JavaScript

Introducción
JavaScript es un lenguaje de script que permite construir experiencias interactivas y complejas en la web. Esto incluye responder a las interacciones del usuario, actualizar contenido dinámico en una página, etc. Cualquier cosa que involucre el comportamiento de una página web cuando ocurra un evento es para lo que se usa JavaScript.
La especificación del lenguaje en sí, junto con muchas bibliotecas y marcos creados por la comunidad utilizados por desarrolladores de todo el mundo, ha cambiado y evolucionado desde que se creó el lenguaje en 1995. Las implementaciones e intérpretes de JavaScript también han seguido progresando, haciendo que el lenguaje sea utilizable en muchos entornos, no solo navegadores web.
HTTP Archive explora millones de páginas todos los meses y los ejecuta a través de una instancia privada de WebPageTest para almacenar información clave de cada página. (Puedes aprender más sobre esto en nuestra metodología). En el context de JavaScript, HTTP Archive proporciona información extensa sobre el uso del lenguaje en toda la web. Este capítulo consolida y analiza muchas de estas tendencias.
¿Cuánto JavaScript usamos?
JavaScript es el recurso más costoso que enviamos a los navegadores, ya que tiene que ser descargado, analizado, compilado y finalmente ejecutado. Aunque los navegadores han disminuido significativamente el tiempo que lleva analizar y compilar scripts, la descarga y la ejecución se han convertido en las etapas más costosas cuando JavaScript es procesado por una página web.
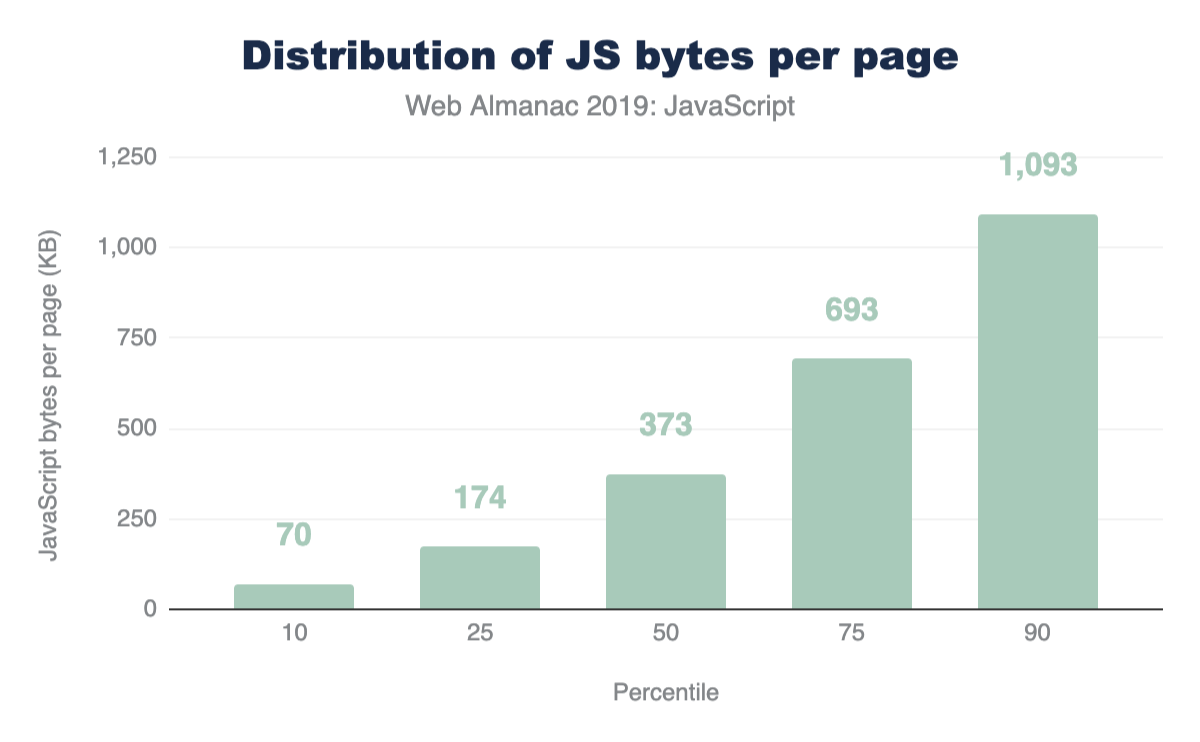
Enviar paquetes de JavaScript más pequeños al navegador es la mejor manera de reducir los tiempos de descarga y, a su vez, mejorar el rendimiento de la página.Pero, ¿cuánto JavaScript utilizamos realmente?
La Figura 1.1 anterior muestra que utilizamos 373 KB de JavaScript en el percentil 50, o mediana. En otras palabras, el 50% de todos los sitios envían más de este JavaScript a sus usuarios.
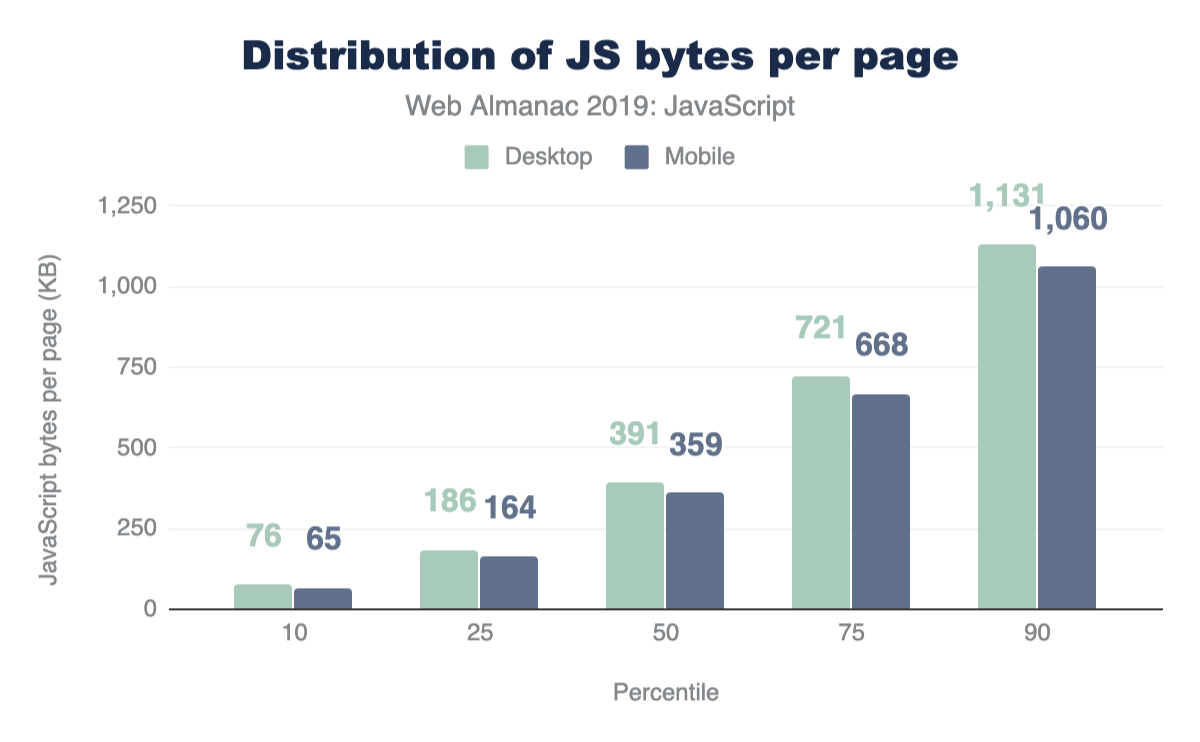
Mirando estos números, es natural preguntarse si esto es demasiado JavaScript. Sin embargo, en términos de rendimiento de la página, el impacto depende completamente de las conexiones de red y los dispositivos utilizados. Lo que nos lleva a nuestra siguiente pregunta: ¿cuánto JavaScript enviamos cuando comparamos clientes móviles y de escritorio?
En cada percentil, estamos enviando un poco más de JavaScript a los dispositivos de escritorio que a los dispositivos móviles.
Tiempo de procesamiento
Después de ser analizado y compilado, el JavaScript cargado por el navegador debe procesarse (o ejecutarse) antes de poder ser utilizado. Los dispositivos varían y su potencia de cálculo puede afectar significativamente la rapidez con que se puede procesar JavaScript en una página. ¿Cuáles son los tiempos de procesamiento actuales en la web?
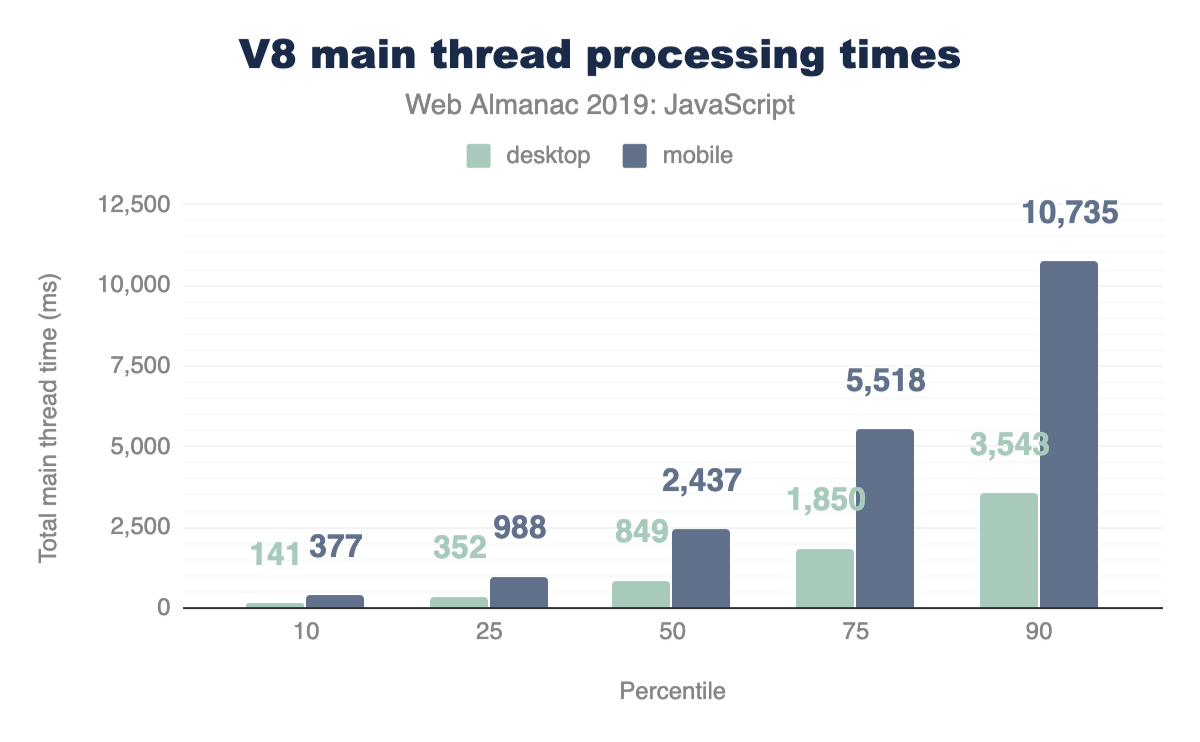
Podemos tener una idea analizando los tiempos de procesamiento de subprocesos principales para V8 en diferentes percentiles:
En cada percentil, los tiempos de procesamiento son más largos para las páginas web móviles que para las computadoras de escritorio. La mediana del tiempo total de subprocesos principales en el escritorio es de 849 ms, mientras que el móvil está en un número mayor: 2.437 ms.
Aunque estos datos muestran cuánto tiempo puede llevar un dispositivo móvil procesar JavaScript en comparación con una máquina de escritorio más potente, los dispositivos móviles también varían en términos de potencia informática. El siguiente cuadro muestra cómo los tiempos de procesamiento en una sola página web pueden variar significativamente según la clase de dispositivo móvil.
Número de Solicitudes
Una vía que vale la pena explorar al tratar de analizar la cantidad de JavaScript utilizado por las páginas web es la cantidad de solicitudes enviadas. Con HTTP/2 el envío de múltiples fragmentos más pequeños puede mejorar la carga de la página sobre el envío de un paquete monolítico más grande. Si también lo desglosamos por tipo de dispositivo, ¿cuántas solicitudes se están enviando?
En la mediana, se envían 19 solicitudes para computadoras de escritorio y 18 para dispositivos móviles.
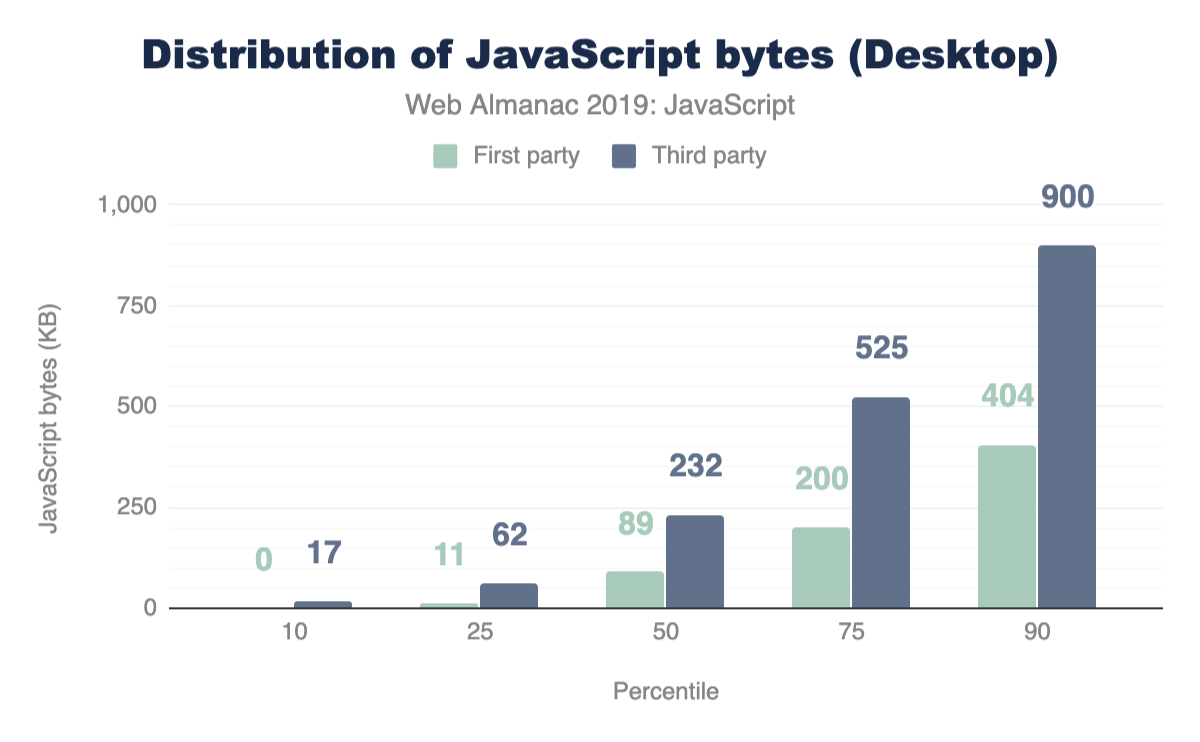
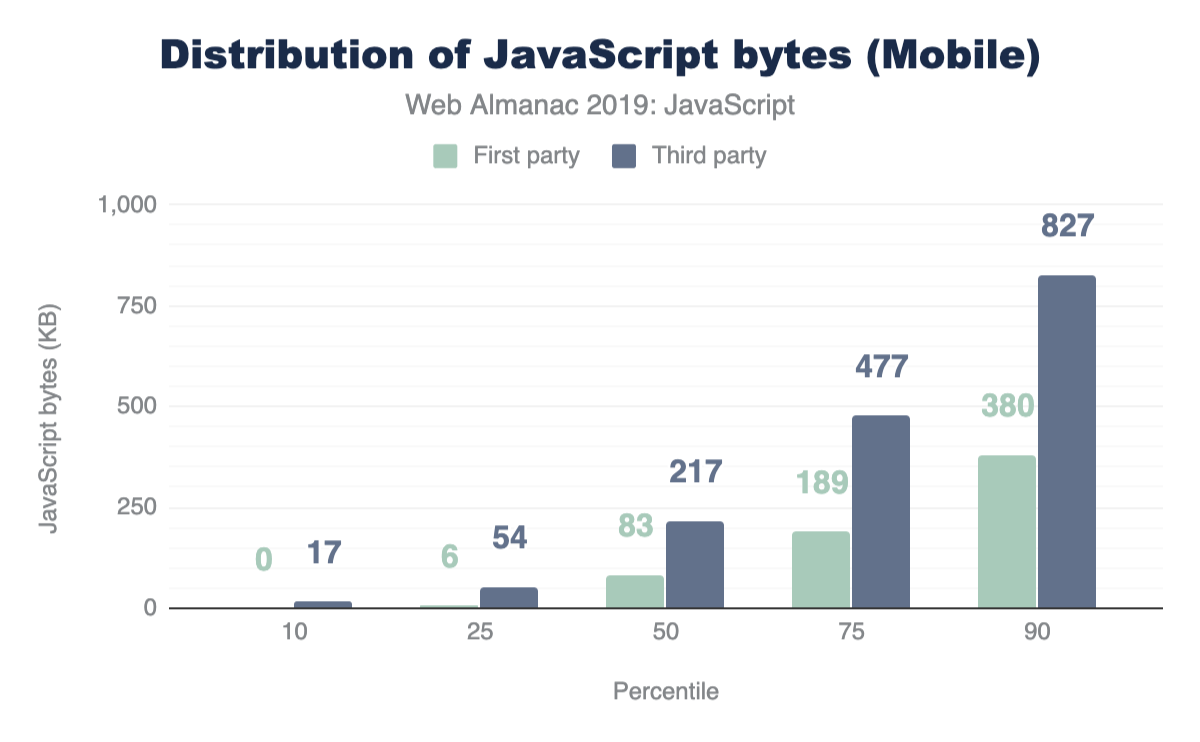
Contenido de origen vs. contenido de terceros
De los resultados analizados hasta ahora, se estaban considerando el tamaño completo y el número de solicitudes. Sin embargo, en la mayoría de los sitios web, una parte importante del código JavaScript obtenido y utilizado proviene de contenido de terceros.
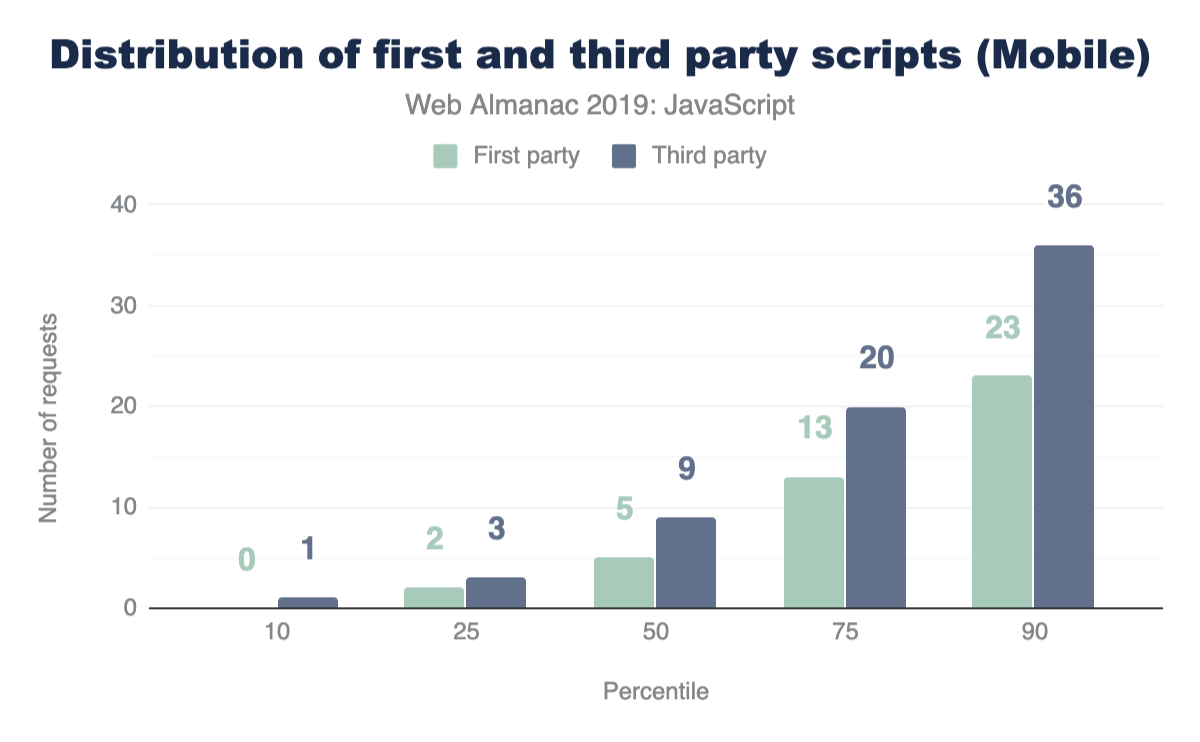
JavaScript de contenido de terceros puede provenir de cualquier fuente externa de terceros. Los anuncios, herramientas de análisis y contenido de redes sociales son casos de uso comunes para obtener scripts de terceros. Entonces, naturalmente, esto nos lleva a nuestra siguiente pregunta: ¿cuántas solicitudes enviadas son de contenido de terceros en lugar de de contenido de origen?
Para clientes móviles y de escritorio, se envían más solicitudes de contenido de terceros que de contenido de origen en cada percentil. Si esto parece sorprendente, descubramos cuánto código real enviado proviene de proveedores externos.
En la mediana, se utiliza un 89% más de código de contenido de terceros que el código de contenido de origen creado por el desarrollador para dispositivos móviles y de escritorio. Esto muestra claramente que el código de terceros puede ser uno de los mayores contribuyentes a la inflación.
Compresión de recursos
En el contexto de las interacciones navegador-servidor, la compresión de recursos se refiere al código que se ha modificado utilizando un algoritmo de compresión de datos. Los recursos se pueden comprimir estáticamente antes de tiempo o sobre la marcha según lo solicite el navegador, y para cualquier enfoque, el tamaño del recurso transferido se reduce significativamente, lo que mejora el rendimiento de la página.
Existen varios algoritmos de compresión de texto, pero solo dos se utilizan principalmente para la compresión (y descompresión) de solicitudes de red HTTP:
- Gzip (
gzip): El formato de compresión más utilizado para las interacciones de servidor y cliente. - Brotli (
br): Un algoritmo de compresión más nuevo que apunta a mejorar aún más las relaciones de compresión. 90% de los navegadores soportan la codificación Brotli.
Los scripts comprimidos siempre deberán ser descomprimidos por el navegador una vez transferidos. Esto significa que su contenido sigue siendo el mismo y los tiempos de ejecución no están optimizados en absoluto. Sin embargo, la compresión de recursos siempre mejorará los tiempos de descarga, que también es una de las etapas más caras del procesamiento de JavaScript. Asegurarse de que los archivos JavaScript se comprimen correctamente puede ser uno de los factores más importantes para mejorar el rendimiento del sitio.
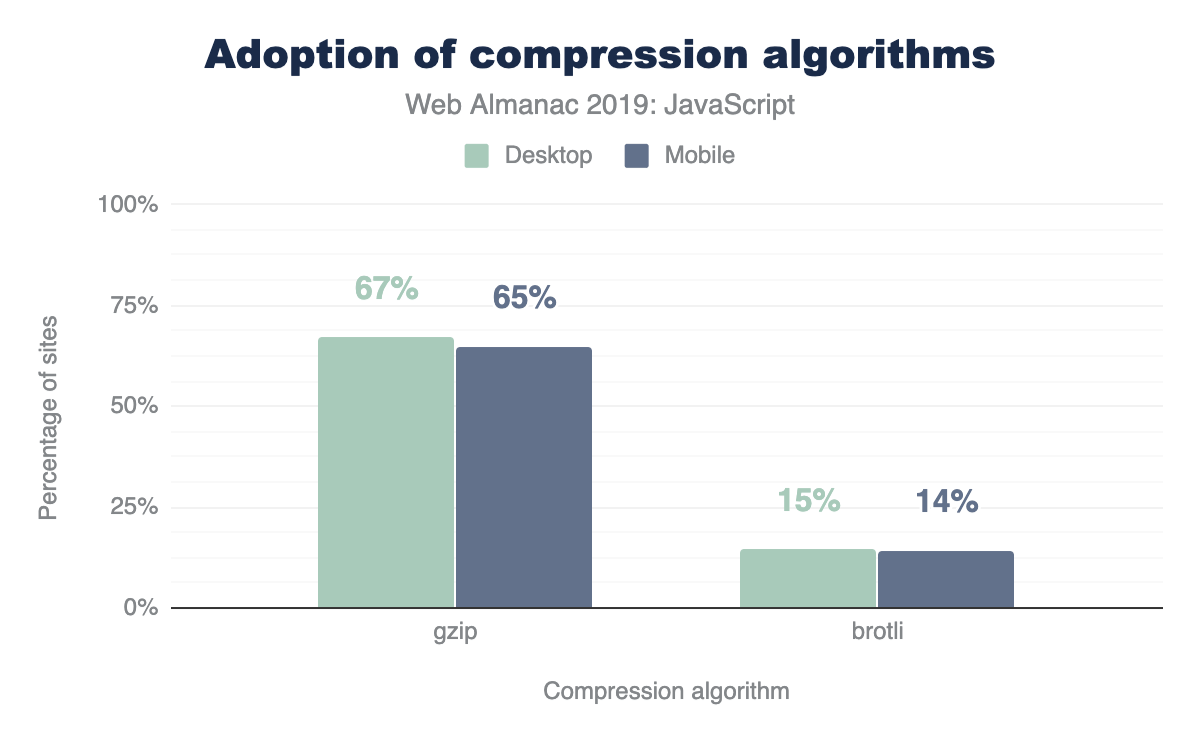
¿Cuántos sitios están comprimiendo sus recursos de JavaScript?
La mayoría de los sitios están comprimiendo sus recursos de JavaScript. La codificación Gzip se usa en ~ 64-67% de los sitios y Brotli en ~ 14%. Las relaciones de compresión son similares tanto para computadoras de escritorio como para dispositivos móviles.
Para un análisis más profundo sobre la compresión, consulte el capítulo de “Compresión”.
Bibliotecas y frameworks de código abierto
Código fuente abierto, o código con una licencia permisiva a la que cualquier persona pueda acceder, ver y modificar. Desde pequeñas bibliotecas hasta navegadores completos, como Chromium y Firefox, el código fuente abierto juega un papel crucial en el mundo del desarrollo web. En el contexto de JavaScript, los desarrolladores confían en herramientas de código abierto para incluir todo tipo de funcionalidad en su página web. Independientemente de si un desarrollador decide usar una pequeña biblioteca de utilidades o un framework masivo que dicta la arquitectura de toda su aplicación, confiar en paquetes de código abierto puede hacer que el desarrollo de funciones sea más fácil y rápido. ¿Qué bibliotecas de código abierto de JavaScript se usan más?
| Librería | Escritorio | Móvil |
|---|---|---|
| jQuery | 85.03% | 83.46% |
| jQuery Migrate | 31.26% | 31.68% |
| jQuery UI | 23.60% | 21.75% |
| Modernizr | 17.80% | 16.76% |
| FancyBox | 7.04% | 6.61% |
| Lightbox | 6.02% | 5.93% |
| Slick | 5.53% | 5.24% |
| Moment.js | 4.92% | 4.29% |
| Underscore.js | 4.20% | 3.82% |
| prettyPhoto | 2.89% | 3.09% |
| Select2 | 2.78% | 2.48% |
| Lodash | 2.65% | 2.68% |
| Hammer.js | 2.28% | 2.70% |
| YUI | 1.84% | 1.50% |
| Lazy.js | 1.26% | 1.56% |
| Fingerprintjs | 1.21% | 1.32% |
| script.aculo.us | 0.98% | 0.85% |
| Polyfill | 0.97% | 1.00% |
| Flickity | 0.83% | 0.92% |
| Zepto | 0.78% | 1.17% |
| Dojo | 0.70% | 0.62% |
jQuery, la biblioteca JavaScript más popular jamás creada, se utiliza en el 85,03% de las páginas de escritorio y el 83,46% de las páginas móviles. El advenimiento de muchas API y métodos del navegador, tales como Fetch y querySelector, estandarizaron gran parte de la funcionalidad proporcionada por la biblioteca en una forma nativa. Aunque la popularidad de jQuery puede parecer estar disminuyendo, ¿por qué todavía se usa en la gran mayoría de la web?
Hay varias razones posibles:
- WordPress, que se usa en más del 30% de los sitios, incluye jQuery por defecto.
- Cambiar de jQuery a una biblioteca más nueva del lado del cliente puede llevar tiempo dependiendo de qué tan grande sea una aplicación, y muchos sitios pueden consistir en jQuery y además bibliotecas más nuevas del lado del cliente.
Otras bibliotecas JavaScript más utilizadas incluyen variantes de jQuery (jQuery migrate, jQuery UI), Modernizr, Moment.js, Underscore.js, etc.
Frameworks y bibliotecas de UI
Aunque este análisis es interesante, es importante tener en cuenta que estos resultados se basan en una biblioteca de detección de terceros - Wappalyzer. Todos estos números de uso dependen de la precisión de cada uno de los mecanismos de detección.
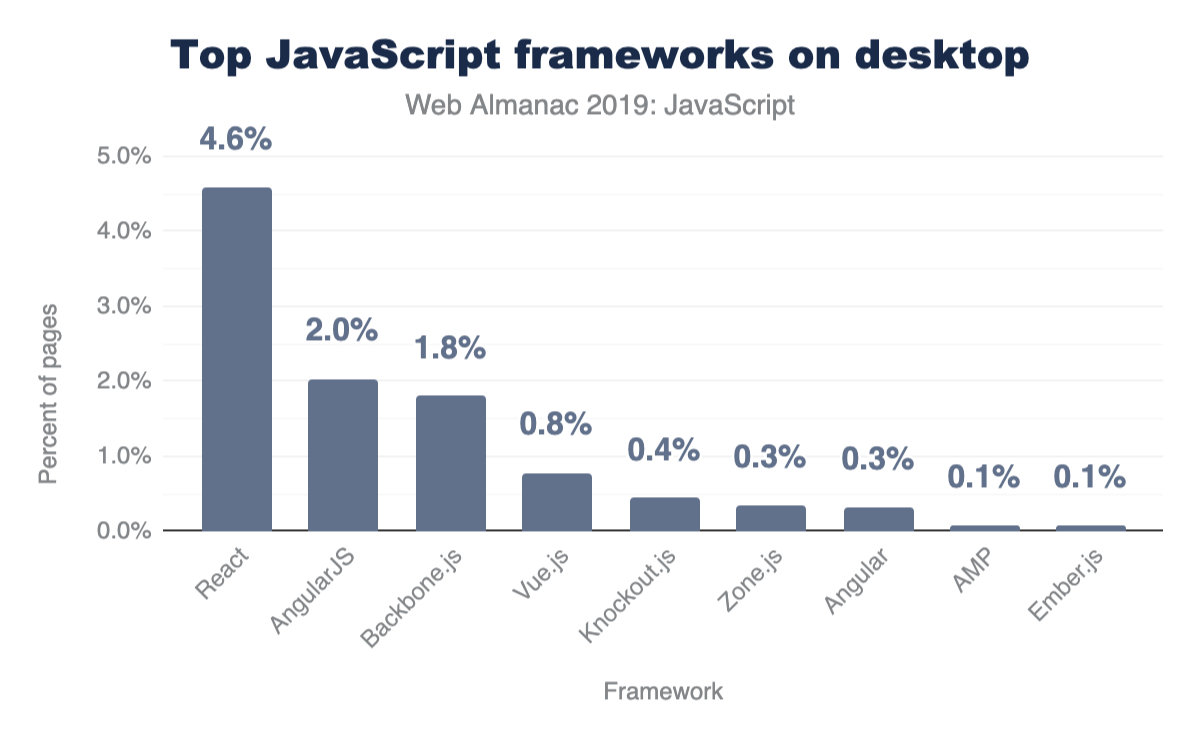
En los últimos años, el ecosistema de JavaScript ha visto un aumento en las bibliotecas y frameworks de código abierto para facilitar la construcción de aplicaciones de página única (SPA por sus siglas en inglés). Una aplicación página única se caracteriza por ser una página web que carga una sola página HTML y usa JavaScript para modificar la página en la interacción del usuario en lugar de buscar nuevas páginas del servidor. Aunque esta sigue siendo la premisa principal de las aplicaciones de página única, todavía se pueden utilizar diferentes enfoques de representación del servidor para mejorar la experiencia de dichos sitios. ¿Cuántos sitios usan este tipo de frameworks?
Aquí solo se analiza un subconjunto de marcos populares, pero es importante tener en cuenta que todos ellos siguen uno de estos dos enfoques:
- Arquitectura modelo-vista-controlador (o modelo-vista-modelo de vista)
- Arquitectura basada en componentes
Aunque ha habido un cambio hacia un modelo basado en componentes, muchos frameworks más antiguos que siguen el paradigma MVC (AngularJS, Backbone.js, Ember) todavía se usan en miles de páginas. Sin embargo, React, Vue y Angular son los frameworks basados en componentes más populares (Zone.js es un paquete que ahora forma parte del núcleo angular).
Carga diferenciada
Los módulos JavaScript, o ES modules, son soportados en todos los navegadores principales. Los módulos proporcionan la capacidad de crear scripts que pueden importar y exportar desde otros módulos. Esto permite a cualquier persona construir sus aplicaciones diseñadas en un patrón de módulo, importando y exportando donde sea necesario, sin depender de cargadores de módulos de terceros.
Para declarar un script como módulo, la etiqueta del script debe tener el código type="module":
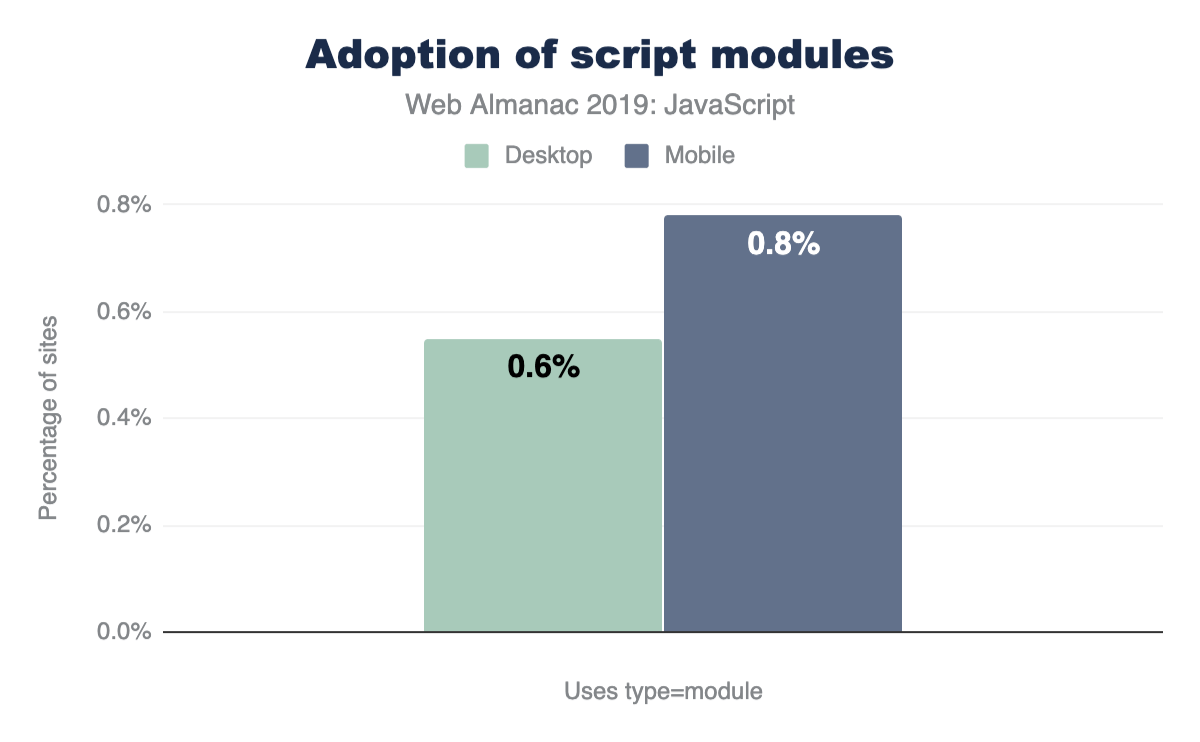
¿Cuántos sitios usan type ="module" para los scripts en su página?
El soporte a nivel de navegador para módulos todavía es relativamente nuevo, y los números aquí muestran que muy pocos sitios usan actualmente type="module" para sus scripts. Muchos sitios todavía dependen de cargadores de módulos (2,37% de todos los sitios de escritorio usan RequireJS por ejemplo) y bundlers (webpack por ejemplo) para definir módulos dentro de su código fuente.
Si se usan módulos nativos, es importante asegurarse de que se use un script de respaldo apropiado para los navegadores que aún no admiten módulos. Esto se puede hacer incluyendo un script adicional con un atributo nomodule.
Cuando se usan juntos, los navegadores que admiten módulos ignorarán por completo cualquier script que contenga el atributo nomodule. Por otro lado, los navegadores que aún no admiten módulos no descargarán ningún script con type ="module". Como tampoco reconocen nomodule, normalmente descargarán scripts con el atributo. El uso de este enfoque puede permitir a los desarrolladores enviar código moderno a navegadores modernos para cargas de página más rápidas. Así que, **¿Cuántos sitios usan nomodule para los scripts en su página?
Del mismo modo, muy pocos sitios (0,50% - 0,80%) usan el atributo nomodule para cualquier script.
Preload y prefetch
Preload y prefetch son directivas que le permiten ayudar al navegador a determinar qué recursos deben descargarse.
- Precargar un recurso con
<link rel="preload">le dice al navegador que descargue este recurso lo antes posible. Esto es especialmente útil para los recursos críticos que se descubren tarde en el proceso de carga de la página (por ejemplo, JavaScript ubicado en la parte inferior de su HTML) y que, de lo contrario, se descargan al final. - Usar
<link rel="prefetch">le dice al navegador que aproveche el tiempo de inactividad que tiene para obtener estos recursos necesarios para futuras navegaciones
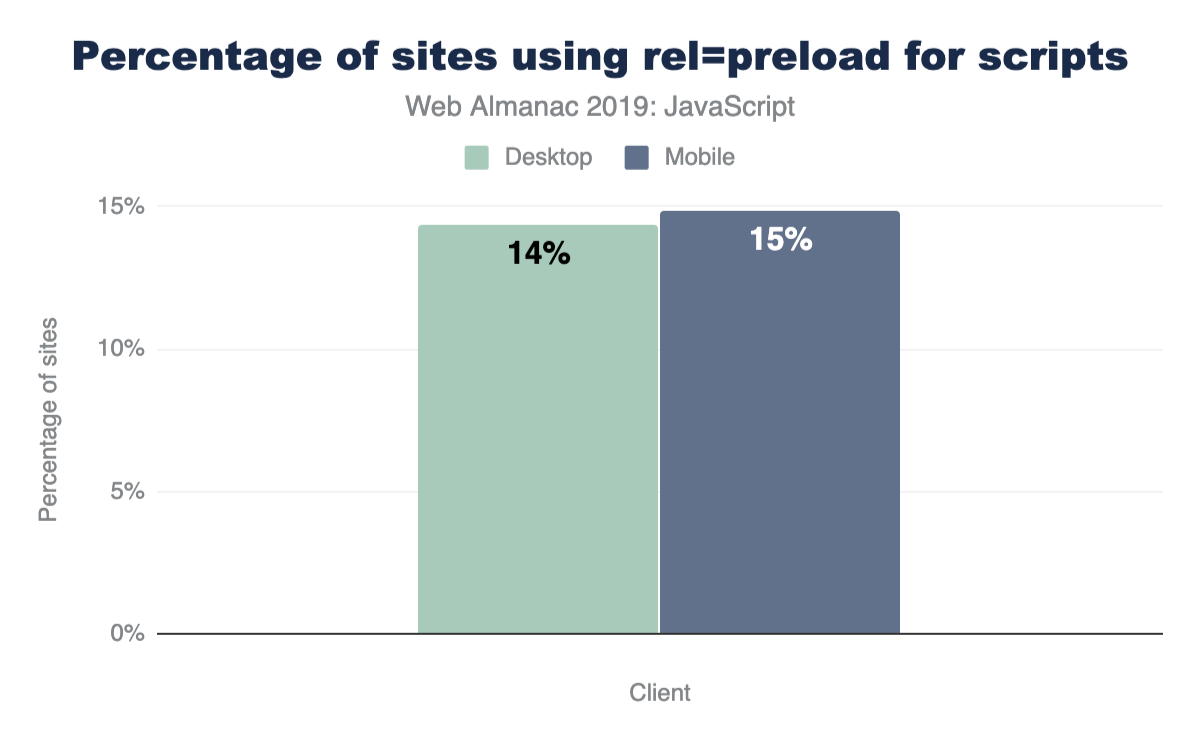
Entonces, ¿cuántos sitios usan directivas de preload y prefetch?
Para todos los sitios medidos en HTTP Archive, el 14.33% de los sitios de computadoras de escritorio y el 14.84% de los sitios en dispositivos móviles usan <link rel="preload"> para los scripts en su página.
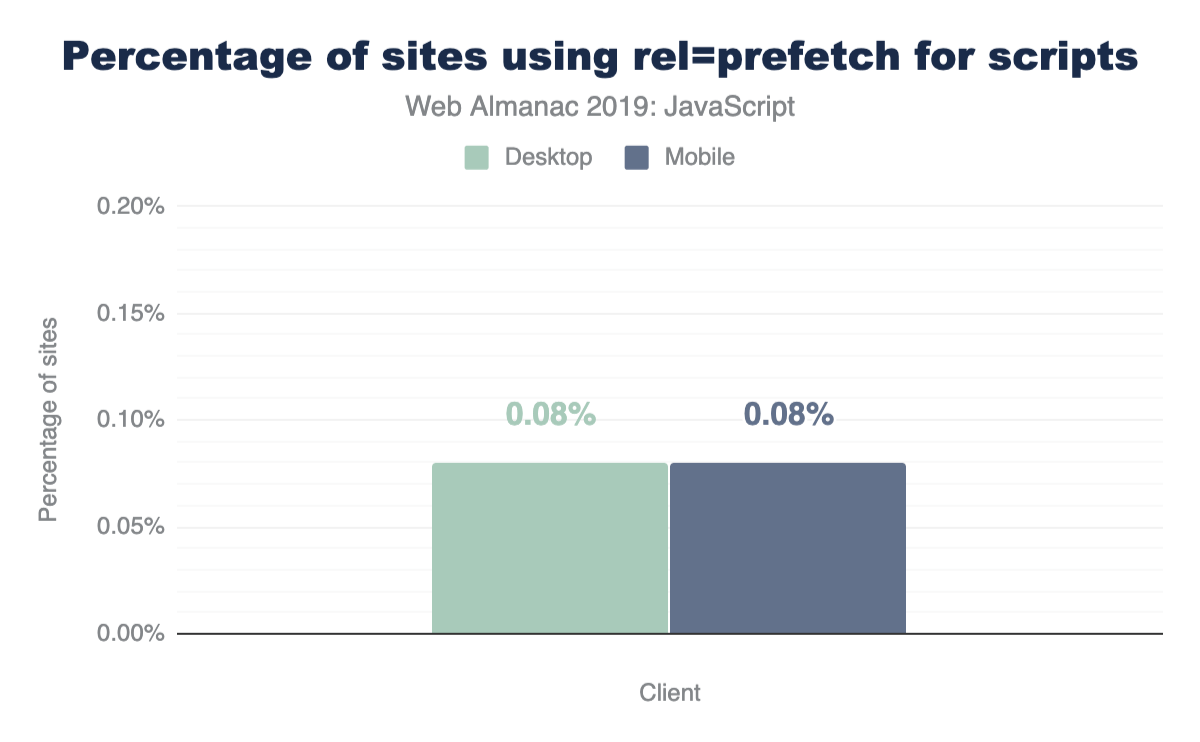
Para prefetch:
Tanto para dispositivos móviles como para computadoras de escritorio, el 0,08% de las páginas aprovechan la captación previa para cualquiera de sus scripts.
Nuevos APIs
JavaScript continúa evolucionando como lenguaje. Todos los años se lanza una nueva versión del estándar del lenguaje, conocido como ECMAScript, con nuevas API y características que pasan las etapas de la propuesta para formar parte del lenguaje en sí.
Con HTTP Archive, podemos echar un vistazo a cualquier API más nueva que sea compatible (o esté a punto de serlo) y ver qué tan extendido es su uso. Estas API ya se pueden usar en navegadores que las admiten o con un polyfill adjunto para asegurarse de que aún funcionan para todos los usuarios.
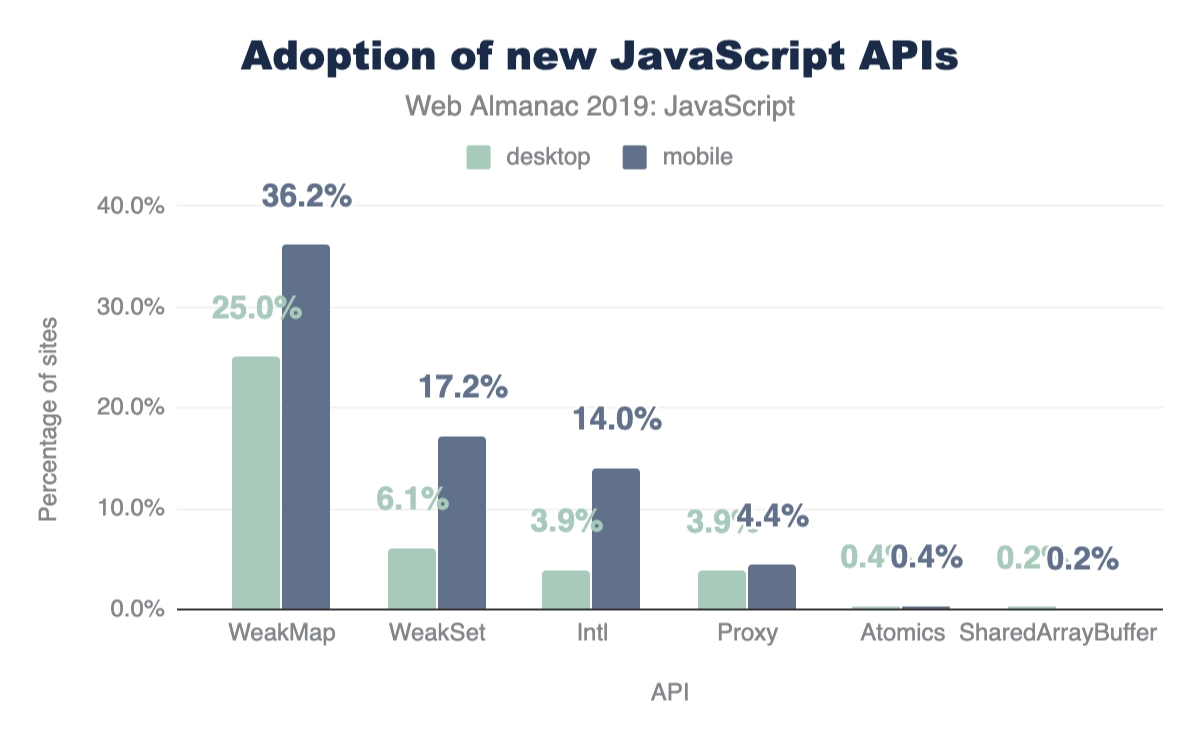
¿Cuántos sitios usan las siguientes API?
Atomics (0,38%) y SharedArrayBuffer (0,20%) son apenas visibles en este gráfico ya que se usan en tan pocas páginas.
Es importante tener en cuenta que los números aquí son aproximaciones y no aprovechan UseCounter para medir el uso de funciones.
Mapas fuente
En muchos sistemas de compilación, los archivos JavaScript sufren una minificación para minimizar su tamaño y transpilación para las nuevas funciones de lenguaje que aún no son compatibles con muchos navegadores. Asimismo, superconjuntos de lenguage como TypeScript compilan a una salida que pueda verse notablemente diferente del código fuente original. Por todas estas razones, el código final servido al navegador puede ser ilegible y difícil de descifrar.
Un mapa fuente es un archivo adicional que acompaña a un archivo JavaScript que permite que un navegador asigne la salida final a su fuente original. Esto puede hacer que la depuración y el análisis de paquetes de producción sean mucho más simples.
Aunque es útil, hay una serie de razones por las cuales muchos sitios pueden no querer incluir mapas fuente en su sitio de producción final, como elegir no exponer el código fuente completo al público. Entonces, ¿cuántos sitios realmente incluyen mapas fuente?
Para las páginas de escritorio y móviles, los resultados son casi los mismos. Un 17-18% incluye un mapa fuente para al menos un script en la página (detectado como un script de contenido de origen con sourceMappingURL).
Conclusión
El ecosistema de JavaScript continúa cambiando y evolucionando cada año. Las API más nuevas, los motores de navegador mejorados y las bibliotecas y frameworks nuevos son cosas que podemos esperar que sucedan indefinidamente. HTTP Archive nos proporciona información valiosa sobre cómo los sitios en la naturaleza usan el lenguaje.
Sin JavaScript, la web no estaría donde está hoy, y todos los datos recopilados para este artículo solo lo demuestran.