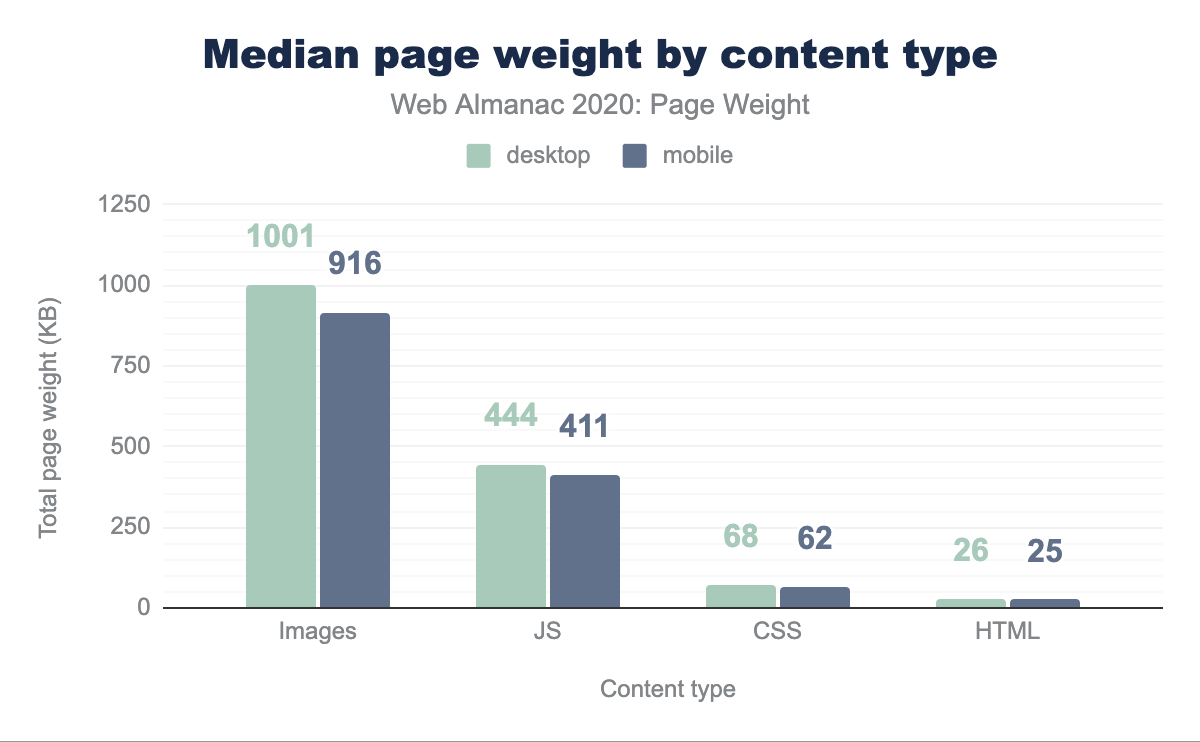
Puoi vedere come appaiono i valori mediani e medi per ciascuna risorsa. Resta ancora una cosa: le immagini sono la risorsa dominante e JavaScript è la seconda.
Richieste
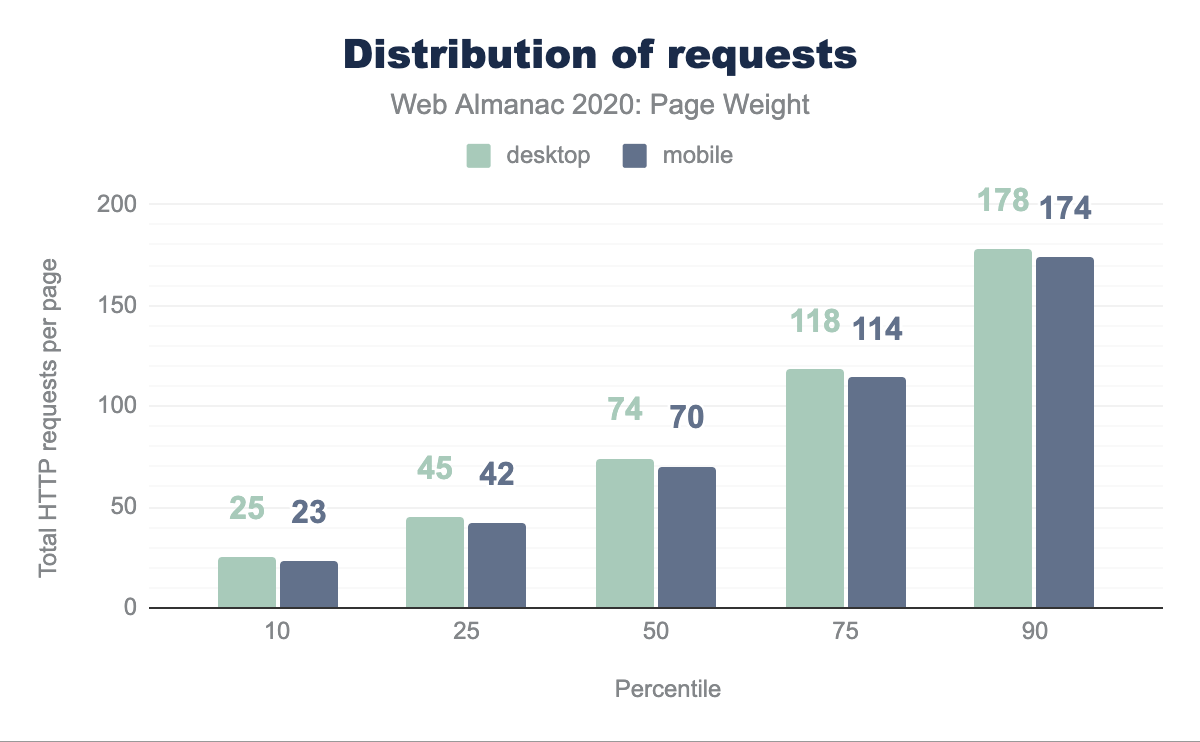
Abbiamo un vecchio detto: la richiesta più rapida è quella che non viene mai fatta. Basti pensare che la risorsa più piccola è quella che non è mai stata richiesta. A livello di richiesta, molto è lo stesso. La risorsa più pesante fa il maggior numero di richieste.
La distribuzione delle richieste mostra che la differenza tra desktop e mobile non è così significativa, con il desktop in testa. Qualcosa che vale la pena notare: la richiesta mediana sul desktop in questo momento è la stessa dell’anno scorso (74), ma il peso della pagina è aumentato (+122kb). Una semplice osservazione, ma che conferma la traiettoria che abbiamo visto negli anni.
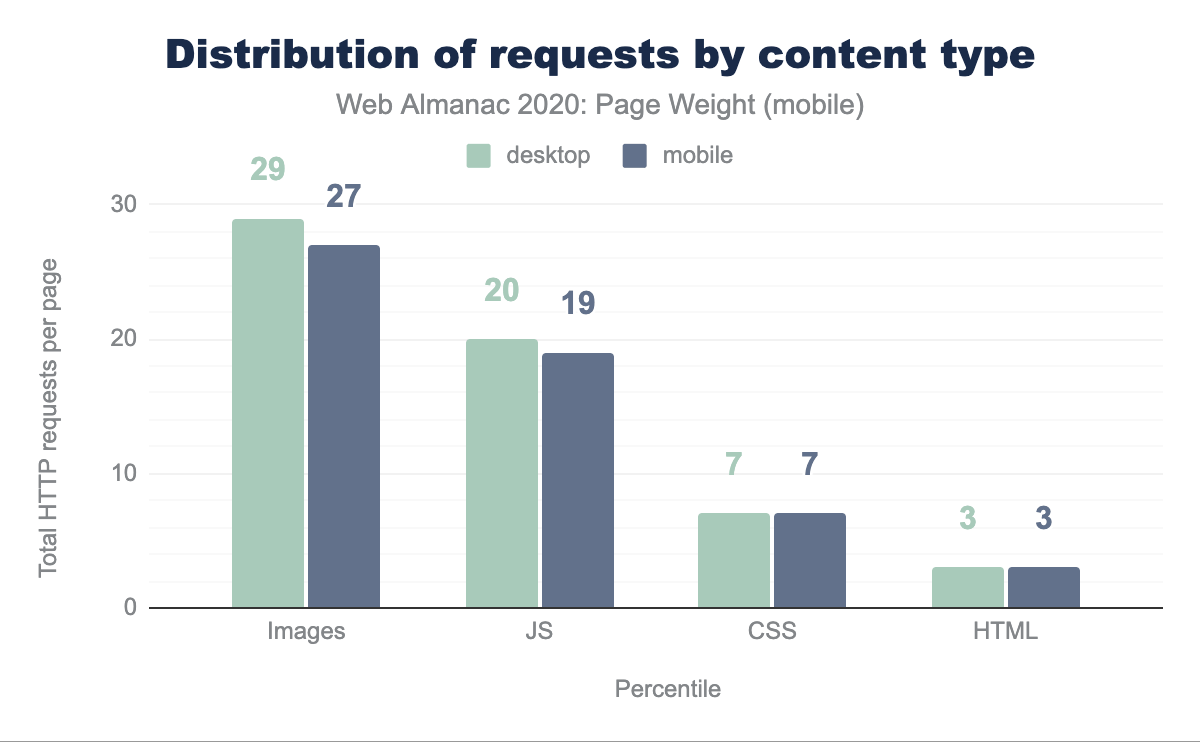
Le immagini costituiscono ancora il maggior numero di richieste, anche se JavaScript si sta riducendo poiché il divario si è leggermente ridotto nell’ultimo anno.
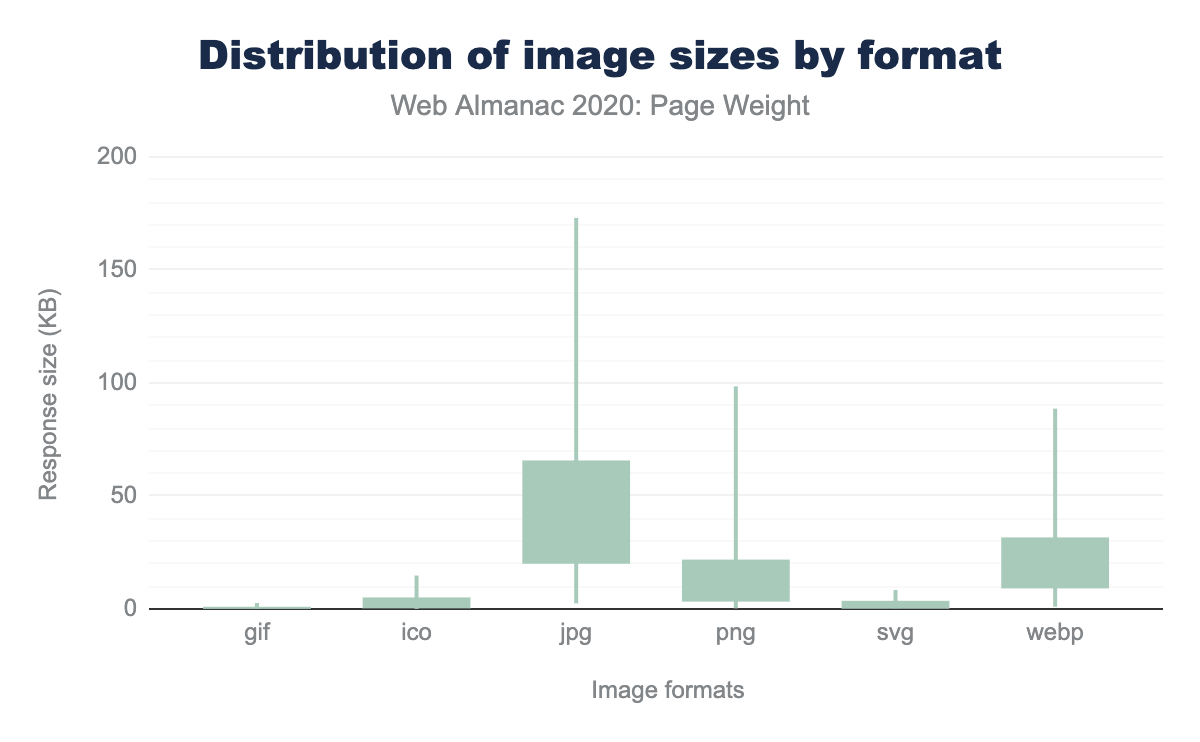
I formati di file
Sappiamo che le immagini sono una grande fonte di peso della pagina. Il grafico sopra ci mostra le principali fonti di peso dell’immagine e la distribuzione del peso. Top 3: JPG, PNG e WebP. Quindi non solo il JPG è il formato di immagine più popolare, ma tende anche ad essere il più grande per dimensione, anche più grande di un formato senza perdita di dati come il PNG. Ma come abbiamo notato l’anno scorso, ciò ha a che fare con il caso d’uso predominante per il PNG, che sembrano essere icone e loghi.
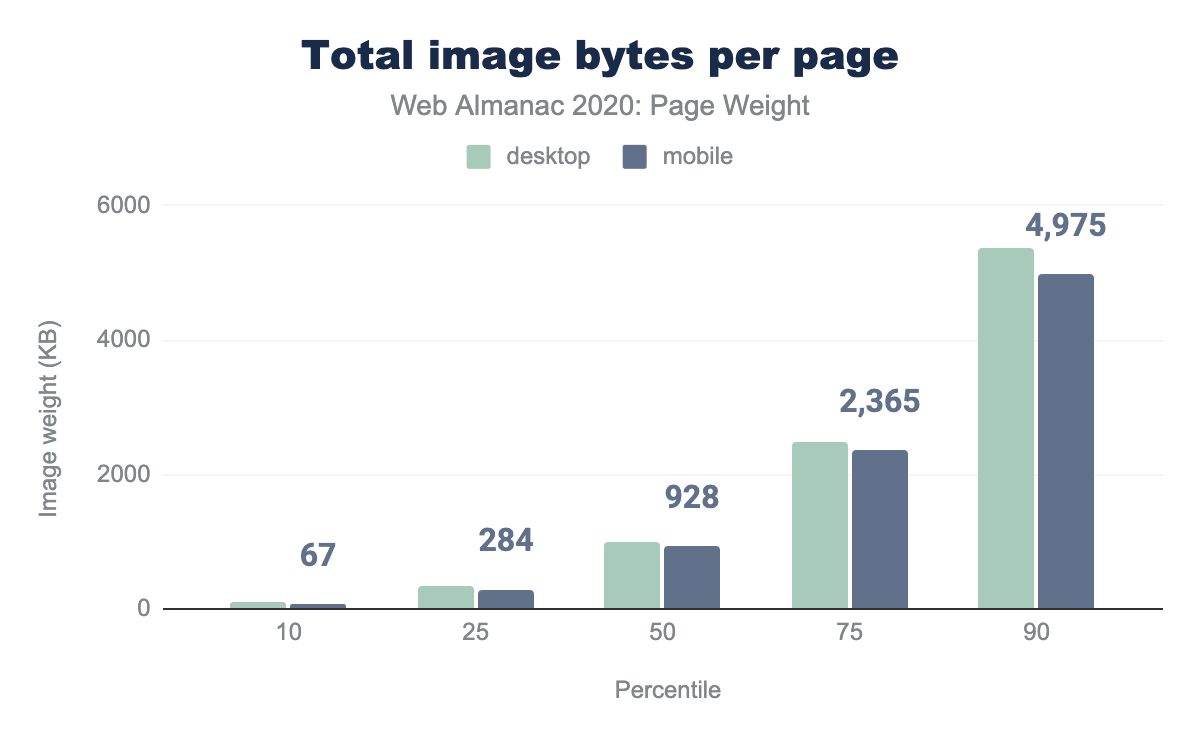
Byte immagine
Osservando i byte totali dell’immagine, vediamo la stessa tendenza al rialzo, come notato in precedenza sul peso complessivo della pagina.
COVID-19
Il 2020 è stato l’anno più impegnativo nella storia di Internet. Questo si basa sull’auto-segnalazione di società di telecomunicazioni in tutto il mondo. YouTube, Netflix, i produttori di console di gioco e molti altri sono stati invitati a limitare le loro reti a causa delle richieste di larghezza di banda previste del coronavirus e dagli ordini di restare a casa. Ora ci sono nuovi sospetti che creano richieste sulle reti: ora stiamo lavorando da casa, in teleconferenza da casa e anche a scuola da casa. Nel bel mezzo di questa crisi alcune organizzazioni governative si sono mosse per ottimizzare tutti gli aspetti del sito e riprogettarlo o aggiornarlo. Due di questi esempi sono ca.gov (link) e gov.uk . In questi tempi, COVID-19 ha certificato Internet come servizio essenziale e la possibilità di accedere a informazioni cruciali e salvavita, deve essere il più possibile priva di attriti, il che include un peso di pagina gestibile tramite la consegna disciplinare dei dati.
Se siamo stati sposati con Internet, il COVID-19 ci ha costretti a rinnovare i nostri voti. Garantendo che il contenuto venga distribuito nel modo più efficiente possibile su Internet, il peso della pagina deve essere mantenuto in primo piano in ogni momento.
Un futuro non così lontano
Abbiamo osservato per 25 anni il peso delle pagine crescere costantemente. Potrebbe essere stato uno dei più grandi investimenti in azioni, se fosse stato uno. Ma questo è il web e, stiamo cercando di gestire i dati, le richieste, le dimensioni dei file e in definitiva il peso della pagina.
Abbiamo appena setacciato i dati, vedendo come le immagini siano la maggiore fonte di peso. Ciò significa che sarà anche la nostra più grande fonte di risparmio. Il 2020 è stato un anno fondamentale, un possibile punto di svolta per il monitoraggio dei dati web da parte del HTTP Archive. Il 2020 ha segnato l’anno in cui il formato moderno WebP è stato finalmente adottato da Safari, rendendo questo formato finalmente supportato da tutti i browser su tutta la linea. Ciò significa che il formato potrebbe essere utilizzato comodamente con poche o nessuna possibilità di ripiego. Il punto più importante? Il potenziale per un significativo risparmio di peso della pagina esiste - a un possibile 30%.
Ancora più interessante è l’idea di un formato più moderno: avif. Questo formato è esploso sulla scena con un supporto sufficiente oggi per una quota di mercato del browser di circa il 70%, creando uno scenario per file di immagine di piccole dimensioni, anche più piccoli di WebP. E infine, e forse il più distante: media query di livello 5, prefers-reduced-data. Sebbene all’inizio della bozza, questa funzione multimediale verrà utilizzata per rilevare se un utente può avere una preferenza per le risorse varianti in situazioni sensibili ai dati e ha già iniziato a essere disponibile nei browser.
Guardando la sfera di cristallo, la terza puntata del Web Almanac e il capitolo Page Weight potrebbero avere un aspetto molto diverso nel 2021. I grandi investimenti tecnologici e ingegneristici nelle immagini potrebbero finalmente fornire i rendimenti decrescenti che stavamo cercando.
Conclusione
Non c’è da meravigliarsi se le pagine web generalmente continuano a crescere. Abbiamo investito più risorse per offrire esperienze più ricche, interattività più avvincente e immagini accattivanti con immagini più potenti. Abbiamo creato queste applicazioni a scapito del sovraccarico di dati e dell’esperienza utente. Ma mentre andiamo avanti e spingiamo il Web in luoghi inaspettati, come accennato in precedenza, stiamo facendo ulteriori progressi nella progettazione. Non appena verranno adottati i più recenti formati di immagine raster, JavaScript sarà gestito in modo più efficiente e i dati potranno essere forniti con la disciplina che gli utenti desiderano, il peso della pagina sarà ridotto già dal prossimo anno.